Una página splash es una página web de propósito único que aparece antes de que un visitante acceda al contenido principal de un sitio. Suele utilizarse para anuncios, ofertas por tiempo limitado, captación de clientes potenciales, verificación de edad, selección de idioma o para destacar un producto o una campaña. A diferencia de una página de inicio o de un landing page completo, una página de presentación tiene un objetivo claro: transmitir un mensaje rápidamente e incitar a una acción específica antes de guiar a los usuarios más allá.
Aunque las páginas de inicio pueden parecer sencillas, no hay que subestimar su valor estratégico. Una página de inicio bien ejecutada puede captar la atención, crear expectación y aumentar las conversiones, sobre todo si es visualmente atractiva, no distrae y se centra en una llamada a la acción. Ya se trate del lanzamiento de un producto, de la creación de una lista de correo electrónico o de una promoción con fecha límite, el diseño y los mensajes adecuados pueden ayudarle a sacar el máximo partido de cada visita.
En este artículo encontrarás 16 ejemplos de páginas de inicio para inspirar tu próxima campaña. También obtendrá consejos prácticos sobre lo que hace que una página de presentación funcione, y cómo crear rápidamente una usted mismo utilizando las plantillas listas para usar de Landingi.

¿Qué es una Splash Page?
Una página splash es una introducción de una sola página que actúa como puente hacia el resto de un sitio web. A diferencia de una página de inicio tradicional, este tipo de página aparece antes de que los usuarios puedan acceder al contenido principal del sitio. Está diseñada para captar la atención y animar a los usuarios a realizar una acción específica. Las páginas de bienvenida suelen presentar elementos de diseño mínimos y mensajes breves, que llaman la atención sobre un propósito clave, ya sea pedir a los usuarios que elijan un idioma, verificar su edad o mostrar un anuncio, promoción o evento.
Las páginas splash suelen utilizarse para campañas específicas, lanzamientos de productos o anuncios importantes. Por ejemplo, los sitios de comercio electrónico pueden utilizar una página splash para anunciar una venta, mientras que un sitio web de juegos podría utilizar una para verificar la edad antes de entrar en el sitio principal. Este tipo de enfoque puede ser una parte valiosa del recorrido del usuario, ya que ayuda a dirigir a los visitantes hacia contenidos o acciones relevantes antes de que interactúen más profundamente con el sitio.
Convierta las primeras impresiones en conversiones: cree su propia página de presentación en cuestión de minutos.
Aunque tanto las landing pages como las splash pages pueden ser eficaces para fines específicos, a veces se critica a las splash pages por añadir un paso extra entre el usuario y el contenido principal. Por lo tanto, deben ser sencillas, centradas y rápidas de cargar para evitar que afecten negativamente a la experiencia del usuario.
¿Cómo crear una página de presentación?
Para crear una landing page que sirva de página de presentación, determine su propósito, diseñe un esquema sencillo pero atractivo y utilice mensajes concisos y CTA prominentes. Opcionalmente, incorpore un formulario. A continuación, asegúrese de que se carga rápidamente, hágala opcional o saltable y compruebe la compatibilidad de su página con móviles y ordenadores de sobremesa.
Un diseño sencillo y bien pensado creado en Landingi puede marcar una gran diferencia en la forma en que sus visitantes interactúan desde el primer segundo.
Veamos cómo hacerlo en Landingi, paso a paso.
Paso 1: Defina el objetivo de su página de presentación
Antes de construir nada, decida qué quiere conseguir con la página de presentación. ¿Está dirigiendo a los usuarios a diferentes rutas de contenido, fomentando la suscripción por correo electrónico o simplemente mostrando un breve anuncio? Tener un único objetivo facilita el diseño y la medición del éxito.
Claridad, concentración y registros a un solo clic. Empieza a crear tu página de presentación ahora: es gratis.
Paso 2: Crear un nuevo landing page en Landingi
Acceda a su cuenta Landingi y haga clic en Crear nuevo landing page. Puede empezar con una plantilla en blanco para tener un control total o elegir una plantilla mínima de la galería. Para las páginas de inicio, menos es más, así que lo mejor es un diseño limpio.


Paso 3: Diseñar un esquema sencillo y visualmente claro
Una vez dentro del editor, comience a colocar sus elementos. Normalmente, necesitará un fondo (color, imagen o vídeo), un titular breve, un mensaje de apoyo y una llamada a la acción principal. Utiliza el constructor de arrastrar y soltar para organizar los elementos rápidamente, y alinea todo en el centro para centrar la atención del visitante. Puede añadir un logotipo o un elemento visual de la marca (con el widget Imagen), pero mantenga el diseño despejado.

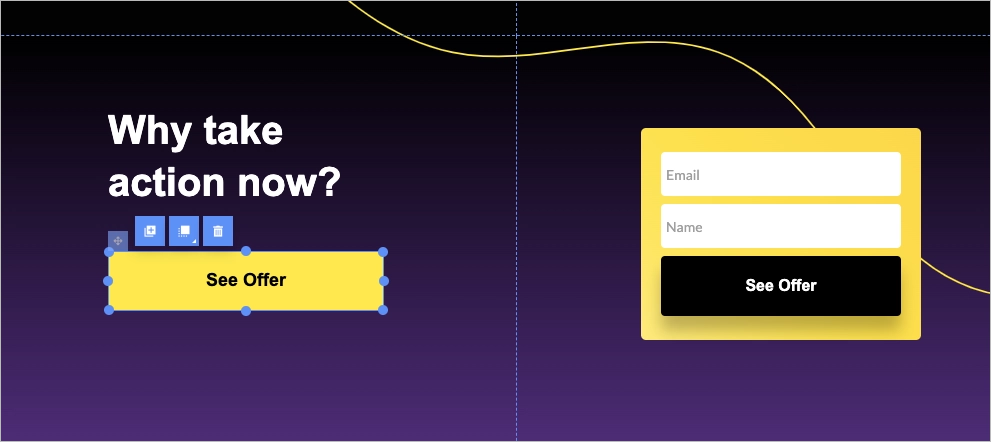
Paso 4: Añadir una llamada a la acción (o formulario)
Utilice el widget Botón para crear un siguiente paso claro, algo como «Entrar en el sitio», «Continuar» o «Ver la oferta». Haz que el CTA sea fácil de ver y tocar, especialmente en móviles. Si su objetivo es recopilar datos, inserte un widget de formulario en su lugar. Landingi permite un control total sobre los campos, y las integraciones con herramientas como Mailchimp o HubSpot están incorporadas.

