Z tej instrukcji dowiesz się, jak dodać przyciski Facebooka Lubię to! oraz Udostępnij do landing page’a.
Pobranie kodu
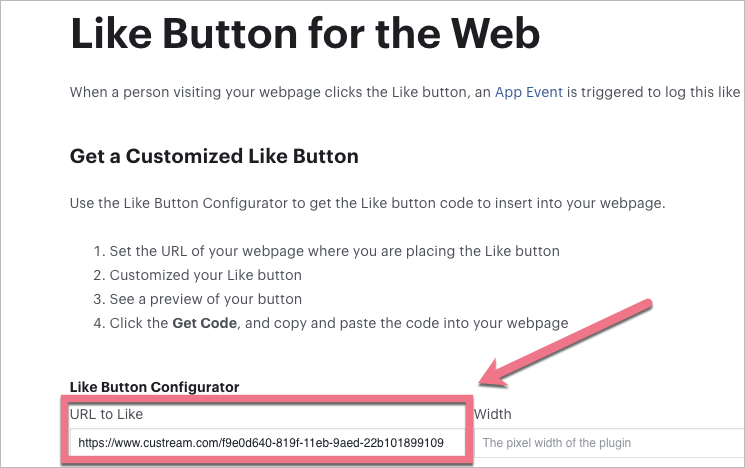
1. Skopiuj w przeglądarce adres witryny landing page’a, na którym chcesz umieścić przyciski Lubię to! oraz Udostępnij.
2. Przejdź na stronę konfiguratora przycisków Facebooka. Wklej link w URL to Like.

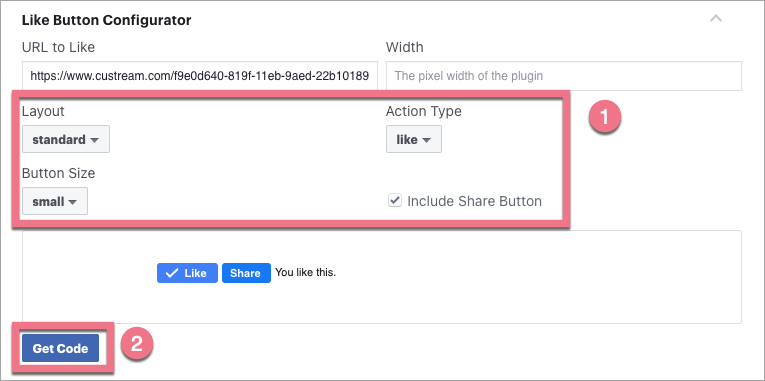
3. Ustaw, jak ma wyglądać przycisk spośród dostępnych opcji (1). Każda zmiana będzie widoczna na przykładowych przyciskach. Kliknij w Get Code (2).

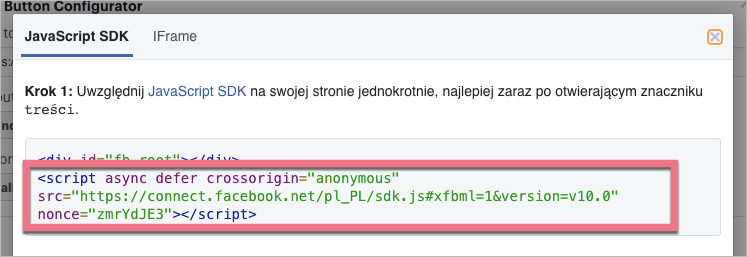
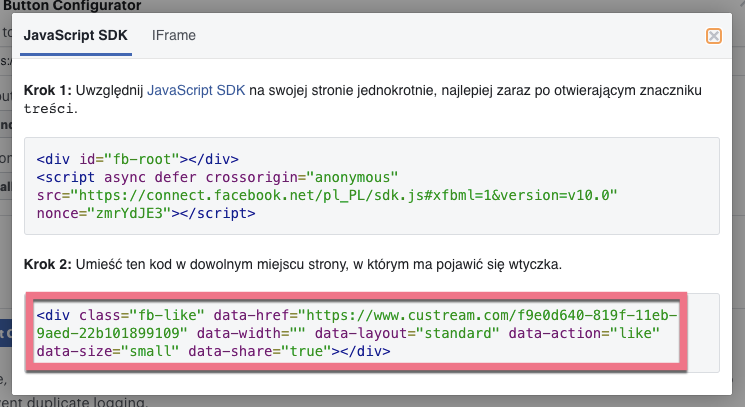
4. Skopiuj pierwszą część kodu z pominięciem tagów <div></div>. Nie zamykaj konfiguratora.

