You can add your own images to the gallery, including vector graphics in SVG format. The SVG file is saved using XML code, and sometimes small differences in the code can cause problems with uploading images to the gallery. With a small modification, you can quickly manage this.
How to upload an SVG file to the gallery?
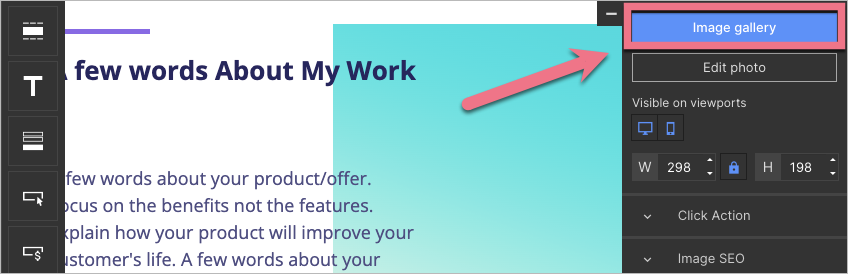
1. When you add an image widget, your image gallery will open automatically. You can access the image gallery also by double-clicking on a widget or by clicking Image gallery in the right-side toolbar.

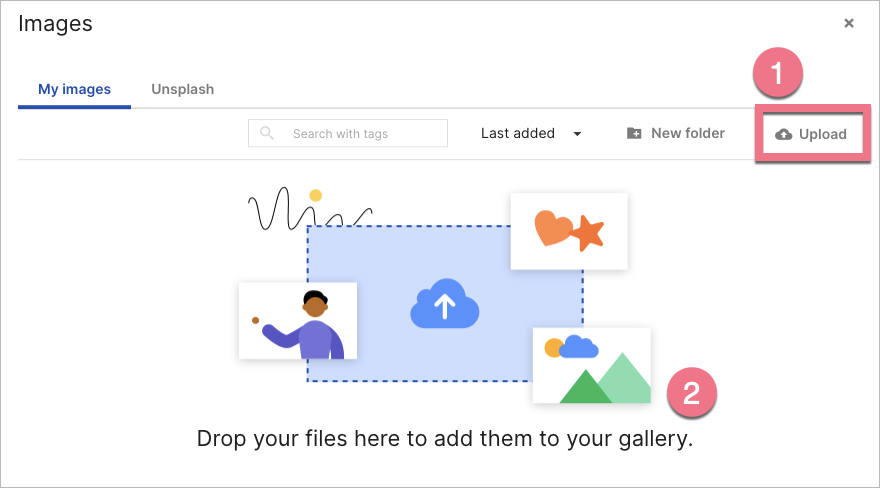
2. Add files to the gallery: click Upload (1) or drag files from your computer and drop them in the editor (2).

After a successful upload, you should see your image in the gallery.
I cannot upload the SVG file – the format is not supported
If you get a notification when trying to upload an SVG file that the file format is not supported, most likely the initial piece of code is missing from the SVG file. Adding it will help solve the problem.
How to add a proper snippet of XML code to the SVG file?
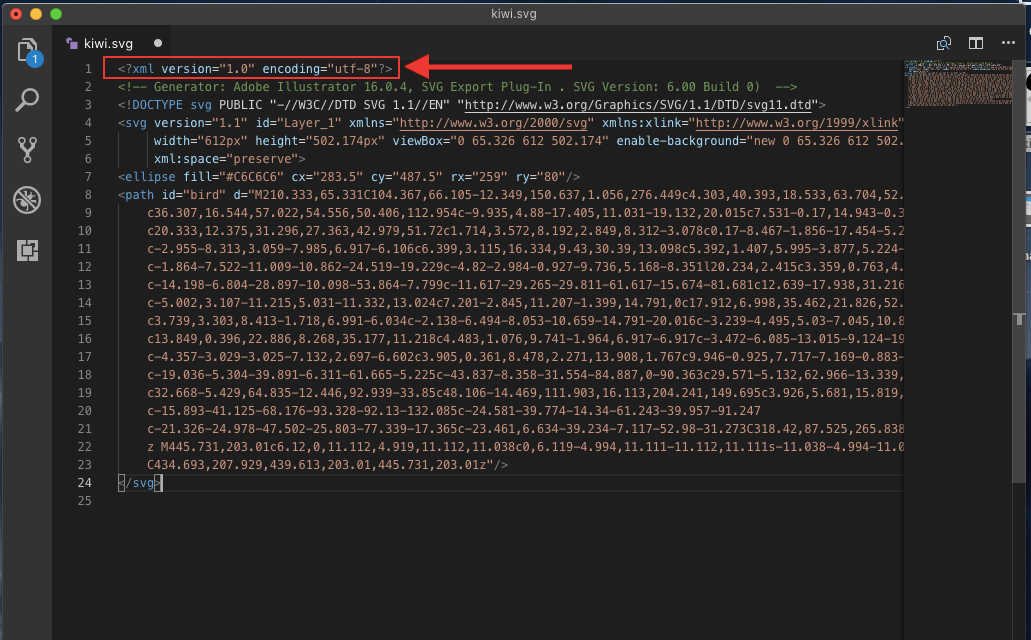
1. Open the SVG file in the code editor (e.g. Sublime Text or Visual Studio Code).
2. Add the following snippet of code to the beginning of the SVG file and save it.
The correct SVG file should look like this:

Alternatively, you can save the file in the graphics editor as SVG 1.1 or 1.0.
3. Try to upload the SVG file again – the issue should be solved.