Paso 5: Optimizar para velocidad y móvil
Las páginas splash deben cargarse rápido. Utilice imágenes comprimidas y evite los scripts pesados. En Landingi, puede cambiar a la vista móvil y ajustar la apariencia de su diseño en pantallas más pequeñas. Ajuste el tamaño de los elementos, cambie la posición de los botones y compruebe que las fuentes son legibles en todos los dispositivos.

Paso 6: Que sea opcional (si es necesario)
Si su página de inicio no es obligatoria (por ejemplo, si es promocional) , considere la posibilidad de añadir un enlace «Saltar» o «No, gracias». De este modo, los usuarios podrán decidir cómo proceder. Para configurarlo, basta con vincular el botón a la página de inicio principal o a un landing page específico en el mismo espacio de trabajo.
Deje de perder tráfico Capte más clientes potenciales con potentes páginas de presentación.
Paso 7: Previsualizar, probar y publicar
Antes de publicar, utilice la función de vista previa de Landingi para comprobar el aspecto y el comportamiento de la página tanto en ordenadores como en móviles. Pruebe el CTA, compruebe el tiempo de carga y asegúrese de que el objetivo de la página está claro de un vistazo. Una vez que todo se ve bien, haga clic en Publicar, y su página de presentación estará en vivo.

Compruebe las opciones de publicación en Landingi para decidir si desea publicar la página en su propio dominio, incrustarla en WordPress, exportarla como PHP o utilizar una configuración de proxy inverso.
16 mejores ejemplos de Splash Pages
Explore los 16 mejores ejemplos de páginas de presentación, cada una creada con un propósito diferente. Estas páginas pueden servirte de inspiración para crear un mensaje convincente, diseñar un diseño visualmente impactante y utilizar llamadas a la acción eficaces.
Tanto si su objetivo es aumentar la participación como presentar un producto, una pantalla de bienvenida bien diseñada puede causar una primera impresión poderosa. Una vez que descubra los secretos del diseño de páginas de bienvenida, piense en cómo encajan en sus estrategias de marketing digital más amplias. A continuación, consulte las plantillas prediseñadas y utilice Landingi para crear su landing page perfecta.
1. Fósil
La splash page de Fossil pretende captar las direcciones de correo electrónico de los usuarios a cambio de un descuento del 15%. La ausencia de datos de contacto adicionales obligatorios y la presencia de dos botones de salida facilitan que los usuarios se registren o pasen a la página web principal de inmediato.

Esta página de presentación capta eficazmente la atención de los usuarios con una imagen de alta calidad de los productos de Fossil en uso. Su texto conciso y su titular convincente transmiten la propuesta de valor única. Los botones CTA destacan por el contraste de colores, mientras que su texto es claro y directo.
Lo que hay que aprender de este ejemplo:
- Una propuesta de valor clara,
- Mensajería directa,
- Formulario de registro de un solo campo,
- CTAs fuertes.
Áreas de mejora:
- Diferenciación visual de los CTA: el CTA «Rechazar oferta» debe ser menos prominente que el que lleva a la acción deseada.
Elija la plantilla emergente Cupón de descuento de landingi y mejore su comercio electrónico landing page con una oferta de descuento especial. Utiliza una imagen de alta calidad, crea un titular atractivo y aprovecha un formulario sencillo para generar clientes potenciales de forma eficaz.

2. Budweiser
El splash landing page de Budweiser es una impresionante mezcla de atrevidos elementos visuales y una marca fuerte, diseñada para captar la atención de los usuarios de inmediato. En este caso, la empresa utiliza una página splash para verificar la edad de los visitantes, impidiendo que los menores de edad entren en el sitio web.

Budweiser utiliza la paleta de colores de la página de inicio para resaltar la identidad de marca de la empresa. La navegación es sencilla y dirige a los usuarios al área principal: la verificación de la edad. El texto de la página de inicio menciona que los datos del usuario no se almacenarán ni compartirán, lo que elimina cualquier factor potencial que pueda hacer que los visitantes abandonen la página.
Lo que hay que aprender de este ejemplo:
- Marca visual fuerte,
- Acción centrada en el usuario.
Áreas de mejora:
- Elementos visuales: incluir elementos más atractivos, como un vídeo o una animación sencilla en lugar de una imagen, puede aumentar la participación del usuario.
Utilice una plantilla Mosaic Splash Page de Landingi para crear una página de inicio de verificación de edad eficaz para su sitio web.

3. GAP
La página de presentación de GAP ofrece un código de descuento a cambio de direcciones de correo electrónico. Aprovecha una interfaz limpia y moderna, lo que la convierte en un ejemplo ideal de splash eficaz de comercio electrónico landing page. La página incluye una foto de sus productos. El apoyo visual adicional es excelente para empujar a los usuarios a introducir sus datos.

Destaca claramente la propuesta de valor con un titular convincente y un texto conciso, guiando a los visitantes hacia la acción deseada. El sencillo formulario es fácil de usar, y el destacado botón CTA contiene un mensaje sorprendente que destaca las ventajas.
Lo que hay que aprender de este ejemplo:
- Diseño minimalista,
- Atractivos efectos visuales,
- Mensajes claros,
- Botón CTA fuerte.
Áreas de mejora:
- Titular: debe ser llamativo y visible para captar la atención de los usuarios.
Utilice la plantilla emergente Descuento en el primer pedido de Landingi y utilice su llamativo titular para transmitir la propuesta de valor. Genere clientes potenciales gracias a un formulario de un solo campo y un destacado botón CTA.

