Splash landing page design is crucial in capturing attention and driving conversions. Whether you’re launching a new product, collecting leads, or promoting an offer, a well-designed splash page can make all the difference. Unlike other types of web or landing pages, splash pages have an introductory role. These pages appear right before a visitor enters your website and are used to make announcements, show promotions, or deliver disclaimers.
Websites can also use splash pages to verify users’ ages or help visitors set their language and country preferences. Although they may not seem like much at first glance, splash pages remain highly versatile. They can help drive conversions, deliver important messages, grab attention, highlight specific products, and prevent particular audience segments from entering your website. To craft an effective splash page, you should stick to the following tips:
- Keep the layout clear and eliminate distractions to focus the user’s attention on the action.
- Use immersive visuals to build engagement.
- Craft a clear, straightforward CTA to clarify the page’s purpose.
- Use compelling headlines to immediately convey your offer.
- Add trust signals or social proof elements to build credibility.
- Use a form requiring only essential information to reduce friction and boost conversions.
This article will review 6 splash page examples so you can get inspired and create your own stunning designs for your website. We’ll also show you how easy it is to create a splash page using Landingi’s templates.
Explore landing page examples, check out the best professionally designed templates, and learn how to craft a splash page that converts.
Let’s get to it!

What Is a Splash Page?
A splash page is a single-page introduction that acts as a bridge to the rest of a website. Unlike a traditional homepage, a splash page appears before users can access the site’s main content. It’s designed to grab attention and encourage users to take a specific action. Splash pages often feature minimal design elements, drawing attention to one key purpose, whether it’s asking users to choose a language, verifying their age, or showcasing an announcement, promotion, or event.
Splash pages are often used for special campaigns, product launches, or important announcements. For example, e-commerce sites may use a splash page to announce a sale, while a gaming website might use one for age verification before entering the main site.
While splash pages can be effective for specific purposes, they are sometimes criticized for adding an extra step between the user and the main content. Therefore, they should be simple, focused, and quick to load to avoid negatively impacting user experience
How Do I Create a Splash Page?
To create a landing page that will serve as a splash page, determine its purpose, design a simple yet attractive layout, and use concise messaging and prominent CTA. Optionally incorporate a form. Then, ensure quick loading, make it optional or skippable, and test your page for mobile and desktop compatibility. Focusing on these steps, you can create a splash page that effectively engages visitors, achieves your desired goals, and enhances the overall user experience of your website.
Follow these 6 key steps to ensure it grabs attention and serves its purpose:
- Determine the splash page purpose – identify the specific reason for your splash page. Ask yourself if its to announce something, gather data, or guide users to the right content. Make sure you have a clear and singular focus for the page.
- Design a simple, eye-catching layout – create a clean and uncluttered splash page with a focal point, such as brand logo, high-quality image or immersive video that relates to your purpose and immediately grabs visitors’ eyes.
- Craft a clear message or CTA – use a clear and direct message on your splash page to guide visitors toward the desired action. Make sure the CTA is prominent, easy to understand, and aligns with the purpose of the splash page.
- Ensure quick loading – optimize images and avoid heavy scripts to ensure the page doesn’t slow down the user experience, especially on mobile devices. Splash pages should load quickly to avoid frustrating users.
- Make it optional or skippable – consider offering a “Skip” button to give users control over how they interact with the splash page. This is especially useful if the splash page isn’t crucial to site navigation, such as for promotions or non-mandatory announcements.
- Test for mobile and desktop compatibility – ensure your splash page looks good on both mobile and desktop devices. A responsive design is crucial to providing a consistent and positive user experience across all platforms.
6 Best Examples of Splash Pages
Explore the 6 best examples of splash pages – each created for a different purpose. These splash pages can inspire you to craft a compelling message, design a visually stunning layout, and utilize effective calls to action. Once you discover splash page design secrets, check out pre-designed templates and use Landingi to build your perfect splash page.
1. Fossil
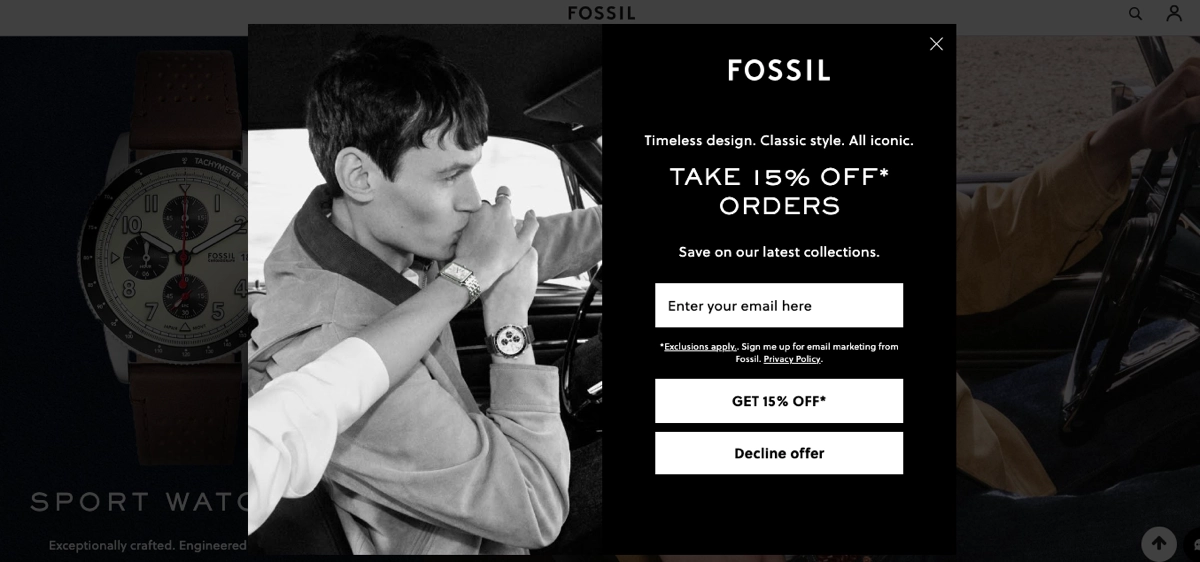
Fossil’s splash page aims to grab the users’ email addresses in exchange for a 15% discount. The lack of additional mandatory contact details and the presence of two exit buttons make it easy for users to sign up or proceed to the main webpage right away.

