Diferentemente de outros tipos de páginas Web ou de destino, as páginas splash têm uma função introdutória. Essas páginas aparecem antes que o visitante entre no site e são usadas para fazer anúncios, mostrar promoções ou apresentar avisos de isenção de responsabilidade.
Os sites também podem usar páginas splash para verificar a idade dos usuários ou ajudá-los a definir suas preferências de idioma e país. Embora possam não parecer muito importantes, as páginas splash são altamente versáteis.
Eles podem ajudar a gerar conversões, transmitir mensagens importantes, chamar a atenção, destacar produtos específicos e impedir que determinados segmentos de público-alvo entrem em seu site.
Dito isso, este artigo analisará 16 exemplos de páginas splash para que você possa se inspirar e criar seus próprios designs para o seu site. Mostraremos também como é fácil criar uma página splash usando os modelos do Landingi.
Então, vamos lá!
Exemplos e modelos de páginas splash
1. Zara

Ver página inteira: Zara
Destaques
- A página splash da Zara limpa a tela e oculta as preferências de idioma e país em um menu suspenso
- A página da Web faz uso total do plano de fundo para mostrar os produtos e a identidade da marca da Zara
Zara é um exemplo perfeito de um dos tipos mais comuns de página splash. Essas páginas visam melhorar a experiência do usuário, permitindo que os visitantes selecionem suas preferências de país e idioma antes de entrarem no site.
Depois que os visitantes selecionarem suas preferências, eles serão direcionados a um site que oferece produtos relevantes para sua região.
Em termos de design, o site da Zara dá total atenção à imagem de fundo, ocultando as opções em um menu suspenso. Isso é excelente para definir o tom geral do site e destacar os principais produtos. Isso também evita que os visitantes cliquem para sair, pois apresenta muitas opções de uma só vez.
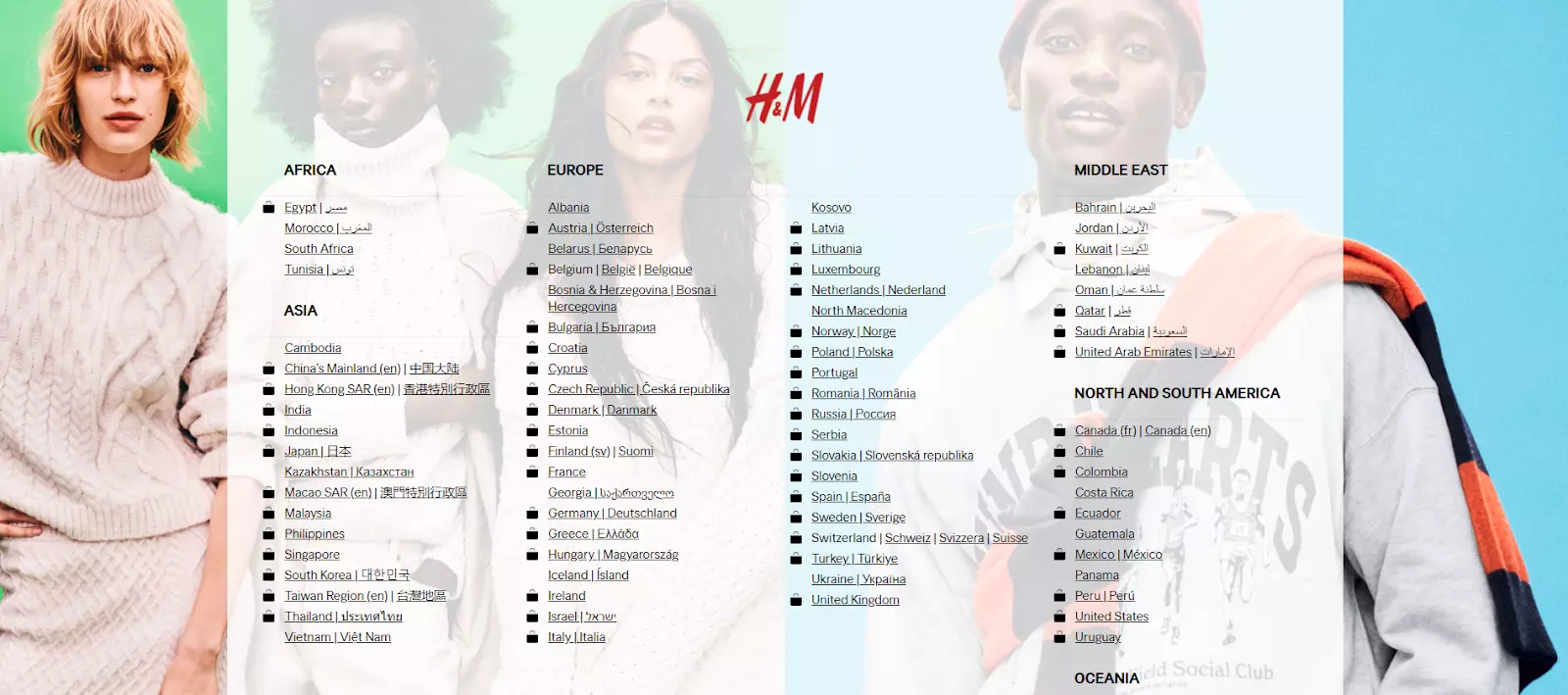
2. HM

Ver página inteira: H&M
Destaques
- A H&M abandona o menu suspenso em favor da listagem imediata de todos os locais
- O plano de fundo destaca a identidade da marca e os produtos da loja
Ao contrário da Zara, a H&M mantém todas as suas opções visíveis. Além disso, cada país tem uma tradução para o idioma apropriado ao lado. Isso facilita a identificação das preferências de idioma e país por parte dos visitantes.
Além disso, observe que a primeira camada do plano de fundo é transparente. Isso permite que a H&M destaque sua identidade de marca e seus produtos, apesar das várias opções de preferência de idioma/país.
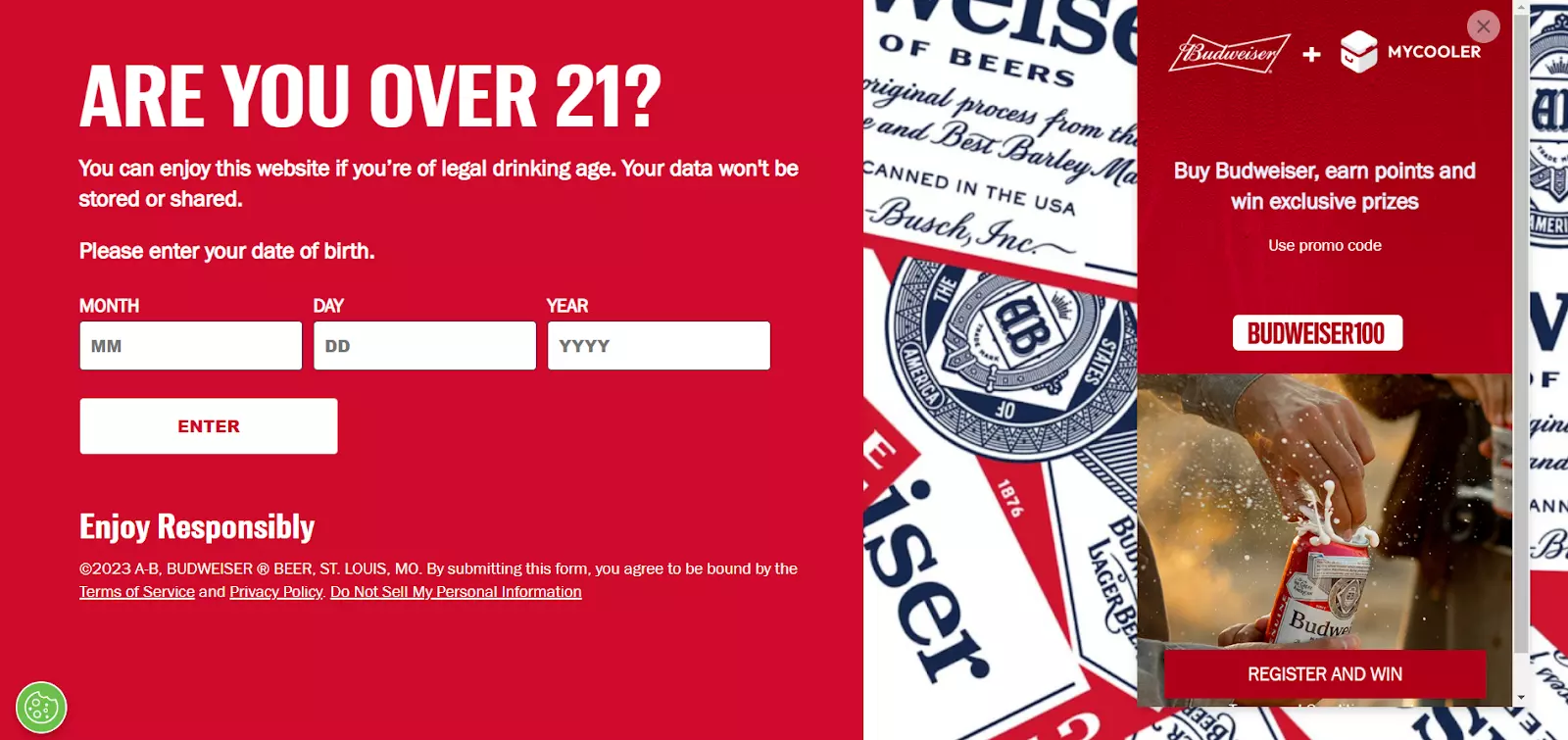
3. Budweiser

