Um código QR landing pages bem elaborado pode fazer toda a diferença em um mercado em que cada leitura conta. Se estiver pesquisando “exemplos de QR code landing page”, é provável que queira ver histórias reais de sucesso e entender o que torna um ponto de entrada digital atraente – este artigo contém tudo o que você procura.
Em diversos setores, esses exemplos não apenas demonstram a variedade de maneiras pelas quais os códigos QR podem envolver os clientes, mas também oferecem insights práticos. Saiba o que é importante no código QR landing pages , reúna as principais conclusões de exemplos reais para obter ideias sobre como executar sua campanha de marketing e confira como usar modelos simples, por exemplo, de ebook landing page para criar o melhor código QR landing pages .
Antes de percorrer os exemplos bem-sucedidos do landing page, dê uma olhada nas 5 dicas a seguir sobre como criar o código QR landing pages :
- Concentre-se em um único objetivo,
- Implemente mensagens diretas,
- Coloque a capacidade de resposta móvel em primeiro lugar,
- Adicione recursos visuais impressionantes,
- Coloque CTAs excelentes.
Prepare-se para ser inspirado por landing pages que se destacam por promover a ação do usuário sem complicações – você verá exemplos que importam.
Aqui estão os exemplos de campanhas que abordaremos:
- Love, Death + Art
- Hershey’s Kisses
- Manchester Art Gallery
- UCF Knights
- Digital Dream x Warner Bros
- The Melt
- Stone Island x Certilogo

O que é um código QR landing page?
Um código QR landing page é uma página da Web para a qual os usuários são direcionados após a leitura de um código QR (Quick Response). Esse tipo de landing page é projetado exclusivamente para atender às necessidades e aos interesses imediatos dos usuários que chegam por meio da leitura de um código QR, geralmente encontrado em locais físicos, como lojas, anúncios ou cartazes de eventos.
O principal aspecto de um código QR landing page é a sua simplicidade e objetividade. Como os usuários acessam essas páginas em dispositivos móveis, o conteúdo e o layout são otimizados para uma experiência rápida e amigável para dispositivos móveis. Normalmente, o landing page contém informações concisas e relevantes ou uma chamada específica para ação diretamente vinculada ao contexto de colocação do código QR. Por exemplo, um código QR em uma loja de varejo pode levar a um landing page com um código de desconto especial ou informações exclusivas sobre o produto.
O código QR landing pages preenche efetivamente a lacuna entre as experiências físicas e digitais. Eles fornecem acesso instantâneo a recursos digitais sem a necessidade de digitar URLs, o que os torna convenientes para usuários em trânsito. Esse imediatismo e a facilidade de acesso tornam o QR code landing pages uma ferramenta poderosa para envolver os clientes, coletar leads ou fornecer informações específicas relevantes para o contexto atual do usuário.
Por que preciso de um código QR landing page?
Os códigos QR são necessários como potentes ferramentas de marketing, promovendo a interação e o envolvimento do cliente ao oferecer acesso imediato às informações. Ao personalizar um código QR com um URL exclusivo para um landing page , você pode aumentar o tráfego do site e as inscrições de usuários, oferecendo acesso direto sem a navegação tradicional. Mas os benefícios não param por aí. Talvez você precise de um código QR landing page pelos 7 motivos convincentes, especialmente no ambiente digital acelerado de hoje, em que a conexão perfeita entre os domínios físico e digital é crucial:
A. Experiência aprimorada do usuário
Os códigos QR proporcionam uma transição perfeita das plataformas físicas para as digitais. Os usuários podem acessar facilmente seu landing page escaneando o código com seus smartphones, eliminando a necessidade de digitar um URL. Essa conveniência aprimora a experiência do usuário, aumentando a probabilidade de que ele se envolva com o seu conteúdo.
B. Conteúdo contextual e direcionado
O código QR landing pages permite que você forneça conteúdo altamente relevante para o contexto em que o código QR é colocado. Por exemplo, um código em um rótulo pode direcionar os usuários para uma descrição detalhada do produto, o código colocado em um folheto pode levar a uma página de reserva de ingressos etc. Essa abordagem direcionada garante que os usuários recebam informações que sejam diretamente relevantes para seus interesses naquele momento.
