Nesta postagem do blog, você examinará as boas práticas das landing pages para smartphones entre 5 casos selecionados e descobrirá o que é importante nas landing pages para celular, para criar uma página perfeitamente otimizada para seu produto ou serviço.
As landing pages simples e tradicionais não são mais suficientes para a era dos smartphones. Para alcançar seu público-alvo e ter sucesso nas conversões, é preciso ter uma landing page para celular que seja adequadamente otimizada para proporcionar uma excelente experiência ao usuário.
Sim, chegou a hora – os telefones não são mais apenas ferramentas de comunicação, embora essa evolução já tenha ocorrido há algum tempo. Usamos smartphones para navegar diariamente na SM, fazer compras e pesquisar serviços, mas como o mercado global, incluindo sua empresa, está preparado para as mudanças que já aconteceram?
Para começar bem, dê uma olhada em as 4 dicas para criar uma landing page compatível com dispositivos móveis:
- Mantenha o conteúdo curto.
- Otimize o layout e os gráficos para dispositivos móveis.
- Use CTAs fortes.
- Otimize o tempo de carregamento.
Antes de escolher um dos modelos de landing page para celular da biblioteca da nossa ferramenta, confira a lista de exemplos de páginas para celular landing abaixo e leia mais para obter dicas para seu uso:
- Orange County Surgical Specialists
- CBRE Polônia
- Especialista em empréstimos
- Atelier Redakcji Tekstu
- Agrosimex
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
O que é uma landing page móvel?
Uma landing page para celular é uma única página da Web projetada especificamente para visualização e interação ideais em dispositivos móveis e, em termos simples, é a sua arma secreta para proporcionar experiências incríveis aos usuários em telefones e tablets. Como em qualquer outro tipo de landing page, a página para celular é um ponto de entrada focado para os usuários, geralmente vinculado a campanhas de marketing ou conteúdo específico.
As 5 características essenciais de uma landing page móvel incluem:
- Design impressionante, com um layout adaptado para vários tamanhos de tela de celular, garantindo uma experiência perfeita para o usuário
- Conteúdo crucial condensado para captar a atenção do usuário rapidamente
- CTA irresistível, atraindo visitantes e incentivando-os a agir
- Carregamento em velocidade de flash, otimizado para tempos de carregamento rápidos
- Formulários simplificados otimizados para telas menores
Por que preciso de uma landing page móvel?
você precisa de uma landing page para celular para atingir seu público-alvo, que usa principalmente dispositivos móveis. Toda campanha de marketing que começa com anúncios SM gera tráfego de usuários móveis, e esses exigem UX e clareza em um nível de rolagem SM. Ao alinhar sua mensagem com as necessidades do público, você aumenta significativamente a probabilidade de alcançar altas taxas de conversão.
A otimização móvel é indispensável para garantir uma experiência perfeita e sem problemas. Diferentemente das landing pages para desktop, que são mais extensas e projetadas para telas maiores, os usuários de dispositivos móveis priorizam ações rápidas sem contemplação prolongada.
Portanto, uma landing page móvel deve apresentar um design responsivo, velocidade de carregamento otimizada, conteúdo claro e envolvente e fácil navegação.
Como faço para criar uma landing page móvel?
A maneira mais fácil de create uma landing page para dispositivos móveis é usar uma ferramenta com recursos de otimização para dispositivos móveis. Mas as landing pages móveis são diferentes das tradicionais, então concentre-se em 3 fundamentos:
Certifique-se de que sua landing page móvel seja clara e atraente o suficiente para chamar a atenção do seu público em poucos segundos. As mídias sociais e as plataformas de vídeos curtos mudaram definitivamente o comportamento do usuário – você tem literalmente segundos para envolver os visitantes e fazê-los desejar o seu produto.
2. Encurte sua landing page ou coloque itens essenciais na parte superior
Em vez de criar longas histórias que descrevam sua empresa, estabeleça uma lista de benefícios, leia-a duas vezes e reduza-a ao essencial. Coloque essas informações na parte superior de uma landing page para celular, adicione uma CTA clara e forte e embeleze-a com recursos visuais memoráveis, com capacidade de resposta para celular.
3. Garantir o carregamento rápido
Use ferramentas de otimização para reduzir o tempo de carregamento ao mínimo. Essa é a única maneira dvocê atingir o público entre os usuários de smartphones – nenhum deles esperará mais do que 2 segundos. para ver sua oferta. Se não carregar a tempo, eles encontrarão outra marca.
De acordo com a análise do Think with Google, a melhor prática é manter a velocidade de carregamento abaixo de 3 sec., e a melhor opção é reduzir o tempo de carregamento para ca. 1 sec. Uma análise mais aprofundada mostra que, se o tempo de carregamento chegar a 5 sec. a probabilidade de rejeição aumenta em 90%.
Uma landing page para desktop não é suficiente se você quiser alcançar o público e fazer conversões. Mesmo que, de alguma forma, ele seja carregado em dispositivos móveis e que o usuário demore a esperar por ele, a navegação ruim, que não é adaptada a telas menores, causa apenas saídas.
5 exemplos das melhores landing pages para celular
Dê uma olhada nos exemplos 5 das melhores landing pages para celular criadas com Landingi, que mostram como a capacidade de resposta para celular afeta a experiência do usuário e aumenta as conversões.
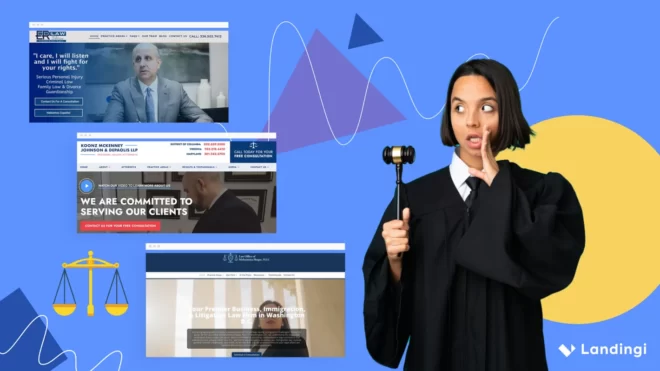
1. Orange County Surgical Specialists
O Orange County Surgical Specialists oferece ajuda periodontal – a landing page mobile criada por Landingi, foi criada para mostrar os serviços essenciais que eles oferecem aos pacientes e promover os serviços de enxerto de gengiva.