Ver página inteira: Budweiser
Destaques
- A Budweiser usa a paleta de cores da página splash para destacar a identidade da marca da empresa
- A página splash obriga os usuários a entrarem no site, oferecendo um código promocional por meio de um pop-up adicional
A Budweiser é outro exemplo de uma página splash comum. Nesse caso, a empresa usa uma página splash para verificar a idade dos visitantes, impedindo que menores de idade entrem no site.
Embora a página atenda a um objetivo principal simples, a Budweiser também consegue cumprir alguns objetivos secundários.
Por exemplo, há um pop-up que obriga os usuários a se inscreverem no programa de fidelidade da Budweiser. Isso ajuda a obter os detalhes de contato dos visitantes e a criar clientes de longo prazo.
Em segundo lugar, o texto da página inicial menciona que os dados do usuário não serão armazenados nem compartilhados, eliminando quaisquer fatores em potencial que possam fazer com que os visitantes desistam de clicar.
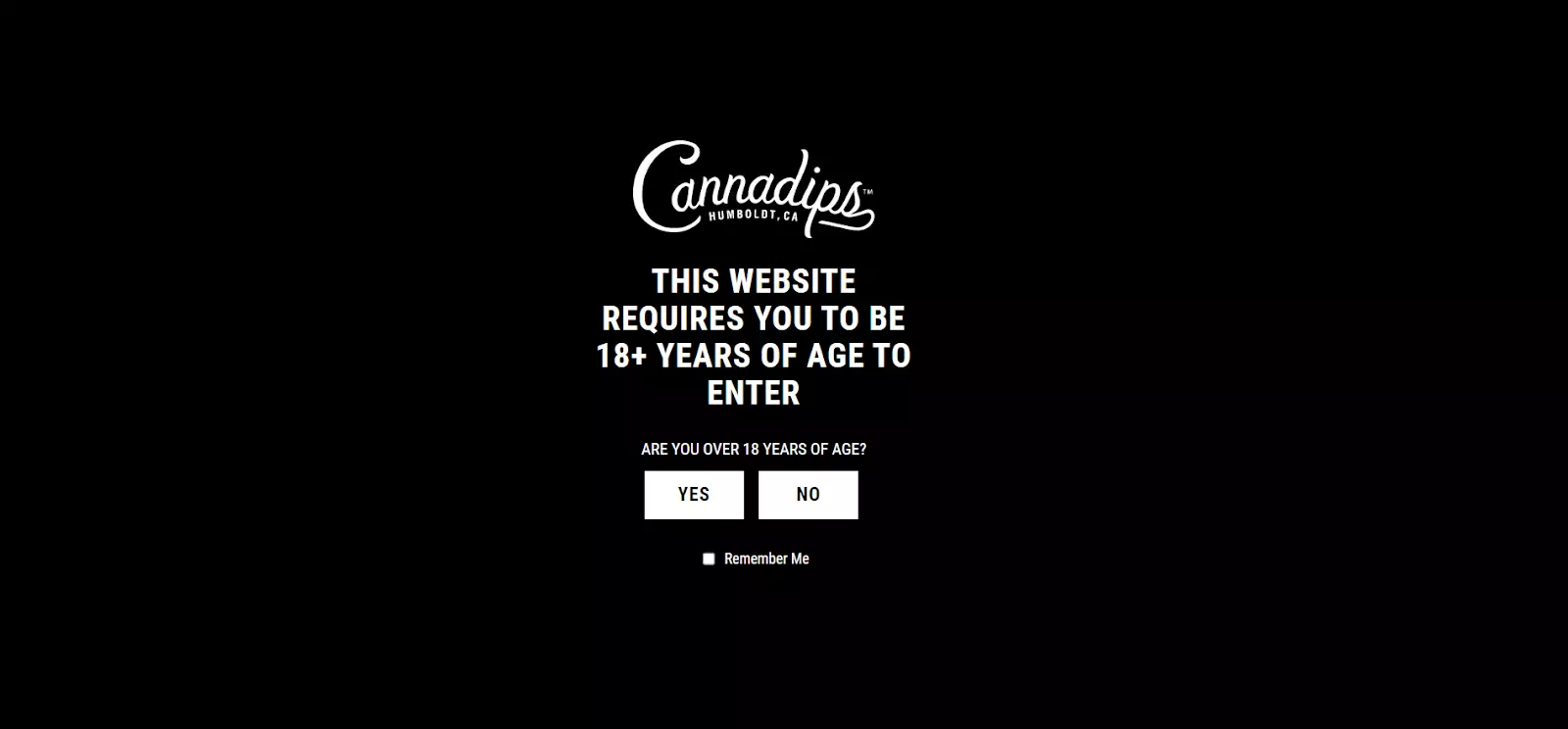
4. Cannadips

Ver página inteira: Cannadips
Destaques
- O texto da página é direto ao ponto, indicando claramente as condições de acesso ao site
- Os botões Sim ou Não permitem que os visitantes acessem o site mais rapidamente
O Cannadips também verifica a idade dos visitantes por meio de uma página inicial. No entanto, ao contrário da Budweiser, o Cannadips exige que os usuários confirmem se têm mais de 18 anos de idade por meio dos botões Yes (Sim) ou No (Não).
Esse processo é muito mais rápido do que exigir que os usuários insiram sua data de nascimento completa, o que pode minimizar as taxas de rejeição. Além disso, os botões são destacados com cores contrastantes para atrair a atenção.
5. OCB

Ver página inteira: OCB
Destaques
- O plano de fundo do vídeo chama a atenção e retrata os produtos/história da empresa de forma divertida.
- A página inicial também exige que os usuários digitem seu país para que possam ser redirecionados para um site relevante para sua região.
Ao contrário das outras páginas de verificação de idade acima, a OCB é um pouco diferente. A empresa usa um vídeo de fundo para apresentar seus produtos, origens e conquistas ao longo de sua história. Uma excelente maneira de fazer com que os visitantes conheçam a empresa.
Além disso, o OCB exige que os usuários informem seu país. Eles podem digitar o nome do país ou selecionar uma das opções encontradas no menu suspenso. Os visitantes serão redirecionados para diferentes sites da OCB, dependendo de suas regiões.
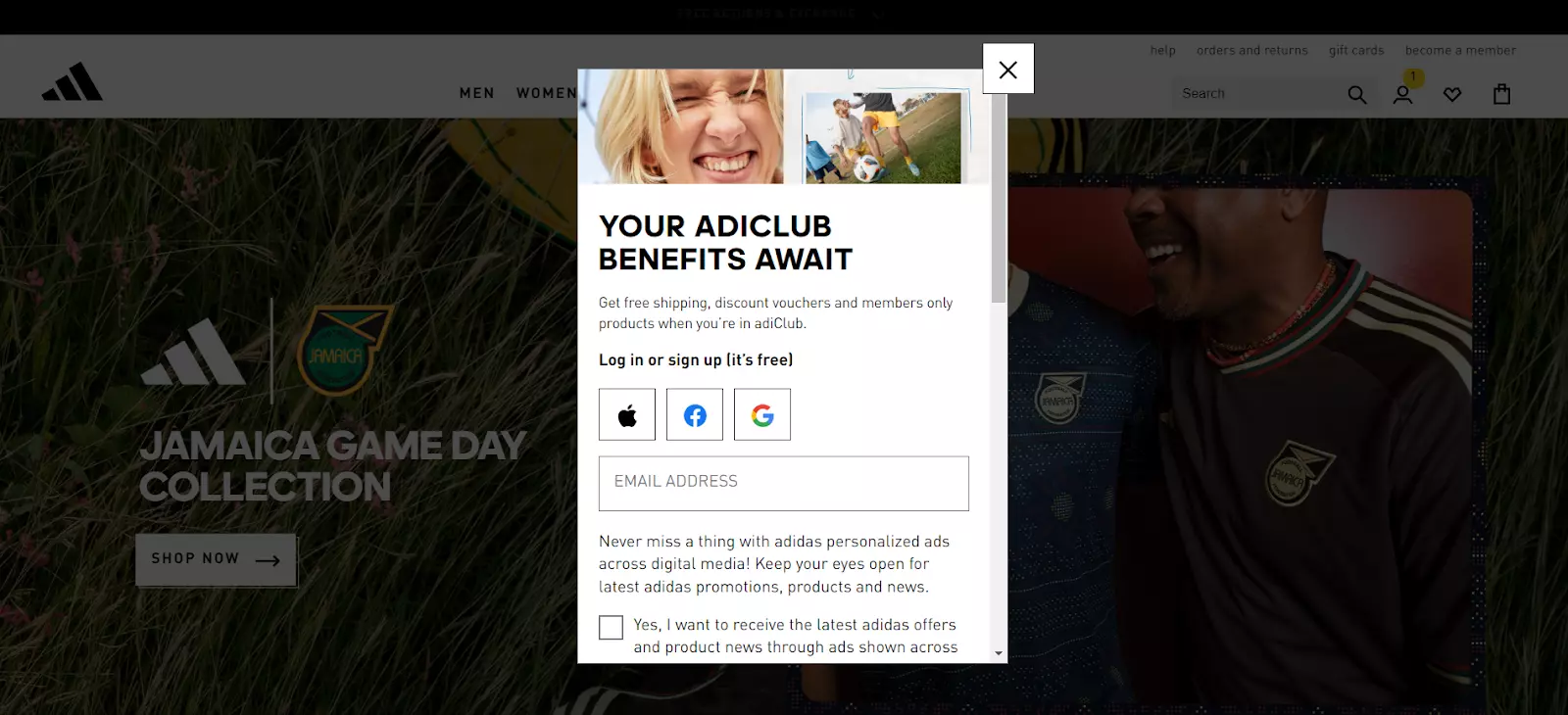
6. Adidas

