Ein Mitbewerbervergleich Landing Page ist eine eigenständige Seite, die potenziellen Kunden hilft zu verstehen, wie Ihr Produkt oder Ihre Dienstleistung im Vergleich zu anderen abschneidet. Es ist ein direkter, nebeneinander stehender Vergleich, der Ihre Stärken hervorhebt und zeigt, warum Ihr Angebot die bessere Wahl ist. Diese Seiten sind besonders auf gesättigten Märkten wirksam, wo Käufer Klarheit brauchen, um sichere Entscheidungen zu treffen.
Die Erstellung von Vergleichsseiten für Mitbewerber ist ein intelligenter Weg, um Besucher bei der Entscheidung für Ihr Produkt zu unterstützen, indem Sie genau die Frage beantworten, die sie sich stellen: „Wie ist dieses Produkt im Vergleich zu den anderen?“ Die besten Beispiele sind klar, ehrlich und mit nützlichen Informationen untermauert. Sie listen nicht einfach nur Funktionen auf, sondern erklären, warum Ihre Lösung mehr Wert bietet, und nutzen dabei Bilder und gezielte Texte, um Vertrauen zu schaffen.
In diesem Artikel werden wir praktische Landing Page Beispiele untersuchen, um zu zeigen, wie Konkurrenzvergleiche in der Praxis funktionieren. Sie erfahren , wie Sie diese Seiten strukturieren, was sie enthalten sollten und wie Sie so schreiben, dass sie überzeugend sind, ohne aggressiv oder voreingenommen zu klingen. Ganz gleich, ob Sie die Konversionsrate erhöhen oder Ihr Produkt besser verteidigen wollen, Sie werden konkrete Strategien finden, die Sie sofort anwenden können.

Was ist ein Wettbewerbervergleich Landing Page?
Ein Mitbewerbervergleich Landing Page ist eine Webseite, die Ihr Produkt oder Ihre Dienstleistung direkt mit denen Ihrer Mitbewerber vergleicht. Diese Art von Landing Page hebt die Stärken und Vorteile Ihres Angebots hervor und zeigt deutlich, wie es andere Optionen auf dem Markt übertrifft. Ziel ist es, potenzielle Kunden mit den Informationen zu versorgen, die sie benötigen, um eine fundierte Entscheidung zu treffen, und sie dazu zu bringen, Ihr Produkt oder Ihre Dienstleistung anderen vorzuziehen.
Mitbewerbervergleiche Landing Pages sind besonders effektiv in Branchen, in denen mehrere Unternehmen ähnliche Produkte oder Dienstleistungen anbieten. SaaS-Unternehmen beispielsweise nutzen diese Seiten häufig, um sowohl auf die Zweifel bestehender Kunden als auch auf die aktive Suchanfrage von Nutzern einzugehen, die nach Alternativen suchen. Indem Sie einen Seite-an-Seite-Vergleich anbieten, können Sie Vertrauen aufbauen, Transparenz zeigen und Konversionen fördern, indem Sie potenziellen Kunden helfen, den einzigartigen Wert zu erkennen, den Ihre Marke bietet.
Erstellen Sie mit Landingi eine Vergleichsseite für Mitbewerber, die Ihre Stärken hervorhebt.
Wie erstellt man einen Wettbewerbervergleich Landing Page?
Die Erstellung eines Wettbewerbervergleichs Landing Page in Landingi ist einfach, wenn Sie wissen, wie Sie die visuellen Werkzeuge effektiv nutzen können. Befolgen Sie die folgenden detaillierten Ratschläge, um einen Landing Page zu erstellen, der sowohl ansprechend als auch informativ ist.
1. Richten Sie Ihr Layout mit Abschnitten und Spalten ein
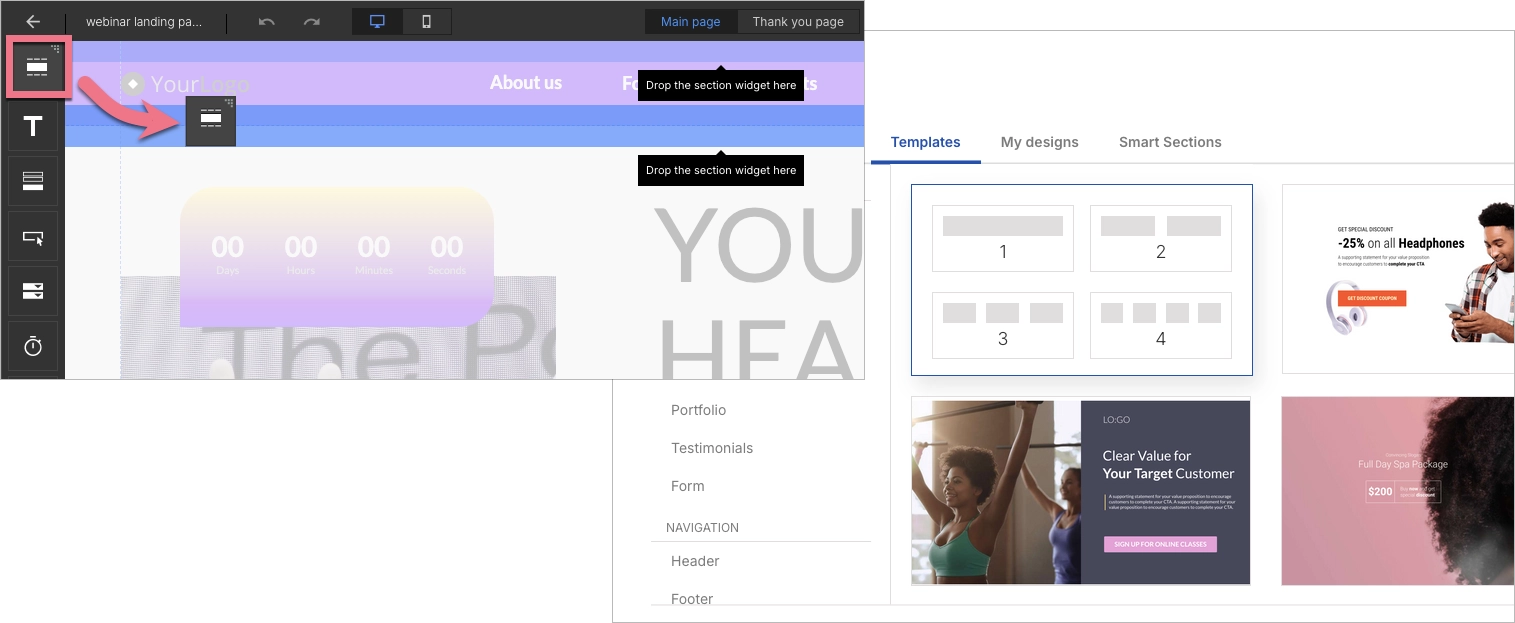
Beginnen Sie im Dashboard von Landingi, indem Sie Neu erstellen Landing Page wählen. Je nach Bedarf können Sie eine leere oder eine vorgefertigte Vorlage auswählen. Sobald Sie sich im Editor befinden, verwenden Sie das Widget Abschnitt, um das grundlegende Layout Ihrer Seite zu erstellen. Sie benötigen spezielle Abschnitte für Ihren Helden, die Vergleichstabelle, die Preisübersicht, die Kundenstimmen und die Handlungsaufforderung.
Verwenden Sie in jedem Abschnitt Spalten, um den Inhalt übersichtlich nebeneinander darzustellen. Dies ist besonders hilfreich, wenn Sie Funktionen direkt mit denen Ihrer Konkurrenten vergleichen müssen, damit die Nutzer die Unterschiede schnell und einfach erkennen können.

