An RTL (Right to Left) landing page is an essential digital marketing tool for effectively engaging audiences reading Arabic, Hebrew, or Persian. It presents tailored content that resonates with RTL readers’ cultural and linguistic specifics, encouraging them to take the desired action.
The key to developing a successful RTL landing page lies in a deep understanding of your target audience’s preferences and behaviors. This requires reversing the layout and fine-tuning every element to align with RTL conventions and expectations. A well–crafted RTL landing page is now reachable without expert linguistic knowledge or advanced technical skills – the best RTL landing page builder, Landingi, provides solutions to support the page–building process with various text directions.
The potential of the tools can be helpful, but what matters is understanding the nature of the RTL pages. This article outlines the fundamental elements that make an RTL landing page effective, shares best practices for connecting with RTL audiences, and provides actionable steps for creating a landing page that not only captures attention but also compels action.
To get you started, take a look at the three essential tips for creating an impactful RTL landing page:
- Design with cultural and linguistic accuracy, ensuring that all content is right-aligned and flows naturally for RTL readers,
- Utilize compelling CTAs that are strategically placed to align with the reading direction and drive conversions,
- Guarantee optimal functionality across all devices, focusing on mobile responsiveness given its prevalence in many RTL regions.
Scroll to discover the best RTL landing page examples, check out what makes them successful, compare their design to LTR versions, and inspire yourself to create a stunning landing page that engages your target audience.
- Jumeirah – Wedding Collection
- Arabian Travel Market – Dubai
- Ambulatory Healthcare Services
- YABA – By Chef Shaheen
Harness the power of AI to generate copy, edit images, and improve SEO. All within a single platform.
Save time and get one step closer to perfection.
What Is an RTL (Right to Left) Landing Page?
An RTL (right to left) landing page is designed to cater to languages read from right to left, such as Arabic, Hebrew, and Persian. This type of landing page requires a unique layout and design approach to ensure that it provides an intuitive user experience for speakers of RTL languages. Unlike standard left-to-right pages, all the elements on an RTL page, including text, navigation menus, and images, are aligned to flow naturally with the user’s reading direction.
The purpose of an RTL landing page is not just about aligning text to the right; it involves mirroring the layout to match RTL readers’ cultural and linguistic expectations. This ensures that the design feels familiar and easy to navigate, enhancing the overall effectiveness of the page in communicating its message and guiding visitors toward a desired action, like signing up or making a purchase.
Additionally, an RTL landing page is crucial in localized marketing strategies. It allows businesses to reach a wider audience by respecting and adapting to linguistic and cultural nuances. Regardless of the linguistic and cultural schemes, these pages are created to achieve a singular goal and focus on guiding visitors to take a desired action, representing all principles of well-designed landing pages.
How Do I Create an RTL (Right to Left) Landing Page?
To create a landing page that aligns with the RTL scheme, ensure the content aligns with the reading habits of users who speak languages like Arabic, Hebrew, or Persian. Understand your audience’s habits, include all key elements of the landing page and adjust them to RTL patterns, use appropriate typography, and test your page across devices. Follow the detailed step-by-step instructions below to achieve the best results:
1. Select the right tools
Firstly, select the right tools – choose web development tools and platforms that support RTL languages. Some landing page builders, like Landingi, and content management systems (CMS) offer RTL compatibility, which can simplify the process.
2. Understand your audience
Secondly, understand your audience before designing the landing page. Research your target audience’s cultural preferences, common browsing devices, and internet usage habits. This understanding will influence your design and content strategy.
3. Design for RTL
Thirdly, design your landing page for RTL – adjust the layout to reflect RTL reading patterns. This involves mirroring the design elements, such as navigation menus, text alignment, and images to flow from right to left. Ensure all navigational and interactive elements are intuitively placed to accommodate RTL readers. Make sure all navigation and interactive elements are intuitively placed to suit RTL readers. Don’t forget to customize key page elements, such as calls to action or forms.
4. Use appropriate fonts and typography
Fourthly, use appropriate fonts and typography – select fonts designed for RTL scripts to ensure readability and aesthetic appeal. The typography settings should naturally accommodate the thicker strokes and shapes characteristic of scripts like Arabic.
5. Test on multiple devices
Fifthly, test your landing page on multiple devices – ensure that the page is responsive and displays correctly across all platforms, as RTL readers may access your landing page on various devices. This includes checking that text does not truncate and that images align correctly in both desktop and mobile views.
6. Optimize for local SEO
Sixthly, optimize the page for local SEO – implement SEO strategies tailored to the RTL language, using relevant keywords and meta tags to improve visibility among speakers of RTL languages.
7. Conduct usability testing
Seventhly, conduct usability testing – test the landing page with native RTL speakers to gather feedback on the user experience. This can help identify navigational issues or content misalignments that might not be obvious to those who primarily use LTR languages.
Incorporating these steps will help you create a more engaging and functional RTL landing page, enhancing the user experience for RTL audiences and improving conversion rates.
4 Best Examples of RTL (Right to Left) Landing Pages
Discover the top 4 examples of RTL landing pages and delve into their structure. We’ve analyzed these pages in detail to provide you with essential information on the key elements that make them effective. Get inspired and learn the best ideas for creating language-specific pages before you create your own RTL landing page.