Ver página inteira: Adidas
Destaques
- O texto afirma claramente os benefícios de se tornar membro do clube, solicitando aos usuários que insiram seus dados de contato
- O botão de saída é altamente visível, enquanto os usuários podem visualizar a página da Web principal em segundo plano, tornando a página inicial menos intrusiva.
A Adidas usa essa página inicial para promover seu clube de associação. Além de destacar os benefícios do clube desde o início, o site Adidas oferece aos visitantes a opção de se inscrever rapidamente com suas contas Facebook, Googleou Apple, tornando o processo o mais rápido possível.
Além disso, o site Adidas solicita o mínimo de detalhes de contato. Os visitantes só precisam digitar seus endereços de e-mail. Consequentemente, eles verão o processo de inscrição como um obstáculo menor. Juntamente com os benefícios claramente declarados, o site Adidas visa a aumentar as conversões.
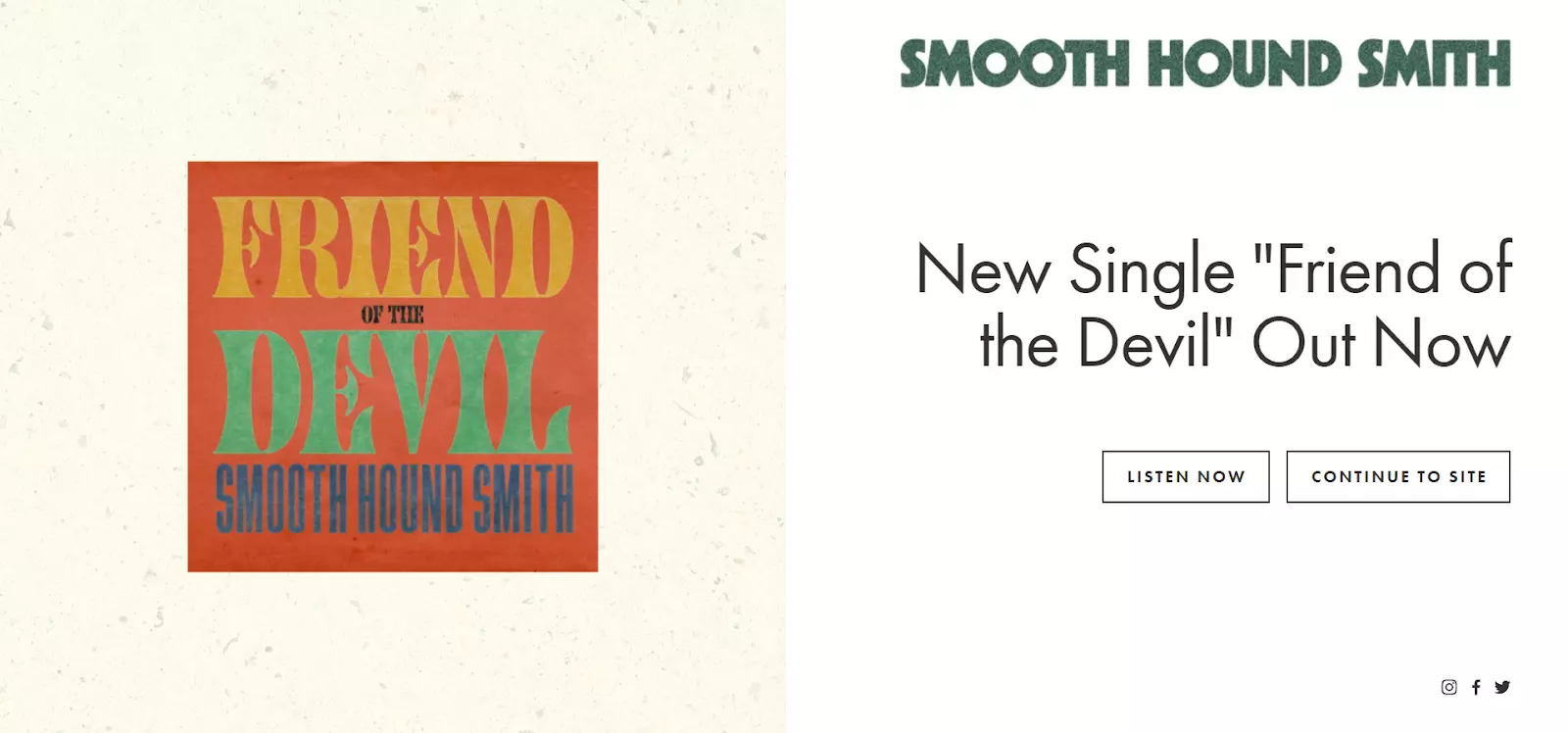
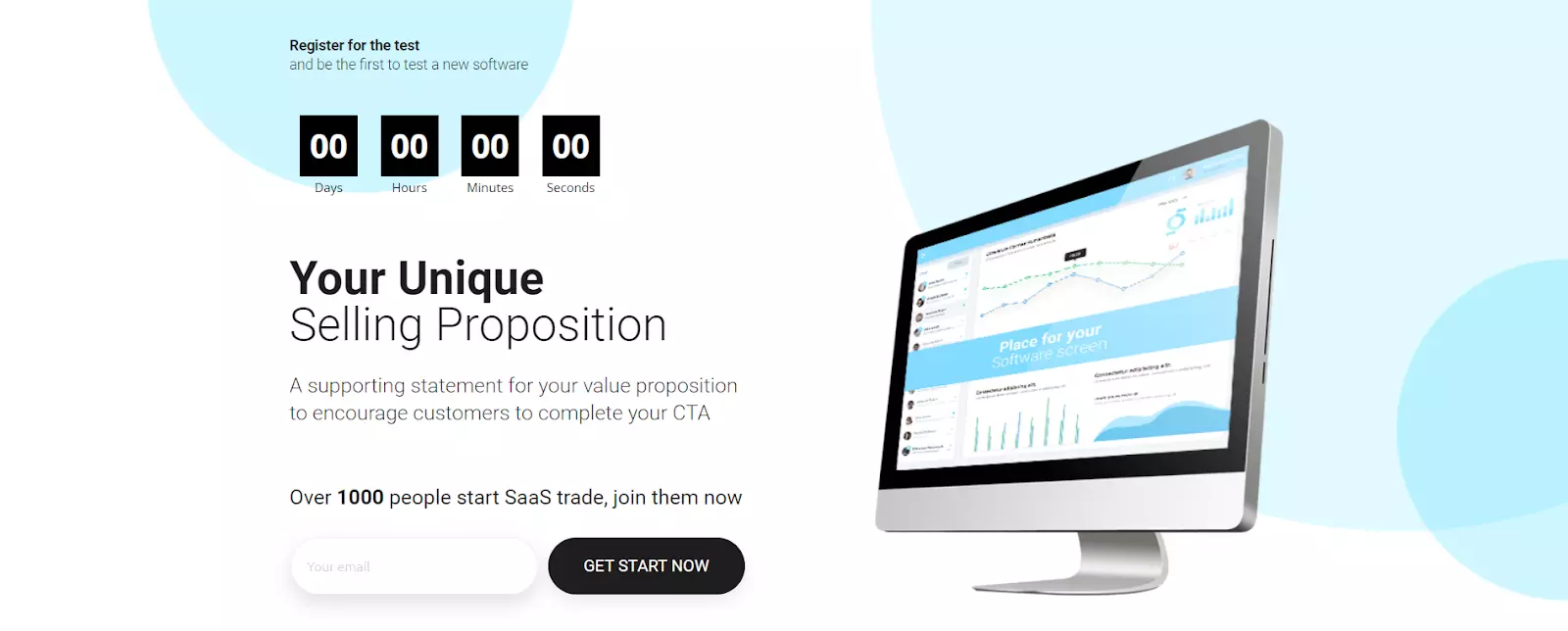
7. Smooth Hound Smith

Ver página inteira: Smooth Hound Smith
Destaques
- O design é simples, mas atraente devido ao layout de tela dividida.
- Os CTAs são altamente visíveis e dão instruções claras aos visitantes.
O Smooth Hound Smith usa a página inicial para promover seu novo álbum. A página mantém o design simples, mas ainda assim é atraente por meio de seu layout de tela dividida e um toque de cor no lado esquerdo, que direciona a atenção para a capa do álbum.
Enquanto isso, o lado direito usa um esquema de cores simples em preto e branco. Isso enfatiza o texto da página, que promove de forma concisa o lançamento do álbum. As CTAs são claramente delineadas e oferecem aos visitantes instruções claras sobre o que fazer.
Além disso, observe como a banda incluiu links de mídia social no canto inferior direito da tela.