4. Maaemo
El splash landing page para el restaurante Maaemo ofrece una experiencia de usuario visualmente impactante y cautivadora, centrada en la sencillez y la elegancia. La paleta de colores blanco y negro de la página refleja la elegancia del restaurante, mientras que la ausencia de elementos de diseño excesivos alude a su entorno minimalista. Además, el texto de la cabecera hace referencia a los orígenes escandinavos del restaurante.

Con un diseño limpio, la página de presentación destaca los elementos esenciales de navegación, como las opciones de Reservas, Tarjetas regalo y Contacto, facilitando la acción de los usuarios. El enfoque minimalista permite a los visitantes centrarse en el mensaje principal: El compromiso de Maaemo de ofrecer una experiencia gastronómica excepcional, como demuestran sus tres estrellas Michelin.
Lo que hay que aprender de este ejemplo:
- Impacto visual,
- Navegación sencilla,
- Comunicación eficaz.
Áreas de mejora:
- Elementos interactivos: un contenido más dinámico, como fondos de vídeo, podría aumentar la participación.
Si se siente inspirado por este ejemplo, puede crear una página similar utilizando la plantilla Restaurante de Landingi. Elabore un titular atractivo, utilice un fondo envolvente e implemente un botón CTA visible.

5. ZARA
La splash landing page para ZARA destaca como diseño ejemplar en el comercio electrónico, ofreciendo una estética visualmente limpia y moderna. Al aterrizar, los usuarios son recibidos con un diseño elegante y minimalista, centrado en la identidad de marca de ZARA con elementos visuales de alta calidad y una tipografía atrevida.

La marca aprovecha una página de presentación para seleccionar la ubicación y el idioma. Utilizan dos sencillas listas desplegables y un simple botón CTA. Esta página de inicio es sencilla, limpia y fácil de usar. Se carga rápidamente y está optimizada para móviles, lo que garantiza una experiencia de usuario fluida en todos los dispositivos.
Lo que hay que aprender de este ejemplo:
- Minimalismo visual,
- Navegación fácil,
- Capacidad de respuesta móvil.
Áreas de mejora:
- Fuentes: aunque el sitio es limpio, el elemento principal, la selección de idioma y localización, debería ser más legible.
Utilice una plantilla emergente de envío gratuito de Landingi para crear una página de presentación que dé la bienvenida a los visitantes y les pida que seleccionen su país. Utiliza elementos visuales envolventes, crea un titular sencillo y usa una lista desplegable para mejorar la experiencia del usuario.

6. Umani Ronchi
El splash landing page de Umani Ronchi es un ejemplo de presentación visualmente atractiva y elegantemente diseñada de la bodega. Este splash landing page incluye elementos visuales llamativos, como un vídeo de fondo envolvente que muestra los hermosos viñedos.

La minimalista página de inicio transmite inmediatamente el compromiso de la marca con la calidad y la sostenibilidad. La navegación es clara y fácil de usar, y guía a los visitantes a explorar el sitio web de la bodega haciendo clic en un botón CTA visible, «Entrar en el sitio», que está bien adaptado al diseño de la página.
Lo que hay que aprender de este ejemplo:
- Diseño elegante,
- Impresionantes efectos visuales,
- Titular convincente,
- Navegación fácil.
Áreas de mejora:
- Tiempo de carga de la página: una carga más rápida es esencial para garantizar una experiencia de usuario fluida, especialmente para los usuarios móviles, y para evitar las tasas de rebote.
Utilice la plantilla Programar una llamada de Landingi para crear una sencilla página de presentación que sirva como pantalla de bienvenida y anime a los visitantes a descubrir su sitio web con un vídeo de fondo envolvente, un titular impactante y un botón CTA funcional.

7. Vivaia
La página de presentación de Vivaia es un ejemplo inteligente e interactivo de una caja de luz emergente diseñada para atraer a los usuarios nada más visitar el sitio web. Presentado en forma de un juego de girar la rueda, el lightbox crea una sensación de emoción y gamificación, invitando a los visitantes a introducir su correo electrónico para tener la oportunidad de ganar descuentos o ventajas como envíos gratuitos o regalos navideños. La oferta es exclusiva y personalizada, y aprovecha la curiosidad y la psicología de la recompensa para impulsar la captación de correos electrónicos y aumentar la probabilidad de conversión.
El diseño se ajusta visualmente a la imagen de marca limpia y moderna de Vivaia, con una ruleta de tonos suaves y un cuadro emergente minimalista. Una vez que el usuario envía su correo electrónico y hace girar la ruleta, la página de inicio pasa suavemente a una pantalla de premio con la recompensa revelada. Cabe destacar que en esta fase aparecen dos opciones de CTA, como «Upgrade to $15.00 OFF» o «Just for $10.00 OFF», que permiten a los usuarios elegir cómo quieren proceder, lo que les empuja sutilmente hacia un mayor valor a la vez que mejora el compromiso.
Lo que hay que aprender de este ejemplo:
- Estrategia de gamificación
- Experiencia interactiva
- Integración de captura de correo electrónico
- Cohesión visual
- Gratificación instantánea con dos opciones de CTA
Áreas de mejora:
- Comentarios sobre la optimización para móviles: asegúrese de que el lightbox sea totalmente receptivo y mantenga una experiencia de alta calidad en pantallas más pequeñas para maximizar la conversión de los usuarios móviles.
8. Oysho
La página de inicio de Oysho es una introducción visualmente impactante y centrada en la experiencia de su sitio web. Pide a los usuarios que seleccionen su mercado con un formulario limpio y minimalista que incluye un menú desplegable y una casilla de verificación «Recordar mi selección». El diseño es sencillo y claro, y deja claro qué hay que hacer a continuación. El logotipo de la marca en la parte superior refuerza la identidad, mientras que el fondo a pantalla completa con temática de yoga se alinea visualmente con la línea de ropa deportiva de Oysho, comunicando inmediatamente el nicho de la marca y el mensaje de estilo de vida.

