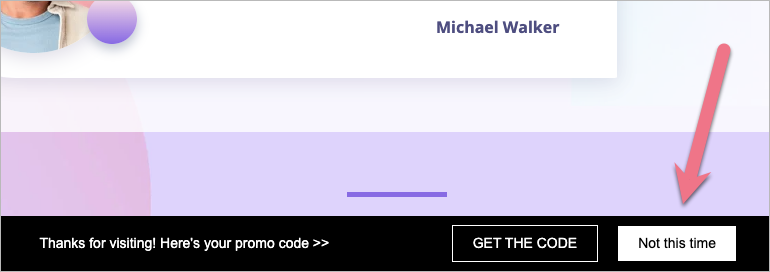
InfoBar is a thin bar that appears at the bottom of the landing page every time the user visits it the first time (and as long as they won’t close it). The bar must be defined for each landing page separately. You can use it to display information such as your privacy policy, new deals, or to promote your other services.
Privacy policy
If you want to redirect the user to your privacy policy, you need to create another landing page with the policy and link it to InfoBar’s button. You can publish the page to a URL with a path, for example, www.mypage.company/privacypolicy.
Setting up the InfoBar
When the user clicks on the close button, a cookie file called infobar-close (Necessary type) is saved in the browser and is valid for one month. This way, the users won’t see the bar for the next month, even if you re-enable the bar or edit it.

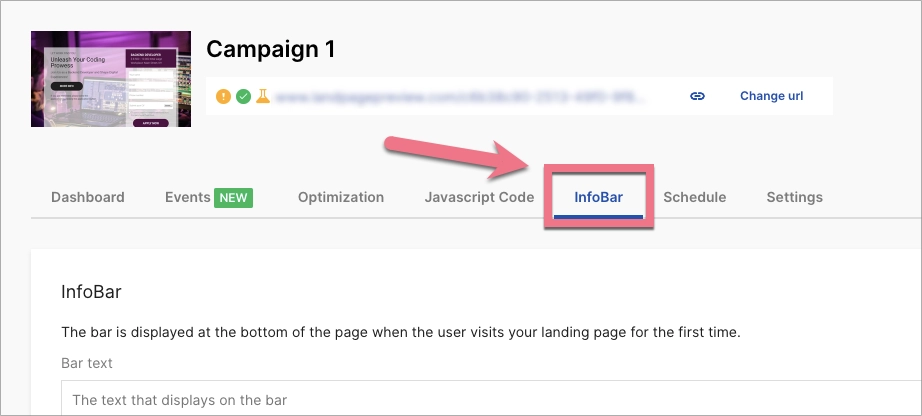
1. Navigate to the Dashboard of your landing page and go to the InfoBar tab.

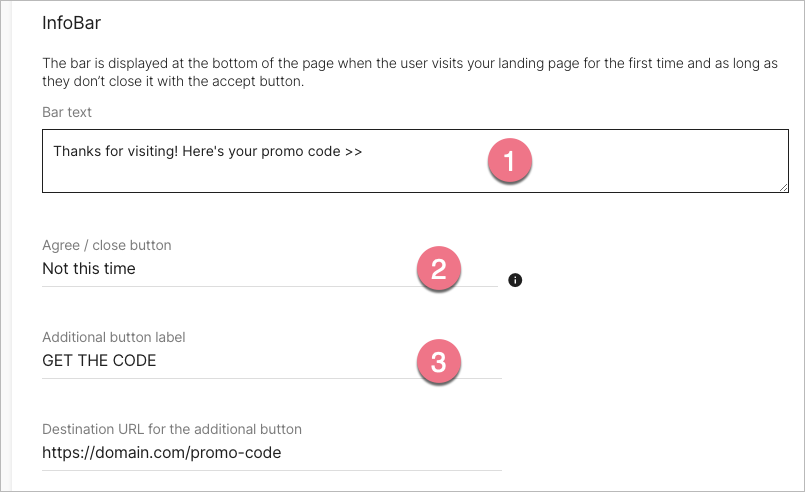
2. Fill out the fields: Bar text (1) and Agree / close button (2). You can use the additional button (3) to redirect users to a different page (URL address).

3. Choose your theme: dark or light. Then Save changes.

The InfoBar will be displayed on your landing page right away. There’s no need to publish your landing page again. From now on, when users click on the close button, cookies will be saved in their browser.