Eine mobile landing page ist eine Seite, die speziell für Smartphone-Nutzer erstellt wurde. Sie ist so konzipiert, dass sie schnell lädt, sauber aussieht und ohne Reibungsverluste Aktionen auslöst.
Hier ist der Grund, warum eine mobile landing page wichtig ist: Über 62 % des weltweiten Internetverkehrs kommt inzwischen von mobilen Geräten (StatCounter, 2024). Und mobile Nutzer warten nicht – sie brechen ab, wenn Ihre Website länger als 3 Sekunden zum Laden braucht (Google Consumer Insights). Wenn Ihre landing page also nicht für Mobilgeräte konzipiert ist, verschenken Sie im Grunde genommen Konversionen an Ihre Konkurrenten.
In diesem Beitrag stellen wir 20 mobile landing pages vor, die sich auf das Wesentliche beschränken: Geschwindigkeit, Struktur und Einfachheit. Sie werden sehen, wie intelligente Designentscheidungen Besucher in Leads verwandeln – und wie Sie das auch bei Ihrer nächsten Kampagne tun können.
Was ist ein Handy Landing Page?
Eine mobile landing page ist eine einzelne Webseite, die speziell für die optimale Anzeige und Interaktion auf mobilen Geräten entwickelt wurde. Wie jede andere Art von landing page ist die mobile Seite ein gezielter Einstiegspunkt für die Nutzer, oft verbunden mit Marketingkampagnen oder spezifischen Inhalten.

Das Handy landing page ist so aufgebaut, dass die Leute ihr Telefon tatsächlich benutzen. Sie hat große Schaltflächen, schnelle Ladezeiten, kein Zoomen und kein Durcheinander. Es gibt nur ein starkes Angebot und eine einfache Möglichkeit, darauf zu reagieren.
Optimieren Sie für mobile Nutzer – erstellen Sie eine mobilfreundliche landing page mit Landingi!
Warum brauche ich ein Handy Landing Page?
Sie brauchen einen mobilen landing page , um Ihre Zielgruppe zu erreichen, die hauptsächlich mobile Geräte nutzt. Jede Marketingkampagne, die von SM-Anzeigen ausgeht, generiert Traffic von mobilen Nutzern, und diese benötigen UX und Klarheit auf der Ebene des SM-Scrollens. Indem Sie Ihre Botschaft auf die Bedürfnisse der Zielgruppe abstimmen, erhöhen Sie die Wahrscheinlichkeit, hohe Konversionsraten zu erzielen, erheblich.
Die Optimierung für Mobilgeräte ist unerlässlich, um ein nahtloses und problemloses Erlebnis zu gewährleisten. Im Gegensatz zu Desktop-Websites, die umfangreicher und für größere Bildschirme konzipiert sind, legen mobile Nutzer Wert auf schnelle Aktionen ohne langes Nachdenken.
Daher muss eine mobile landing page ein responsives Design, eine optimierte Ladegeschwindigkeit, klare und ansprechende Inhalte und eine einfache Navigation aufweisen.
Wie erstellt man ein Handy Landing Page?
Um eine mobile landing page zu erstellen, müssen Sie mit zwei Dingen beginnen: einem klaren Ziel und einem tiefen Verständnis für Ihr Publikum. Wählen Sie dann eine Plattform – wie Landingi -,mit der Sie schnell mobil-optimierte Seiten erstellen können, ohne sich in der Technik zu verlieren.
Entwerfen Sie eine Überschrift, die den Nutzer sofort in ihren Bann zieht, verwenden Sie Bilder, die schnell laden, aber dennoch auffallen, und schreiben Sie Texte, die auf den Punkt kommen. Fügen Sie Social Proof hinzu, um die Glaubwürdigkeit zu erhöhen, platzieren Sie eine klare CTA dort, wo die Daumen natürlich hingehen, und machen Sie Ihr Lead Capture-Formular auf einem kleinen Bildschirm kinderleicht auszufüllen.
Befolgen Sie die nachstehende 7-Schritte-Anleitung, um eine mobile landing page zu erstellen, die überall dort funktioniert, wo Ihr Publikum ist – vor allem in der Handfläche.
Schritt 1: Definieren Sie Ihr Ziel und verstehen Sie Ihre mobilen Nutzer
Definieren Sie zunächst den Zweck Ihrer landing page. Wollen Sie Anmeldungen gewinnen? Werben Sie für ein Produkt? Sammeln Sie Leads? Ihr Ziel sollte jedes Element auf der Seite leiten – von der Überschrift bis zur CTA.
Aber es geht nicht nur um das „Was“. Es geht um das „Wer“. Kennen Sie Ihre mobilen Nutzer – welches Gerät sie wahrscheinlich benutzen, wie sie sich auf dem Handy verhalten und was sie dazu veranlassen könnte, die Seite abzubrechen. Jemand, der in einer Mittagspause surft, wird sich nicht durch lange Absätze scrollen. Sie wollen schnelle Informationen und schnelle Entscheidungen.
Schritt 2: Wählen Sie eine für Mobilgeräte optimierte Vorlage, die konvertiert
Wählen Sie eine Vorlage, die bereits für Konversionen auf kleinen Bildschirmen ausgelegt ist. Landingi bietet über 400 professionell gestaltete Vorlagen, von denen viele vollständig für Mobilgeräte optimiert sind – Sie müssen also nicht bei Null anfangen oder raten, was funktioniert.

Klicken Sie auf Neu erstellen landing page, gehen Sie zur Vorlagenbibliothek und wählen Sie eine aus, die Ihrem Kampagnenziel entspricht. Entscheiden Sie sich für ein Layout, das übersichtlich und fokussiert ist und auf dem Telefon leicht durchgeblättert werden kann, unabhängig davon, ob Sie auf Anmeldungen, Verkäufe oder Leadgenerierung abzielen.
Sie können auch von Grund auf neu erstellen, eine .landingpage-Datei hochladen, ein Design aus Figma importieren oder Composer verwenden, um ein Layout in Sekundenschnelle zu erstellen. Sobald Sie sich für einen Startpunkt entschieden haben, können Sie das Design mit dem Drag-and-Drop-Editor anpassen. Denken Sie daran: Mobile Nutzer interagieren anders. Verwenden Sie größere Tippbereiche, stapeln Sie Inhalte vertikal und halten Sie Formulare einfach.
Schritt 3: Erstellen Sie einen überzeugenden Text
Ihre Überschrift sollte schnell die Aufmerksamkeit auf sich ziehen und den Wert Ihres Angebots deutlich machen. Mobilnutzer scrollen schnell, also haben Sie nur wenige Worte, um sie zum Anhalten zu bewegen. Achten Sie auf etwas Prägnantes, Nutzenorientiertes und leicht zu Scannendes wie „Testen Sie es heute kostenlos“ oder „Sofortiger Zugriff in 60 Sekunden“.
Nutzen Sie den KI-Assistenten von Landingi, um überzeugende, konversionsfördernde Texte zu erstellen, die knapp und relevant sind. Heben Sie die wichtigsten Vorteile hervor, eliminieren Sie Fluff und führen Sie den Leser zu einer klaren Handlung.

