PayPal to bezpieczny system płatności internetowych. Bramkę płatności PayPal zintegrujesz ze swoim landing page’em na dwa sposoby. Przycisk bramki płatności PayPal jest najprostszy z nich – musisz jedynie wkleić klucze API. Możesz również osadzić przycisk PayPal dzięki widgetowi HTML.
Po pomyślnie zakończonej transakcji możesz przekierować klientów na stronę, na której na przykład zostawią swój adres e-mail do wysyłki zakupionych produktów cyfrowych.
PRZYCISK PayPal
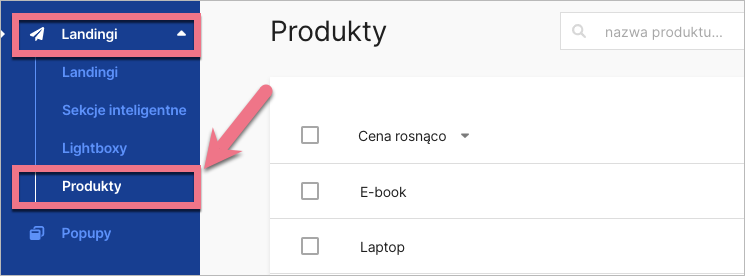
Możesz zarządzać swoimi produktami w zakładce Produkty, przeglądać i edytować swoje zamówienia w zakładce Zamówienia (tutaj dowiesz się więcej na ten temat).
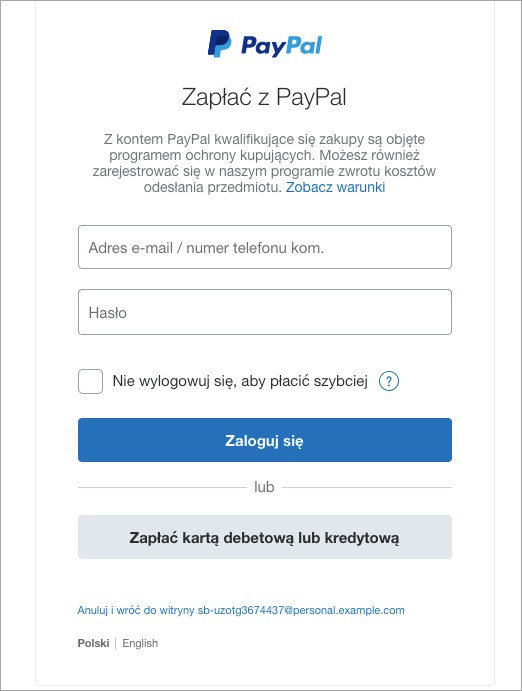
Klienci mogą płacić za pomocą swojego konta PayPal bądź dowolnej głównej karty kredytowej lub debetowej.
Waluty obsługiwane przez bramkę płatności PayPal w Landingi: dolary kanadyjskie (CAD), dolary australijskie (AUD), peso meksykańskie (MXN), franki szwajcarskie (CHF), euro (EUR), funty brytyjskie (GBP), polski złoty (PLN), dolary amerykańskie (USD), korony norweskie (NOK), rupie indyjskie (INR), reale brazylijskie (BRL), korony duńskie (DKK), korony szwedzkie (SEK), peso filipińskie (PHP), dolar Hongkongu (HKD) oraz ringgit malezyjski (MYR)*.
*tylko dla malezyjskich kont PayPal
Zobacz nasz tutorial wideo (EN) lub postępuj zgodnie z instrukcją.
Pobierz klucze API z PayPal
1. Zaloguj się na swoje konto PayPal Developer.
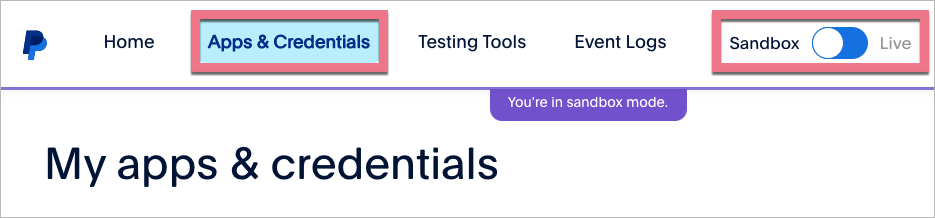
2. Przejdź do zakładki Apps & Credentials. Wybierz Sandbox, jeśli chcesz przeprowadzić transakcję testową, lub wybierz Live, aby rozpocząć sprzedaż produktów. Do uruchomienia i przetwarzania transakcji potrzebne jest konto Business.

