By default, the text on the landing page is displayed in the left-to-right (LTR) order. This applies to both text created using the Text widget and user input in the form fields. You can change the text direction to RTL (right-to-left) in Page Settings.
This option is useful when you want to create content in right-to-left-oriented languages, such as Hebrew or Arabic.
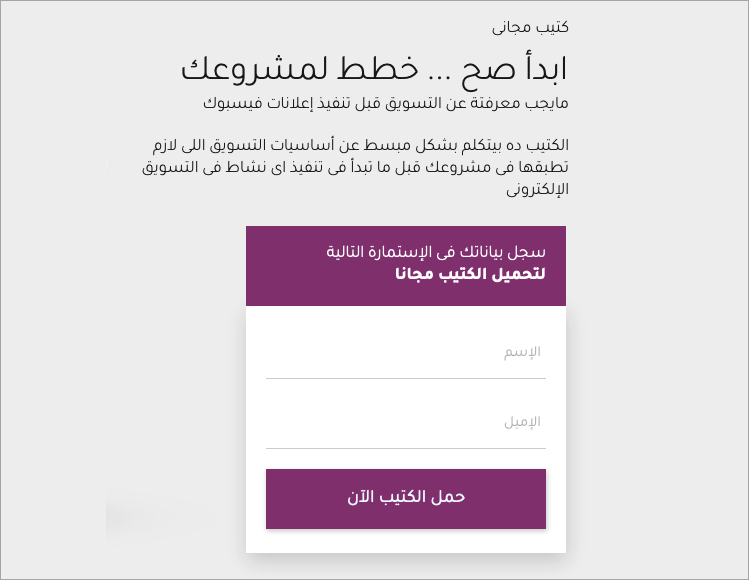
Below is an example of RTL implementation on the landing page:

Change the text direction to RTL
Changing the text direction to RTL (right-to-left) will be applied to the entire landing page, pop-up, or lightbox.
1. Log in to the Landingi platform and navigate the editor of your landing page, pop-up, or lightbox.
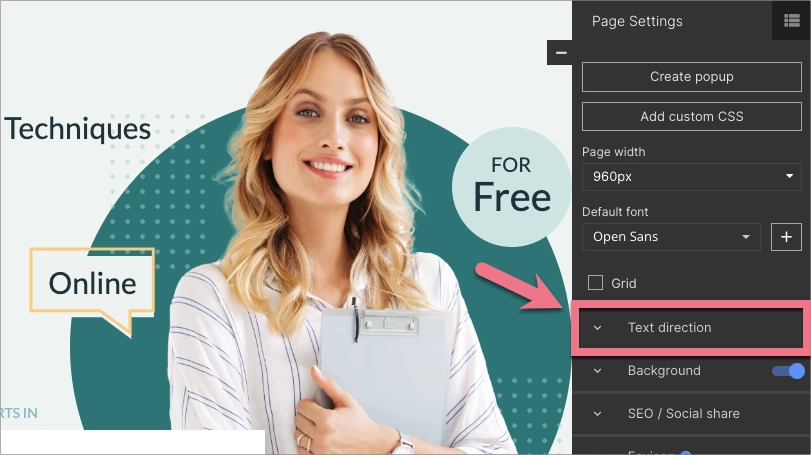
2. Go to Page Settings and unfold the Text direction tab.

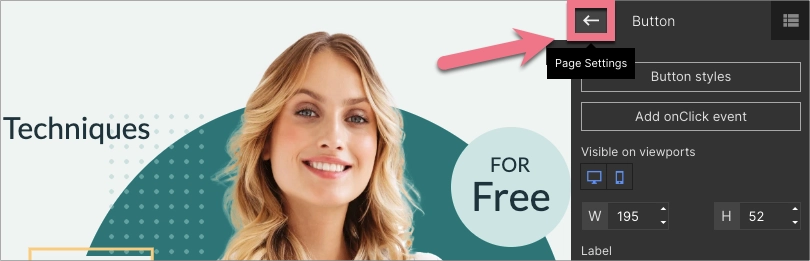
When editing, you can go back to Page Settings by clicking on the arrow:

3. From the drop-down list, select Right-to-left (RTL) option. If you have set your keyboard to support RTL typing, you will see the change immediately.

4. Publish your project. Check, if texts display correctly.
Which elements change their direction on RTL?
The elements that change their direction on RTL are:
- texts in the Text widget
- texts in the form and form fields
- texts on buttons
- texts in other widgets
Content in the autoresponder does not change its direction.