Well-crafted QR code landing pages can make all the difference in a marketplace where every scan counts. If you’re searching for ‘QR code landing page examples’, you likely want to see real-world success stories and understand what makes for a compelling digital entry point – this article involves all you look for.
Across diverse sectors, these examples not only demonstrate the variety of ways QR codes can engage customers, but they also offer actionable insights. Learn what’s important on QR code landing pages, gather key takeaways from real-life examples to get ideas on running your marketing campaign, and check out how to use simple, for instance, ebook landing page templates to create the best QR code landing pages.
Before you scroll through successful landing page examples, take a look at the 5 following tips on creating QR code landing pages:
- Focus on a single purpose,
- Implement straightforward messaging,
- Put mobile responsiveness in the first place,
- Add stunning visuals,
- Place outstanding CTAs.
Prepare to be inspired by landing pages that excel in driving user action without the fluff – you’ll see examples that matter.
Here are the example campaigns we’ll cover:
- Love, Death + Art
- Hershey’s Kisses
- Manchester Art Gallery
- UFC Knights
- Digital Dream x Warner Bros
- The Melt
- Stone Island x Certilogo
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
What Is a QR Code Landing Page?
A QR code landing page is a web page that users are directed to after scanning a QR (Quick Response) code. This type of landing page is uniquely designed to cater to the immediate needs and interests of users who arrive via a QR code scan, often encountered in physical locations like stores, advertisements, or event posters.
The key aspect of a QR code landing page is its directness and simplicity. Since users access these pages on mobile devices, the content and layout are optimized for a quick, mobile-friendly experience. The landing page typically contains concise, relevant information or a specific call to action directly linked to the QR code’s placement context. For example, a QR code in a retail store might lead to a landing page with a special discount code or exclusive product information.
QR code landing pages effectively bridge the gap between physical and digital experiences. They provide instant access to digital resources without typing URLs, making them convenient for users on the go. This immediacy and ease of access make QR code landing pages a powerful tool for engaging customers, collecting leads, or providing specific information relevant to the user’s current context.
Why Do I Need a QR Code Landing Page?
QR codes are needed as potent marketing tools, fostering customer interaction and engagement by offering immediate access to information. By customizing a QR code with a unique URL to a landing page, you can increase website traffic and user sign-ups, giving direct access without traditional navigation. But the benefits don’t stop there. You might need a QR code landing page for the 7 compelling reasons, especially in today’s fast-paced digital environment where seamlessly connecting the physical and digital realms is crucial:
A. Enhanced user experience
QR codes provide a seamless transition from physical to digital platforms. Users can easily access your landing page by scanning the code with their smartphones, eliminating the need to type in a URL. This convenience enhances the user experience, making it more likely that they will engage with your content.
B. Contextual and targeted content
QR code landing pages allow you to provide content highly relevant to the context in which the QR code is placed. For instance, a code on a label might direct users to a detailed product description, the one placed on a leaflet can lead to a ticket booking page, etc. This targeted approach ensures that users receive information that is directly relevant to their interests at that moment.
C. Trackable and measurable engagement
QR codes allow you to track how many people are engaging with your physical marketing materials. Each scan can be recorded, providing valuable data on the effectiveness of your marketing strategies and enabling you to fine-tune your campaigns based on user engagement.
D. Increased interaction
QR code landing pages can encourage interaction and engagement by offering incentives like discounts, special offers, or access to exclusive content. This not only enhances the customer experience but also increases the likelihood of conversion.
E. Versatility in marketing
QR codes can be integrated into various physical marketing materials, including flyers, posters, product packaging, and business cards. This versatility allows for creative marketing strategies and broadens the reach of your digital content.
F. Cost-efficiency
Implementing QR code technology is relatively inexpensive. It offers a cost-effective way to connect with your audience, especially compared to other digital marketing forms.
G. Improved analytics and customer insights
You can gain insights into customer preferences and behaviors by analyzing the traffic and interactions on your QR code landing pages. This data is invaluable for tailoring future marketing strategies and improving customer experience.
A QR code landing page is a vital component in today’s marketing toolkit, seamlessly connecting tangible and digital realms in an intuitive and engaging manner. It enhances customer engagement, provides valuable data, and supports creative, targeted marketing strategies.
Moreover, QR code technology can store vast amounts of data and are read more than 10 times faster than regular barcodes, making them ideal for providing detailed product information. They can enhance customer experience by simplifying processes such as finding business locations, collecting reviews, and even facilitating the add-to-cart process in eCommerce. One such example is the use of a URL QR code to direct customers to a specific website.
How Do I Create a QR Code Landing Page?