Um design simples e direto com todas as informações necessárias colocadas na parte superior da página, um botão de CTA bem projetado e um formulário simples garantem uma experiência perfeita para os visitantes, incentivando-os a pedir ajuda a profissionais.

Uma landing page móvel é semelhante a uma página para desktop, mas difere na experiência do usuário, proporcionando facilidade de uso e transparência adaptada aos dispositivos móveis.
Aprenda com este exemplo de landing page móvel:
- Clear layout
- Conteúdo focado com o essencial no topo
- CTAs bem projetadas
- Visuais otimizados
Áreas de aprimoramento para essa versão móvel:
- Índice de velocidade 4,6 seg – a página carrega rapidamente, mas o índice geral de velocidade poderia ser melhorado
- Conteúdo muito longo – alguns blocos são desnecessários na versão móvel
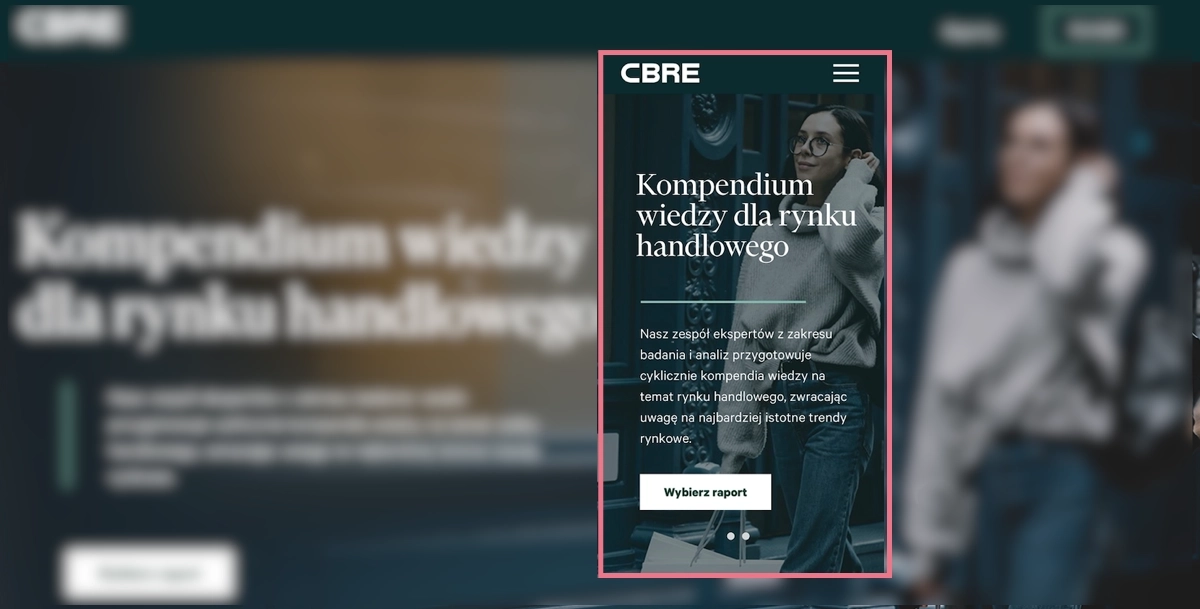
2. CBRE Polônia
A CBRE Polônia é uma filial polonesa de serviços de consultoria para imóveis comerciais. Sua landing page móvel foi criada com o melhor landing page builder – Landingi, para fornecer relatórios de varejo para seu público-alvo.
Seu layout corresponde a uma landing page para desktop, mas o design é otimizado para dispositivos móveis com um contorno de coluna única, CTAs fortes bem posicionadas e conteúdo reduzido.

O design móvel inclui recursos visuais de alta qualidade, mas garante excelente navegação ao mesmo tempo, para melhorar a legibilidade e afetar as altas taxas de conversão.
Aprenda com este exemplo de landing page móvel:
- CTAs claras e alternativas
- Inclui recursos visuais de alta qualidade
- Conteúdo com foco máximo
- Formulário de inscrição simples
Áreas de aprimoramento para essa versão móvel:
- Falta de informações cruciais sobre os benefícios no topo
- Índice de velocidade – embora o tempo de carregamento não seja muito alto, alguns elementos dessa landing page móvel poderiam ter sido mais bem otimizados
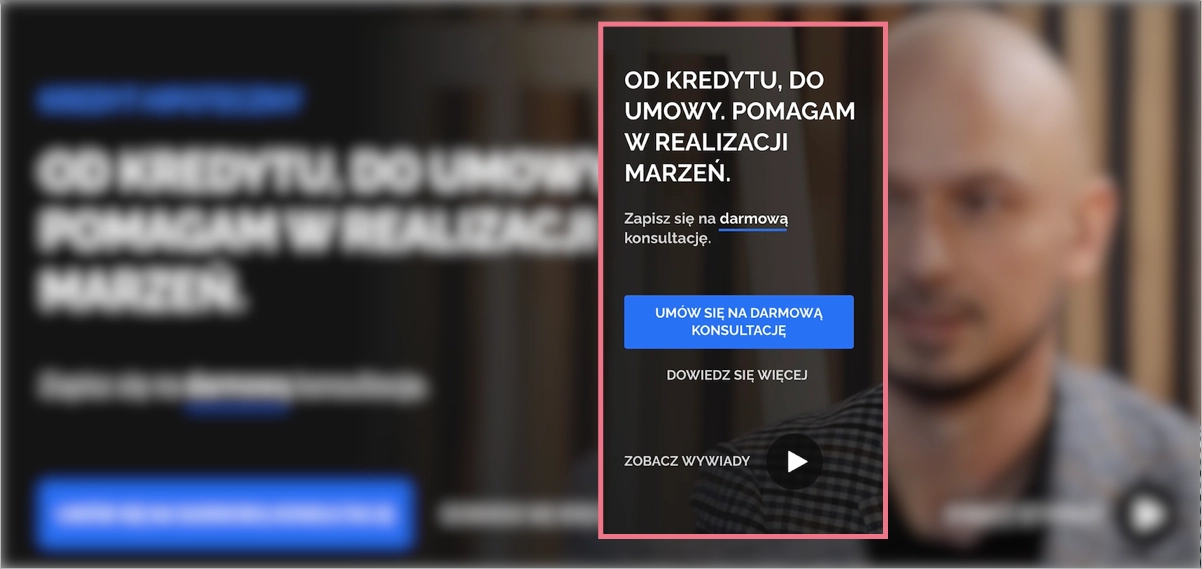
3. Especialista em empréstimos
O próximo exemplo é uma landing page que oferece serviços de consultoria de empréstimo para pessoas físicas e jurídicas. Com Landingi, seu proprietário criou uma landing page, também para celular, que incentiva os visitantes a agendarem uma chamada e pedirem ajuda para escolherem a melhor opção de empréstimo.