Auf dem Handy gewinnt die Übersichtlichkeit. Gliedern Sie Ihren Inhalt in kurze Abschnitte mit fetten Zwischenüberschriften. Vermeiden Sie lange Absätze und lassen Sie Ihre Hauptaussage nicht untergehen. Aufzählungspunkte können hilfreich sein – aber nur, wenn sie notwendig und nicht zu dicht sind.
Und denken Sie daran: Die mobile Suche ist von Natur aus lokal. Wenn Sie bezahlte Kampagnen durchführen oder Nutzer nach ihrem Standort ansprechen, sollten Sie standortbezogene Schlüsselwörter verwenden, die der mobilen Suchabsicht entsprechen. Dies trägt dazu bei, sowohl die Relevanz als auch die Anzeigenleistung zu verbessern.
Schritt 3: Verstärkung der visuellen Wirkung
Visuelle Darstellungen sind auf mobilen Geräten von entscheidender Bedeutung landing pages-aber sie müssen gut funktionieren, ohne die Leistung zu beeinträchtigen. Verwenden Sie hochwertige Bilder und kurze, aussagekräftige Videos, um die Aufmerksamkeit schnell zu erregen und den Wert visuell zu vermitteln.

Vermeiden Sie Unordnung und verwenden Sie das Landingi-Tool zum Entfernen von Hintergrundbildern, um Ablenkungen zu beseitigen, damit Ihre Bilder auch auf kleinen Bildschirmen scharf und konzentriert bleiben. Wenn das Video einen Mehrwert bietet (z. B. Demos, kurze Einführungen oder Produktvorschauen), halten Sie es kurz und stellen Sie sicher, dass es für Mobilgeräte komprimiert ist. Lange Ladezeiten sind ein Konversionskiller – mobile Nutzer werden nicht warten. Und vergessen Sie nicht: Testen Sie Ihr Bildmaterial auf verschiedenen Geräten und Auflösungen.
Schritt 5: Fügen Sie ein einfaches Formular und einen auffälligen CTA hinzu
Auf einem Handy landing page sollte Ihr Formular so kurz und glatt wie möglich sein. Je mehr Felder Sie abfragen, desto mehr Nutzer brechen ab – vor allem auf dem Handy.
Mit dem Formularersteller von Landingi können Sie in wenigen Minuten ein sauberes, mobilfreundliches Formular erstellen. Beschränken Sie sich auf das Wesentliche: Name, E-Mail und vielleicht eine Telefonnummer, wenn Sie sie wirklich brauchen. Jedes zusätzliche Feld ist eine Chance, jemanden zu verlieren. Halten Sie es einfach und scrollbar.
Ihre Aufforderung zum Handeln sollte nicht zu übersehen und noch weniger zu ignorieren sein. „Abschicken“ ist langweilig. Versuchen Sie es mit etwas, das tatsächlich den Wert Ihres Angebots widerspiegelt, z. B. „Holen Sie sich meine kostenlose Demo“ oder „Starten Sie jetzt, keine Anmeldung erforderlich“.

Gestalten Sie Ihre Schaltfläche groß, fett und daumengerecht. Verwenden Sie kontrastreiche Farben, und scheuen Sie sich nicht, sie an einigen Stellen zu wiederholen. Mobile Nutzer scrollen nicht immer ganz nach unten, also geben Sie ihnen mehr als eine Chance zu klicken.
Schritt 6: Machen Sie es vertrauenswürdig
Mobile Nutzer bewegen sich schnell – aber sie müssen auch das Gefühl haben, dass sie Ihnen vertrauen können, bevor sie auf den CTA tippen.
Fügen Sie interaktive Elemente hinzu, die das Interesse wecken und zum Handeln auffordern. Ein Countdown-Timer für ein zeitlich begrenztes Angebot? Großartig für Dringlichkeit. Ein schnelles Pop-up mit einem Sonderangebot oder einem Lead-Magneten? Noch besser – achten Sie nur darauf, dass es auf dem Telefon leicht zu schließen ist (niemand mag ein winziges „X“).

Dann untermauern Sie das Ganze mit Beweisen. Fügen Sie ein paar kurze, aussagekräftige Zeugnisse ein. Zeigen Sie Bewertungen, Rezensionen oder Logos von Marken, mit denen Sie zusammengearbeitet haben. Selbst etwas so Einfaches wie „Über 10.000 Nutzer und mehr“ hilft mobilen Besuchern, sich auf den ersten Blick sicher zu fühlen.
Und vergessen Sie nicht, Ihre sozialen Medien zu verlinken. Das erhöht die Glaubwürdigkeit und gibt den Nutzern die Möglichkeit, über die Seite hinaus mit Ihnen in Kontakt zu treten – besonders wichtig auf mobilen Geräten, wo die Nutzer ohnehin oft zwischen Apps hin und her springen.
Schritt 7: Starten und immer besser werden
Bevor Sie die Seite veröffentlichen, können Sie mit dem Editor für die mobile Ansicht von Landingi das Layout anpassen, die Textgröße verändern und die Schaltflächen genau dort platzieren, wo die Daumen sie erwarten.

Wenn alles sauber aussieht und reibungslos funktioniert, binden Sie Ihre benutzerdefinierte Domain ein, um Ihrer Seite ein professionelles Aussehen zu verleihen. Dies ist ein kleines Detail, das viel Glaubwürdigkeit verleiht und die Weitergabe Ihrer URL erleichtert.

Ihre Seite muss auf Systemen wie iOS, Android und sogar auf weniger verbreiteten Plattformen einwandfrei funktionieren. Das bedeutet, dass Sie testen müssen, wie sich Ihr Layout, Ihre Schaltflächen und Formulare auf verschiedenen Geräten und Bildschirmgrößen verhalten. Eine fehlerhafte Interaktion auf einem iPhone kann Ihre Konversionsrate zerstören. Nutzen Sie die in Landingi integrierten Analyse- und A/B-Test-Tools, um zu sehen, was funktioniert (und was nicht).
Steigern Sie Ihre landing page Konversionen – starten Sie noch heute A/B-Tests mit Landingi!
20 Beispiele für die besten Mobilgeräte Landing Pages
Werfen Sie einen Blick auf die 20 Beispiele der besten mobilen landing pages, die zeigen, wie sich die mobile Reaktionsfähigkeit auf die UX auswirkt und die Konversionen erhöht.
#1 Orange County Surgical Specialists
Orange County Surgical Specialists bieten parodontale Hilfe an – ihr von Landingi entwickeltes Mobile landing page soll die wesentlichen Dienstleistungen für Patienten zeigen und für Zahnfleischtransplantationen werben.
Ein einfaches und geradliniges Design mit allen notwendigen Informationen am oberen Rand der Seite, eine gut gestaltete CTA-Schaltfläche und ein einfaches Formular garantieren ein nahtloses Erlebnis für die Besucher und ermutigen sie, Fachleute um Hilfe zu bitten.