This splash page effectively captures users’ attention with a high-quality picture of Fossil’s products in use. Its concise copy and compelling headline convey the unique value proposition. The CTA buttons stand out through contrasting colors, while their copy is clear and straight to the point.
Key takeaways to learn from this example:
- Clear value proposition,
- Straightforward messaging,
- Single-field signup form,
- Strong CTAs.
Improvement areas:
- CTAs’ visual differentiation – the “Decline Offer” CTA should be less prominent than the one leading to the desired action.
Pick the Coupon Sale popup template from landingi and enhance your eCommerce landing page with a special discount offer. Use a high-quality image, craft a compelling headline, and leverage simple form to generate leads effectively.

2. Budweiser
The Budweiser splash landing page is an impressive blend of bold visuals and strong branding, designed to engage users immediately. In this case, the company uses a splash page to verify the visitors’ ages, preventing underaged people from entering the website.

Budweiser uses the splash page’s color palette to highlight the company’s brand identity. The navigation is simple and directs users to the core area: age verification. The splash page’s copy mentions that user data won’t be stored or shared, eliminating any potential factors that may cause visitors to click away.
Key takeaways to learn from this example:
- Strong visual branding,
- Focused user action.
Improvement areas:
- Visuals – including more engaging elements like a video or simple animation instead of an image could increase user engagement.
Use a Mosaic Splash Page template from Landingi to build an effective age verification splash page for your website.

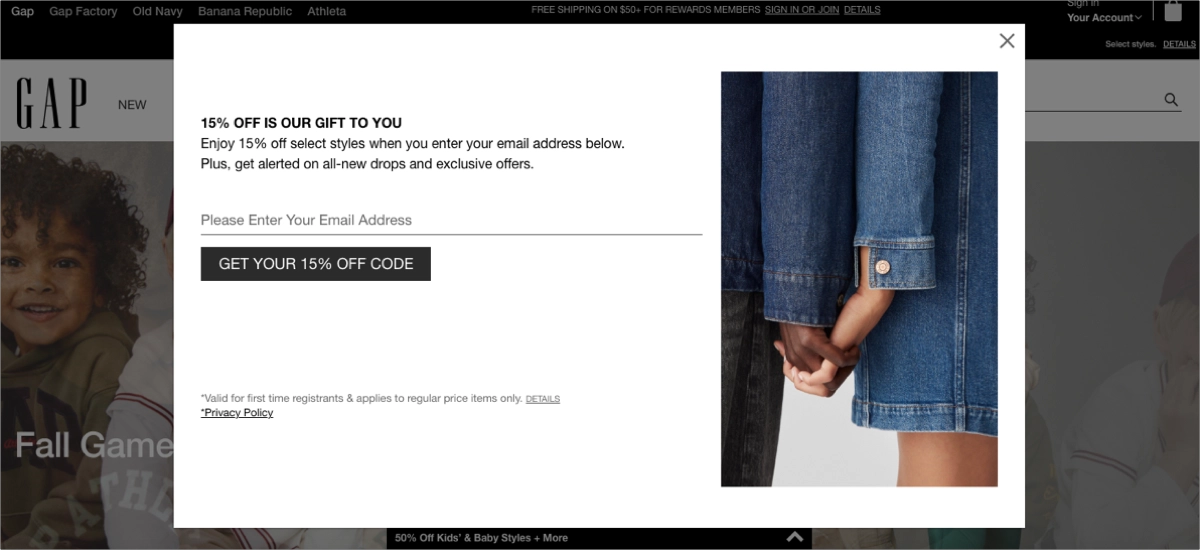
3. GAP
GAP’s splash page offers a discount code in exchange for email addresses. It leverages a clean, modern interface, making it an ideal example of an effective e-commerce splash landing page. The page includes a photo showcasing its products. The extra visual support is excellent for pushing users to enter their details.