Uma landing page para celular com conteúdo reduzido, incluindo títulos essenciais e atraentes, CTAs claras e conteúdo de vídeo, é adaptada para usuários de celular que buscam uma navegação tranquila.

Um tipo de landing page que responde a dificuldades, com uma parte significativa da vida, precisa de um pouco mais de conteúdo com informações do que uma simples página de produto, o que exige soluções de design específicas. Uma delas é usar conteúdo de vídeo para diminuir o tamanho da página e fornecer respostas a preocupações que possam surgir entre os usuários.
Aprenda com este exemplo de landing page móvel:
- Variedade de tipos de conteúdo
- Navegação simples
- Visuais otimizados
- CTAs fortes e repetidas
- Estrutura de conteúdo bem projetada
Áreas de aprimoramento para essa versão móvel:
- Falta de barras fixas – poderia simplificar a navegação e melhorar as conversões se as CTAs fossem mantidas em exibição em landing pages móveis mais longas
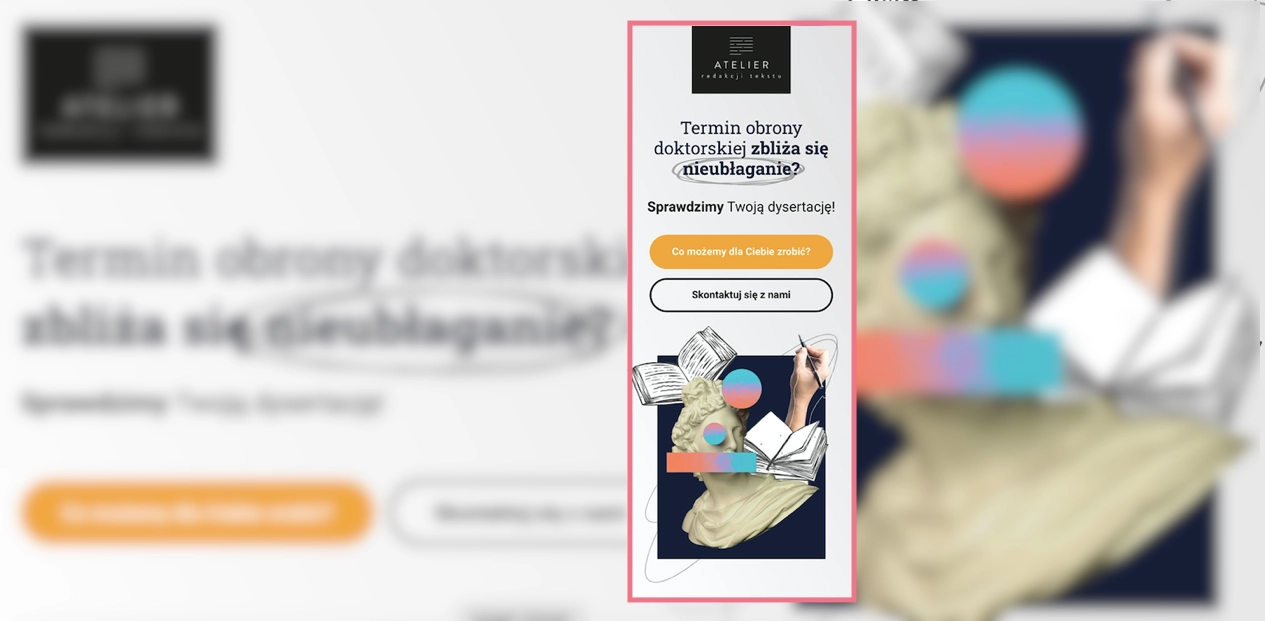
4. Atelier Redakcji Tekstu
Atelier Redakcji Tekstu é uma empresa polonesa que oferece serviços de revisão e correção de textos. Com Landingi, eles criaram uma landing page móvel para promover serviços para estudantes.
Esse projeto mostra uma otimização móvel profissional onde a navegação ganha, com todas as informações importantes condensadas em um conteúdo curto na parte superior e o design correspondendo à versão para desktop.

O botão “Call now”, característico das landing pages para celular, aparece ao lado de um formulário de inscrição simples como alternativa para deixar um endereço de e-mail. Essa é uma das melhores ideias para aumentar as conversões em dispositivos móveis – adicionar esse botão à versão para desktop não faz sentido. Ainda assim, para os usuários de smartphones, isso simplifica a maneira de realizarem a ação desejada: em vez de copiar o número do telefone, eles podem simplesmente clicar no botão para iniciar a chamada.