Ein mobiler landing page ist ähnlich wie ein Desktop, unterscheidet sich aber in der Benutzererfahrung und bietet eine auf mobile Geräte zugeschnittene Benutzerfreundlichkeit und Transparenz.
Lernen Sie von diesem mobilen landing page Beispiel:
- Übersichtliches Layout
- Konzentrierte Inhalte mit dem Wesentlichen an der Spitze
- Gut gestaltete CTAs
- Optimiertes Bildmaterial
Verbesserungsbereiche für diese mobile Version:
- Geschwindigkeitsindex 4,6 sec – die Seite lädt schnell, aber der allgemeine Geschwindigkeitsindex könnte verbessert werden
- Zu langer Inhalt – einige Blöcke sind in der mobilen Version unnötig
Sind Sie bereit, mobile Benutzer anzusprechen? Gestalten Sie Ihre mobile landing page mit Landingi!
#2 Uber
Glatt, schnell und auf den Punkt gebracht – so macht man mobile UX richtig. Die Seite von Uber verschwendet keine Zeit – sauberes Schwarz-Weiß-Design, fette Überschriften und ein super einfaches Formular, das direkt zur Sache kommt. Kein Schnickschnack, kein Scroll-Marathon.

Die Schaltflächen sind daumenfreundlich, die CTA („Preise anzeigen“) ist klar und alles wirkt intuitiv – selbst auf einem kleinen Bildschirm. Bonuspunkte für den Mikrotext: „Eine Fahrt anfordern, einsteigen und losfahren“. Diese Seite ist nicht nur mobilfreundlich, sie ist auch ein Beispiel für Mobile-First-Denken in Aktion.
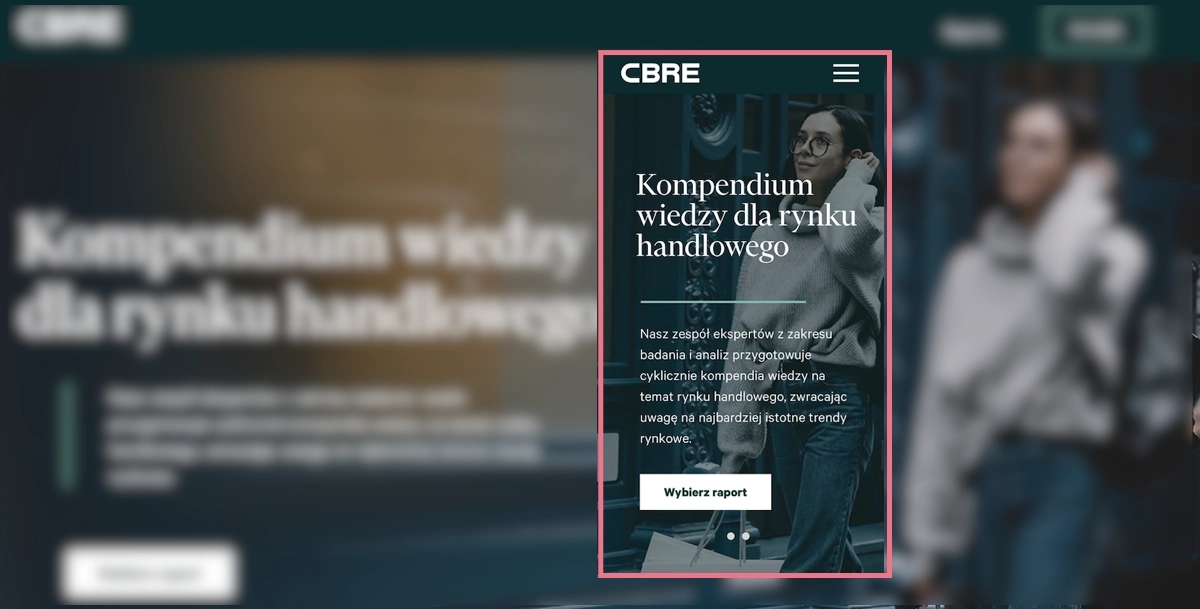
#3 CBRE Poland
CBRE Poland ist eine polnische Niederlassung von Beratungsdiensten für Gewerbeimmobilien. Ihr mobiles landing page wurde mit dem besten landing page Builder – Landingi – erstellt, um Einzelhandelsberichte für ihre Zielgruppe zu liefern.
Das Layout entspricht dem eines Desktops landing page, aber das Design ist für mobile Geräte mit einer einspaltigen Gliederung, gut platzierten starken CTAs und verkürzten Inhalten optimiert.

Das mobile Design umfasst hochwertige Grafiken und gewährleistet gleichzeitig eine hervorragende Navigation, um die Lesbarkeit zu verbessern und hohe Konversionsraten zu erzielen.
Lernen Sie von diesem mobilen landing page Beispiel:
- Klare, alternative CTAs
- Hochwertiges Bildmaterial inklusive
- Maximal fokussierter Inhalt
- Einfaches Opt-in-Formular
Verbesserungsbereiche für diese mobile Version:
- Fehlen wichtiger Informationen zu den Vorteilen an der Spitze
- Geschwindigkeitsindex – auch wenn die Ladezeit nicht allzu hoch ist, hätten einige Elemente dieses mobilen landing page besser optimiert werden können
Sehen Sie die besten mobilen landing page Beispiele – bauen Sie Ihre eigenen mit Landingi!
#4 Canva
Canva hält es sauber und klar, genau wie sein Design-Tool. Die Überschrift ist knackig und inklusiv („Design für alle“), und der Untertext spricht Teams und Kreative direkt an, ohne sie zu überfordern. Der Text ist zwar wortreich, aber dank des Layouts ist er auch auf einem kleinen Bildschirm gut lesbar.

Dies ist ein mobiles landing page, das sich so liest, wie Canva funktioniert: intuitiv, benutzerorientiert und völlig unkompliziert.
#5 Mindful Chef
Diese Seite besticht auf Anhieb durch Farbe und Klarheit – dank des leuchtenden, mit Gemüse gefüllten Heldenbildes, das „frisch“ sagt, bevor man überhaupt ein Wort gelesen hat. Die Überschrift ist plakativ, nutzenorientiert und lässt gleich zu Beginn eine Social-Proof-Bombe platzen („UK’s #1 Recipe Box“).

Die CTA-Schaltfläche –„Wählen Sie Ihre Rezepte“ – isthandlungsorientiert und perfekt platziert. Er ist hell, leicht zu berühren und sagt Ihnen sofort, was als Nächstes passiert. Bonuspunkte für die „Kostenlose landesweite Lieferung“-Plakette – sie bietet einen Mehrwert, ohne die Seite zu überladen.
Im Folgenden finden Sie eine Trustpilot-Bewertung mit fast 10.000 Bewertungen – kurz und bündig und genau das, was mobile Nutzer brauchen, um sich schnell sicher zu fühlen.
#6 Helix
Dieses Produkt hat es in sich. Die leuchtenden Farbblöcke und die Schlagzeile „Warum Helix die beste Matratze für Paare ist“ ziehen einen sofort in ihren Bann – sie ist plakativ, spezifisch und konzentriert sich auf ihre Nische.
Der rote CTA-Button („Find Your Match“) verleiht einer Dating-App einen spielerischen Touch, was ein cleveres Branding für eine Matratze ist, die für zwei Personen gedacht ist. Außerdem ist er groß, kontrastreich und absolut tippfreundlich.