To create a landing page for a QR code campaign, follow the 7-step guide involving a combination of web design, content strategy, and technical integration:
1. Define your objective
Firstly, determine the primary goal of your QR code landing page. This could be to promote a product, offer a discount, gather email sign-ups, or provide information. Your objective will guide the content and design of your page.
2. Design a mobile-friendly landing page
Secondly, since QR codes are mostly scanned using mobile devices, ensure your landing page is optimized for mobile viewing. This includes responsive design, fast loading times, and touch-friendly navigation. The design should be simple and focused on your objective.
3. Develop compelling content
Thirdly, create content that is directly relevant to the audience scanning the QR code. It should be concise yet informative, engaging, and aligned with the context in which the QR code is placed. Include a clear call to action (CTA) that guides users on what to do next.
4. Integrate with a QR Code Generator
Fourthly, use a QR code generator to create a QR code that links to your landing page. There are many free and paid tools available online for this purpose. Ensure the QR code is high-contrast and easily scannable.
Try the AI QR code generators to make an amazing first impression – QR codes that look like little art pieces boost user engagement and announce an incredible experience with your stunning landing page.
For creating the best landing pages, use a multifunctional platform, like Landingi, which provides an effective toolkit for marketing campaigns.
5. Test the QR code and landing page
Fifthly, before deploying your QR code, test it with different devices and QR scanning apps to ensure it works flawlessly. Also, verify that the landing page loads correctly on various devices and browsers.
6. Track and analyze performance
Sixthly, use analytics tools to track your landing page’s visits, engagement, and conversions. This data will help you understand how users interact with your page and provide insights for optimization. You don’t have to look for external, complex tools, it’s enough to choose a platform like Landingi that provides a landing page builder with useful side tools – its built-in EventTracker solution allows you to track user behavior and gather important data in one user-friendly dashboard.
7. Optimize and update regularly
Finally, track and analyze performance, optimize and update the landing page URL regularly for better performance. Update the content and design based on user feedback and analytics data to keep the page relevant and effective.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
7 Examples of QR Code Landing Pages
To gain a deeper understanding of the potential of QR code landing pages, examine the 7 successful examples from diverse sectors below. Each example showcases a unique approach to leveraging QR code landing pages for customer engagement, brand promotion, and information delivery.
1. Love, Death + Art
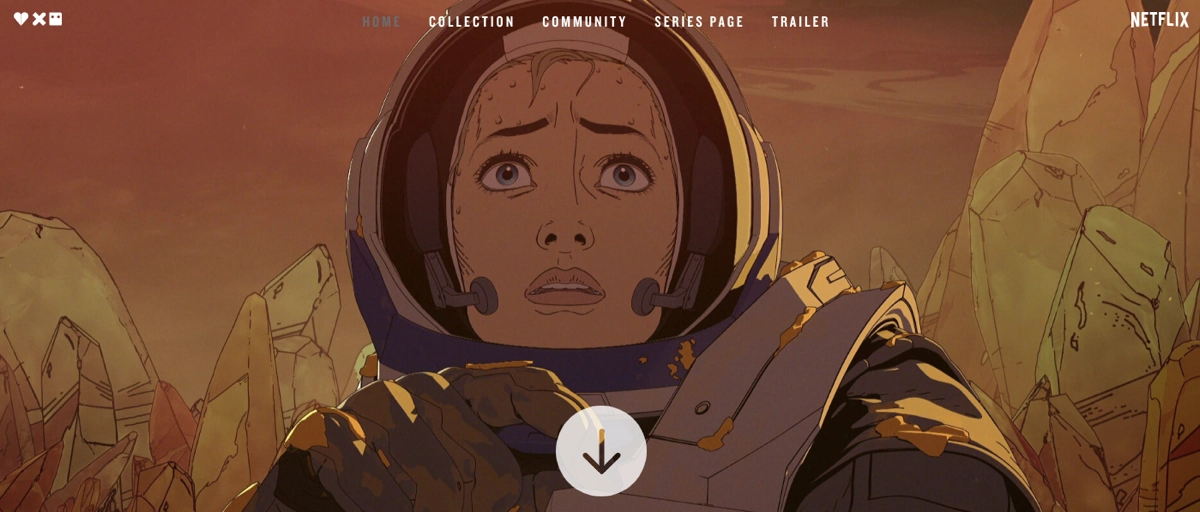
Love, Death + Art, an art exhibition, utilized QR codes as a medium to distribute exclusive, limited edition artworks, available for minting as NFTs or as free downloads. The campaign was linked to the Emmy-winning animated anthology Love, Death + Robots Volume 3, offering a blend of fantasy, horror, and science-fiction storytelling. This innovative approach resulted in over 138,000 Love, Death + Robots artworks minted through the QR code campaign.