Aprenda com este exemplo de landing page móvel:
- Botão “Call now” incluído
- Índice de velocidade de 3,4 segundos
- Excelente navegação
- Conteúdo com elementos essenciais
- Visuais otimizados de alta qualidade
Áreas de aprimoramento para essa versão móvel:
- Reduzir a caixa de revisão – ela pode ser condensada, por exemplo, em um carrossel, para diminuir o tamanho da página
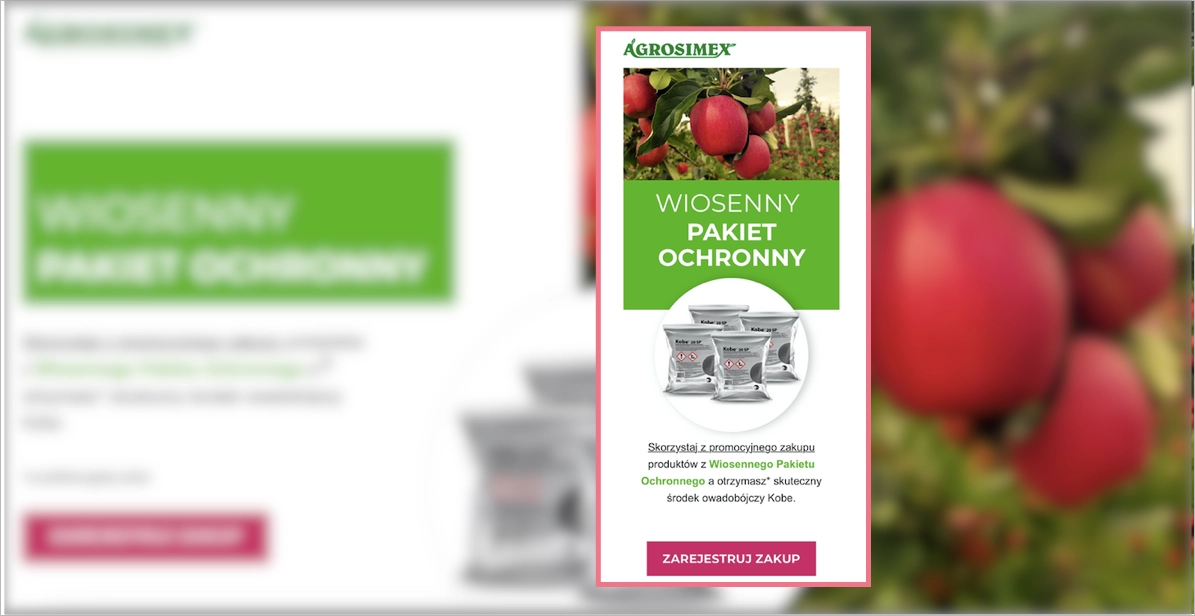
5. Agrosimex
Agrosimex é uma empresa que fornece produtos de proteção de cultivos para produtores de frutas. Eles usaram o site Landingi e criaram uma landing page, também com sua versão móvel, para executar sua campanha de marketing para os clientes e oferecer produtos em um pacote favorável.
A landing page móvel de Agrosimex mostra que o design simples focado em um produto, o conteúdo curto e a ótima navegação são essenciais. Os usuários que visitam essa página não têm dúvidas sobre o que fazer para obter o produto.

Uma landing page móvel para produtos no atacado visa a segmentos específicos de clientes, portanto, o conteúdo é reduzido ao mínimo, o que é suficiente para um público-alvo. A estratégia se concentra em botões de chamada para ação e navegação clara.
Aprenda com este exemplo de landing page móvel:
- CTAs fortes
- Conteúdo condensado
- Visuais de alta qualidade do produto
- Facilidade de navegação
Áreas de aprimoramento para essa versão móvel:
- Formulários de compra visíveis – o tipo de landing page condiciona a minimização das etapas de compra de um produto, mas o formulário poderia estar oculto em algum botão para diminuir o tamanho da página
7 Práticas recomendadas para landing pages móveis
A criação de uma landing page móvel tem um objetivo – envolver os usuários móveis que descobriram seu produto ou serviço e incentivá-los a realizar a ação desejada. Desde que você entenda os hábitos dos usuários móveis ditados pelos gigantes da tecnologia móvel, saberá que sua ferramenta mágica é a UX.
Para criar landing pages móveis de alta conversão, siga os 7 seguintes conselhos :
- Mantenha o design simples,
- Adicione conteúdo conciso,
- Use CTAs fortes,
- Defina uma navegação simples,
- Otimize os recursos visuais,
- Use um botão “Call Now”,
- Otimize o índice de velocidade.
Analise as breves explicações e exemplos fornecidos abaixo para obter uma compreensão mais profunda dos sete pilares cruciais para a criação de landing pages para celular que geram altas conversões:
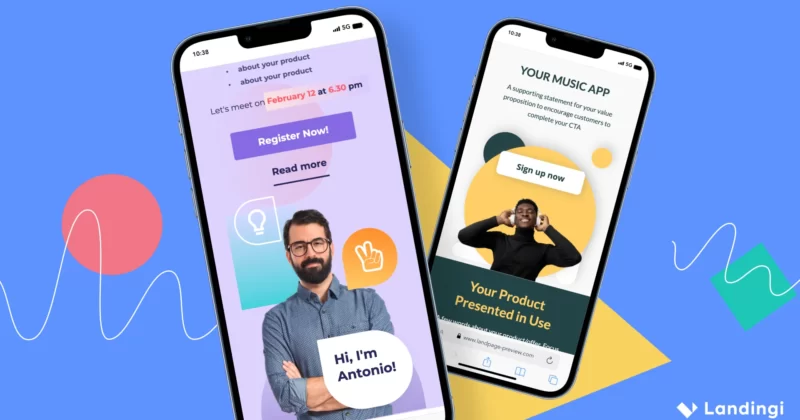
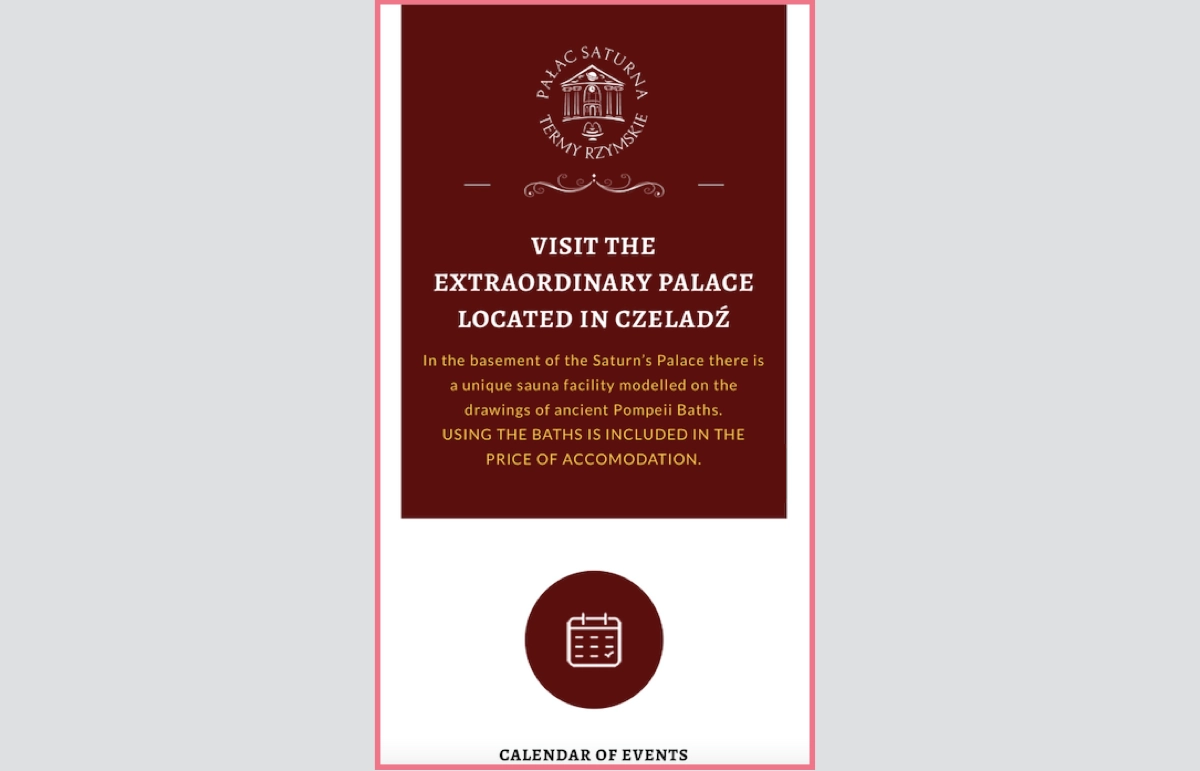
#1 Mantenha o design simples
Primeiro, escolha as cores da sua marca, defina o logotipo e mantenha o layout simples com formas ou fontes. Dê uma olhada rápida no exemplo abaixo:

Uma única cor, formas repetidas e um logotipo mais distinto tornam a landing page clara e atraente para os usuários de dispositivos móveis. O design simples elimina a distração dos usuários e os leva diretamente para CTAs.