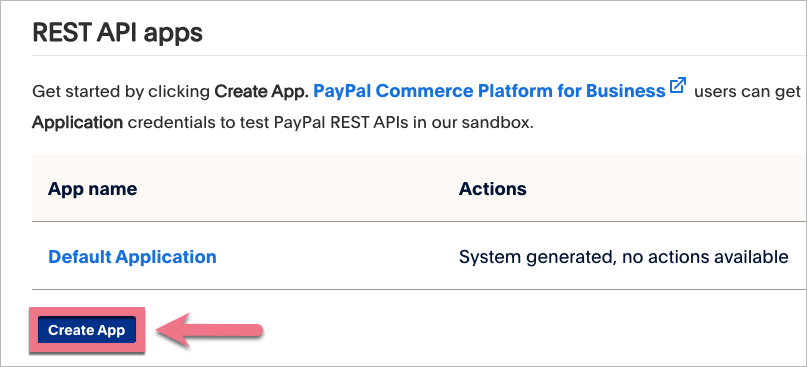
3. Wybierz aplikację z listy lub utwórz nową. Kliknij w Create App dla utworzenia nowej aplikacji.

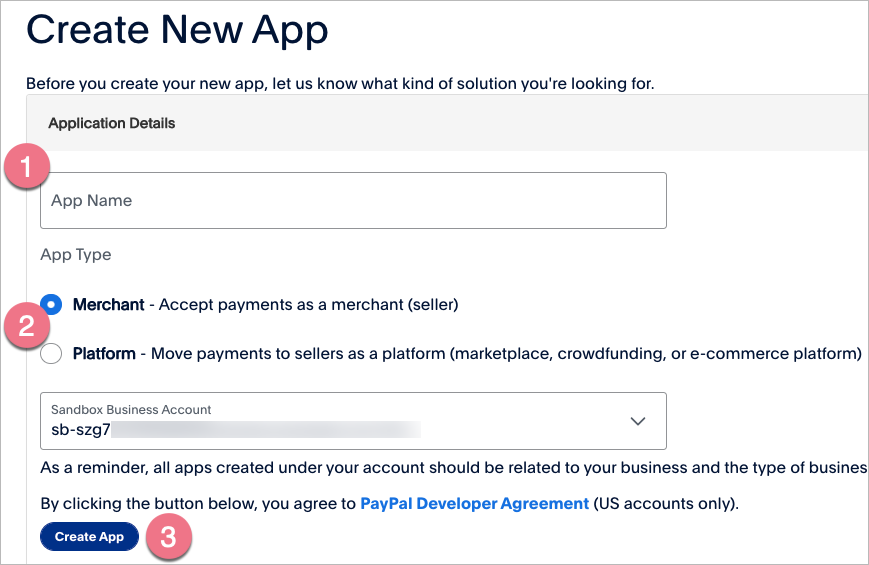
4. Jeśli tworzysz nową aplikację, wprowadź nazwę (1) i wybierz rodzaj (2) – Merchant (przetwarzanie płatności jako sprzedawca) lub Platform. Kliknij Create App (3).

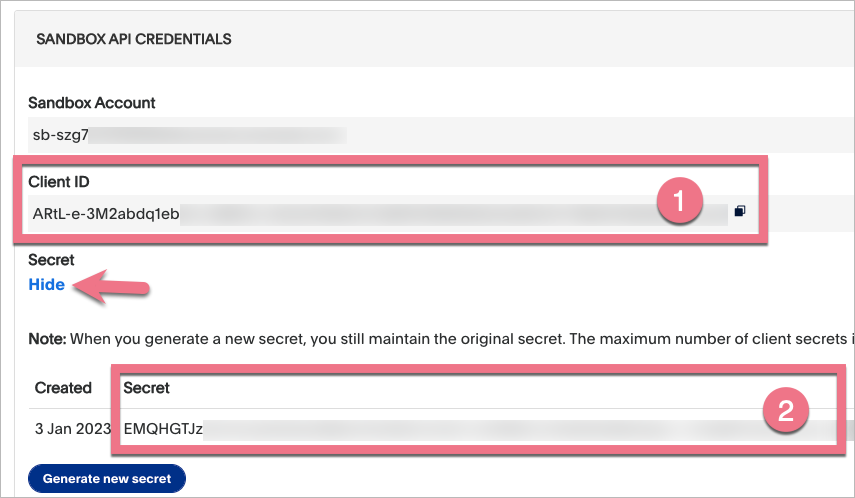
5. Skopiuj klucze API – Client ID (1) i Secret (2).