A pesar de la sencillez del propio formulario, la página de presentación se basa en una imagen de fondo muy detallada y dinámica que incluye a numerosas personas en diversas poses. Aunque esto refleja la energía de la marca y su carácter inclusivo, puede competir con la visibilidad del formulario, especialmente para los usuarios que lo visitan en pantallas más pequeñas o con deficiencias visuales. No obstante, la estructura UX es intuitiva, y la colocación del botón («Ir») refuerza la progresión sin fisuras en el sitio.
Lo que hay que aprender de este ejemplo:
- Señalar claramente el objetivo
- Forma simple
- Navegación intuitiva
Áreas de mejora:
- Fondo demasiado recargado: el detalle visual detrás del formulario puede distraer de la acción principal.
- Contraste de accesibilidad: el texto blanco sobre un fondo de color puede reducir la legibilidad para algunos usuarios.
Si quieres guiar a los usuarios a la acción con un elemento visual llamativo y un titular contundente, prueba la plantilla Empieza a hacer ejercicio hoy de Landingi. Añade una breve descripción de tu oferta, mantén visible la llamada a la acción y utiliza la imagen de fondo para establecer el tono, como hace la página de inicio de Oysho.

9. Hebe
La página de presentación de Hebe Health & Beauty ofrece una experiencia de usuario limpia y orientada a objetivos como primera interacción con la presencia en línea de la marca. Dominada por el espacio en blanco y un diseño centrado, la página presenta el logotipo de Hebe, un titular directo y tres opciones de país seleccionables -Polonia, República Checa y Eslovaquia-, cada una de ellas realzada visualmente con banderas nacionales. Este enfoque minimalista garantiza que el visitante entienda inmediatamente lo que se espera de él: seleccionar una región de compra para proceder en su idioma preferido.

El texto es excepcionalmente sencillo, reduce la carga cognitiva y se ajusta perfectamente a la intención del usuario. La atención se centra en la claridad y la funcionalidad, no en la distracción. El uso de botones limpios y redondeados y de una tipografía audaz y legible contribuye a crear una interfaz acogedora e intuitiva que admite tanto la navegación móvil como la de sobremesa. Su falta de elementos excesivos y de distracciones en la navegación la convierten en un excelente ejemplo de página de entrada de alto rendimiento.
Lo que hay que aprender de este ejemplo:
- Señala el propósito inmediatamente
- Copia directa
- Simplicidad con espacio en blanco
- Banderas visualmente atractivas
Áreas de mejora:
- Añadir alternancia de idiomas – útil para usuarios multilingües que quieran cambiar de idioma en este momento.
- Incluya una breve declaración de valores: un eslogan breve podría reforzar por qué los visitantes deben permanecer en el sitio después de la selección.
10. Williams Sonoma
La página de presentación del sorteo The Heart & Soul of Japan es un buen ejemplo de cómo cautivar y convertir rápidamente a los visitantes. La página utiliza eficazmente un rico collage visual de la cocina, la cultura y el chef japoneses para crear un atractivo emocional y estético inmediato. El fondo azul oscuro contrasta bien con las vibrantes imágenes, permitiendo que elementos clave como el titular y la CTA destaquen.

La parte derecha de la página de inicio comunica claramente la propuesta de valor: un viaje gastronómico a Japón único en la vida con experiencias exclusivas. El objetivo se indica claramente en el titular y en un breve párrafo que describe exactamente lo que los visitantes pueden ganar. La claridad del diseño anima a los visitantes a pasar a la acción, con una CTA destacada «Entrar ahora» justo debajo de la entrada del correo electrónico, lo que hace que la ruta de acción sea obvia y directa.
Lo que hay que aprender de este ejemplo:
- Señalar claramente el objetivo
- Buena CTA («Entrar ahora»)
- Sólida propuesta de valor
- Imágenes emotivas
Áreas de mejora:
- Demasiado texto en un bloque: el párrafo denso podría dividirse en viñetas para facilitar la lectura.
- Mejor equilibrio entre texto y elementos visuales: aunque las imágenes son atractivas, añadir leyendas breves podría ayudar a conectarlas directamente con la oferta.
11. Galería Beretta EE.UU.
Esta página de presentación es un buen ejemplo de un punto de entrada minimalista y orientado a una experiencia de comercio electrónico de lujo. La página presenta una imagen de fondo dominante y dos botones de llamada a la acción claros: uno que lleva a seguir navegando y otro que probablemente actúe como filtro o puerta de entrada. No hay que rellenar ningún formulario, lo que se ajusta a las mejores prácticas modernas de UX para las páginas de presentación y reduce al mínimo la fricción con el usuario.

