GetResponse is a platform for email marketing and managing your online campaigns. This manual will walk you through integrating your form on the landing page with GetResponse and passing there all generated leads.
This integration supports custom form fields.
Get your API key from GetResponse
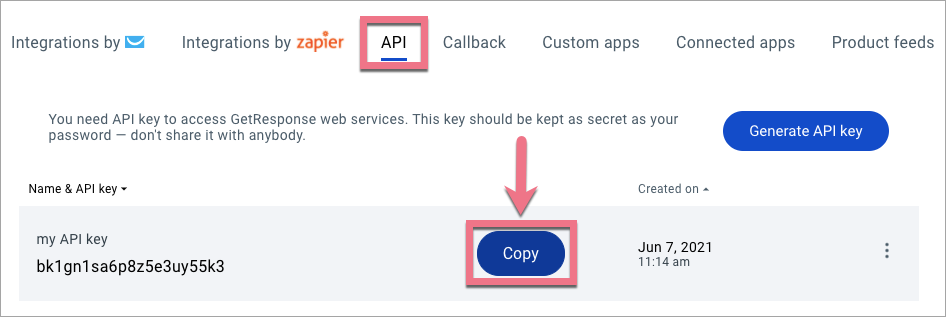
1. Log in to your account in GetResponse and go to the Integrations & API tab.
2. In the API tab, copy your API key. If you do not have one, click Generate API key.

Install the API key in Landingi
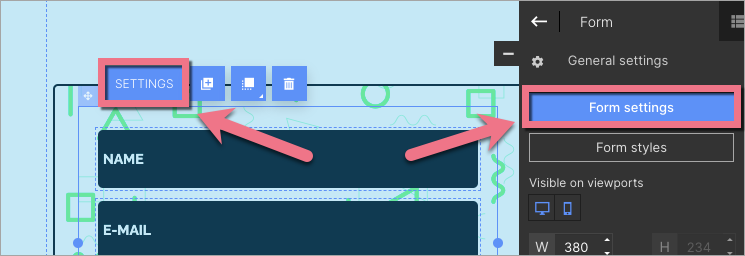
1. Log in to your Landingi account and go to the editor. Click on your form and enter its Settings.

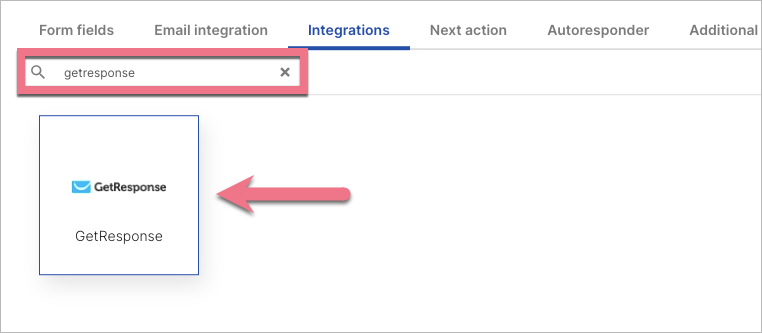
2. Go to the Integrations tab and choose GetResponse. You can use the search bar to look for the integration. Type the name and press enter.

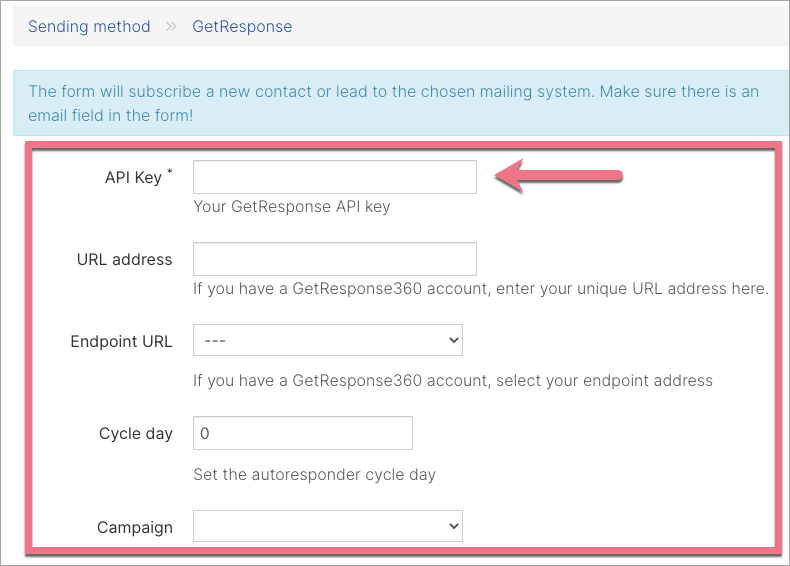
3. Paste your API key copied from GetResponse and enter other data.