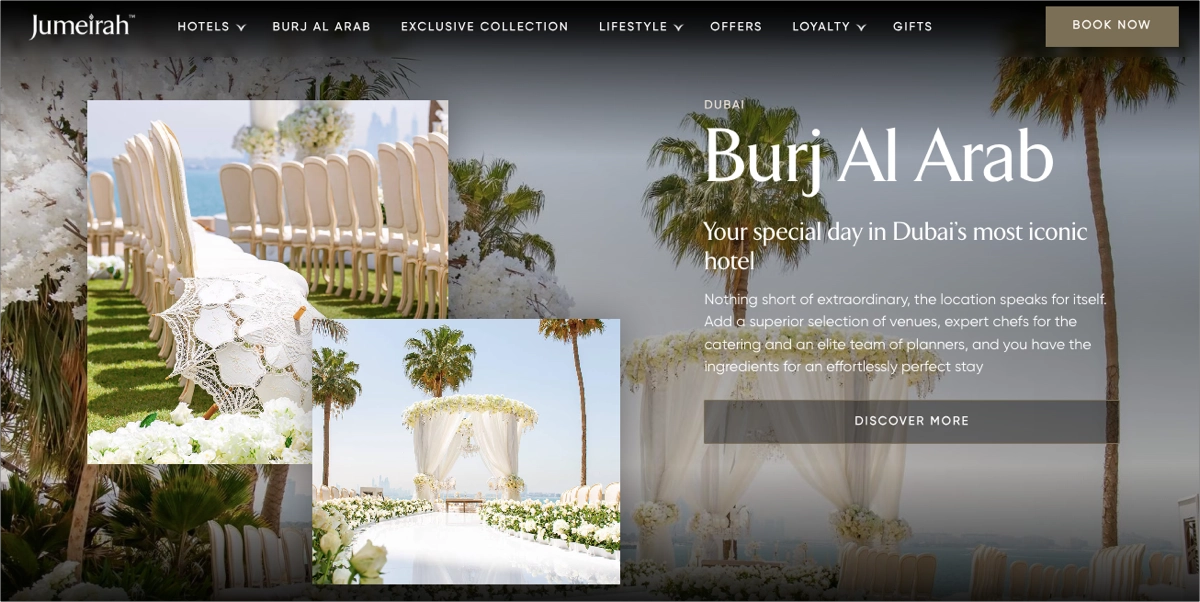
1. Jumeirah – Wedding Collection
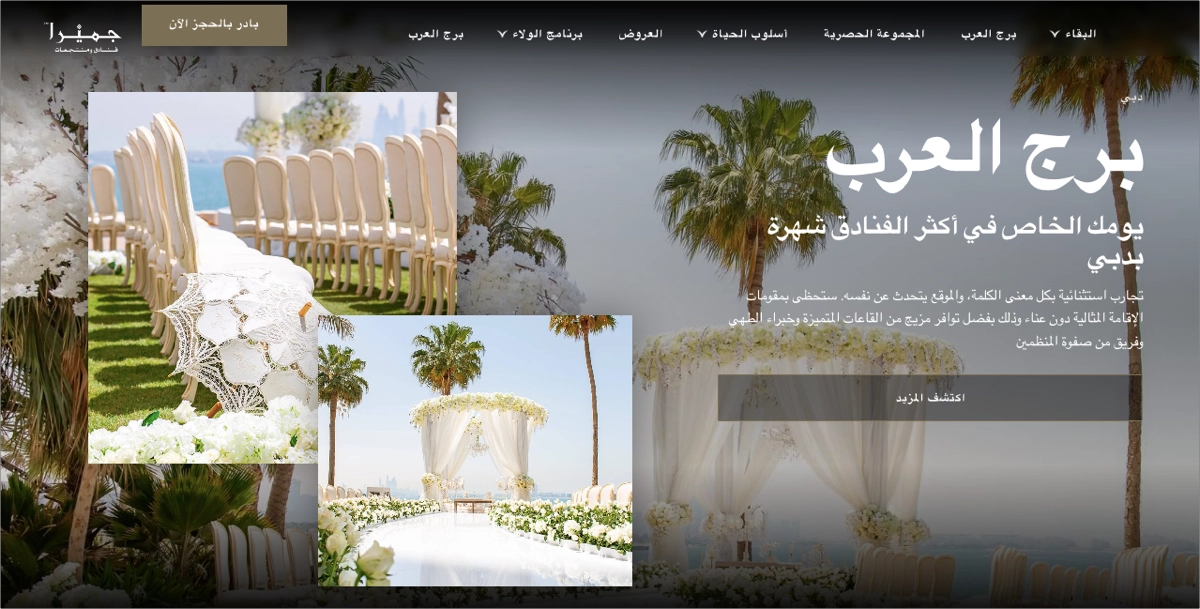
The Jumeirah – Wedding Collection landing page is an excellent example of an RTL-designed webpage that effectively caters to Arabic-speaking audiences. The page is meticulously crafted to ensure that the navigation, text alignment, and overall layout harmoniously align with the natural reading habits of RTL users. From the navigation menus to the content and call-to-action buttons, every element is intuitively placed to enhance readability and user flow.

This landing page stands out due to its elegant design and thoughtful placement of images and text, which resonate well with the cultural nuances and preferences of its target audience. The use of rich visuals and traditional motifs enhances the aesthetic appeal and aligns with the theme of weddings, making it more engaging for prospective clients. The page’s functionality is enhanced by a seamless integration of links to detailed descriptions of different wedding halls, providing potential customers with all the information they need, including testimonials.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Effective RTL layout,
- Cultural alignment,
- Strategic placement of elements,
- High-quality visuals,
- Concise, informative descriptions,
- Social proof elements,
- Strategically placed, outstanding CTAs.
Improvement areas:
- Interactive elements – including more interactive elements, such as virtual tours of the wedding halls, could further engage users, making the page not just informative but also more immersive.
Choose the Hotel Presentation template and change its layout for the RTL version easily with the Landingi editor – change text direction options and craft perfect widgets, CTAs, and forms.

