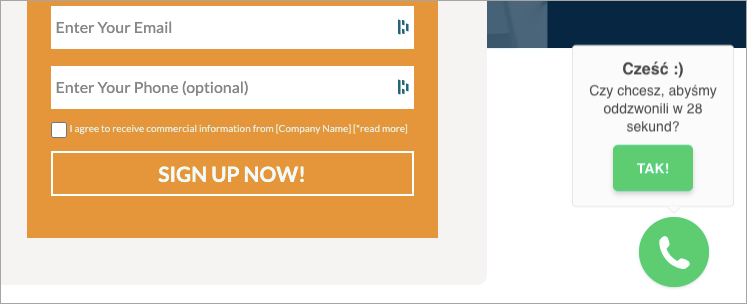
CallPage to narzędzie, które ułatwi Ci telefoniczną komunikację z klientami. Widget CallPage połączy Cię z odwiedzającymi Twój landing page w ciągu 28 sekund.
Pobierz kod instalacyjny z CallPage
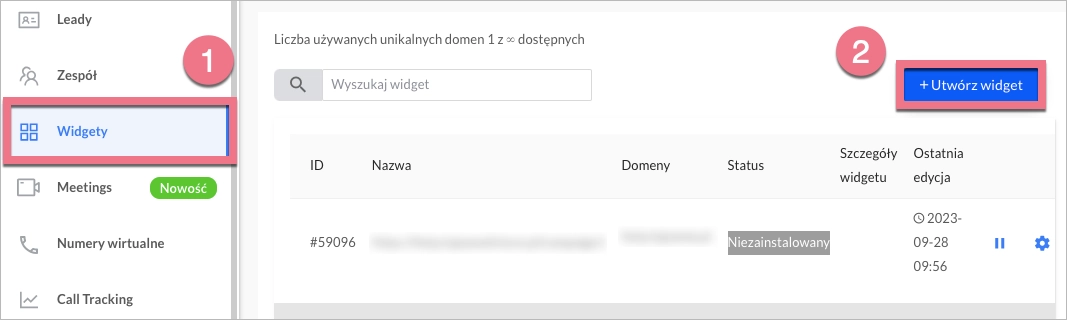
1. Zaloguj się na swoje konto w CallPage. W menu po lewej stronie znajdź zakładkę Widgety (1). Jeśli nie masz jeszcze żadnego widgetu w CallPage, kliknij Utwórz widget (2).

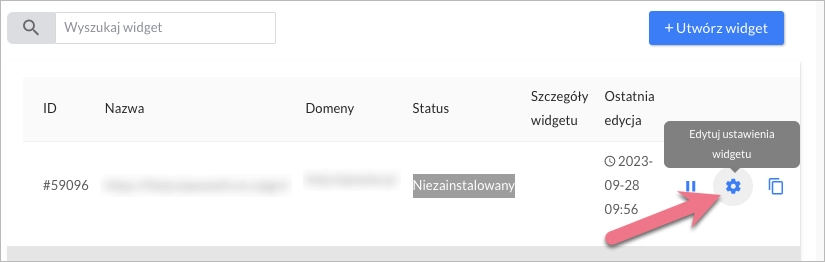
2. Przejdź do edycji ustawień widgetu.

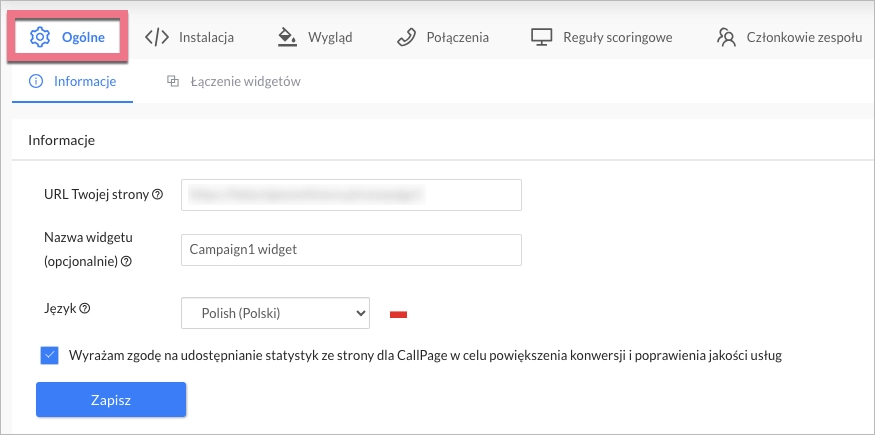
3. W ustawieniach ogólnych możesz zmienić adres URL strony i nazwę widgetu. Pamiętaj, by zapisać zmiany.

