W tym artykule przeanalizujemy dobre praktyki tworzenia mobilnych landing page’y w 5 wybranych przypadkach i dowiemy się, co jest ważne, aby stworzyć idealnie zoptymalizowaną stronę dla produktu lub usługi.
Proste, tradycyjne strony docelowe nie są już wystarczające w erze smartfonów. Aby dotrzeć do odbiorców i odnieść sukces w konwersjach, potrzebujesz mobilnego landing page’a, który jest odpowiednio zoptymalizowany, aby zapewnić doskonałe wrażenia użytkownika.
Telefony nie są już tylko narzędziami do komunikacji. Używamy smartfonów do codziennego przeglądania social mediów, robienia zakupów i wyszukiwania usług. Czy globalny rynek, w tym Twój biznes, jest przygotowany na zmiany, które zaszły?
Na dobry początek zapoznaj się z 4 wskazówkami dotyczącymi tworzenia landing page’a przyjaznego dla urządzeń mobilnych:
- Staraj się, by treść była krótka.
- Zoptymalizuj układ i grafikę pod kątem urządzeń mobilnych.
- Używaj silnych wezwań do działania.
- Zoptymalizuj czas ładowania.
Zanim wybierzesz jeden z szablonów mobilnych stron docelowych z biblioteki naszego narzędzia, zapoznaj się z krótką listą przykładów landing page’y poniżej, a następnie wskazówkami, które wykorzystasz podczas tworzenia swojej strony:

Czym jest mobilny landing page?
Mobilny landing page to pojedyncza strona internetowa zaprojektowana z myślą o optymalnym wyświetlaniu i interakcji na urządzeniach mobilnych. To Twoja tajna broń, która sprawia, że doświadczenia użytkowników telefonów i tabletów są doskonałe. Podobnie jak w przypadku każdego innego rodzaju strony docelowej, strona mobilna jest skoncentrowanym punktem wejścia dla użytkowników, często powiązanym z kampaniami marketingowymi lub określonymi treściami.
5 podstawowych cech mobilnego landing page’a to:
- Efektowny design, z układem dostosowanym do różnych rozmiarów ekranów mobilnych, zapewniający płynne wrażenia użytkownika.
- Najważniejsze treści skondensowane w celu szybkiego przyciągnięcia uwagi użytkownika.
- Przyciągające uwagę i zachęcające do działania CTA.
- Optymalizacja pod kątem krótkich czasów ładowania.
- Uproszczone formularze dostosowane do mniejszych ekranów.
Do czego potrzebny jest mobilny landing page?
Landing page na urządzenia mobilne jest potrzebny, aby dotrzeć do grupy docelowej, która w większości korzysta ze smartfonów lub tabletów. Każda kampania marketingowa, która rozpoczyna się od reklam w mediach społecznościowych, generuje ruch od użytkowników mobilnych, a ci wymagają odpowiedniego UX i przejrzystości pomiędzy social mediami a stroną docelową. Dostosowując swój przekaz do potrzeb odbiorców, znacznie zwiększasz prawdopodobieństwo osiągnięcia wysokich współczynników konwersji.
Optymalizacja mobilna jest niezbędna do zapewnienia płynnego i bezproblemowego doświadczenia. W przeciwieństwie do stron tworzonych z myślą o komputerach stacjonarnych, które mogą być bardziej rozbudowane i dostosowane do większych ekranów, użytkownicy mobilni priorytetowo traktują szybkie działania bez konieczności długiego analizowania.
Dlatego też mobilna strona docelowa musi charakteryzować się responsywnym wyglądem, zoptymalizowaną szybkością ładowania, przejrzystą i angażującą treścią oraz łatwą nawigacją.
Jak stworzyć mobilny landing page?
Najprostszym sposobem na stworzenie landing page’a dla urządzeń mobilnych jest skorzystanie z narzędzia z funkcjami optymalizacji mobilnej. Takie strony docelowe różnią się od tradycyjnych, więc skup się na 3 podstawach:
1. Twórz chwytliwe nagłówki i zwięzłe treści.
Upewnij się, że Twoja mobilna strona docelowa jest wystarczająco przejrzysta i atrakcyjna, aby przyciągnąć uwagę odbiorców w ciągu kilku sekund. Media społecznościowe i platformy z krótkimi filmami na dobre zmieniły zachowanie użytkowników – masz dosłownie kilka chwil, aby zaangażować odwiedzających i zachęcić ich do zakupu Twojego produktu.
2. Skróć landing page lub umieść najważniejsze elementy na górze strony
Zamiast tworzyć długie historie opisujące Twoją firmę, przygotuj wypunktowaną listę korzyści, przeczytaj ją dwa razy i skróć do najważniejszych kwestii. Umieść te informacje na górze mobilnego landing page’a, dodaj wyraźne, silne wezwanie do działania i upiększ je zapadającymi w pamięć grafikami, responsywnymi dla urządzeń mobilnych.
3. Zadbaj o szybkie ładowanie
Korzystaj z narzędzi optymalizacyjnych, aby skrócić czas ładowania strony do minimum. Tylko w ten sposób dotrzesz do odbiorców wśród użytkowników smartfonów – żaden z nich nie będzie czekał dłużej niż 2 sekundy, aby zobaczyć Twoją ofertę. Jeśli landing page nie załaduje się na czas, znajdą inną.
Według analizy Think with Google najlepszą praktyką jest utrzymanie szybkości ładowania poniżej 3 sekund, a najlepszą opcją jest obniżenie czasu ładowania do około 1 sekundy. Jeśli czas oczekiwania na załadowanie strony osiągnie 5 sekund, prawdopodobieństwo jej porzucenia wzrasta o 90%.
Strona docelowa przygotowana z myślą o komputerach stacjonarnych nie wystarczy, jeśli chcesz dotrzeć do odbiorców i doprowadzić do konwersji. Nawet jeśli załaduje się na urządzeniu mobilnym i użytkownik poświęci czas na oczekiwanie na nią, to słaba nawigacja, która nie jest dostosowana do mniejszych ekranów, spowoduje tylko opuszczenie strony.
5 przykładów najlepszych mobilnych landing page’y
Zapoznaj się z 5 przykładami najlepszych mobilnych stron docelowych stworzonych za pomocą Landingi, które pokazują, jak responsywność mobilna wpływa na UX i zwiększa konwersje.