Crie uma page como esta com o Modelo de promoção de música da Landingi.
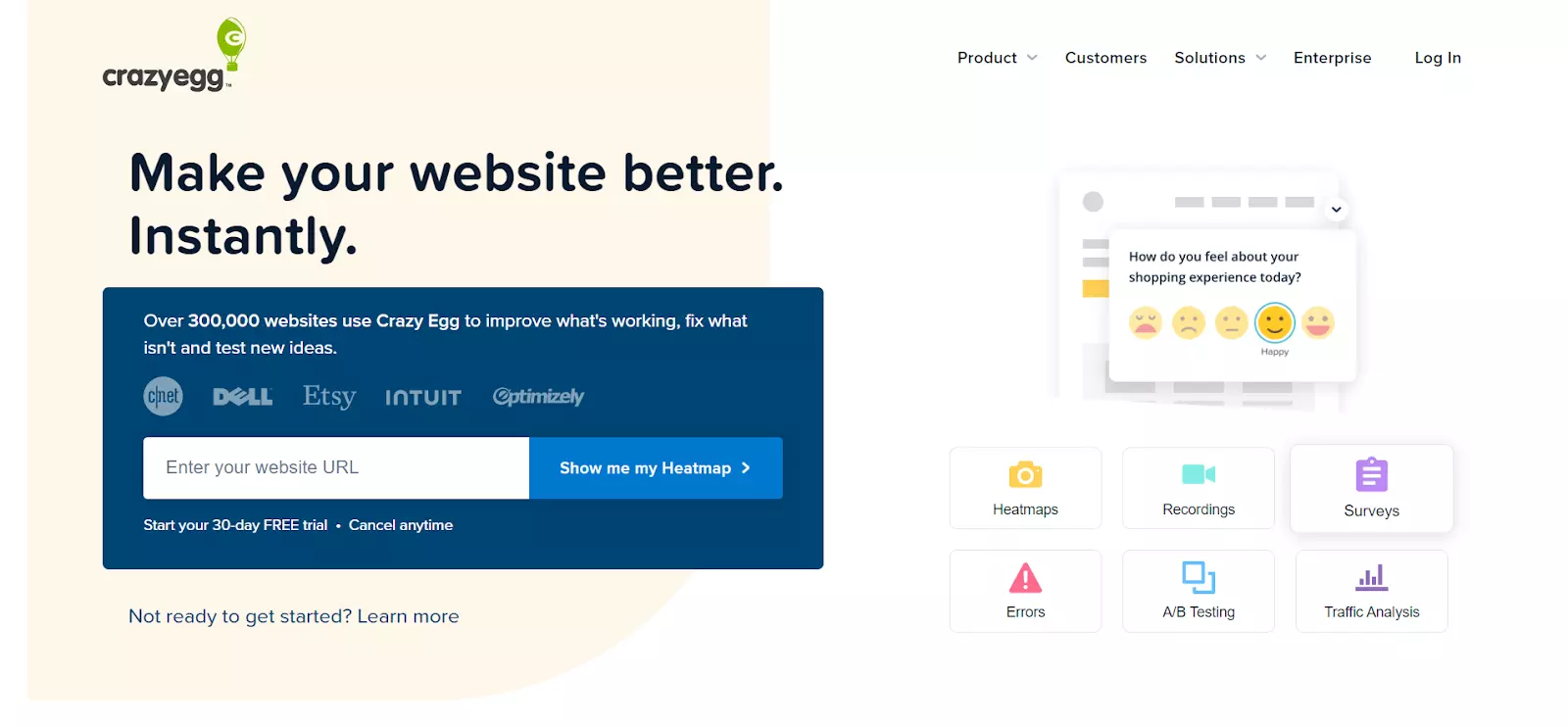
8. CrazyEgg

Ver página inteira: CrazyEgg
Destaques
- A página inicial explica claramente o que é o produto da CrazyEgg e o que ele faz
- A página inicial permite que os usuários saibam mais sobre o produto clicando no botão “Saiba mais“, instruindo os visitantes sobre os benefícios da plataforma
CrazyEgg tem como objetivo aumentar as inscrições para o teste gratuito, incentivando os usuários a experimentarem sua ferramenta de mapeamento de calor. O objetivo da cópia é destacar brevemente o que o produto faz e ganhar a confiança do visitante, mencionando quantos sites já o utilizam.
Se os visitantes precisarem de mais convencimento, o site CrazyEgg os incentiva a clicarem no botão “Saiba mais” para saberem mais sobre como o produto funciona.
Além disso, observe como não há nenhum link/botão de saída visível. Em vez disso, a página inicial inclui links de navegação no canto superior direito, incentivando os usuários a explorarem o site.

Crie uma page como esta com o Inscreva-se para obter um modelo de teste gratuito da Landingi.
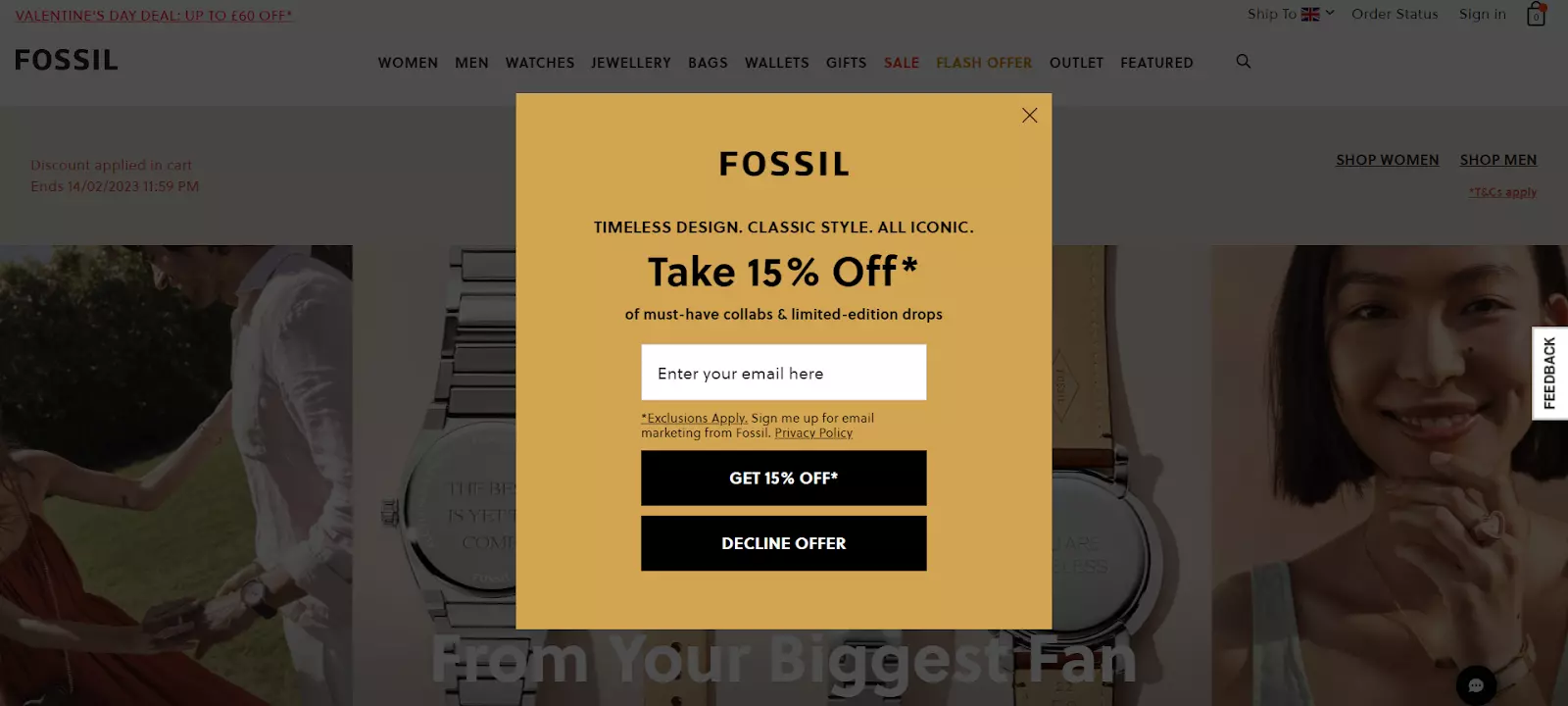
9. Fóssil

Ver página inteira: Fossil
Destaques
- A página inicial usa dois botões de saída: um no canto superior direito e outro na parte inferior
- A porcentagem de desconto é evidente, usando uma fonte maior em negrito
A página inicial da Fossil tem como objetivo obter os endereços de e-mail dos usuários em troca de um desconto no site de 15%. A falta de detalhes de contato obrigatórios adicionais e a presença de dois botões de saída facilitam para os usuários se inscreverem ou seguirem para a página principal imediatamente
Os botões de CTA se destacam por meio de cores contrastantes, enquanto o texto é claro e direto ao ponto.