This example demonstrates how a custom QR code landing page can be used to offer exclusive digital content, thereby enhancing user engagement and brand visibility. Even though the event is over, a landing page still exists, showcasing the art collection and information about the event results. The main CTA button lead to the art collections, but there was no way to miss the “Netflix” button, leading to the series – it’s strategically placed in the top right corner.
Key takeaways to learn from this example:
- Stunning visuals,
- Clear layout,
- Concise, well-written content,
- Interactive, animated elements,
- Strong CTA button.
Improvement areas:
- More trust signals – the page is visually appealing overall, but the only trust signal is the Netflix logo; more trust signals would enhance conversion rates.

Use one of Landingi’s templates to craft a visually appealing QR code landing page that engages visitors and encourages them to take the desired action. Promote your event with a landing page that converts – it’s at your fingertips.
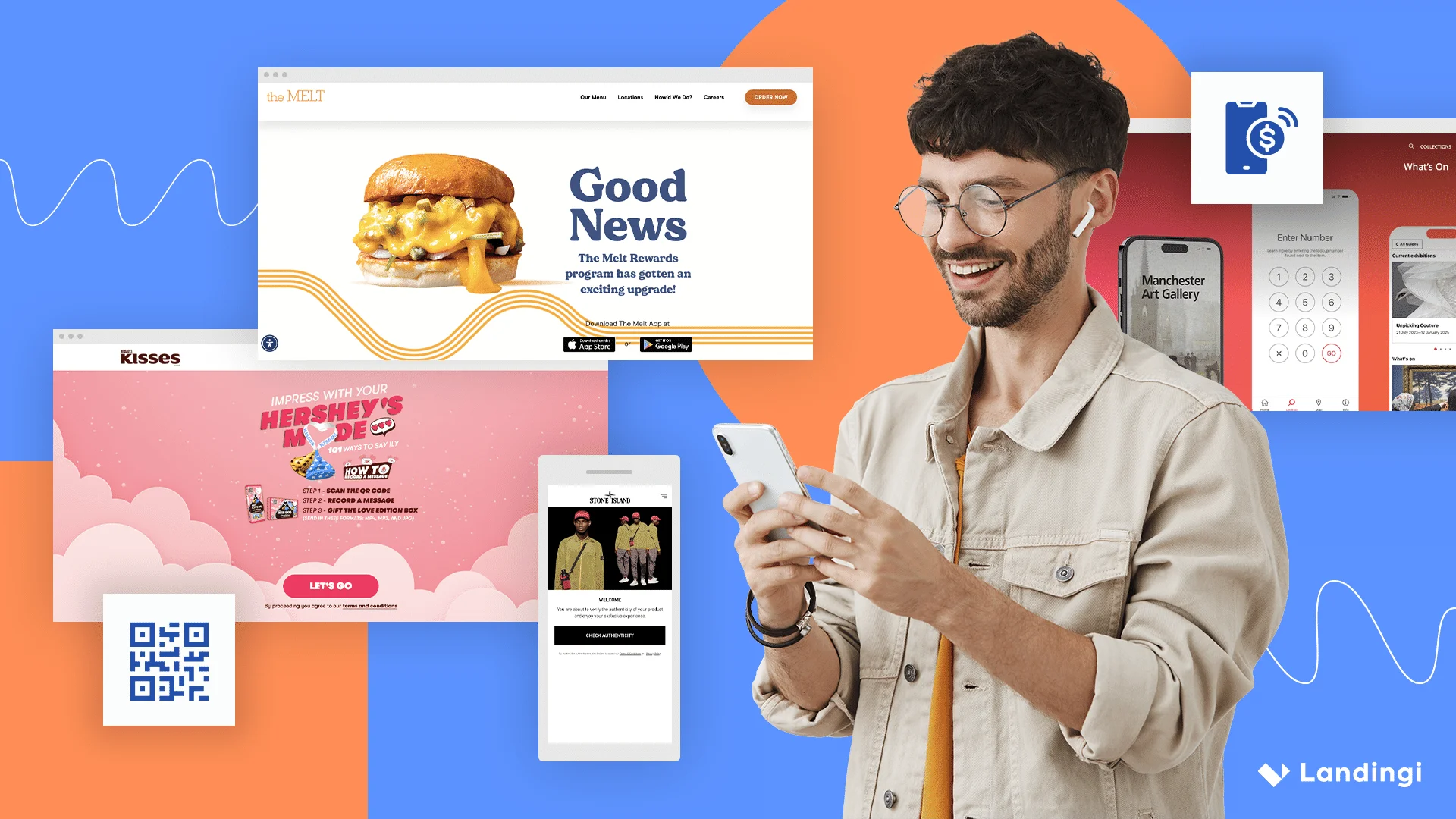