Das Foto eines glücklichen Paares unterstreicht die Stimmung, ohne die Dinge zu sehr zu verkomplizieren. Scrollt man ein bisschen weiter, stößt man auf eine Zwischenüberschrift, die sich wie ein echtes Gespräch liest: „Ein Bett mit jemandem zu teilen ist nicht einfach. Das ist menschlich, es ist nachvollziehbar, und es baut das Angebot auf, ohne zu viel zu verkaufen. Dies ist eine großartige mobile Seite, die ihre Zielgruppe kennt, ihre Botschaft versteht und sie schnell und ohne Fluff vermittelt.
#7 Loan Expert
Das nächste Beispiel ist ein landing page, das Kreditberatungsdienste für Privatpersonen und Unternehmen anbietet. Mit Landingi hat der Inhaber ein landing page geschaffen, das auch für Mobiltelefone geeignet ist und die Besucher auffordert, einen Anruf zu tätigen und um Hilfe bei der Auswahl der besten Kreditoption zu bitten.
Ein mobiler landing page mit verkürzten Inhalten, einschließlich wesentlicher und einprägsamer Überschriften, klarer CTAs und Videoinhalte, ist auf mobile Nutzer zugeschnitten, die eine reibungslose Navigation wünschen.

Eine Art von landing page, die Antworten auf Probleme mit einem wichtigen Teil des Lebens gibt, braucht etwas mehr Informationsgehalt als eine einfache Produktseite – was spezifische Designlösungen erfordert. Eine davon ist die Verwendung von Videoinhalten, um die Seitenlänge zu verkürzen und Antworten auf die Sorgen zu geben, die bei den Nutzern auftreten können.
Lernen Sie von diesem mobilen landing page Beispiel:
- Vielfalt der Inhaltstypen
- Einfache Navigation
- Optimiertes Bildmaterial
- Starke, wiederholte CTAs
- Gut durchdachte Inhaltsstruktur
Verbesserungsbereiche für diese mobile Version:
- Fehlende Sticky Bars – es könnte die Navigation vereinfachen und die Konversionsrate erhöhen, wenn CTAs innerhalb längerer mobiler landing pages sichtbar bleiben würden
Erforschen Sie mobile landing page Best Practices – erstellen Sie Ihre mit Landingi noch heute!
#8 Wix Studio
Bei diesem landing page stimmt die Mobilformel auf den ersten Blick: kurze Überschrift, knappe Botschaft und ein kristallklarer CTA. „Liefern Sie Brillanz. Deadlines einhalten.“ Das spricht ein vielbeschäftigtes, hochleistungsfähiges Publikum an, das zwischen Meetings oder Projekten scrollt.

Optisch ist sie wie geschaffen für Mobiltelefone. Der schwarze Hintergrund sorgt für Kontrast und lässt die helle CTA-Schaltfläche („Mit der Erstellung beginnen“) wie verrückt auffallen. Die Größe der Schaltfläche, die Abstände und die subtile Animation (mit dem Vorwärtspfeil) schreien alle: Tippen Sie auf mich, los geht’s. Auch der Text unter der Überschrift ist clever. Er enthält all die richtigen Schlagworte – KI, Full-Stack, Multi-Site – und bleibt dennoch überschaubar. Dies ist ein großartiges Beispiel dafür, wie eine mobile landing page sein sollte: schnell ladend, fokussiert und ohne Reibungsverluste zu einer klaren Handlung führend.
#9 Meow Meow Tweet
Vom ersten Wischen an umhüllt Sie diese mobile landing page mit der schrulligen, bewussten Ausstrahlung der Marke. Der sanfte lilafarbene Hintergrund sorgt für einen entspannten Ton, so dass sich die Bilder und Inhalte sanft anfühlen – perfekt für Mobiltelefone, bei denen eine Überreizung ein Risiko darstellt.

Das Design fließt vertikal in sauberen, geräumigen Abschnitten, die sich absichtlich schrittweise anfühlen. Die Bilder sind hell und natürlich und werden schnell geladen, die CTAs erscheinen genau an den richtigen Stellen, mit weichen Kanten und freundlichen Farben – nichts schreit „Jetzt kaufen“, aber alles lädt dazu ein, weiter zu erkunden.
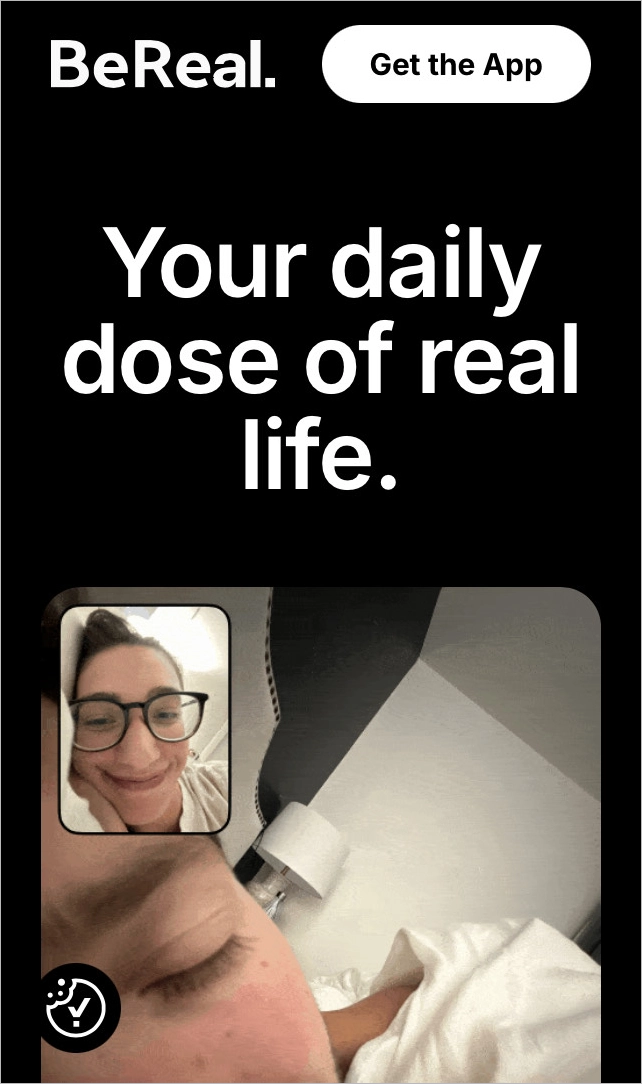
#10 BeReal
Es ist geheimnisvoll. Es ist selbstbewusst. Es ist das landing page Äquivalent zu jemandem, der auf eine Party kommt und nichts sagt, aber trotzdem das Rampenlicht stiehlt. Das funktioniert auf dem Handy so gut, weil es die Neugierde in den Vordergrund stellt. Anstatt zu viel zu erklären, lässt BeReal Sie staunen. Dieses winzige bisschen Geheimnis ist der Haken – vor allem für Erstbesucher, die gerade neugierig genug sind, um die Seite anzutippen.