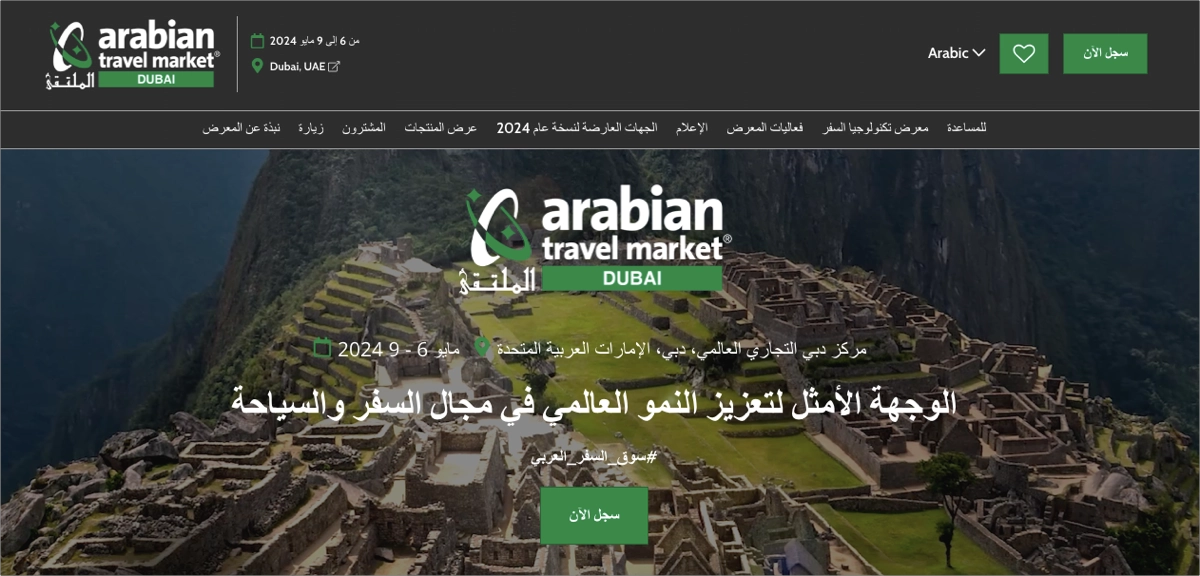
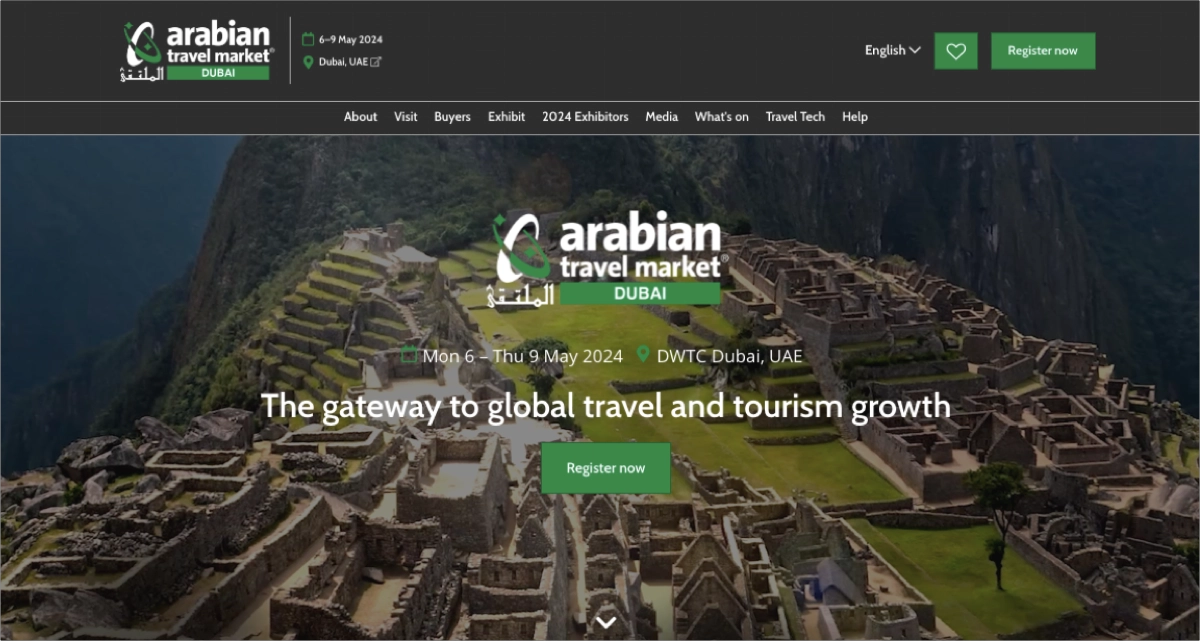
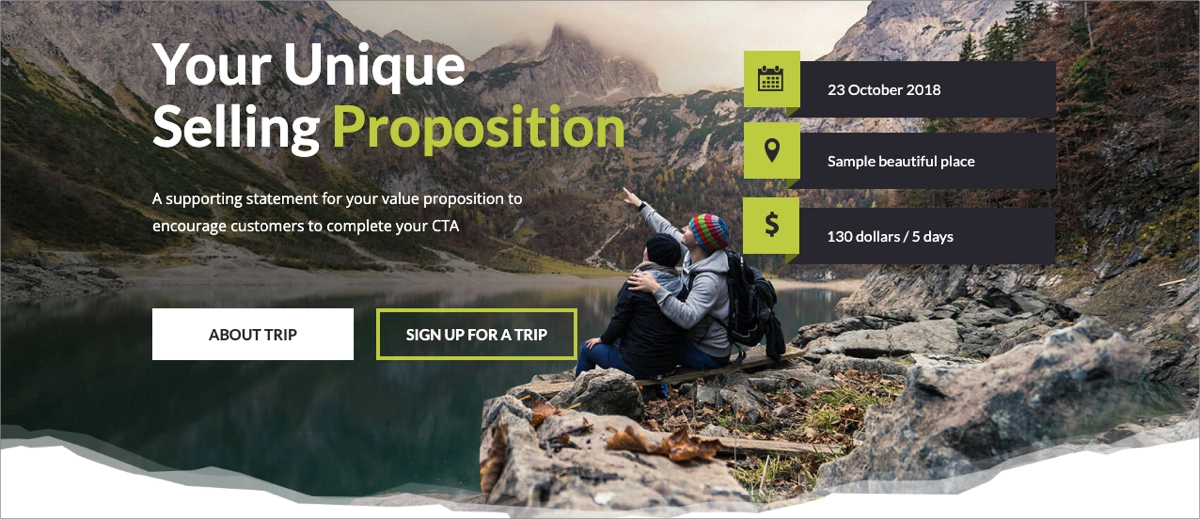
2. Arabian Travel Market – Dubai
The Arabian Travel Market – Dubai page is a great example of an effective RTL landing page for events tailored explicitly to its audiences. The layout prioritizes a seamless, intuitive navigation structure that aligns with the reading patterns of RTL users, ensuring all interactive elements and textual content flow naturally from right to left. The page showcases a sophisticated design with a culturally resonant aesthetic that includes traditional motifs and imagery relevant to the Middle Eastern market. This design enhances visual appeal and user engagement by reflecting regional tastes and preferences, immersing visitors from the first moments with a stunning background video.