Instalacja kodu w Landingi
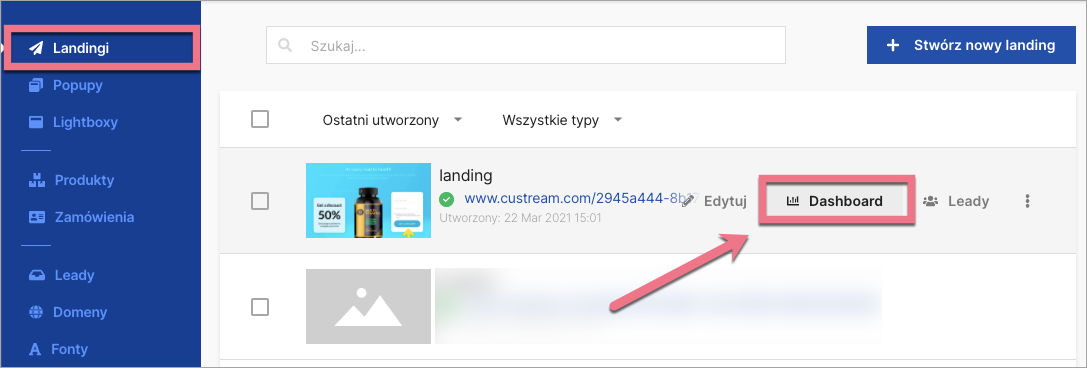
1. Zaloguj się na swoje konto w platformie Landingi i wejdź w Dashboard wybranego landing page’a.

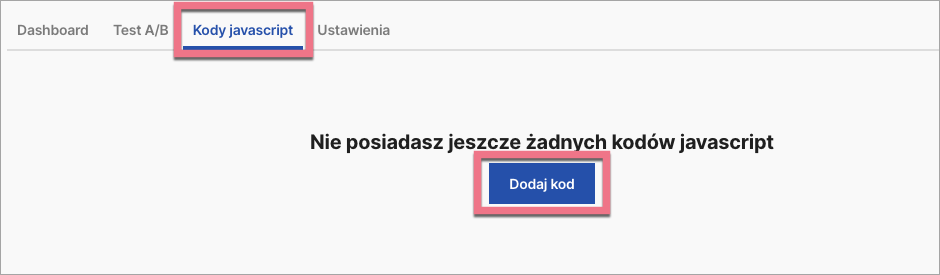
2. Przejdź do zakładki Kody JavaScript. Jeśli nie posiadasz żadnych kodów, kliknij w Dodaj kod.

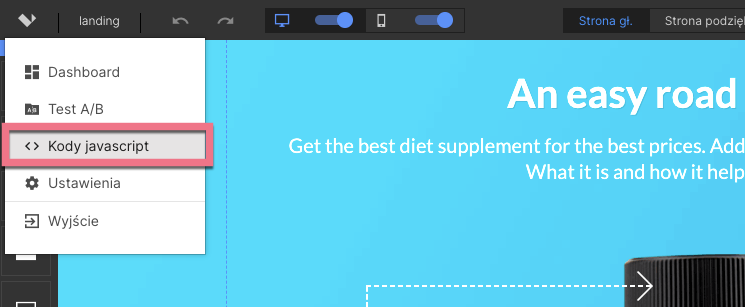
Do zakładki Kody javascript możesz przejść także z poziomu edytora wybranego landing page’a.