O exemplo acima mostra a perfeição nessa área – você pode ver que é impossível perder o botão do calendário e ter a certeza de que as próximas etapas são apontadas da mesma forma, sem distrações.
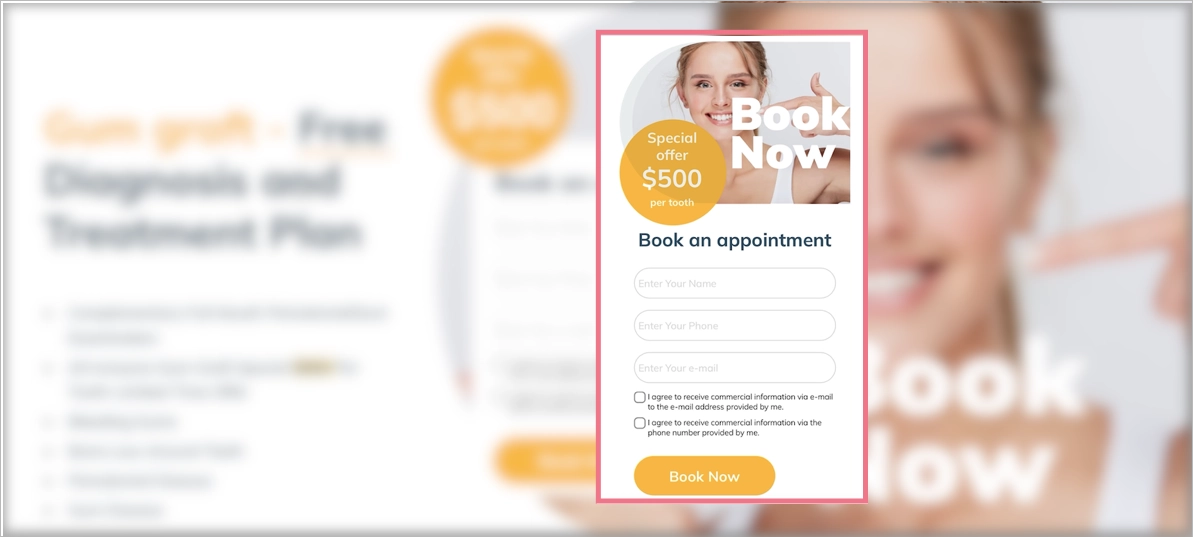
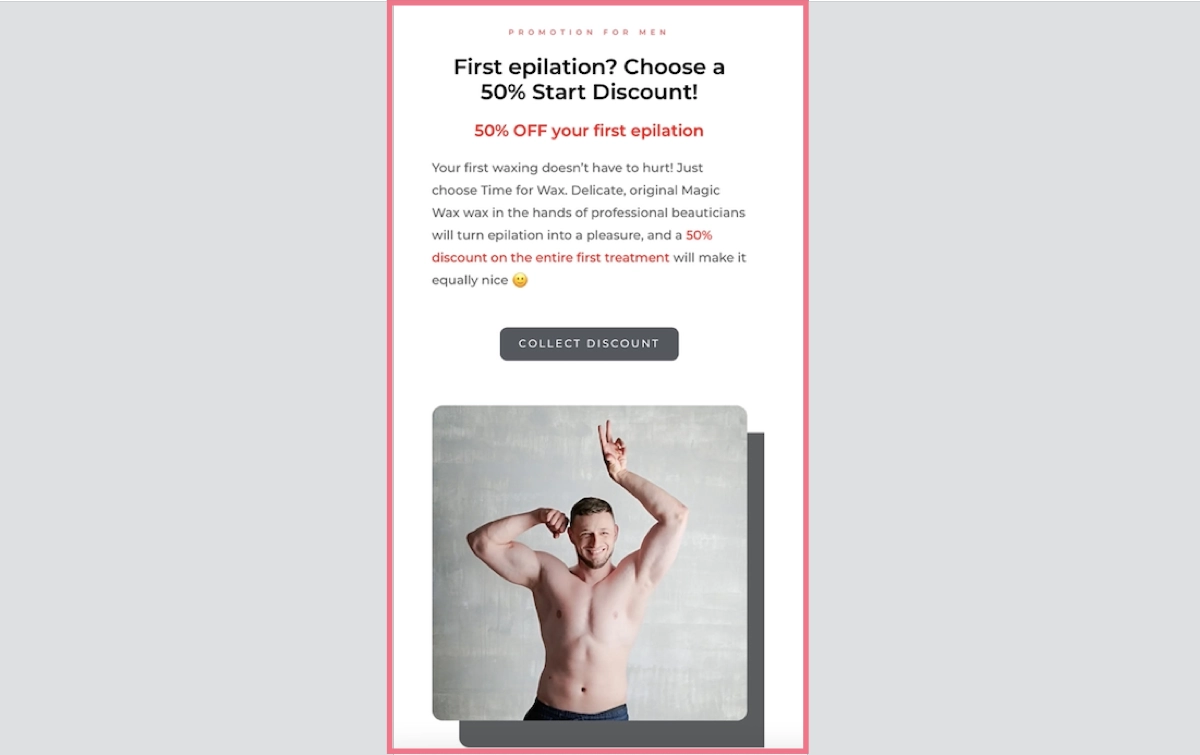
#2 Adicionar conteúdo conciso
Em segundo lugar, chama a atenção dos usuários‘ com títulos atraentes e adiciona informações essenciais sobre seu produto ou serviço na parte superior da landing page móvel. Basta mantê-lo conciso e curto o suficiente para se concentrar ao máximo no objetivo: envolver os visitantes para que realizem a ação desejada.
