Sekcje nie muszą być statyczne – za pomocą dodatkowego JavaScriptu i nadania klas kilku elementom możesz stworzyć rozwijane sekcje na swoim landing page’u. Mogą one posłużyć np. do tworzenia rozwijanych pytań i odpowiedzi (FAQ).

Dodanie kodu JavaScript do landing page’a
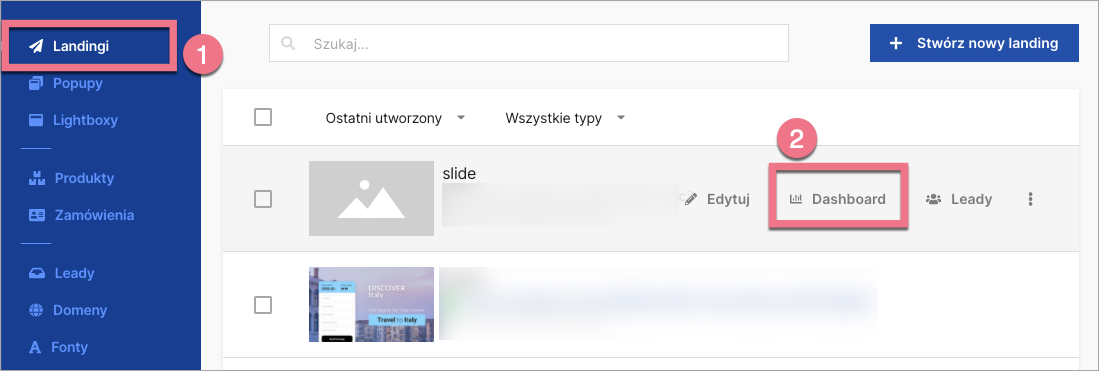
1. Zaloguj się do platformy Landingi i przejdź do Dashboardu wybranego landing page’a.

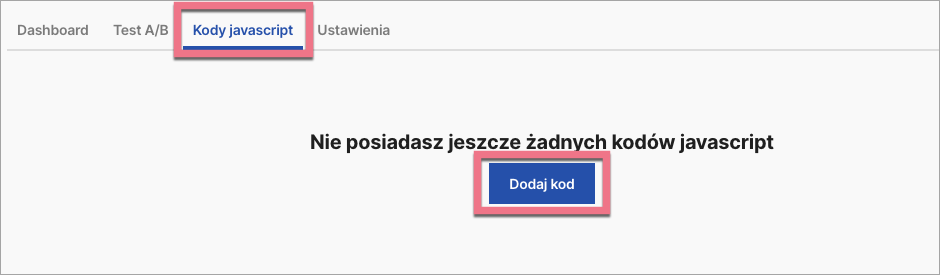
2. Z poziomu Dashboardu przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.

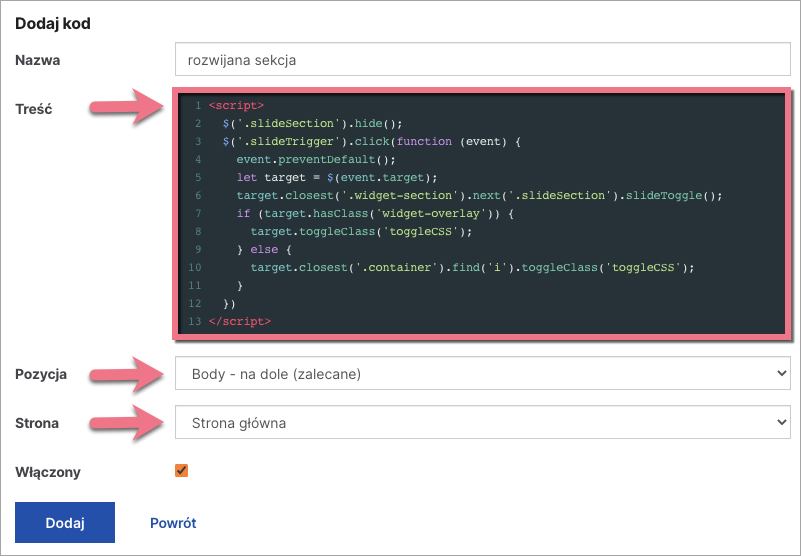
3. Wklej poniższy kod w polu Treść. Nazwij skrypt i wybierz pozycję Body – na dole na Stronie głównej. Kliknij Dodaj.
<script>
$('.slideSection').hide();
$('.slideTrigger').click(function (event) {
event.preventDefault();
let target = $(event.target);
target.closest('.widget-section').next('.slideSection').slideToggle();
if (target.hasClass('widget-overlay')) {
target.toggleClass('toggleCSS');
} else {
target.closest('.container').find('img').toggleClass('toggleCSS');
}
})
</script>
Opcjonalnie:
Jeśli chcesz, aby ikona obróciła się o 180 stopni, gdy sekcja jest otwarta, przejdź do własnych kodów CSS i dodaj następujący kod:
.toggleCSS {
transition: 300ms linear all !important;
transform: rotate(180deg) !important;
}
.slideTrigger {
transition: 300ms linear all !important;
}
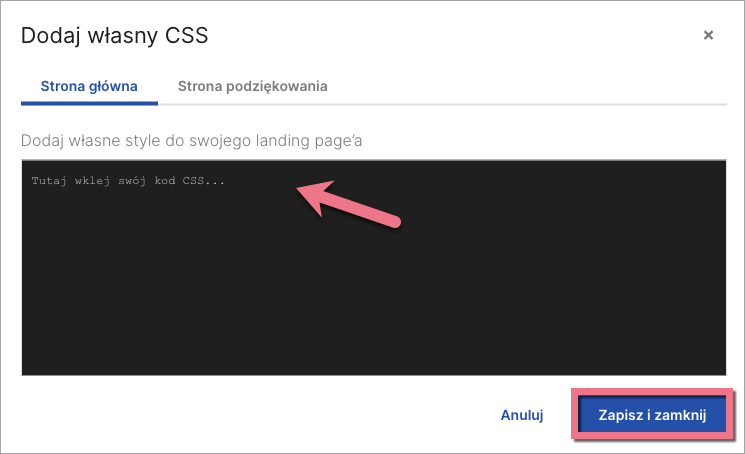
Aby dodać kod CSS, w toolbarze po prawej stronie przejdź do Ustawień strony i kliknij Dodaj własny CSS.