El énfasis visual y la sencillez señalan inmediatamente el único propósito de la página, dejando claro que se pide al visitante que tome una decisión sencilla antes de continuar. La estética se alinea con la marca, utilizando líneas limpias para reflejar sofisticación. La ausencia de distracciones ayuda a guiar el comportamiento del usuario con intención.
Lo que hay que aprender de este ejemplo:
- Señal clara de propósito
- Sin forma, sólo acción
- Diseño minimalista
- Imágenes atmosféricas
Áreas de mejora:
- Estilo de fuente anticuado: la tipografía serif utilizada parece un poco anticuada y podría beneficiarse de una alternativa serif más fresca y moderna.
- Laimagen domina demasiado: la imagen central se impone a la llamada a la acción y al mensaje.
- Desplazamiento necesario en pantallas pequeñas: los usuarios deben desplazarse hacia abajo para llegar a los botones SÍ o NO, lo que puede reducir la conversión debido al esfuerzo añadido.
12. Rhoback
La página de inicio de Rhoback es un buen ejemplo del uso eficaz del formato lightbox. Cuando un usuario entra en el sitio, es recibido con una superposición a pantalla completa que atenúa el resto del contenido, centrando toda la atención en el mensaje promocional. El texto es sencillo: «AHORRE UN 15% EN SU PRIMER PEDIDO», con una pregunta: «¿Qué productos le interesan?», seguida de tres botones (HOMBRE, MUJER, AMBOS) y una opción de OMITIR. Este diseño simplifica el proceso de decisión y mantiene una gran claridad visual.

En cuanto al diseño, la página cumple lo básico: un titular contundente comunica inmediatamente la oferta, y el diseño es limpio y sin distracciones. La coherencia de los colores de la marca y la elección de las fuentes concuerdan con el aspecto general del sitio web, lo que crea una experiencia de usuario coherente. Está diseñada para convertir a los visitantes rápidamente sin abrumarlos, que es un objetivo central de las páginas de presentación eficaces.
Lo que hay que aprender de este ejemplo:
- Encabezamiento fuerte
- Diseño sencillo
- Coherencia de la marca
- Segmentación clara
Áreas de mejora:
- Segundo paso inesperado: cuando un usuario hace clic en un botón (por ejemplo, MEN’S), aparece un formulario solicitando una dirección de correo electrónico, lo que introduce un paso para el que el usuario no estaba preparado. Una página de presentación debe parecer una experiencia rápida, de un solo paso.
- Falta de transparencia: no hay ninguna indicación en la pantalla inicial de que al hacer clic en un botón se activará una solicitud de registro. Los usuarios pueden sentirse engañados o molestos, lo que puede perjudicar las tasas de conversión.
Si le ha gustado cómo la página de presentación de Rhoback centra la atención y simplifica las opciones del usuario, utilice la plantilla Your Beauty Webinar de Landingi. Utilice un diseño limpio, una propuesta de valor sólida y un formulario visible para promocionar su evento y conseguir inscripciones rápidas.

13. VitaRX
La página de bienvenida de VitaRx (presentada en forma de caja de luz superpuesta) es un excelente ejemplo de una experiencia promocional bien elaborada. En cuanto un visitante entra, el resto del sitio se atenúa para destacar una oferta atractiva: «Consigue un 30% de devolución». Este titular es audaz y está orientado a los beneficios, por lo que capta inmediatamente la atención. El texto de apoyo refuerza el valor destacando un crédito del 30% y contenidos exclusivos sobre bienestar, lanzamientos de nuevos productos y ofertas privilegiadas, creando urgencia y curiosidad. El formulario es mínimo, con sólo un campo de correo electrónico, lo que reduce la fricción y fomenta las inscripciones rápidas.

Visualmente, la caja de luz es elegante, limpia y en línea con la estética general de la marca. La tipografía y el diseño de los botones son coherentes con la marca VitaRx, y el uso de espacios en blanco hace que la oferta sea fácil de digerir. El botón de llamada a la acción «Continuar» es directo y atractivo. En conjunto, la página de presentación hace un gran trabajo al comunicar rápidamente el valor y fomentar la interacción inmediata de los visitantes.
Lo que hay que aprender de este ejemplo:
- Objetivo claro
- Diseño limpio y jerarquía visual bien definida
- Coherencia con la marca
- Sólida propuesta de valor
Áreas de mejora:
- Claridad de la CTA: sustituir «Continuar» por algo más orientado a la acción como «Conseguir mi crédito del 30%» podría mejorar las conversiones.
- Oportunidad de prueba social: añadir un pequeño testimonio o una insignia de confianza puede aumentar los envíos de formularios al reforzar la credibilidad.
14. Miller Lite
La página de verificación de edad de Miller Lite es un ejemplo limpio y sencillo de una página de presentación creada con un propósito. El primer elemento visual que se ve es un fondo a pantalla completa en azul marino, que destaca el logotipo de la marca y un sencillo formulario en el que se pide a los usuarios que introduzcan su fecha de nacimiento. Este enfoque de control de acceso hace hincapié en la sencillez y la claridad, garantizando que sólo los usuarios mayores de edad accedan al sitio principal.

El formulario en sí es minimalista, con campos de marcador de posición (MM/DD/AAAA) y un único botón «INTRO» bien visible. El diseño es intuitivo, con un espaciado claro y un fuerte contraste, lo que facilita la comprensión y la actuación de los usuarios. No hay distracciones, contenido extra ni elementos visuales innecesarios: sólo un camino directo para confirmar la edad y entrar en el sitio principal.
Lo que hay que aprender de este ejemplo:
- Simplicidad de diseño
- Simplicidad de formas
- Marca fuerte
- Flujo impulsado por objetivos
Áreas de mejora:
- Falta de señales de confianza: no hay garantías claras, como distintivos de seguridad, políticas de confirmación de edad o logotipos de confianza de los socios, que puedan hacer que los usuarios se sientan más seguros a la hora de introducir información personal.
- Ausencia de guía visual o feedback : aunque minimalista, el formulario podría beneficiarse de un feedback de validación en tiempo real o de sutiles animaciones para hacer la interacción más intuitiva.
Si aprecia la claridad y el enfoque de la página de presentación de Miller Lite, pruebe la plantilla Money App de Landingi. Personaliza la cuenta atrás, modifica el titular y ajusta las llamadas a la acción para crear una página de inicio que llame la atención y emocione a los usuarios antes del lanzamiento.