1. Orange County Surgical Specialists
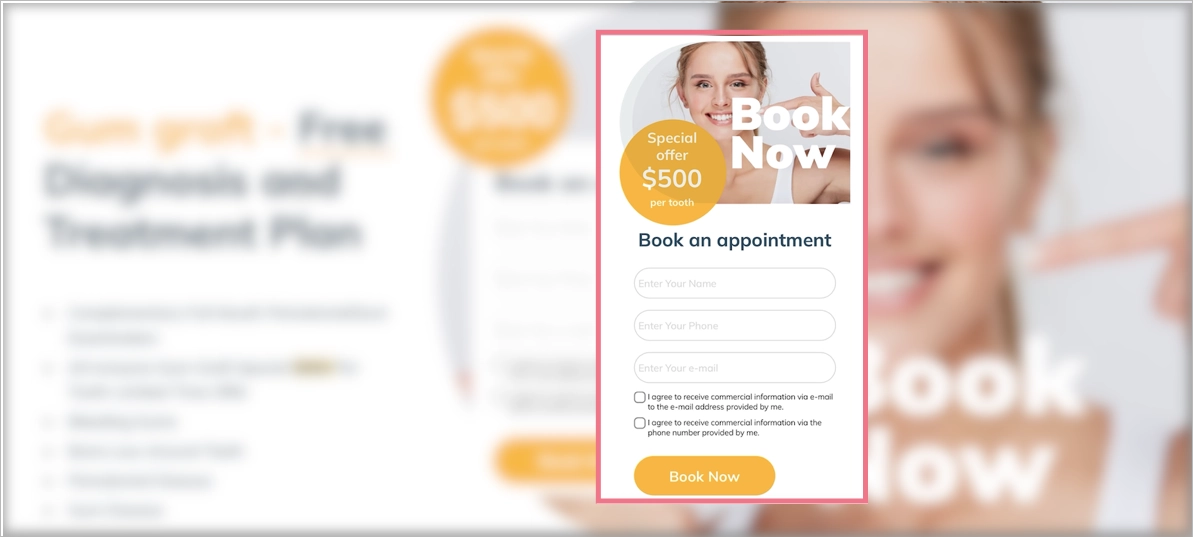
Orange County Surgical Specialists oferują pomoc periodontologiczną – ich mobilny landing page, stworzony w Landingi, miał na celu pokazanie podstawowych usług, które świadczą pacjentom, i promowanie oferty przeszczepów dziąseł.
Prosta i nieskomplikowana struktura ze wszystkimi niezbędnymi informacjami umieszczonymi w górnej części strony, dobrze zaprojektowany przycisk CTA i przejrzysty formularz tworzą płynne doświadczenie dla odwiedzających, zachęcając ich do zwrócenia się o pomoc do specjalistów.

Mobilna wersja strony jest podobna do strony desktopowej, ale różni się doświadczeniem użytkownika, zapewniając łatwość korzystania i przejrzystość dostosowaną do urządzeń mobilnych.
Czego można się nauczyć z tego przykładu mobilnego landing page’a:
- Przejrzysty układ
- Skoncentrowana treść z najważniejszymi informacjami na górze
- Dobrze zaprojektowane wezwania do działania
- Zoptymalizowane elementy wizualne
Co można by poprawić:
- Wskaźnik szybkości 4,6 s – strona ładuje się szybko, ale ogólny wynik szybkości mógłby zostać poprawiony.
- Zbyt długa treść – niektóre bloki tekstu są niepotrzebne w wersji mobilnej
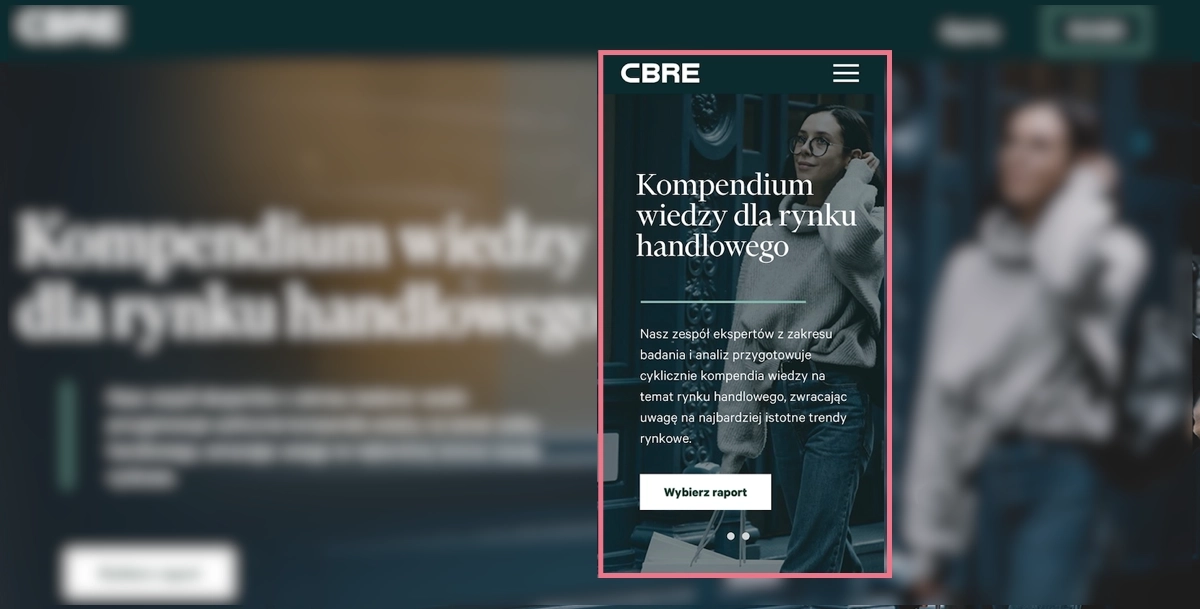
2. CBRE Poland
CBRE Poland to polski oddział firmy świadczącej usługi doradcze w zakresie nieruchomości komercyjnych. Ich mobilna strona docelowa została stworzona za pomocą kreatora landing page Landingi, aby dostarczać raporty detaliczne dla grupy odbiorców.
Strona odpowiada desktopowemu landing page’owi, ale design jest zoptymalizowany pod kątem urządzeń mobilnych z jednokolumnowym układem, dobrze rozmieszczonymi przyciskami CTA i skróconą treścią.

Projekt mobilny zawiera wysokiej jakości grafiki, jednocześnie zachowując doskonałą nawigację, aby poprawić czytelność i zapewnić wysoki współczynnik konwersji.