2. Erstellen einer Vergleichstabelle mit Formen und Text
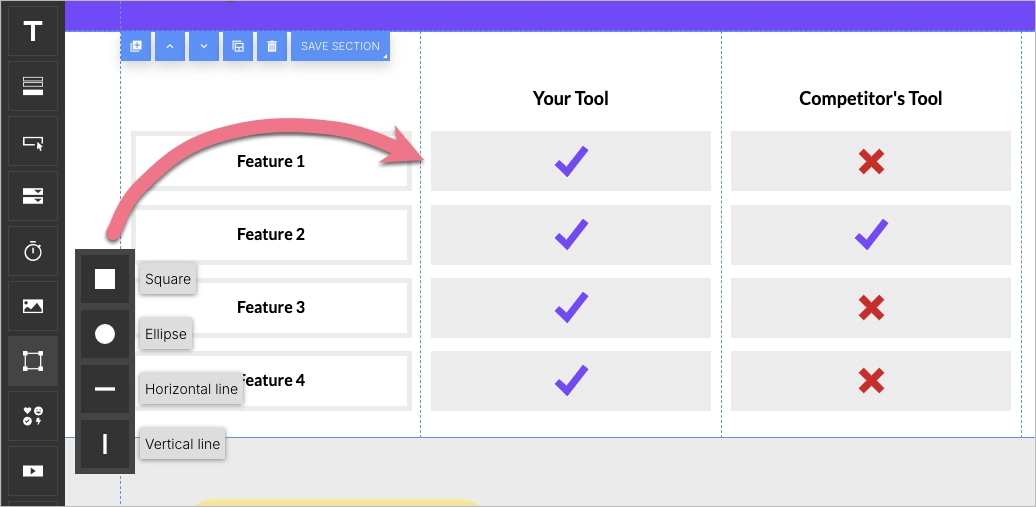
In Landingi können Sie eine Tabelle mit einer Kombination aus Formen und Text erstellen. Beginnen Sie damit, Rechtecke zu platzieren, die als Hintergrund für jede Zeile dienen. Legen Sie dann Text-Widgets darüber, um Merkmalsnamen und entsprechende Werte unter jeder Marke aufzulisten.
Wenn Sie anzeigen möchten, ob eine Funktion enthalten ist, laden Sie Symbole wie Häkchen und Kreuze hoch und platzieren Sie sie direkt in den entsprechenden Spalten.
Sie können Ihre Alleinstellungsmerkmale durch fettgedruckten Text oder Akzentfarben hervorheben, so dass die Nutzer Ihren Vorteil auf einen Blick erkennen können.

Bei der Erstellung der Inhalte sollten Sie die tatsächliche Suchnachfrage im Auge behalten und Schlüsselwörter von Wettbewerbern einbeziehen, die den Suchanfragen Ihrer Zielgruppe entsprechen. Verwenden Sie Phrasen wie „[Ihr Produkt] vs. [Mitbewerber]“ oder „beste CRM-Alternative“, um Ihre Seite an der tatsächlichen Nutzerabsicht auszurichten. Dies hilft nicht nur bei der Konvertierung, sondern unterstützt auch die Auffindbarkeit, wenn Sie Besucher über die Suche anziehen.
3. Klare Preisangaben mit visuellen Blöcken anzeigen
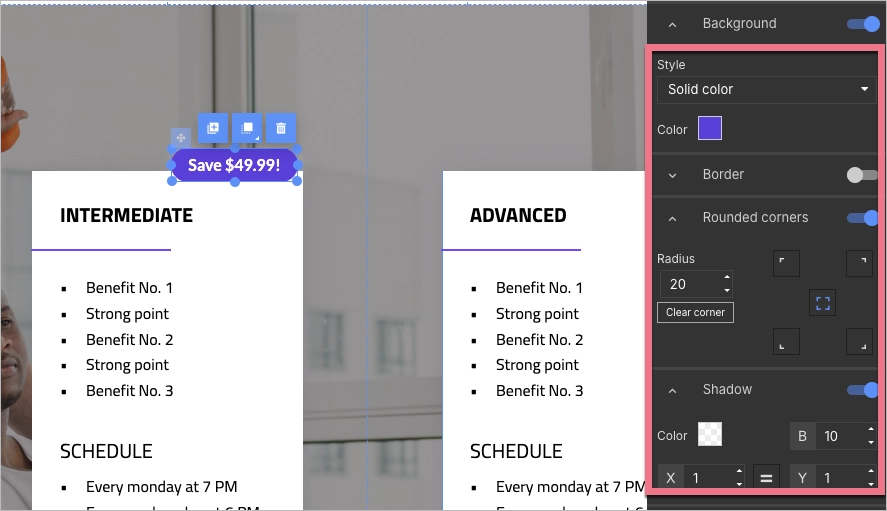
Verwenden Sie dieselben Form- und Textwidgets, um Preisfelder zu erstellen, in denen die Details der einzelnen Tarife übersichtlich dargestellt werden. Platzieren Sie jedes Paket in einer eigenen Spalte und zeigen Sie die monatlichen Kosten, die Anzahl der enthaltenen Nutzer und alle Preisvorteile Ihres Angebots an.
Wenn Ihr Produkt billiger ist, sollten Sie an dieser Stelle die Einsparungen hervorheben – fügen Sie kleine Banner oder farbige Textetiketten hinzu, die darauf hinweisen, wie viel ein Kunde sparen kann.
Diese Preisabschnitte sollten übersichtlich und leicht zu scannen sein, damit die Nutzer den Wert Ihres Produkts ohne zusätzliche Klicks erkennen können.