Podczas edycji do Ustawień strony wrócisz, klikając na strzałkę:

Po wprowadzeniu zmian Zapisz i zamknij, a następnie opublikuj landing page’a.
Kod CSS nie jest potrzebny, jeżeli używasz tekstu jako triggera (wyzwalacza) do rozwijania i składanie sekcji (jeśli go użyjesz, Twój tekst może być wyświetlany do góry nogami po rozwinięciu sekcji).
Dodanie klas do elementów w edytorze
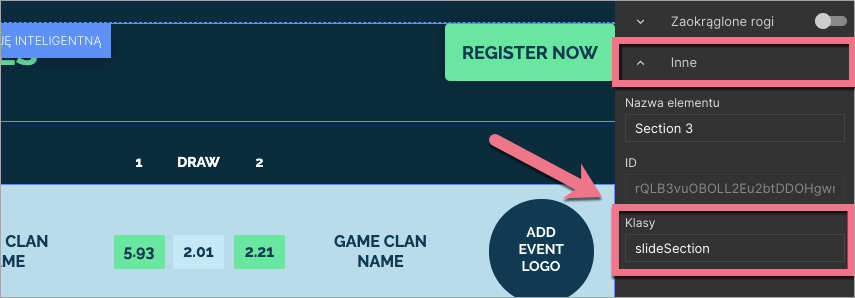
1. Wejdź do edytora landing page’a i stwórz sekcję, która docelowo ma się rozwijać. Kliknij na nią i w toolbarze po prawej stronie zeskroluj do zakładki Inne. Wpisz slideSection w polu Klasy.

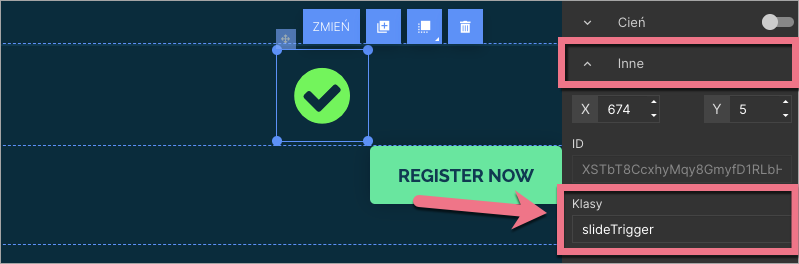
2. Powyżej dodaj drugą sekcję i umieść na niej element (np. ikonę, przycisk lub tekst), który ma być odpowiedzialny za rozwinięcie sekcji poniżej. Kliknij element i wpisz slideTrigger w polu Klasy.

WAŻNE: W widgecie w ostatniej sekcji na Twoim landing page’u nie można ustawić rozwijania – nie rozwinie się. Jeżeli chcesz ustawić rozwijanie sekcji w ostatnim widgecie, to jest to możliwe: wystarczy, że dodasz po nim jeszcze jedną sekcję, a uruchomisz przedostatnią.
3. Opublikuj ponownie landing page’a.
Sprawdź, czy rozwijana sekcja działa prawidłowo.