Una comparación con la competencia landing page es una página independiente que ayuda a los clientes potenciales a entender cómo se compara su producto o servicio con otros. Es una comparación directa que pone de relieve sus puntos fuertes y muestra por qué su oferta es la mejor opción. Estas páginas son especialmente eficaces en mercados saturados, donde los compradores necesitan claridad para tomar decisiones con confianza.
Crear páginas comparativas con la competencia es una forma inteligente de guiar a los visitantes hacia la elección de su producto respondiendo a la pregunta exacta que se hacen: «¿Cómo se compara con los demás?». Los mejores ejemplos son claros, honestos y están respaldados por información útil. No se limitan a enumerar características, sino que explican por qué su solución ofrece más valor, utilizando elementos visuales y textos específicos para generar confianza.
En este artículo, exploraremos ejemplos landing page prácticos para mostrar cómo funcionan las comparaciones de competidores en acción. Aprenderá cómo estructurar estas páginas, qué incluir y cómo escribir de forma convincente sin parecer agresivo o tendencioso. Tanto si lo que busca es aumentar las conversiones como defender su producto, encontrará estrategias específicas que podrá aplicar de inmediato.

¿Qué es una comparación con la competencia Landing Page?
Una comparación con la competencia landing page es una página web diseñada para comparar directamente su producto o servicio con los de sus competidores. Este tipo de landing page pone de relieve los puntos fuertes y las ventajas de su oferta, al tiempo que demuestra claramente en qué superan a otras opciones del mercado. El objetivo es proporcionar a los clientes potenciales la información que necesitan para tomar una decisión informada, orientándoles hacia la elección de su producto o servicio frente a otros.
Las landing pages comparativas con la competencia son especialmente eficaces en sectores en los que varias empresas ofrecen productos o servicios similares. Las empresas de SaaS, por ejemplo, suelen utilizar estas páginas para responder tanto a las dudas de los clientes existentes como a la demanda de búsqueda activa de los usuarios que buscan alternativas. Al ofrecer una comparación en paralelo, puede generar confianza, mostrar transparencia e impulsar las conversiones ayudando a los clientes potenciales a ver el valor único que ofrece su marca.
Cree una página comparativa con la competencia que destaque sus puntos fuertes utilizando Landingi.
¿Cómo crear una comparación de competidores Landing Page?
Crear una comparación de competidores landing page en Landingi es sencillo cuando se sabe cómo utilizar sus herramientas visuales de forma eficaz. Siga los consejos detallados que se ofrecen a continuación para crear una landing page atractiva e informativa.
1. Configurar el diseño con secciones y columnas
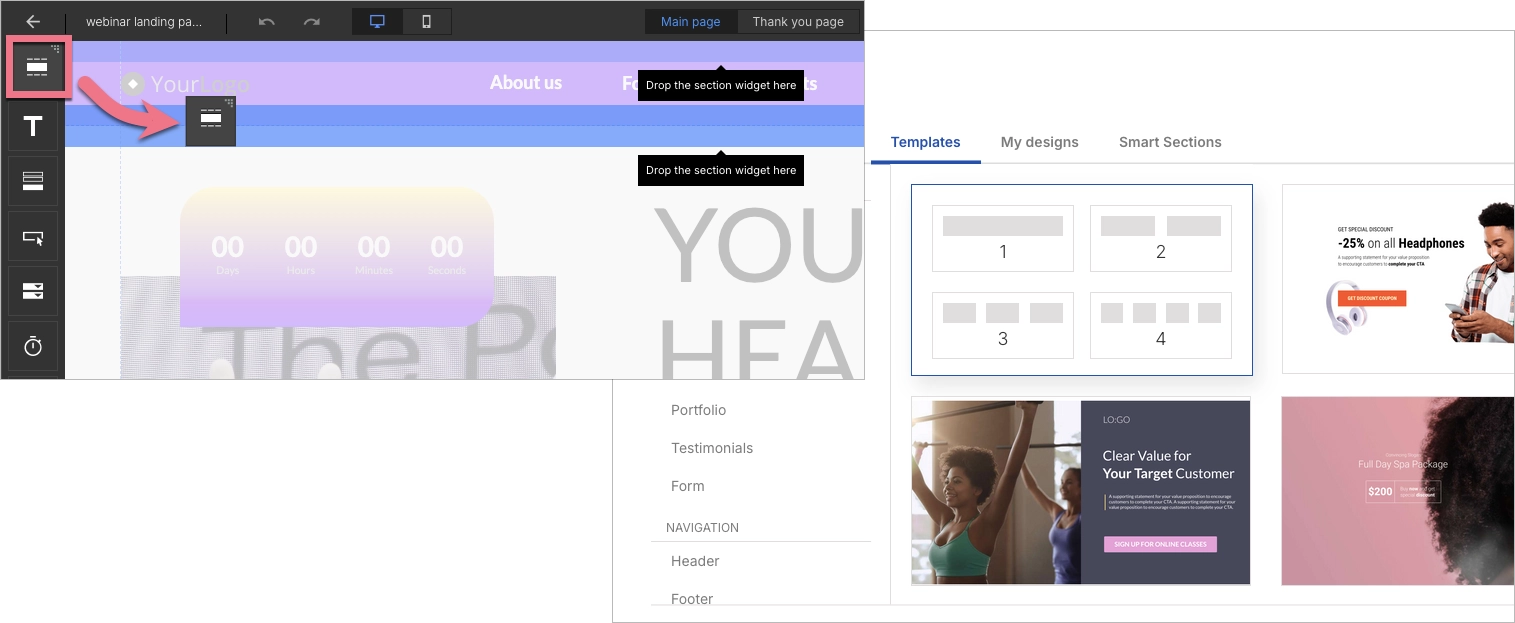
Comience en el panel de Landingi seleccionando Crear nuevo landing page. Puede seleccionar una plantilla en blanco o una pre-construida, dependiendo de sus necesidades. Una vez en el editor, utilice el widget Sección para construir el diseño básico de su página. Necesitarás secciones específicas para el protagonista, la tabla comparativa, el desglose de precios, los testimonios y la llamada a la acción.
Dentro de cada sección, aplique columnas para organizar el contenido en formatos claros, uno al lado del otro. Esto resulta especialmente útil cuando es necesario comparar características directamente con las de la competencia, ya que ofrece a los usuarios una forma rápida y sencilla de ver las diferencias.

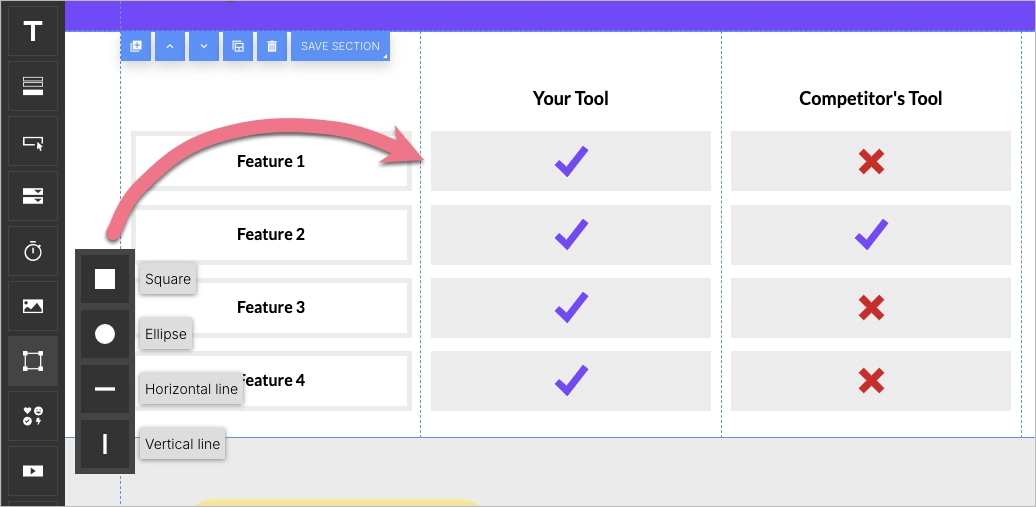
2. Construir una tabla comparativa utilizando formas y texto
En Landingi, puede crear una tabla utilizando una combinación de Formas y Texto. Empiece colocando rectángulos para que sirvan de fondo de cada fila. A continuación, superponga widgets de texto para enumerar los nombres de las características y los valores correspondientes debajo de cada marca.
Si desea mostrar si una función está incluida, cargue iconos como marcas de verificación y cruces, y colóquelos directamente en las columnas correspondientes.
Puede resaltar sus puntos de venta exclusivos utilizando texto en negrita o colores de acento, facilitando que los usuarios reconozcan su ventaja de un vistazo.

A medida que construya el contenido, tenga en cuenta la demanda real de búsqueda e incluya palabras clave de la competencia que coincidan con lo que busca su público. Utilice frases como «[Su producto] frente a [Competidor]» o «mejor alternativa CRM» para alinear su página con la intención real del usuario. Esto no sólo ayuda a las conversiones, sino que también favorece la visibilidad si está dirigiendo tráfico desde las búsquedas.
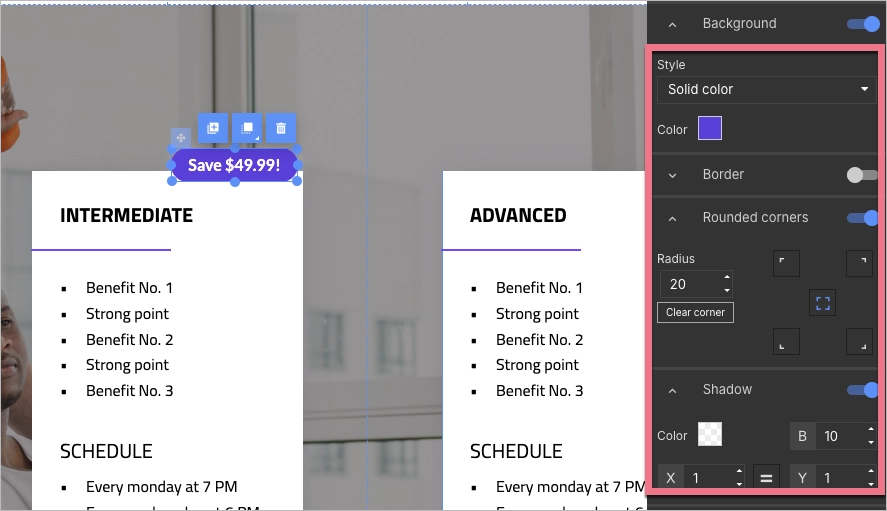
3. Mostrar precios claros con bloques visuales
Utilice los mismos widgets de forma y texto para crear cuadros de precios que presenten claramente los detalles de cada plan. Coloca cada plan en su propia columna y muestra el coste mensual, el número de usuarios incluidos y cualquier ventaja de precio que ofrezca tu oferta.
Si su producto es más barato, aquí es donde hay que hacer hincapié en el ahorro: añada pequeños carteles o etiquetas de texto en color que indiquen cuánto podría ahorrarse el cliente.
Estas secciones de precios deben ser limpias y fáciles de escanear, para ayudar a los usuarios a ver el valor de su producto sin clics adicionales.