4. Hinzufügen von visuellen Hilfsmitteln und Testimonials
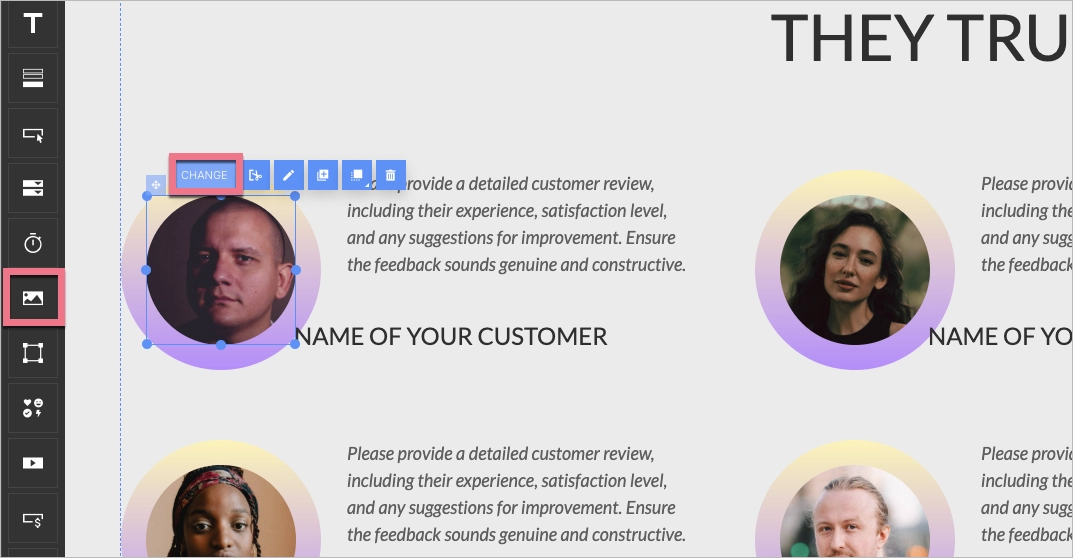
Um Ihre Behauptungen zu untermauern und einen sozialen Beweis zu liefern, fügen Sie Screenshots Ihrer Produktschnittstelle und visuelle Bilder ein, die die Funktionalität demonstrieren. Laden Sie diese mit dem Bild-Widget hoch und platzieren Sie sie neben einem prägnanten, auf den Nutzen fokussierten Text.
Testimonials können mit einer Kombination aus Text- und Bild-Widgets erstellt werden – fügen Sie das Zitat, den Kundennamen, das Foto und die Rolle ein. Um diesen Bereich hervorzuheben, können Sie einen farbigen Hintergrund oder eine Form als Rahmen verwenden. Dies erhöht die Glaubwürdigkeit und unterstreicht, wie Ihr Produkt in realen Situationen funktioniert.

5. Hinzufügen und Gestalten einer eindeutigen Aufforderung zur Handlung (CTA)
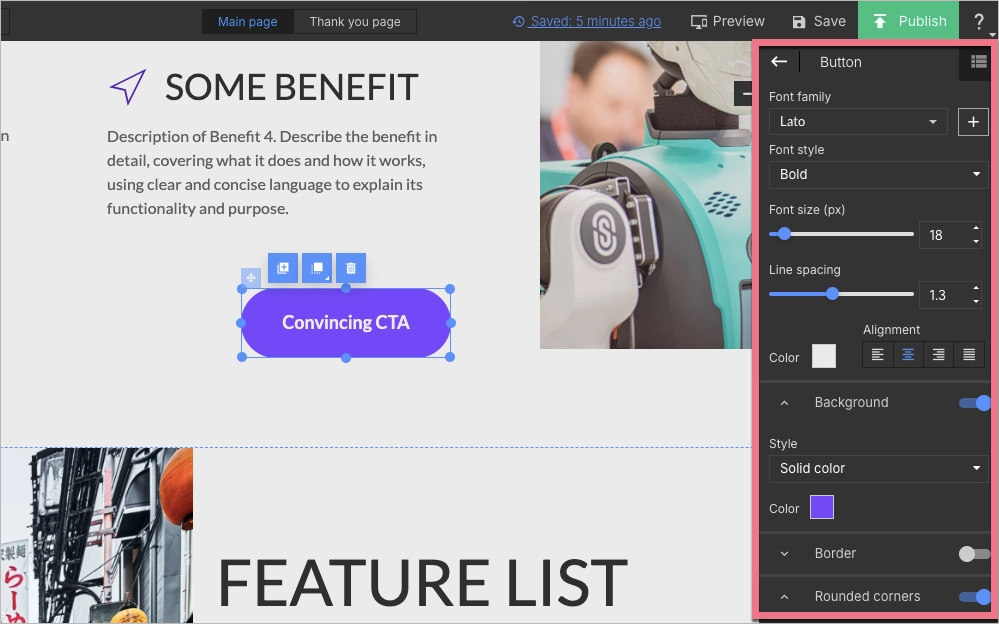
Mit dem Schaltflächen-Widget können Sie aussagekräftige Aufforderungen zum Handeln einfügen, z. B. „Kostenloses Ausprobieren“ oder „Vollständigen Vergleich anzeigen“. Gestalten Sie die Schaltfläche, indem Sie Farbe, Schriftart und Größe im Editorbereich auf der rechten Seite anpassen.
Platzieren Sie CTAs an mehreren Berührungspunkten auf der Seite – nach Ihrer Vergleichstabelle, am Ende von Erfahrungsberichten und im letzten Abschnitt. Achten Sie darauf, dass jeder CTA zu der von Ihnen gewünschten Aktion führt, sei es ein Anmeldeformular oder ein Terminplanungs-Tool.

6. Für Mobilgeräte optimieren und Varianten testen
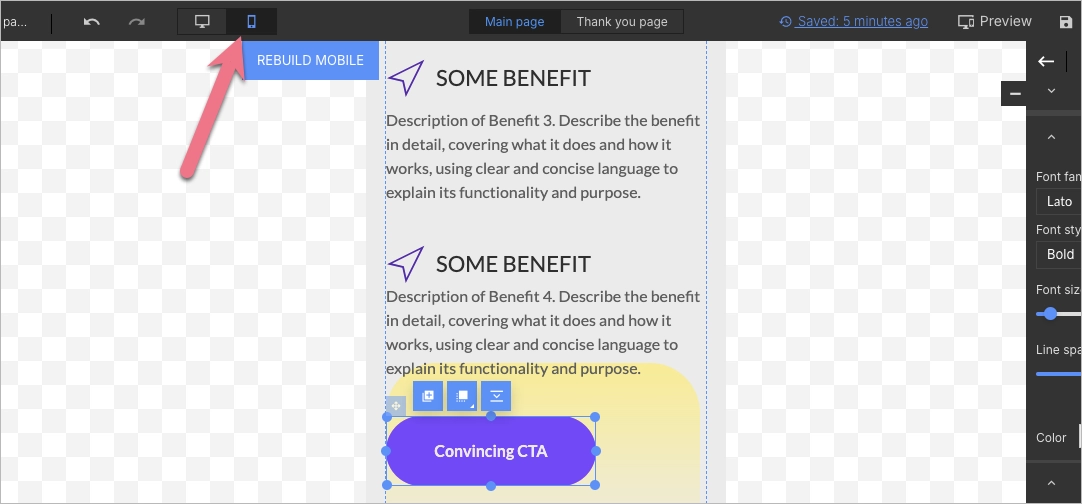
Wechseln Sie zur mobilen Ansicht, indem Sie die Umschaltfunktion oben im Editor verwenden. Passen Sie die Elementgrößen, Abstände und das Layout so an, dass alles auf kleineren Bildschirmen lesbar und funktional bleibt.