C. Engajamento rastreável e mensurável
Os códigos QR permitem que você rastreie quantas pessoas estão interagindo com seus materiais de marketing físicos. Cada leitura pode ser registrada, fornecendo dados valiosos sobre a eficácia de suas estratégias de marketing e permitindo o ajuste fino de suas campanhas com base no envolvimento do usuário.
D. Aumento da interação
O código QR landing pages pode estimular a interação e o envolvimento oferecendo incentivos como descontos, ofertas especiais ou acesso a conteúdo exclusivo. Isso não apenas aprimora a experiência do cliente, mas também aumenta a probabilidade de conversão.
E. Versatilidade no marketing
Os códigos QR podem ser integrados a vários materiais físicos de marketing, incluindo folhetos, pôsteres, embalagens de produtos e cartões de visita. Essa versatilidade permite estratégias de marketing criativas e amplia o alcance de seu conteúdo digital.
F. Eficiência de custos
A implementação da tecnologia de código QR é relativamente barata. Ela oferece uma maneira econômica de se conectar com seu público, especialmente em comparação com outras formas de marketing digital.
G. Análise aprimorada e insights sobre os clientes
Você pode obter insights sobre as preferências e os comportamentos dos clientes analisando o tráfego e as interações em seu código QR landing pages. Esses dados são inestimáveis para adaptar futuras estratégias de marketing e melhorar a experiência do cliente.
Um código QR landing page é um componente vital no kit de ferramentas de marketing atual, conectando perfeitamente os domínios tangível e digital de uma maneira intuitiva e envolvente. Ele aumenta o envolvimento do cliente, fornece dados valiosos e dá suporte a estratégias de marketing criativas e direcionadas.
Além disso, a tecnologia de código QR pode armazenar grandes quantidades de dados e é lida mais de 10 vezes mais rápido do que os códigos de barras comuns, o que os torna ideais para fornecer informações detalhadas sobre os produtos. Eles podem melhorar a experiência do cliente simplificando processos como encontrar locais de negócios, coletar avaliações e até mesmo facilitar o processo de adicionar ao carrinho no comércio eletrônico. Um exemplo disso é o uso de um código QR de URL para direcionar os clientes a um site específico.
Como faço para criar um código QR landing page?
Para criar um landing page para uma campanha de código QR, siga o guia de sete etapas que envolve uma combinação de web design, estratégia de conteúdo e integração técnica:
1. Defina seu objetivo
Em primeiro lugar, determine o objetivo principal do seu código QR landing page, que pode ser promover um produto, oferecer um desconto, obter assinaturas de e-mail ou fornecer informações. Seu objetivo orientará o conteúdo e o design de sua página.
2. Projete um aplicativo compatível com dispositivos móveis landing page
Em segundo lugar, como os códigos QR são lidos principalmente em dispositivos móveis, certifique-se de que seu landing page esteja otimizado para visualização em dispositivos móveis. Isso inclui um design responsivo, tempos de carregamento rápidos e navegação sensível ao toque. O design deve ser simples e focado em seu objetivo.
3. Desenvolver conteúdo atraente
Em terceiro lugar, crie conteúdo que seja diretamente relevante para o público que está escaneando o código QR. Ele deve ser conciso, mas informativo, envolvente e alinhado com o contexto em que o código QR é colocado. Inclua uma chamada para ação (CTA) clara que oriente os usuários sobre o que fazer em seguida.
4. Integrar com um gerador de código QR
Em quarto lugar, use um gerador de código QR para criar um código QR vinculado ao seu landing page. Há muitas ferramentas gratuitas e pagas disponíveis on-line para essa finalidade. Certifique-se de que o código QR tenha alto contraste e seja facilmente escaneável.
Experimente os geradores de código QR com IA para causar uma primeira impressão incrível – os códigos QR que parecem pequenas obras de arte aumentam o envolvimento do usuário e anunciam uma experiência incrível com seu impressionante landing page .