15. Vinos Splash
La página de inicio de Splash Wines, presentada como una caja de luz superpuesta, ejemplifica un enfoque sólido y eficaz para captar la atención del usuario en el momento en que aterriza en el sitio web. Al oscurecer el resto de la página, se centra toda la atención del visitante en la ventana emergente, minimizando las distracciones. El modal pide a los visitantes que confirmen su edad y seleccionen su estado, ambas cosas esenciales para el cumplimiento de la normativa y la orientación regional de los contenidos. El diseño en sí es minimalista y sencillo, y mejora la usabilidad con una tipografía clara, botones intuitivos y una jerarquía visual limpia.

En este caso, el uso de una página de inicio con lightbox es muy útil para que los usuarios pasen por los filtros legales y regionales necesarios antes de acceder a las ofertas del sitio. Su formato de carga rápida y la ausencia de desorden visual contribuyen a una experiencia rápida y sin fricciones. Esta página también es coherente con la presentación de la marca Splash Wines: profesional y sencilla.
Lo que hay que aprender de este ejemplo:
- Llama la atención de inmediato
- Diseño minimalista
- Carga rápida
- Coherencia de marca
Áreas de mejora:
- Aclarar el doble propósito: la caja de luz cumple dos funciones (confirmación de edad y selección de estado), pero combinarlas puede abrumar o confundir a los usuarios noveles. Separarlas en dos pasos o proporcionar un contexto más claro podría mejorar la claridad.
- Lógica específica de cada estado: añadir texto explicativo o contexto sobre por qué es importante seleccionar un estado (por ejemplo, leyes de envío, precios o disponibilidad) mejoraría la transparencia y la confianza de los usuarios.
16. BetMGM
La página de inicio de BetMGM ofrece una presentación elegante y alineada con la marca de su plataforma, con un diseño limpio y moderno y el apoyo de un famoso. El titular es directo y claro, comunicando al instante el propósito y atrayendo la atención del usuario. Los elegantes colores oscuros, combinados con toques dorados, destilan lujo y profesionalidad, en línea con la imagen de marca de BetMGM. El atractivo visual se ve reforzado por una figura pública conocida, lo que aumenta la confianza y el reconocimiento inmediato. La página también se adapta sin problemas a los dispositivos móviles, proporcionando una experiencia coherente y optimizada en todos los tamaños de pantalla.

Las señales de confianza se integran en el diseño de forma sutil pero eficaz. Las secciones del pie de página incluyen logotipos de juego responsable, prueba social con enlaces a redes sociales verificadas y mención de transacciones seguras y conformidad mediante reCaptcha. Todos estos elementos contribuyen a generar confianza en el visitante desde la primera impresión, algo vital para una plataforma de juegos y apuestas.
Lo que hay que aprender de este ejemplo:
- Titular directo
- Elegante paleta de colores en negro y dorado
- Uso de la imagen de famosos
- Diseño optimizado para móviles
- Señales de confianza
Áreas de mejora:
- Velocidad de la página : debido a la gran cantidad de contenido visual y activos de fondo, la optimización de los tiempos de carga mejoraría la experiencia del usuario, especialmente en conexiones lentas.
Su próxima página de mayor rendimiento está a un clic de distancia. Deje que la IA haga el trabajo pesado.
3 Prácticas recomendadas para páginas de inicio
Las 3 mejores prácticas para una página de presentación consisten en mantener un diseño sencillo, aclarar el propósito y utilizar un formulario simple. Comprueba cómo incorporar estos elementos y aprende con ejemplos a crear tu propia página de presentación con un buen rendimiento que impulsará la participación de los usuarios o generará clientes potenciales de forma eficaz, en función de tus objetivos.
#nº 1 Simplificar el diseño
Que el diseño sea sencillo: ésa es la primera regla de una página de presentación eficaz. Un diseño desordenado o abrumador puede distraer a los visitantes y reducir la eficacia de su mensaje. En lugar de eso, céntrate en crear un diseño limpio y despejado que destaque los elementos más importantes, como el logotipo de tu marca, un titular convincente y una llamada a la acción clara.
Empiece con una estructura minimalista. El propósito de las páginas de presentación es transmitir un único mensaje y provocar una decisión rápida, ya sea entrar en el sitio, registrarse o hacer clic.
Asegúrese de que sus elementos clave son imposibles de pasar por alto. El logotipo debe confirmar la identidad de la marca de un vistazo, el titular debe despertar el interés de inmediato y la llamada a la acción debe ser prominente y fácil de seguir. Deje espacio entre los elementos para que la página respire y los usuarios puedan absorber el contenido sin distracciones.
La tipografía desempeña un papel más importante de lo que crees. Utiliza una fuente limpia y legible que funcione bien en todos los dispositivos. Las páginas de presentación suelen aparecer antes de que los usuarios se comprometan a fondo con su marca, por lo que la primera impresión cuenta: si el texto es difícil de leer, es posible que los usuarios reboten antes de realizar ninguna acción. La elección del color también importa. Utilice una paleta limitada que apoye su marca y atraiga la atención hacia donde se necesita: , normalmente hacia la llamada a la acción. Demasiados colores pueden resultar caóticos y reducir la claridad.
Seguir estos consejos le ayudará a crear una página de presentación sencilla y eficaz que atraiga a los visitantes y les anime a realizar la acción deseada, como en el ejemplo siguiente:

#2 Aclarar el objetivo
El propósito es lo primero que debe comunicar su página de presentación. Los visitantes deben entender inmediatamente por qué existe la página y qué acción quiere que realicen.
Esa claridad comienza con un titular fuerte e informativo que destaque la razón por la que están viendo esta página, ya sea para verificar la edad, anunciar una venta, promocionar el lanzamiento de un producto o fomentar las inscripciones.
Su llamada a la acción debe ser igual de clara. Ya sea «Entrar en el sitio», «Registrarse ahora» o «Comprar en la colección», hágala obvia y persuasiva. Una llamada a la acción específica no sólo indica a los visitantes exactamente qué hacer, sino que también reduce la fricción al guiarles con un propósito. Evite la ambigüedad: un lenguaje confuso o demasiadas opciones pueden hacer que los visitantes se marchen antes de realizar ninguna acción. Cuanto más centrado esté su mensaje, más eficaz será su página de presentación.
Aclarar el propósito de su página de inicio puede ayudar a los visitantes a entender la propuesta de valor y animarles a realizar la acción deseada. La página de presentación de Ballantine para verificar la edad es clara y directa:

#3 Utilizar un formulario sencillo
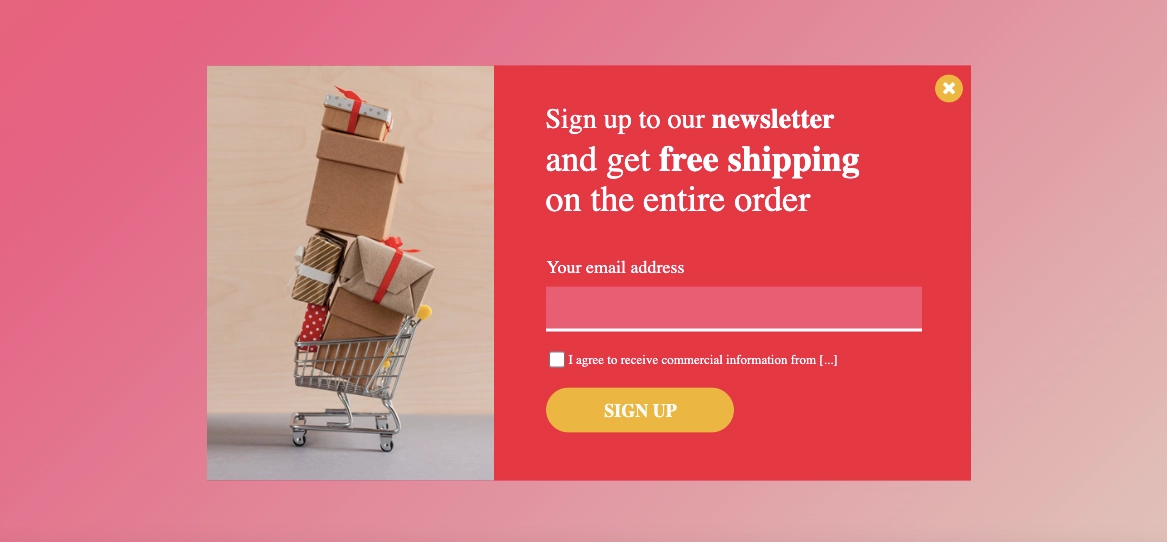
El formulario de una página de presentación debe ser breve, claro y fácil de rellenar, sobre todo si su objetivo es generar clientes potenciales. Las marcas de comercio electrónico suelen utilizar las páginas de presentación para promocionar ofertas o descuentos por tiempo limitado a cambio de datos básicos del cliente, como una dirección de correo electrónico. Pero si el formulario es demasiado largo o pide demasiado, es probable que los visitantes lo abandonen antes de enviar nada.
Limítate a un nombre y una dirección de correo electrónico a menos que tengas una razón de peso para pedir más. Utilice etiquetas claras para que los usuarios sepan inmediatamente lo que tienen que escribir y asegúrese de que el formulario funciona igual de bien en el móvil que en el ordenador. Un formulario sencillo y bien diseñado mantiene la atención de los visitantes y facilita que digan que sí.
Un formulario sencillo y fácil de usar, como el del ejemplo siguiente, puede aumentar la probabilidad de que los visitantes completen el proceso y se conviertan en clientes potenciales para su empresa.

¿Cuál es la tasa media de conversión del Splash Landing Page?
La tasa de conversión media para el splash landing pages puede deducirse de la referencia general para landing pages, que se sitúa en el 2,35% en todos los sectores. Algunos informes, como los de HubSpot, sugieren promedios aún más altos, en torno al 5,89%. Aunque no se dispone de datos exactos sobre las páginas de inicio, estas cifras ofrecen un punto de partida práctico para establecer objetivos realistas.
Recuerde que la optimización continua de la conversión puede ayudarle a alcanzar resultados superiores a la media.
Una vez que su página de inicio esté activa, debe realizar un seguimiento de su rendimiento con herramientas profesionales como EventTracker de Landingi. Los datos recopilados le ayudarán a tomar decisiones informadas sobre el perfeccionamiento de sus páginas splash, que es el mejor método probado para aumentar las tasas de conversión.
Sepa lo que funciona. Corrige lo que no funciona. EventTracker le muestra la verdad detrás del rendimiento de su página de inicio.
¿Cómo puedo optimizar mi página de presentación para aumentar las tasas de conversión?
Para optimizar su página de presentación y aumentar las tasas de conversión, utilice un diseño minimalista, cree una CTA clara, garantice una velocidad de carga rápida, céntrese en la optimización para móviles, añada elementos de prueba social o señales de confianza y, enfunción de la finalidad de la página, utilice un formulario sencillo. Recuerde realizar pruebas A/B y utilizar análisis para realizar cambios basados en datos.