Aber es ist nicht nur ein cleveres Design – es ist eine Marke, die sich selbst kennt. BeReal hat seine Botschaft in die kürzest mögliche Form gebracht: Probieren Sie es einfach aus. Das ist der schnellste Elevator Pitch, den sie machen konnten – und er passt perfekt in einen Rahmen in Handygröße. Diese Seite ist der Beweis dafür, dass Sie nicht mehr sagen müssen, wenn Ihr Produkt eine starke Anziehungskraft hat – Sie müssen einfach nur auftauchen, aus dem Weg gehen und die Leute tippen lassen.
#11 ClickUp
ClickUp kennt seine Zielgruppe: vielbeschäftigte Menschen, die Zeit sparen wollen – und sie nicht mit einem klobigen landing page verschwenden. Deshalb fühlt sich das mobile Erlebnis straff, klar und einfach zu navigieren an, obwohl es eine Menge zu tun gibt.

Sie sind noch nicht bereit, sich anzumelden? Das ist kein Problem. Die Seite ist einfach zu lesen und gliedert die Informationen in kurze Abschnitte mit großen, fettgedruckten Überschriften und visuellen Elementen, die Ihnen helfen, das Produkt schnell zu verstehen. Sie müssen sich nicht anstrengen, um den Nutzen zu finden – er ist gleich da, ein Bildlauf nach dem anderen.
Außerdem gibt es einen Anmeldebutton, der Ihnen beim Scrollen folgt, sodass Sie immer nur einen Fingertipp von der Konvertierung entfernt sind. Ein kluger Schachzug, besonders auf dem Handy.
Obwohl die Seite viel zu sagen hat, wirkt sie nie zu schwerfällig. Sie ist der Beweis dafür, dass mobile landing pages voller Inhalte sein können – vorausgesetzt, sie sind gut organisiert und so aufgebaut, dass die Nutzer ihre Telefone tatsächlich nutzen.
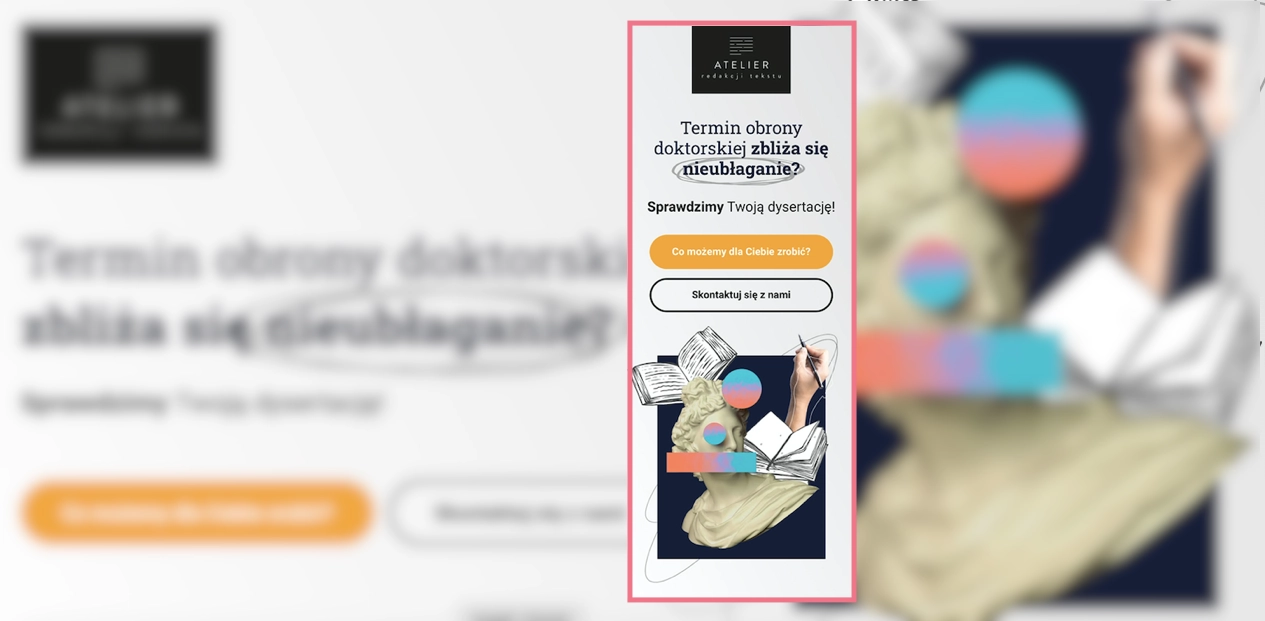
#12 Atelier Redakcji Tekstu
Atelier Redakcji Tekstu ist ein polnisches Unternehmen, das Korrekturlesen und Textkorrekturen anbietet. Mit Landingi haben sie ein mobiles landing page geschaffen, das Dienstleistungen für Studierende anbietet.
Dieses Projekt zeigt eine professionelle Optimierung für Mobilgeräte, bei der die Navigation im Vordergrund steht, alle wichtigen Informationen zu kurzen Inhalten am oberen Rand verdichtet sind und das Design der Desktop-Version entspricht.

Die für Mobiltelefone charakteristische Schaltfläche „Jetzt anrufen“ landing pages erscheint neben einem einfachen Opt-in-Formular als Alternative zum Hinterlassen einer E-Mail-Adresse. Dies ist eine der besten Ideen, um die Konversionsrate auf mobilen Geräten zu erhöhen – eine solche Schaltfläche in der Desktop-Version hinzuzufügen, ist sinnlos. Für Smartphone-Nutzer vereinfacht es jedoch den Weg zur gewünschten Aktion: Statt die Telefonnummer zu kopieren, können sie einfach auf die Schaltfläche klicken, um den Anruf zu starten.
Lernen Sie von diesem mobilen landing page Beispiel:
- Inklusive Schaltfläche „Jetzt anrufen
- Geschwindigkeitsindex 3,4 Sekunden
- Ausgezeichnete Navigation
- Inhalt mit Essentials
- Optimierte hochwertige Grafiken
Verbesserungsbereiche für diese mobile Version:
- Verkürzung der Bewertungsbox – sie könnte z. B. zu einem Karussell verdichtet werden, um die Seitenlänge zu verkürzen
Verbessern Sie Ihre mobilen Konversionen – gestalten Sie einen responsiven landing page mit Landingi!
#13 Teachable
Diese Seite ist eine kleine Meisterklasse in mobilfreundlichem Verkaufsdesign. Sie wirbt für ein kostenloses Schulungs-Webinar, aber statt die Seite mit endlosen Überredungstaktiken vollzustopfen, hält Teachable sie sauber und konzentriert.

Alles Wesentliche ist vorhanden – Schmerzpunkte, Vorteile, Expertenvorstellungen, Erfahrungsberichte, FAQs und klare CTAs – aber sie werden in knappen, leicht zu überblickenden Abschnitten dargestellt. Nichts fühlt sich überladen an, und nichts zieht sich in die Länge. Das Layout führt Sie nahtlos von einem Abschnitt zum nächsten, was genau das ist, was mobile Nutzer brauchen. Der CTA über der Falte bringt es auf den Punkt und wird später wieder eingeblendet, damit Sie nicht wieder nach oben scrollen müssen. Intelligent, einfach und super mobilfreundlich.
Dies ist ein großartiges Beispiel dafür, wie eine mobile landing page trotzdem alles leisten kann, was eine Verkaufsseite mit hoher Konversionsrate leisten sollte – nur auf weniger Platz und in der Hälfte der Zeit.
#14 Lyft
Lyft verschwendet keine Zeit – und sein mobiles landing page auch nicht. Von Anfang an gibt es zwei klare Möglichkeiten: fahren oder mitfahren. Egal, ob Sie eine Mitfahrgelegenheit suchen oder etwas verdienen wollen, die Seite bringt Sie schnell an den richtigen Ort.