4. Añada ayudas visuales y testimonios
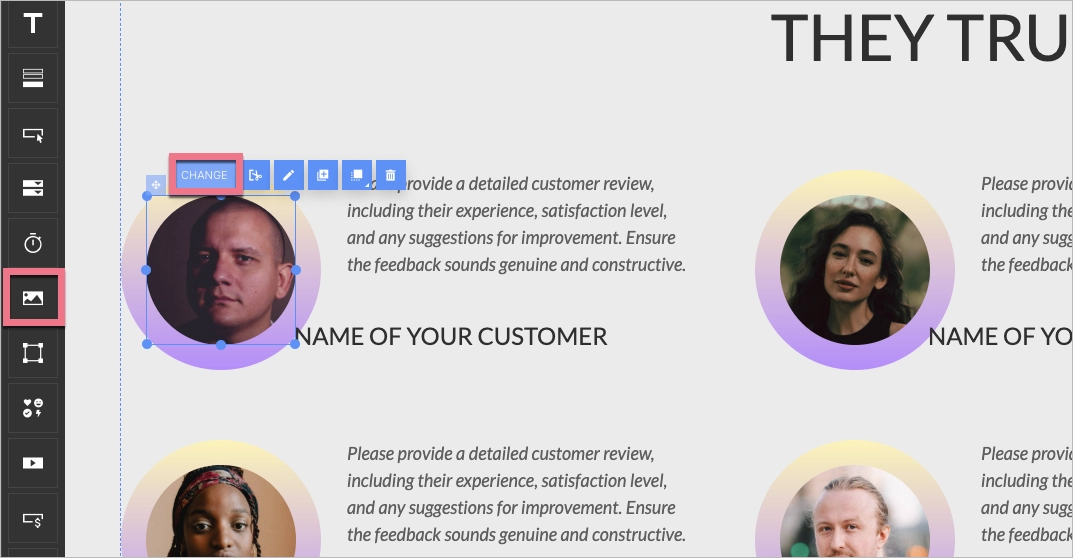
Para respaldar sus afirmaciones y proporcionar una prueba social, incluya capturas de pantalla de la interfaz de su producto y elementos visuales que demuestren su funcionalidad. Súbelas con el widget de imágenes y colócalas junto a un texto conciso y centrado en los beneficios.
Los testimonios pueden construirse utilizando una combinación de widgets de texto e imagen: incluya la cita, el nombre del cliente, la foto y la función. Para diferenciar esta sección, aplique un fondo de color o utilice una forma como marco. Esto añade credibilidad y refuerza el rendimiento de su producto en situaciones reales.

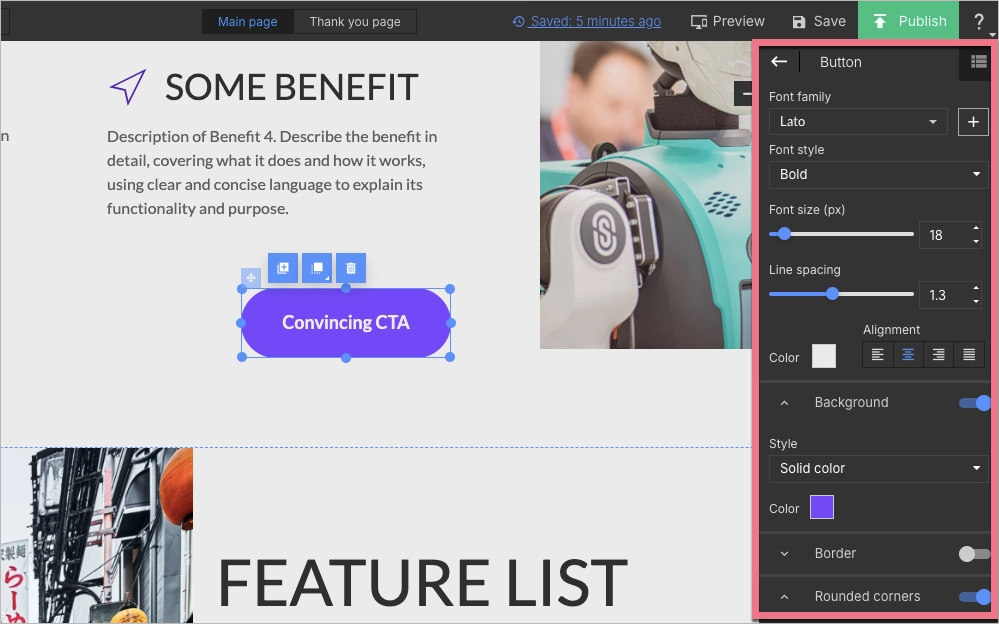
5. Añada y estilice una llamada a la acción (CTA) clara
El widget Botón permite insertar llamadas a la acción potentes, como «Iniciar prueba gratuita» o «Ver comparación completa». Dale estilo al botón ajustando el color, la fuente y el tamaño mediante el panel del editor de la derecha.
Coloque CTA en varios puntos de contacto de la página: después de la tabla comparativa, al final de los testimonios y en la sección final. Asegúrate de que cada una de ellas conduce a la acción deseada, ya sea un formulario de registro o una herramienta de programación.

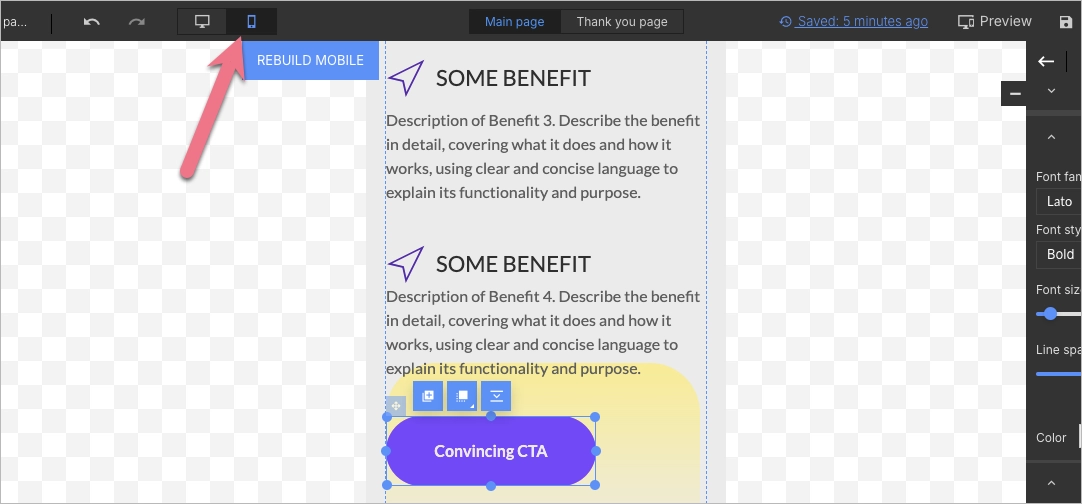
6. Optimizar para móviles y probar variantes
Cambia a la vista móvil con el botón situado en la parte superior del editor. Ajusta el tamaño de los elementos, el espaciado y el diseño para que todo siga siendo legible y funcional en pantallas más pequeñas.

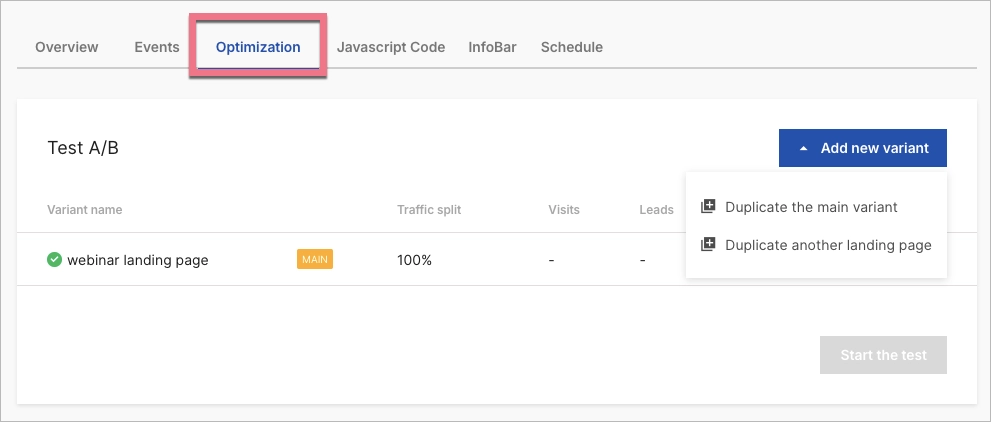
Landingi también ofrece funciones de pruebas A/B. Duplique su página y cambie un elemento clave (como el titular principal o el texto de la CTA) y publique ambas versiones para ver cuál funciona mejor. Revise los resultados en el panel de control y siga optimizando en función de lo que mejor convierta.

20 mejores ejemplos de comparación entre competidores Landing Page
Elaborar una landing page comparativa eficaz con la competencia es crucial para las empresas que buscan diferenciar sus productos y convertir a clientes potenciales. Esta sección destaca los 20 mejores ejemplos de landing pages de alta conversión, mostrando cómo empresas como Asana, Typeform y Hostinger aprovechan con éxito el diseño, los mensajes claros y las llamadas a la acción estratégicas para destacar sus ventajas frente a la competencia.
Desde el uso de tablas comparativas que facilitan la asimilación de las diferencias de características hasta el empleo de testimonios de clientes que fomentan la credibilidad, estos ejemplos ofrecen información valiosa para crear landing pages persuasivos y fáciles de usar que impulsen la participación y las conversiones. Tanto si su objetivo es mejorar la optimización móvil como potenciar la prueba social, estos estudios de caso ofrecen consejos prácticos para mejorar sus propios landing pages.
1. Asana vs. Wrike
La comparación Asana vs. Wrike landing page es un excelente ejemplo de una página de comparación de competidores bien estructurada. Está diseñada para articular claramente las diferencias entre Asana y Wrike, guiando a los clientes potenciales a través de los factores clave para la toma de decisiones. La página utiliza un diseño limpio y moderno con elementos visuales de alta calidad y secciones de contenido bien organizadas, lo que facilita a los visitantes la navegación y la comprensión de las ventajas y características clave de Asana en comparación con Wrike.

Los puntos fuertes de esta página incluyen el uso estratégico de un texto persuasivo y una tabla comparativa, que permite a los usuarios ver rápidamente cómo se comparan las dos plataformas. Además, la página destaca los testimonios de los clientes y los estudios de casos, proporcionando pruebas sociales para reforzar las ventajas de Asana. Los potentes botones de llamada a la acción (CTA) animan a los usuarios a probarlo gratis o a obtener más información, lo que impulsa el compromiso y las conversiones.
Lo que hay que aprender de este ejemplo:
- Tabla comparativa clara,
- Prueba social,
- CTAs fuertes,
- Sección de preguntas frecuentes.
Áreas de mejora:
- Optimización para móviles: si bien la experiencia de escritorio es fluida, garantizar que el diseño para móviles sea igual de atractivo podría mejorar la usabilidad en todos los dispositivos.
Cree una comparación convincente de la competencia landing page con Landingi.
2. Keap vs. ActiveCampaign
La comparación con la competencia landing page en el sitio web de Keap, que contrasta sus características con las de ActiveCampaign, es una herramienta estratégica diseñada para destacar las ventajas de Keap sobre su competidor. La página hace hincapié en las completas soluciones de automatización empresarial y CRM de Keap, específicamente adaptadas a las pequeñas empresas, y las contrapone a la necesidad de ActiveCampaign de contar con herramientas adicionales para igualar el conjunto completo que ofrece Keap. El diseño de la página es limpio y directo, y utiliza una tabla comparativa, viñetas, pruebas sociales y elementos visuales para que las diferencias sean claras y accesibles.

Los puntos fuertes de esta página son su diseño sencillo y la claridad de sus mensajes. El uso de una tabla comparativa permite a los usuarios comprender rápidamente las diferencias entre las dos plataformas, mientras que la colocación estratégica de botones de llamada a la acción fomenta las conversiones. La página también se beneficia de un fuerte énfasis en la solución todo en uno de Keap, un argumento convincente para las pequeñas empresas que buscan agilizar sus operaciones.
Lo que hay que aprender de este ejemplo:
- Mostrar el producto en acción,
- Mensajes claros y persuasivos,
- Colocación estratégica de CTA.
Áreas de mejora:
- Tabla comparativa superficial: la tabla podría haber profundizado más para que los usuarios pudieran encontrar fácilmente las características deseadas y tomar mejores decisiones de compra.
3. Duda vs. Wix
La comparación de la competencia landing page en el sitio web de Duda ofrece una comparación detallada entre Duda y Wix, con el objetivo de destacar las ventajas de Duda sobre su competidor. La página está bien estructurada, comenzando con un titular claro y audaz y una atractiva imagen principal que establece inmediatamente el contexto de la comparación. El diseño es sencillo, con una tabla comparativa en la que se enumeran las principales características y ventajas de ambas plataformas. Esta tabla va seguida de secciones que profundizan en aspectos específicos como la facilidad de uso, el rendimiento y la atención al cliente, consolidando aún más el posicionamiento de Duda.