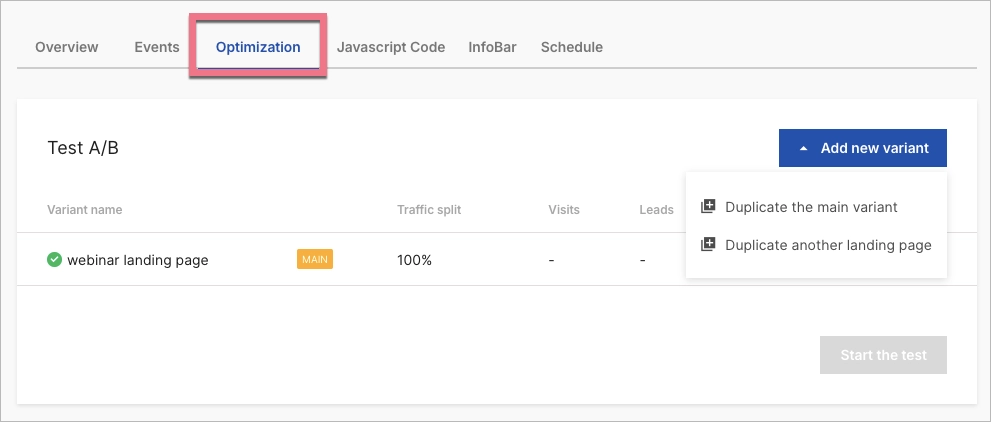
Landingi bietet auch A/B-Testfunktionen. Duplizieren Sie Ihre Seite und ändern Sie ein Schlüsselelement (wie die Hauptüberschrift oder den CTA-Text) und veröffentlichen Sie dann beide Versionen, um zu sehen, welche besser abschneidet. Überprüfen Sie die Ergebnisse im Dashboard und optimieren Sie weiter, je nachdem, was am besten konvertiert.

20 beste Beispiele für den Vergleich von Wettbewerbern Landing Page
Die Erstellung eines effektiven Wettbewerbsvergleichs Landing Page ist entscheidend für Unternehmen, die ihre Produkte differenzieren und potenzielle Kunden konvertieren wollen. In diesem Abschnitt werden die 20 besten Beispiele für konversionsstarke Landing Page vorgestellt. Sie zeigen, wie Unternehmen wie Asana, Typeform und Hostinger erfolgreich Design, klare Botschaften und strategische Handlungsaufforderungen einsetzen, um ihre Vorteile gegenüber der Konkurrenz hervorzuheben.
Von der Verwendung von Vergleichstabellen, die Funktionsunterschiede leicht verständlich machen, bis hin zum Einsatz von Kundenreferenzen, die Glaubwürdigkeit schaffen, bieten diese Beispiele wertvolle Einblicke in die Erstellung überzeugender und benutzerfreundlicher Landing Pages, die Engagement und Konversionen fördern. Ganz gleich, ob Sie die Optimierung für mobile Endgeräte oder den Social Proof verbessern möchten, diese Fallstudien bieten Ihnen umsetzbare Anregungen, um Ihre eigenen Landing Pages zu verbessern.
1. Asana vs. Wrike
Der Vergleich Asana vs. Wrike Landing Page ist ein hervorragendes Beispiel für eine gut strukturierte Vergleichsseite. Sie ist so gestaltet, dass sie die Unterschiede zwischen Asana und Wrike klar zum Ausdruck bringt und potenzielle Kunden durch die wichtigsten Entscheidungsfaktoren führt. Die Seite verwendet ein sauberes und modernes Layout mit hochwertigen Bildern und gut organisierten Inhaltsabschnitten, die es den Besuchern leicht machen, zu navigieren und die wichtigsten Vorteile und Funktionen von Asana im Vergleich zu Wrike zu verstehen.

Zu den Stärken dieser Seite gehören der strategische Einsatz von überzeugenden Texten und eine Vergleichstabelle, die es den Nutzern ermöglicht, schnell zu sehen, wie die beiden Plattformen im Vergleich zueinander stehen. Darüber hinaus hebt die Seite Kundenstimmen und Fallstudien hervor, die als sozialer Beweis die Vorteile von Asana unterstreichen. Die aussagekräftigen CTA-Schaltflächen (Call-to-Action) ermutigen die Nutzer, Asana kostenlos auszuprobieren oder mehr darüber zu erfahren, was zu mehr Engagement und Konversionen führt.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Übersichtliche Vergleichstabelle,
- Sozialer Beweis,
- Starke CTAs,
- Abschnitt FAQ.
Verbesserungsbereiche:
- Optimierung für Mobilgeräte – während die Desktop-Erfahrung reibungslos ist, könnte die Benutzerfreundlichkeit auf allen Geräten verbessert werden, wenn das mobile Layout ebenso ansprechend ist.
Erstellen Sie einen aussagekräftigen Konkurrenzvergleich Landing Page mit Landingi.
2. Keap vs. ActiveCampaign
Der Mitbewerbervergleich Landing Page auf der Keap-Website, der die Funktionen von Keap mit denen von ActiveCampaign vergleicht, ist ein strategisches Instrument, das die Vorteile von Keap gegenüber seinem Mitbewerber hervorheben soll. Die Seite hebt die umfassenden Geschäftsautomatisierungs- und CRM-Lösungen von Keap hervor, die speziell auf kleine Unternehmen zugeschnitten sind, und stellt sie ActiveCampaign gegenüber, das zusätzliche Tools benötigt, um mit dem Komplettangebot von Keap mithalten zu können. Das Layout der Seite ist klar und direkt und verwendet eine Vergleichstabelle, Aufzählungspunkte, Social Proof und visuelle Elemente, um die Unterschiede deutlich und zugänglich zu machen.

Die Stärken dieser Seite liegen in ihrem geradlinigen Design und ihrer klaren Botschaft. Die Verwendung einer Vergleichstabelle ermöglicht es den Nutzern, die Unterschiede zwischen den beiden Plattformen schnell zu erfassen, während die strategische Platzierung von Call-to-Action-Schaltflächen zu Konversionen anregt. Die Seite profitiert auch von der starken Betonung der All-in-One-Lösung von Keap – ein überzeugendes Argument für kleine Unternehmen, die ihre Abläufe rationalisieren möchten.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Vorstellung des Produkts in Aktion,
- Klare und überzeugende Botschaften,
- Strategische CTA-Platzierung.
Verbesserungsbereiche:
- Oberflächliche Vergleichstabelle – die Tabelle hätte tiefer gehen können, damit die Nutzer die gewünschten Merkmale leicht finden und bessere Kaufentscheidungen treffen können
3. Duda vs. Wix
Der Mitbewerbervergleich Landing Page auf der Website von Duda bietet einen detaillierten Vergleich zwischen Duda und Wix, um die Vorteile von Duda gegenüber seinem Mitbewerber hervorzuheben. Die Seite ist gut strukturiert und beginnt mit einer klaren, fettgedruckten Überschrift und einem attraktiven Hero Shot, der sofort den Kontext des Vergleichs herstellt. Das Layout ist einfach, mit einer Vergleichstabelle, in der die wichtigsten Funktionen und Vorteile der beiden Plattformen nebeneinander aufgeführt sind. Auf diese Tabelle folgen Abschnitte, in denen spezifische Aspekte wie Benutzerfreundlichkeit, Leistung und Kundensupport vertieft werden, wodurch die Positionierung von Duda weiter gefestigt wird.