Key components such as studio location details with a map plugin, class schedules, and an inviting call to action are prominently displayed, ensuring potential members have all the information they need to take the next step. The landing page also includes a concise, well-designed benefits section, clear pricing, and testimonials from previous event participants. It also utilizes a pop-up with a time-limited value proposition of free registration that increases conversions.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Intuitive RTL layout,
- User-friendly RTL navigation,
- Engaging visual design,
- Well-designed benefits section,
- Concise but informative event details,
- Outstanding CTA,
- Localization info with a map,
- Social proof elements.
Improvement areas:
- Mobile optimization – given the high mobile usage rates, further optimization could improve accessibility and user satisfaction.
The Travely template is great for creating a high-converting event landing page in RTL languages. With Landingi, you can easily change the text direction across the page, and using built-in AI Assistance, you can effortlessly adjust messaging to your target audience.

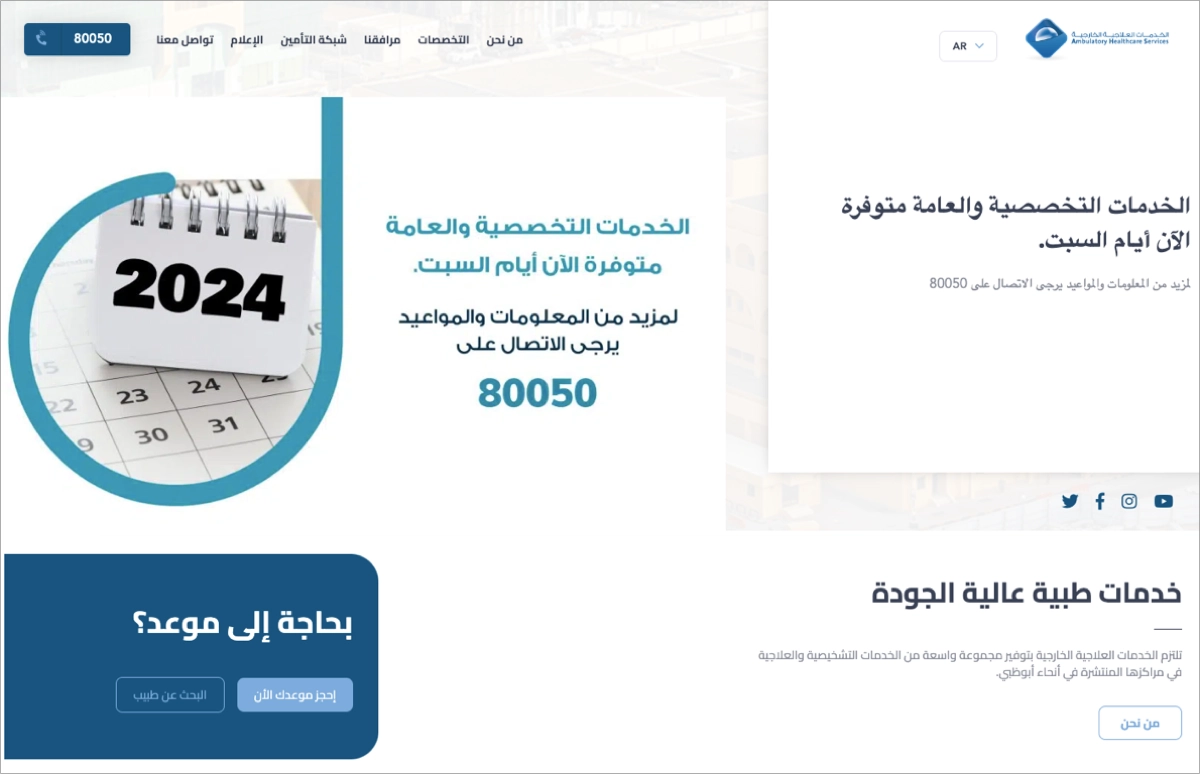
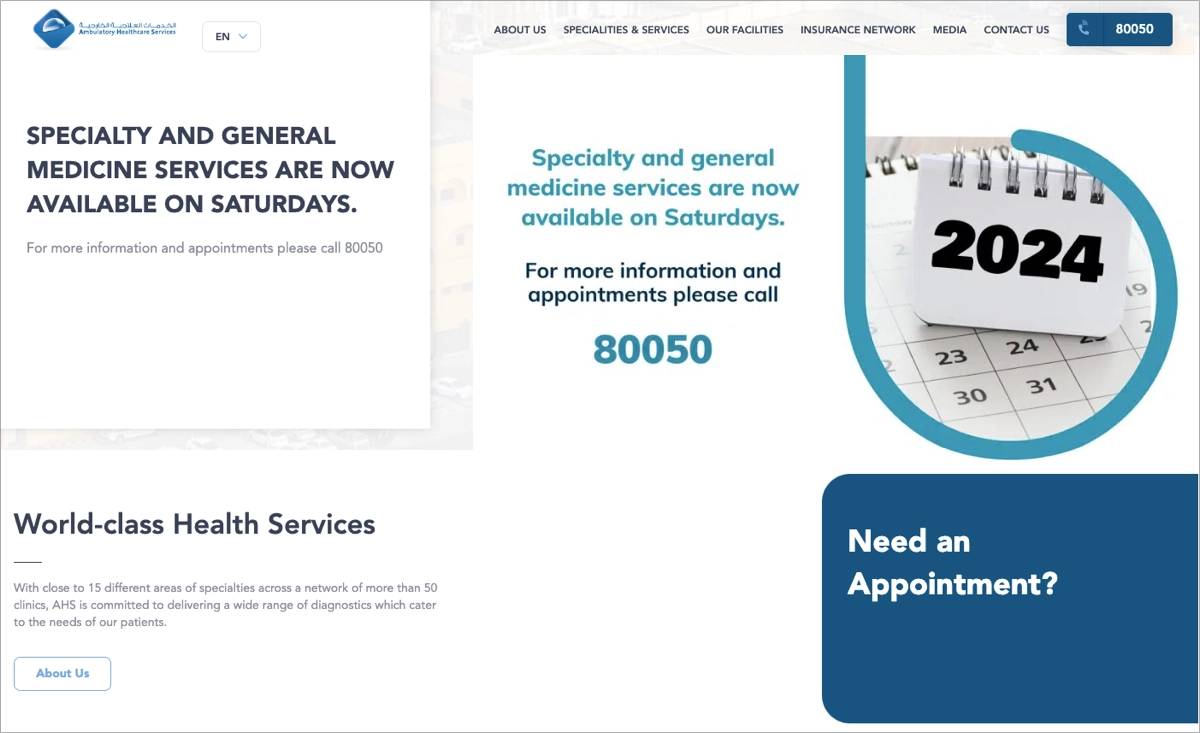
3. Ambulatory Healthcare Services
The Ambulatory Healthcare Services landing page serves as a stellar example of an RTL landing page in the healthcare industry, designed to cater to Arabic-speaking audiences. The webpage showcases a highly intuitive and culturally aligned interface, making it exceptional in both usability and aesthetic appeal. The navigation, content alignment, and graphical elements are meticulously tailored to suit the RTL orientation, enhancing the natural reading flow for users accustomed to right-to-left languages.

