Boksy to elementy, dzięki którym możesz dzielić swój landing page na części. Są one przydatne przy dodawaniu tła pod inne elementy, co poprawia ich ekspozycję, lub nad nie, aby np. dodać półprzezroczystą warstwę koloru.
Dodawanie widgetu box
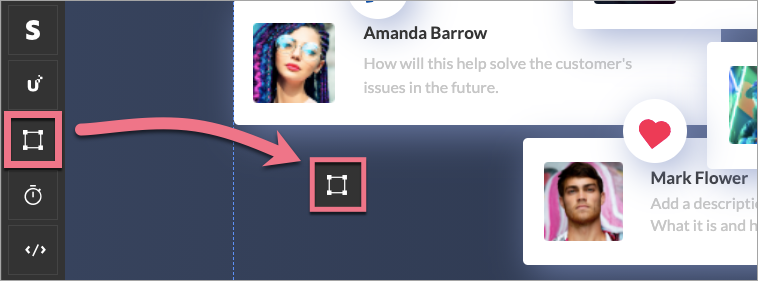
Po lewej stronie edytora odszukaj widget Box, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

Edycja widgetu box
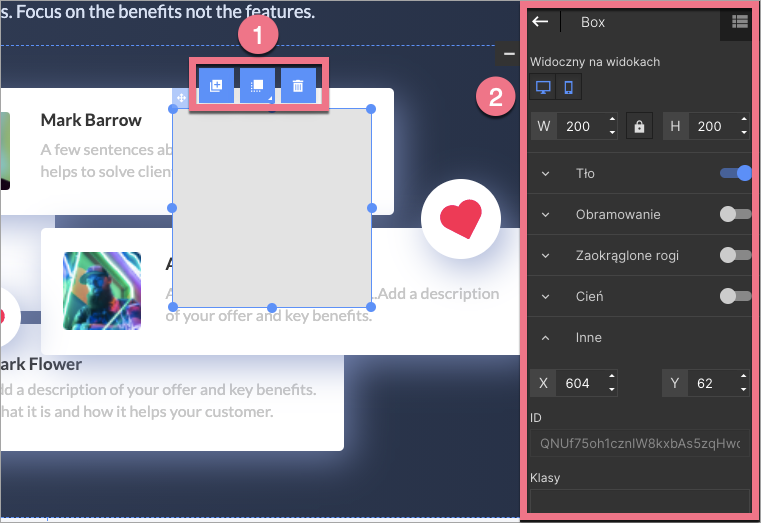
Kliknij w box, aby rozpocząć edycję. Wyświetli się jego menu podręczne (1) oraz uaktywni panel boczny po prawej stronie edytora (2).

Menu podręczne
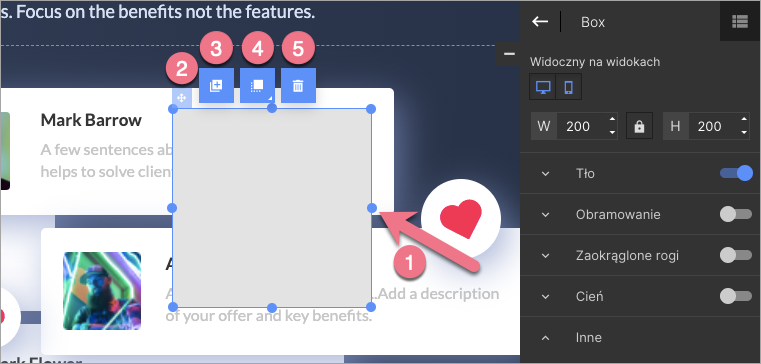
Klikając w punkty na obramowaniu, możesz zmieniać dowolnie rozmiar boksa (1). Pozostałe ikony menu podręcznego umożliwią zmianę położenia widgetu (2), zduplikowanie go (3), przesunięcie na wierzch/pod spód (4) oraz usunięcie boksa (5).

Panel boczny (toolbar)
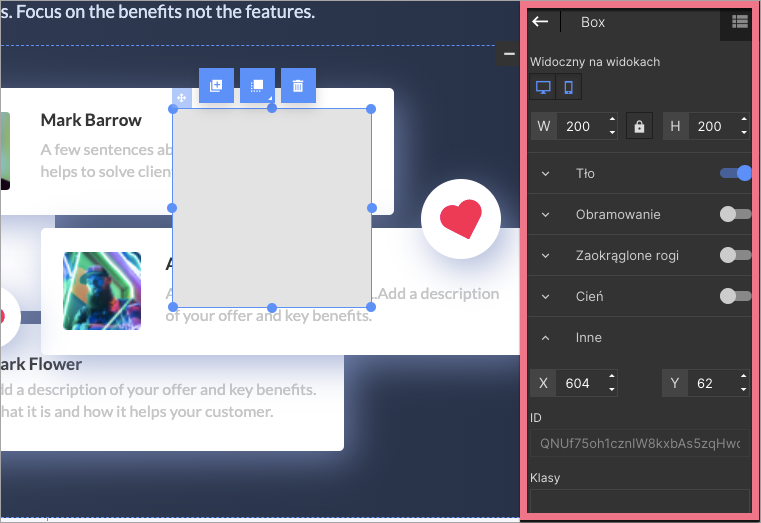
W panelu bocznym boksa możesz dostosować jego widoczność (box jest domyślnie widoczny zarówno na widoku desktopowym, jak i mobilnym) i zmienić jego rozmiar.
Poniżej znajdują się zakładki z dodatkowymi opcjami. Każdą z nich – z wyjątkiem zakładki Inne – możesz włączyć lub wyłączyć za pomocą suwaka, który znajduje się w prawym rogu każdej zakładki.
- Tło – wybierz styl tła: pełny kolor, gradient lub obraz.
- Obramowanie – dostosuj parametry obramowania: grubość, styl linii i kolor.
- Zaokrąglone rogi – ustaw wartość zaokrąglenia rogów (wartość może być taka sama dla wszystkich rogów lub inna dla każdego).
- Cień – ustaw wartości dla cienia boksa.
- Inne – dostosuj pozycję boksa, skopiuj jego ID i nadaj klasę.

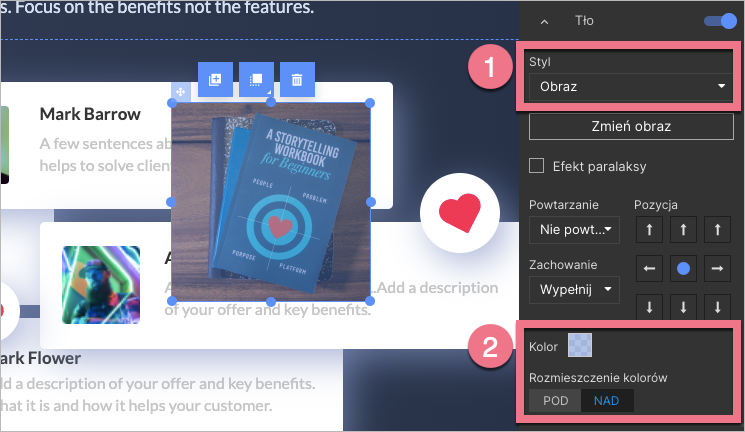
Tło
Wybierając Obraz (1) jako tło boxa, możesz nałożyć na niego warstwę koloru. Kliknij w Pod lub Nad, wybierz Kolor (2), a następnie ustaw poziom przeźroczystości.

Jeżeli chcesz tworzyć wysoko konwertujące landing page’e, sprawdź również nasz artykuł o 5 elementach, których nie może zabraknąć na Twojej stronie.