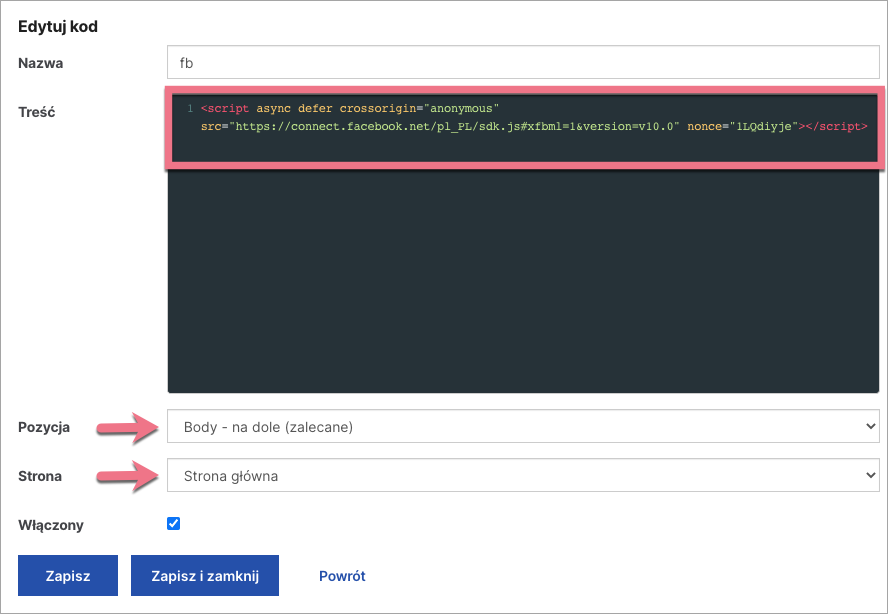
3. Wpisz Nazwę kodu i wklej skopiowany kod w pole Treść. Wybierz pozycję Body – na dole oraz Strona główna. Kliknij w Zapisz.

4. Wróć do konfiguratora i skopiuj drugą część kodu.

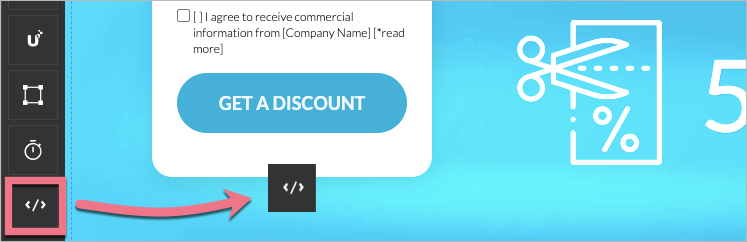
5. Przejdź do edytora wybranego landing page’a. Po lewej stronie edytora odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny strony.

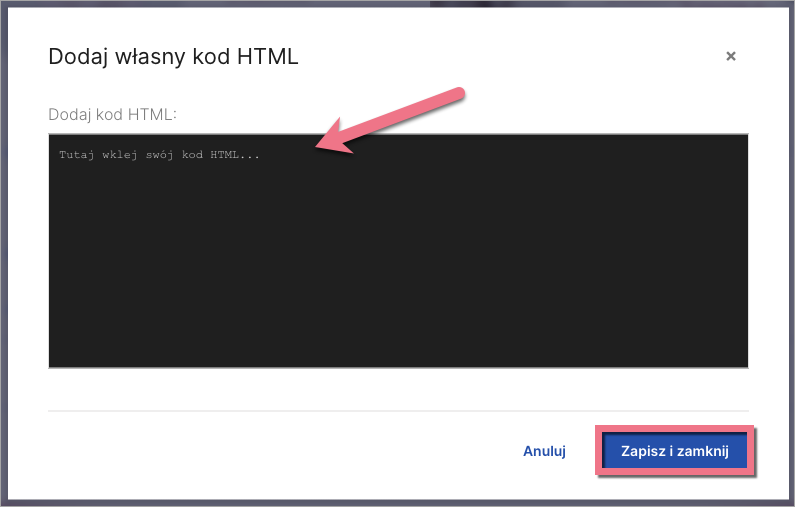
6. Kliknij w widget dwukrotnie lub wejdź w Edytuj. Wklej drugą część kodu w pole Dodaj własny HTML. Kliknij w Zapisz i zamknij.

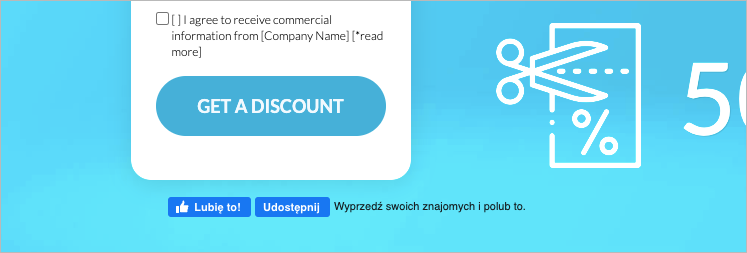
7. Po dodaniu kodu opublikuj landing page’a i sprawdź, czy przyciski wyświetlają się poprawnie.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.