Aprenda com o exemplo abaixo:

Você pode ver algumas boas práticas, começando por um título cativante com uma oferta, passando por um conteúdo curto, mas inspirador, até um botão de CTA impulsionado por uma imagem que destaca o botão.
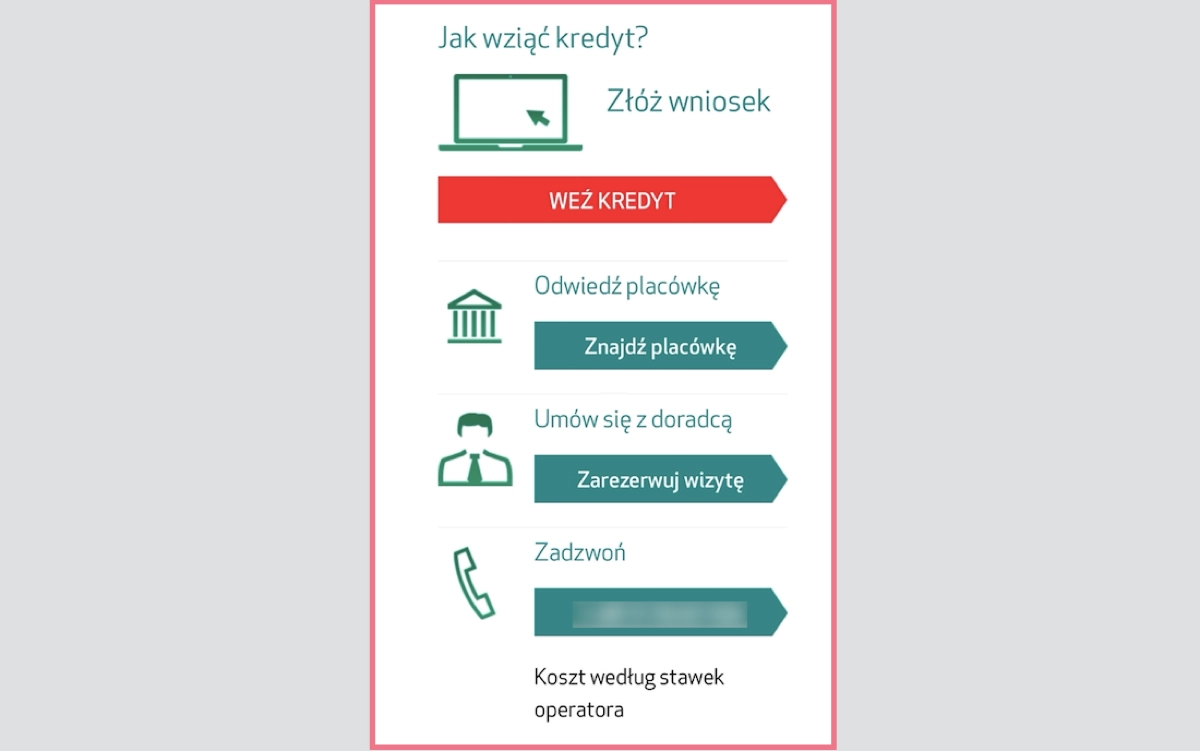
#3 Use CTAs fortes
CTAs visíveis e contrastantes com mensagens bem projetadas fazem a mágica. Use botões alternativos para separar as ações e escolha cores precisas para destacar a CTA essencial. Faça uma escolha evidente para os usuários móveis e deixe a conversão crescer.
Veja o exemplo abaixo:

O exemplo mostra como implementar CTAs alternativas em sua landing page móvel, mantendo o botão principal visível ao mesmo tempo. Isso não deixa espaço para dúvidas; os visitantes saberão exatamente o que fazer de acordo com suas intenções.
Ainda assim, as conversões laterais não fazem o negócio, portanto, para esse fim, há um botão principal de CTA na parte superior, que não pode ser perdido com seu tamanho e cor excepcionais.
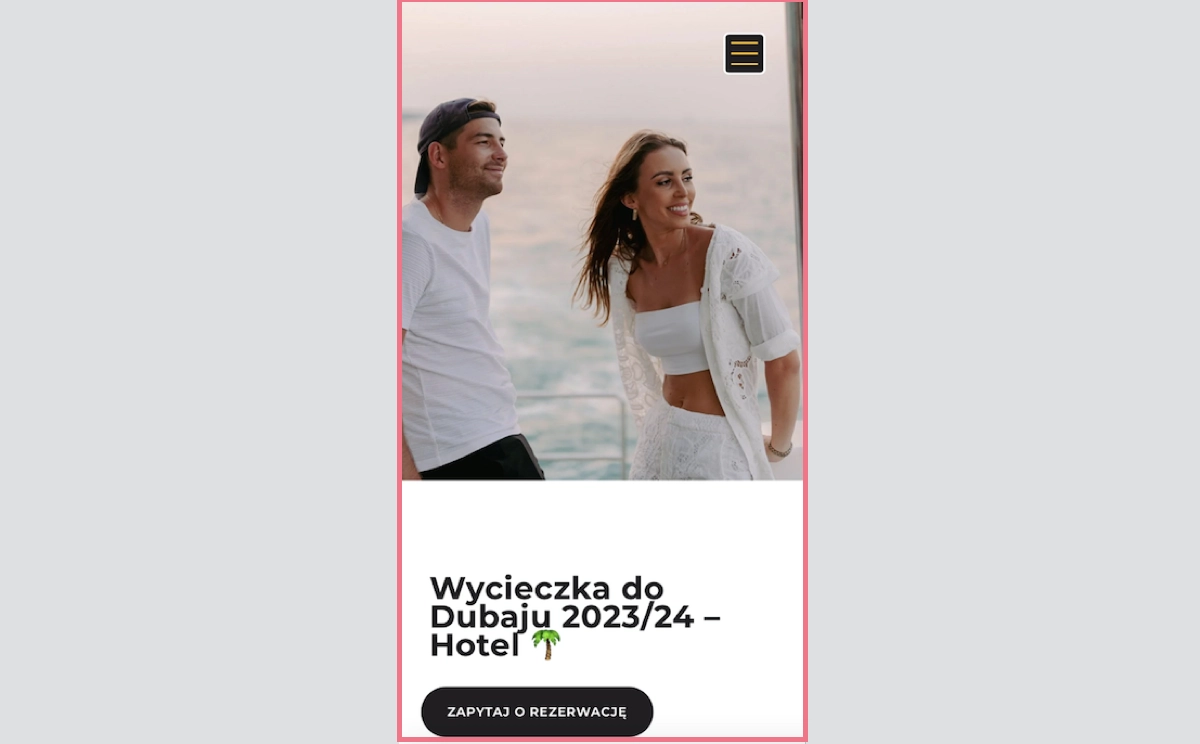
#4 Definir uma navegação simples
Faça um esforço e simplifique a navegação em sua landing page móvel, especialmente quando for um tipo mais extenso. Adicione um menu de navegação fixo, botões que levem ao topo e CTAs repetidas. Essas práticas afetam a experiência do usuário e simplificam as ações. Lembre-se: quanto mais fácil a navegação, melhor para as conversões.
