A creative RTL (Right to Left) landing page is a conversion-focused web page designed specifically for audiences reading in Arabic, Hebrew, or Persian. Every element—from layout and typography to images and calls to action— match how RTL users read and interact with content.
The effectiveness of an RTL landing page depends on how well it reflects the linguistic and cultural habits of its audience. It’s not just about flipping alignment—it’s about creating an experience that feels natural. That means right-aligned headlines, mirrored visual hierarchies, and mobile responsiveness tailored to regions where mobile browsing dominates.
In this guide, we’ll walk you through how to create effective RTL landing pages that convert—covering best practices, common mistakes, and examples that get it right. Whether you’re expanding into Middle Eastern markets or targeting a specific Arabic-speaking audience, you’ll learn how to speak their digital language fluently—and persuasively.

What Is an RTL (Right to Left) Landing Page?
An RTL (right to left) landing page is a dedicated page designed to cater to languages read from right to left, such as Arabic, Hebrew, and Persian. This type of landing page requires a unique layout and design approach to ensure that it provides an intuitive user experience for speakers of RTL languages. Unlike standard left-to-right pages, all the elements on an RTL page, including text, navigation menus, and images, are aligned to flow naturally with the user’s reading direction.
The purpose of an RTL landing page is not just about aligning text to the right; it involves mirroring the layout to match RTL readers’ cultural and linguistic expectations. This ensures that the design feels familiar and easy to navigate, enhancing the overall effectiveness of the page in communicating its message and guiding visitors toward a desired action, like signing up or making a purchase.
Additionally, an RTL landing page is crucial in localized marketing strategies. It allows businesses to reach a wider audience by respecting and adapting to linguistic and cultural nuances. Regardless of the linguistic and cultural schemes, these pages are created to achieve a singular goal and focus on guiding visitors to take a desired action, representing all principles of well-designed landing pages.
How Do I Create an RTL (Right to Left) Landing Page?
To create a landing page that works for right-to-left languages like Arabic or Hebrew, start by defining your campaign goal and understanding your audience’s cultural and linguistic context. Then choose a platform that supports RTL layouts—like Landingi, which lets you switch content direction and layout alignment with ease.
Design your page by writing a right-aligned, eye-catching headline, adding visuals, and crafting persuasive copy that reads naturally in the target language. Make sure to include trust elements that reflect local credibility standards, a clear call-to-action aligned to the right side of the screen, and a lead capture form that matches RTL conventions. Finally, ensure the page is fully responsive and optimized for mobile devices used in RTL regions.
Follow the detailed 7-step guide below to build a high-performing RTL landing page for your next digital campaign:
Step 1. Define Your Goal and Audience
To start, determine the goal of your RTL landing page. Are you promoting a local product, collecting leads for a service, or offering downloadable content in a right-to-left language like Arabic or Hebrew? Your goal shapes the page structure, content placement, and visual flow. Understanding your audience is just as essential—especially when it comes to cultural nuances. Think about their language habits, reading patterns, and what builds trust in their market. A younger demographic might expect sleek visuals and fast-loading content, while older users may value clarity and simplicity. Engagement and conversions go up when your messaging and design align with both language and audience expectations.
Step 2. Choose a High-Converting RTL Template
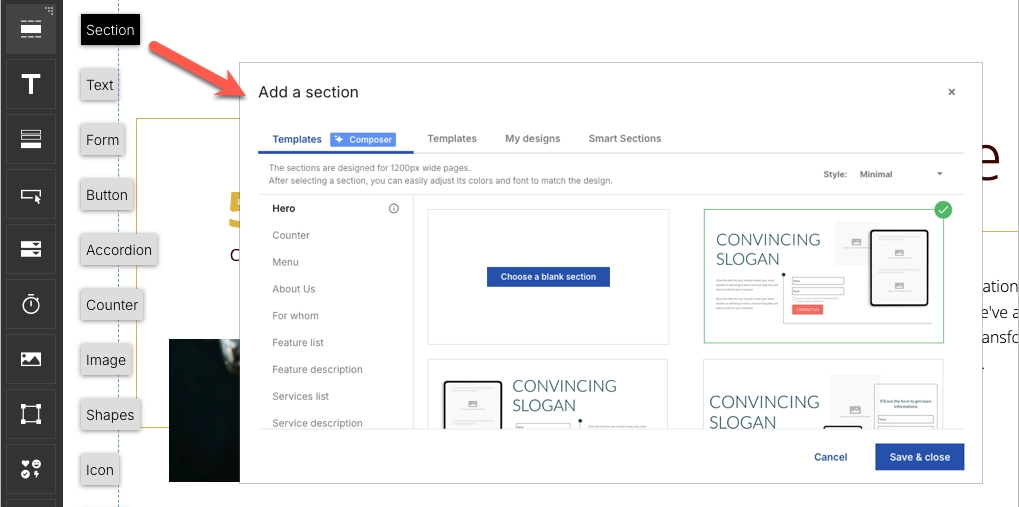
Landingi offers hundreds of customizable templates—and many can be adjusted for RTL content with just a few clicks. Start by clicking Create new landing page and search for a layout that works well with right-aligned elements and mirrored design. Whether you build from scratch or adapt a pre-made template, use the drag-and-drop editor to switch text direction, reposition key elements to the right side, and adjust alignment for headlines, CTAs, and forms.

Smart Sections help you stay visually consistent across multiple RTL pages, making your campaigns easier to scale without sacrificing localization quality.
Step 3. Craft a Compelling Headline and Engaging Copy
Your RTL landing page headline should immediately grab attention in the right language and reading flow. Use emotional triggers, cultural context, and natural phrasing in the target RTL language to make your headline truly resonate.
Landingi’s AI Assistant can help you write persuasive copy that highlights key benefits, features, and selling points—perfectly adapted to your audience’s expectations. Use clear subheadings, short paragraphs, and visual breaks to guide readers through the page in a right-to-left flow. Each section should build momentum, moving the visitor closer to your CTA.

If you’re targeting a specific region, especially for PPC campaigns, don’t forget to include localized RTL keywords. These terms should reflect how users naturally search in Arabic or Hebrew and can significantly improve your ad relevance and landing page quality score.
Change the Text Direction to RTL
To make your landing page fully RTL-compatible, you need to change the default text direction. This ensures that all elements—from headlines to forms—align and read correctly.
- Log in to your Landingi account and open the editor for your landing page, pop-up, or lightbox.
- Go to Page Settings, then click to expand the Text direction tab.
- From the drop-down menu, choose Right-to-left (RTL). If your keyboard is already set for RTL typing, the content will shift direction immediately.
- Publish your page and check if the text displays correctly in all sections.