Czego można się nauczyć z tego przykładu mobilnego landing page’a:
- Jasne wezwania do działania
- Wysokiej jakości elementy wizualne
- Maksymalnie skoncentrowana treść
- Prosty formularz opt-in
Co można by poprawić:
- Brak kluczowych informacji o korzyściach na górze
- Indeks szybkości – mimo że czas ładowania nie jest zbyt długi, niektóre elementy tej mobilnej strony docelowej mogłyby zostać lepiej zoptymalizowane
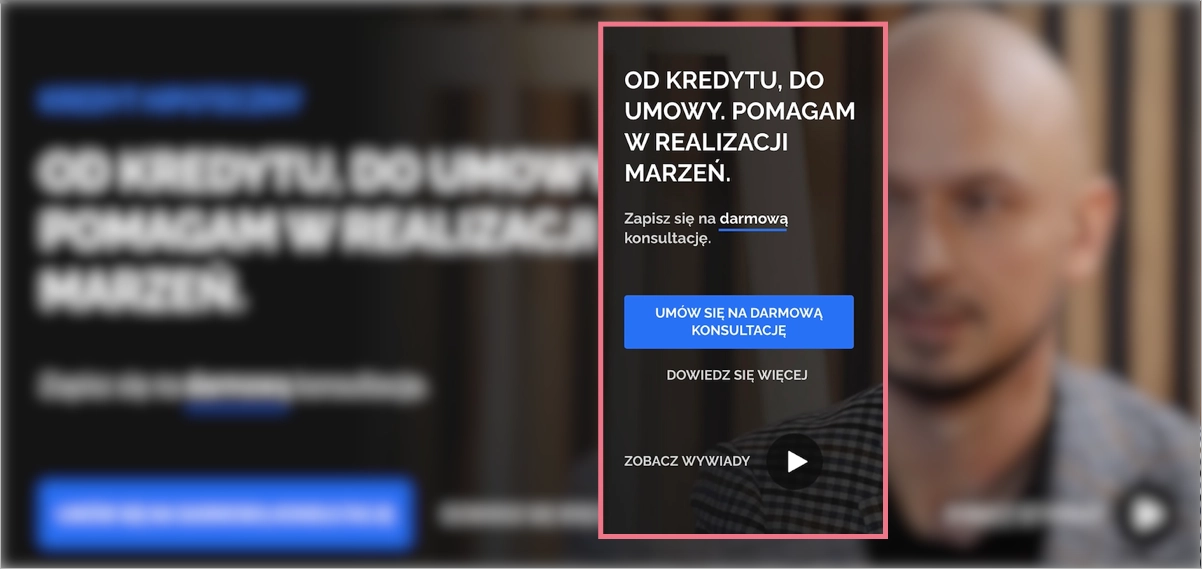
3. Ekspert ds. pożyczek
Kolejnym przykładem jest landing page oferujący usługi doradztwa kredytowego dla osób prywatnych i firm. Dzięki Landingi jego właściciel stworzył landing page, również na urządzenia mobilne, na którym zachęca odwiedzających do umówienia się na rozmowę i poproszenia o pomoc w wyborze najlepszej opcji pożyczki.
Mobilna strona ze skróconą treścią, w tym istotnymi i chwytliwymi nagłówkami, wyraźnymi wezwaniami do działania i treściami wideo, jest dostosowana do użytkowników urządzeń przenośnych oczekujących płynnej nawigacji.

Typ landing page, który ma odpowiadać na zmagania z ważną częścią życia, potrzebuje nieco więcej treści z informacjami niż prosta strona produktowa – a to wymaga specyficznych rozwiązań projektowych. Jednym z nich jest wykorzystanie treści wideo pozwalających na skrócenie długości strony i udzielenie odpowiedzi na pytania, które mogą pojawić się wśród użytkowników.
Czego można się nauczyć z tego przykładu mobilnego landing page’a:
- Różnorodność typów treści
- Prosta nawigacja
- Zoptymalizowane elementy graficzne
- Silne, powtarzające się wezwania do działania
- Dobrze zaprojektowana struktura treści
Co można by poprawić:
- Brak przypiętych pasków (sticky bars), które mogą uprościć nawigację i poprawić konwersje, gdy nawet na dłuższych mobilnych stronach docelowych CTA są widoczne cały czas
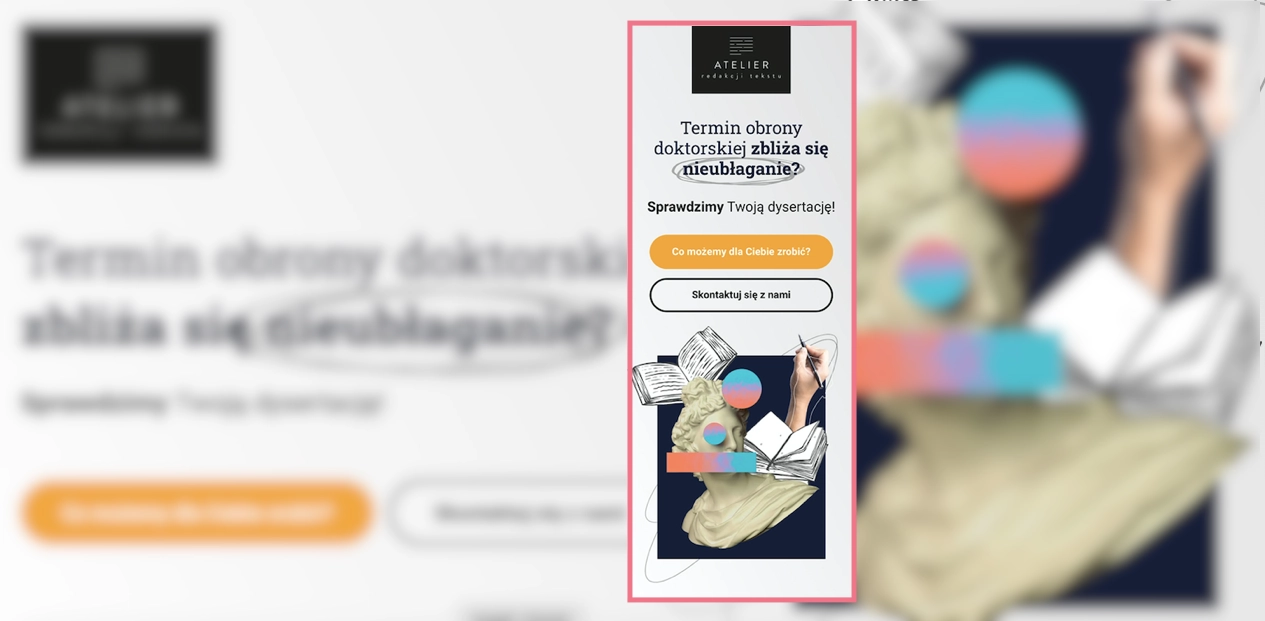
4. Atelier Redakcji Tekstu
Atelier Redakcji Tekstu to firma oferująca usługi korekty tekstów. Dzięki Landingi stworzyła mobilny landing page promujący swoją ofertę dla studentów.
Projekt ten jest przykładem profesjonalnej optymalizacji mobilnej, w której wygrywa nawigacja, wszystkie istotne informacje są skondensowane na samej górze, a design odpowiada wersji desktopowej.