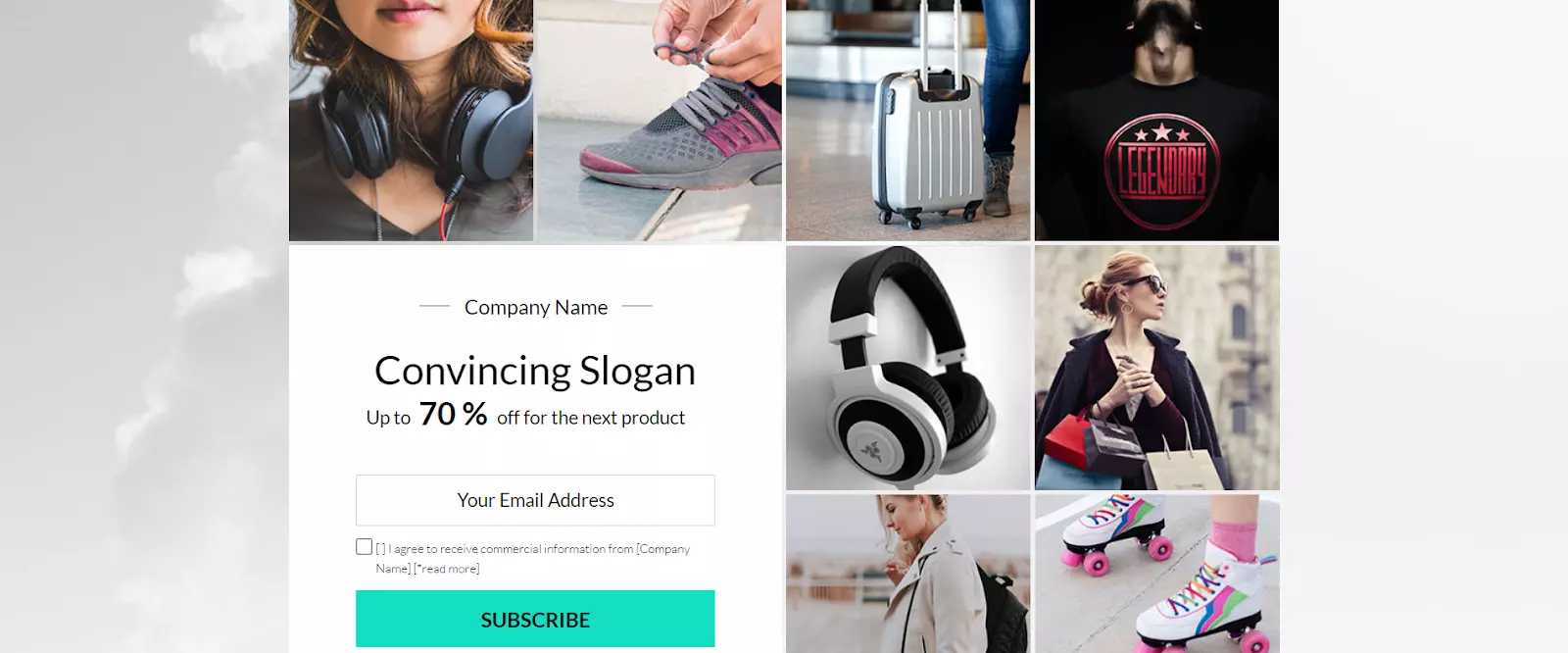
Crie uma page como esta com o Modelo de Mosaico da Página Inicial da Landingi.
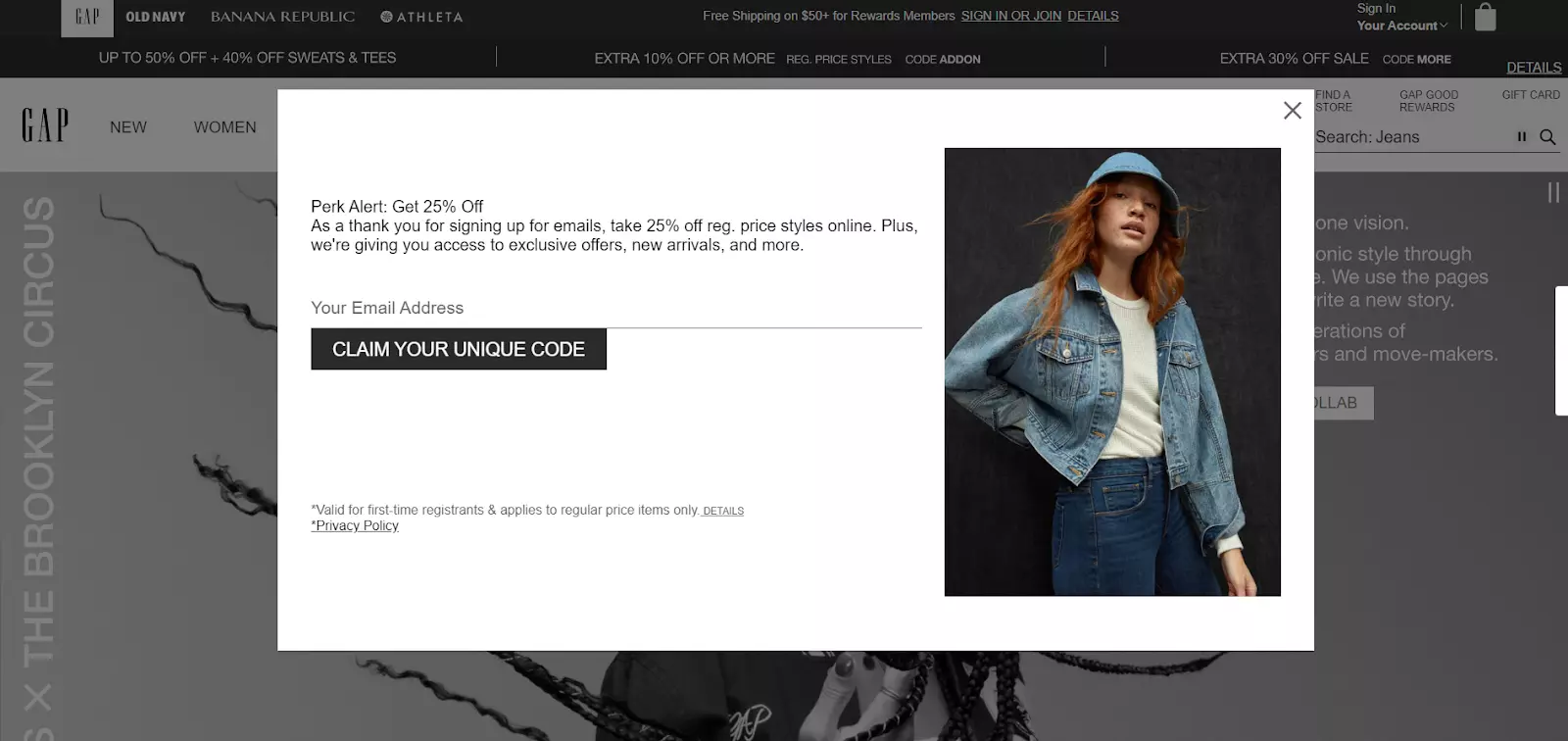
10. GAP

Ver página inteira: GAP
Destaques
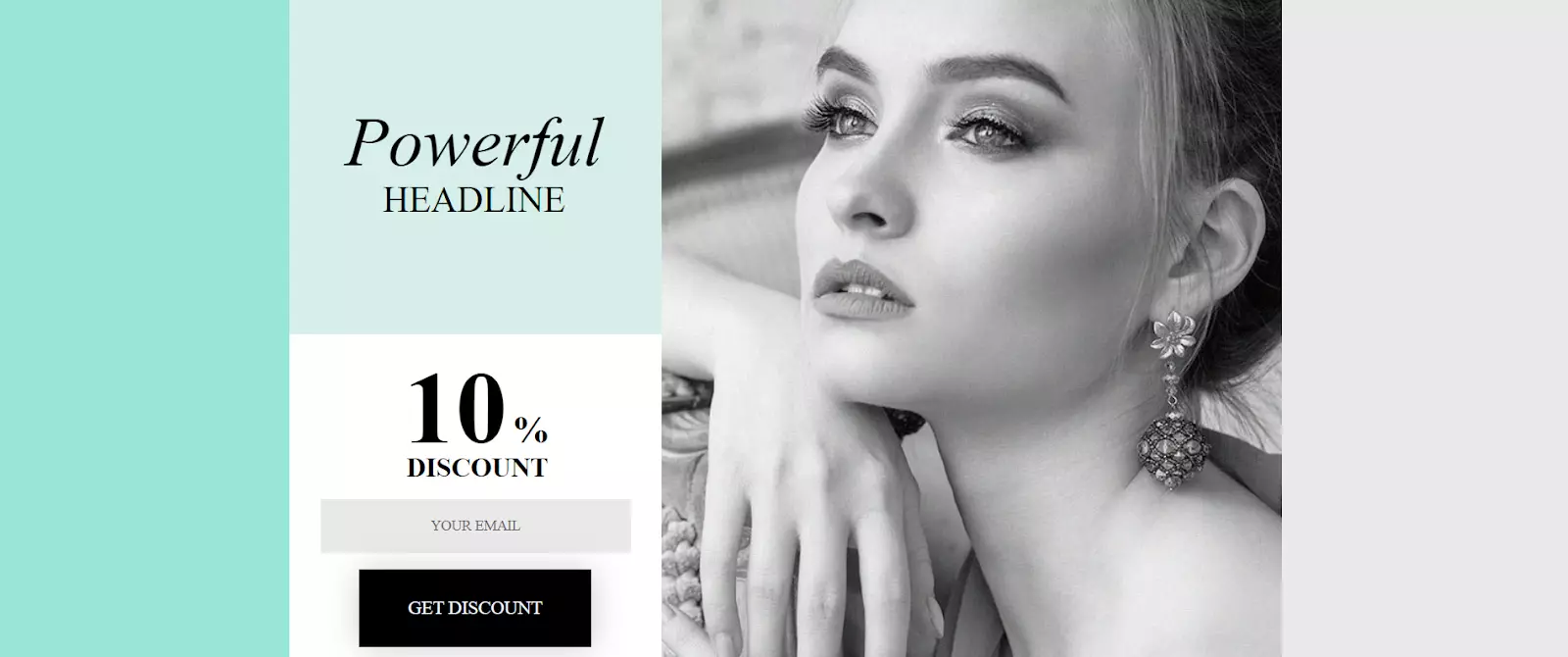
- A foto mostra os produtos da GAP, dando aos visitantes uma ideia do que eles podem comprar com o código de desconto de 25%
- Além do código de desconto, o texto destaca benefícios extras para incentivar mais inscrições
Assim como a Fossil, a página inicial da GAP também oferece um código de desconto em troca de endereços de e-mail. No entanto, há algumas diferenças.
Conforme mencionado, a GAP usa uma foto que mostra seus produtos. O suporte visual extra é excelente para incentivar os usuários a inserir seus dados.
Além disso, a palavra “exclusivo” no texto de CTA destaca a importância do código de desconto. Isso acrescenta um senso de urgência e persuade os visitantes a converterem.