It clearly highlights the value proposition within a compelling headline and concise copy, guiding visitors toward the desired action. The simple form is user-friendly, and an outstanding CTA button has amazing messaging pointing out the benefits.
Key takeaways to learn from this example:
- Minimalist design,
- Attractive visuals,
- Clear messaging,
- Strong CTA button.
Improvement areas:
- Headline – it should be bold and visible to engage users effectively with the offer.
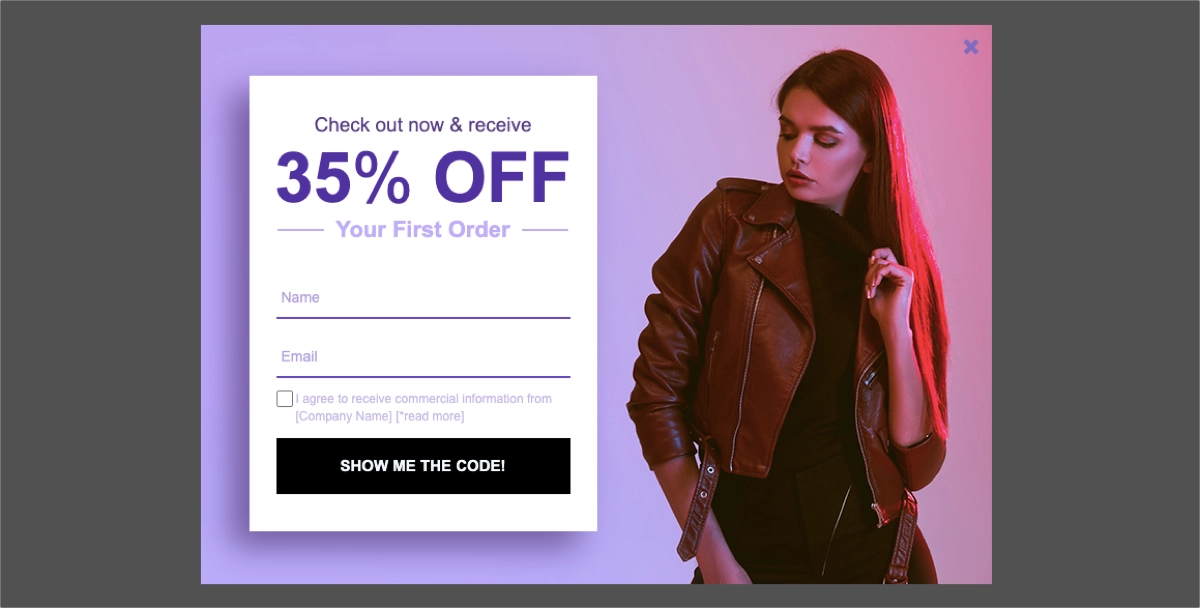
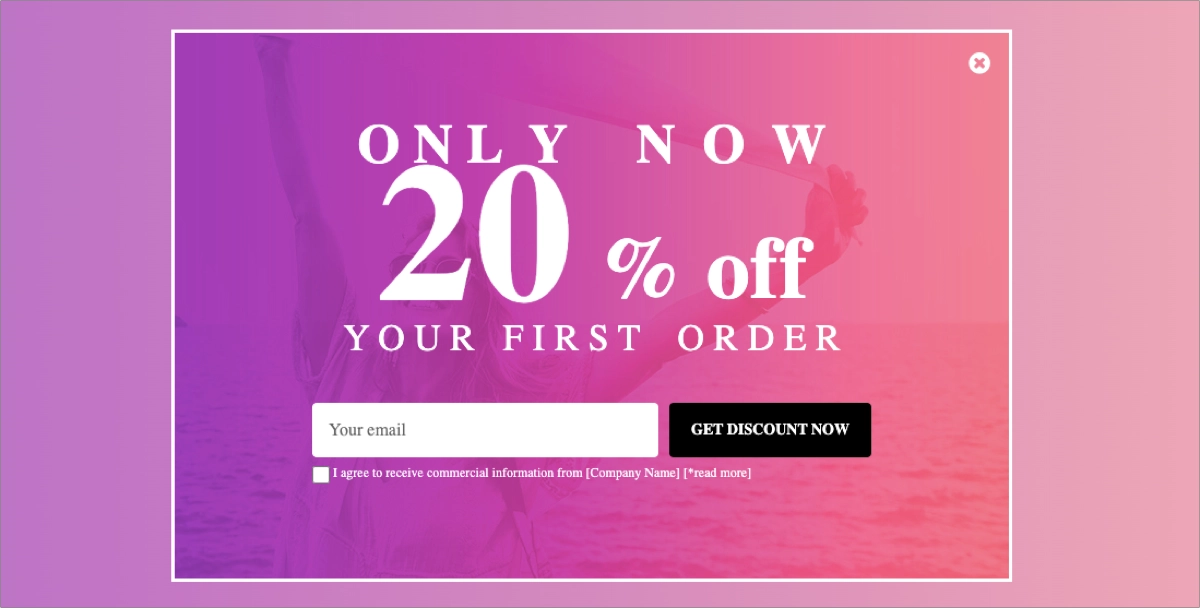
Use the Discount on First Order popup template from Landingi and use its bold headline to convey the value proposition. Generate leads thanks to a single-field form and an outstanding CTA button.

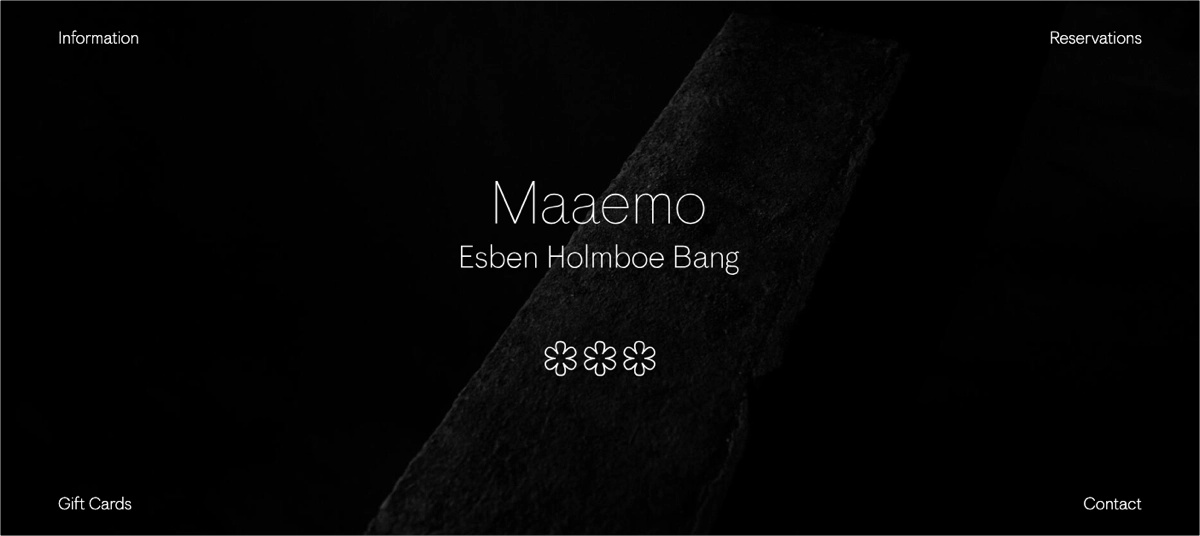
4. Maaemo
The splash landing page for Maaemo Restaurant offers a visually stunning and captivating user experience, focusing on simplicity and elegance. The page’s black and white color palette reflects the restaurant’s elegance, while the lack of excessive design elements eludes to its minimalist setting. Additionally, the copy under the header refers to the restaurant’s Scandinavian origins.