Charakterystyczny dla mobilnych landing page’y przycisk “Zadzwoń teraz” pojawia się obok prostego formularza jako alternatywa dla pozostawienia adresu e-mail. To jeden z najlepszych pomysłów na zwiększenie konwersji na urządzeniach mobilnych – dodawanie takiego przycisku do wersji desktopowej jest bezcelowe. Dla użytkowników smartfonów upraszcza to jednak sposób podjęcia pożądanej akcji: zamiast kopiować numer telefonu, mogą po prostu kliknąć przycisk, aby rozpocząć połączenie.
Czego można się nauczyć z tego przykładu mobilnego landing page’a:
- Przycisk “Zadzwoń teraz”
- Indeks szybkości 3,4 s
- Doskonała nawigacja
- Treść zawierająca najważniejsze informacje
- Zoptymalizowana grafika wysokiej jakości
Co można by poprawić:
- Skrócenie pola recenzji – można je skondensować np. w karuzelę, aby skrócić długość strony
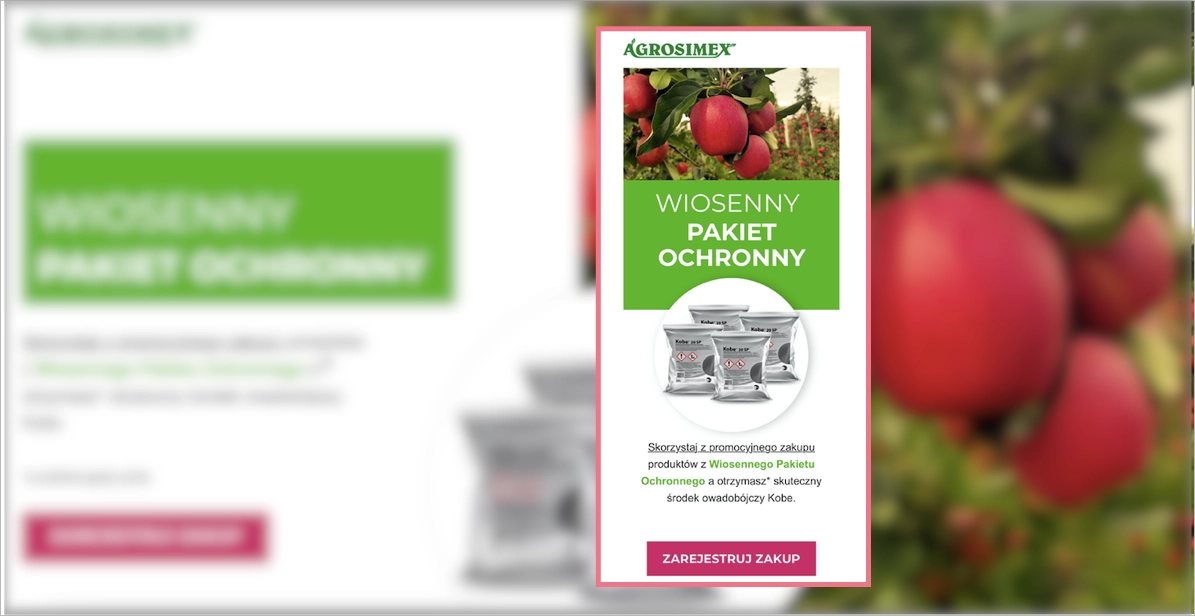
5. Agrosimex
Agrosimex to firma dostarczająca środki ochrony roślin dla sadowników. W Landingi stworzyli landing page, również w wersji mobilnej, aby przeprowadzić kampanię marketingową dla klientów i zaoferować produkty w korzystnym pakiecie.
Mobilny landing page Agrosimex pokazuje, że prosty design skoncentrowany na produkcie, krótka treść i świetna nawigacja to podstawa. Użytkownicy odwiedzający tę stronę nie mają wątpliwości, co zrobić, aby otrzymać produkt.

Mobilna strona docelowa dla produktów hurtowych jest skierowana do określonych segmentów klientów, więc treść jest skrócona do minimum, co jest wystarczające dla docelowych odbiorców. Strategia koncentruje się na przyciskach CTA i przejrzystej nawigacji.
Czego można się nauczyć z tego przykładu mobilnego landing page’a:
- Silne CTA
- Skondensowana treść
- Wysokiej jakości zdjęcia produktów
- Łatwość nawigacji
Co można by poprawić:
- Widoczne formularze zakupowe – ten typ landing page’a warunkuje minimalizację kroków do zakupu produktu, ale formularz mógłby być ukryty pod jakimś przyciskiem, aby skrócić długość strony
7 najlepszych praktyk dla mobilnych landing page’y
Tworzenie mobilnej strony docelowej ma jeden cel – zaangażować użytkowników mobilnych, którzy odkryli Twój produkt lub usługę i zachęcić ich do podjęcia pożądanych działań. Tak długo, jak rozumiesz nawyki użytkowników smartfonów czy tabletów, dyktowane przez gigantów social mediów, wiesz, że kluczem do sukcesu jest UX.
Aby zbudować mobilne landing page z dużą szansą na wysoką konwersję, skorzystaj z 7 poniższych rad:
- Zachowaj prosty design.
- Twórz zwięzłe treści.
- Używaj silnych wezwań do działania.
- Uprość nawigację.
- Zoptymalizuj elementy graficzne.
- Dodaj przycisk “Zadzwoń teraz”.
- Zoptymalizuj indeks szybkości.
Zapoznaj się z krótkimi wyjaśnieniami i przykładami przedstawionymi poniżej, aby lepiej zrozumieć siedem filarów tworzenia wysoko konwerujących mobilnych stron docelowych:
1. Zachowaj prosty design
Najpierw wybierz kolory swojej marki, ustaw logo i zachowaj prosty układ za pomocą kształtów lub czcionek. Rzuć okiem na poniższy przykład:
Pojedynczy kolor, powtarzające się kształty i wyróżniające się logo sprawiają, że landing page jest przejrzysty, a jednocześnie atrakcyjny dla użytkowników mobilnych. Prosty design eliminuje rozproszenie uwagi odwiedzających i prowadzi ich prosto do wezwań do działania.

Powyższy przykład pokazuje perfekcję w tej dziedzinie – nie sposób przegapić przycisku promocji, a kolejne kroki są wskazane w ten sam, nierozpraszający sposób.