Crie uma page como esta com o Modelo de Loja de Joias da Landingi.
11. Schmoll Creative

Ver página inteira: Schmoll Creative
Destaques
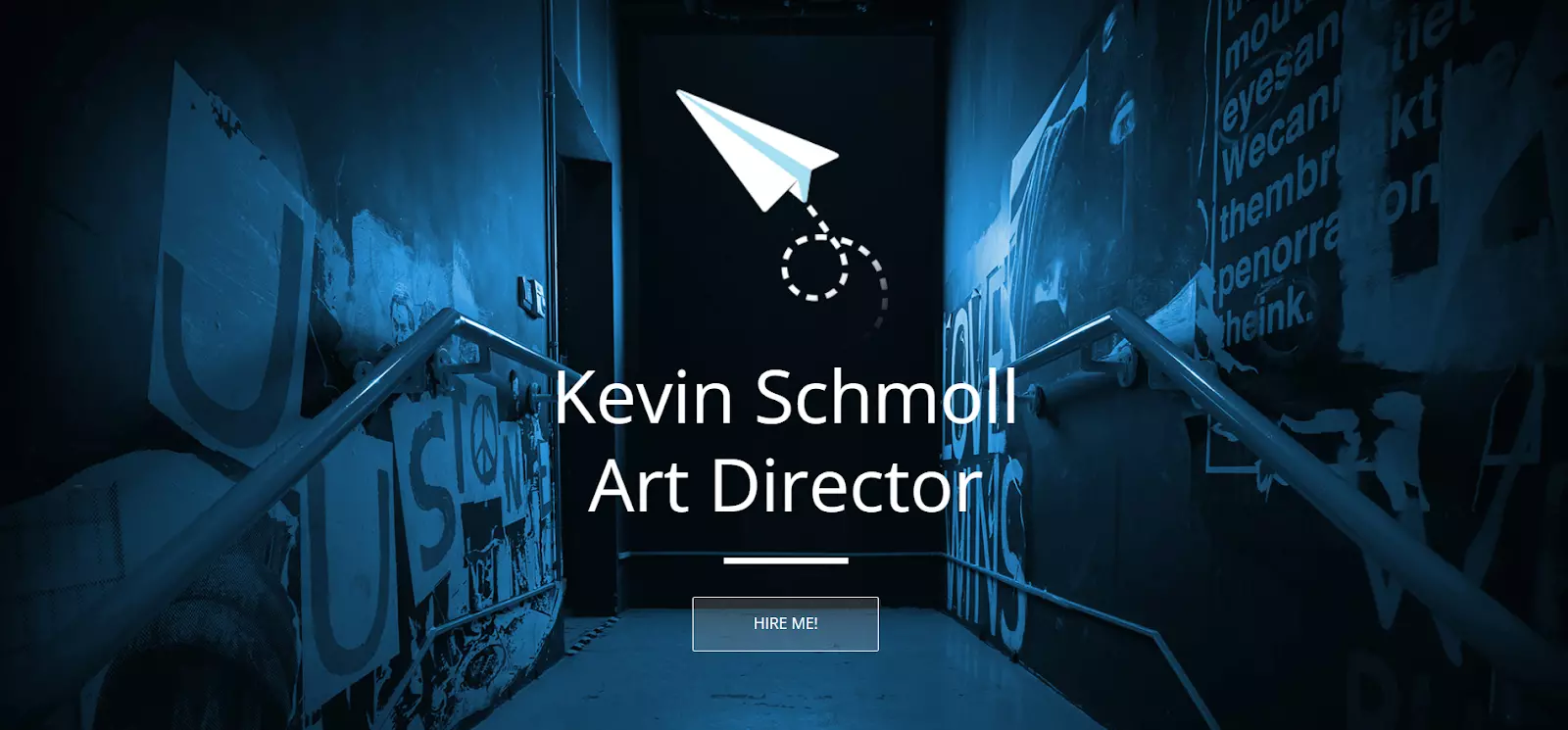
- A página inicial direciona a atenção para o texto e o botão de CTA usando elementos mínimos de design
- Isso faz uso total da imagem de fundo para definir o tom geral do site
A página inicial da Schmoll Creative é minimalista, mas altamente eficaz. O texto explica o tipo de serviços disponíveis, enquanto o botão de CTA transmite claramente as intenções da Scmoll. Além disso, os visitantes podem rolar a página para baixo para encontrar mais informações sobre a experiência e o portfólio do diretor de arte.

Crie uma page como esta com o Modelo de Agendar uma Chamada da Landingi.
12. Rage Against The Machine

Ver página inteira: Rage Against The Machine
Destaques
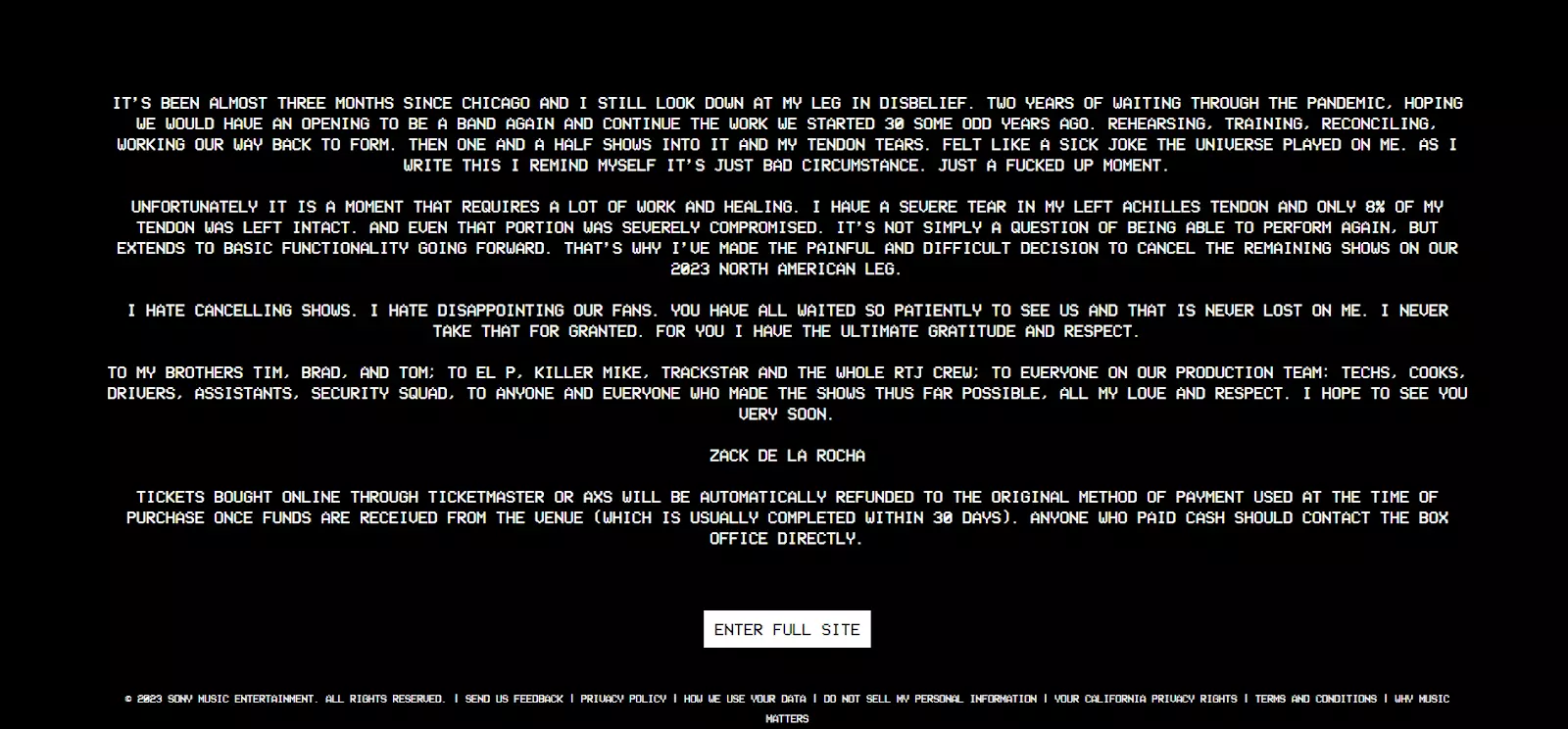
- A página inicial usa texto branco em um fundo preto para criar contraste e chamar a atenção dos usuários
- O botão de CTA é altamente visível, e seu texto indica claramente sua finalidade
A “Raiva contra a Máquina” usa uma página inicial para compartilhar um anúncio importante, informando aos usuários que a turnê norte-americana de 2023 foi cancelada devido à lesão do vocalista.
Usar uma página inicial para essa finalidade é uma excelente ideia, pois a banda garante que todos os visitantes tomem conhecimento dessa notícia antes de entrar no site.
Além disso, o texto elimina qualquer incerteza em potencial ao especificar que todos os ingressos comprados pelo site AXS ou Ticketmaster serão reembolsados. Ele também inclui instruções para quem comprou ingressos em dinheiro.
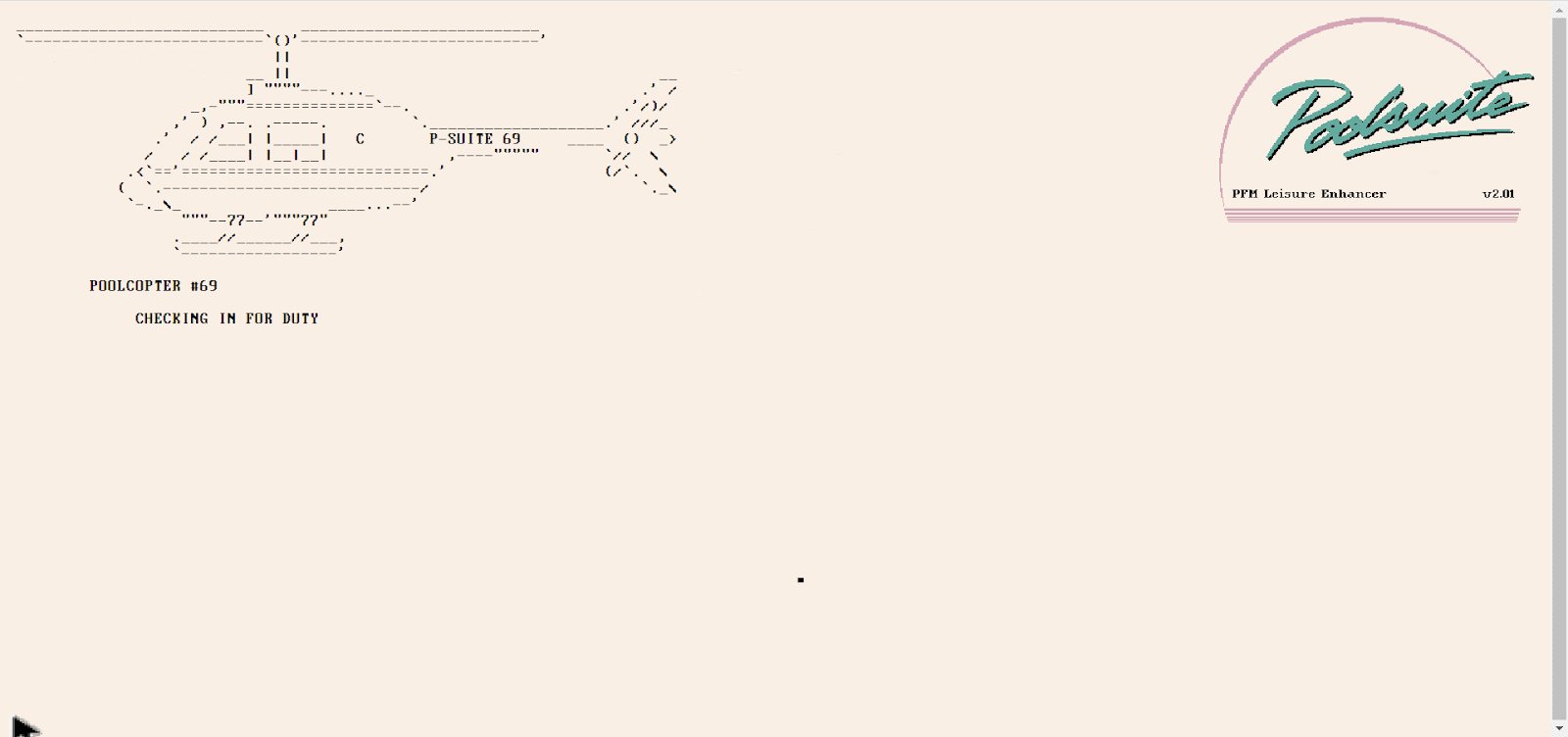
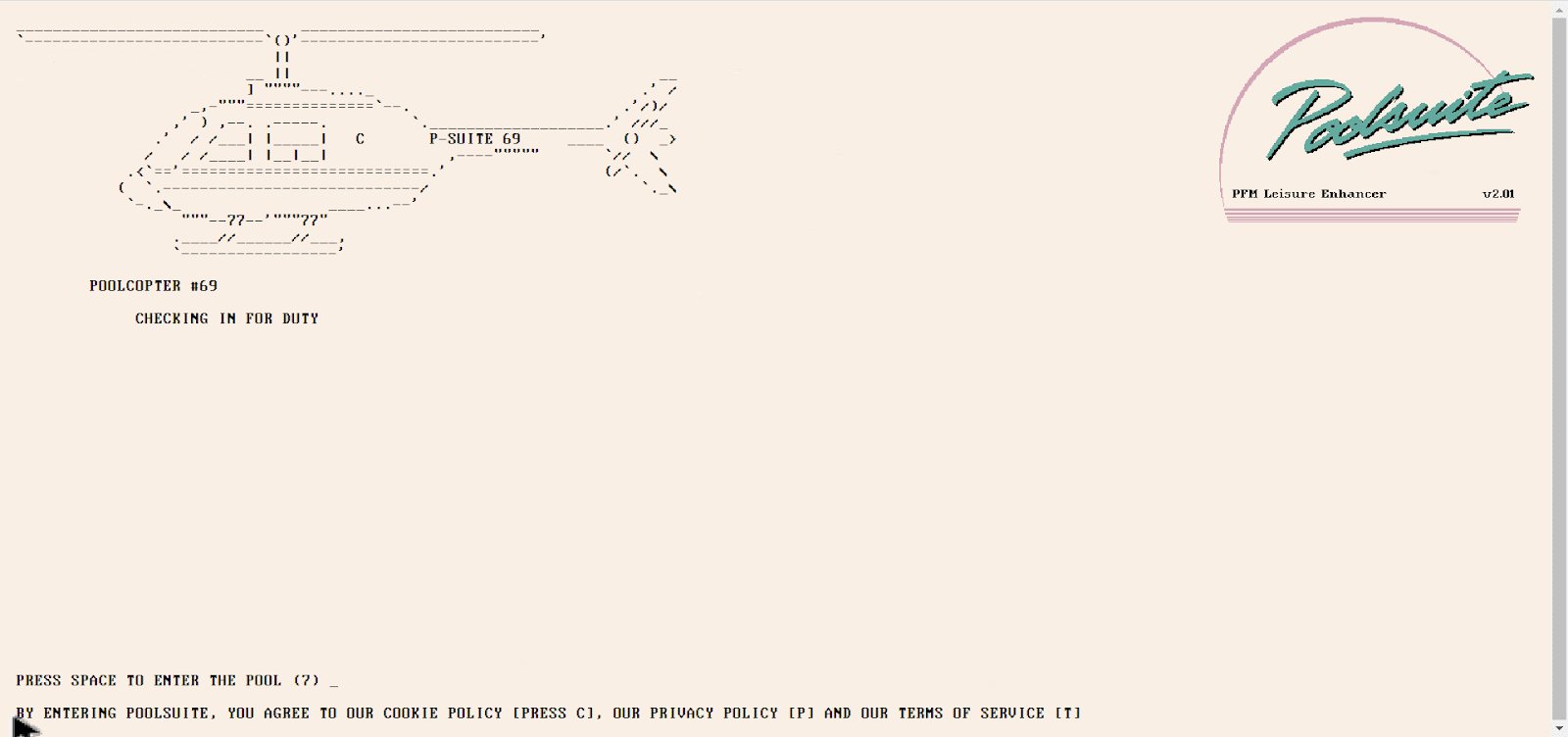
13. Poolsuite