Das Layout ist sehr einfach gehalten, trifft aber genau den richtigen Ton. Scrollen Sie ein wenig, und Sie erhalten die wichtigsten Vorteile, die Sie als Lyft-Fahrer haben – übersichtlich, scannbar und mit einer freundlichen Grafik versehen.
Und das ist es, was diese Seite so stark macht: Sie enthält nur das, was wichtig ist, und lässt alles andere weg. Perfekt für mobile Nutzer, die zielorientiert und schnell unterwegs sind und sich nicht durch Unmengen von Text scrollen wollen, um das zu finden, was sie brauchen.
#15 Shopify
Das erste, was Sie auf einem mobilen landing page von Shopify sehen, ist ein einziges E-Mail-Feld und eine große, freundliche Schaltfläche „Kostenloses Ausprobieren“. Das war’s. Keine Ablenkungen, kein Wühlen, keine zusätzlichen Klicks. Alles, was Sie brauchen, um loszulegen, ist sofort da, sobald die Seite geladen ist.
Der Text ist kurz, aber prägnant. Er sagt Ihnen, was Shopify tut – verkaufen, versenden, bezahlt werden – und warum es funktioniert. Die CTA ist nicht umsonst ein Klassiker. Jeder liebt „kostenlos“ – vor allem, wenn man nicht scrollen muss, um es zu finden. Wenn man jedoch die Sprachversion wechselt, vermischt die Seite die Sprachen und schneidet den CTA-Text ab, was trotz eines starken Angebots die UX beeinträchtigt. Auf einer so wichtigen Seite – auf der Sie buchstäblich um eine Anmeldung bitten – sind eine saubere Lokalisierung und vollständig sichtbare CTAs ein Muss. Kleine Fehler wie dieser können das Vertrauen erschüttern, vor allem, wenn der Rest des Designs so ausgefeilt ist.

#16 Bose
Bose überfrachtet den Bildschirm nicht. Stattdessen wird der Weißraum genutzt, um jedem Element Raum zum Atmen zu geben, damit Ihre Augen genau dorthin gehen, wo sie hin sollen: zum Produkt, zur Werbung und zur Schaltfläche „Kaufen“.

Die Überschrift ist einfach, das Produktbild ist plakativ, und der CTA sticht hervor, ohne um Aufmerksamkeit zu buhlen. Bei dieser Art von minimalem Design geht es nicht nur um Ästhetik, sondern auch um Conversion. Indem Bose alles auf das Wesentliche reduziert, ist es wirklich einfach, sich zu konzentrieren, zu scrollen und zu tippen.
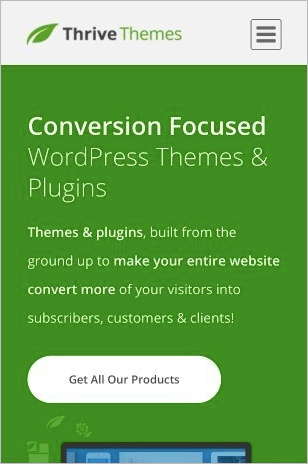
#17 Thrive Themes
Thrive Themes macht eine Sache sehr gut: die Lesbarkeit. Jede Überschrift, Zwischenüberschrift und jeder Text ist kristallklar, selbst wenn Sie Ihr Handy voll ausstrecken. Das mag wenig klingen, aber auf dem Handy macht es einen großen Unterschied.

Die Schriftgröße ist genau richtig, der Zeilenabstand wirkt luftig, und der Kontrast zwischen Text und Hintergrund sorgt dafür, dass alles gut lesbar ist. Sie gleiten durch den Inhalt, ohne zweimal nachzudenken, was bedeutet, dass sich Ihr Gehirn auf die Botschaft und nicht auf die Mechanik konzentrieren kann.
#18 Square
Square versucht nicht, Sie mit Fachjargon oder Floskeln zu beeindrucken – es sagt Ihnen einfach, was Sie wissen müssen, und zwar schnell. Jeder Satz auf der Seite ist kurz, klar und so geschrieben, als würde ein echter Mensch mit einem anderen echten Menschen sprechen.

Auch das Layout ist hilfreich. Es ist übersichtlich und konzentriert, mit kurzen Textblöcken und scanbaren Punkten, die auf einen Blick zu lesen sind. Perfekt für jemanden, der es zwischen zwei Meetings auf seinem Telefon liest – oder für Kunden. Die Botschaft? Ganz einfach: Hier erfahren Sie, was Square macht, wie es Ihrem Unternehmen hilft und wie Sie loslegen können. Das war’s. Und das ist genau das, was es ausmacht.
#19 Miro
Miro mobile landing page verwendet eine visuelle Hierarchie wie einen Fahrplan. Große Schriftarten heben die wichtigsten Vorteile hervor. Die Überschrift ist fett, das Wertversprechen steht ganz vorne, und die CTA-Schaltfläche ist unübersehbar. Alles ist für Mobilgeräte gut angeordnet – leicht zu lesen, leicht zu handeln. Es gibt jedoch ein kleines Problem: Der Platzhaltertext für die Eingabe wird abgeschnitten, was die ansonsten reibungslose UX leicht beeinträchtigt.

Dennoch ist dies ein solider mobiler landing page: einfaches Layout, scharfer Fokus und nur eine klare Aktion – die Anmeldung. Das ist genau das, was mobiles Design tun sollte – den Inhalt einfach zu scannen, einfach zu folgen und unmöglich zu übersehen, wo es zählt. Miro beweist, dass sich Ihr mobiles landing page intuitiv anfühlt, wenn die visuelle Hierarchie richtig gemacht ist.
#20 Agrosimex
Agrosimex ist ein Unternehmen, das Pflanzenschutzmittel für Obstbauern anbietet. Sie haben Landingi genutzt und eine landing page erstellt, auch mit seiner mobilen Version, um ihre Marketingkampagne für Kunden durchzuführen und Produkte in einem günstigen Paket anzubieten.
Die mobile Seite landing page von Agrosimex zeigt, dass ein einfaches, auf das Produkt konzentriertes Design, kurze Inhalte und eine gute Navigation unerlässlich sind. Nutzer, die diese Seite besuchen, haben keine Zweifel, was sie tun müssen, um das Produkt zu bekommen.