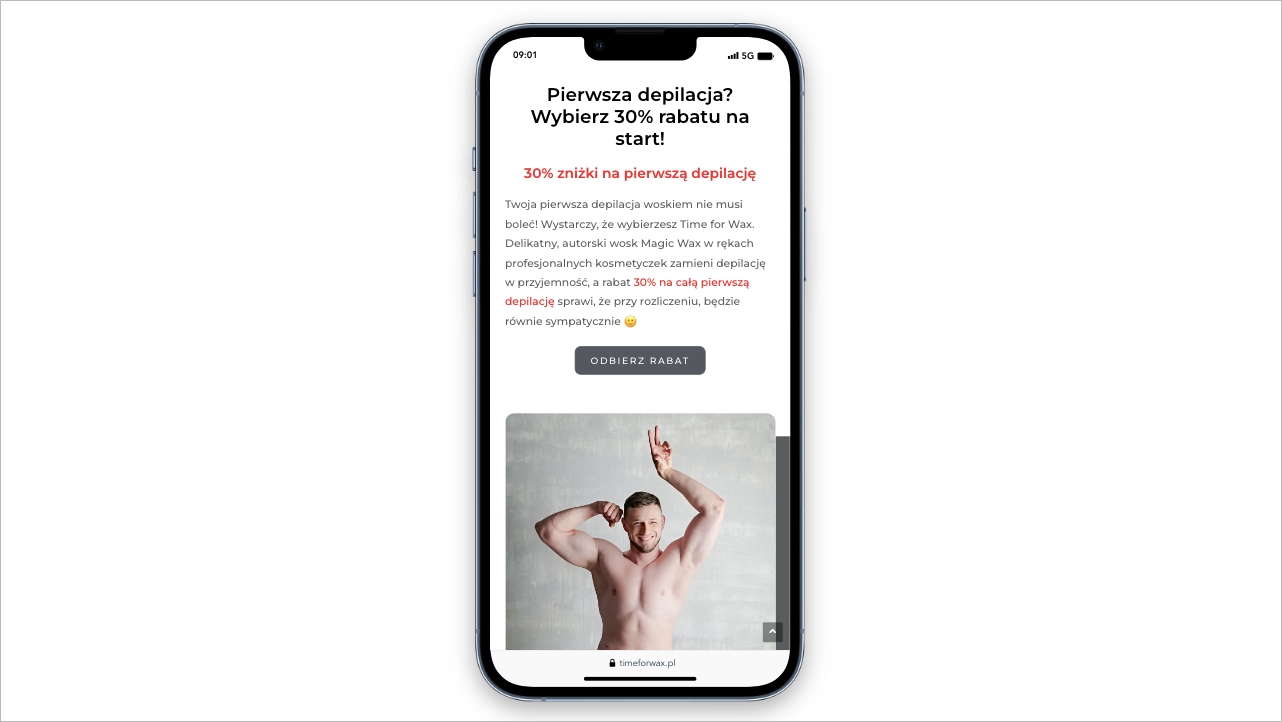
2. Twórz zwięzłe treści
Przyciągnij uwagę użytkowników chwytliwymi nagłówkami i dodaj istotne informacje o swoim produkcie lub usłudze na samej górze mobilnej strony docelowej. Powinny być wystarczająco zwięzłe i krótkie, aby maksymalnie skupić się na celu: zaangażowaniu odwiedzających do podjęcia pożądanych działań.
Wyciągnij wnioski z poniższego przykładu:

Możesz tu dostrzec kilka dobrych praktyk, począwszy od przykuwającego uwagę nagłówka z ofertą, poprzez krótką, ale inspirującą treść, aż po CTA wzmocnione zdjęciem wskazującym na przycisk.
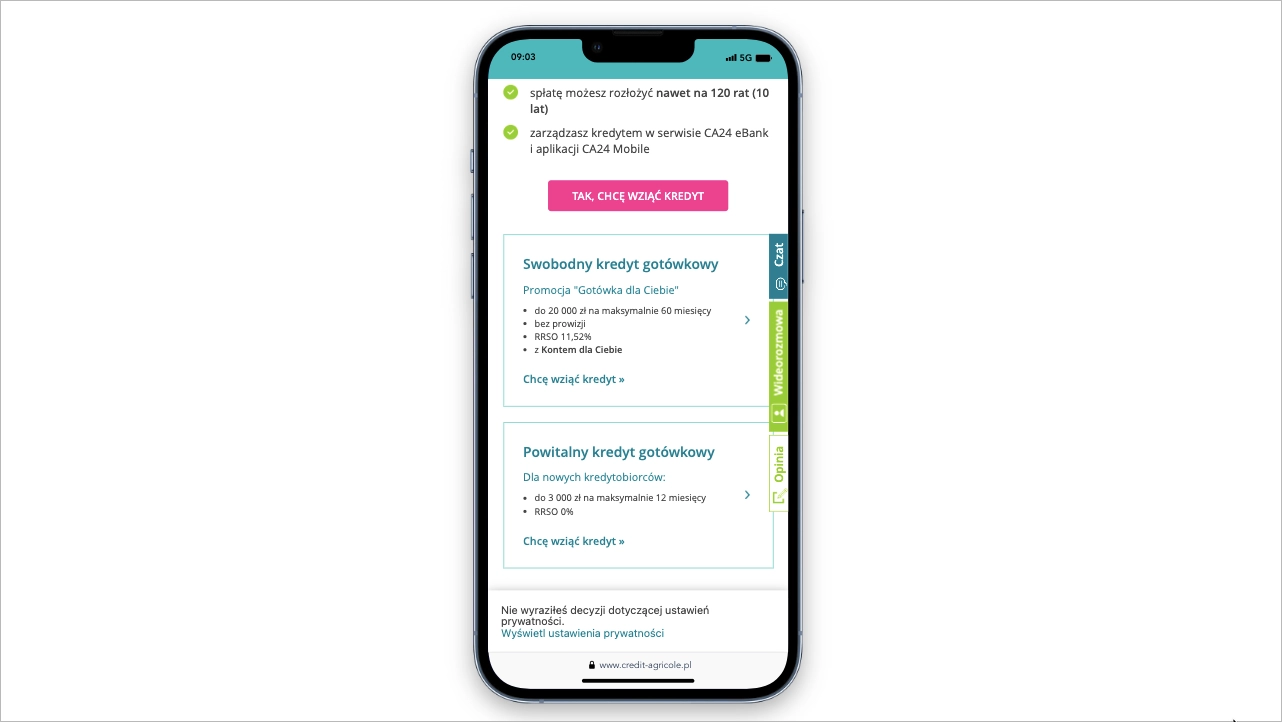
3. Używaj silnych wezwań do działania
Widoczne i kontrastujące wezwania do działania z dobrze zaprojektowanymi komunikatami tworzą wyjątkowy efekt. Użyj alternatywnych przycisków, aby oddzielić działania i wybierz odpowiednie kolory, aby podkreślić najważniejsze CTA. Niech wybór będzie oczywisty dla użytkowników mobilnych, a konwersja wzrośnie.