2. Hershey’s Kisses
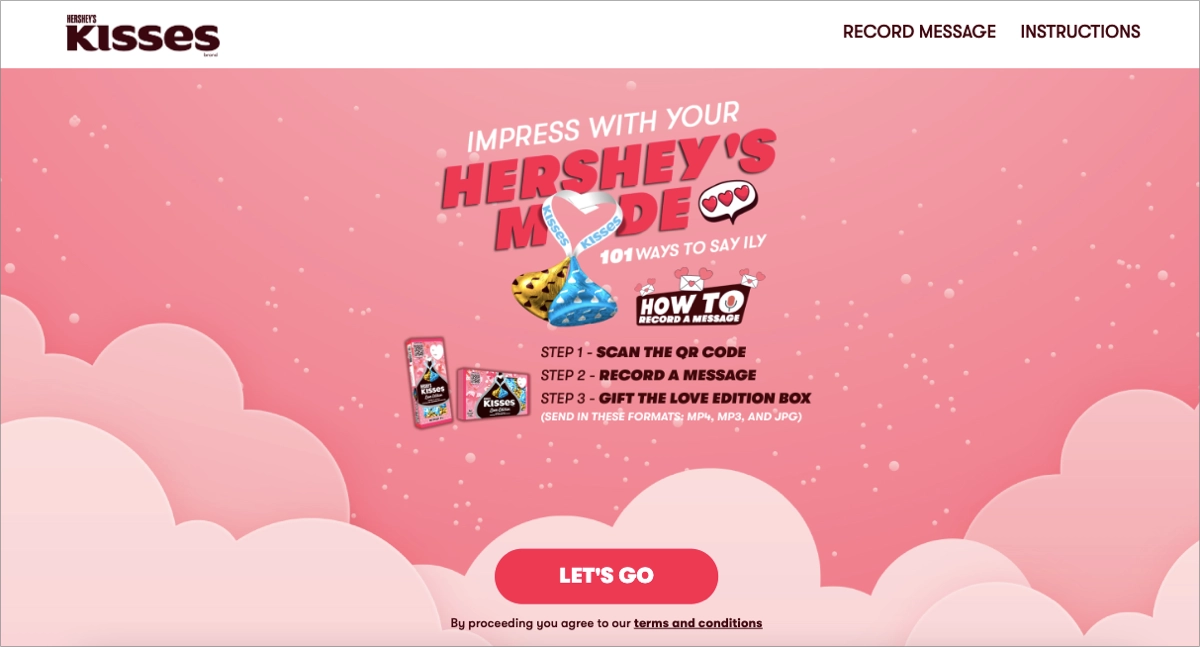
Hershey’s Kisses launched a QR code campaign that allowed consumers to embed personal video messages within the QR code on the chocolate packaging. The site is short, maintains consistent branding, and leads visitors straight to take action.

Thanks to its design, straightforward messaging, and outstanding CTA button, visitors get all the necessary information and feel encouraged by simplicity to check out the event. This is the best example of a functional, effective QR code landing page that achieves the goals of a marketing campaign.
Key takeaways to learn from this example:
- Clear layout,
- Compelling headline,
- Outstanding CTA with straightforward messaging,
- Informative content – instructions,
- Mobile responsiveness.
Improvement areas:
- Use cases – for such purposes adding short use cases or demonstration videos would increase conversions.
To create the best marketing campaigns with QR code landing pages, you can hire a design expert to craft a stunning landing page for your marketing purposes.