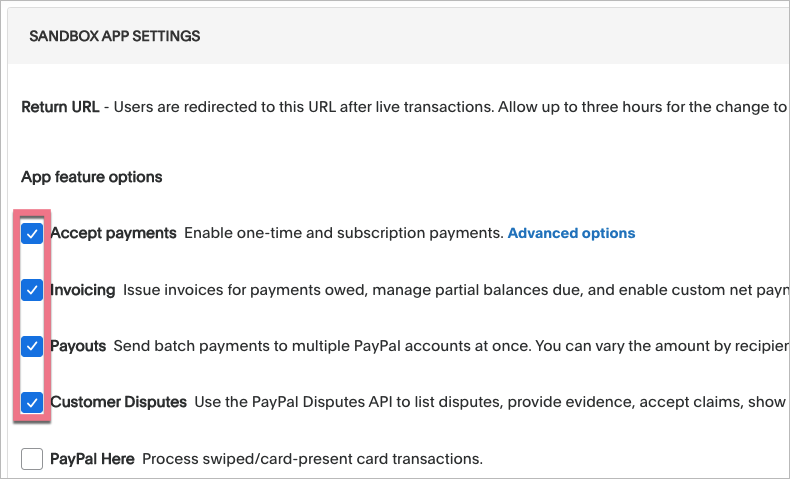
6. Przewiń w dół do sekcji App Settings i sprawdź, czy wszystkie wymagane pola są zaznaczone. Jeśli chcesz sprzedawać produkty, musisz zaznaczyć Accept payments, pozostałe pola są opcjonalne. Przejdź do Landingi.

Aktywuj bramkę płatności PayPal w Landingi
1. Zaloguj się do platformy Landingi, kliknij w nazwę swojego konta w prawym górnym rogu i przejdź do sekcji Bramki płatności.

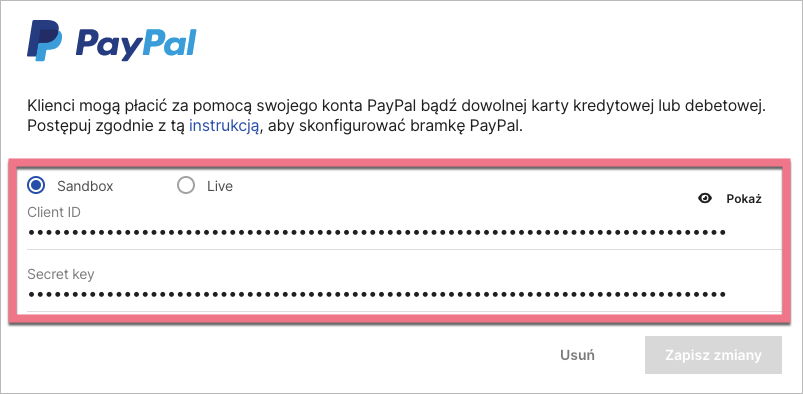
2. Przejdź do sekcji PayPal. Wklej klucze API i zaznacz Sandbox (dla płatności testowej) lub Live (jeśli chcesz rozpocząć właściwą sprzedaż produktów). Pamiętaj, że ustawienia zaznaczone w tym kroku muszą odpowiadać ustawieniom w panelu Twojego konta PayPal.
Zapisz zmiany.

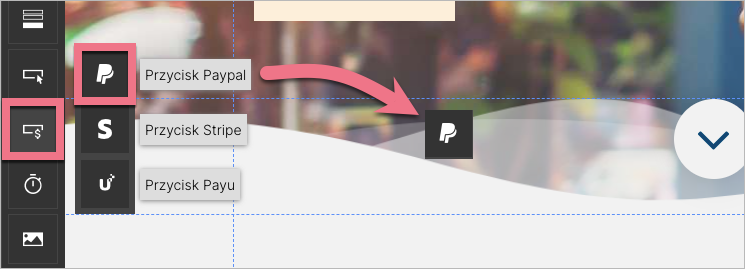
3. Teraz możesz dodać przycisk płatności do swojego landing page’a. Po lewej stronie edytora odszukaj przyciski płatności, następnie wybierz Przycisk PayPal, przeciągnij go i upuść w obszar aktywny Twojego landing page’a. Wejdź w Ustawienia widgetu.