Ver página inteira: Poolsuite
Destaques
- Poolsuite usa a estética do 90s-style para transmitir a aparência geral do site.
- A página inicial é animada para simular a inicialização de um computador antigo.
O esquema de cores do Poolsuite, o logotipo e os gráficos rudimentares do site levam os usuários a pensar nas festas dançantes de verão dos anos 80 e 90, exatamente sobre o que o site trata. O Poolsuite hospeda uma estação de rádio com 90s-themed dance music.
A página inicial simula a sequência de inicialização de um computador antigo Macintosh, acrescentando uma camada extra de nostalgia.
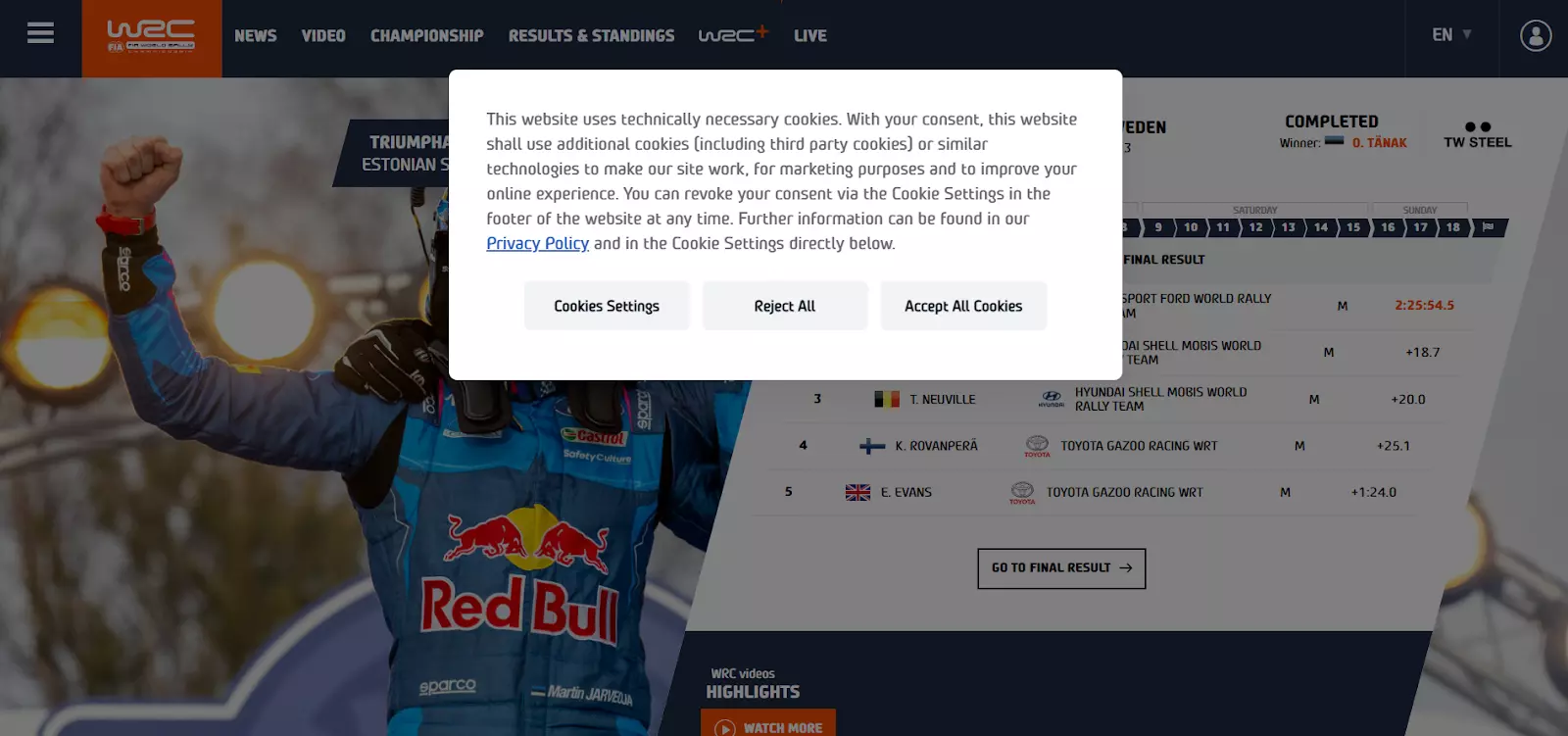
14. WRC