Los puntos fuertes de la página son el uso de información concisa y detallada, que facilita a los lectores la comprensión y asimilación del material. El diseño es limpio y visualmente atractivo, con una combinación de colores coherente que mantiene la atención en el contenido.
Lo que hay que aprender de este ejemplo:
- Titular y propuesta de valor claros,
- Tabla comparativa detallada de funciones,
- Jerarquía visual.
Áreas de mejora:
- Señales de confianza: mostrar testimonios, estudios de casos o premios del sector aumentaría la credibilidad.
Cree un landing page que compare a sus competidores y consiga más clientes.
4. Typeform vs. Jotform
El landing page del sitio web de Typeform, titulado «La mejor alternativa a Jotform», es un excelente ejemplo de comparación entre competidores. Compara estratégicamente Typeform con Jotform, con el objetivo de posicionar a Typeform como la opción superior para los usuarios que buscan una herramienta de creación de formularios. La página está diseñada para atraer a los usuarios de Jotform que podrían estar considerando un cambio, destacando los beneficios y características únicas de Typeform sobre Jotform.

La página está estructurada con títulos claros, textos concisos y comparaciones directas que destacan los puntos fuertes de Typeform. Elementos visuales como comparaciones de funciones y testimonios de clientes añaden credibilidad y atraen a los visitantes. Los botones de llamada a la acción (CTA) ocupan un lugar destacado y animan a los usuarios a probar Typeform de forma gratuita, lo que facilita a los clientes potenciales dar el siguiente paso.
Lo que hay que aprender de este ejemplo:
- Imágenes atractivas,
- Señales de confianza,
- Tabla de precios.
Áreas de mejora:
- Un análisis más profundo de las características: ofrecer una comparación más exhaustiva de las características podría ayudar a persuadir a los usuarios con más inclinaciones técnicas.
5. Sketch vs. Adobe XD
La página «Adobe XD to Sketch – Why people are choosing Sketch» es un excelente ejemplo de comparación entre competidores landing page. La página posiciona eficazmente a Sketch frente a Adobe XD haciendo hincapié en las funciones y ventajas exclusivas de Sketch. Utiliza un enfoque estructurado, comenzando con una convincente sección principal que contrasta los dos productos, seguida de secciones detalladas que destacan los atributos superiores de Sketch, como el control del sistema de diseño, la funcionalidad offline y una amplia biblioteca de plugins.

Lo que hay que aprender de este ejemplo:
- Diseño visual eficaz,
- Mensajería focalizada,
- CTA visible.
Áreas de mejora:
- Más testimonios: aunque la página incluye testimonios, la incorporación de más historias de usuarios y estudios de casos podría proporcionar una prueba social adicional y convencer aún más a los clientes potenciales.
Haga brillar su marca creando una comparación con la competencia landing page.
6. Lemon Squeezy vs. Gumroad
La página «Lemon Squeezy vs. Gumroad» es un buen ejemplo de comparación entre competidores landing page diseñada para animar a los usuarios a cambiar de Gumroad a Lemon Squeezy. La página destaca eficazmente los puntos débiles asociados a Gumroad, como el aumento de las tarifas, y los contrasta con las ventajas de Lemon Squeezy, como las tarifas más bajas y las funciones adicionales. El titular y el subtitular abordan inmediatamente las frustraciones de los usuarios, creando una conexión emocional al reconocer su insatisfacción con Gumroad.

Los puntos clave de esta página incluyen una propuesta de valor clara, una llamada a la acción convincente («Empiece con 0% de comisiones») y testimonios que refuerzan la eficacia de Lemon Squeezy. Además, la página utiliza colores contrastados, lo que la hace visualmente atractiva y fácil de navegar. El uso de estadísticas y cifras ayuda a crear credibilidad.
Lo que hay que aprender de este ejemplo:
- Una propuesta de valor clara,
- Prueba social sólida,
- CTA convincentes.
Áreas de mejora:
- Comparación de características mejorada: la página podría beneficiarse de un cuadro comparativo más detallado característica por característica que describa claramente las ventajas específicas de Lemon Squeezy sobre Gumroad.
7. Buy Me a Coffee vs. Patreon
La página comparativa de la competencia de Buy Me a Coffee es un gran ejemplo de cómo posicionar eficazmente un producto frente a un líder del sector como Patreon. La página está diseñada para destacar las ventajas de utilizar Buy Me a Coffee como alternativa a Patreon, haciendo hincapié en características como las tarifas bajas, los pagos instantáneos y una experiencia fácil de usar. Comienza con un titular claro y en negrita que comunica inmediatamente la propuesta de valor principal, atrayendo a los visitantes con la promesa de mejores condiciones para los creadores. El uso de una tabla comparativa desglosa eficazmente las diferencias, facilitando a los usuarios potenciales ver las ventajas de un vistazo.

Uno de los puntos fuertes de este landing page es su transparencia y facilidad de uso. Al exponer claramente las principales características y ventajas, simplifica el proceso de toma de decisiones de los visitantes. El diseño también es visualmente atractivo y sencillo, ya que utiliza un esquema limpio que destaca la información más importante sin abrumar al usuario. Además, la inclusión de testimonios y una sección de preguntas frecuentes genera confianza y credibilidad.
Lo que hay que aprender de este ejemplo:
- Titular claro y directo,
- Foco de comparación,
- Diseño fácil de usar.
Áreas de mejora:
- Optimización para móviles: asegurarse de que la página está totalmente optimizada para dispositivos móviles podría mejorar la experiencia del usuario en todas las plataformas.
Cree una página comparativa que destaque por qué es usted la mejor opción.
8. Slite vs. Confluence
Slite vs. Confluence landing page es un ejemplo de página comparativa con la competencia, diseñada específicamente para destacar Slite como una alternativa superior a Confluence. La página establece inmediatamente el escenario posicionando a Slite como una «alternativa moderna a Confluence», lo que se ve reforzado por las metaetiquetas title y description de la página. Esta landing page está dirigida a usuarios que conocen Confluence pero están explorando otras opciones que podrían satisfacer mejor sus necesidades.

La página está estructurada para destacar las características de Slite en comparación directa con Confluence, facilitando a los clientes potenciales la evaluación de las ventajas de cambiar. Los elementos visuales, como imágenes, vídeos y diagramas, desempeñan un papel clave a la hora de reforzar los puntos fuertes de Slite frente a Confluence. Es probable que el texto esté bien organizado, con títulos claros y descripciones concisas que llaman la atención sobre las ventajas de Slite, como sus capacidades impulsadas por IA, su facilidad de uso y su escalabilidad para equipos en rápido crecimiento.
Lo que hay que aprender de este ejemplo:
- Mensajería focalizada,
- Comparación directa,
- Prueba social.
Áreas de mejora:
- Botones CTA – el landing page sería más eficaz con botones adicionales de llamada a la acción.
9. FreshBooks vs. Harvest
El estudio landing page «FreshBooks vs Harvest: ¿Qué software se adapta a las necesidades de su empresa?» está diseñada para ayudar a los clientes potenciales a comparar las características, ventajas y precios de dos productos de software, específicamente en el contexto de las herramientas de contabilidad y seguimiento del tiempo. La página comienza con un titular claro y conciso, que informa inmediatamente al visitante del enfoque de la comparación. Utiliza un diseño estructurado, con secciones que destacan las principales características, ventajas y casos de uso de cada software, lo que permite a los usuarios tomar una decisión con conocimiento de causa.

Los botones de llamada a la acción animan a los visitantes a iniciar una prueba gratuita, con el objetivo de convertirlos en clientes potenciales. Además, la página incluye una tabla comparativa, que contrasta visualmente las características de ambas opciones de software, facilitando a los usuarios la digestión de la información.
Lo que hay que aprender de este ejemplo:
- Tabla comparativa,
- CTAs fuertes,
- Sección de preguntas frecuentes.
Áreas de mejora:
- Diseño recargado: la zona por encima de la página está abarrotada con una barra de navegación, un titular, una descripción, un botón CTA, una valoración y una tabla comparativa, lo que puede distraer a los visitantes del objetivo principal del landing page.
Supere a sus competidores con una página de comparación estratégica utilizando Landingi.
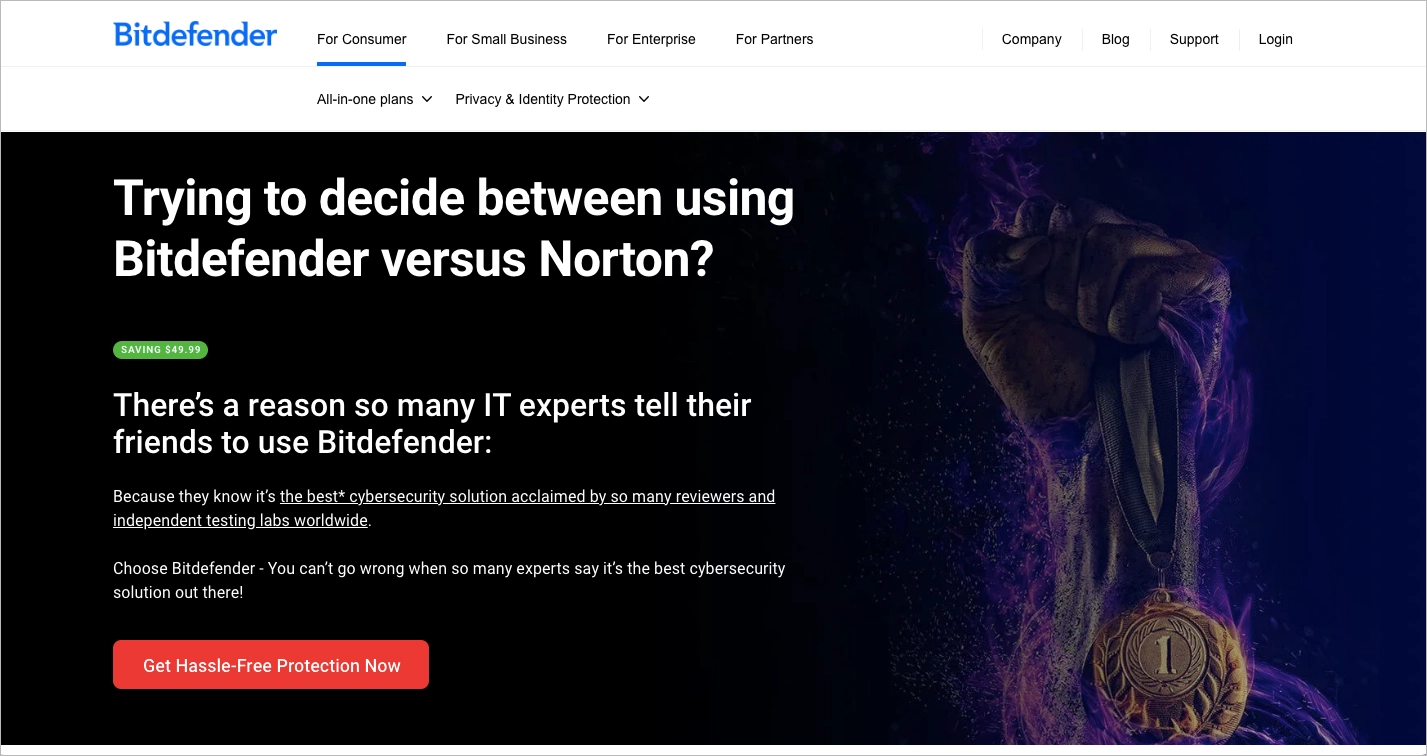
10. Bitdefender vs. Norton
Bitdefender frente a Norton landing page es un buen ejemplo de comparación SaaS bien hecha. Comienza con un titular claro («¿Está intentando decidirse entre Bitdefender o Norton?») y sigue con un subtítulo persuasivo: «Hay una razón por la que tantos expertos en TI dicen a sus amigos que utilicen Bitdefender». Esto genera inmediatamente confianza y relevancia. La llamada a la acción «Obtenga protección sin complicaciones ahora» es especialmente eficaz: es sencilla, basada en los beneficios y emocionalmente atractiva. Otra gran característica es el claro mensaje de ahorro («Ahorre 49,99 $»), que añade urgencia y valor. A mitad de la página, Bitdefender va un paso más allá y guía a los usuarios sobre cómo cambiar de Norton, eliminando posibles fricciones en el proceso de toma de decisiones.