The RTL direction will be applied to:
- Text widgets
- Form fields
- Button labels
- Text inside other widgets
Note: Autoresponder content doesn’t change direction automatically, so you’ll need to edit that separately if necessary.
Step 4. Enhance Visual Appeal with High-Quality Images and Videos
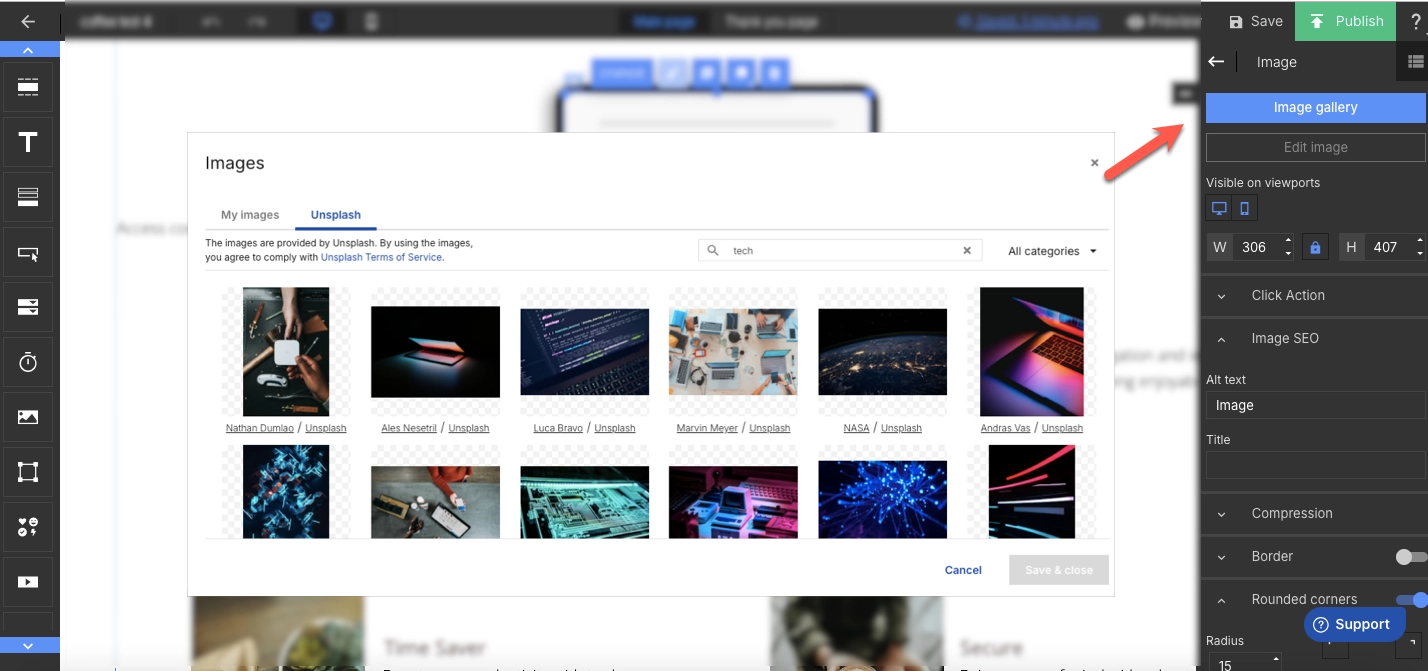
For RTL landing pages, visuals are just as crucial as text—especially when you’re targeting audiences who expect rich, immersive content in their native format. High-quality images and videos help users connect emotionally with your offer, whether it’s a product, service, or downloadable asset.
To keep things clean and professional, upload polished photos or use Landingi’s built-in background removal tool to eliminate distractions. This is especially useful if your visuals include directional cues (like arrows or room layouts) that need to face the correct way for RTL flow.

If you’re promoting physical spaces or interactive experiences, include virtual tours or walkthrough videos. Just make sure they’re positioned and aligned properly for a right-to-left interface—this includes captions, titles, or overlays.
Don’t forget speed: large media files can slow down your page and hurt conversions. Compress visuals to keep things snappy. And remember, video isn’t just a nice-to-have—HubSpot reports that nearly 40% of marketers consider video the most powerful conversion element on landing pages.
Step 5. Implement a Lead Capture Form with a Strong CTA
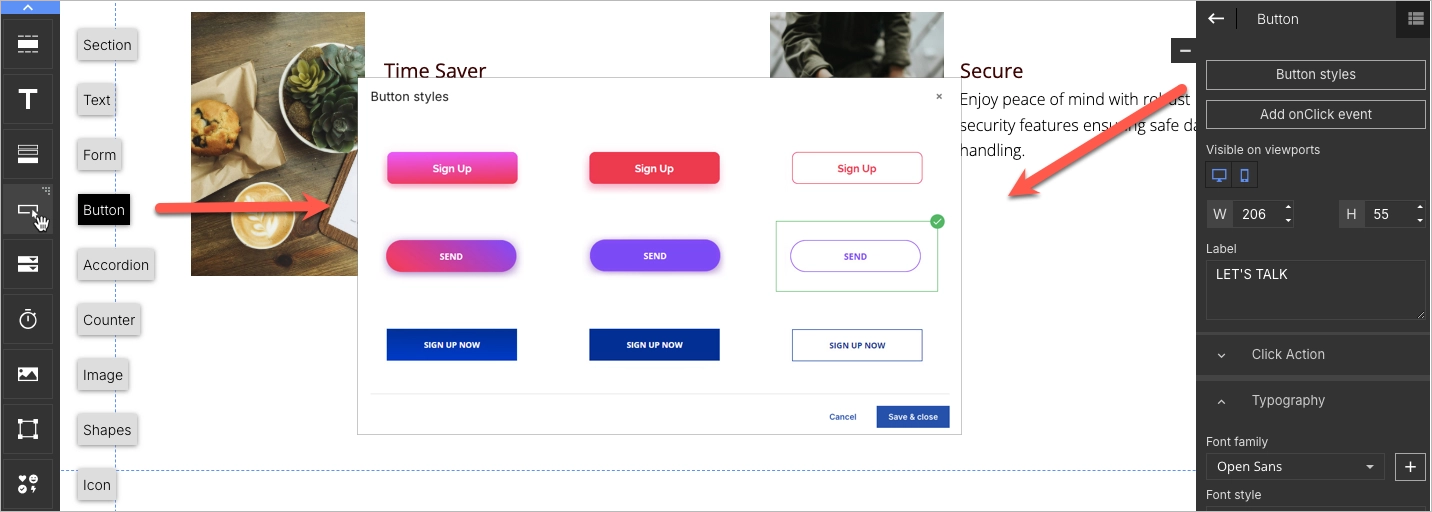
On an RTL landing page, your lead capture form must be simple, right-aligned, and easy to fill out in the user’s native language. Use Landingi’s form builder to collect key details like name, email, and phone—nothing more than necessary.