Para criar o melhor landing pages , use uma plataforma multifuncional, como a Landingi , que oferece um kit de ferramentas eficaz para campanhas de marketing.
5. Teste o código QR e landing page
Em quinto lugar, antes de implantar seu código QR, teste-o com diferentes dispositivos e aplicativos de leitura de QR para garantir que ele funcione perfeitamente. Além disso, verifique se o landing page carrega corretamente em vários dispositivos e navegadores.
6. Acompanhar e analisar o desempenho
Em sexto lugar, use ferramentas de análise para rastrear as visitas, o envolvimento e as conversões de sua landing page. Esses dados o ajudarão a entender como os usuários interagem com sua página e fornecerão insights para otimização. Não é necessário procurar ferramentas externas e complexas, basta escolher uma plataforma como a Landingi que fornece um construtor landing page com ferramentas secundárias úteis – sua solução EventTracker integrada permite rastrear o comportamento do usuário e reunir dados importantes em um painel de fácil utilização.
7. Otimize e atualize regularmente
Por fim, rastreie e analise o desempenho, otimize e atualize o URL landing page regularmente para melhorar o desempenho. Atualize o conteúdo e o design com base no feedback do usuário e nos dados analíticos para manter a página relevante e eficaz.
7 exemplos de código QR landing pages
Para entender melhor o potencial do código QR landing pages, examine os sete exemplos bem-sucedidos de diversos setores abaixo. Cada exemplo mostra uma abordagem exclusiva para aproveitar o código QR landing pages para engajamento do cliente, promoção da marca e fornecimento de informações.
1. Love, Death + Art
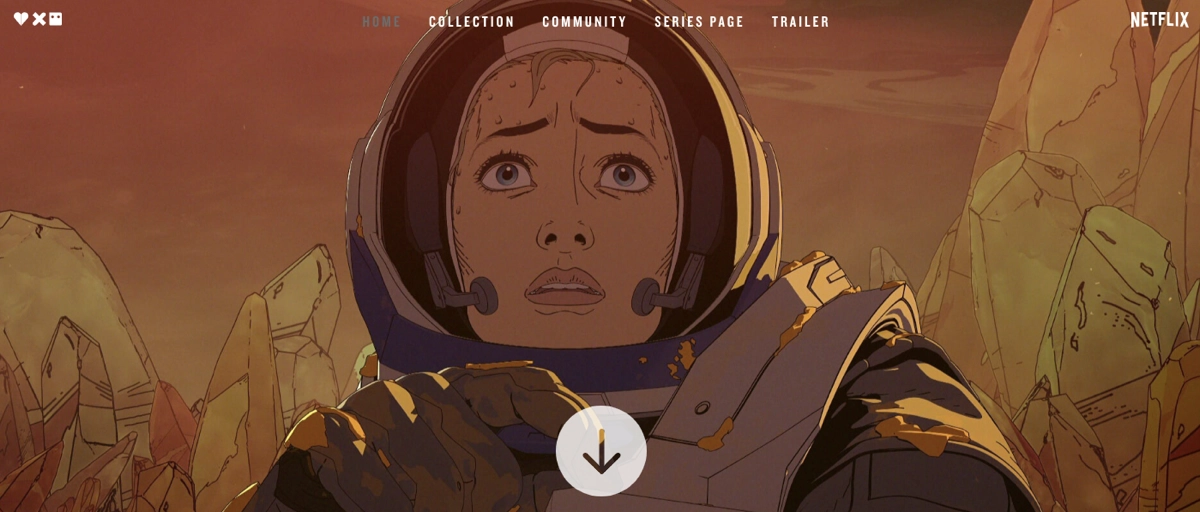
Love, Death + Art, uma exposição de arte, utilizou códigos QR como meio para distribuir obras de arte exclusivas e de edição limitada, disponíveis para cunhagem como NFTs ou como downloads gratuitos. A campanha foi vinculada à antologia animada vencedora do Emmy Love, Death + Robots Volume 3, que oferece uma mistura de fantasia, terror e histórias de ficção científica. Essa abordagem inovadora resultou em mais de 138.000 obras de arte de Love, Death + Robots cunhadas por meio da campanha de código QR.