This landing page effectively combines functionality with design, using culturally relevant imagery, colors, and typography that resonate with the target audience. Key information is presented upfront, with clear, easy-to-follow navigation paths that guide users to essential services, contact information, and about sections. It includes a “Call Now” button strategically placed on a sticky bar in the top-left corner, suitable for RTL landing pages. The responsive design integration ensures the page performs well across various devices, which is crucial for accessibility and user satisfaction.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Clear RTL layout,
- Attention-grabbing headlines,
- Concise yet informative written content,
- Professional pictures,
- “Call Now” button,
- Social Media buttons,
- Video content,
- Localization and a map plugin.
Improvement areas:
- Page load time – even though the landing page is well-designed, loading time optimization is crucial in enhancing user experience and preventing bounce rates.
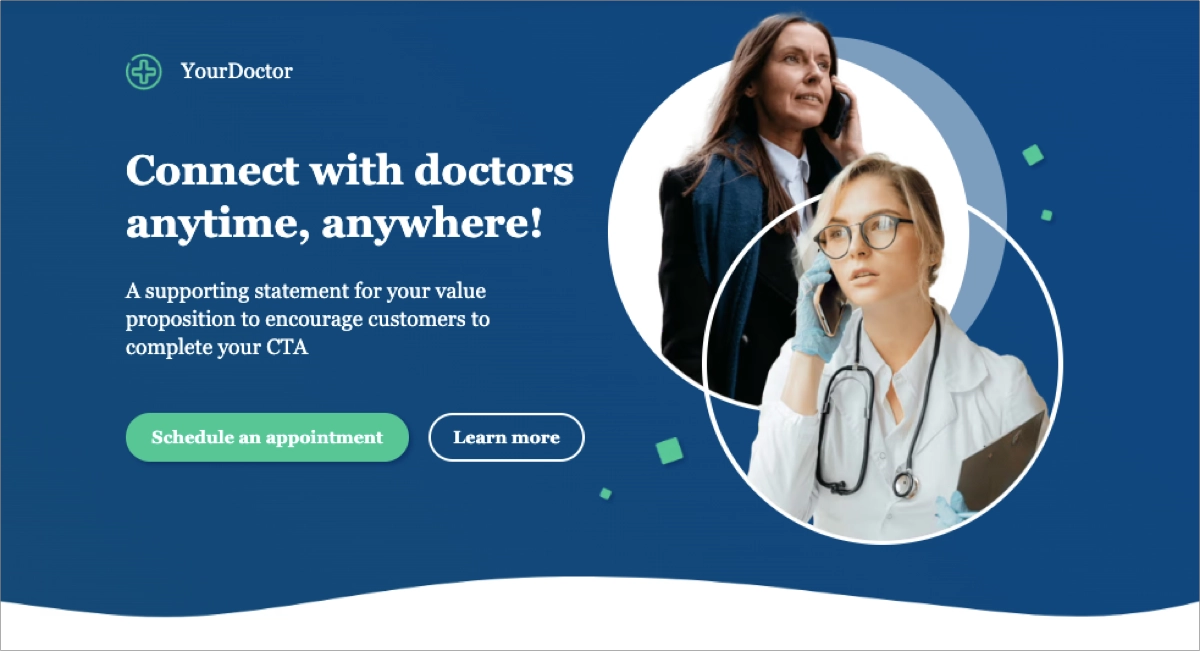
Tailor your page to your audience’s needs with the Call Doctor template – adjust imagery to cultural habits, generate powerful copy in the RTL language with AI Assistance, and easily change text direction in widgets, CTAs, and forms with the Landingi editor!

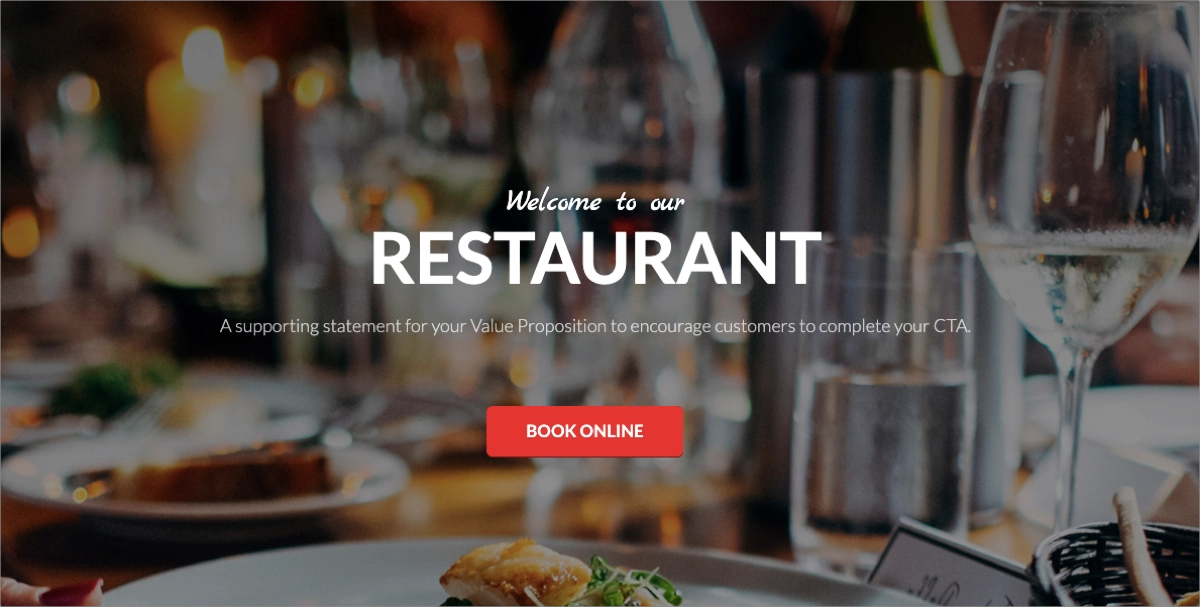
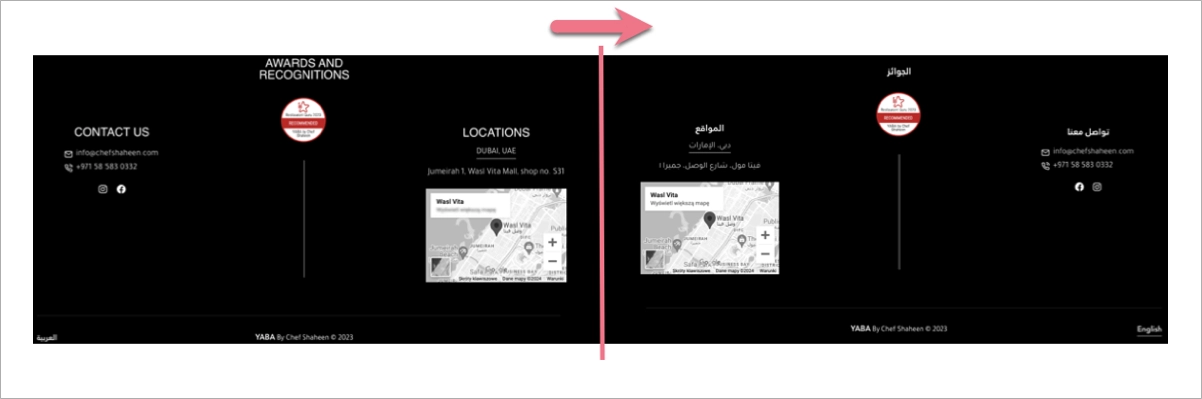
4. YABA – By Chef Shaheen
The YABA – By Chef Shaheen landing page is a perfect example of an RTL landing page in the restaurant industry. It showcases a highly intuitive, beautifully designed layout that respects the natural reading flow from right to left, ensuring every element, from navigation to text and interactive components, aligns perfectly with the user’s expectations.

The landing page is distinguished by its elegant design that blends modern aesthetics with cultural elements, creating a welcoming atmosphere that reflects the restaurant’s style. It makes excellent use of high-quality imagery that vividly presents the dishes and ambiance of the restaurant, enticing visitors to explore more. Social proof elements like award badges build brand credibility and enhance trust among page visitors. The navigation is seamlessly integrated, offering easy access to essential information like the menu, chef’s bio, location, and contact details without cluttering the user experience.
Compare to the English language (LTR) version:

Key takeaways to learn from this example:
- Intuitive RTL layout,
- Immersive imagery,
- Concise yet informative descriptions,
- Trust building elements – award badges,
- Social media buttons,
- Contact details with a map.
Improvement areas:
- CTA – the page should include an outstanding CTA guiding visitors to complete the action like booking a table. It should appear in the hero section and other strategic sections.
Promote your business with a Restaurant template from Landingi. With just two clicks, change the text direction across the page for the RTL scheme and use AI Assistance to generate powerful content in the chosen language!

3 RTL (Right to Left) Landing Page Best Practices
Meet the 5 best practices for RTL landing pages that ensure crafting a perfect layout aligned with the right-to-left reading flow. These strategies will benefit your brand’s visibility for a specific cultural audience and increase conversion goals.
#1 Mirror the layout
The first best practice for effective RTL landing pages is to mirror the layout. Since RTL readers scan pages from right to left, it’s crucial to mirror the layout compared to LTR (Left to Right) designs. Position the most important content and navigation elements on the right side of the page. This adaptation aligns with the natural reading flow, enhancing usability and comfort for RTL users.
Take a look at the example below:

Thanks to mirroring the page layout, you ensure the best user experience tailored to the target audience of your RTL landing page version. Users do not have to reorient their usual scanning patterns to interact with the page, which can decrease bounce rates and improve engagement metrics such as time on page and conversion rates.
#2 Use RTL-specific typography
The second best practice for effective RTL landing pages is to use RTL-specific typography. Choose fonts that are optimized for RTL scripts. These fonts should not only be visually appealing but also highly legible when displaying RTL scripts. Ensure that the typography settings in your CSS account for RTL specifics, such as adjusting padding, margins, and text alignment to the right.
Incorporating these typography considerations for RTL landing pages not only enhances user experience by ensuring ease of reading but also demonstrates cultural sensitivity and attention to detail, which can significantly boost the credibility and professionalism of your site among RTL audiences.
Take a look at the example below:

Check Google fonts optimized for RTL scripts. They often have specific characteristics that cater to the complexities of languages such as Arabic, Hebrew, or Persian. These languages feature unique letter shapes and connective forms, requiring fonts that maintain legibility at various sizes and weights without compromising the script’s integrity. Text in RTL scripts should be aligned to the right by default. However, you might choose a centered alignment for some design elements like callouts or quotes if it enhances the design without disrupting the reading flow.