With a clean design, the page emphasizes essential navigation elements, including Reservations, Gift Cards, and Contact options, making it easy for users to take action. The minimalist approach allows visitors to focus on the core message: Maaemo’s commitment to providing an exceptional dining experience, as evidenced by its three Michelin stars.
Key takeaways to learn from this example:
- Visual impact,
- Simple navigation,
- Effective communication.
Improvement areas:
- Interactive elements – more dynamic content, like video backgrounds, could enhance engagement.
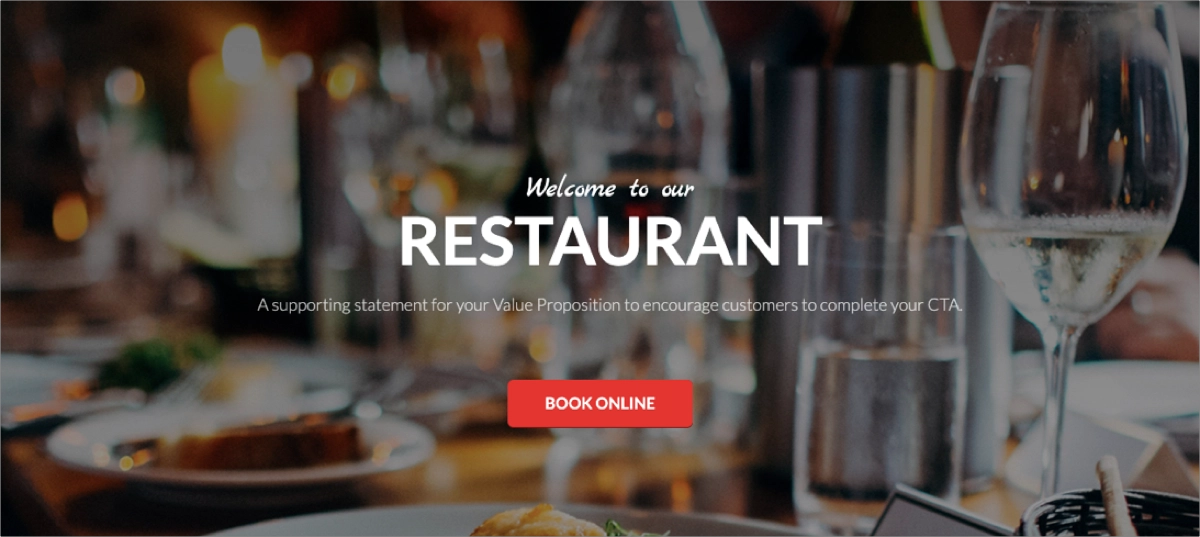
If you feel inspired by this example, you can build a similar page using the Restaurant template from Landingi. Craft an engaging headline, use an immersive background, and implement a visible CTA button.

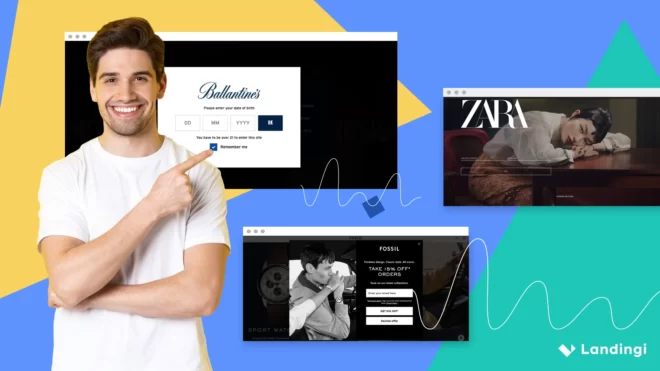
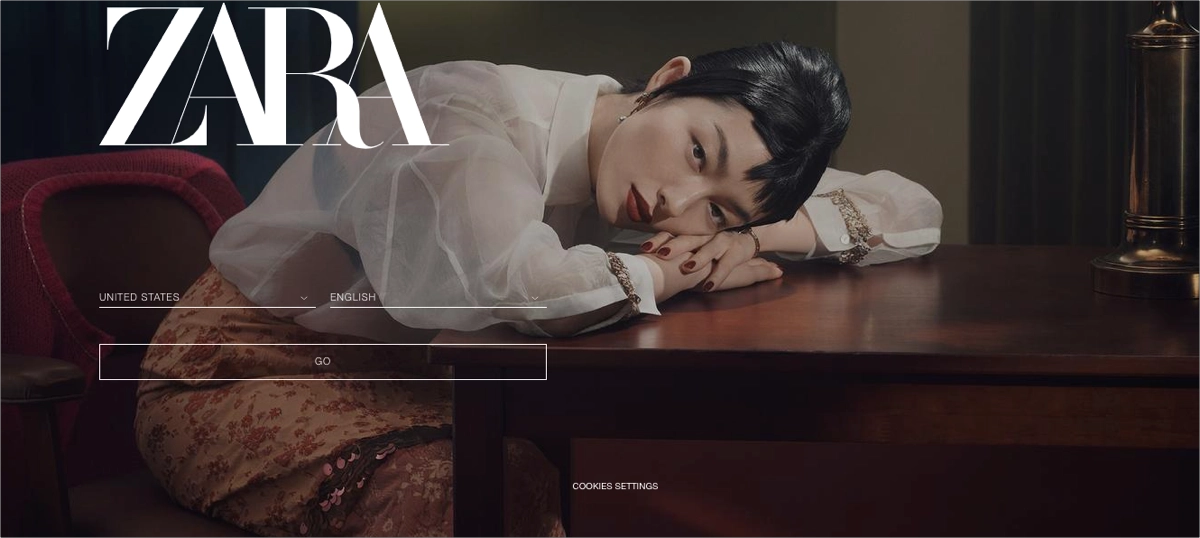
5. ZARA
The splash landing page for ZARA stands out as an exemplary design in e-commerce, offering a visually clean and modern aesthetic. Upon landing, users are greeted with a sleek, minimalist layout, focusing on ZARA’s brand identity with high-quality visuals and bold typography.