Pair the form with a strong CTA like “!اشترك الآن” (Sign up now) or “!احجز موعدك” (Book your slot). Use contrasting colors and place buttons where RTL users naturally expect them—on the right side of the form or section.
Step 6. Add Interactive and Trust-Building Elements
Interactive features like countdown timers or pop-ups can boost engagement on RTL landing pages, especially when promoting limited-time offers in Arabic or Hebrew. Add credibility with right-aligned testimonials, RTL-aligned certification badges, and logos from trusted media sources. Linking to social media pages—in RTL layout—builds trust and encourages further interaction.

Step 7. Optimize for Mobile and Publish with a Custom Domain
RTL users also browse on mobile—often more than on desktop. Use Landingi’s mobile view editor to fine-tune layout, text, and CTA placement for RTL reading flow. Before publishing, connect a custom domain to make your RTL landing page look polished and on-brand.

After launch, use Landingi’s analytics and A/B testing tools to monitor performance and improve results based on real data.
12 Best Examples of RTL (Right to Left) Landing Pages
Discover the top 12 examples of RTL landing pages and delve into their structure. We’ve analyzed these pages in detail to provide you with essential information on the key elements that make them effective. Get inspired and learn the best ideas for creating language-specific pages before you create your own RTL landing page.
1. Jumeirah – Wedding Collection
The Jumeirah – Wedding Collection landing page is an excellent example of an RTL-designed webpage that effectively caters to Arabic-speaking audiences. The page is meticulously crafted to ensure that the navigation, text alignment, and overall layout harmoniously align with the natural reading habits of RTL users. From the navigation menus to the content and call-to-action buttons, every element is intuitively placed to enhance readability and user flow.

This landing page stands out due to its elegant design and thoughtful placement of images and text, which resonate well with the cultural nuances and preferences of its target audience. The use of rich visuals and traditional motifs enhances the aesthetic appeal and aligns with the theme of weddings, making it more engaging for prospective clients. The page’s functionality is enhanced by a seamless integration of links to detailed descriptions of different wedding halls, providing potential customers with all the information they need, including testimonials.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Effective RTL layout,
- Cultural alignment,
- Strategic placement of elements,
- High-quality visuals,
- Concise, informative descriptions,
- Social proof elements,
- Strategically placed, outstanding CTAs.
Improvement areas:
- Interactive elements – including more interactive elements, such as virtual tours of the wedding halls, could further engage users, making the page not just informative but also more immersive.
Choose the Hotel Presentation template and change its layout for the RTL version easily with the Landingi editor – change text direction options and craft perfect widgets, CTAs, and forms.

2. Arabian Travel Market – Dubai
The Arabian Travel Market – Dubai page is a great example of an effective RTL landing page for events tailored explicitly to its audiences. The layout prioritizes a seamless, intuitive navigation structure that aligns with the reading patterns of RTL users, ensuring all interactive elements and textual content flow naturally from right to left. The page showcases a sophisticated design with a culturally resonant aesthetic that includes traditional motifs and imagery relevant to the Middle Eastern market. This design enhances visual appeal and user engagement by reflecting regional tastes and preferences, immersing visitors from the first moments with a stunning background video.

Key components such as studio location details with a map plugin, class schedules, and an inviting call to action are prominently displayed, ensuring potential members have all the information they need to take the next step. The landing page also includes a concise, well-designed benefits section, clear pricing, and testimonials from previous event participants. It also utilizes a pop-up with a time-limited value proposition of free registration that increases conversions.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Intuitive RTL layout,
- User-friendly RTL navigation,
- Engaging visual design,
- Well-designed benefits section,
- Concise but informative event details,
- Outstanding CTA,
- Localization info with a map,
- Social proof elements.
Improvement areas:
- Mobile optimization – given the high mobile usage rates, further optimization could improve accessibility and user satisfaction.
The Travely template is great for creating a high-converting event landing page in RTL languages. With Landingi, you can easily change the text direction across the page, and using built-in AI Assistance, you can effortlessly adjust messaging to your target audience.

3. Ambulatory Healthcare Services
The Ambulatory Healthcare Services landing page serves as a stellar example of an RTL landing page in the healthcare industry, designed to cater to Arabic-speaking audiences. The webpage showcases a highly intuitive and culturally aligned interface, making it exceptional in both usability and aesthetic appeal. The navigation, content alignment, and graphical elements are meticulously tailored to suit the RTL orientation, enhancing the natural reading flow for users accustomed to right-to-left languages.

This landing page effectively combines functionality with design, using culturally relevant imagery, colors, and typography that resonate with the target audience. Key information is presented upfront, with clear, easy-to-follow navigation paths that guide users to essential services, contact information, and about sections. It includes a “Call Now” button strategically placed on a sticky bar in the top-left corner, suitable for RTL landing pages. The responsive design integration ensures the page performs well across various devices, which is crucial for accessibility and user satisfaction.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Clear RTL layout,
- Attention-grabbing headlines,
- Concise yet informative written content,
- Professional pictures,
- “Call Now” button,
- Social Media buttons,
- Video content,
- Localization and a map plugin.
Improvement areas:
- Page load time – even though the landing page is well-designed, loading time optimization is crucial in enhancing user experience and preventing bounce rates.
Tailor your page to your audience’s needs with the Call Doctor template – adjust imagery to cultural habits, generate powerful copy in the RTL language with AI Assistance, and easily change text direction in widgets, CTAs, and forms with the Landingi editor!

4. YABA – By Chef Shaheen
The YABA – By Chef Shaheen landing page is a perfect example of an RTL landing page in the restaurant industry. It showcases a highly intuitive, beautifully designed layout that respects the natural reading flow from right to left, ensuring every element, from navigation to text and interactive components, aligns perfectly with the user’s expectations.

The landing page is distinguished by its elegant design that blends modern aesthetics with cultural elements, creating a welcoming atmosphere that reflects the restaurant’s style. It makes excellent use of high-quality imagery that vividly presents the dishes and ambiance of the restaurant, enticing visitors to explore more. Social proof elements like award badges build brand credibility and enhance trust among page visitors. The navigation is seamlessly integrated, offering easy access to essential information like the menu, chef’s bio, location, and contact details without cluttering the user experience.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Intuitive RTL layout,
- Immersive imagery,
- Concise yet informative descriptions,
- Trust building elements – award badges,
- Social media buttons,
- Contact details with a map.
Improvement areas:
- CTA – the page should include an outstanding CTA guiding visitors to complete the action like booking a table. It should appear in the hero section and other strategic sections.
Promote your business with a Restaurant template from Landingi. With just two clicks, change the text direction across the page for the RTL scheme and use AI Assistance to generate powerful content in the chosen language!