Este exemplo demonstra como um código QR personalizado landing page pode ser usado para oferecer conteúdo digital exclusivo, aumentando assim o envolvimento do usuário e a visibilidade da marca. Embora o evento tenha terminado, um landing page ainda existe, exibindo a coleção de arte e informações sobre os resultados do evento. O botão principal de CTA leva às coleções de arte, mas não havia como perder o botão “Netflix”, que leva à série – ele está estrategicamente posicionado no canto superior direito.
Principais lições a serem aprendidas com esse exemplo:
- Visuais impressionantes,
- Layout claro,
- Conteúdo conciso e bem escrito,
- Elementos interativos e animados,
- Botão de CTA forte.
Áreas de aprimoramento:
- Mais sinais de confiança – a página é visualmente atraente em geral, mas o único sinal de confiança é o logotipo da Netflix; mais sinais de confiança aumentariam as taxas de conversão.
Use um dos modelos do Landingi para criar um código QR visualmente atraente landing page que envolva os visitantes e os incentive a realizar a ação desejada. Promova seu evento com um landing page que converte – está na ponta de seus dedos.

2. Hershey’s Kisses
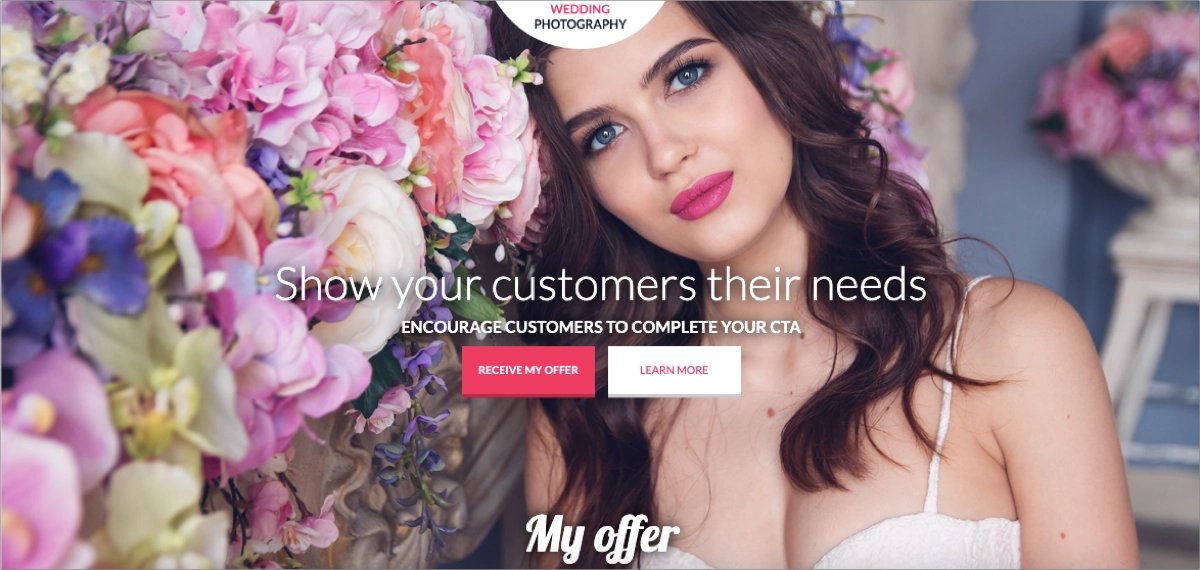
A Hershey’s Kisses lançou uma campanha de código QR que permitia aos consumidores incorporar mensagens de vídeo pessoais no código QR da embalagem do chocolate. O site é curto, mantém a consistência da marca e leva os visitantes diretamente à ação.

Graças ao seu design, às mensagens diretas e ao excelente botão de CTA, os visitantes obtêm todas as informações necessárias e se sentem incentivados, pela simplicidade, a conferir o evento. Esse é o melhor exemplo de um código QR landing page funcional e eficaz que atinge os objetivos de uma campanha de marketing.