Aprenda com o exemplo abaixo:

Se você observar a captura de tela, verá a clareza. Isso combina com uma CTA direta e um menu de navegação no canto superior direito de uma página. Não há possibilidade de “se perder”, portanto, os usuários provavelmente clicariam no botão ou procurariam outras opções.
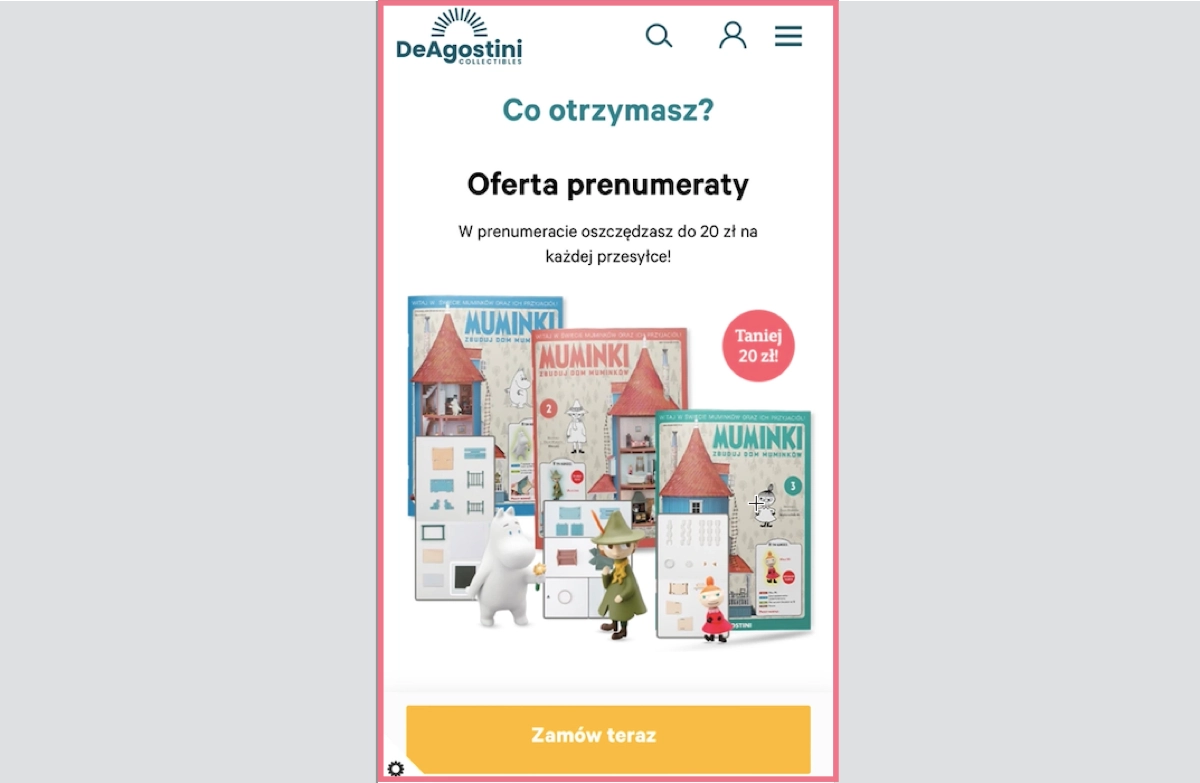
#5 Otimize os recursos visuais:
Otimize os recursos visuais para dispositivos móveis – reduza o número de imagens, certifique-se de que elas sejam‘t muito grandes, e faça com que se ajustem bem ao design da landing page móvel. Os recursos visuais são pontos problemáticos: se não forem otimizados, eles afetam negativamente a velocidade de carregamento, que é o fator fundamental de landing pages móveis que funcionam bem.
No entanto, otimizar não significa eliminar. Os recursos visuais ainda são um dos elementos mais essenciais que impulsionam a experiência do usuário. A questão é encontrar um equilíbrio entre gráficos bonitos e velocidade de carregamento, e isso pode ajudar a plataforma Landingi com o construtor de landing pages, que otimiza seu design para dispositivos móveis automaticamente.
Dê uma olhada no exemplo abaixo:

Os visuais das capas das revistas e dos itens da coleção são cruciais para a landing page móvel que oferece assinatura, mas seus gráficos, mesmo sendo de alta qualidade, não estão aumentando o tempo de carregamento graças à otimização adequada do tamanho.
#6 Use um botão “Call Now”
Ao criar sua landing page móvel, lembre-se de usar botões característicos, como “Call Now” ou “Navigate”, para simplificar as ações para os usuários de smartphones. Essas pequenas adições permitem que os visitantes façam uma chamada sem esforço, escolhendo um único botão em vez de copiar o número – e semelhante, o botão “Navegar” inicia a navegação pelos aplicativos de mapas sem copiar o endereço.