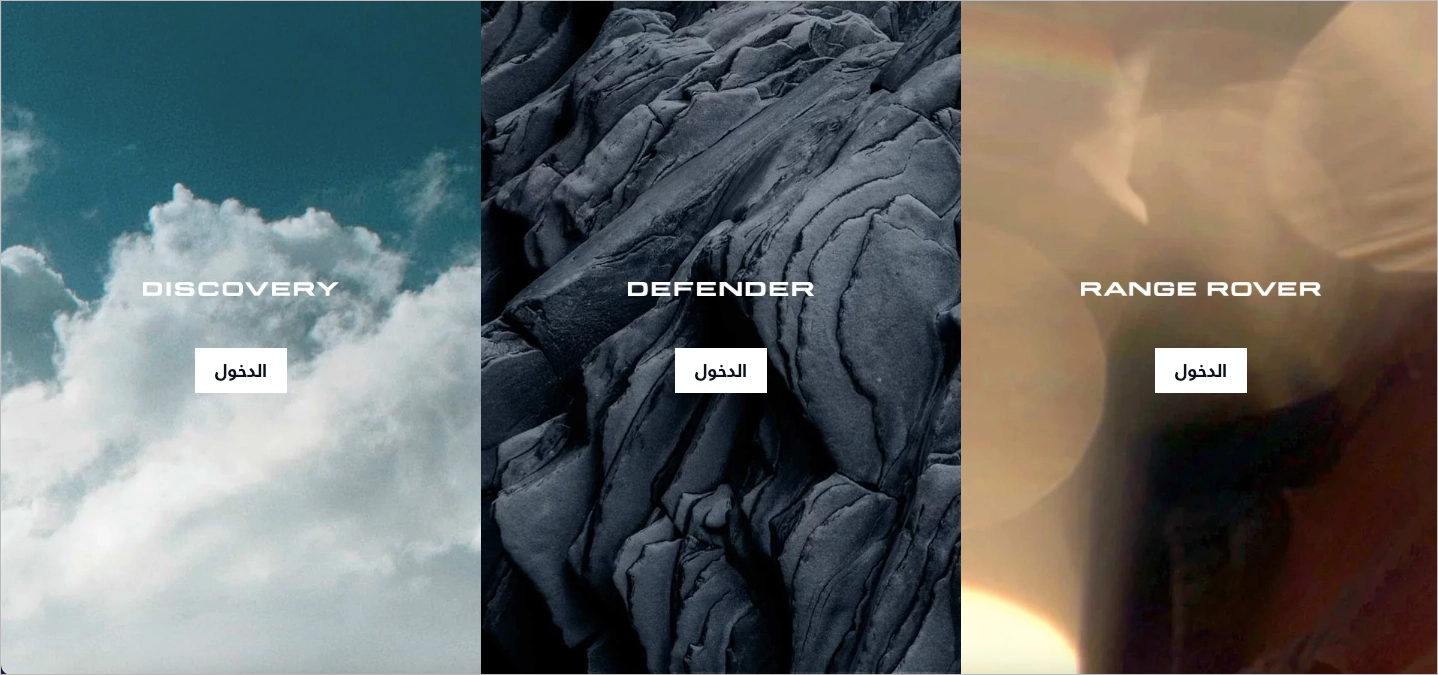
5. Land Rover
Land Rover UAE (Arabic) RTL landing page presents a compelling example of a luxury car brand catering to Arabic-speaking customers. The page immediately immerses the visitor with a sleek hero banner showcasing the Range Rover in action, using right-to-left layout. The “احجز اختبار القيادة” (Book a test drive) CTA is bold and prominently located. The choice of deep black, gold accents, and high-res imagery reflects Land Rover’s premium brand identity, while the Arabic typography is clear and culturally appropriate. The navigation is clean and minimal, focusing entirely on the vehicle, its features, and booking options. The design is fully optimized for RTL—text alignment, icons, and layout flow right-to-left seamlessly.

Key takeaways to learn from this example:
- Seamless RTL adaptation – layout, navigation, and typographic flow are perfectly aligned to right-to-left standards.
- Premium aesthetics – dark tones, engaging imagery, and classy accents enhance the luxury appeal.
- Strong, clear CTAs – booking test drives and downloading brochures prominently positioned.
Improvement areas:
- Localized testimonials or social proof – adding Arabic-speaking customer reviews or regional case studies could enhance the sense of connection and build trust further.
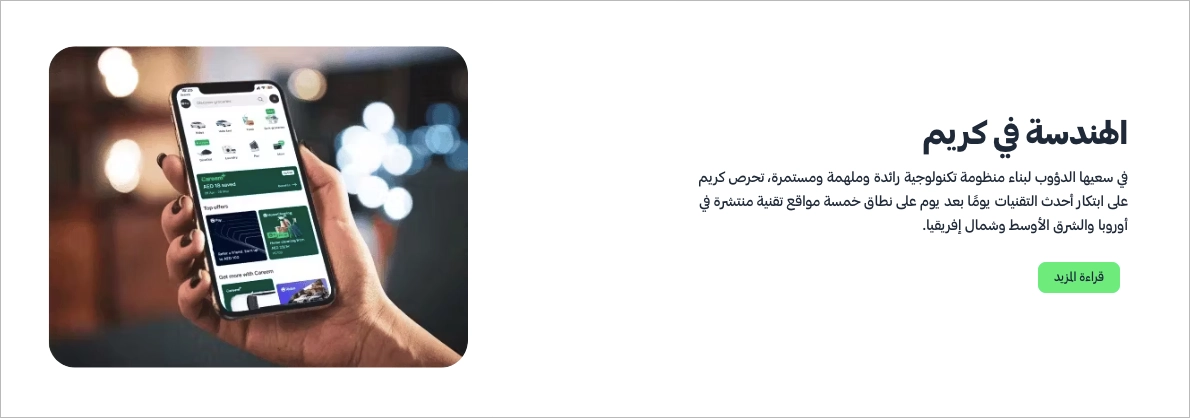
6. Careem
The Careem landing page tailored for Arabic speakers in the UAE immediately immerses users with a prominent hero banner and a clean RTL layout. The interface presents bold Arabic headlines and core service categories—like rides, food delivery, and grocery shopping—in a neatly organized grid. Primary CTAs like “احجز” (Book) and download app badges for iOS and Android are highly visible. The familiar green brand palette and appetizing service-section visuals instantly communicate Careem’s super‑app versatility, while the Arabic typography and right‑aligned elements ensure a smooth and culturally resonant user journey.