Principais lições a serem aprendidas com esse exemplo:
- Layout claro,
- Título convincente,
- Excelente CTA com mensagem direta,
- Conteúdo informativo – instruções,
- Capacidade de resposta móvel.
Áreas de aprimoramento:
- Casos de uso – para esses fins, adicionar casos de uso curtos ou vídeos de demonstração aumentaria as conversões.
Para criar as melhores campanhas de marketing com o código QR landing pages , você pode contratar um especialista em design para criar um impressionante landing page para fins de marketing.
3. Manchester Art Gallery
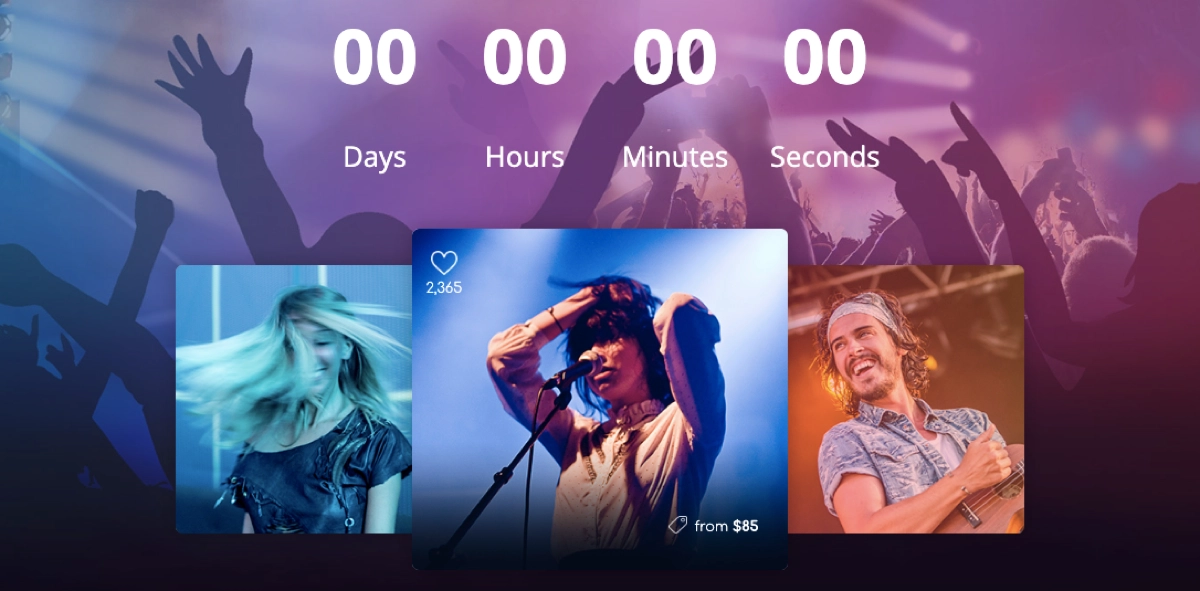
O código QR landing page da Manchester Art Gallery fornece informações sobre a galeria e as exposições e permite que os visitantes explorem a arte. Esse uso de um código QR landing page tem como objetivo aprimorar a experiência do visitante tanto dentro da galeria quanto remotamente.

A página é basicamente a página inicial de uma galeria e inclui seções informativas e CTAs que levam a uma seção de suporte, incluindo um formulário de doação e uma loja de itens inspirados em arte, já que a galeria oferece entrada gratuita para todos. O design da página se baseia em um layout claro e em recursos visuais atraentes. Esse exemplo mostra como o código QR landing pages pode aprimorar as experiências dos visitantes em instituições culturais, fornecendo uma grande quantidade de informações com uma simples leitura do código QR.
Principais lições a serem aprendidas com esse exemplo:
- Fotos de alta qualidade da arte apresentada na galeria,
- Seções de texto concisas,
- Botões de CTA fortes,
- Botões de mídia social,
- Layout claro e navegação intuitiva.
