Share your downloadable file with visitors to your landing page without using other external tools. There are two simple ways to do this in the Landingi editor.
Download button
1. Go to the editor. Decide whether you want the file to be downloaded from the main page or the thank you page.

2. Find the Button widget on the left side of the editor, then drag and drop it into the active area of your landing page.

3. Click on the button and find the Click Action tab in the right-side toolbar. Select Download file as the action.

4. You can share the file two ways:
- type the URL of the file or
- upload the file up to 16 MB from your computer.

5. Then publish your landing page.
Read more about the functionality of the Button widget here.
TIP: To share files after purchasing them by users, use one of the payment gateway integrations (PayPal, Stripe, PayU) and redirect customers to another landing page with a download button.
Add download link to autoresponder
The second way to share a file is to use our Autoresponder. With this feature, you can send a message directly to the email address given in the form and attach a link to your file.
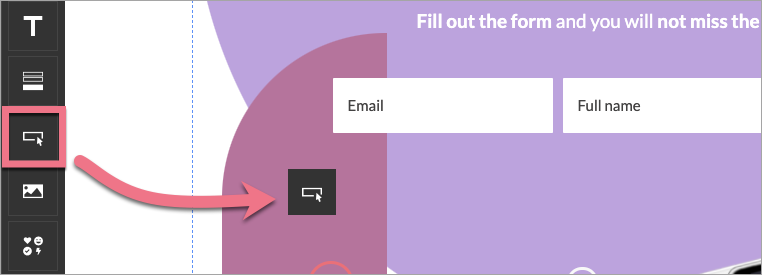
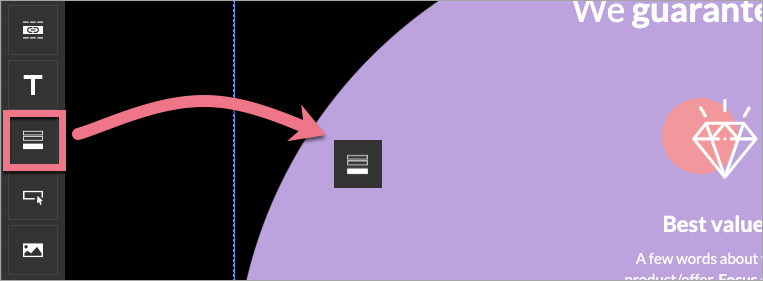
1. Find the Form widget on the left side of the editor, then drag and drop it into the active area of your landing page.

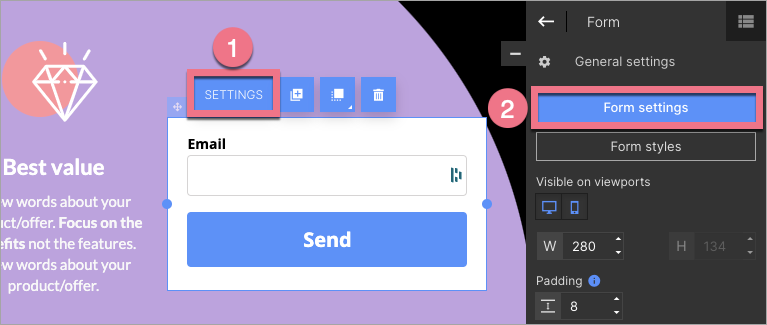
2. Click on the form and enter its Settings from the context menu (1) or the toolbar (2).

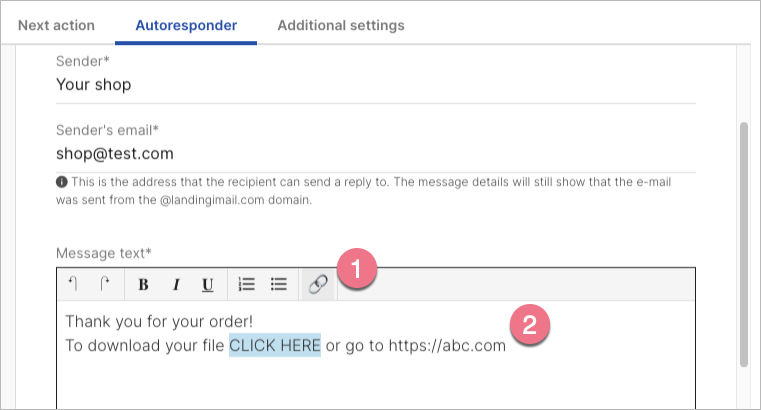
3. Go to the Autoresponder tab and fill in the fields. Create a link from the text (1) or include the download link in the content of the message (2). Then Save and close.

What if I want to share a file immediately after purchasing a digital product?
If you sell digital products and services, and you do not want to walk users through download buttons or links in autoresponders, you can use a third-party platform – such as Shopify.
Shopify offers payment processing and distribution of the file/digital attachment once the payment is complete.
To do this, activate the app in your account: Digital Downloads App by Shopify.
With the app, you can add a file to a product so that when a customer purchases your digital product, they will receive an email with a link to download the file after payment is complete.
Once the app is installed, you can add a digital attachment to your product in the store using a special option. You can find out more about the Shopify integration here.