Key takeaways to learn from this example:
- Cultural-first RTL layout – text, icons, and visual hierarchy flow naturally right-to-left.
- Super-app clarity – prominent categorization of services communicates multi-functionality.
- Brand coherence – consistent use of green, Arabic typography, and modern illustrations reinforce familiarity.
- Trust & value messaging – mentions of deals, tracking, and eco initiatives add credibility.
Improvement areas:
- Social proof – While the landing page is visually strong, it lacks visible customer testimonials or user ratings. Adding localized Arabic-language reviews or success stories could strengthen credibility and connect more deeply with potential users.
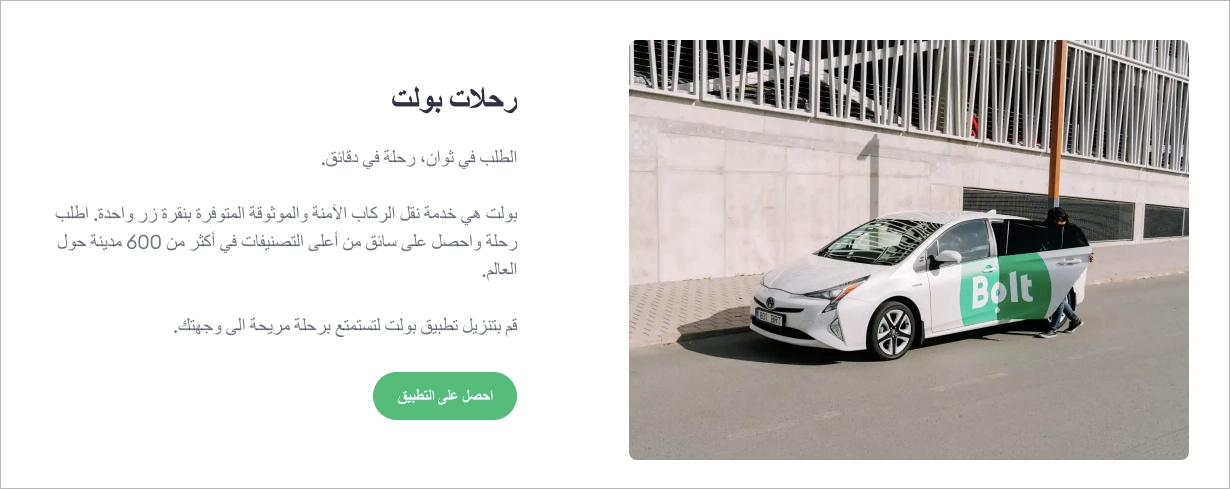
7. Bolt
The RTL landing page for Bolt in Dubai is a great example of how to localize content in a smart and user-friendly way. Everything is laid out right-to-left to match Arabic reading habits, and the language, visuals, and flow feel natural and easy to follow. The page highlights all of Bolt’s services in Dubai—like ride-hailing, car rentals, food delivery, and even airport rides—with clear icons, short descriptions, and a super clean design.
What really stands out is how easy it is to navigate. Buttons like “Get the app” or “Join Bolt Business” are bold and easy to spot, and there’s helpful info on ride options like Comfort, Premium, and XL. The mix of images, app previews, and icons make everything feel modern and trustworthy.

Key takeaways to learn from this example:
- RTL layout that feels natural for Arabic readers.
- Clear breakdown of all services Bolt offers in Dubai.
- Strong and visible CTAs that guide users without overwhelming them.
- Helpful airport and business travel info that speaks to local needs.
Improvement areas:
- Make the mobile version a bit more interactive, maybe with expandable sections or swiping features.
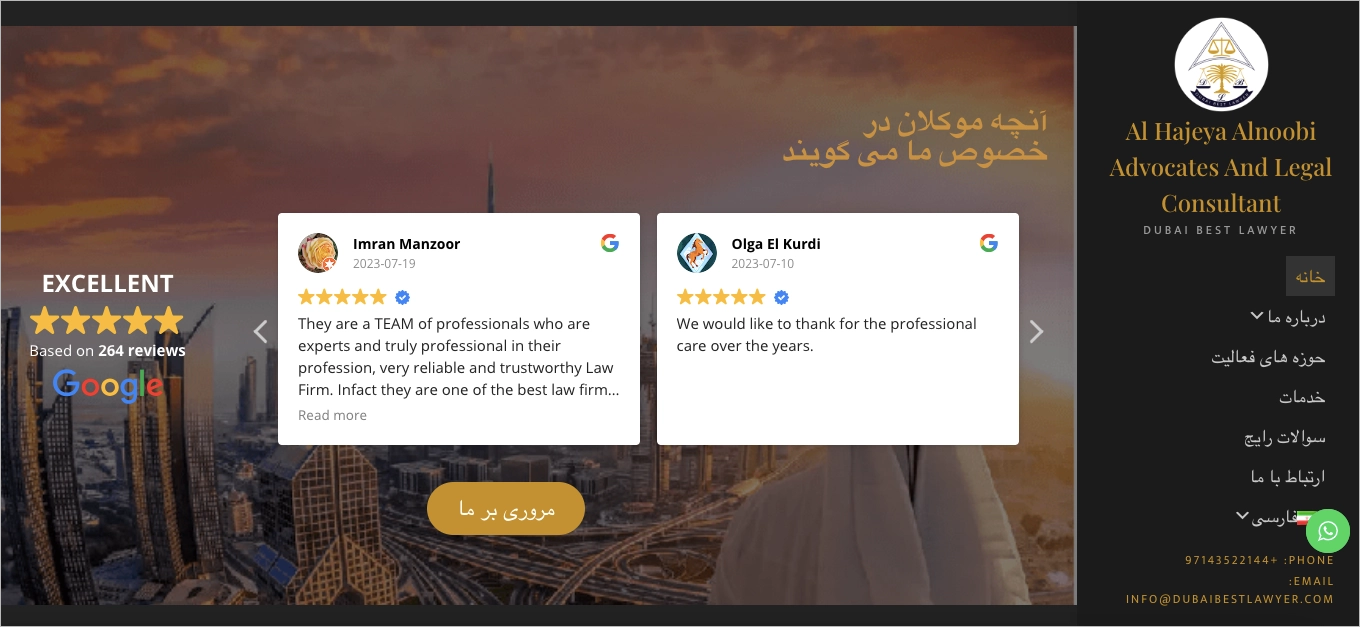
8. Dubai Best Lawyer
The Persian RTL landing page of Dubai Best Lawyer is a solid example of how right-to-left design can be seamlessly integrated into a professional service website. The alignment, structure, and flow of content all respect the natural reading habits of Persian-speaking visitors. From the header to the body text and CTA buttons, everything is right-aligned and consistently follows RTL best practices. This makes navigation intuitive and comfortable for the audience.
The page doesn’t just translate language—it transforms the experience. Key sections like practice areas, testimonials, and blog posts are all laid out in a way that respects Persian user expectations. Icons and visuals complement the text without disrupting the RTL structure. The result is a website that feels made for Persian users, not just adapted.

Key takeaways to learn from this example:
- Full RTL adaptation across layout, navigation, and content.
- Smooth alignment of visuals and text for Persian reading flow.
- Navigation and sectioning reflect native user behavior.
Improvement areas:
- Use more culturally aligned imagery or design elements to deepen the local feel.
9. Dentex.sa
The RTL landing page for Dentex does a great job of making Arabic-speaking visitors feel right at home. Everything flows smoothly from right to left—menus, text, buttons, and even icons—all in line with how the audience naturally reads and navigates online. Right from the start, it’s easy to find what you need, whether you’re looking to book an appointment, explore dental services, or check out before-and-after photos.