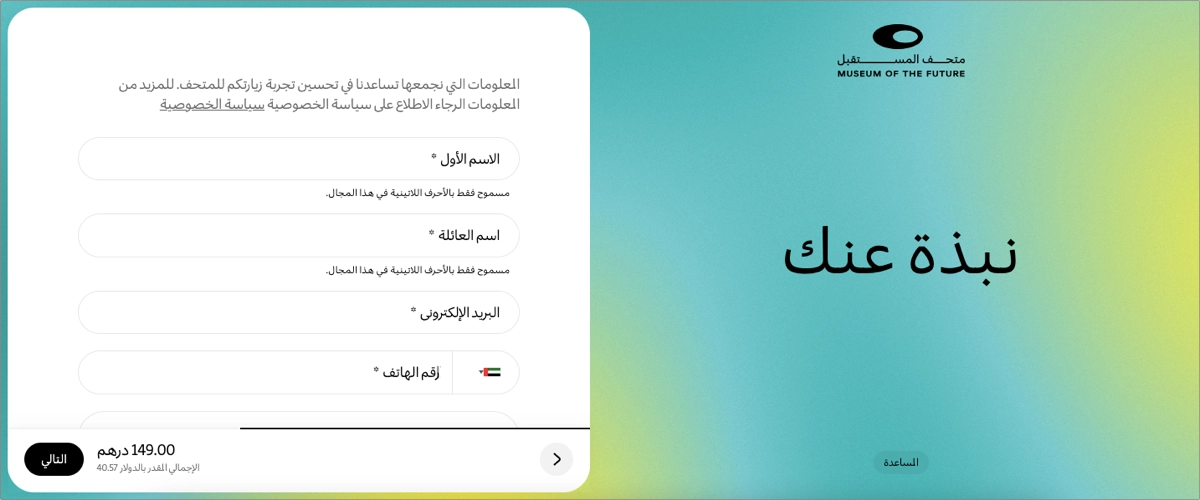
#3 Adapt forms and input fields
The second best practice for effective RTL landing pages is to adapt forms and input fields. This step is crucial in ensuring that these essential interactive elements align with the reading and navigation habits of RTL users. Proper adaptation enhances usability, encourages user interaction, and increases conversion rates.
Take a look at the example below:

Labels, placeholders, and text inside the forms should align to the right. Additionally, ensure dropdown menus and other interactive elements open in a direction that respects the RTL layout. The placement of buttons, such as ‘Submit’ or ‘Cancel’, should also follow the RTL reading direction.
By carefully adapting forms and input fields on RTL landing pages, businesses can significantly improve the user experience for RTL audiences. It optimizes the functionality of the landing page, leading to better engagement and conversion rates.
How Can I Optimize My RTL (Right to Left) Landing Page for Higher Conversion Rates?
To optimize your RTL landing page for higher conversion rates, establish a visual hierarchy, optimize forms and CTA buttons, create culturally appropriate content, keep SEO and mobile optimization in mind, and regularly test your landing page to continuously improve it based on data. To achieve the best results, follow these 6 strategies:
1. Establish a strategic visual hierarchy
Firstly, establish a strategic visual hierarchy that aligns with the RTL reading pattern. Position key information and calls to action (CTAs) on the right-hand side of the page, where RTL users will naturally look first. This can help capture attention quickly and guide users toward conversion points more efficiently.
2. Optimize forms and CTA buttons
Secondly, optimize forms and CTA buttons, adapting them for RTL. Place form labels to the right of the fields and ensure that submission buttons follow the RTL reading flow. This makes the form completion process intuitive and reduces friction, increasing the likelihood of conversion.
3. Create culturally relevant content
Thirdly, create culturally relevant content – tailor it to resonate with the cultural contexts of your RTL audience. This includes using appropriate colors, images, and language that reflect local customs and preferences. Cultural relevance can significantly increase the relatability of your content, enhancing engagement and trust.
4. Apply responsive and mobile-optimized design
Fourthly, apply responsive design and ensure your landing page is optimized for mobile. This includes fast loading times, touch-friendly interfaces, and designs that adapt seamlessly to different screen sizes.
5. Implement testing and analytics
Fifthly, implement A/B testing to experiment with different versions of your landing page. Test elements like headlines, images, and CTAs to see what resonates best with your audience. Use analytics to track user behavior on your page, focusing on metrics like bounce rate, time on page, and conversion rates to identify areas for improvement.
6. Optimize SEO for RTL
Sixthly, optimize your page for search engines in RTL languages. This includes using the right keywords in your content, meta descriptions, and ALT texts for images that are relevant to the RTL market. Proper SEO can increase the visibility of your page to the right audience, driving more targeted traffic.
By applying these strategies, you can create a highly effective RTL landing page that not only meets the unique needs of RTL users but also drives higher conversion rates by providing a seamless and engaging user experience.
What Are the Key Elements of an Effective RTL (Right to Left) Landing Page?
An effective RTL landing page must include a mirrored layout, RTL–specific typography, right–aligned navigation, and appropriate forms and CTAs that engage the specific target audience and achieve high conversion rates. It’s built on key components that work harmoniously to capture the visitor’s attention and lead them toward the desired action, as follows:
- Mirrored layout,
- RTL-specific typography,
- Localized content,
- Right-aligned navigation,
- Appropriate forms and CTAs,
- Cultural imagery and icons,
- Mobile responsive design
- Optimized SEO.
1. Mirrored layout
The first key element of an RTL landing page is mirrored layout – since RTL languages are read from right to left, the entire layout of the page, including text, images, and navigation, should be mirrored compared to LTR (Left to Right) designs. This ensures that the page aligns with the natural reading habits of its audience, making navigation intuitive and reducing cognitive effort.
2. RTL-specific typography
The second key element of an RTL landing page is its specific typography – fonts used on these pages should be designed for readability in RTL scripts. They should support the specific characters and ligatures of languages like Arabic, Hebrew, or Persian. The typography settings such as alignment, line height, and spacing should also be adjusted to improve readability and aesthetic appeal.
3. Localized content
The third key element of an RTL landing page is localized content – it should be culturally relevant and written in the native language of your audience. This includes using local expressions, idioms, and phrases that resonate with the audience, as well as imagery and color schemes that reflect regional preferences.
4. Right-aligned navigation
The fourth key element of an RTL landing page is right-aligned navigation – navigation elements should start from the right side of the page and proceed to the left. This adaptation not only aligns with the reading direction but also with the way RTL users interact with web elements, making the user journey smoother and more logical.
5. Appropriate forms and CTAs
The fifth key element of an RTL landing page is appropriate forms and CTAs – forms should be right-aligned with labels positioned appropriately for RTL. Call-to-action buttons should also be placed in prominent positions to catch the user’s attention quickly and encourage conversions.
6. Cultural imagery and icons
The sixth key element of an RTL landing page is cultural imagery and icons – they should be flipped to support RTL reading patterns. Any graphics, charts, or infographics have to be adapted so that they lead the eye from right to left, maintaining a natural flow that engages users and supports the narrative of the page.
7. Mobile responsive design
The seventh key element of an RTL landing page is mobile responsive design – it should look and function well on a variety of devices and screen sizes, with touch-friendly elements and fast loading times.