The brand leverages a splash page for location and language selection. They use two simple dropdown lists and a simple CTA button. This splash page is simple, clean, and user-friendly. It loads fast and is mobile-optimized, ensuring a seamless user experience across all devices.
Key takeaways to learn from this example:
- Visual minimalism,
- User-friendly navigation,
- Mobile responsiveness.
Improvement areas:
- Fonts – although the site is clean, the main element – language and localization selection – should be more readable.
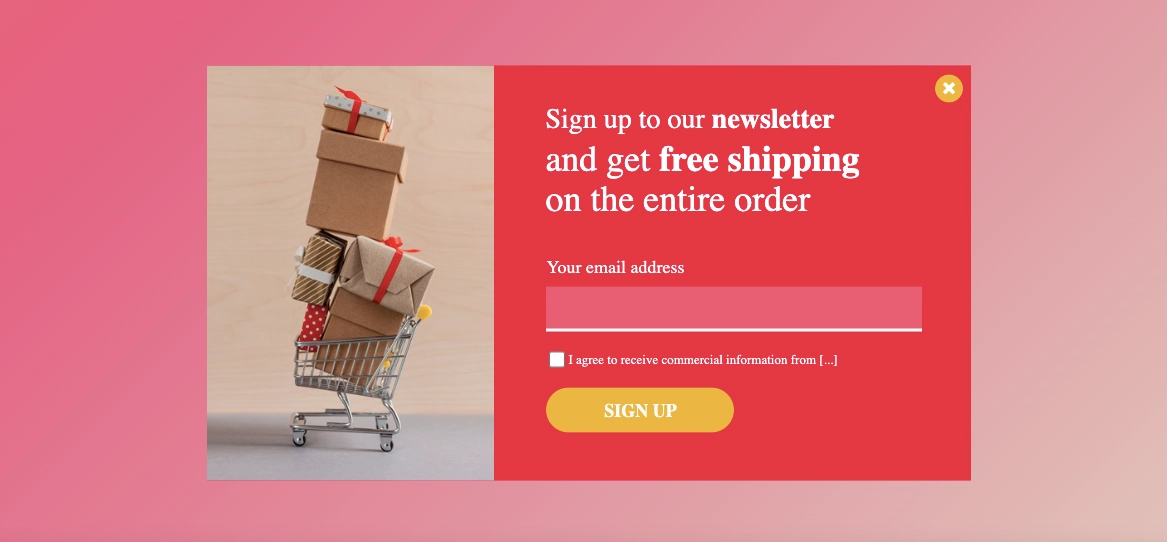
Use a Free Shipping popup template from Landingi to build a splash page that greets visitors and asks them to select their country. Use immersive visuals, craft a straightforward headline, and use a dropdown list to enhance user experience.

6. Umani Ronchi
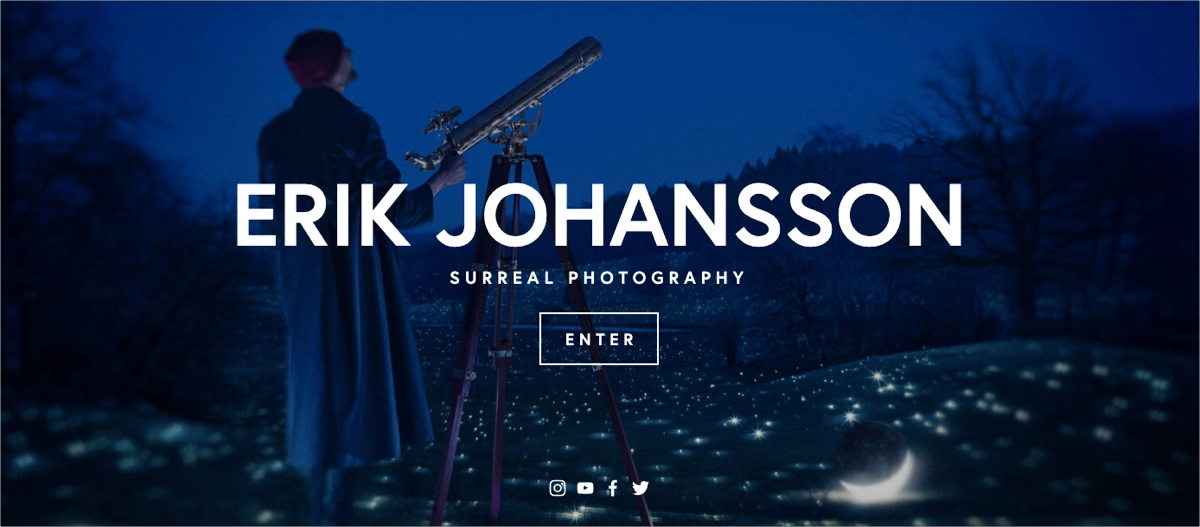
The Umani Ronchi splash landing page exemplifies a visually compelling and elegantly designed introduction to the winery. This splash landing page includes eye-catching visuals, including an immersive background video showcasing the beautiful vineyards.