Zu den Hauptstärken der Seite gehört die Verwendung von prägnanten, detaillierten Informationen, die es den Lesern leicht machen, das Material zu verstehen und aufzunehmen. Das Design ist sauber und visuell ansprechend, mit einem einheitlichen Farbschema, das den Fokus auf den Inhalt lenkt.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klare Überschrift und Nutzenversprechen,
- Detaillierte Vergleichstabelle der Funktionen,
- Visuelle Hierarchie.
Verbesserungsbereiche:
- Vertrauenssignale – die Präsentation von Zeugnissen, Fallstudien oder Branchenauszeichnungen würde die Glaubwürdigkeit erhöhen.
Erstellen Sie einen Landing Page, der Ihre Konkurrenten vergleicht und mehr Kunden gewinnt.
4. Typeform vs. Jotform
Der Landing Page auf der Typeform-Website mit dem Titel „Die beste Jotform-Alternative“ ist ein hervorragendes Beispiel für einen Konkurrenzvergleich Landing Page. Er vergleicht Typeform strategisch mit Jotform und zielt darauf ab, Typeform als die bessere Wahl für Benutzer zu positionieren, die ein Tool zur Formularerstellung suchen. Die Seite soll Jotform-Benutzer anlocken, die einen Wechsel in Betracht ziehen, indem sie die einzigartigen Vorteile und Funktionen von Typeform gegenüber Jotform hervorhebt.

Die Seite ist mit klaren Überschriften, prägnanten Texten und direkten Vergleichen strukturiert, die die Stärken von Typeform hervorheben. Visuelle Elemente wie Vergleiche von Funktionen und Kundenstimmen machen die Seite glaubwürdig und fesseln die Besucher. Die Call-to-Action-Schaltflächen (CTA) sind prominent platziert und ermutigen die Benutzer, Typeform kostenlos zu testen, was es potenziellen Kunden leicht macht, den nächsten Schritt zu tun.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Fesselndes Bildmaterial,
- Vertrauenssignale,
- Preistabelle.
Verbesserungsbereiche:
- Vertiefte Funktionsanalyse – ein detaillierterer Funktionsvergleich kann helfen, technisch interessierte Nutzer zu überzeugen.
5. Sketch vs. Adobe XD
Die Seite „Adobe XD to Sketch – Why people are choosing Sketch“ ist ein hervorragendes Beispiel für einen Konkurrenzvergleich Landing Page. Die Seite positioniert Sketch effektiv gegen Adobe XD, indem sie die einzigartigen Funktionen und Vorteile von Sketch hervorhebt. Sie verwendet einen strukturierten Ansatz, beginnend mit einem überzeugenden Hauptabschnitt, der die beiden Produkte gegenüberstellt, gefolgt von detaillierten Abschnitten, die die überlegenen Eigenschaften von Sketch hervorheben, wie z. B. die Kontrolle über das Designsystem, die Offline-Funktionalität und eine umfangreiche Bibliothek von Plugins.

Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Wirksame visuelle Gestaltung,
- Gezielte Nachrichtenübermittlung,
- Sichtbare CTA.
Verbesserungsbereiche:
- Mehr Testimonials – die Seite enthält zwar Testimonials, aber mehr Anwenderberichte und Fallstudien könnten zusätzliche soziale Beweise liefern und potenzielle Kunden weiter überzeugen.
Bringen Sie Ihre Marke zum Strahlen, indem Sie einen Wettbewerbervergleich erstellen Landing Page.
6. Lemon Squeezy vs. Gumroad
Die Seite „Lemon Squeezy vs. Gumroad“ ist ein gutes Beispiel für einen Konkurrenzvergleich Landing Page, der Nutzer dazu ermutigen soll, von Gumroad zu Lemon Squeezy zu wechseln. Die Seite hebt effektiv die mit Gumroad verbundenen Probleme hervor, wie z.B. erhöhte Gebühren, und stellt sie den Vorteilen von Lemon Squeezy gegenüber, wie z.B. niedrigere Gebühren und zusätzliche Funktionen. Die Überschrift und die Unterüberschrift sprechen sofort die Frustration der Nutzer an und schaffen eine emotionale Verbindung, indem sie ihre Unzufriedenheit mit Gumroad anerkennen.

Zu den wichtigsten Aspekten dieser Seite gehören ein klares Nutzenversprechen, eine überzeugende Aufforderung zum Handeln („Starten Sie mit 0 % Gebühren“) und Erfahrungsberichte, die die Wirksamkeit von Lemon Squeezy unterstreichen. Darüber hinaus verwendet die Seite kontrastreiche Farben, die sie optisch ansprechend und einfach zu navigieren machen. Die Verwendung von Statistiken und Zahlen trägt dazu bei, die Glaubwürdigkeit zu erhöhen.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klares Nutzenversprechen,
- Starker sozialer Beweis,
- Überzeugende CTAs.
Verbesserungsbereiche:
- Verbesserter Feature-Vergleich – die Seite könnte von einem detaillierteren Feature-zu-Feature-Vergleichsdiagramm profitieren, das die spezifischen Vorteile von Lemon Squeezy gegenüber Gumroad klar herausstellt.
7. Buy Me a Coffee vs. Patreon
Die Buy Me a Coffee-Vergleichsseite ist ein großartiges Beispiel dafür, wie man ein Produkt effektiv gegenüber einem Branchenführer wie Patreon positionieren kann. Die Seite ist so gestaltet, dass sie die Vorteile von Buy Me a Coffee als Alternative zu Patreon hervorhebt und Merkmale wie niedrige Gebühren, sofortige Auszahlungen und eine benutzerfreundliche Erfahrung betont. Die Seite beginnt mit einer klaren, fettgedruckten Überschrift, die sofort das zentrale Nutzenversprechen vermittelt und die Besucher mit dem Versprechen besserer Bedingungen für die Urheber anlockt. Die Verwendung einer Vergleichstabelle schlüsselt die Unterschiede effektiv auf und macht es potenziellen Nutzern leicht, die Vorteile auf einen Blick zu erkennen.