Áreas de aprimoramento:
- Comentários – adicionar comentários sobre a galeria e o trabalho de sua organização aumentaria o envolvimento dos visitantes, levando a mais doações.
4. UCF Knights
Durante um jogo de primavera, os jogadores de futebol americano da UCF Knights usaram camisas com códigos QR personalizados para promover suas marcas individuais e perfis de mídia social. A leitura do código QR com um smartphone direcionava os fãs para a página de biografia do jogador no site da UCF com botões que levavam às suas mídias sociais, links para comprar seus produtos e informações de contato. A abordagem reflete a nova era do futebol universitário, em que os atletas podem se beneficiar de seus direitos de nome, imagem e semelhança (NIL).

A página inclui uma imagem de alta qualidade, uma tabela informativa e uma história bem escrita. Os botões de mídia social são colocados em seções estratégicas, simplificando a experiência do usuário. Esse exemplo destaca o poder do código QR landing pages na criação de marcas pessoais e no avanço da carreira, o que é possível com o uso do software gerador de código QR.
Principais lições a serem aprendidas com esse exemplo:
- Imagens de alta qualidade,
- Tabelas informativas,
- Conteúdo bem escrito e envolvente,
- Botões de mídia social.
Áreas de aprimoramento:
- Vídeos – para aumentar o envolvimento dos visitantes, a página pode incluir um vídeo curto, por exemplo, com trechos das melhores correspondências.
Escolha os melhores padrões Landingi para se apresentar ou mostrar as pessoas que formam suas equipes – adicione botões de mídia social, implemente tabelas informativas e envolva os visitantes com sua atividade, para executar suas estratégias de marketing com eficiência e criar uma marca forte.

5. Digital Dream x Warner Bros
A Digital Dream fez uma parceria com a Warner Bros para a promoção de filmes, aproveitando os códigos QR para oferecer conteúdo exclusivo e downloads digitais. A campanha aproveitou o poder do código QR landing pages para proporcionar uma experiência única ao usuário, promovendo o envolvimento do usuário e aumentando a visibilidade da promoção.

A página inclui um título informativo, recursos visuais e um forte botão de CTA. Sua forma clara e curta se concentra na ação, levando a altas conversões. Esse exemplo ilustra como o código QR landing pages pode ser usado no setor cinematográfico para promover novos lançamentos, oferecer conteúdo exclusivo e interagir com os espectadores de cinema de uma maneira única e interativa.
Principais lições a serem aprendidas com esse exemplo:
- Layout claro e navegação intuitiva,
- Visuais de alta qualidade,
- Forma abreviada,
- Excelente CTA com mensagem direta.
Áreas de aprimoramento:
Um modelo simples é útil quando você deseja se concentrar nas metas da campanha de código QR – um único formulário de opt-in com alguns elementos visuais pode ser uma ótima opção, especialmente para a otimização de dispositivos móveis.

6. The Melt
The Melt, uma cadeia de restaurantes, empregou códigos QR para desenvolver menus sem contato e monitorar o envolvimento dos clientes. Ao digitalizar o código QR, os clientes podem acessar facilmente o menu, fazer pedidos e fornecer feedback, tudo a partir de seus telefones celulares. A página orienta os visitantes diretamente para o download do aplicativo por meio de CTAs alternativos. O botão principal de CTA, posicionado estrategicamente no canto superior direito, permite que você faça o pedido de comida diretamente pela página da Web.

Esse exemplo ressalta a utilidade do código QR landing pages no setor de restaurantes, especialmente no contexto da pandemia da COVID-19, em que as interações sem contato se tornaram fundamentais. Ele mostra como as empresas podem se adaptar às circunstâncias em constante mudança e continuar a oferecer uma experiência perfeita ao cliente.
Principais lições a serem aprendidas com esse exemplo:
- Manchetes atraentes,
- Layout claro com navegação intuitiva,
- CTA excepcional,
- Botões de download alternativos,
- Conteúdo visual e de vídeo atraente.