3. Manchester Art Gallery
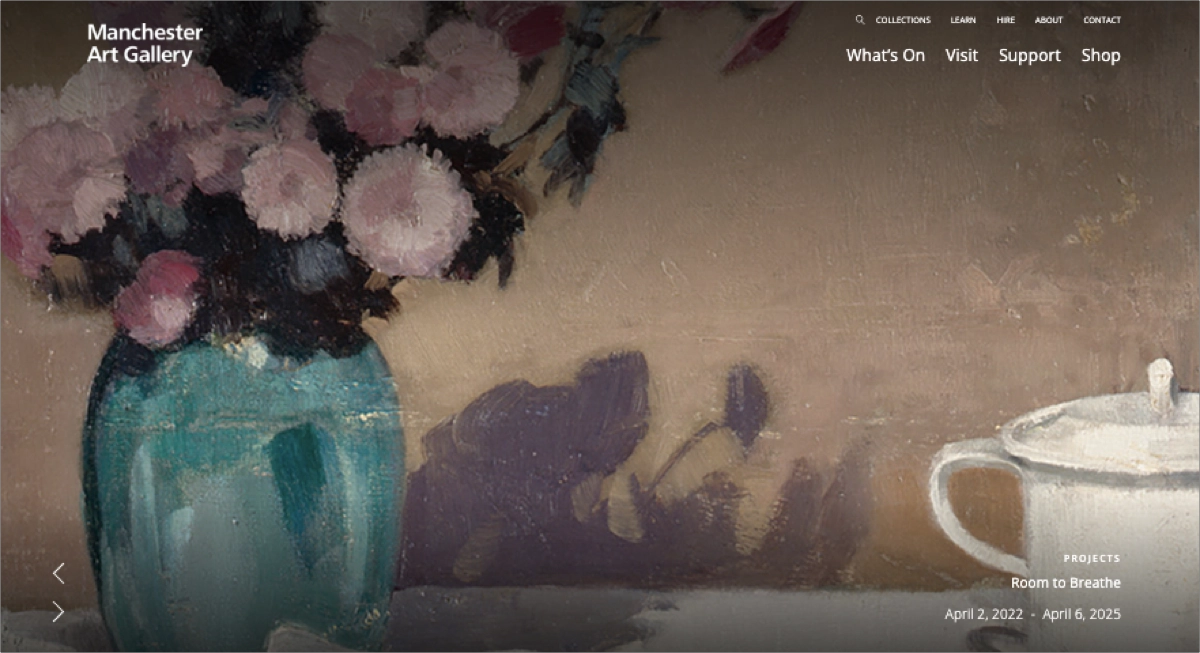
The QR code landing page of Manchester Art Gallery provides information about the gallery and exhibitions and allows visitors to explore the art. This use of a QR code landing page aims to enhance the visitor experience both within the gallery and remotely.

The page is primarily the homepage of a gallery and includes informative sections and CTAs leading to a support section, including a donation form and art-inspired item store, as the gallery serves free entry for everyone. The page’s design relies on a clear layout and engaging visuals. This example showcases how QR code landing pages can enhance visitor experiences in cultural institutions, providing a wealth of information with simple QR code scans.
Key takeaways to learn from this example:
- High-quality pictures of art presented in the gallery,
- Concise text sections,
- Strong CTA buttons,
- Social media buttons,
- Clear layout and intuitive navigation.
Improvement areas:
- Reviews – adding reviews about the gallery and their organization’s work would boost visitors’ engagement, leading to more donations.
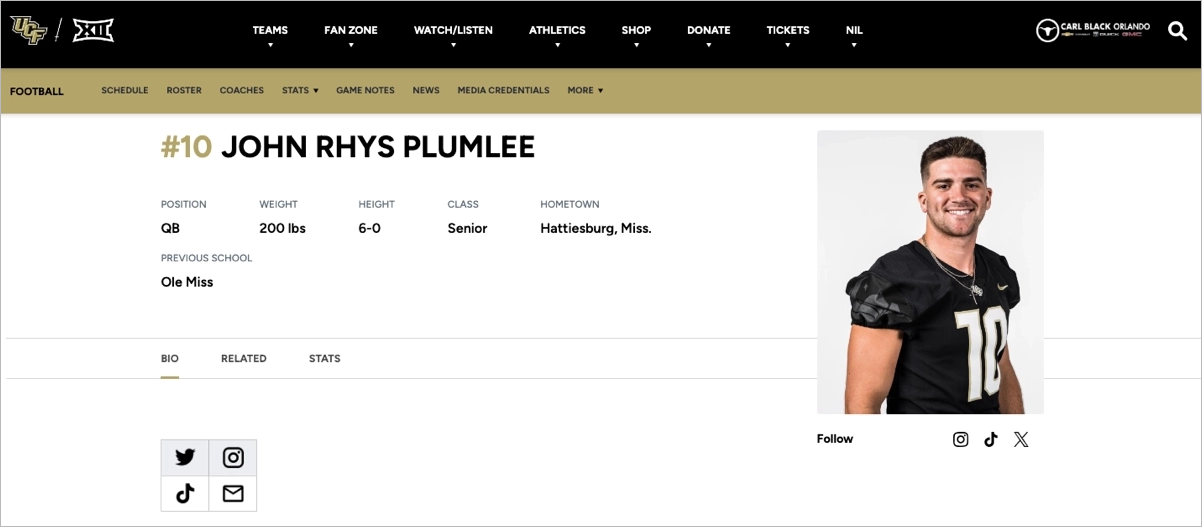
4. UCF Knights
During a spring game, UCF Knights football players sported jerseys with personalized QR codes to endorse their individual brands and social media profiles. Scanning the QR code with a smartphone directed fans to the player’s biography page on the UCF website with buttons leading to their social media, links to buy their goods and contact information. The approach is reflective of the new era in college football, where athletes are allowed to benefit from their name, image, and likeness (NIL) rights.