Eine der Stärken dieses Landing Page ist seine Ausrichtung auf Transparenz und Benutzerfreundlichkeit. Durch die klare Darstellung der wichtigsten Merkmale und Vorteile wird der Entscheidungsprozess für die Besucher vereinfacht. Das Design ist auch visuell ansprechend und geradlinig, wahrscheinlich durch ein klares Layout, das die wichtigsten Informationen hervorhebt, ohne den Benutzer zu überfordern. Darüber hinaus schafft die Einbeziehung von Erfahrungsberichten und einem FAQ-Bereich Vertrauen und Glaubwürdigkeit.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klare, direkte Überschrift,
- Schwerpunkt Vergleich,
- Benutzerfreundliches Design.
Verbesserungsbereiche:
- Optimierung für mobile Endgeräte – eine vollständig für mobile Endgeräte optimierte Seite kann die Benutzerfreundlichkeit auf allen Plattformen verbessern.
Erstellen Sie eine Vergleichsseite, die deutlich macht, warum Sie die beste Wahl sind.
8. Slite vs. Confluence
Die Seite Slite vs. Confluence Landing Page ist ein Beispiel für eine Seite zum Vergleich von Mitbewerbern, die speziell entwickelt wurde, um Slite als eine überlegene Alternative zu Confluence hervorzuheben. Die Seite stellt sofort die Weichen, indem sie Slite als „moderne Confluence-Alternative“ positioniert, was durch die Meta-Tags title und description der Seite noch verstärkt wird. Diese Landing Page richtet sich an Benutzer, die mit Confluence vertraut sind, aber nach anderen Optionen suchen, die ihre Anforderungen besser erfüllen könnten.

Die Seite ist so aufgebaut, dass die Funktionen von Slite im direkten Vergleich mit Confluence hervorgehoben werden, so dass potenzielle Kunden die Vorteile eines Wechsels leicht einschätzen können. Visuelle Elemente wie Bilder, Videos und Diagramme spielen eine wichtige Rolle bei der Hervorhebung der Stärken von Slite gegenüber Confluence. Der Text ist wahrscheinlich gut organisiert, mit klaren Überschriften und prägnanten Beschreibungen, die die Aufmerksamkeit auf die Vorteile von Slite lenken, wie z. B. die KI-gestützten Funktionen, die Benutzerfreundlichkeit und die Skalierbarkeit für schnell wachsende Teams.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Gezielte Nachrichtenübermittlung,
- Direkter Vergleich,
- Sozialer Beweis.
Verbesserungsbereiche:
- CTA-Buttons – der Landing Page wäre mit zusätzlichen Call-to-Action-Buttons noch effektiver.
9. FreshBooks vs. Harvest
Die Landing Page „FreshBooks vs. Harvest: Which Software Fits Your Business Needs?“ soll potenziellen Kunden helfen, die Funktionen, Vorteile und Preise von zwei Softwareprodukten speziell im Zusammenhang mit Buchhaltungs- und Zeiterfassungstools zu vergleichen. Die Seite beginnt mit einer klaren und prägnanten Überschrift, die den Besucher sofort über den Schwerpunkt des Vergleichs informiert. Sie verwendet ein strukturiertes Layout mit Abschnitten, in denen die wichtigsten Funktionen, Vorteile und Anwendungsfälle der jeweiligen Software hervorgehoben werden, so dass die Benutzer eine fundierte Entscheidung treffen können.

Call-to-Action-Schaltflächen fordern die Besucher auf, eine kostenlose Testversion zu starten, um sie in Interessenten oder Kunden zu verwandeln. Außerdem enthält die Seite eine Vergleichstabelle, in der die Funktionen der beiden Softwareoptionen visuell gegenübergestellt werden, damit die Nutzer die Informationen leichter erfassen können.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Vergleichstabelle,
- Starke CTAs,
- Abschnitt FAQ.
Verbesserungsbereiche:
- Unübersichtliches Layout – der Bereich oberhalb des Falzes ist mit einer Navigationsleiste, einer Überschrift, einer Beschreibung, einer CTA-Schaltfläche, einer Bewertung und einer Vergleichstabelle überladen, was die Besucher vom Hauptziel des Landing Page ablenken könnte.
Übertreffen Sie Ihre Konkurrenten mit einer strategischen Vergleichsseite mit Landingi.
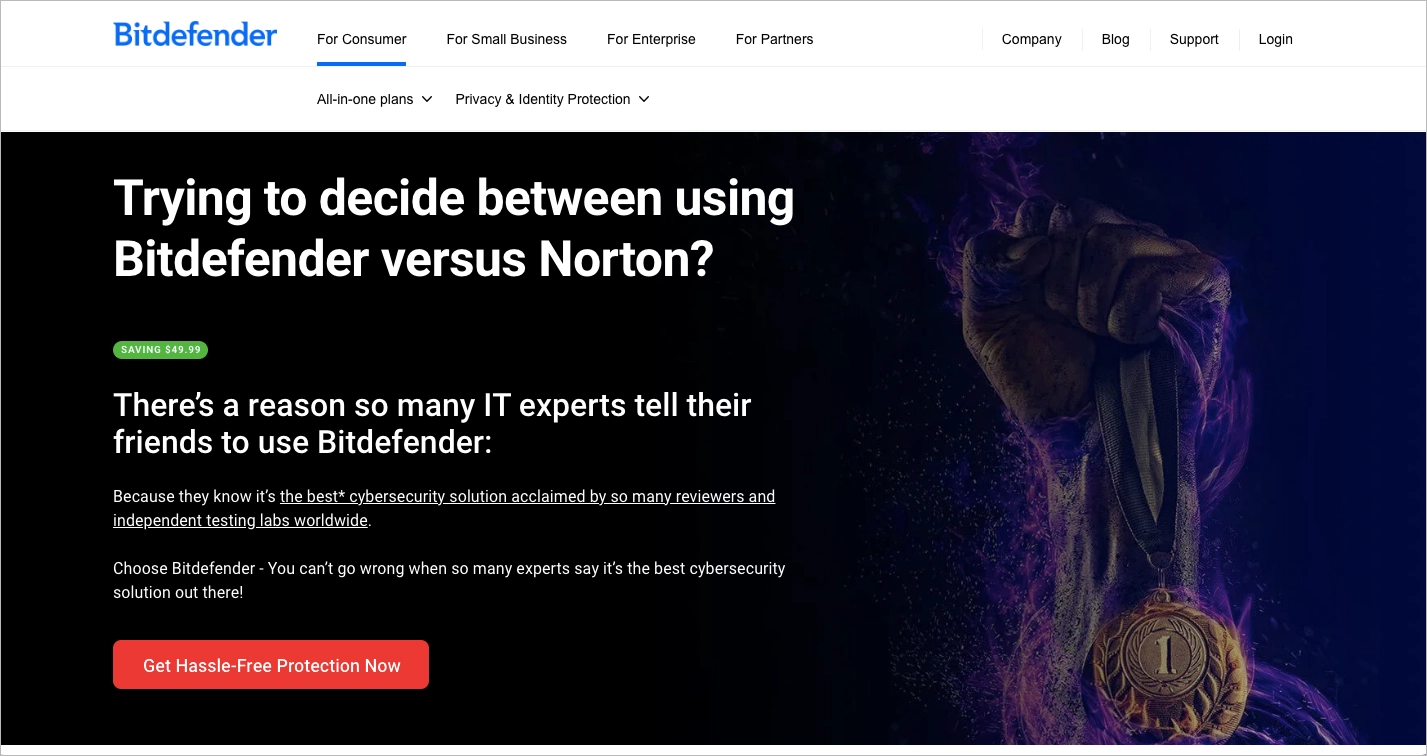
10. Bitdefender vs. Norton
Der Bitdefender vs. Norton Landing Page ist ein gutes Beispiel für einen gelungenen SaaS-Vergleich. Er beginnt mit einer klaren Überschrift („Versuchen Sie, sich zwischen Bitdefender und Norton zu entscheiden?“) und folgt mit einer überzeugenden Zwischenüberschrift: „Es gibt einen Grund, warum so viele IT-Experten ihren Freunden empfehlen, Bitdefender zu verwenden. Das schafft sofort Vertrauen und Relevanz. Der Call-to-Action „Holen Sie sich jetzt den problemlosen Schutz“ ist besonders effektiv – er ist einfach, nutzenorientiert und emotional ansprechend. Ein weiteres großartiges Merkmal ist die klare Sparbotschaft („Saving $49.99“), die für Dringlichkeit und Wert sorgt. In der Mitte der Seite geht Bitdefender noch einen Schritt weiter, indem es die Benutzer durch den Wechsel von Norton führt und so mögliche Reibungsverluste aus dem Entscheidungsprozess entfernt.