En general, la comparativa está estructurada para mostrar lo mejor de Bitdefender sin parecer agresiva. Es informativa, visual y fácil de hojear, lo que la hace muy adecuada para usuarios en fase de consideración. La página refuerza la confianza con menciones a los premios del sector y a la satisfacción del cliente, apoyadas por logotipos reconocibles e insignias visuales. Esto añade credibilidad al tiempo que mantiene la sencillez.
Lo que hay que aprender de este ejemplo:
- Copia de héroe que genera confianza rápidamente,
- CTA emocional y orientado a la acción,
- Clara mención al ahorro,
- La sección de explicaciones sobre el cambio de Norton.
Áreas de mejora:
- La sección principal, aunque sólida, contiene demasiado texto, lo que podría abrumar a los usuarios que la escaneen rápidamente.
- El menú completo permanece visible, lo que distrae del principal objetivo de conversión de la página. Eliminarlo o sustituirlo por una versión reducida reduciría los puntos de salida.
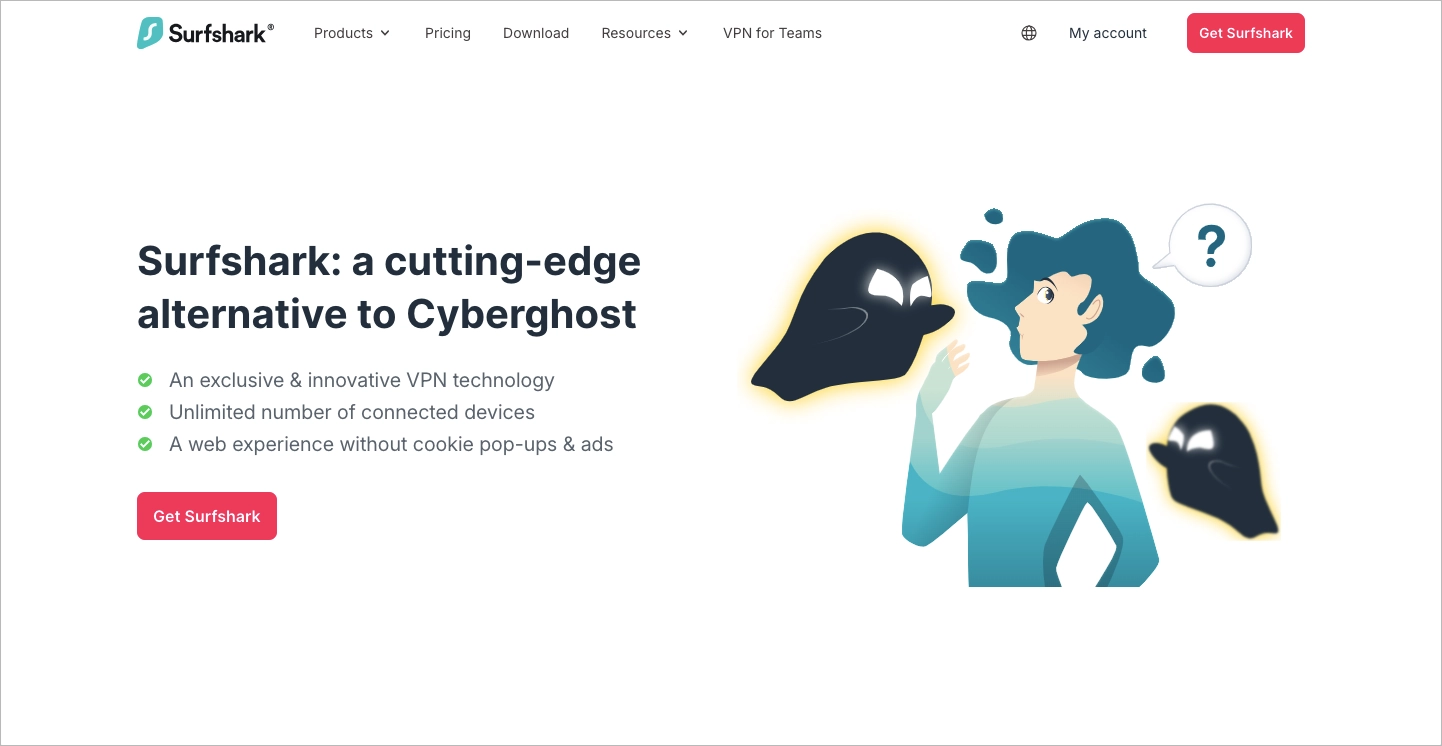
11. Surfshark vs. Cyberghost
Surfshark vs Cyberghost landing page es un buen ejemplo de cómo realizar una comparación entre competidores de forma limpia y fácil de usar. Desde el principio, la sección principal es clara y visualmente potente. Comunica la propuesta clave con un breve titular, complementado por un botón CTA visible que se repite en toda la página para mantener a los usuarios centrados en la acción. La tabla comparativa se sitúa debajo del protagonista y se apoya en un titular claro. Este diseño ayuda a los lectores a comprender rápidamente por qué Surfshark afirma superar a su competidor. El espacio en blanco da a la página un aspecto ligero y despejado que facilita la digestión de la información. Además, el uso de opiniones de usuarios en la parte inferior añade confianza y refuerza las afirmaciones realizadas.

La página mantiene la coherencia visual con los colores e iconos de la marca, y los repetidos botones de llamada a la acción guían a los usuarios en cada etapa de desplazamiento. Sin embargo, la sección inicial podría explicar mejor cuál es el valor real. Aunque la página dice que Surfshark es una «alternativa de vanguardia», no explica claramente qué ganan los usuarios al cambiar. Esto podría mejorarse reescribiendo las primeras líneas para mostrar beneficios específicos como la velocidad, la seguridad o el ahorro de precio. Eso ayudaría a los clientes potenciales a conectar más rápido y a sentirse más seguros a la hora de hacer clic.
Lo que hay que aprender de este ejemplo:
- Limpia la sección de héroes,
- Botones CTA repetidos,
- Cuadro comparativo bien estructurado con un título sólido,
- Opiniones de usuarios,
- Uso inteligente del espacio en blanco.
Áreas de mejora:
- El texto principal de la primera sección podría destacar más el valor por adelantado.
Compare fácilmente a sus competidores con un landing page de alta conversión.
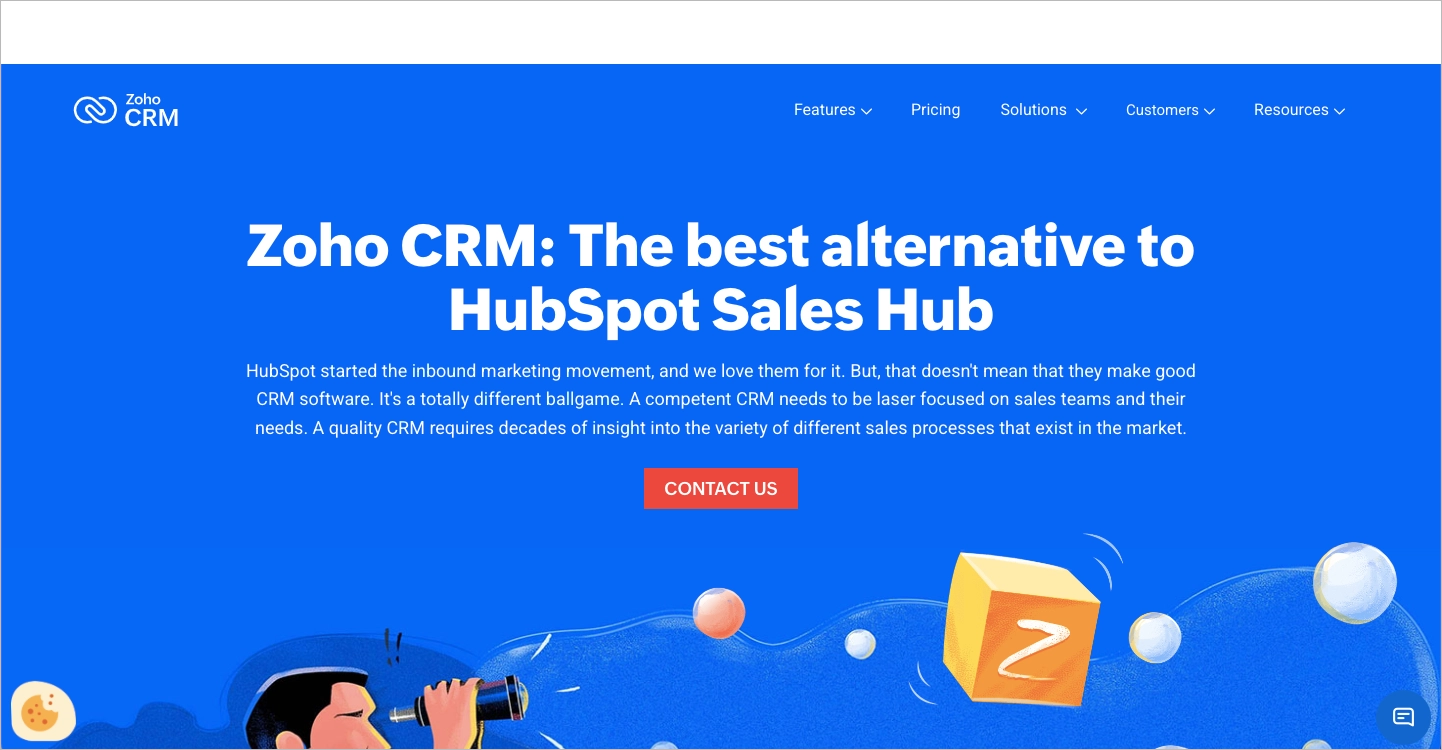
12. Zoho CRM vs. HubSpot Sales Hub
La página de Zoho CRM landing page titulada «La mejor alternativa a HubSpot Sales Hub» es un ejemplo destacado de una página de comparación de competidores que combina claridad con persuasión. Desde el principio, la sección principal capta la atención con un diseño limpio y una animación elegante, presentando una declaración de apertura fuerte que establece el tono para toda la comparación. El mensaje es seguro, pero respetuoso con el papel de HubSpot en el mercado, lo que ayuda a establecer la credibilidad.

Una de las partes más fuertes de la página es la sección de seguimiento con el título «Espera, ¿no es HubSpot CRM gratis?». Convierte hábilmente una suposición común en una oportunidad para resaltar las limitaciones de precios y características. Las viñetas que siguen son contundentes: «HubSpot CRM es gratuito. HubSpot Sales Hub no lo es. Zoho CRM es mejor y menos caro. Lo dicen nuestros 250.000 clientes». Es un mensaje corto y de gran impacto que cala. El diseño continúa con insignias, premios de usuarios y testimonios que apoyan aún más la credibilidad del producto. Las respuestas a las preguntas sobre el cambio -claramente alineadas con la intención de búsqueda del usuario- eliminan la fricción y dan a los clientes potenciales exactamente la seguridad que están buscando.
Lo que hay que aprender de este ejemplo:
- Sección de héroe visualmente atractiva con animación fluida,
- Encuadre inteligente del valor en la sección «Espera, ¿no es HubSpot CRM gratis?»,
- Uso eficaz de la prueba social mediante premios, insignias y reseñas de usuarios,
- Tabla de precios útil,
- Respuestas meditadas a las dudas sobre el cambio que abordan preventivamente los puntos de fricción.
Áreas de mejora:
- La barra adhesiva que sigue al usuario está en blanco en la primera ventana gráfica. Esto puede parecer inacabado o confuso a primera vista. Ocultarla hasta que el usuario se desplace probablemente mejoraría la experiencia visual.
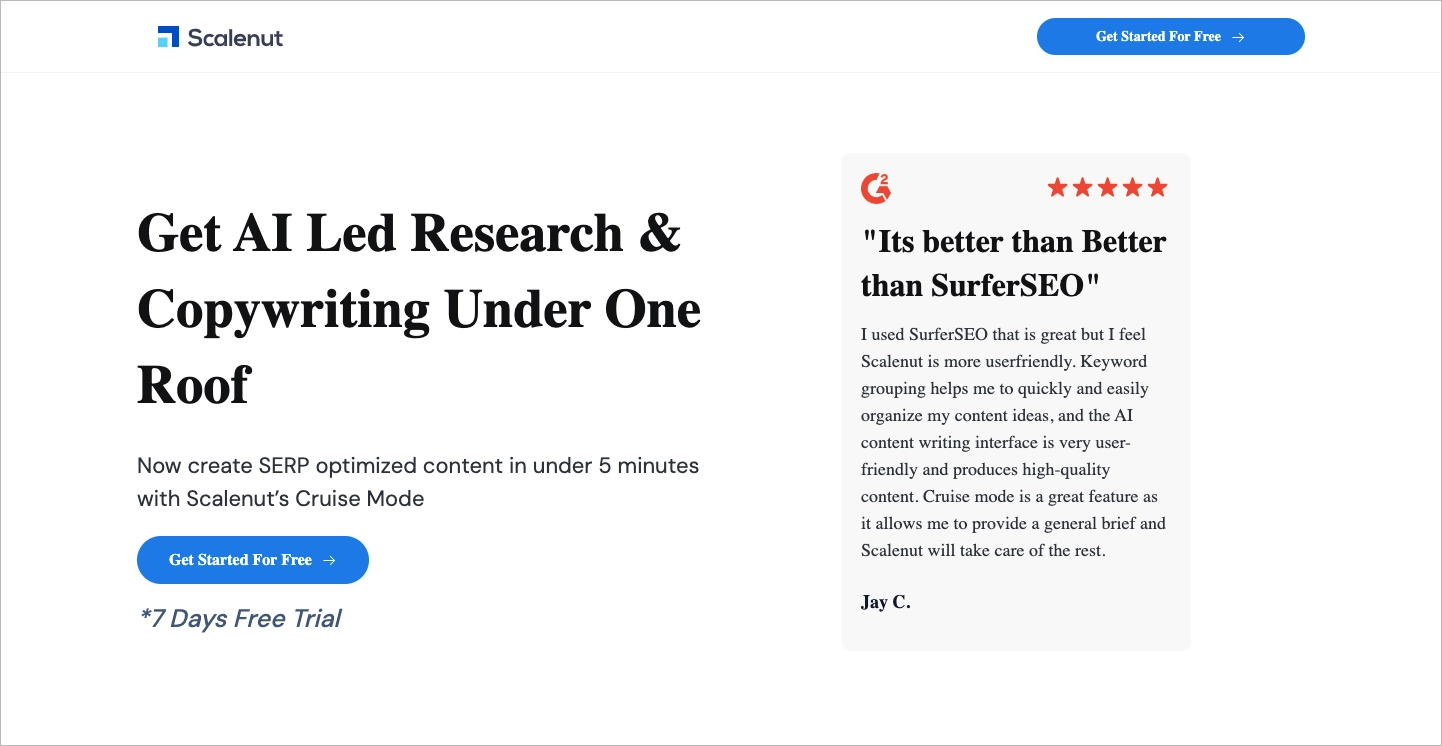
13. Scalenut vs. Surfer SEO
La landing page titulada «Desvelando las diferencias entre Surfer SEO y Scalenut» es un sólido ejemplo de cómo construir una página comparativa eficaz con la competencia. Empieza con fuerza al incluir una reseña de un usuario real justo en la parte superior. No se trata de un simple testimonio, sino que menciona directamente a Surfer SEO y posiciona claramente a Scalenut como la alternativa preferida. Ese tipo de prueba social inmediata llama la atención y genera confianza rápidamente.