The page includes a high-quality picture, an informative table, and a well-written story. Social media buttons are placed in strategic sections, streamlining the user experience. This example highlights the power of QR code landing pages in personal branding and career advancement, made possible using QR code generator software.
Key takeaways to learn from this example:
- High-quality images,
- Informative tables,
- Well-written, engaging content,
- Social media buttons.
Improvement areas:
- Videos – to boost visitors’ engagement, the page could include a short video, for instance, with snippets from the best matches.

Choose the best Landingi patterns to introduce yourself or showcase the people who build your teams – add social media buttons, implement informative tables, and engage visitors with your activity, to run your marketing strategies efficiently and build a strong brand.
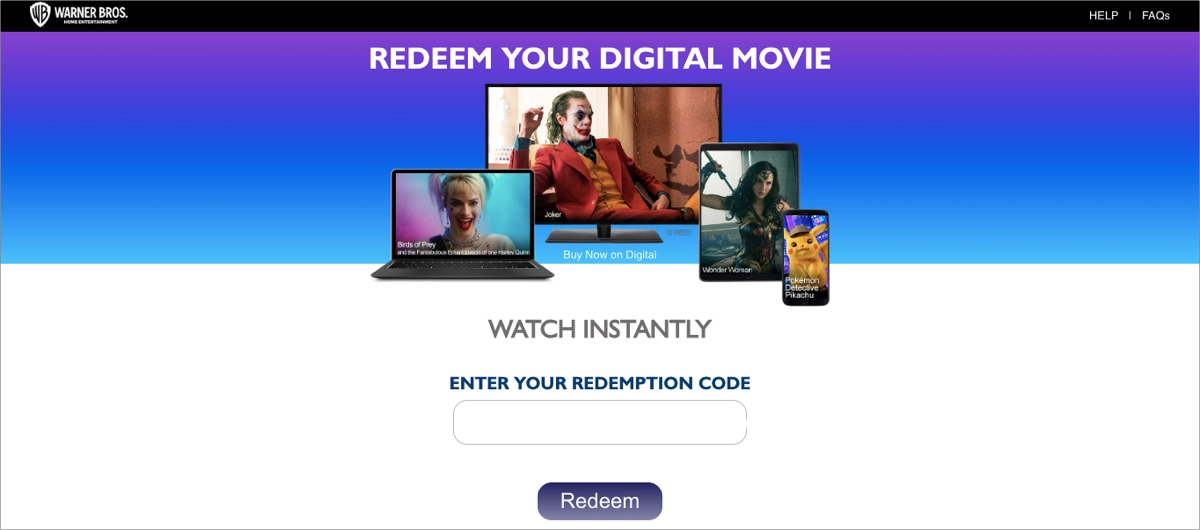
5. Digital Dream x Warner Bros
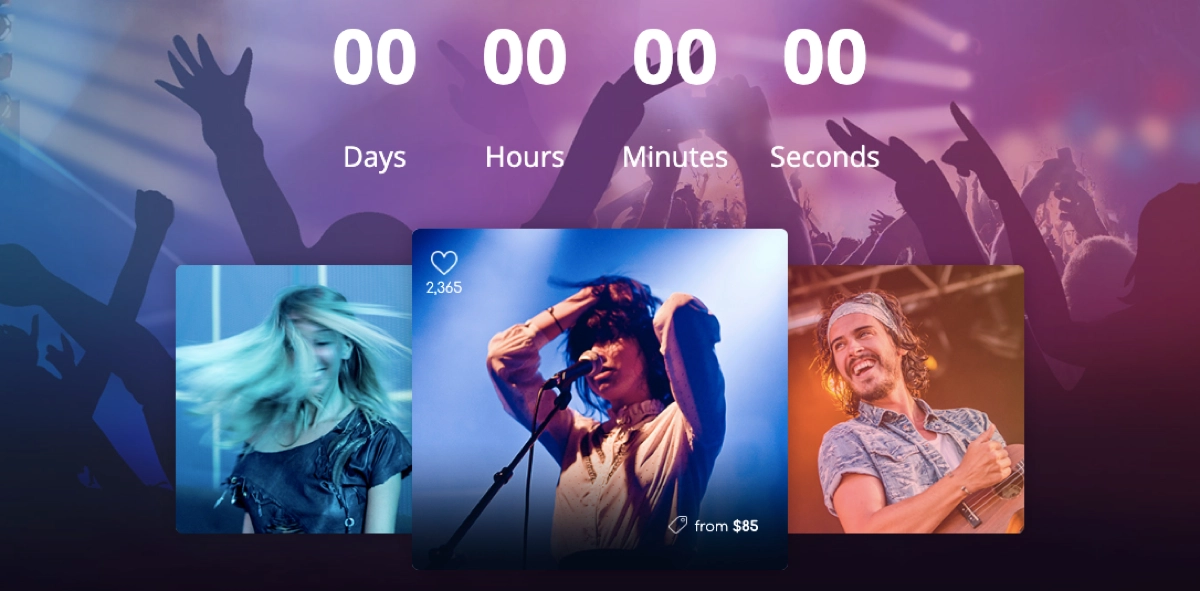
Digital Dream partnered with Warner Bros for movie promotion, leveraging QR codes to offer exclusive content and digital downloads. The campaign leveraged the power of QR code landing pages to provide a unique user experience, driving user engagement and enhancing the promotion’s visibility.