The design is clean and easy on the eyes, with strong CTAs like “احجز موعد” (“Book Appointment”) placed exactly where you’d expect them in an Arabic layout. Services are well-organized, and the visuals are used smartly to support the content without feeling cluttered. Overall, the site feels thoughtfully built for its users—not just translated into Arabic, but truly designed for them.
Key takeaways to learn from this example:
- Great RTL layout – everything’s in the right place for Arabic readers.
- Simple, clear structure – it’s easy to browse services or make a booking.
- Effective visuals – images help guide the visitor through the page.
Improvement areas:
- Small mobile tweaks – some spacing and alignment on phones could be smoother.
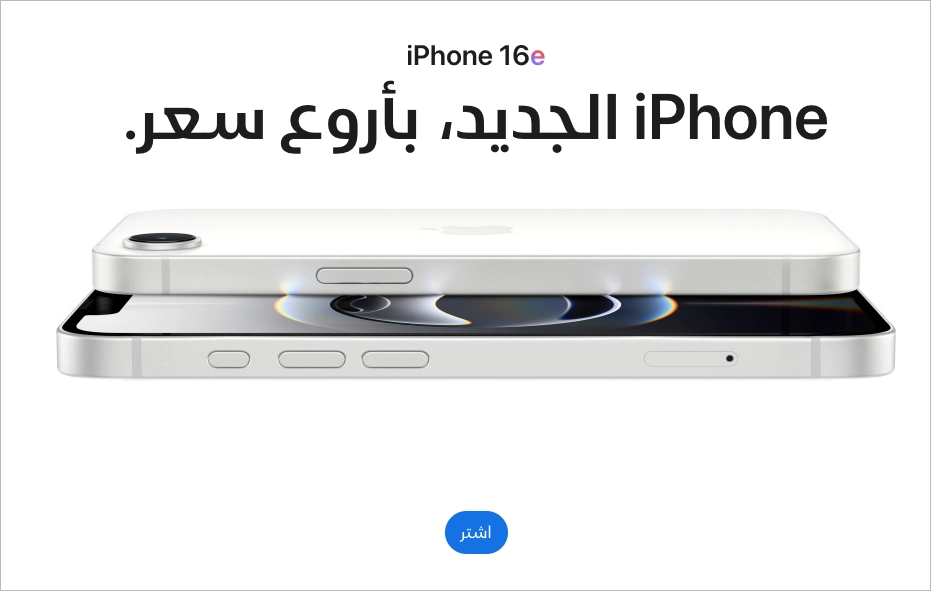
10. iPhone 16e
The RTL landing page for the iPhone 16e on Apple’s Saudi site is a great example of high-end design blended with thoughtful localization. The entire page flows right-to-left, making it instantly comfortable for Arabic-speaking visitors. From the top navigation and sleek headlines to the call-to-action “شاهد الفيلم” (“Watch the film”), every element respects the natural reading direction. The layout is clean, bold, and fully mirrored—icons, product shots, and even the tech spec sections follow RTL conventions without skipping a beat.
As expected from Apple, visuals and messaging go hand in hand. Big, beautiful images of the iPhone 16e in its new finishes are positioned to complement the Arabic layout. Details like the A18 chip, USB-C port, and advanced camera system are all presented in right-aligned blocks that feel intuitive and elegant. It doesn’t feel like an afterthought—it feels like this page was made for the Arabic user experience from the start.

Key takeaways to learn from this example:
- Perfect balance of design and readability – Arabic layout feels seamless.
- Visual alignment – mirrored product images and icons support the flow.
- Arabic-first language tone – not just translated, but culturally fluent.
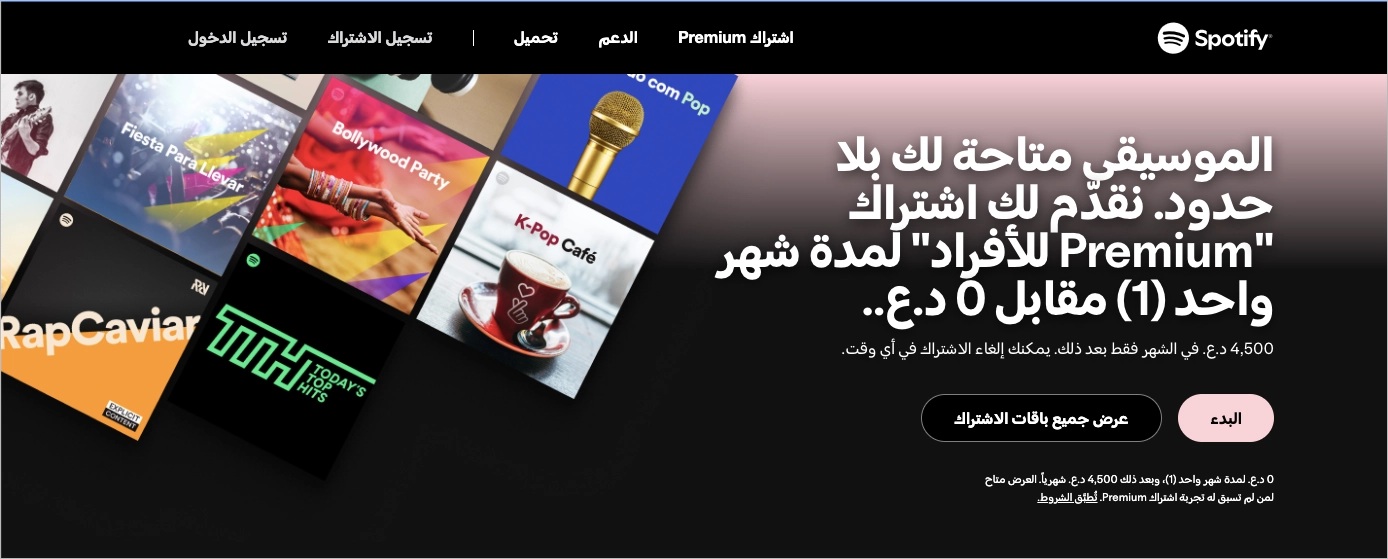
11. Spotify Premium
The Spotify Premium landing page for Iraq brings a fresh, energetic vibe—all wrapped in a well-done RTL package. Everything from the big hero banner to the tiniest pricing note flows from right to left, making it instantly comfortable for Arabic-speaking users. The layout doesn’t feel like a copy-paste from the English version—it feels properly flipped, including buttons, text blocks, and menu items.
What’s especially nice is how the different Premium plans are laid out. Whether you’re going solo, sharing with a partner, or getting a family plan, each option is easy to scan, with Arabic titles and descriptions that read naturally. The design is simple but punchy—Spotify’s signature color palette pops without overwhelming the viewer. The call-to-action buttons like “ابدأ” (“Start”) are placed exactly where you’d expect them in an Arabic interface, making the next step feel effortless.