Insgesamt ist der Vergleich so aufgebaut, dass er Bitdefender im besten Licht zeigt, ohne aggressiv zu wirken. Die Seite ist informativ, visuell und leicht zu überfliegen, was sie für Benutzer in der Überlegungsphase gut geeignet macht. Die Seite stärkt das Vertrauen durch die Erwähnung von Branchenauszeichnungen und Kundenzufriedenheit, unterstützt durch erkennbare Logos und visuelle Abzeichen. Das verleiht Glaubwürdigkeit und macht die Dinge gleichzeitig überschaubar.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Heldenhafte Texte, die schnell Vertrauen schaffen,
- Emotionaler und handlungsorientierter CTA,
- Deutliche Erwähnung von Einsparungen,
- Der Abschnitt mit den Erläuterungen zum Wechsel von Norton.
Verbesserungsbereiche:
- Der Abschnitt über den Helden ist zwar stark, enthält aber etwas zu viel Text, was die Nutzer beim Scannen schnell überfordern könnte.
- Das Menü der gesamten Website bleibt sichtbar, was vom Hauptziel der Seite, der Konversion, ablenkt. Würde man es entfernen oder durch eine abgespeckte Version ersetzen, würden die Absprungpunkte reduziert.
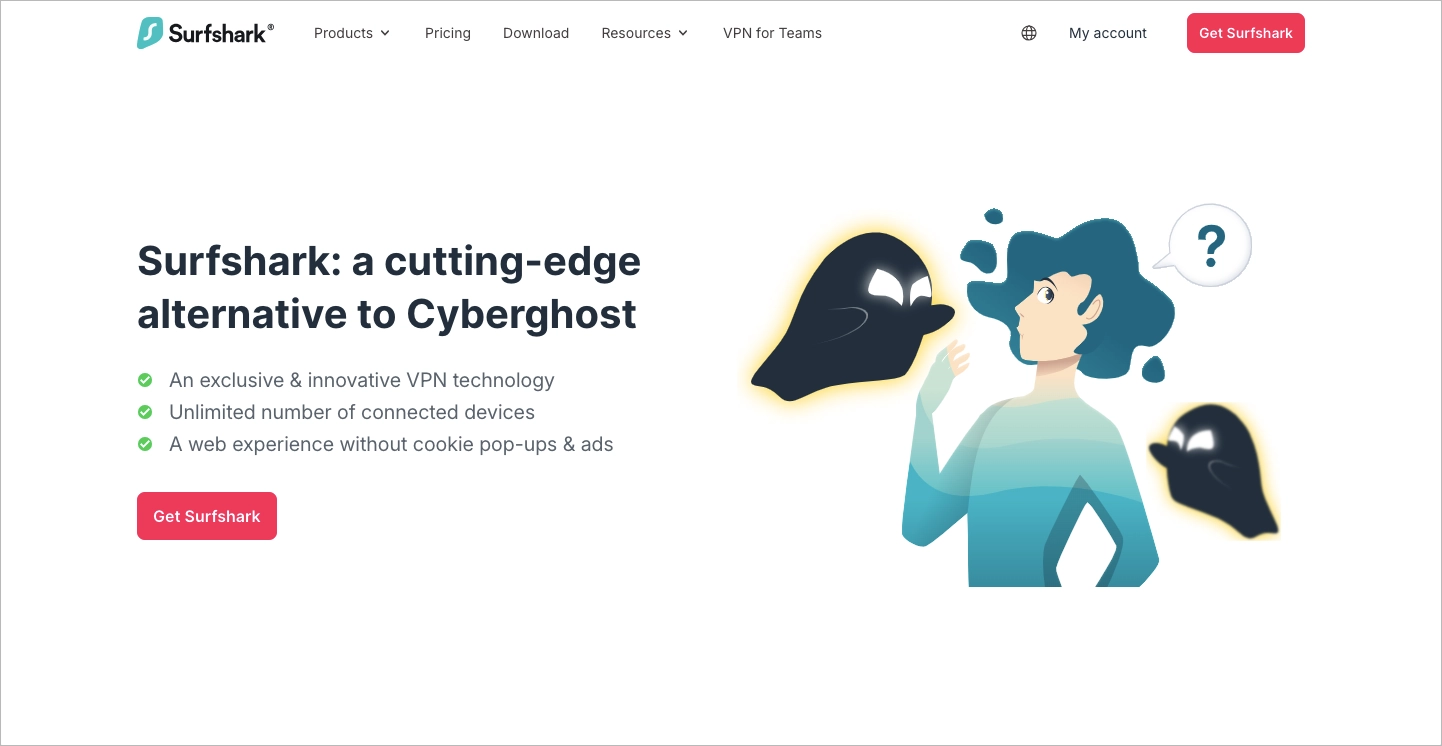
11. Surfshark vs. Cyberghost
Surfshark vs CyberGhost Landing Page ist ein gutes Beispiel dafür, wie man einen Konkurrenzvergleich sauber und benutzerfreundlich gestalten kann. Gleich zu Beginn ist der Hauptteil klar und visuell stark. Er kommuniziert das Hauptangebot mit einer kurzen Überschrift, die durch eine sichtbare CTA-Schaltfläche ergänzt wird, die sich auf der Seite wiederholt, um die Nutzer zum Handeln zu bewegen. Die Vergleichstabelle befindet sich unterhalb des Helden und wird durch eine klare Überschrift unterstützt. Dieses Layout hilft den Lesern, schnell zu verstehen, warum Surfshark behauptet, seinen Konkurrenten zu übertreffen. Der weiße Raum verleiht der Seite ein helles, übersichtliches Aussehen, so dass die Informationen leicht zu verstehen sind. Darüber hinaus schafft die Verwendung von Nutzerbewertungen im unteren Bereich der Seite Vertrauen und unterstreicht die Behauptungen, die im gesamten Text aufgestellt werden.