The minimalist splash page immediately conveys the brand’s commitment to quality and sustainability. Navigation is clear and user-friendly, guiding visitors to explore the winery’s website by clicking a visible CTA button, “Enter Site”, which is well-matched to the page design.
Key takeaways to learn from this example:
- Elegant design,
- Stunning visuals,
- Compelling headline,
- User-friendly navigation.
Improvement areas:
- Page loading time – faster loading is essential to ensure a seamless user experience, especially for mobile users, and to prevent bounce rates.
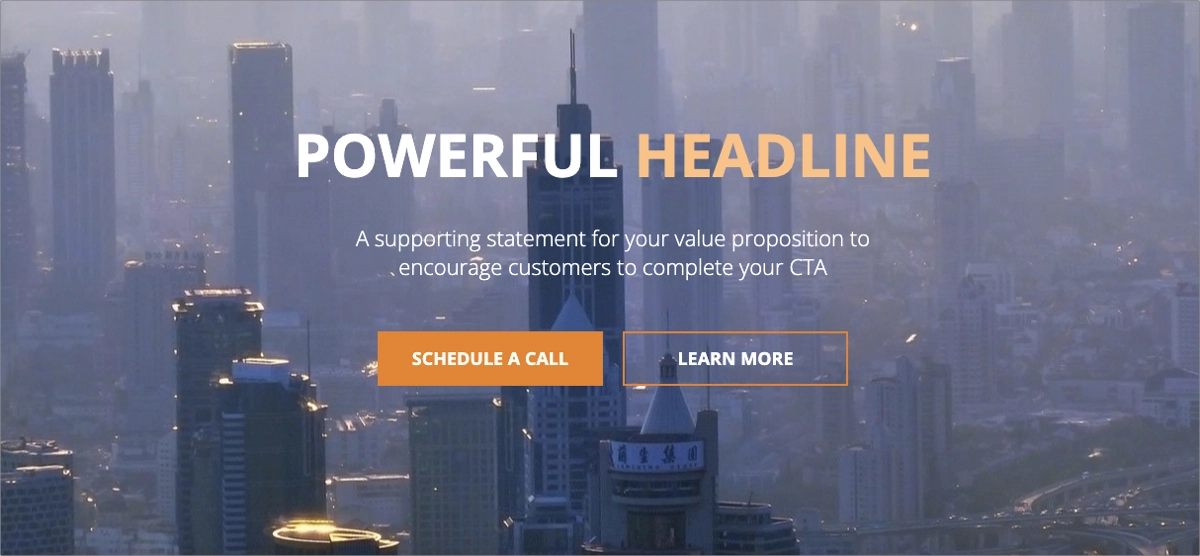
Use the Schedule a Call template from Landingi to craft a simple splash page that will serve as a welcome screen and encourage visitors to discover your website with an immersive background video, powerful headline, and functional CTA button.

3 Splash Page Best Practices
The 3 splash page best practices involve keeping the layout simple, clarifying the purpose, and using a simple form. Check out how to incorporate these elements and learn from examples how to build your own well-performing splash page that will boost user engagement or generate leads effectively, depending on your goals.
#1 Keep the layout simple
The first best practice for splash pages is to keep the layout simple. A cluttered or overwhelming design can distract visitors and reduce the effectiveness of your message. Instead, focus on creating a clean and uncluttered layout that highlights the most important elements, such as your brand logo, a compelling headline, and a clear call to action.
Consider some specific tips for simplifying your splash page layout:
- Use a minimalist approach – avoid overwhelming visitors with too much information or visual clutter.
- Prioritize key elements – ensure that your logo, headline, and call to action are prominently displayed and easy to find.
- Use white space effectively – create a sense of balance and visual hierarchy by using white space to separate elements.
- Choose a clean and legible font – select a font that is easy to read on both desktop and mobile devices.
- Limit the number of colors – use a limited color palette to create a cohesive and visually appealing design.
Following these tips will help you create a simple and effective splash page that engages visitors and encourages them to take the desired action, as in the example below:

#2 Clarify the purpose
The second best practice for an effective splash page is to clarify the purpose. A straightforward and concise message will help visitors understand the reason for the splash page and guide them toward the desired action.
Stick to the following tips while creating your splash page message:
- Use a strong headline – grab visitors’ attention with a compelling and informative headline that clearly states the page’s purpose.
- Keep the message concise – avoid overwhelming visitors with too much information. Stick to the essentials and communicate your message clearly and succinctly.
- Use a clear call to action – make it easy for visitors to understand what you want them to do. Use a strong and persuasive call to action that aligns with the splash page’s purpose.
- Avoid ambiguity – be specific and avoid confusing language that could leave visitors unsure about the page’s purpose.
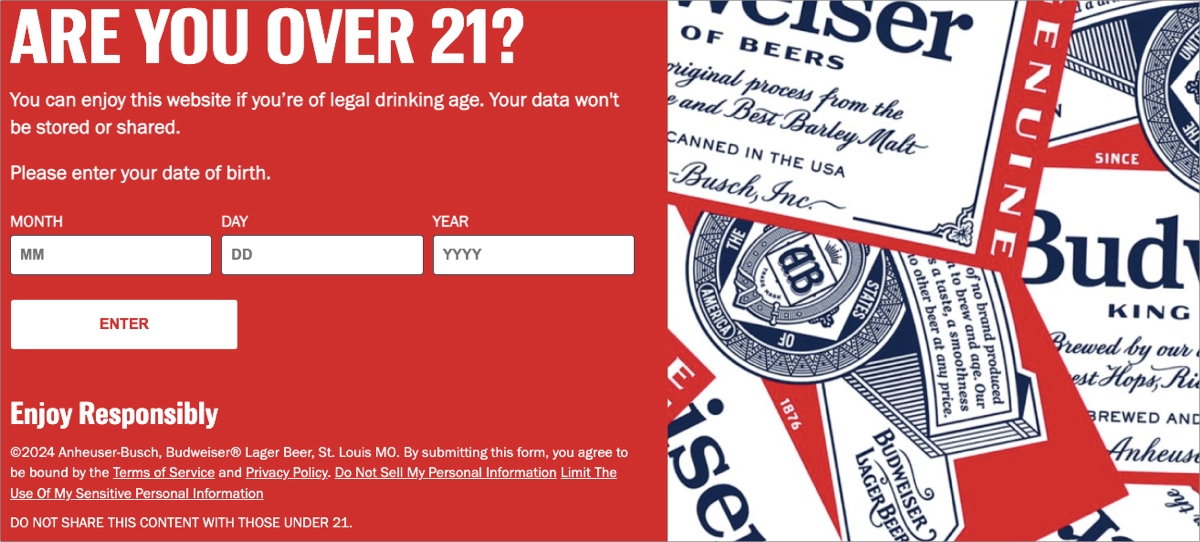
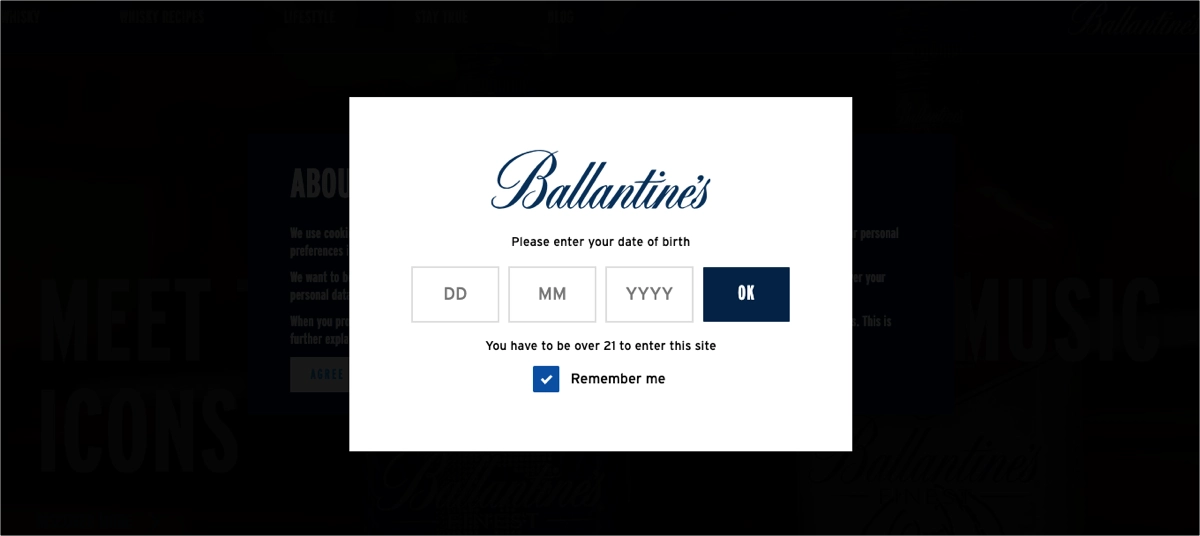
Clarifying the purpose of your splash page can help visitors understand the value proposition and encourage them to take the desired action. Ballantine’s splash page leveraged for age verification purposes is clear and straightforward:

#3 Use a simple form
The third best practice for lead generation splash pages is to use a simple form. E-commerce businesses often use splash pages to announce special offers and encourage visitors to leave their data in exchange for something valuable, such as a discount. Lead generation is one of the most common splash pages’ goals, but to drive the best results, they should include a simple form with limited fields. A complex or lengthy form can deter visitors from completing the process. Instead, focus on collecting only the most essential information to achieve your lead generation goals.
To create a simple form for your splash page, follow these tips:
- Limit the number of fields – keep the form as short as possible to reduce friction and increase completion rates.
- Use clear and concise labels – make it easy for visitors to understand what information is being requested.
- Optimize for mobile devices – ensure the form is easy to fill out on smaller screens.
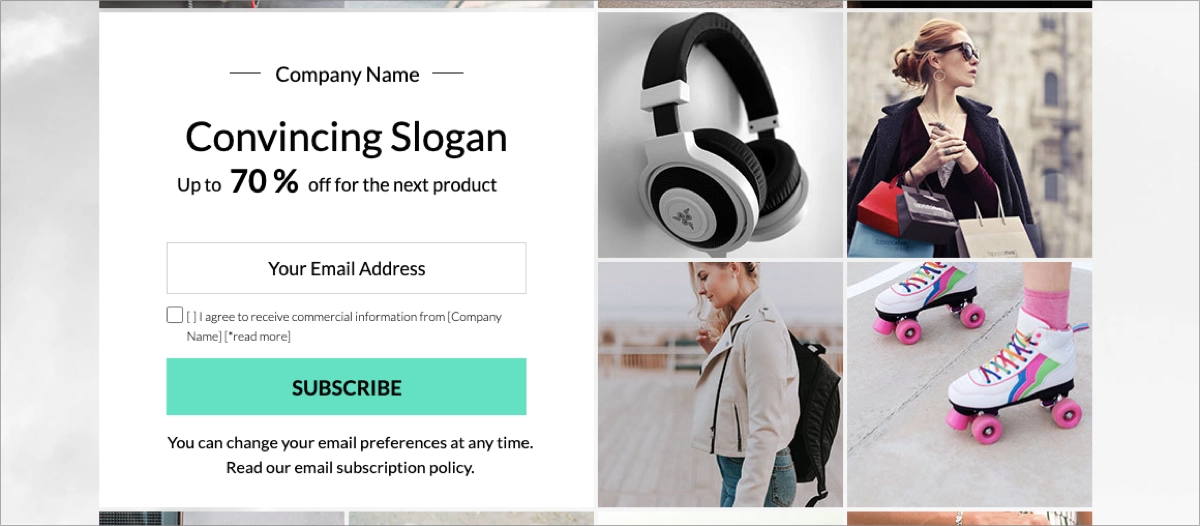
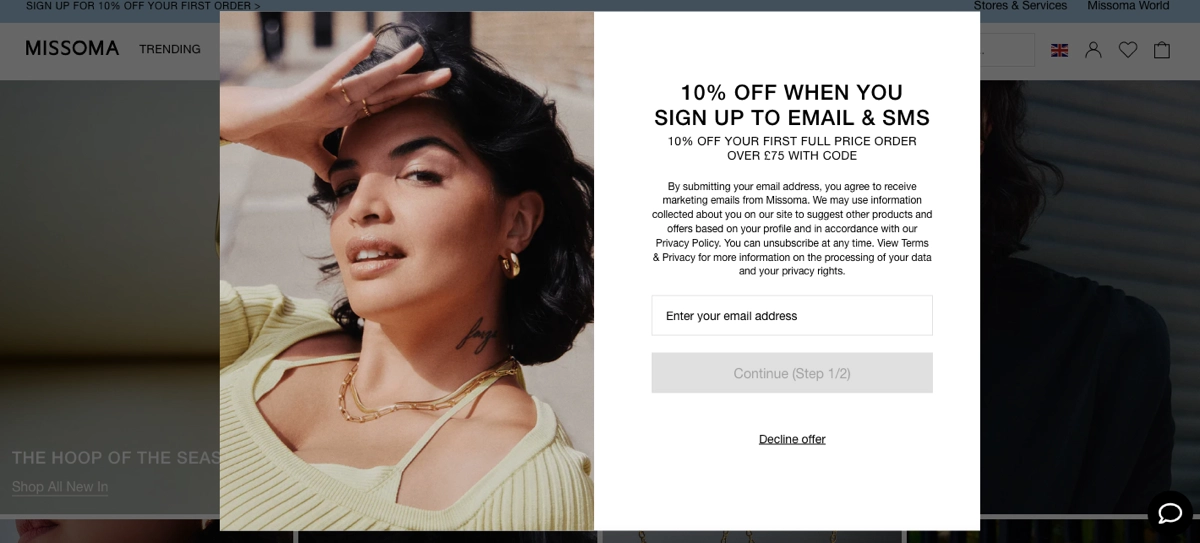
A simple and user-friendly form, such as in the example below, can increase the likelihood of visitors completing the process and becoming leads for your business.