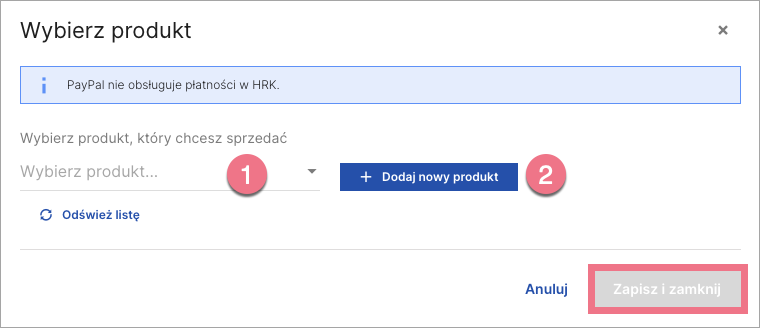
4. Wybierz produkt z listy (1) lub dodaj nowy (2), który ma być powiązany z tą bramką płatności. Odśwież listę po dodaniu nowego produktu. Kliknij w Zapisz i zamknij. Do jednego przycisku bramki płatności możesz dodać tylko jeden produkt.

Możesz przeglądać, dodawać i edytować swoje produkty w zakładce Produkty.

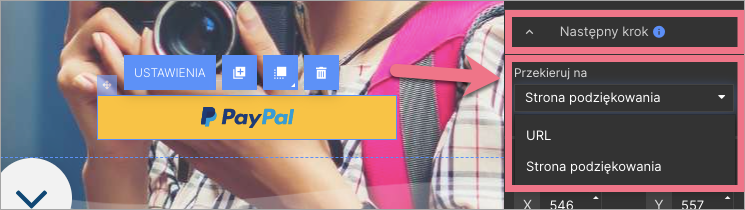
5. W zakładce Następny krok możesz wybrać akcję po dokonaniu płatności. Domyślnie użytkownik zostanie przekierowany na Stronę podziękowania, jednak jeśli na Twoim landing page’u znajduje się kilka bramek płatniczych lub dodatkowe formularze zapisu, możesz stworzyć i podlinkować (URL) landing page, który wyświetli się tylko po zakończeniu transakcji.
WSKAZÓWKA: Jeśli sprzedajesz produkty cyfrowe, wykorzystaj Przekieruj na URL jako przekierowanie na stronę, na której użytkownik zostawi swój adres e-mail, na który wyślesz mu zakupiony produkt.

6. Gotowe! Teraz możesz opublikować swój landing page.

7. Po kliknięciu w wybraną bramkę klient zostanie przekierowany do strony płatności.

Lista transakcji w PayPal
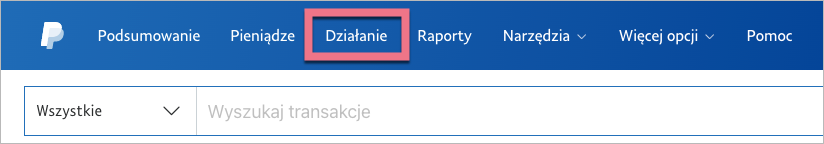
Szczegóły każdej transakcji znajdziesz na swoim koncie biznesowym w zakładce Działanie.