The page includes an informative headline, visuals, and a strong CTA button. Its clear, short form focuses on action, leading to high conversions. This example illustrates how QR code landing pages can be used in the film industry to promote new releases, offer exclusive content, and engage with movie-goers in a unique and interactive manner.
Key takeaways to learn from this example:
- Clear layout and intuitive navigation,
- High-quality visuals,
- Short form,
- Outstanding CTA with straightforward messaging.
Improvement areas:

A simple template is helpful when you want to focus on QR code campaign goals – a single opt-in form with a few visual elements can be a great option, especially for mobile optimization.
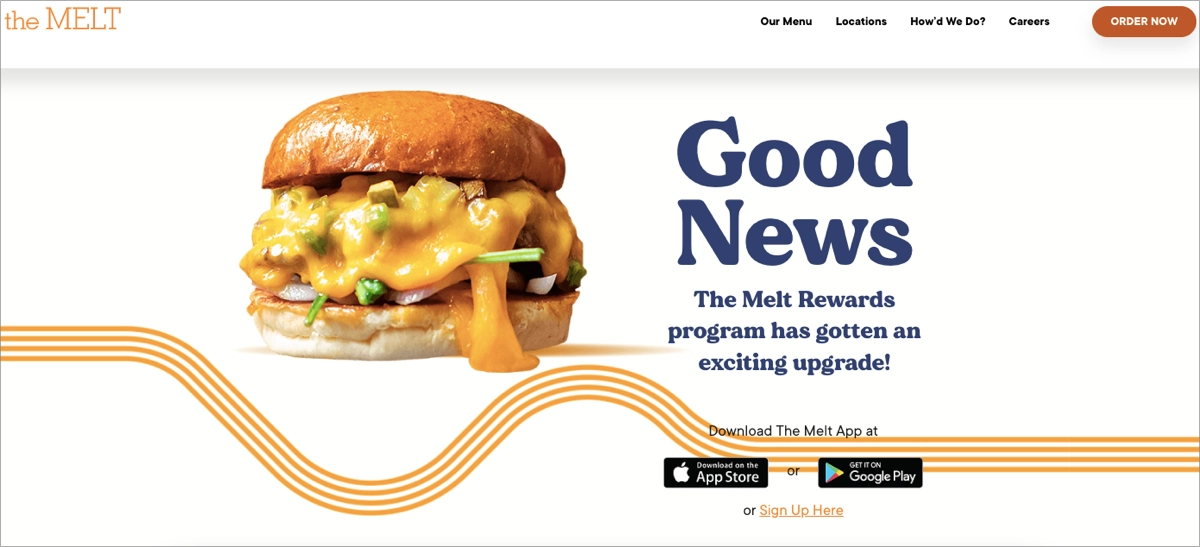
6. The Melt
The Melt, a restaurant chain, employed QR codes to develop contactless menus and monitor customer engagement. By scanning the QR code, customers can easily access the menu, place orders, and provide feedback, all from their mobile phones. The page guides visitors directly to the app download by alternative CTAs. The main CTA button, placed strategically in the top right corner, allows you to order food directly through the web page.

This example underscores the utility of QR code landing pages in the restaurant industry, particularly in the context of the COVID-19 pandemic, where contactless interactions have become paramount. It showcases how businesses can adapt to changing circumstances and continue to provide a seamless customer experience.
Key takeaways to learn from this example:
- Compelling headlines,
- Clear layout with intuitive navigation,
- Outstanding CTA,
- Alternative downloading buttons,
- Attractive visuals and video content.
Improvement areas:

Choose a template with a clear layout that leads visitors to take desired actions. Implement brand colors and easily create a QR code landing page that converts with Landingi’s drag-and-drop editor.