É importante usar o potencial das landing pages para celular a fim de facilitar o caminho do usuário. Veja o exemplo abaixo:

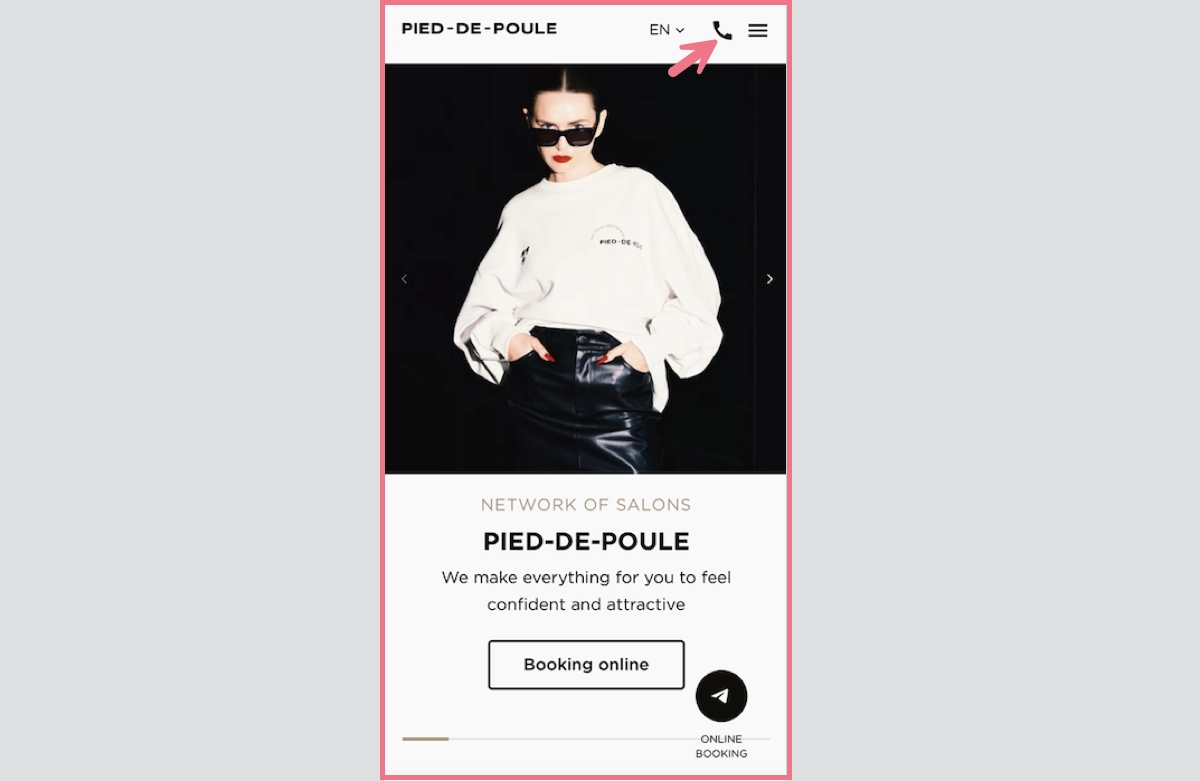
A landing page móvel do cabeleireiro inclui um botão “Ligue agora” para simplificar o contato. Mesmo que o objetivo principal seja incentivar os visitantes a clicar no CTA “Booking online”, alguns clientes precisam de uma consulta antes de escolher uma data.
O botão “Ligue agora” deve estar presente em todas as landing pages móveis do serviço, embora não seja necessário para páginas de produtos.
#7 Otimize o índice de velocidade
Lembre-se de que o fator de índice de velocidade é o que torna sua landing page perfeita para dispositivos móveis. Com design responsivo, gráficos compactados e código minimizado, você pode obter melhores resultados.
Observação: de acordo com a pesquisa da Marketing Dive, meros testes de atraso do 2-second a paciência do usuário, com 53% dos visitantes móveis abandonando uma página se ela não carregar em 3 segundos.
É uma boa prática usar ferramentas dedicadas para medir os principais fatores que compõem o índice de velocidade, por exemplo Google PageSpeed Insights. A solução é simples e fácil de usar, basta copiar e colar o URL da sua página para começar a analisar.
O que evitar ao criar landing pages para celular?
Ao criar uma landing page para celular, evite oito armadilhas que impactam gravemente sua landing page para celular:
- Conteúdo excessivo,
- Navegação complexa,
- Tempos de carregamento lentos,
- Formulários não compatíveis com dispositivos móveis,
- Visuais não otimizados,
- Falta de testes,
- Call-to-action (CTA) pouco claro
- Ignorando análises.
A criação de uma versão móvel da sua landing page é uma excelente oportunidade para o seu negócio, portanto, não cometa erros comuns que podem distanciá-lo do sucesso.
Como faço para tornar minha landing page compatível com dispositivos móveis?
Para tornar sua landing page compatível com dispositivos móveis, incorpore as práticas recomendadas descritas nesta postagem do blog, evite os oito erros mais comuns mencionados acima,e lembre-se das análises com otimização regular.
Para minimizar seus esforços, experimente o construtor de landing pages que oferece recursos de otimização para dispositivos móveis que adaptam automaticamente seu design a vários dispositivos.
Os aplicativos móveis possuem landing pages?
Os aplicativos móveis em si não têm landing pages, mas seus esforços de promoção e marketing podem envolver landing pages para atrair e informar os usuários em potencial.
Em geral, os aplicativos móveis são exibidos e apresentados por meio de listas de lojas de aplicativos, como a Apple App Store. Essas listagens funcionam como um tipo de landing page que apresenta detalhes vitais, como descrições de aplicativos, capturas de tela, avaliações de usuários e opções de download e instalação.
No entanto, alguns aplicativos móveis podem utilizar landing pages promocionais ou de marketing dedicadas além das lojas de aplicativos. Nesse caso, as landing pages servem para aumentar a conscientização, fornecer informações adicionais e motivar os usuários a fazer o download ou a se inscrever antes de direcioná-los para a loja de aplicativos para instalação.
Qual deve ser o tamanho de uma landing page para celular?
A landing page para celular deve ser a mais curta possível e incluir títulos atraentes, conteúdo curto, mas inspirador, e CTAs fortes. Ainda assim, o tamanho ideal para uma landing page móvel depende dos objetivos da página, portanto, a landing page de produto será diferente da landing page de serviço etc.
Entretanto, como diretriz geral, as landing pages para celular costumam ser mais eficazes quando concisas. Normalmente, a versão móvel de uma landing page é muito mais curta do que a versão tradicional para desktop.
Para obter os melhores resultados, tente encurtar sua página ao máximo e adicionar apenas as informações necessárias, com ótimos CTAs e gráficos memoráveis.