PRZYCISK PayPal – WIDGET HTML
Przedmioty sprzedawane za pomocą tego przycisku PayPal nie będą umieszczane na liście zamówień w Landingi. Przycisk PayPal możesz osadzić jako widget HTML.
Pobierz kod HTML w PayPal
1. Zaloguj się na swoje konto PayPal Business i następnie przejdź do wyboru przycisku – the PayPal buttons page.
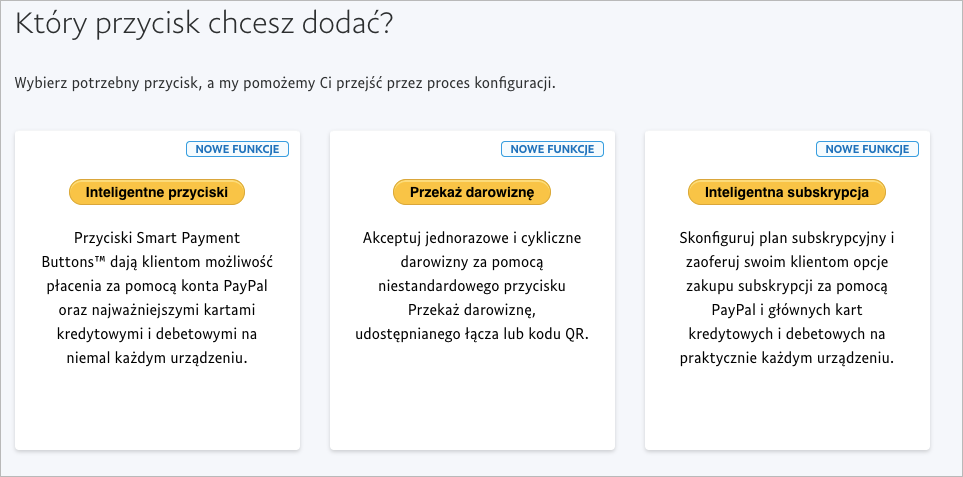
2. Wybierz przycisk, który chcesz utworzyć.

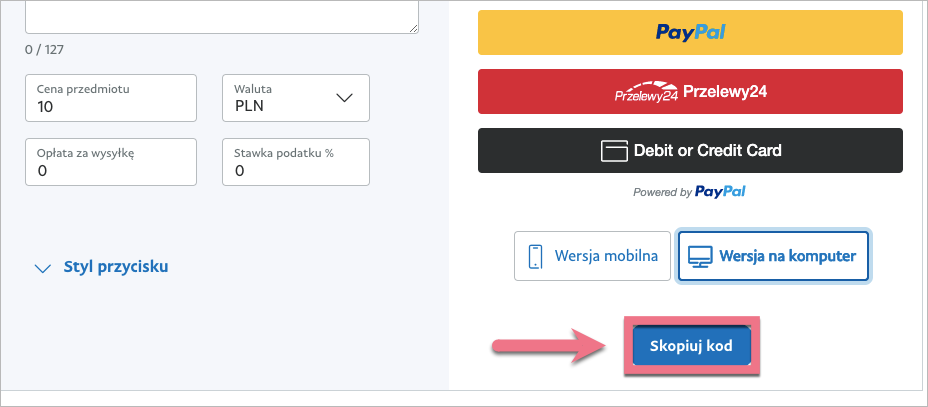
3. Uzupełnij wymagane pola.
4. Na koniec skopiuj kod. Przejdź do Landingi.

Zainstaluj kod HTML w Landingi
1. Zaloguj się do platformy Landingi i przejdź do edytora wybranego landing page’a.
2. Po lewej stronie edytora na samym dole odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a. Kliknij w niego dwa razy i wejdź w ustawienia widgetu.

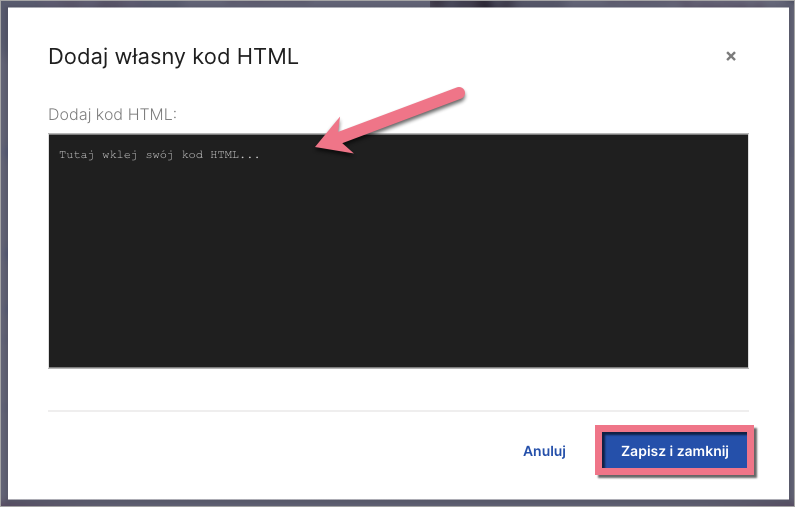
3. Wklej kod HTML w polu Dodaj własny HTML i zapisz zmiany. Kod HTML będzie widoczny tylko na opublikowanej stronie.

4. Opublikuj landing page i zweryfikuj, czy płatności dla Twojego produktu działają poprawnie.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.