La página sigue con llamadas a la acción coherentes y visibles, como «Empiece gratis», colocadas en todo el diseño. Esto garantiza que los usuarios siempre sepan qué paso dar a continuación. La tabla comparativa entre las herramientas es otro aspecto destacado: clara, escaneable y centrada en las ventajas. Las insignias de G2 y los iconos de puntuación ocupan un lugar destacado, ofreciendo una prueba visual que refuerza la credibilidad de la plataforma. Además, hay animaciones atractivas e imágenes paso a paso que ayudan a mantener al lector involucrado sin abrumarle.
Lo que hay que aprender de este ejemplo:
- Opinión contundente de los usuarios que lo comparan directamente con Surfer SEO,
- Botones de llamada a la acción claros y repetidos,
- Prueba social visual: Insignias G2, estadísticas de valoración y logotipos de marca,
- Animaciones atractivas y flujo de contenidos que apoyan las características del producto.
Áreas de mejora:
- Hay que prestar atención a la consistencia de las fuentes. En algunas secciones, parece que las fuentes no se han cargado correctamente, lo que interrumpe la primera impresión y puede hacer que la página parezca ligeramente inacabada.
Destáquese de la competencia con una página de comparación eficaz creada en Landingi.
14. Local Dominator vs. Search Atlas
La página «Local Dominator vs Search Atlas – Best Google Maps Rank Tracker Alternative» es un buen ejemplo de cómo dirigir a un competidor landing page. Se abre con un titular que se dirige directamente a la intención del usuario: encontrar una alternativa a Search Atlas. El texto landing page de los títulos es claro y se centra en los beneficios, ayudando a los lectores a entender lo que ganan al cambiar. La oferta destacada de «Obtenga un 95% de descuento» en la llamada a la acción (CTA) principal atrae inmediatamente la atención y añade urgencia para pasar a la acción. El diseño es sencillo, con un flujo lógico que va de la comparación a las características y los testimonios, lo que facilita la lectura y la asimilación.

La página también hace un buen trabajo al integrar un código de descuento en un formato destacado que los usuarios pueden copiar fácilmente. Este pequeño detalle mejora la usabilidad y puede repercutir directamente en la conversión. La elección de colores, el espaciado y las señales visuales contribuyen a una apariencia amigable y profesional que genera confianza en los compradores potenciales. Las tablas comparativas y las listas de características también refuerzan la propuesta de valor de Local Dominator frente a su competidor sin sobrecargar la página.
Lo que hay que aprender de este ejemplo:
- Titular y subtítulos,
- Promoción de 95% de descuento en el CTA,
- Diseño limpio y fácil de usar,
- Flujo natural,
- Código de descuento.
Áreas de mejora:
- Demasiados CTA pueden distraer. «Reservar una demostración», «Registrarse» e «Iniciar sesión» diluyen el objetivo principal de conseguir que los usuarios conviertan a través de la oferta de descuento.
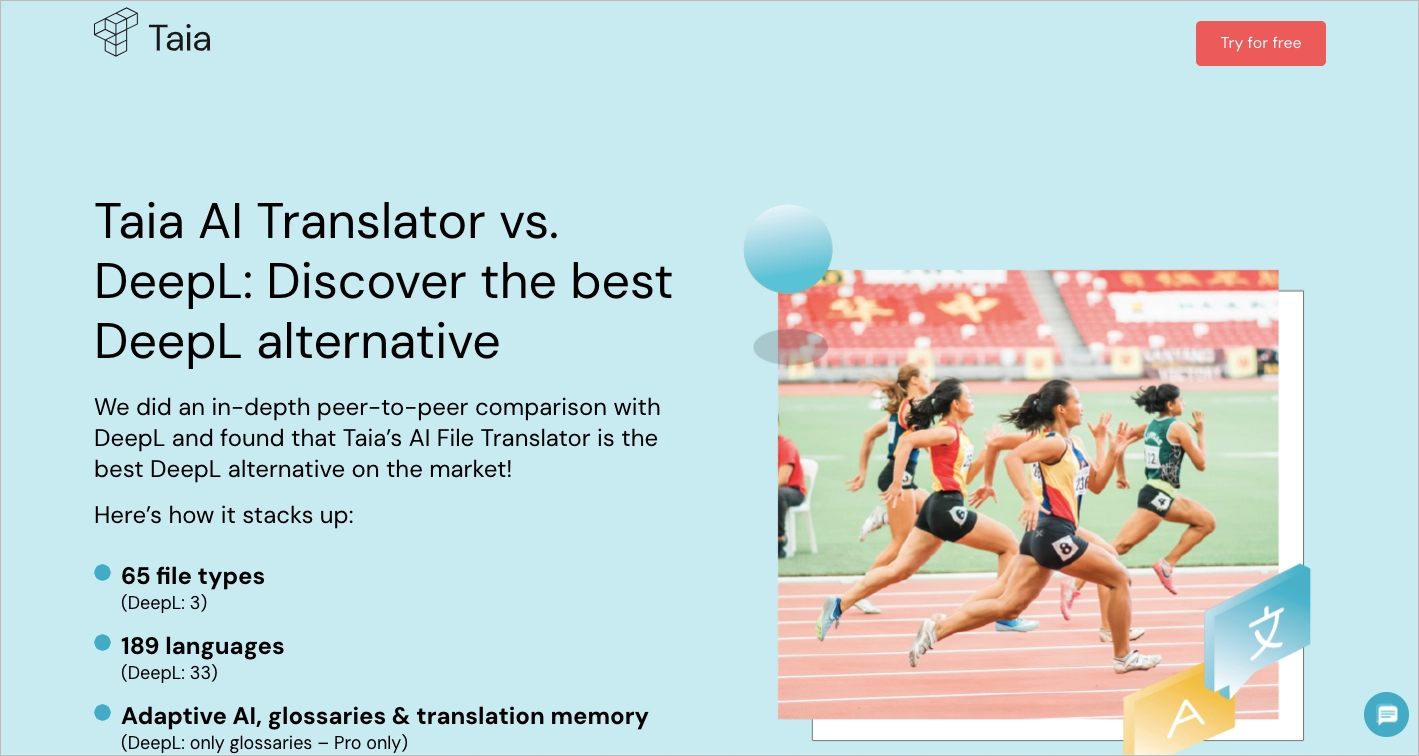
15. Taia AI Translator vs. DeepL
La comparación landing page titulada «Taia AI Translator Vs. DeepL» es un buen ejemplo de cómo estructurar una página centrada en la competencia con claridad y propósito. Comienza con una propuesta de valor clara, que permite a los usuarios saber de inmediato por qué deberían considerar Taia como una alternativa. La primera sección destaca inteligentemente las principales ventajas de Taia en viñetas, haciendo que la comparación sea comprensible al instante sin necesidad de que los visitantes se desplacen. Este formato rápido genera confianza rápidamente.

Una característica destacada es la llamada a la acción (CTA) persistente en la barra adhesiva que sigue al usuario durante el desplazamiento. Esto mejora la accesibilidad a los puntos de conversión sin importar en qué parte de la página se encuentre el usuario. La página también incluye una útil sección de preguntas frecuentes hacia el final, que aborda preocupaciones comunes y ayuda a los usuarios a tomar una decisión con mayor certeza. Estas respuestas son prácticas y están enmarcadas de forma directa.
Lo que hay que aprender de este ejemplo:
- Colocación de CTA sólida y coherente,
- Puntos de comparación claros entre Taia y DeepL introducidos desde el principio,
- Titulares centrados en los beneficios,
- Sección de preguntas frecuentes.
Áreas de mejora:
- La imagen principal de la primera sección muestra a atletas corriendo en una pista, lo que parece fuera de lugar para una herramienta de traducción. Un elemento visual más relevante (por ejemplo, un panel de control o una interfaz de traducción de texto) podría ayudar a reforzar el mensaje.
- Aunque la estructura es sólida, algunas secciones del final de la página podrían dividirse con más variedad visual o subtítulos para mejorar la legibilidad para los usuarios que hojean en busca de información.
Descubra cómo crear una página de comparación de competidores de alta conversión con Landingi.
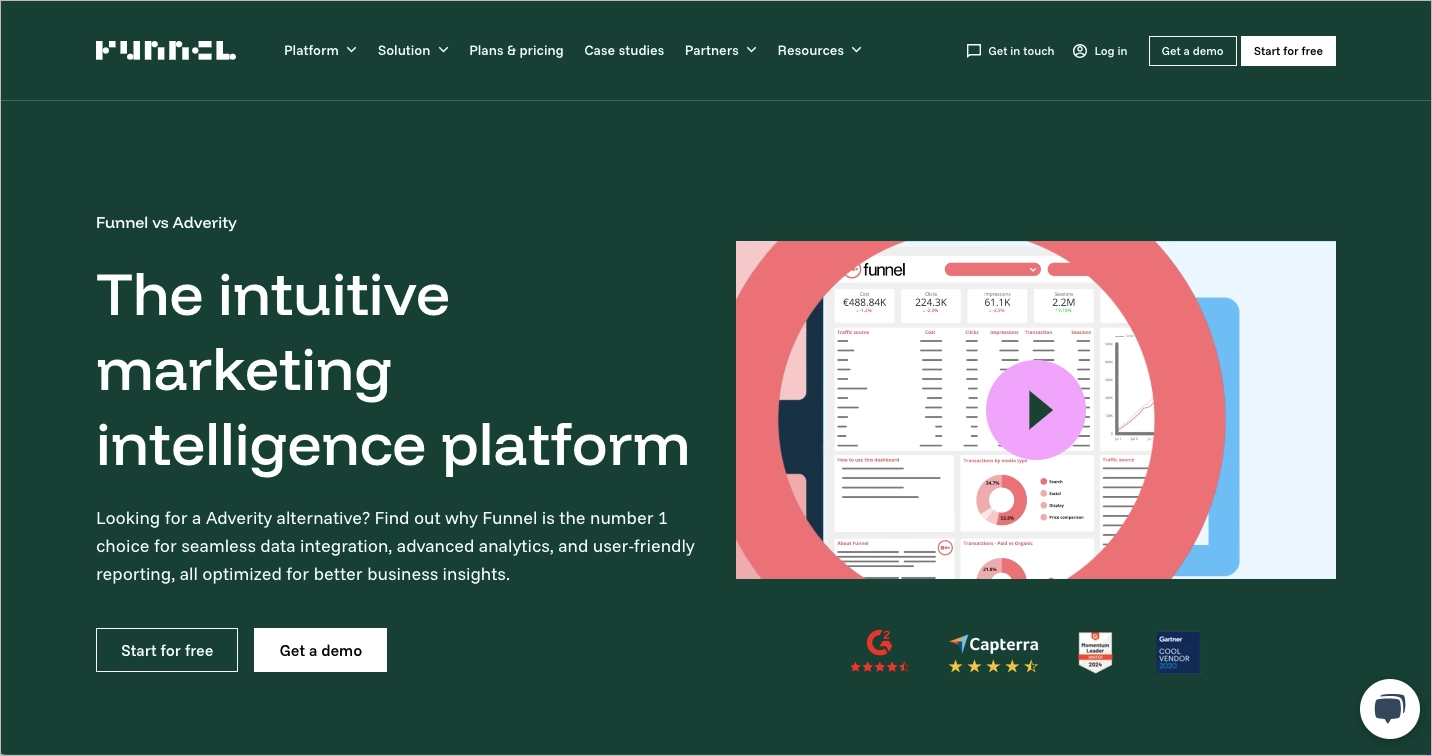
16. Funnel vs. Adverity
La comparación landing page de Funnel vs Adverity es un buen ejemplo de cómo diferenciar claramente dos plataformas competidoras. Comienza con una atractiva sección principal que incluye un vídeo, una decisión inteligente para mantener el interés de los visitantes desde el principio. Esta sección también incluye botones de llamada a la acción primarios y secundarios («Reserva una demostración» y «Regístrate») que destacan visualmente y animan a los usuarios a dar el siguiente paso.