Zobacz poniższy przykład:

Przykład pokazuje, jak wdrożyć alternatywne wezwania do działania na mobilnej stronie docelowej, zachowując jednocześnie widoczność głównego przycisku. Nie pozostawia to miejsca na wątpliwości; odwiedzający dokładnie wiedzą, co zrobić zgodnie ze swoimi intencjami.
Konwersje poboczne nie są jednak najważniejsze, dlatego główny przycisk CTA znajduje się na górze – jego rozmiar i kolor sprawiają, że nie można go przeoczyć.
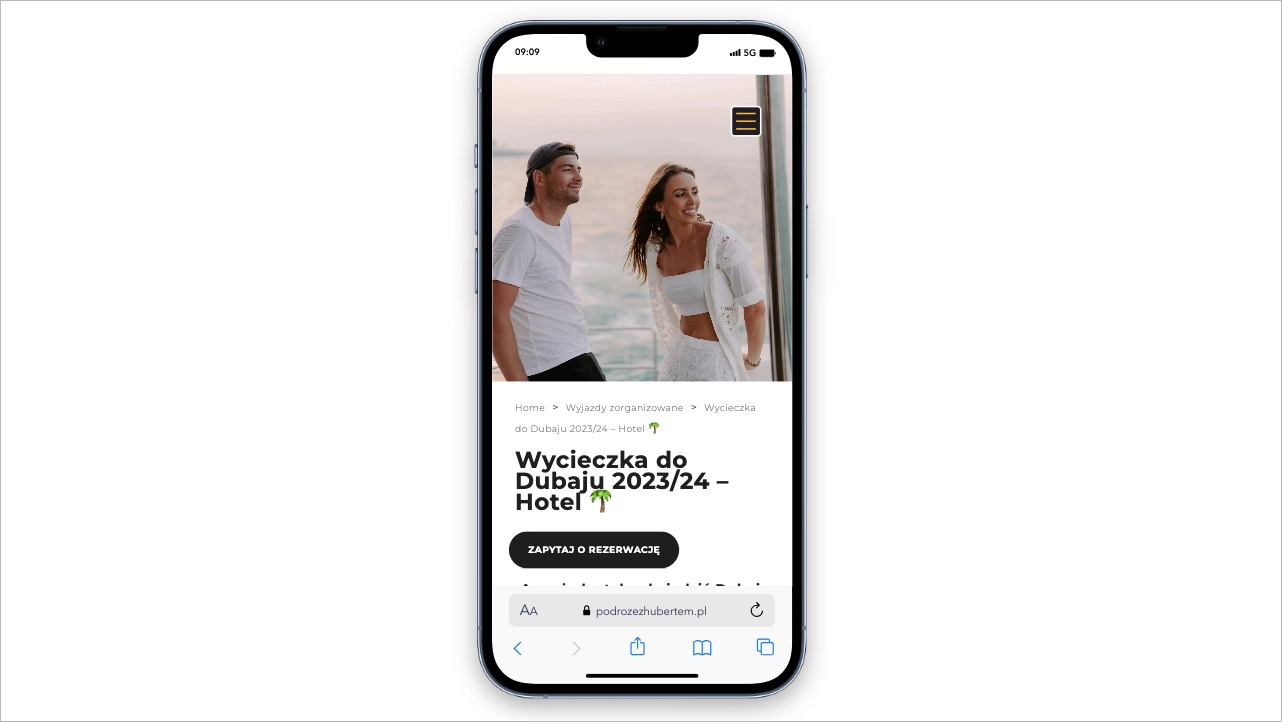
4. Uprość nawigację
Postaraj się uprościć nawigację na swoim mobilnym landing page’u, zwłaszcza jeśli jest on bardziej rozbudowany. Dodaj przypięte menu nawigacyjne, przyciski prowadzące na górę i powtarzające się przyciski CTA. Wpłynie to pozytywnie na doświadczenie użytkownika i uprości podejmowanie działań. Pamiętaj – im łatwiejsza nawigacja, tym lepiej dla konwersji.
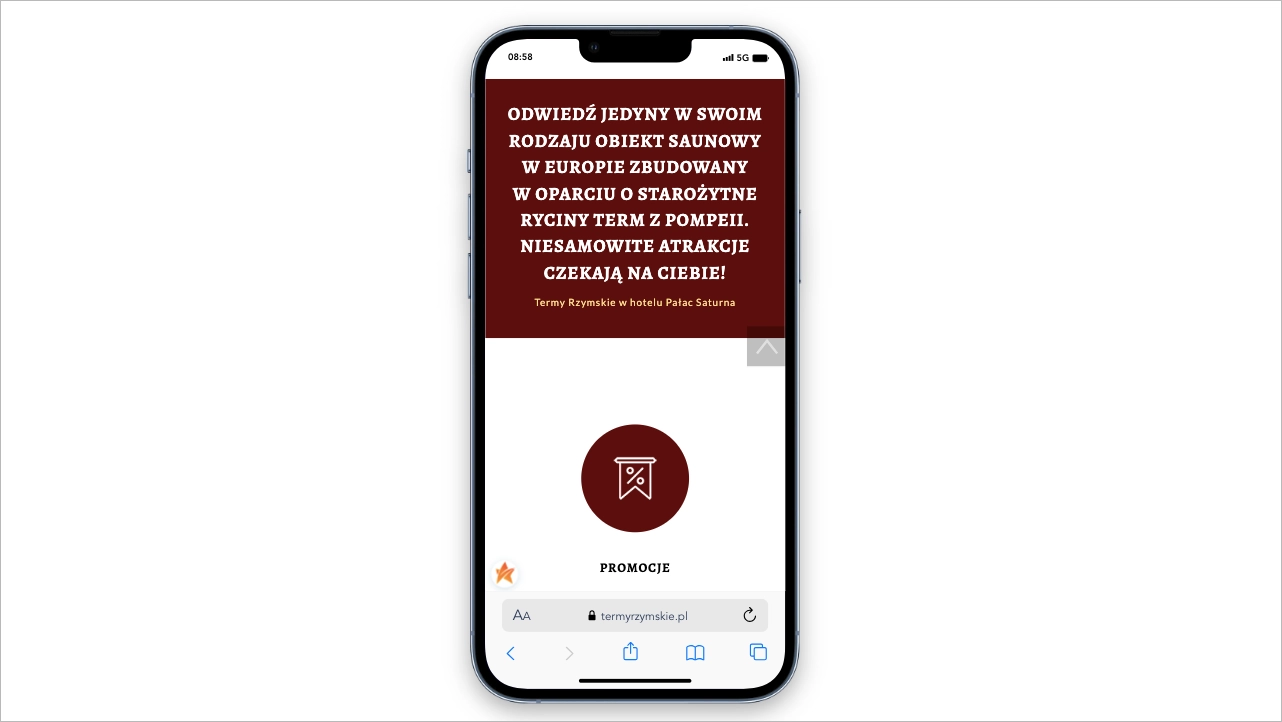
Wyciągnij wnioski z poniższego przykładu:

Jeśli spojrzysz na zrzut ekranu, zobaczysz przejrzystość. Idzie ona w parze z prostym wezwaniem do działania i menu nawigacyjnym w prawym górnym rogu strony. Nie ma możliwości “zgubienia się”, więc użytkownicy najprawdopodobniej klikną przycisk.