8. Optimized SEO
The eighth key element of an RTL landing page is optimized SEO – it should involve best practices tailored for RTL languages, such as using the right RTL keywords, meta tags, and alt text that improve the page’s visibility in search engines for users searching in RTL languages.
What Is the Best RTL (Right to Left) Landing Page Builder?
The best RTL landing page builder is Landingi, an exceptional RTL landing page builder tailored to meet the specific needs of businesses targeting RTL audiences. This platform offers a versatile solution for creating high-quality landing pages that cater to languages such as Arabic, Hebrew, and Persian. With its user-friendly interface and comprehensive digital marketing toolkit, Landingi is the go-to choice for businesses looking to effectively promote their services and capture the attention of new clients within RTL markets.
The platform boasts a rich collection of templates, allowing even those without any prior design experience to craft visually appealing and culturally resonant landing pages. An intuitive editor enhances user accessibility by making it simple to customize these templates, ensuring that each page perfectly aligns with the target audience’s expectations and cultural nuances. More importantly, Landingi provides a crucial option to set up RTL text direction. This feature allows users to right-align text on the entire landing page, including in widgets, pop-ups, light boxes, and forms.
Landingi’s capabilities go beyond mere creation. Its suite of advanced features elevates a basic RTL landing page into a potent digital marketing tool. The built-in landing page monitoring tool – EventTracker, offers insights into visitor interactions, which is invaluable for making informed, data-driven adjustments. Combined with the possibilities provided by the A/B testing tool, it allows you to conduct experiments with different page variants and find the most effective versions.
Additionally, the AI Assistant feature enhances RTL content creation. This AI-driven tool offers actionable recommendations for text adjustments and SEO optimizations, ensuring that your landing page not only resonates with the intended audience but also performs well in search engine results.
Moreover, customizable forms and dynamic engagement tools like pop-ups and widgets are designed to capture leads effectively and encourage visitor interaction, further enhancing conversion rates. With over 170 integrations available, Landingi allows users to incorporate landing pages into their broader digital marketing strategies seamlessly.
With features that support advanced digital marketing tactics, Landingi offers a holistic solution for developing, managing, and optimizing RTL landing pages. It is an indispensable tool for businesses aiming to strengthen their online presence in RTL markets and attract more clients effectively.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
FAQ – RTL (Right to left)
Check out answers to the most frequently asked questions about RTL below – we delve into common inquiries, offering detailed explanations and practical advice to help you better understand and implement RTL designs.
How Do I Convert My Website to RTL?
To convert your website to RTL, use the proper tools, which offer RTL text direction options and ensure proper alignment and readability for RTL languages. Additionally, you can use AI content generators that can help optimize your page for RTL audiences, enhancing user engagement and SEO.
Ensure the layout and content are suitable for languages such as Arabic or Hebrew, and follow a concise guide to help you make the transition:
- Update the HTML language attribute – change the lang attribute in your HTML to reflect the correct language code (e.g., ar for Arabic, he for Hebrew). This helps browsers and search engines understand the language of your content.
- Set the direction – add the dir=”rtl” attribute to your HTML or use CSS to set the direction of text and layout elements. You can globally set the direction by adding body { direction: rtl; } in your CSS file.
- Adjust the layout – mirror the design by moving navigation menus, sidebars, and other elements from one side of the page to the other. CSS frameworks like Bootstrap offer RTL versions that can simplify this process.
- Flip icons and graphics – icons, arrows, and images that convey direction should be flipped horizontally so they point in the correct direction for RTL readers.
- Adapt forms and input fields – align form labels, inputs, and buttons to the right. Ensure that text fields start from the right side. This might involve custom CSS or adjustments in your form builder settings.
- Test for compatibility – thoroughly test your website on various devices and browsers to ensure that the RTL layout works smoothly across all platforms. Pay special attention to how text wraps and whether any elements overlap or display incorrectly.
- Optimize with tools like Landingi – for those using landing page builders, leverage tools that specifically support RTL layouts, like Landingi, allowing you to easily switch text direction and providing AI Assistance to optimize your RTL content effectively.
What Does RTL Support Stand for?
RTL support stands for “Right to Left” support, which refers to the ability of software to handle text and user interface elements that are read and written from right to left. This is essential for languages such as Arabic, Hebrew, Persian, and Urdu, which are naturally read in this direction. RTL support ensures that these languages display correctly on a webpage or in an application, with text appropriately aligned and layout elements like menus, forms, and buttons mirroring those of left-to-right (LTR) languages to create a user-friendly experience for speakers of RTL languages.
What Is RTL in HTML?
In HTML, “RTL” specifies the directionality of text flow within a webpage. This is particularly important for languages like Arabic, Hebrew, Persian, and Urdu, which are read from right to left. Implementing RTL in HTML ensures that the text is aligned properly and that the layout respects the reading habits of users who read RTL languages, providing a more natural and accessible user experience.
Which Languages Are Written from Right to Left?
Languages that are written from right to left include the following:
- Arabic: one of the most widespread RTL languages.
- Hebrew: the primary language of Israel.
- Persian/Farsi: spoken in Iran and parts of Afghanistan and Tajikistan.
- Urdu: the major language in Pakistan and India.
- Pashto: spoken by the Pashtun people in Afghanistan and Pakistan.
- Kurdish (Sorani): used primarily in parts of Iraq and Iran.
- Yiddish: used by the Ashkenazi Jewish community.
- Aramaic: an ancient language still used in some religious contexts and by certain communities.
- Dhivehi: the official language of the Maldives.
- Syriac: a dialect of Middle Aramaic used in Eastern Christian liturgies.
Build RTL landing page with Landingi
With the proper tools that support RTL customization, creating a page that looks appealing and aligns perfectly with RTL’s cultural and linguistic nuances goes with minimum effort. You can effectively connect with your target audience by leveraging platforms like Landingi, which supports RTL text direction and offers robust tools for creating and optimizing landing pages.
You can drive successful RTL landing page campaigns by understanding your target audience, sticking to a single goal, and implementing the best practices you’ve learned from this article. Remember, the key to success in crafting well-performing pages is continuous optimization guided by insights from top-performing RTL landing pages and enhanced with the right digital tools.
Try Landingi today – build your RTL landing page and transform it into a powerful digital marketing tool that invites your audience into a world tailored specifically for them, fostering engagement and leading to higher conversions.