La página incluye opiniones fiables de usuarios y valoraciones de terceros de plataformas como Capterra y G2. Estos elementos ayudan a crear credibilidad desde el principio. También incluye un práctico widget que muestra los conectores disponibles, ofreciendo a los usuarios una visión rápida de las capacidades de integración. El texto de la página explica bien las diferencias entre las dos herramientas, con citas de usuarios y ejemplos de uso. En conjunto, el contenido es informativo sin abrumar al visitante.
Lo que hay que aprender de este ejemplo:
- Uso eficaz de los botones CTA,
- Vídeo atractivo en la sección principal,
- Valoraciones y reseñas de confianza,
- Testimonios sólidos de los usuarios,
- Widget de integración útil,
- Contenido bien escrito.
Áreas de mejora:
- Colocación del cuadro comparativo: el cuadro comparativo de características aparece demasiado abajo en la página. Colocarlo más arriba podría ayudar a los visitantes a acceder antes al contenido más relevante.
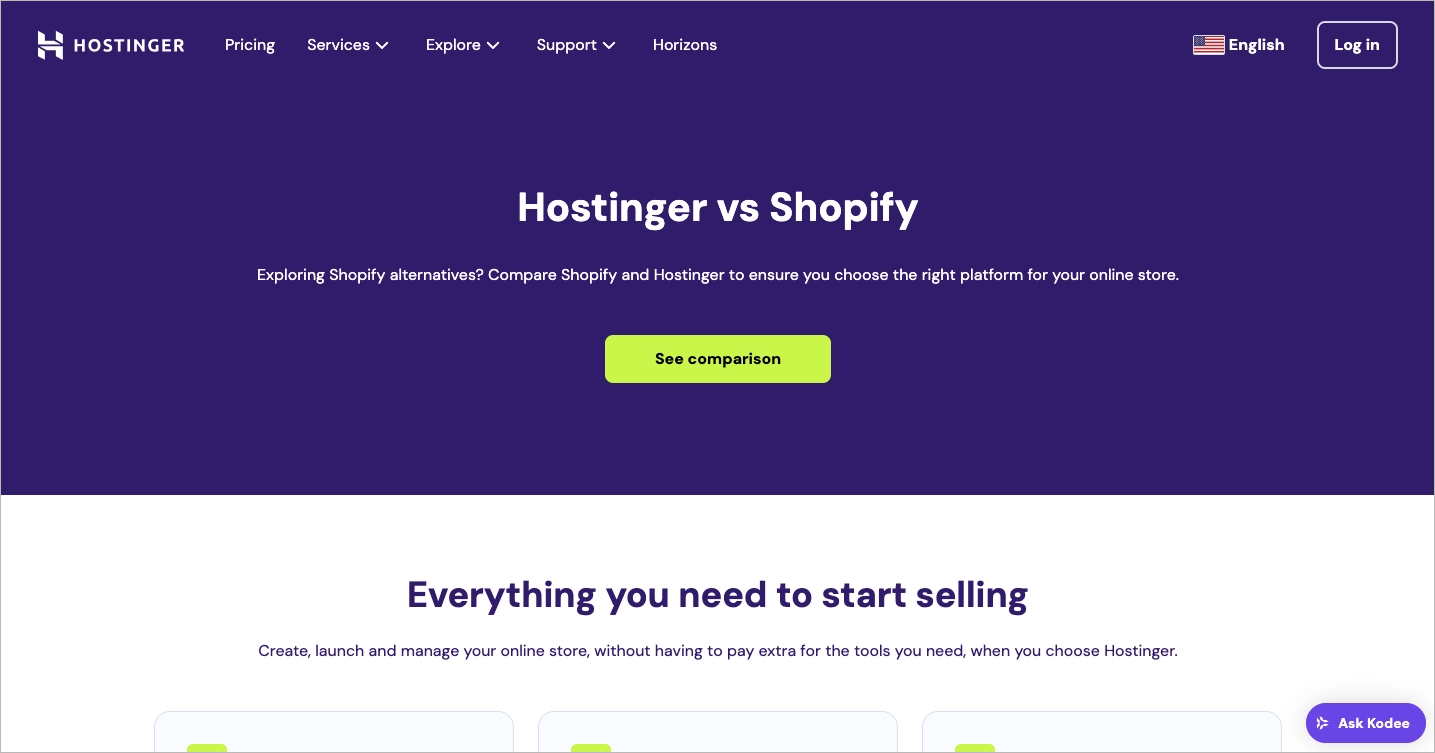
17. Hostinger vs. Shopify
La comparativa de competidores landing page para «Hostinger vs Shopify» es un buen ejemplo de cómo comunicar las diferencias entre productos de forma clara y eficaz. La página comienza con un titular directo que indica a los visitantes exactamente lo que van a obtener: una comparativa de las dos plataformas. El diseño es limpio y no se tarda mucho en encontrar la información clave. Lo que destaca de inmediato es el claro botón de llamada a la acción que dice «Ver comparación». Esta frase reduce la barrera de la interacción: no pide al usuario que se comprometa a nada importante, sólo que eche un vistazo.

Lo más destacado de la página es su tabla comparativa. Está estructurada de forma que sea muy fácil de digerir: las filas cubren características específicas como precios, facilidad de uso y atención al cliente, mientras que las columnas comparan Hostinger y Shopify. Este formato funciona especialmente bien para los visitantes que intentan tomar una decisión rápida e informada. Cada sección está respaldada por explicaciones breves y fáciles de entender, lo que ayuda a los usuarios a no sentirse abrumados.
Lo que hay que aprender de este ejemplo:
- Titular y CTA claros,
- Mesa bien organizada,
- Contenido centrado,
- Testimonios.
Áreas de mejora:
- Simplicidad visual: aunque fácil de leer, la página puede resultar demasiado sencilla para los usuarios que esperan contenidos más dinámicos o interactivos.
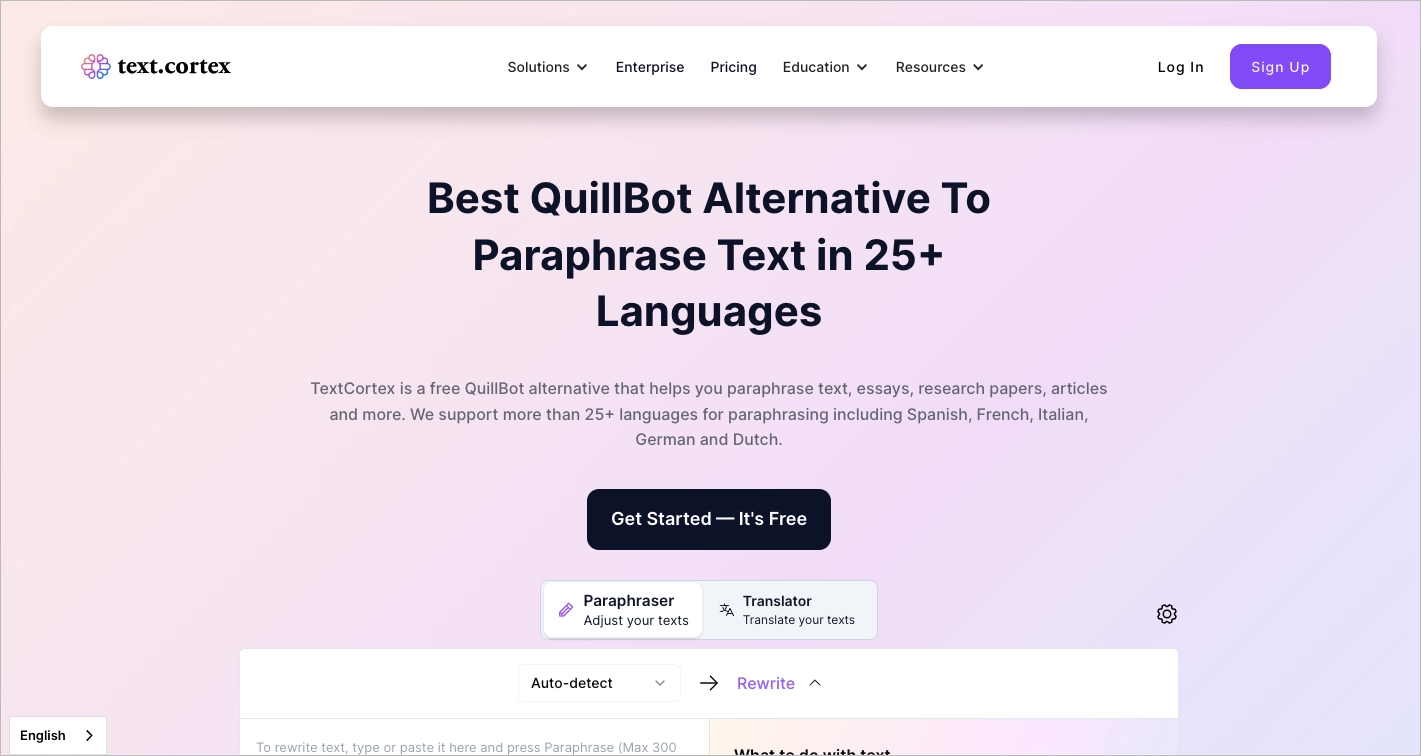
18. TextCortex vs. QuillBot
La landing page titulada «Best QuillBot Alternative To Paraphrase Text for Free» de TextCortex presenta un buen ejemplo de página comparativa con la competencia. Ya desde el titular, la propuesta de valor queda clara: TextCortex quiere posicionarse como una alternativa mejor y más flexible a QuillBot. El diseño visual es limpio, con un cuadro comparativo estructurado que pone de relieve las diferencias de precio, características y limitaciones. Este formato ayuda a los usuarios a comprender rápidamente las ventajas de elegir TextCortex.