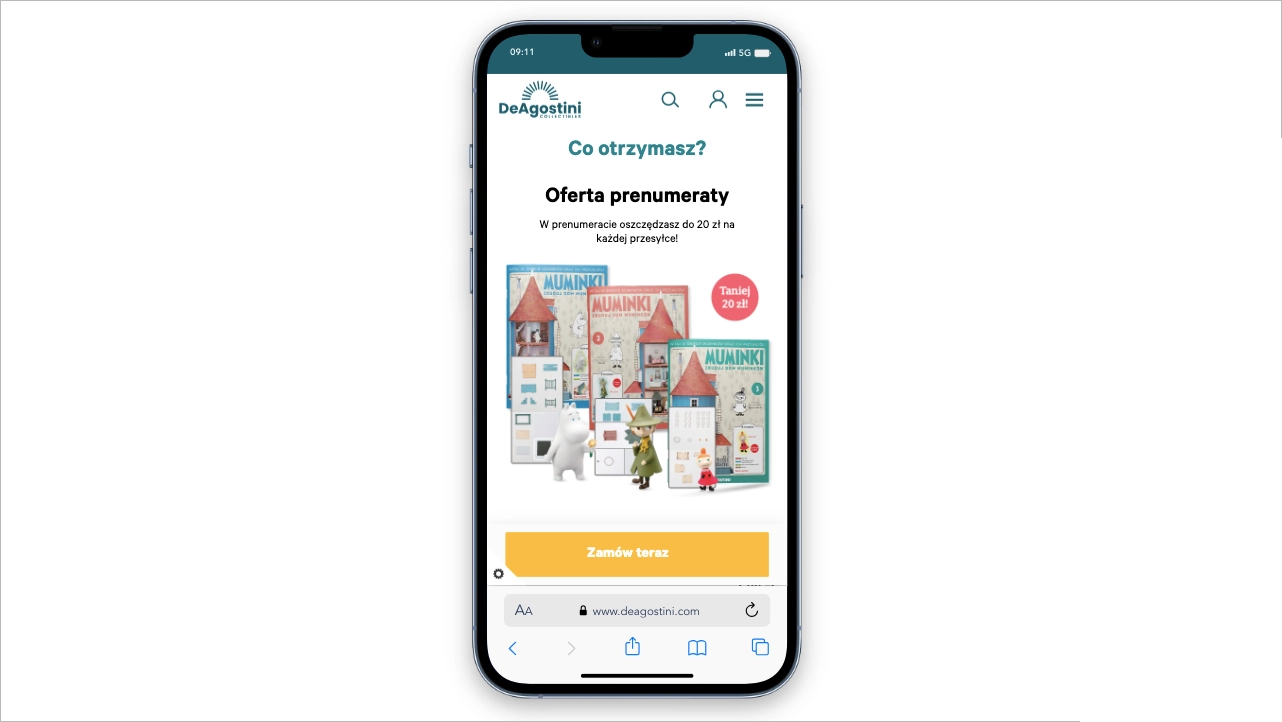
5. Zoptymalizuj elementy graficzne
Zoptymalizuj grafikę pod kątem urządzeń mobilnych – zmniejsz liczbę zdjęć, upewnij się, że nie są zbyt duże i dobrze pasują do projektu mobilnego landing page’a. Elementy wizualne są punktami krytycznymi – jeśli nie są zoptymalizowane, źle wpływają na szybkość ładowania, co jest podstawowym czynnikiem dobrze działających stron mobilnych.
Optymalizacja nie oznacza jednak eliminacji. Grafiki są nadal jednym z najważniejszych elementów wpływających na wrażenia użytkownika. Chodzi o znalezienie równowagi między ładną ilustracją a szybkością ładowania, a w tym może pomóc platforma Landingi z kreatorem landing page’y, który automatycznie optymalizuje projekt pod kątem urządzeń mobilnych.
Spójrz na poniższy przykład:

Okładki magazynów i elementy kolekcji są kluczowe dla mobilnego landing page’a oferującego subskrypcję, a jego grafika, mimo że wysokiej jakości, nie zwiększa czasu ładowania strony dzięki odpowiedniej optymalizacji rozmiaru.
6. Dodaj przycisk “Zadzwoń teraz”
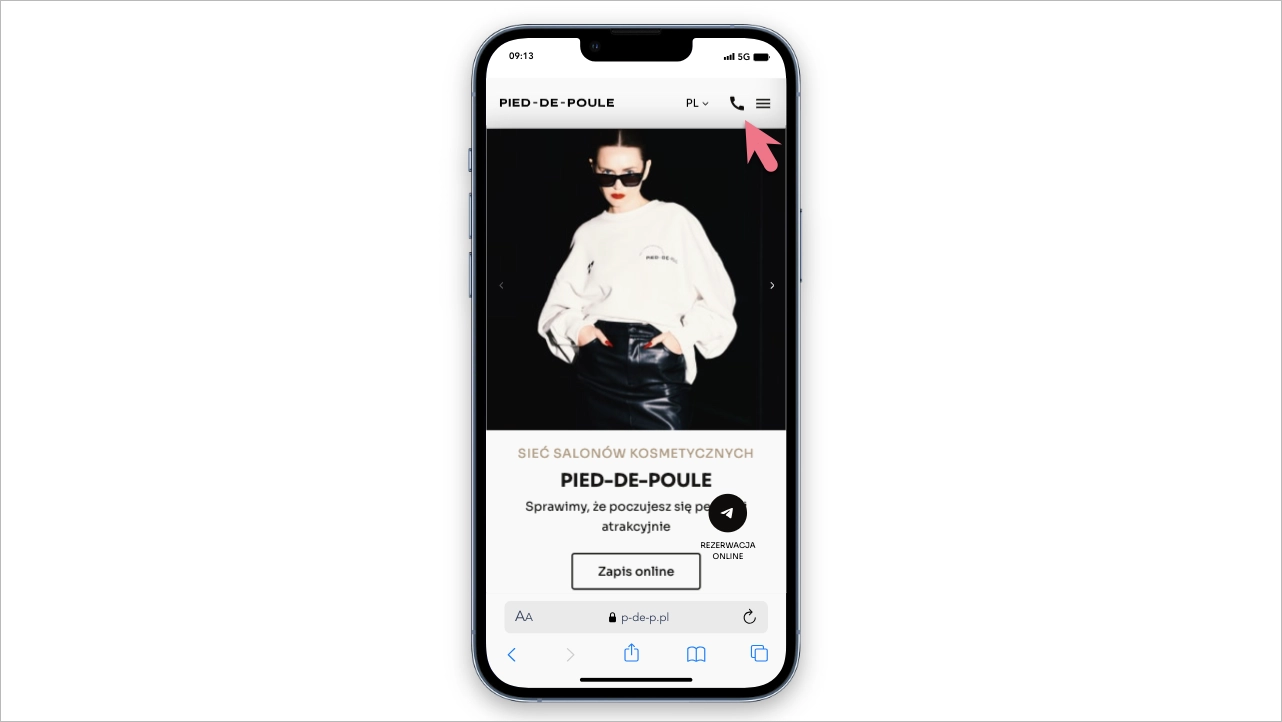
Podczas tworzenia mobilnego landing page’a pamiętaj o użyciu takich przycisków jak “Zadzwoń teraz” czy “Nawiguj”, aby uprościć działania użytkownikom smartfonów. Te małe dodatki pozwalają odwiedzającym bez wysiłku wykonać połączenie poprzez kliknięcie jednego przycisku zamiast kopiowania numeru. Podobnie przycisk “Nawiguj” uruchamia aplikację nawigacyjną bez konieczności kopiowania adresu.