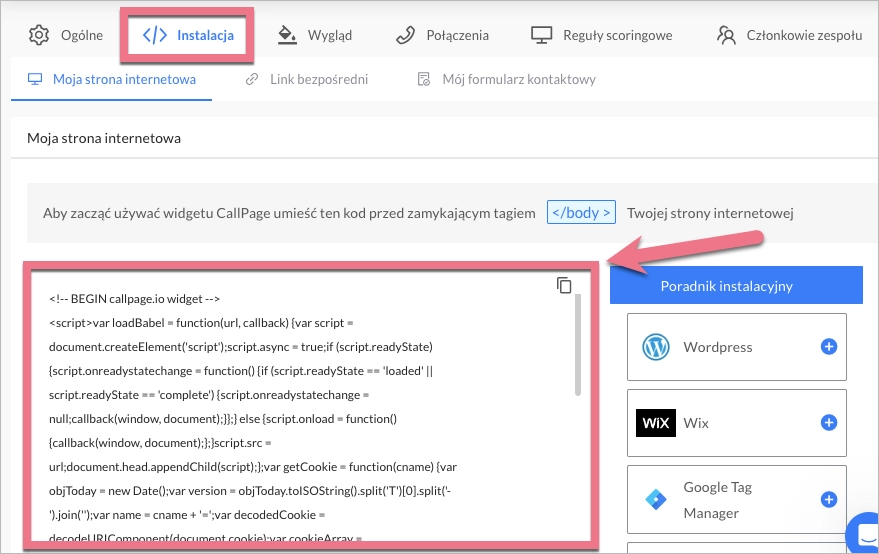
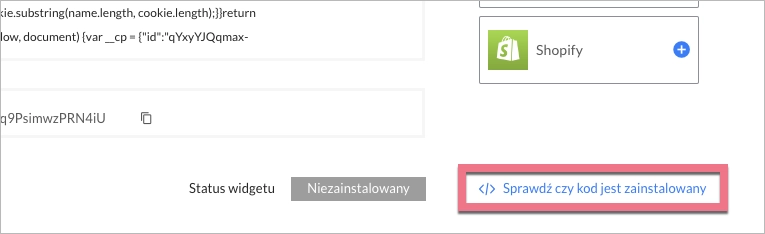
4. Przejdź do zakładki Instalacja i skopiuj cały kod instalacyjny.

Zainstaluj kod w Landingi
1. Przejdź do Dashboardu swojego landing page’a.
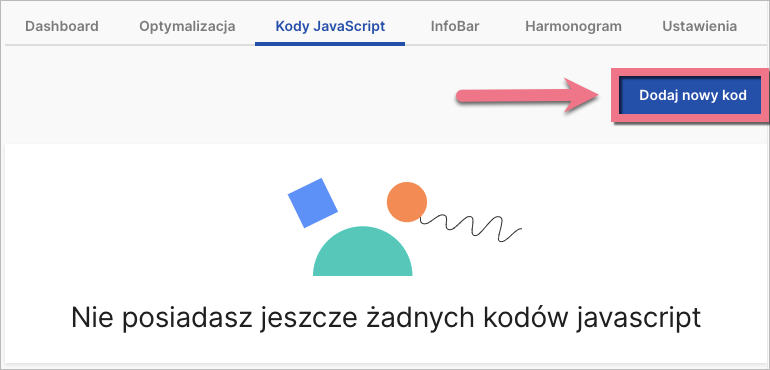
2. Kliknij w zakładkę Kody JavaScript i Dodaj kod.

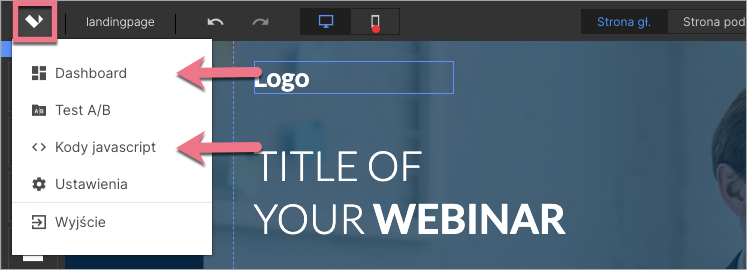
Zarówno do Dashboardu, jak i Kodów JavaScript możesz przejść bezpośrednio z edytora.