Ein mobiler landing page für Großhandelsprodukte zielt auf bestimmte Kundensegmente ab, so dass der Inhalt auf ein Minimum gekürzt ist, was für ein gezieltes Publikum ausreicht. Die Strategie konzentriert sich auf Call-to-Action-Buttons und eine klare Navigation.
Lernen Sie von diesem mobilen landing page Beispiel:
- Starke CTAs
- Verdichteter Inhalt
- Hochwertige Produktvisualisierung
- Leichte Navigation
Verbesserungsbereiche für diese mobile Version:
- Sichtbare Kaufformulare – die Art von landing page bedingt, dass die Schritte zum Kauf eines Produkts minimiert werden, aber das Formular könnte unter einer Schaltfläche versteckt werden, um die Seitenlänge zu verkürzen
Schaffen Sie ein nahtloses mobiles Erlebnis – bauen Sie Ihr landing page mit Landingi!
7 Mobile Landing Page Bewährte Praktiken
Die Erstellung eines mobilen landing page hat nur einen Zweck – mobile Nutzer, die Ihr Produkt oder Ihre Dienstleistung entdeckt haben, anzusprechen und sie zu der gewünschten Aktion zu bewegen. Wenn Sie die von den SM-Giganten diktierten Gewohnheiten der mobilen Nutzer verstehen, wissen Sie, dass Ihr magisches Werkzeug UX ist.
Um hochkonvertierende mobile landing pages zu erstellen, beachten Sie die folgenden 7 Ratschläge:
- Halten Sie das Design einfach,
- Fügen Sie prägnante Inhalte hinzu,
- Verwenden Sie starke CTAs,
- Legen Sie eine einfache Navigation fest,
- Optimieren Sie das Bildmaterial,
- Verwenden Sie eine Schaltfläche „Jetzt anrufen“,
- Optimieren Sie den Geschwindigkeitsindex.
Lesen Sie die folgenden kurzen Erklärungen und Beispiele, um ein tieferes Verständnis der sieben Säulen zu erlangen, die für die Erstellung mobiler landing pages, die zu hohen Konversionen führen, entscheidend sind:
Gestalten Sie Ihr landing page mobile-first-design jetzt mit Landingi!
#1 Halten Sie das Design einfach
Wählen Sie zunächst die Farben Ihrer Marke, legen Sie das Logo fest und halten Sie das Layout mit Formen oder Schriftarten einfach. Werfen Sie einen kurzen Blick auf das folgende Beispiel:

Eine einzige Farbe, sich wiederholende Formen und ein deutlicheres Logo machen die landing page klar und dennoch attraktiv für mobile Nutzer. Ein einfaches Design verhindert Ablenkungen bei den Nutzern und führt sie direkt zu den CTAs.
Das obige Beispiel zeigt die Perfektion in diesem Bereich – wie Sie sehen, ist es unmöglich, die Kalenderschaltfläche zu übersehen, und Sie können sicher sein, dass die nächsten Schritte auf die gleiche ablenkungsfreie Weise angezeigt werden.
#2 Prägnante Inhalte hinzufügen
Zweitens: Erreichen Sie die Aufmerksamkeit der Nutzer mit einprägsamen Schlagzeilen und fügen Sie wichtige Informationen über Ihr Produkt oder Ihre Dienstleistung oben auf Ihrem mobilen landing page ein. Halten Sie sie kurz und prägnant genug, um sich auf den Zweck zu konzentrieren: Besucher dazu zu bringen, die gewünschte Aktion durchzuführen.
Lernen Sie aus dem folgenden Beispiel:

Sie können einige gute Praktiken erkennen, angefangen von einer fesselnden Überschrift mit einem Angebot über kurze, aber inspirierende Inhalte bis hin zu einer CTA-Schaltfläche, die durch ein Bild verstärkt wird, das die Schaltfläche hervorhebt.
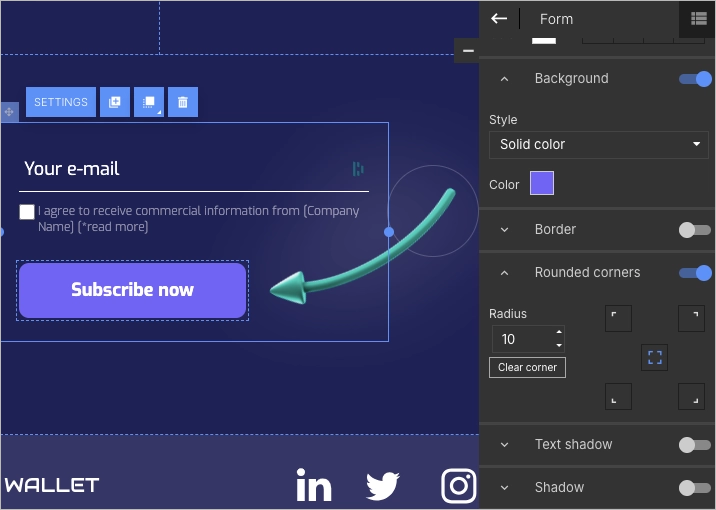
#3 Starke CTAs verwenden
Gut sichtbare und kontrastierende CTAs mit gut gestalteten Botschaften machen den Zauber aus. Verwenden Sie alternative Schaltflächen, um Aktionen zu trennen, und wählen Sie die richtigen Farben, um die wesentliche CTA hervorzuheben. Machen Sie eine Auswahl für mobile Nutzer sichtbar und lassen Sie die Konversion wachsen.
Sehen Sie sich das folgende Beispiel an:

Das Beispiel zeigt, wie man alternative CTAs auf dem Handy implementiert landing page, wobei die Hauptschaltfläche sichtbar bleibt. Es lässt keinen Raum für Zweifel; die Besucher wissen genau, was sie entsprechend ihren Absichten tun müssen.
Dennoch, Side-Conversions machen nicht das Geschäft, so dass für diesen Zweck gibt es eine Haupt-CTA-Taste auf der Oberseite, die nicht mit seiner hervorragenden Größe und Farbe verpasst werden kann.
Lernen Sie von Top-Mobiltelefonen landing pages – und beginnen Sie mit Landingi, Ihres zu bauen!
#4 Eine einfache Navigation einstellen
Bemühen Sie sich und vereinfachen Sie die Navigation auf Ihrem mobilen landing page, besonders wenn es sich um einen längeren Typ handelt. Fügen Sie ein klebriges Navigationsmenü, Schaltflächen, die nach oben führen, und wiederholte CTAs hinzu. Diese Praktiken wirken sich auf die Nutzererfahrung aus und vereinfachen die Aktionen. Denken Sie daran: Je einfacher die Navigation, desto besser für die Konversionen.
Lernen Sie aus dem folgenden Beispiel:

Wenn Sie sich den Screenshot ansehen, können Sie Klarheit erkennen. Es geht mit einem einfachen CTA und einem Navigationsmenü in der oberen rechten Ecke einer Seite einher. Es gibt keine Möglichkeit, sich zu „verirren“, so dass die Nutzer höchstwahrscheinlich auf die Schaltfläche klicken oder nach anderen Optionen suchen würden.
#5 Bildmaterial optimieren
Optimieren Sie das Bildmaterial für Mobiltelefone – verringern Sie die Anzahl der Bilder, stellen Sie sicher, dass sienicht zu groß sind, und passen Sie sie gut in das mobile landing page Design ein. Das Bildmaterial ist ein Problembereich – wenn es nicht optimiert wird, wirkt es sich negativ auf die Ladegeschwindigkeit aus, die ein wesentlicher Faktor für gut funktionierende mobile landing pages ist.
Optimieren heißt aber nicht eliminieren. Die Optik ist immer noch eines der wichtigsten Elemente, die das Nutzererlebnis beeinflussen. Es geht darum, ein Gleichgewicht zwischen schönen Grafiken und Ladegeschwindigkeit zu finden, und dabei kann die Landingi-Plattform mit dem landing page-Builder helfen, der Ihr Design automatisch für mobile Geräte optimiert.
Schauen Sie sich das folgende Beispiel an:

Die visuelle Gestaltung der Titelseiten von Zeitschriften und Sammlungen ist für das mobile landing page Abonnementangebot von entscheidender Bedeutung, aber die Grafiken, auch wenn sie von hoher Qualität sind, verlängern die Ladezeit dank einer angemessenen Größenoptimierung nicht.
#6 Verwenden Sie einen „Jetzt anrufen“-Button
Denken Sie bei der Erstellung Ihrer mobilen landing page daran, charakteristische Schaltflächen wie „Jetzt anrufen“ oder „Navigieren“ zu verwenden, um die Aktionen für Smartphone-Nutzer zu vereinfachen. Mit diesen kleinen Zusätzen können Besucher mühelos einen Anruf tätigen, indem sie eine einzige Schaltfläche wählen, anstatt die Nummer zu kopieren – und ähnlich startet die Schaltfläche „Navigieren“ die Navigation durch Kartenanwendungen, ohne die Adresse zu kopieren.
Es ist wichtig, das Potenzial der mobilen landing pages zu nutzen, um den Weg des Nutzers zu erleichtern. Sehen Sie sich das folgende Beispiel an:

Das Handy des Friseurs landing page enthält eine Schaltfläche „Jetzt anrufen“, um die Kontaktaufnahme zu vereinfachen. Auch wenn der Hauptzweck darin besteht, Besucher dazu zu bewegen, auf die Schaltfläche „Online buchen“ zu klicken, benötigen einige Kunden eine Beratung, bevor sie einen Termin wählen.
Die Schaltfläche „Jetzt anrufen“ sollte auf jeder mobilen landing pages des Dienstes vorhanden sein, obwohl sie für Produktseiten nicht notwendig ist.
#7 Optimieren Sie den Geschwindigkeitsindex
Denken Sie daran, dass der Geschwindigkeitsindex der Faktor ist, der Ihren landing page perfekt für mobile Geräte macht. Mit responsivem Design, komprimierten Grafiken und minimiertem Code können Sie bessere Ergebnisse erzielen.
Hinweis: Laut einer Studie von Marketing Dive wird die Geduld der Nutzer bereits bei einer Verzögerung von 2 Sekunden auf die Probe gestellt. 53 % der mobilen Besucher brechen eine Seite ab, wenn sie nicht innerhalb von 3 Sekunden geladen wird.
Es ist eine gute Praxis, spezielle Tools zu verwenden, um die Schlüsselfaktoren des Geschwindigkeitsindex zu messen, z. B. Google PageSpeed Insights. Die Lösung ist einfach und benutzerfreundlich. Es genügt, die URL Ihrer Seite zu kopieren und einzufügen, um die Analyse zu starten.
Was ist bei der Erstellung von Mobile Landing Pages zu vermeiden?
Vermeiden Sie bei der Erstellung einer mobilen landing page 8 Fallstricke, die sich negativ auf Ihre mobile landing page auswirken:
- Übermäßiger Inhalt,
- Komplexe Navigation,
- Langsame Ladezeiten,
- Nicht-mobilfreundliche Formulare,
- Unoptimiertes Bildmaterial,
- Mangel an Tests,
- Unklarer Aufruf zum Handeln (CTA),
- Ignorieren der Analytik.
Die Erstellung einer mobilen Version Ihres landing page ist eine hervorragende Chance für Ihr Unternehmen, also machen Sie keine häufigen Fehler, die Sie vom Erfolg abhalten können.
Wie kann ich meinen Landing Page mobilfreundlich gestalten?
Um Ihren landing page mobilfreundlich zu gestalten, sollten Sie die in diesem Blogbeitrag beschriebenen Best Practices einbeziehen, die 8 häufigsten Fehler, die oben erwähnt wurden, vermeiden und an die Analysen mit regelmäßiger Optimierung denken.
Um Ihren Aufwand zu minimieren, sollten Sie den landing page Builder ausprobieren, der Funktionen zur Optimierung für mobile Geräte bietet, die Ihr Design automatisch an verschiedene Geräte anpassen.
Haben mobile Apps Landing Pages?
Mobile Apps selbst haben keine landing pages, aber ihre Werbe- und Marketinganstrengungen können landing pages beinhalten, um potenzielle Nutzer anzuziehen und zu informieren.
Mobile Apps werden in der Regel über App-Store-Listen vorgestellt, z. B. im Apple App Store. Diese Auflistungen fungieren als eine Art landing page mit wichtigen Details wie App-Beschreibungen, Screenshots, Nutzerbewertungen und Optionen für Download und Installation.
Bestimmte mobile Anwendungen können jedoch spezielle Werbe- oder Marketing- außerhalb der App-Stores nutzen. In diesem Fall dienen landing pages dazu, das Bewusstsein zu schärfen, zusätzliche Informationen bereitzustellen und die Nutzer zum Herunterladen oder zur Anmeldung zu motivieren, bevor sie zur Installation in den App-Store geleitet werden.
Wie lang sollte ein Handy Landing Page sein?
Der mobile landing page sollte so kurz wie möglich sein und einprägsame Überschriften, kurze, aber inspirierende Inhalte und starke CTAs enthalten. Die ideale Länge für eine mobile landing page hängt jedoch von den Zielen der Seite ab, d. h. die landing page für ein Produkt unterscheidet sich von der landing page für eine Dienstleistung, usw.
Als allgemeine Richtlinie gilt jedoch, dass mobile landing pages oft effektiver sind, wenn sie knapp gehalten werden. Normalerweise ist die mobile Version eines landing page viel kürzer als die traditionelle Desktop-Version.
Um die besten Ergebnisse zu erzielen, sollten Sie versuchen, Ihre Seite so kurz wie möglich zu halten und nur die notwendigen Informationen mit großartigen CTAs und einprägsamen Grafiken hinzufügen.
Erstellen Sie ein mobiles Landing Page, das Ergebnisse bringt
Ein guter mobiler landing page funktioniert, weil er einfach, schnell und zielgerichtet ist. Der Inhalt wird schnell geladen, die Botschaft ist klar, und es gibt nur ein Ziel auf dem Bildschirm: den Nutzer zum Tippen zu bewegen. So kommt es zu Konversionen.
Mit Landingi ist es von Anfang an einfach, eine mobilfreundliche landing page zu erstellen. Sie können aus gebrauchsfertigen Vorlagen wählen, die bereits den Best Practices für Mobilgeräte entsprechen, sie mit unserem Drag-and-Drop-Editor anpassen und dann veröffentlichen, ohne eine Zeile Code anzufassen.
Möchten Sie die Ergebnisse im Laufe der Zeit verbessern? Führen Sie A/B-Tests durch, nehmen Sie eine Feinabstimmung Ihrer CTAs vor, passen Sie Überschriften an und testen Sie so lange, bis Sie einen echten Anstieg der Konversionsrate feststellen. Sie können auch Tools für die Conversion-Optimierung nutzen, mit denen Ihre Seite bei jedem Besuch mehr leistet.
Der mobile Datenverkehr nimmt ständig zu – stellen Sie also sicher, dass Ihre Seiten so aufgebaut sind, dass sie funktionieren. Testen Sie Landingi jetzt!