Ważne jest, aby wykorzystać potencjał mobilnych stron docelowych w celu ułatwienia ścieżki użytkownika. Przyjrzyj się poniższemu przykładowi:

Mobilny landing page salonu fryzjerskiego zawiera przycisk “Zadzwoń teraz” upraszczający kontakt. Nawet jeśli głównym celem jest zachęcenie odwiedzających do kliknięcia CTA “Zapis online”, niektórzy klienci potrzebują konsultacji przed wybraniem terminu.
Przycisk “Zadzwoń teraz” powinien znajdować się na mobilnych stronach docelowych każdej usługi, choć nie jest konieczny w przypadku stron produktowych.
7. Zoptymalizuj indeks szybkości
Pamiętaj, że czynnik indeksu szybkości jest tym, który sprawia, że Twoja strona docelowa jest idealna dla urządzeń mobilnych. Dzięki responsywnemu projektowi, skompresowanej grafice i zminimalizowanemu kodowi możesz osiągnąć lepsze wyniki.
Ważne: według badań Marketing Dive zaledwie 2-sekundowe opóźnienie testuje cierpliwość użytkownika, a 53% użytkowników mobilnych porzuca stronę, jeśli nie załaduje się ona w ciągu 3 sekund.
Dobrą praktyką jest korzystanie z dedykowanych narzędzi do pomiaru kluczowych czynników składających się na indeks szybkości, np. Google PageSpeed Insights. Rozwiązanie jest proste i łatwe w użyciu, wystarczy skopiować i wkleić adres URL strony, aby rozpocząć analizę.
Czego unikać podczas tworzenia mobilnych stron docelowych?
Tworząc mobilną stronę docelową, unikaj 8 pułapek, które źle wpływają na jej wydajność i wyniki:
- Nadmiar treści.
- Złożona nawigacja.
- Długie czasy ładowania.
- Formularze nieprzyjazne dla urządzeń mobilnych.
- Niezoptymalizowane elementy graficzne.
- Nieprzeprowadzanie testów.
- Niejasne wezwanie do działania (CTA).
- Ignorowanie analityki.
Stworzenie mobilnej wersji landing page’a to doskonała szansa dla Twojej firmy, więc nie popełniaj typowych błędów, które mogą oddalić Cię od sukcesu.
Jak sprawić, by mój landing page był przyjazny dla urządzeń mobilnych?
Aby Twój landing page był przyjazny urządzeniom mobilnym, zastosuj najlepsze praktyki opisane w tym wpisie na blogu, unikaj 8 najczęstszych błędów wymienionych powyżej i pamiętaj o analityce przy regularnej optymalizacji.
Aby zminimalizować wysiłek, wypróbuj kreator landing page’y z funkcjami optymalizacji mobilnej, które automatycznie dostosowują projekt do różnych urządzeń.
Czy aplikacje mobilne mają strony docelowe?
Same aplikacje mobilne nie mają stron docelowych, ale ich promocja i działania marketingowe mogą obejmować landing page’e w celu przyciągnięcia i poinformowania potencjalnych użytkowników.
Aplikacje mobilne są zazwyczaj prezentowane i wprowadzane za pośrednictwem list w sklepach z aplikacjami, takich jak Apple App Store czy Google Play. Listy te pełnią funkcję strony docelowej zawierającej istotne szczegóły, takie jak opisy aplikacji, zrzuty ekranu, recenzje użytkowników oraz opcje pobierania i instalacji.
Jednak niektóre aplikacje mobilne mogą wykorzystywać dedykowane promocyjne lub marketingowe landing page’e poza sklepami z aplikacjami. W takim przypadku landing page służy zwiększeniu świadomości, dostarczeniu dodatkowych informacji i zmotywowaniu użytkowników do pobrania lub zarejestrowania się przed poprowadzeniem ich do sklepu w celu instalacji.
Jak długi powinien być mobilny landing page?
Mobilny landing page powinien być jak najkrótszy i zawierać chwytliwe nagłówki, krótkie, ale inspirujące treści i silne wezwania do działania. Idealna długość mobilnego landing page’a zależy jednak od celów strony, więc landing page produktowy będzie różnił się od landing page’a usługowego itp.
Mobilne strony docelowe są często bardziej skuteczne, gdy są zwięzłe. Zwykle mobilna wersja landing page’a jest znacznie krótsza niż tradycyjna wersja desktopowa.
Aby osiągnąć najlepsze wyniki, postaraj się maksymalnie skompresować swoją stronę i dodaj tylko niezbędne informacje wraz ze wyróżniającymi się CTA i zapadającą w pamięć grafiką.
Zbuduj mobilny landing page w Landingi
Dzięki intuicyjnej platformie Landingi masz dostęp do ponad 400 profesjonalnie zaprojektowanych szablonów landing page, sekcji i pop-upów, które łatwo dostosujesz do indywidualnych potrzeb. Co więcej, Landingi oferuje zaawansowane opcje dostosowywania widoku mobilnego, pozwalające na optymalizację strony pod kątem urządzeń mobilnych. Dzięki temu – niezależnie od tego, z jakiego urządzenia korzysta użytkownik – landing page zawsze wygląda perfekcyjnie i jest maksymalnie funkcjonalny!