Ver página inteira: WRC
Destaques
- O WRC usa uma página inicial para exibir sua política de cookies.
- O plano de fundo é transparente, o que torna a página inicial menos intrusiva.
Embora alguns sites exibam sua política de cookies por meio de pop-ups, a WRC o faz por meio de uma página inicial, o que significa que o usuário não pode acessar o site sem clicar em um dos botões.
O texto da página explica brevemente aos usuários para que servem os cookies, enquanto os botões permitem que os visitantes aceitem e rejeitem facilmente todos os cookies ou ajustem suas preferências por meio das configurações.
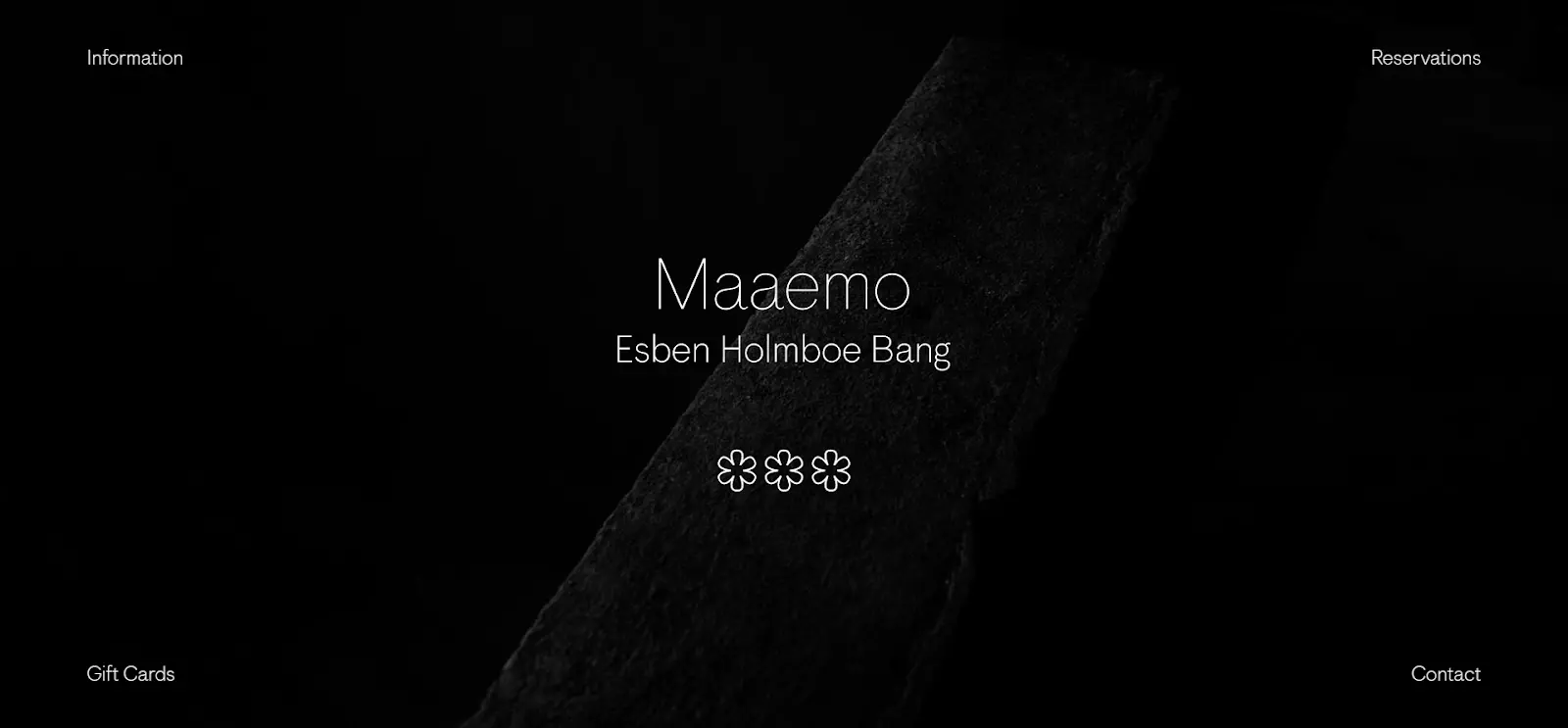
15. Maaemo

Ver página inteira: Maaemo
Destaques
- O esquema de cores em preto e branco da página reflete a atmosfera elegante do restaurante.
- Os links de navegação são colocados em cada canto da tela, facilitando a localização.
O restaurante norueguês Maaemo retrata com sucesso sua personalidade digitalmente. A paleta de cores em preto e branco da página reflete a elegância do restaurante, enquanto a ausência de elementos de design excessivos faz referência ao ambiente minimalista.
Além disso, o texto sob o cabeçalho faz referência às origens escandinavas do restaurante. Embora a página da Web não inclua um botão de CTA, ela oferece aos visitantes links de navegação para todas as informações necessárias.

Crie uma page como esta com o Modelo de restaurante da Landingi.
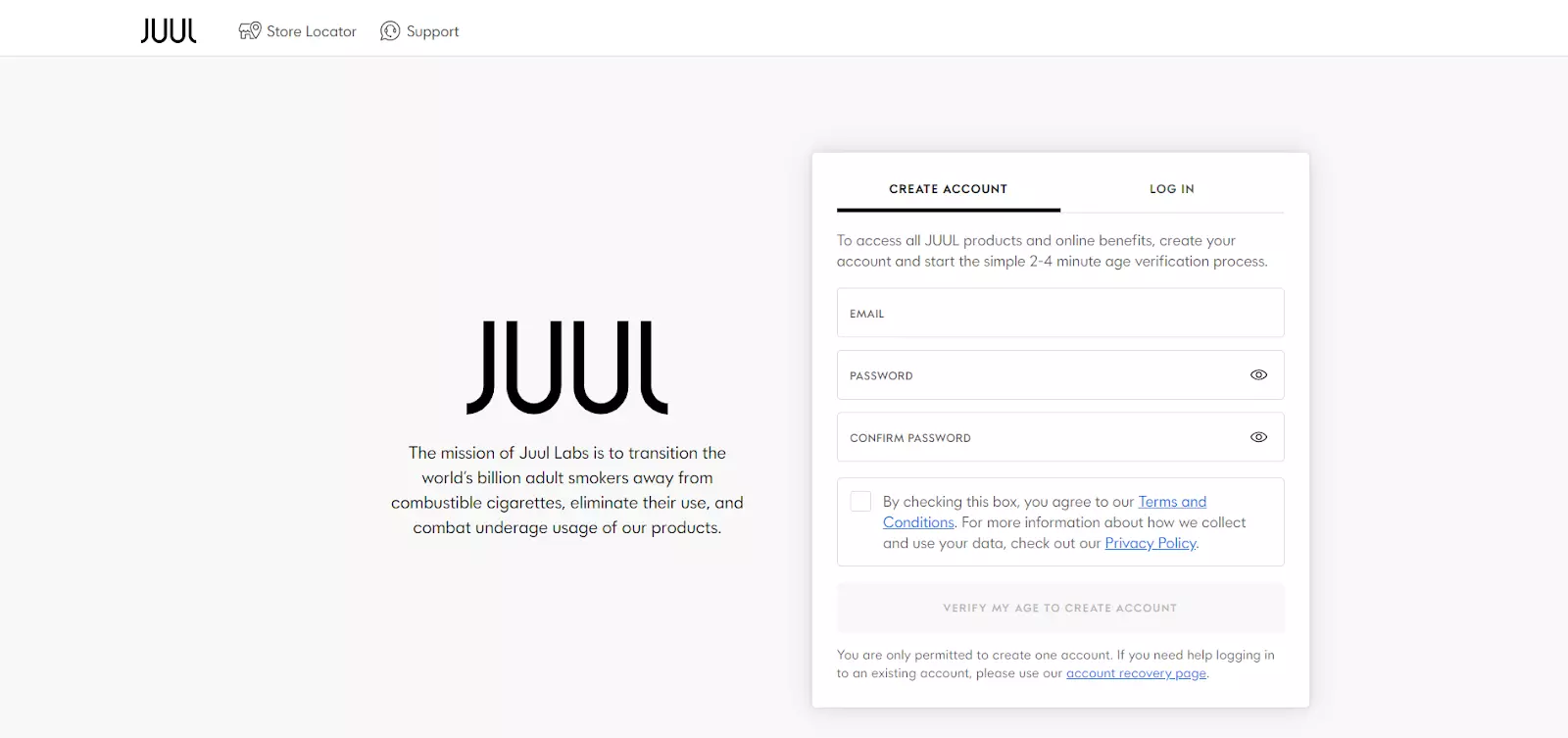
16. Juul

Ver página inteira: Juul
Destaques
- Juul explica sua missão sob o logotipo.
- Os benefícios de criar uma conta são destacados no texto do formulário de inscrição
Juul é um exemplo de uma página inicial fechada, em que os usuários precisam criar uma conta para acessar o site. O formulário de inscrição não exige muitas informações para que os usuários não desistam de clicar.
Além disso, o site Juul exibe os benefícios de se inscrever na parte superior do formulário. Isso ajuda a estimular os visitantes a preencherem seus dados.
A página inicial também tem uma função introdutória. A missão principal da empresa é destacada sob o logotipo, permitindo que os visitantes de primeira viagem saibam o que a Jull pretende alcançar.

Modelo simples de geração de leads
Palavras finais
Em geral, as páginas splash são altamente versáteis. Você pode usá-los para fazer anúncios, promover novos produtos ou descontos, obter os detalhes de contato dos visitantes, fazer com que as pessoas saibam mais sobre a sua empresa e muito mais.
Dito isso, considere a possibilidade de implementá-las em seu site, especialmente com Landingi. A plataforma torna tudo mais fácil do que nunca! Com mais de 400 modelos disponíveis e um construtor perfeito para pixels, é possível criar páginas iniciais totalmente personalizadas em pouco tempo.
Além disso, um conjunto de ferramentas e recursos de otimização, como rastreamento de eventos ou testes A/B, fornecerá informações valiosas sobre o comportamento dos usuários para tomar decisões baseadas em dados e obter mais conversões.