What Is the Average Conversion Rate for the Splash Landing Page?
While the average conversion rate for splash landing pages is uncertain, we can use data from general landing pages as a reference point. The average CVR for landing pages across all industries is 2.35%, but some sources, like HubSpot, report a higher average of about 5.89%. It can be a good benchmark for you to set achievable goals for your campaigns based on splash pages. Yet, you should remember that continuous conversion optimization can help you reach above-average results.
Once your splash page is live, you should track its performance with professional tools like EventTracker from Landngi. The data gathered will help you make informed decisions about refining your splash pages, which is the best, proven method for boosting conversion rates.
How Can I Optimize My Splash Page for Higher Conversion Rates?
To optimize your splash page for higher conversion rates, use a minimalist design, craft a clear CTA, ensure fast loading speed, focus on mobile optimization, add social proof elements or trust signals, and, depending on the page‘s purpose, use a simple form. Remember to run A/B tests and use analytics to make data-based changes.
Follow the key strategies to ensure your page is well-optimized for achieving the best conversion results:
1. Use a minimalist design
Firstly, use a minimalist design. Keep the page simple and clutter-free. A clean layout with minimal distractions allows visitors to focus on your core message, improving engagement and conversion.
2. Craft a clear CTA
Secondly, craft a clear CTA. Make it stand out with bold text, contrasting colors, and an inviting message. Ensure it’s prominently displayed to guide users toward the desired action, like signing up or making a purchase.
3. Ensure fast loading speed
Thirdly, ensure fast loading speed. Optimize images and reduce unnecessary elements to ensure your splash page loads quickly. A slow page can lead to visitor drop-offs, so prioritize speed for a smoother experience.
4. Focus on mobile optimization
Fourthly, focus on mobile optimization. Ensure your splash page is fully responsive and works seamlessly on mobile devices. Since many users browse on smartphones, a mobile-friendly design is essential for maximizing conversions.
5. Use social proof and trust signals
Fifthly, use social proof and trust signals. Add reviews, the number of users who already subscribed or benefited from your offer, or trust badges to build credibility and reassure visitors that they’re making a safe choice. Social proof can be a powerful motivator in driving conversions.
6. Use a simple form
Sixthly, depending on your page’s purpose, use a simple form. Keep any sign-up or lead capture forms brief and easy to complete. Only ask for essential information to reduce friction and increase the chances of visitors completing the form.
7. Conduct A/B tests
Seventhly, conduct A/B tests. Use the A/B testing tool and experiment with key splash page elements, such as headlines, images, CTAs, and forms, to see which performs best with your target audience.
8. Regularly refine the page
Lastly, regularly refine the page. Continuously improve your splash page based on user behavior and conversion data. Use analytics tools like EventTracker to identify what works best and discover areas for improvement.
What Are the Key Elements of an Effective Splash Page?
The key elements of an effective splash page include an engaging headline, strong visuals, concise copy, an impactful CTA, minimal design, simple form, and trust signals. When combined effectively, these elements create a splash page that captures attention and encourages action. Find out what makes the various splash page components effective:
- Engaging headline – a clear and attention-grabbing headline that communicates the main message or offer, encouraging visitors to stay on the page.
- Strong visuals – high-quality images or videos that reflect your brand and create an immediate emotional connection with visitors.
- Concise copy – brief, persuasive text that explains the value proposition or highlights the key message. The content should be easy to read and focused on driving action.
- Impactful CTA – a prominent and compelling CTA button that directs users to the next step, such as signing up.
- Minimal design – a clean and uncluttered layout that eliminates distractions, allowing users to focus on the main message and CTA.
- Simple form – user-friendly, clear form with a minimal number of fields, asking only for essential information.
- Trust signals – elements like customer reviews, awards, or security badges to build credibility and trust with visitors.
What Is the Best Splash Page Landing Page Builder?
The best splash page landing page builder is Landingi, a multifunctional platform designed for creating high–converting pages without requiring coding skills. It offers an intuitive drag-and-drop editor, making it easy to customize your page layout and design. With various landing page and popup templates, you can quickly create professional splash pages tailored to your brand’s needs.

Landingi also offers AI landing page features, thanks to which you can easily generate engaging copy and headlines for your splash pages and edit images to craft immersive visuals, boosting user engagement. With an A/B testing tool available in the Landingi platform, you can effortlessly experiment with various versions of your splash page to find the one that performs best. The EventTracker tool will let you track user behavior and discover areas for improvement. The tool collects data in a transparent dashboard so that you can make data-based adjustments without any external software.
Additionally, Landingi supports integrations with popular marketing tools like CRM systems, email marketing platforms, and others, making it a comprehensive solution for capturing leads. Its user-friendly interface, flexible design options, and robust marketing integrations make Landingi a top choice for building effective splash pages for various purposes, including lead generation.
Craft Perfect Splash Pages with Landingi
Overall, splash pages are highly versatile. You can use them to make announcements, promote new products or discounts, grab visitors’ contact details, get people to know more about your company, and much more.
That said, consider implementing them into your website, especially with Landingi. The platform makes things as easy as ever! With its 400+ available templates and pixel-perfect builder, you can set up fully customized splash pages in no time.