Key takeaways to learn from this example:
- Natural RTL layout – no clunky mirroring, just smooth flow.
- Clear plan breakdown – well-structured and easy to compare.
- Friendly visual tone – keeps the Spotify vibe but speaks the local language.
Improvement areas:
- Consider adding localized trust signals – like payment logos familiar to Iraqi users.
12. Xiaomi 15
The RTL landing page for the Xiaomi 15 on Xiaomi’s Saudi site delivers a sleek, localized experience that feels built with Arabic users in mind. The entire layout flows right-to-left—navigation menus, product details, and CTAs like “اشتري الآن” (“Buy Now”) are all thoughtfully mirrored. Key features like the Snapdragon 8 Gen 3 processor, Leica camera system, AMOLED display, and long-lasting battery are presented in clearly structured, right-aligned sections.
What really stands out is how the visuals and text play off each other—large, clean product images are placed with care, complementing Arabic content instead of fighting it. The layout feels modern and premium, just like the phone it promotes. Even the specifications section is mirrored properly, making it easy for users to explore the details without switching mental gears.

Key takeaways to learn from this example:
- Strong visual design – product images are well-positioned to support RTL flow.
- Clear feature presentation – important details are highlighted in digestible sections.
- Premium tone – design and copy support Xiaomi’s flagship branding.
Improvement areas:
- On mobile, interactive elements (like image carousels or dropdowns) could be better tuned for RTL navigation.
3 RTL (Right to Left) Landing Page Best Practices
Meet the 5 best practices for RTL landing pages that ensure crafting a perfect layout aligned with the right-to-left reading flow. These strategies will benefit your brand’s visibility for a specific cultural audience and increase conversion goals.
#1 Mirror the layout
The first best practice for effective RTL landing pages is to mirror the layout. Since RTL readers scan pages from right to left, it’s crucial to mirror the layout compared to LTR (Left to Right) designs. Position the most important content and navigation elements on the right side of the page. This adaptation aligns with the natural reading flow, enhancing usability and comfort for RTL users.
Take a look at the example below:

Thanks to mirroring the page layout, you ensure the best user experience tailored to the target audience of your RTL landing page version. Users do not have to reorient their usual scanning patterns to interact with the page, which can decrease bounce rates and improve engagement metrics such as time on page and conversion rates.
#2 Use RTL-specific typography
The second best practice for effective RTL landing pages is to use RTL-specific typography. Choose fonts that are optimized for RTL scripts. These fonts should not only be visually appealing but also highly legible when displaying RTL scripts. Ensure that the typography settings in your CSS account for RTL specifics, such as adjusting padding, margins, and text alignment to the right.
Incorporating these typography considerations for RTL landing pages not only enhances user experience by ensuring ease of reading but also demonstrates cultural sensitivity and attention to detail, which can significantly boost the credibility and professionalism of your site among RTL audiences.
Take a look at the example below:

Check Google fonts optimized for RTL scripts. They often have specific characteristics that cater to the complexities of languages such as Arabic, Hebrew, or Persian. These languages feature unique letter shapes and connective forms, requiring fonts that maintain legibility at various sizes and weights without compromising the script’s integrity. Text in RTL scripts should be aligned to the right by default. However, you might choose a centered alignment for some design elements like callouts or quotes if it enhances the design without disrupting the reading flow.
#3 Adapt forms and input fields
The second best practice for effective RTL landing pages is to adapt forms and input fields. This step is crucial in ensuring that these essential interactive elements align with the reading and navigation habits of RTL users. Proper adaptation enhances usability, encourages user interaction, and increases conversion rates.
Take a look at the example below:

Labels, placeholders, and text inside the forms should align to the right. Additionally, ensure dropdown menus and other interactive elements open in a direction that respects the RTL layout. The placement of buttons, such as ‘Submit’ or ‘Cancel’, should also follow the RTL reading direction.
By carefully adapting forms and input fields on RTL landing pages, businesses can significantly improve the user experience for RTL audiences. It optimizes the functionality of the landing page, leading to better engagement and conversion rates.
How Can I Optimize My RTL (Right to Left) Landing Page for Higher Conversion Rates?
To optimize your RTL landing page for higher conversion rates, establish a visual hierarchy, optimize forms and CTA buttons, create culturally appropriate content, keep SEO and mobile optimization in mind, and regularly test your landing page to continuously improve it based on data. To achieve the best results, follow these 6 strategies:
1. Establish a strategic visual hierarchy
Firstly, establish a strategic visual hierarchy that aligns with the RTL reading pattern. Position key information and calls to action (CTAs) on the right-hand side of the page, where RTL users will naturally look first. This can help capture attention quickly and guide users toward conversion points more efficiently.
2. Optimize forms and CTA buttons
Secondly, optimize forms and CTA buttons, adapting them for RTL. Place form labels to the right of the fields and ensure that submission buttons follow the RTL reading flow. This makes the form completion process intuitive and reduces friction, increasing the likelihood of conversion.
3. Create culturally relevant content
Thirdly, create culturally relevant content – tailor it to resonate with the cultural contexts of your RTL audience. This includes using appropriate colors, images, and language that reflect local customs and preferences. Cultural relevance can significantly increase the relatability of your content, enhancing engagement and trust.
4. Apply responsive and mobile-optimized design
Fourthly, apply responsive design and ensure your landing page is optimized for mobile. This includes fast loading times, touch-friendly interfaces, and designs that adapt seamlessly to different screen sizes.
5. Implement testing and analytics
Fifthly, implement A/B testing to experiment with different versions of your landing page. Test elements like headlines, images, and CTAs to see what resonates best with your audience. Use analytics to track user behavior on your page, focusing on metrics like bounce rate, time on page, and conversion rates to identify areas for improvement.
6. Optimize SEO for RTL
Sixthly, optimize your page for search engines in RTL languages. This includes using the right keywords in your content, meta descriptions, and ALT texts for images that are relevant to the RTL market. Proper SEO can increase the visibility of your page to the right audience, driving more targeted traffic.
By applying these strategies, you can create a highly effective RTL landing page that not only meets the unique needs of RTL users but also drives higher conversion rates by providing a seamless and engaging user experience.
What Are the Key Elements of an Effective RTL (Right to Left) Landing Page?
An effective RTL landing page uses a mirrored layout, RTL-optimized fonts, localized content, and culturally aligned design to convert users who read from right to left. The structure should feel intuitive, familiar, and frictionless.
Here are the essentials:
1. Mirrored layout
All elements—from headlines to visuals—should flow right to left, matching the user’s natural reading direction.
2. RTL-specific typography
Use fonts built for RTL scripts like Arabic or Hebrew, with proper ligatures, spacing, and alignment.
3. Localized content
Speak the user’s language—literally and culturally. Use native expressions, relevant imagery, and colors that feel local.
4. Right-aligned navigation
Menus, headers, and interactions should begin on the right, guiding users naturally through the page.
5. Proper forms and CTAs
Place forms and buttons on the right, with clear labels and a single, focused call to action.
Single CTA pages convert 371% better than those with multiple CTAs – WordStream
6. Cultural imagery and icons
Flip graphics and directional elements to follow RTL logic, so users engage without confusion.
7. Mobile responsive design
Design for every screen size—nearly 5 billion daily searches happen on mobile devices.
Mobile matters: 4.96B daily searches come from mobile, per Statista.
8. RTL-optimized SEO
Use local keywords, meta tags, and alt text that boost visibility in RTL-language search engines.
What Is the Best RTL (Right to Left) Landing Page Builder?
The best RTL landing page builder is Landingi, an exceptional RTL landing page builder tailored to meet the specific needs of businesses targeting RTL audiences. This platform offers a versatile solution for creating high-quality landing pages that cater to languages such as Arabic, Hebrew, and Persian. With its user-friendly interface and comprehensive digital marketing toolkit, Landingi is the go-to choice for businesses looking to effectively promote their services and capture the attention of new clients within RTL markets.
The platform boasts a rich collection of templates, allowing even those without any prior design experience to craft visually appealing and culturally resonant landing pages. An intuitive editor enhances user accessibility by making it simple to customize these templates, ensuring that each page perfectly aligns with the target audience’s expectations and cultural nuances. More importantly, Landingi provides a crucial option to set up RTL text direction. This feature allows users to right-align text on the entire landing page, including in widgets, pop-ups, light boxes, and forms.
Landingi’s capabilities go beyond mere creation. Its suite of advanced features elevates a basic RTL landing page into a potent digital marketing tool. The built-in landing page monitoring tool – EventTracker, offers insights into visitor interactions, which is invaluable for making informed, data-driven adjustments. Combined with the possibilities provided by the A/B testing tool, it allows you to conduct experiments with different page variants and find the most effective versions.
Additionally, the AI Assistant feature enhances RTL content creation. This AI-driven tool offers actionable recommendations for text adjustments and SEO optimizations, ensuring that your landing page not only resonates with the intended audience but also performs well in search engine results.
Moreover, customizable forms and dynamic engagement tools like pop-ups and widgets are designed to capture leads effectively and encourage visitor interaction, further enhancing conversion rates. With over 170 integrations available, Landingi allows users to incorporate landing pages into their broader digital marketing strategies seamlessly.
With features that support advanced digital marketing tactics, Landingi offers a holistic solution for developing, managing, and optimizing RTL landing pages. It is an indispensable tool for businesses aiming to strengthen their online presence in RTL markets and attract more clients effectively.
FAQ – RTL (Right to left)
Check out answers to the most frequently asked questions about RTL below – we delve into common inquiries, offering detailed explanations and practical advice to help you better understand and implement RTL designs.
How Do I Convert My Website to RTL?
To convert your website to RTL, use the proper tools, which offer RTL text direction options and ensure proper alignment and readability for RTL languages. Additionally, you can use AI content generators that can help optimize your page for RTL audiences, enhancing user engagement and SEO.
Ensure the layout and content are suitable for languages such as Arabic or Hebrew, and follow a concise guide to help you make the transition:
- Update the HTML language attribute – change the lang attribute in your HTML to reflect the correct language code (e.g., ar for Arabic, he for Hebrew). This helps browsers and search engines understand the language of your content.
- Set the direction – add the dir=”rtl” attribute to your HTML or use CSS to set the direction of text and layout elements. You can globally set the direction by adding body { direction: rtl; } in your CSS file.
- Adjust the layout – mirror the design by moving navigation menus, sidebars, and other elements from one side of the page to the other. CSS frameworks like Bootstrap offer RTL versions that can simplify this process.
- Flip icons and graphics – icons, arrows, and images that convey direction should be flipped horizontally so they point in the correct direction for RTL readers.
- Adapt forms and input fields – align form labels, inputs, and buttons to the right. Ensure that text fields start from the right side. This might involve custom CSS or adjustments in your form builder settings.
- Test for compatibility – thoroughly test your website on various devices and browsers to ensure that the RTL layout works smoothly across all platforms. Pay special attention to how text wraps and whether any elements overlap or display incorrectly.
- Optimize with tools like Landingi – for those using landing page builders, leverage tools that specifically support RTL layouts, like Landingi, allowing you to easily switch text direction and providing AI Assistance to optimize your RTL content effectively.
What Does RTL Support Stand for?
RTL support stands for “Right to Left” support, which refers to the ability of software to handle text and user interface elements that are read and written from right to left. This is essential for languages such as Arabic, Hebrew, Persian, and Urdu, which are naturally read in this direction. RTL support ensures that these languages display correctly on a webpage or in an application, with text appropriately aligned and layout elements like menus, forms, and buttons mirroring those of left-to-right (LTR) languages to create a user-friendly experience for speakers of RTL languages.
What Is RTL in HTML?
In HTML, “RTL” specifies the directionality of text flow within a webpage. This is particularly important for languages like Arabic, Hebrew, Persian, and Urdu, which are read from right to left. Implementing RTL in HTML ensures that the text is aligned properly and that the layout respects the reading habits of users who read RTL languages, providing a more natural and accessible user experience.
Which Languages Are Written from Right to Left?
Languages that are written from right to left include the following:
- Arabic: one of the most widespread RTL languages.
- Hebrew: the primary language of Israel.
- Persian/Farsi: spoken in Iran and parts of Afghanistan and Tajikistan.
- Urdu: the major language in Pakistan and India.
- Pashto: spoken by the Pashtun people in Afghanistan and Pakistan.
- Kurdish (Sorani): used primarily in parts of Iraq and Iran.
- Yiddish: used by the Ashkenazi Jewish community.
- Aramaic: an ancient language still used in some religious contexts and by certain communities.
- Dhivehi: the official language of the Maldives.
- Syriac: a dialect of Middle Aramaic used in Eastern Christian liturgies.
Build RTL landing page with Landingi
With the proper tools that support RTL customization, creating a page that looks appealing and aligns perfectly with RTL’s cultural and linguistic nuances goes with minimum effort. You can effectively connect with your target audience by leveraging platforms like Landingi, which supports RTL text direction and offers robust tools for creating and optimizing landing pages.
You can drive successful RTL landing page campaigns by understanding your target audience, sticking to a single goal, and implementing the best practices you’ve learned from this article. Remember, the key to success in crafting well-performing pages is continuous optimization guided by insights from top-performing RTL landing pages and enhanced with the right digital tools.
Try Landingi today – build your RTL landing page and transform it into a powerful digital marketing tool that invites your audience into a world tailored specifically for them, fostering engagement and leading to higher conversions.