El widget de demostración interactiva colocado al principio fomenta la experiencia práctica, que es una forma inteligente de aumentar el compromiso. Los testimonios animados aparecen después, añadiendo credibilidad al mostrar opiniones de usuarios reales. Los logotipos de empresas conocidas que utilizan el producto sirven como prueba social, haciendo que la oferta parezca más fiable. La página también incluye una útil sección de preguntas frecuentes, ideal para resolver dudas de última hora y aumentar las posibilidades de conversión.
Lo que hay que aprender de este ejemplo:
- Diseño limpio,
- Demostración interactiva,
- Testimonios animados,
- Logotipos de empresa,
- Sección de preguntas frecuentes.
Áreas de mejora:
- El menú adhesivo distrae la atención de la landing y utiliza CTAs que no coinciden con la página principal.
Muestre sus ventajas con una página de comparación de competidores creada en Landingi.
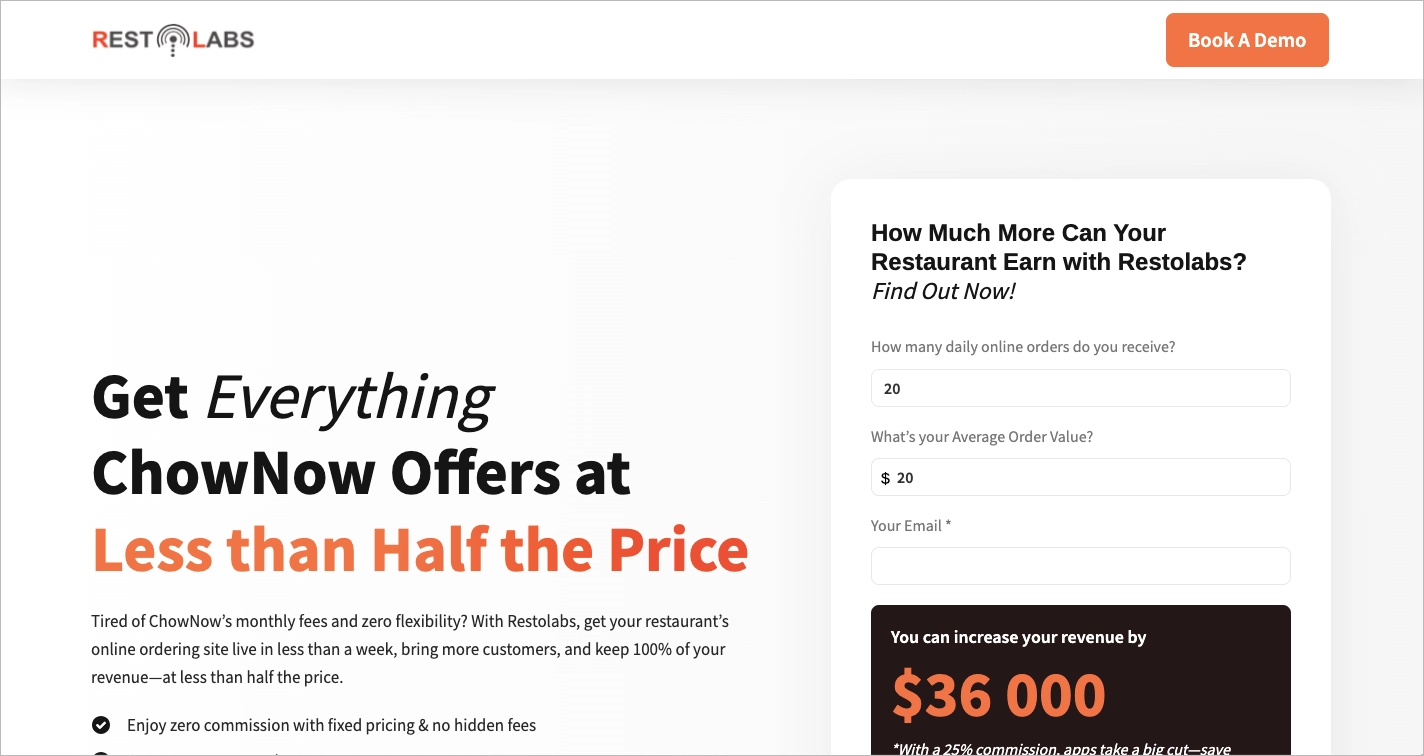
19. ChowNow vs. Restolabs
La «Mejor alternativa a ChowNow» landing page de Restolabs es un buen ejemplo de comparación entre competidores landing page cuyo objetivo es destacar el ahorro de costes y las ventajas funcionales de forma clara, visual y persuasiva. El titular marca la pauta inmediatamente con una sólida propuesta de valor: «Consigue todo lo que ofrece ChowNow a menos de la mitad de precio». Este mensaje aborda directamente un problema (los elevados costes) y presenta a Restolabs como la mejor opción desde el principio. Justo debajo del formulario, un detalle destacado lo refuerza con un impacto financiero real: «Puede aumentar sus ingresos en 36.000 dólares *Con una comisión del 25%, las aplicaciones se llevan una gran tajada: ahorre anualmente impulsando pedidos directos». Ese tipo de beneficio tangible se pega.

Este mensaje se apoya en una combinación de señales de confianza y ayudas visuales. El uso de logotipos de restaurantes conocidos genera credibilidad, mostrando que empresas consolidadas ya utilizan la plataforma. También hay una tabla comparativa detallada que desglosa las ventajas de Restolabs frente a ChowNow, lo que facilita que los clientes potenciales entiendan exactamente lo que ganan o ahorran al cambiarse. Todos estos elementos se combinan para presentar un caso convincente y fácil de entender.
Lo que hay que aprender de este ejemplo:
- Titular audaz y orientado a los beneficios con una propuesta de valor clara,
- Calculadora de ahorro con un ejemplo concreto de ingresos,
- Logotipos de clientes reconocibles que añaden prueba social,
- Cuadro comparativo sencillo.
Áreas de mejora:
- El titular y el texto de apoyo podrían desplazarse ligeramente más arriba en la ventana gráfica para captar la atención más rápidamente sin que el usuario tenga que desplazarse.
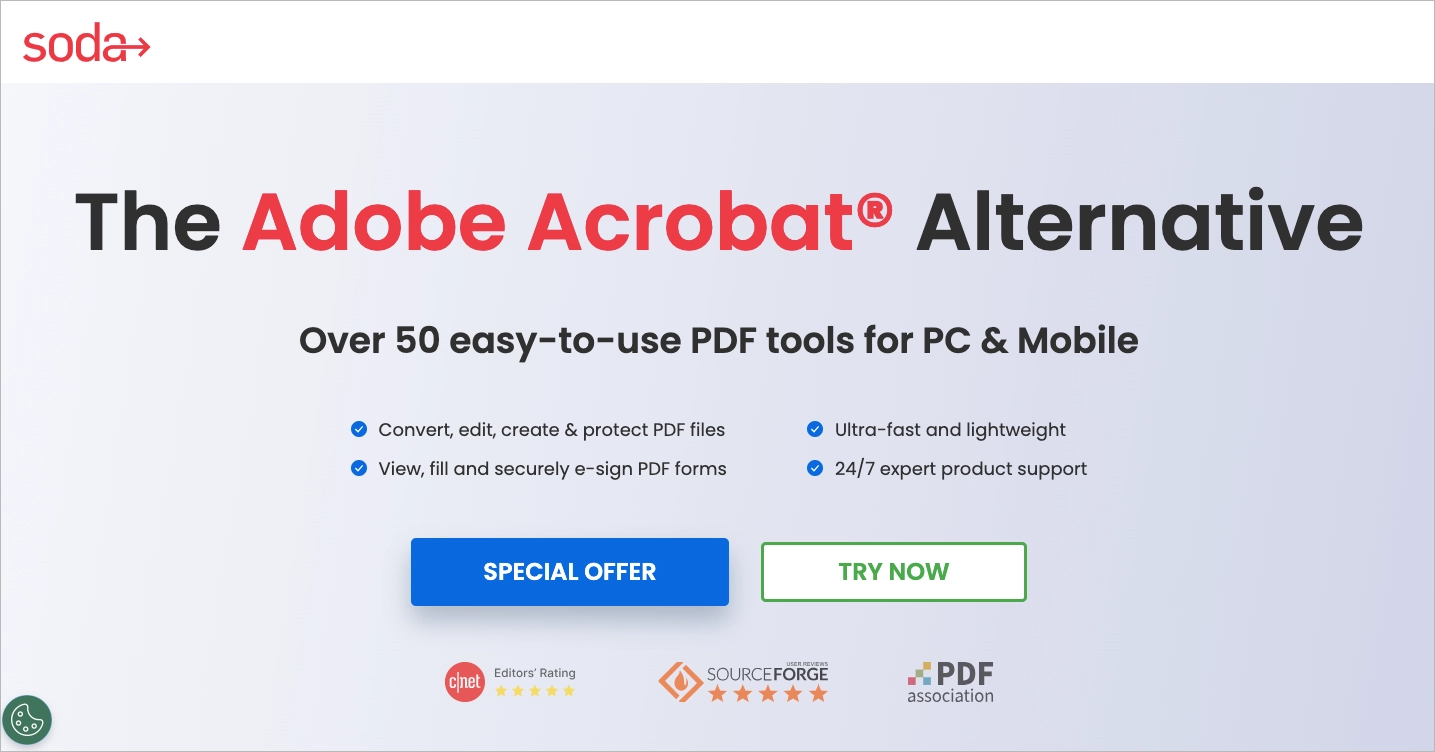
20. Soda PDF vs. Adobe Acrobat
La comparación con la competencia landing page para Soda PDF es un ejemplo limpio y centrado de cómo captar la atención del usuario sin distracciones. Desde el principio, el titular posiciona claramente el producto como una «alternativa a Adobe Acrobat®», lo que ayuda a los visitantes a entender inmediatamente la propuesta de valor. El subtítulo lo refuerza con una lista rápida de funciones («Más de 50 herramientas PDF fáciles de usar»), mientras que las viñetas que siguen apoyan la afirmación con ventajas prácticas, como la firma electrónica, la edición y la velocidad.

Uno de los mayores puntos fuertes de esta landing page es su marcada jerarquía visual. Las principales características se presentan por encima del pliegue, y el usuario dispone de dos botones de llamada a la acción destacados: «Oferta especial» y «Pruebe ahora». Estas llamadas a la acción destacan por su tamaño, espaciado y claridad del mensaje. Otra medida inteligente es la ausencia de menús o enlaces de navegación adicionales, lo que mantiene la atención del usuario en el mensaje y aumenta las probabilidades de que actúe. Es importante destacar que la prueba social también está presente, con logotipos de medios de confianza como CNET y PDF Association en un lugar destacado, visible sin necesidad de desplazarse.
Lo que hay que aprender de este ejemplo:
- Titular claro y orientado a los beneficios,
- Botones CTA visibles y bien situados,
- No hay menú de navegación,
- Prueba social por encima del pliegue,
- Diseño intuitivo.
Áreas de mejora:
- Todos los CTA conducen a páginas externas – al menos un botón podría desplazarse a más contenido por debajo para mantener al usuario involucrado dentro del mismo flujo.
Cree una página comparativa con la competencia que convenza a los clientes para que le elijan a usted.
4 Comparación de competidores Landing Page Ejemplos de plantillas
Elegir la plantilla de comparación con la competencia adecuada puede influir significativamente en la eficacia con la que transmita las ventajas de su producto. Exploremos cuatro versátiles ejemplos de plantillas landing pages, cada una de ellas diseñada para mostrar aspectos clave que pueden diferenciar su oferta. Cada uno de estos diseños landing page es personalizable y está disponible de forma gratuita en todos los planes de Landingi, por lo que son accesibles para las empresas en cualquier etapa.
1. Lista de ventajas – Modelo de solicitud de demostración
Destacar las ventajas es esencial cuando se quiere destacar en un mercado saturado. Mostrar las características y ventajas únicas de su oferta puede mejorar significativamente sus tasas de conversión al dejar claro a los usuarios potenciales por qué su solución es superior a las demás. Es fácil conseguirlo con la plantilla Solicitud de demostración landing page, ya que este diseño personalizable le permite comunicar eficazmente sus mensajes clave, mostrar sus productos o servicios y atraer a su público de una forma que impulse la acción.