A continuación te explicamos cómo asegurarte de que el tuyo hace su trabajo eficazmente.
Empiece con un diseño limpio. Una página de presentación debe destacar un único mensaje o acción, así que evite elementos innecesarios que compitan por la atención. Un diseño sencillo ayuda a los visitantes a centrarse en lo importante.
La llamada a la acción debe ser obvia y atractiva. Utilice un contraste fuerte, un lenguaje claro y asegúrese de que está colocada donde la gente no pueda perdérsela. Tanto si pides a los usuarios que se suscriban, reclamen una oferta o continúen en el sitio principal, no les hagas adivinar qué hacer a continuación.
La velocidad no es negociable. Una página de presentación debe cargarse casi al instante. Comprima las imágenes, elimine los scripts o animaciones que no sean esenciales y mantenga el código ligero. Los visitantes no esperarán y se irán. La optimización para móviles también es fundamental. Su página de presentación debe funcionar igual de bien en un teléfono que en un ordenador. Asegúrate de que todos los elementos cambian de tamaño correctamente, los botones son fáciles de pulsar y los formularios funcionan en pantallas pequeñas.
La confianza importa. Añada pruebas sociales, como opiniones de clientes, el número de personas que ya se han registrado o distintivos de confianza verificados. Estas señales ayudan a crear credibilidad y reducen las dudas. Si incluye un formulario, que sea breve. Pida sólo la información que realmente necesita. Cuantos menos campos tengan que rellenar los usuarios, más probable será que terminen el proceso.
Ponga a prueba sus ideas. Utilice pruebas A/B para comparar variaciones de titulares, imágenes, llamadas a la acción y diseños. Los pequeños cambios pueden tener un gran impacto, y los datos le dirán lo que realmente funciona con su público. Siga perfeccionando la página basándose en el comportamiento real de los usuarios. Haga un seguimiento de cómo interactúan los visitantes con el contenido relevante, vea dónde abandonan y busque patrones. Utilice esa información para realizar ajustes inteligentes que mejoren las conversiones con el tiempo, una parte esencial del éxito del marketing digital.
¿Cuáles son los elementos clave de una página de presentación eficaz?
Los elementos clave de una página de presentación eficaz incluyen un titular atractivo, imágenes potentes, un texto conciso, una CTA impactante, un diseño minimalista, un formulario sencillo y señales de confianza. Cuando se combinan eficazmente, estos elementos crean una página de presentación que capta la atención y anima a la acción.
Un buen titular es esencial. Debe ser breve, claro y comunicar inmediatamente su oferta o propósito. Si no atrapa a alguien en cuestión de segundos, corre el riesgo de perderlo.
Los elementos visuales también desempeñan un papel fundamental. Las imágenes de alta calidad o los vídeos cortos que reflejan su marca pueden crear una conexión emocional instantánea. Ayudan a los visitantes a sentir algo antes incluso de empezar a leer.
El texto debe ser igual de eficaz. El texto debe ser breve, persuasivo y centrado. No es lugar para párrafos largos: explique el valor, destaque el beneficio y dirija al lector hacia el siguiente paso.
Ese paso suele ser una llamada a la acción, y tiene que destacar. El botón CTA debe ser prominente, específico y orientado a la acción, como «Comience» o «Solicite su prueba gratuita».
El diseño debe ser minimalista. Un diseño limpio con mucho espacio en blanco facilita que los usuarios se centren en el mensaje y la CTA sin distracciones. Si su página de presentación incluye un formulario, hágalo sencillo. Pida sólo la información que realmente necesita, normalmente sólo uno o dos campos. Cuantas menos barreras existan, mejor será la tasa de conversión.
Deje de adivinar y empiece a diseñar con inteligencia. Explore nuestros servicios de diseño web centrados en la conversión.
Por último, genere confianza. Añada señales visuales como testimonios de clientes, premios del sector o distintivos de seguridad para asegurar a los visitantes que su oferta es creíble. Cada elemento debe contribuir a un flujo de usuarios fluido e intuitivo que guíe a los usuarios de forma natural desde la llegada hasta la acción.
¿Cuál es el mejor constructor de Splash Page Landing Page?
El mejor constructor de páginas splash landing page es Landingi, una plataforma multifuncional diseñada para crearpáginas de alta conversiónsin necesidad de conocimientos de codificación. Ofrece un editor intuitivo de arrastrar y soltar, lo que facilita la personalización del diseño de la página. Con varias plantillaslanding page y pop-up, puede crear rápidamente páginas splash profesionales adaptadas a las necesidades de su marca.

Landingi también ofrece funciones de IA landing page, gracias a las cuales podrá generar fácilmente textos y titulares atractivos para sus páginas de inicio y editar imágenes para crear efectos visuales envolventes que aumenten la participación de los usuarios. Con una herramienta de pruebas A/B disponible en la plataforma Landingi, puede experimentar sin esfuerzo con varias versiones de su página de inicio para encontrar la que mejor funcione. La herramienta EventTracker le permitirá realizar un seguimiento del comportamiento de los usuarios y descubrir áreas de mejora. La herramienta recopila datos en un panel transparente para que pueda realizar ajustes basados en datos sin ningún software externo.
Además, Landingi admite integraciones con herramientas de marketing populares como sistemas CRM, plataformas de marketing por correo electrónico y otras, lo que la convierte en una solución completa para captar clientes potenciales. Su interfaz fácil de usar, sus opciones de diseño flexibles y sus sólidas integraciones de marketing convierten a Landingi en la mejor opción para crear páginas de inicio eficaces para diversos fines, incluida la generación de clientes potenciales.
Craft Perfect Splash Pages con Landingi
En general, las páginas de presentación actuales son muy versátiles. Puede utilizarlas para hacer anuncios, promocionar nuevos productos o descuentos, obtener los datos de contacto de los visitantes, presentar su marca a clientes potenciales y mucho más. Tanto si los profesionales del marketing digital quieren impulsar la participación como si simplemente quieren guiar a los usuarios en su primera visita a un sitio web, las splash pages ofrecen innumerables posibilidades.
Dicho esto, considere la posibilidad de implementarlos en su sitio web, especialmente con Landingi. La plataforma te lo pone más fácil que nunca. Con sus más de 400 plantillas disponibles y su constructor pixel-perfect, puedes configurar páginas splash totalmente personalizadas en un abrir y cerrar de ojos. Y si todavía no está seguro de si splash page o landing page, los recursos de Landingi pueden ayudarle a comprender cuándo y cómo utilizar cada una de ellas de forma eficaz.