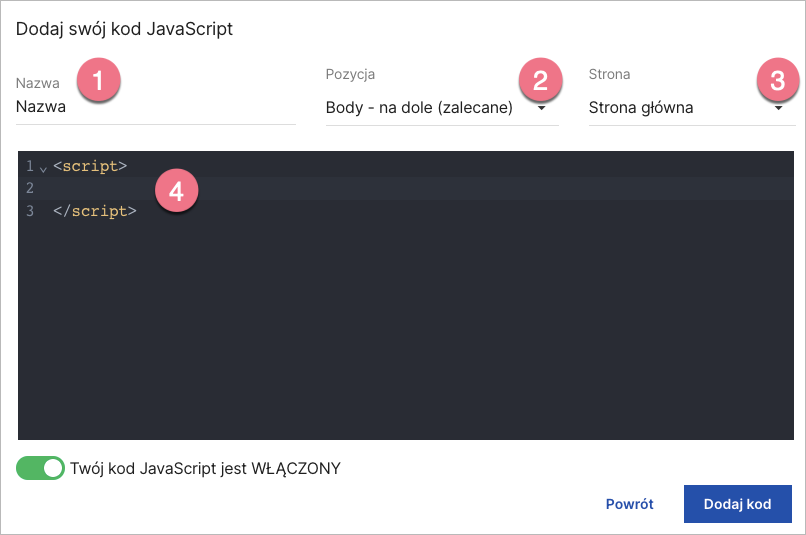
3. Nadaj nazwę (1) i wybierz pozycję Body – na dole (2) na Stronie głównej (3). Wklej kod w polu treści (4).

4. Kliknij Dodaj kod.
5. Widget CallPage zacznie działać na Twoim landing page’u od razu.

6. Możesz sprawdzić poprawność kodu i instalacji, klikając Sprawdź czy kod jest zainstalowany w ustawieniach instalacji.

Ustawienia widgetu CallPage
CallPage umożliwia edycję wielu ustawień widgetu. Warto je spersonalizować, by zoptymalizować działanie widgetu.
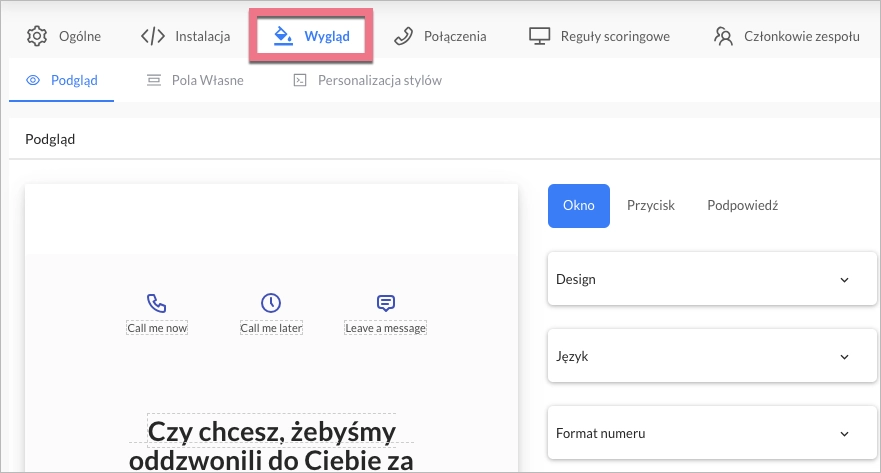
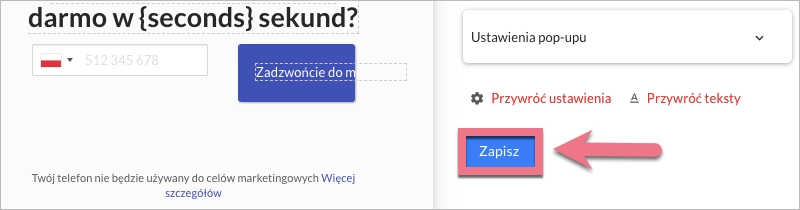
1. Wygląd – edytuj wygląd widgetu, kolory, treść itd.

WAŻNE: Pamiętaj, by zapisywać każdą zmianę.

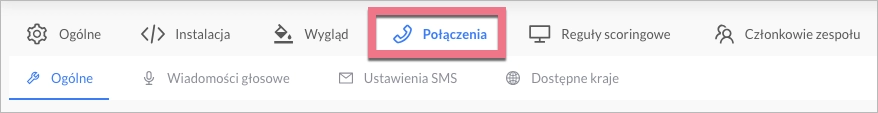
2. Połączenia – zarządzaj ustawieniami ogólnymi, połączeniami głosowymi, ustawieniami SMS i dostępnymi krajami.

3. Reguły scoringowe – skonfiguruj zasady klasyfikacji potencjalnych klientów według ich jakości.

4. Członkowie zespołu – dodawaj członków zespołu, ustaw godziny pracy i nadawaj priorytety dla połączeń.

Po zmianach ustawień nie musisz dodawać nowego kodu JavaScript w Landingi, pamiętaj jednak, by je zapisywać.
5. W zakładce Leady znajdziesz wszystkie szczegóły dotyczące Twoich rozmów i spotkań.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.