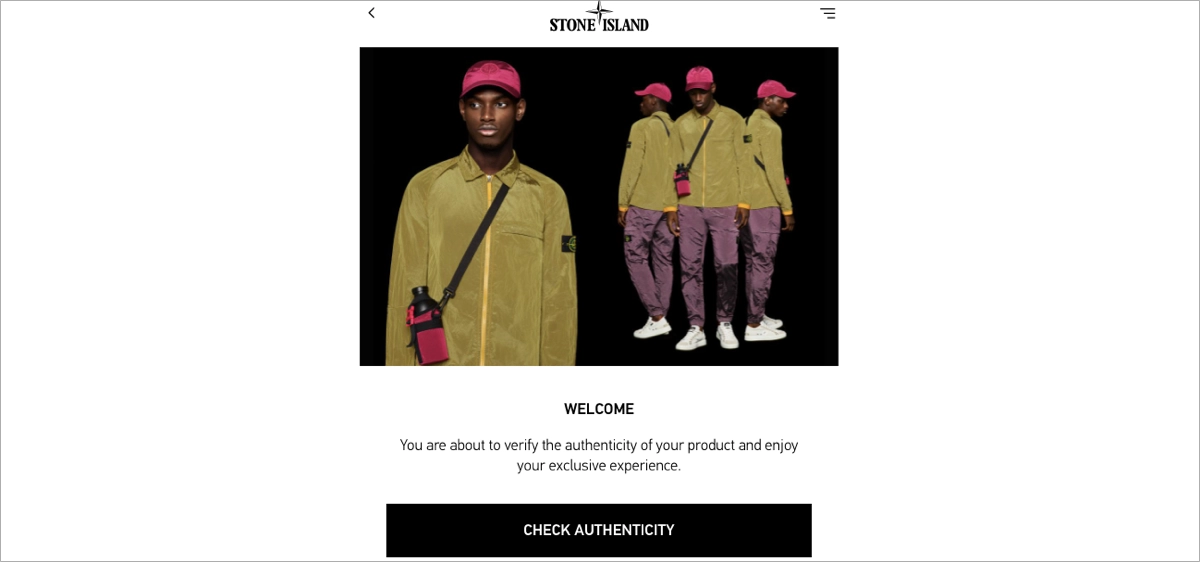
7. Stone Island x Certilogo
Stone Island, a fashion brand, teamed up with Certilogo to utilize QR codes to verify and provide additional product information. By scanning the QR code, customers can confirm the authenticity of their purchase, access detailed product information, and engage with the brand more intimately.

A landing page is short, clear, and straightforward. Its design includes a brand logo, a short description, and an outstanding CTA combined with strategic white space. Thanks to its minimalist, user-friendly layout, the page is mobile responsive, ensuring a seamless experience for users of various devices. This example underscores the role of QR code landing pages in combating counterfeiting in the fashion industry, enhancing brand credibility, and strengthening customer trust.
Key takeaways to learn from this example:
- Minimal design elements,
- Strategic white space,
- Intuitive navigation,
- Mobile responsiveness,
- Outstanding CTA with straightforward messaging.
Improvement areas:
- Visual attractiveness – although the page is highly functional, the visual side is poor. Adding background video or interactive animated elements would bring a fresh, modern appearance, boosting visitor engagement.
Does a QR code need a landing page?
Although a QR code may not necessarily require a landing page, as it can lead directly to app stores, social media, etc., possessing one can enrich the user experience, deliver pertinent information, and stimulate conversions. QR code landing pages are beneficial for the following main reasons:
- Customized User Experience
- Improved Tracking and Analytics
- Increased Conversion Opportunities
A dedicated landing page can be customized to meet user’s expectations, delivering content that is directly aligned with the user’s current interest or location, thereby enhancing engagement and satisfaction. It allows for more precise tracking and analysis of user behavior for businesses. This data is crucial for assessing the effectiveness of your marketing efforts and making informed decisions to optimize future campaigns.
A well-designed QR code landing page can streamline the conversion process and encourage users to take the desired action. This focus on conversions can significantly enhance the effectiveness of your marketing strategy and improve ROI.
Owing to their versatility and benefits, QR code landing pages remain valuable tools for businesses aiming to leverage QR codes in various marketing strategies.
Conclusion
QR code landing pages are a great opportunity for businesses to enhance customer engagement, drive conversions, and gain valuable insights into user behavior. They bridge the gap between physical and digital experiences, offering immediate entry to digital resources and offering a seamless, mobile-friendly experience.
The examples presented in this article showcase the versatility and potential of QR code landing pages across various sectors, from art exhibitions and sports teams to restaurants and fashion brands. Whether you’re looking to promote a product, offer a discount, gather email sign-ups, or provide information, a QR code landing page can be a game-changer for your business.
With the increasing adoption of QR codes, businesses can leverage QR code landing pages to optimize their marketing campaigns, improve customer experience, and gain a competitive edge.
So why wait? Start exploring the potential of QR code landing pages and see how they can transform your business! Try out the best landing page builder – Landingi, and drive powerful marketing campaigns effortlessly with its built-in solutions tailored for easy, data-based optimization.