Áreas de aprimoramento:
Escolha um modelo com um layout claro que leve os visitantes a realizar as ações desejadas. Implemente as cores da marca e crie facilmente um código QR landing page que converte com o editor de arrastar e soltar do Landingi.

7. Stone Island x Certilogo
A Stone Island, uma marca de moda, uniu-se à Certilogo para utilizar códigos QR para verificar e fornecer informações adicionais sobre o produto. Ao escanear o código QR, os clientes podem confirmar a autenticidade de sua compra, acessar informações detalhadas sobre o produto e interagir com a marca de forma mais íntima.

Um landing page é curto, claro e direto. Seu design inclui um logotipo da marca, uma breve descrição e uma CTA excelente combinada com espaço em branco estratégico. Graças ao seu layout minimalista e fácil de usar, a página é responsiva a dispositivos móveis, garantindo uma experiência perfeita para usuários de vários dispositivos. Esse exemplo ressalta a função do código QR landing pages no combate à falsificação no setor de moda, aumentando a credibilidade da marca e fortalecendo a confiança do cliente.
Principais lições a serem aprendidas com esse exemplo:
- Elementos mínimos de design,
- Espaço em branco estratégico,
- Navegação intuitiva,
- Capacidade de resposta móvel,
- Excelente CTA com mensagem direta.
Áreas de aprimoramento:
- Atratividade visual – embora a página seja altamente funcional, o aspecto visual é ruim. Adicionar um vídeo de fundo ou elementos animados interativos traria uma aparência nova e moderna, aumentando o envolvimento do visitante.
Um código QR precisa de um landing page?
Embora um código QR possa não exigir necessariamente um landing page , pois pode levar diretamente a lojas de aplicativos, mídias sociais etc., possuir um pode enriquecer a experiência do usuário, fornecer informações pertinentes e estimular conversões. O código QR landing pages é benéfico pelos seguintes motivos principais:
- Experiência de usuário personalizada
- Rastreamento e análise aprimorados
- Aumento das oportunidades de conversão
Um landing page dedicado pode ser personalizado para atender às expectativas do usuário, fornecendo conteúdo que está diretamente alinhado com o interesse ou a localização atual do usuário, aumentando assim o envolvimento e a satisfação. Ele permite um rastreamento e uma análise mais precisos do comportamento do usuário para as empresas. Esses dados são cruciais para avaliar a eficácia de seus esforços de marketing e tomar decisões informadas para otimizar campanhas futuras.
Um código QR bem projetado landing page pode simplificar o processo de conversão e incentivar os usuários a realizar a ação desejada. Esse foco nas conversões pode aumentar significativamente a eficácia de sua estratégia de marketing e melhorar o ROI.
Devido à sua versatilidade e aos seus benefícios, o código QR landing pages continua sendo uma ferramenta valiosa para as empresas que pretendem utilizar os códigos QR em várias estratégias de marketing.
Conclusão
O código QR landing pages é uma grande oportunidade para as empresas aumentarem o envolvimento do cliente, impulsionarem as conversões e obterem insights valiosos sobre o comportamento do usuário. Eles preenchem a lacuna entre as experiências físicas e digitais, oferecendo acesso imediato aos recursos digitais e proporcionando uma experiência perfeita e compatível com dispositivos móveis.
Os exemplos apresentados neste artigo mostram a versatilidade e o potencial do código QR landing pages em vários setores, desde exposições de arte e equipes esportivas até restaurantes e marcas de moda. Seja para promover um produto, oferecer um desconto, obter assinaturas de e-mail ou fornecer informações, o QR code landing page pode ser um divisor de águas para a sua empresa.
Com a crescente adoção dos códigos QR, as empresas podem aproveitar o código QR landing pages para otimizar suas campanhas de marketing, melhorar a experiência do cliente e obter uma vantagem competitiva.
Então, por que esperar? Comece a explorar o potencial do código QR landing pages e veja como ele pode transformar seus negócios! Experimente o melhor construtor de landing page – Landingi, e impulsione campanhas de marketing poderosas sem esforço com suas soluções integradas, adaptadas para uma otimização fácil e baseada em dados.