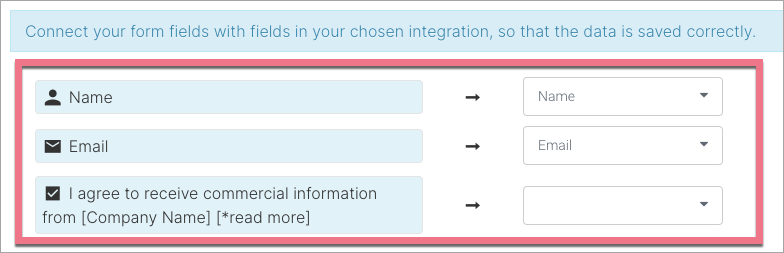
4. Connect the form fields with the corresponding fields in your GetResponse account.

5. Phone and Data fields have different validation in Landingi and GetResponse. To connect them successfully, create text fields for phone and data values on both platforms.
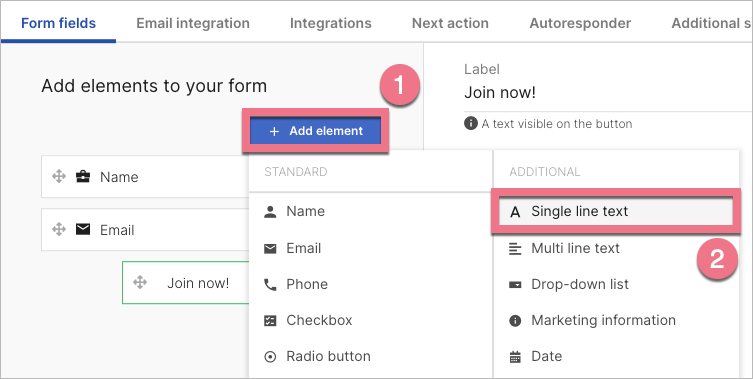
Navigate to the Form fields tab and click Add element (1). Choose Single line text (2) and name the field. Save the changes.

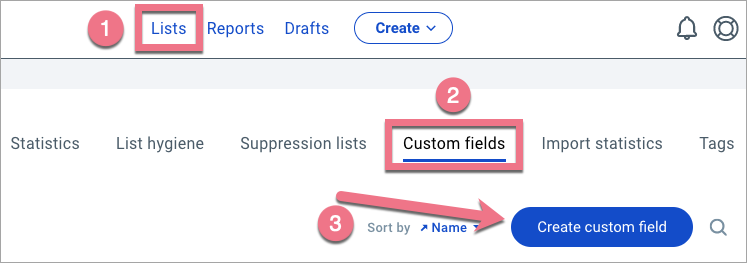
In your GetResponse account, navigate to Lists (1) and Custom fields (2). Click Create custom field (3).

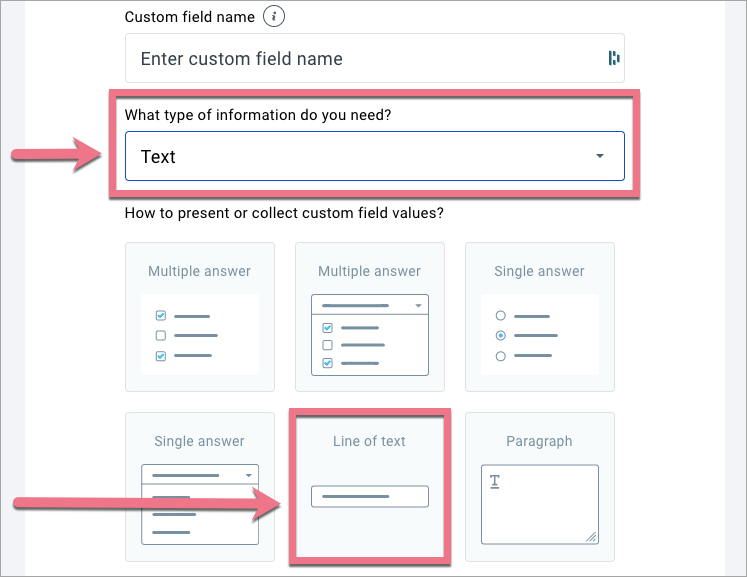
Name the field. Select Text from the drop-down list and choose Line of text. Save the changes.

If you want to keep the Phone field in Landingi, follow the guide about adding country code, as GetResponse’s phone field requires such code.
IMPORTANT: To be sure the data is passed correctly between platforms, we recommend creating text fields for all numerical values.
6. After connecting all the fields in Landingi, click Save and close. Publish your landing page.
Fill out the form to check if the lead data is sent correctly to your GetResponse account. To find your leads in GetResponse, go to the Lists tab and click on the list’s name to display contacts.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.