Ajuste los colores de la plantilla, inserte su contenido y elabore un titular convincente para demostrar al instante su ventaja sobre la competencia. Esta plantilla está disponible de forma gratuita en todos los planes Landingi, incluido el plan Free y una prueba gratuita.
2. Comparación lado a lado – Plantilla de funcionalidad del software
La comparación landing pages no puede existir sin… una comparación. Describa su producto o servicio, luego describa el producto o servicio de su competidor y coloque la información una al lado de la otra en una plantilla de Funcionalidad de Software para resaltar las diferencias. Esto ayudará al lector a tomar una decisión informada basada en una comparación directa de características, beneficios y precios.
Puede dar rienda suelta a todo el potencial de esta plantilla personalizando sus colores, imágenes y texto. Tienes la libertad de adaptar las secciones añadiendo o eliminando contenido para que se ajusten perfectamente a tu visión.
3. Copia persuasiva – Plantilla de inscripción al examen
La eficacia de la plantilla Sign Up For Test radica en la excelente colocación de los encabezados y las descripciones. La disposición estratégica de las secciones no solo mejora la experiencia del usuario en las páginas creadas con esta plantilla, sino que también aumenta la probabilidad de que las inscripciones se realicen con éxito.
Modifique la llamada a la acción y el texto de la plantilla para destacar las ventajas de su solución en comparación con la competencia. A continuación, incorpore el landing page a sus actividades de marketing. Esta plantilla está disponible para todos los usuarios de Landingi, incluidos los del plan gratuito y durante el periodo de prueba, sin coste alguno.
4. Prueba social – Plantilla de aplicación móvil
Una forma eficaz de persuadir a la gente para que pruebe la oferta anunciada es mostrar los comentarios de los usuarios actuales. Puede conseguirlo creando una comparación de competidores landing page con la plantilla de aplicación móvil. De este modo, se asegurará de que las opiniones ocupan un lugar destacado y atraerán la atención de los nuevos visitantes.
Incorpore reseñas recopiladas, sus imágenes y mensajes a esta plantilla para destacar las ventajas para los clientes potenciales. Puede utilizar esta plantilla de forma gratuita en todos los planes Landingi, incluido el plan gratuito y la prueba gratuita.
¿Cuál es el mejor constructor Landing Page para la comparación con la competencia Landing Pages?
El mejor landing page constructor de páginas de comparación de competidores es Landingi. Con Landingi, puede crear páginas de comparación de competidores visualmente atractivas y altamente funcionales sin necesidad de conocimientos de programación. La plataforma ofrece una amplia gama de plantillas, edición de arrastrar y soltar, y características personalizables que le permiten construir landing pages de calidad profesional de forma rápida y eficiente.
Landingi también proporciona sólidas herramientas de análisis y pruebas A/B, lo que facilita la optimización de sus páginas de comparación para obtener mayores tasas de conversión. Además, con integraciones perfectas con varias herramientas de CRM y marketing, Landingi garantiza que sus landing pages estén conectadas con el resto de su pila de marketing, mejorando la eficacia general de su campaña.
La comparación de competidores ayuda en la toma de decisiones, y la amplia gama de plantillas de Landingi satisface específicamente esta necesidad, permitiendo la creación de sitios de análisis de competidores eficaces y atractivos sin necesidad de conocimientos de codificación.
Las comparaciones nunca han tenido tan buena pinta. Empieza con Landingi y crea impresionantes páginas comparativas hoy mismo.
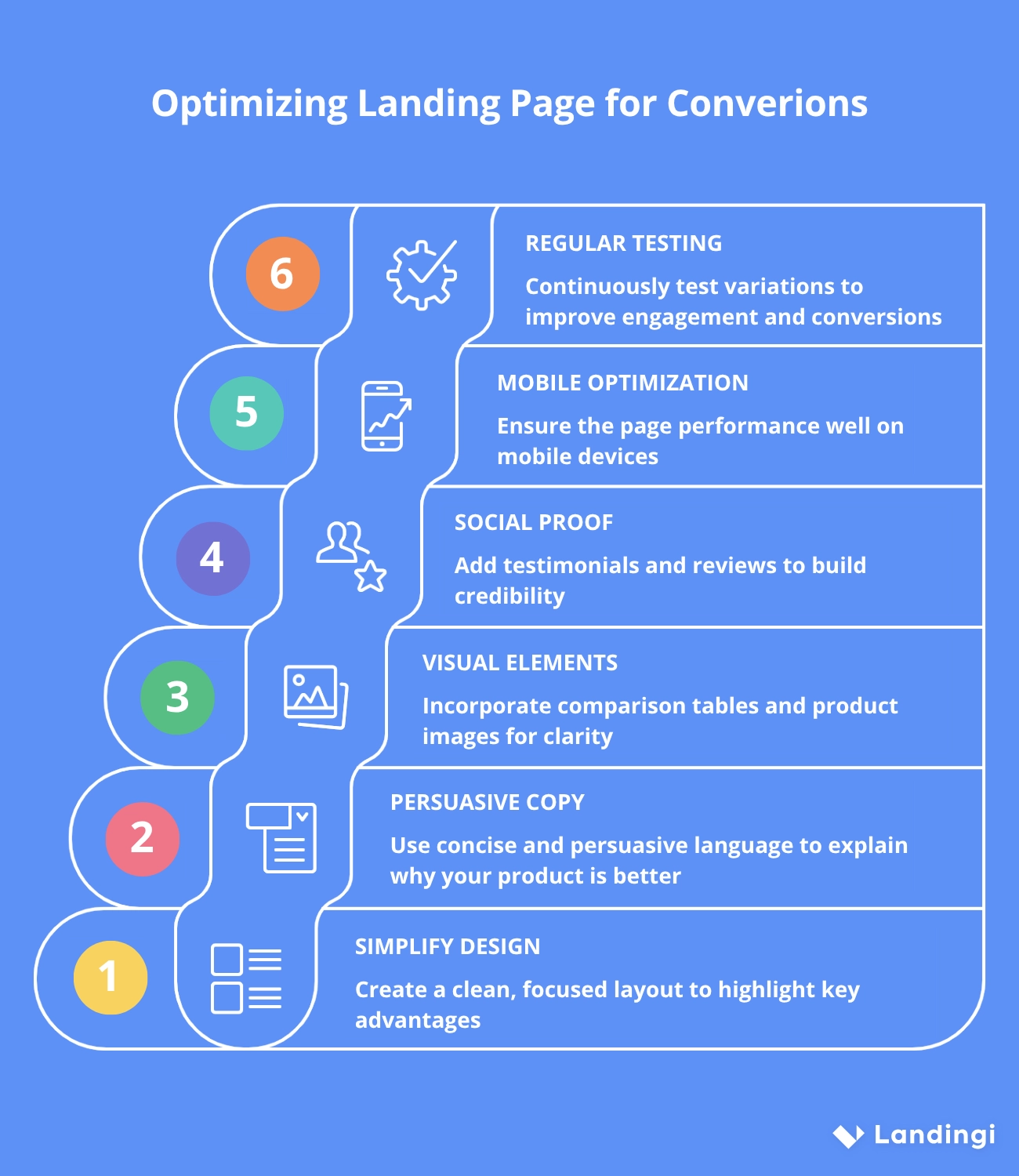
¿Cómo puedo optimizar mi comparación con la competencia Landing Page para aumentar las tasas de conversión?
Para optimizar una comparación con un competidor landing page para aumentar las tasas de conversión, hay que simplificar el diseño, utilizar textos persuasivos, aprovechar los elementos visuales, incorporar pruebas sociales, garantizar la optimización para móviles y probar con regularidad diferentes elementos.

Empiece por simplificar el diseño para que los visitantes puedan encontrar la información que necesitan sin distracciones. Un diseño limpio y centrado ayuda a destacar sus ventajas clave sin abrumar al usuario.
Su texto debe ser conciso y persuasivo, y explicar claramente por qué su producto es la mejor opción. Aborde las preguntas o preocupaciones más habituales de su público y hable directamente de sus prioridades.
Elementos visuales como tablas comparativas, imágenes de productos e iconos facilitan la comprensión de información compleja de un vistazo y ayudan a guiar al lector por la página. Añadir pruebas sociales (como testimonios de clientes, fragmentos de reseñas o casos prácticos destacados) puede aumentar la credibilidad y reforzar sus afirmaciones.
Asegúrese de que su página funciona bien en dispositivos móviles, ya que muchos usuarios compararán opciones sobre la marcha.
Por último, pruebe con regularidad diferentes variaciones de titulares, llamadas a la acción, diseños y elementos visuales para ver qué genera más interacción y conversiones. Los pequeños cambios pueden dar lugar a mejoras significativas cuando están respaldados por datos.
¿Cuáles son los elementos clave de una comparación eficaz con la competencia Landing Page?
Los elementos clave de una comparación eficaz con la competencia landing page incluyen un titular claro, una tabla comparativa, beneficios, una fuerte CTA, prueba social y atractivo visual.
El titular debe explicar rápidamente de qué trata la página y captar la atención del lector. Tiene que ser específico, relevante para la comparación que está haciendo y alineado con la intención del usuario. Una tabla comparativa bien estructurada ayuda a los visitantes a ver de un vistazo cómo se compara su producto con otros. Céntrese en las características y ventajas que más interesan a su público.
Además de la tabla, asegúrese de destacar qué es lo que da ventaja a su producto. En lugar de enumerar características, explique el valor que hay detrás de ellas. Utilice un texto persuasivo para reforzar por qué alguien debería elegirle. Una llamada a la acción clara debe aparecer más de una vez en la página, ofreciendo un siguiente paso lógico sin abrumar al lector. Añada credibilidad con breves testimonios de clientes, citas o reseñas que respalden sus afirmaciones.
¿Cuáles son las mejores prácticas de comparación con la competencia Landing Page?
Las mejores prácticas para crear una comparación con la competencia landing page incluyen honestidad y transparencia, centrarse en lo que más importa a su público, mantener un diseño sencillo, respaldar las afirmaciones con datos, actualizar periódicamente el contenido e incorporar estrategias SEO.
La honestidad y la transparencia son fundamentales para generar confianza; es crucial presentar comparaciones precisas y justas en lugar de exagerar las afirmaciones, ya que la información engañosa puede dañar su credibilidad. Centrarse en lo más importante significa destacar las principales características y ventajas que interesan a su público objetivo, garantizando que el contenido sea relevante y atractivo. Mantener un diseño sencillo ayuda a los visitantes a navegar fácilmente por la página, evitando el desorden que podría desviar la atención del mensaje principal.
Apoyar sus afirmaciones con datos, como estadísticas o validaciones de terceros, añade una capa de credibilidad, lo que hace que sus comparaciones sean más convincentes. Las actualizaciones periódicas son esenciales para garantizar que la información se mantiene al día, reflejando cualquier cambio en su oferta o en la de sus competidores. Por último, la incorporación de estrategias SEO, como el uso de palabras clave relevantes y la optimización de las metaetiquetas, ayuda a aumentar la visibilidad de su página, lo que atrae más tráfico y mejora el rendimiento general.
¿Cuál es la tasa de conversión media de la comparación con la competencia Landing Page?
Las landing pages comparativas de la competencia suelen convertir entre un 3% y un 10%, dependiendo del sector, el público y la calidad de la página. Las páginas que comunican claramente el valor, se centran en lo que interesa al cliente e incluyen una llamada a la acción contundente tienden a rendir en el extremo superior de ese intervalo, y a veces incluso lo superan. La claridad, la relevancia y la confianza desempeñan un papel importante a la hora de que los visitantes actúen. Si la comparación es fácil de entender, parece honesta y responde a las preguntas clave del usuario, es mucho más probable que obtenga buenos índices de conversión.
Construya Landing Pages para sus comparaciones con la competencia con Landingi
¿Desea crear una comparación de competidores de alta conversión? Landingi es la solución. Nuestra plataforma le proporciona las herramientas para diseñar, personalizar y optimizar landing pages que presenten eficazmente las ventajas de su producto frente a la competencia. Con funciones como la duplicación de páginas, las pruebas A/B y Smart Sections, así como una asistencia completa, podrá crear rápidamente páginas que impulsen las conversiones y mejoren el retorno de la inversión en marketing.
Además, Landingi ofrece una función innovadora: La Landing Pages programática. Cuando se integra en su estrategia de comparación de competidores, esta herramienta puede transformar su forma de crear, gestionar y optimizar landing pages. Al automatizar la generación de páginas personalizadas basadas en datos dinámicos, le permite ampliar eficazmente sus esfuerzos, garantizando que cada comparación destaque con precisión los puntos fuertes de su producto frente a competidores específicos. Esto no sólo ahorra tiempo, sino que también mejora la relevancia y la eficacia de sus páginas, lo que conduce a un mayor compromiso y conversiones.
Empiece hoy mismo con Landingi, active Programmatic Landing Pages, ¡y sea testigo del impacto en la comparación con sus competidores landing pages!