Die Seite ist visuell konsistent mit den Markenfarben und -symbolen, und die wiederholten Call-to-Action-Schaltflächen leiten die Nutzer in jeder Scroll-Phase. Allerdings könnte der Eröffnungsabschnitt besser erklären, was der eigentliche Wert ist. Auf der Seite heißt es zwar, Surfshark sei eine „innovative Alternative“, aber es wird nicht klar umrissen, was die Nutzer durch den Wechsel gewinnen. Dies könnte verbessert werden, indem die ersten Zeilen umgeschrieben werden, um spezifische Vorteile wie Geschwindigkeit, Sicherheit oder Preisersparnis aufzuzeigen. Das würde potenziellen Kunden helfen, sich schneller zurechtzufinden und sich sicherer zu fühlen, wenn sie auf das Angebot klicken.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Heldenbereich löschen,
- Wiederholte CTA-Schaltflächen,
- Gut gegliederte Vergleichstabelle mit einer aussagekräftigen Überschrift,
- Benutzerbewertungen,
- Geschickte Nutzung des weißen Raums.
Verbesserungsbereiche:
- Der Haupttext im ersten Abschnitt könnte mehr Wert im Voraus hervorheben.
Vergleichen Sie Ihre Konkurrenten ganz einfach mit einem hochgradig konvertierenden Landing Page.
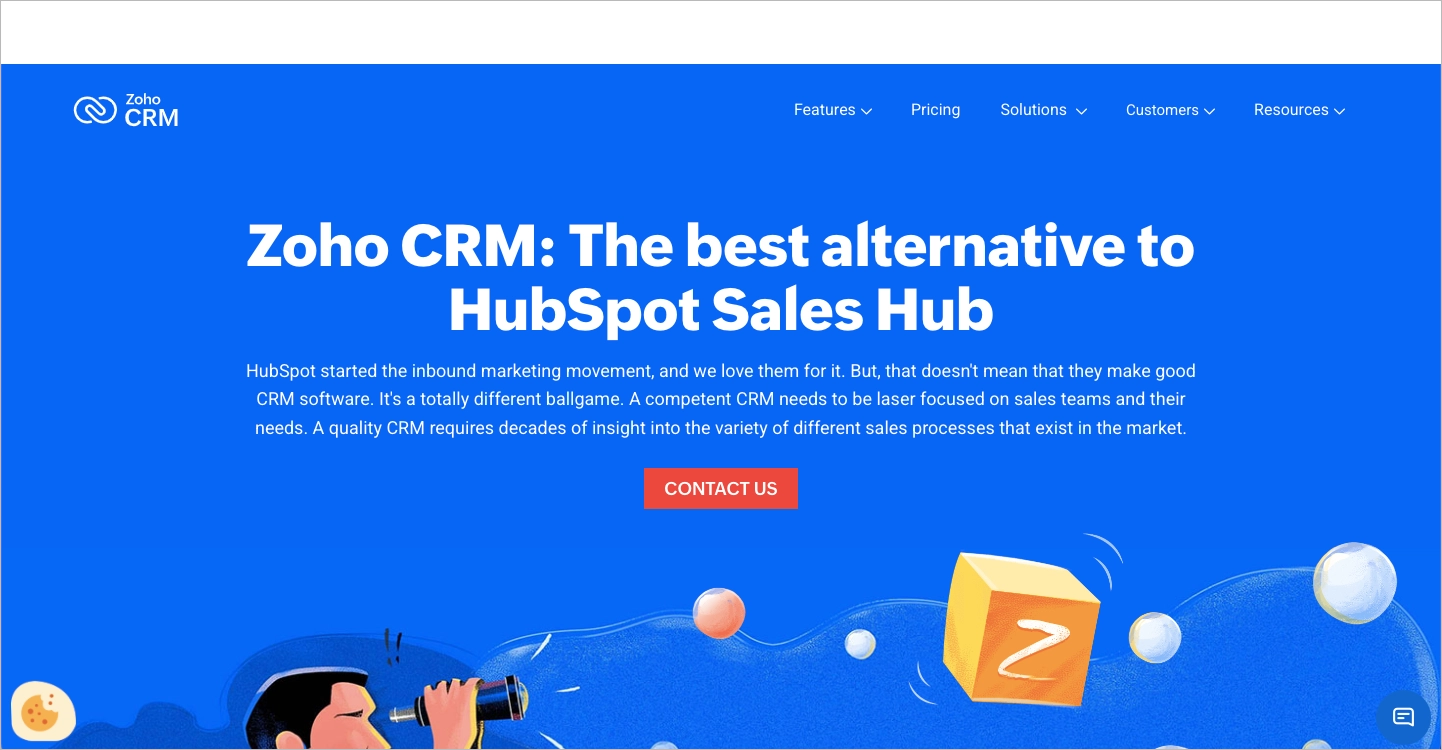
12. Zoho CRM vs. HubSpot Sales Hub
Die Zoho CRM Landing Page mit dem Titel „Die beste Alternative zu HubSpot Sales Hub“ ist ein herausragendes Beispiel für eine Vergleichsseite, die Klarheit mit Überzeugungskraft verbindet. Gleich zu Beginn zieht der Hero-Abschnitt die Aufmerksamkeit mit einem sauberen Layout und eleganten Animationen auf sich und präsentiert eine starke Eröffnungsaussage, die den Ton für den gesamten Vergleich angibt. Die Botschaft ist selbstbewusst und respektiert gleichzeitig die Rolle von HubSpot auf dem Markt, was zur Glaubwürdigkeit beiträgt.

Einer der stärksten Teile der Seite ist der Folgeabschnitt mit der Überschrift „Moment, ist HubSpot CRM nicht kostenlos?“ Hier wird eine gängige Annahme geschickt in eine Gelegenheit umgewandelt, um die Preisgestaltung und die Funktionseinschränkungen hervorzuheben. Die folgenden Aufzählungspunkte haben es in sich: „HubSpot CRM ist kostenlos. HubSpot Sales Hub ist es nicht. Zoho CRM ist besser und preiswerter. Unsere 250.000 Kunden sagen das.“ Das ist eine kurze, prägnante Botschaft, die hängen bleibt. Das Layout setzt sich mit Abzeichen, Benutzerauszeichnungen und Testimonials fort, die die Glaubwürdigkeit des Produkts weiter unterstützen. Antworten auf Fragen zum Wechsel – eindeutig auf die Suchabsicht der Nutzer ausgerichtet – beseitigen Reibungsverluste und geben potenziellen Kunden genau die Sicherheit, nach der sie suchen.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Optisch ansprechender Heldenbereich mit flüssiger Animation,
- Clevere Gestaltung des Werts im Abschnitt „Moment, ist HubSpot CRM nicht kostenlos?“,
- Effektiver Einsatz von Social Proof durch Auszeichnungen, Abzeichen und Nutzerbewertungen,
- Hilfreiche Preistabelle,
- Durchdachte Antworten auf Umstellungszweifel, die Reibungspunkte präventiv angehen.
Verbesserungsbereiche:
- Die Klebeleiste, die dem Benutzer folgt, ist im ersten Ansichtsfenster leer. Dies kann auf den ersten Blick unvollständig oder verwirrend wirken. Das Ausblenden der Leiste, bis der Benutzer scrollt, würde das visuelle Erlebnis wahrscheinlich verbessern.
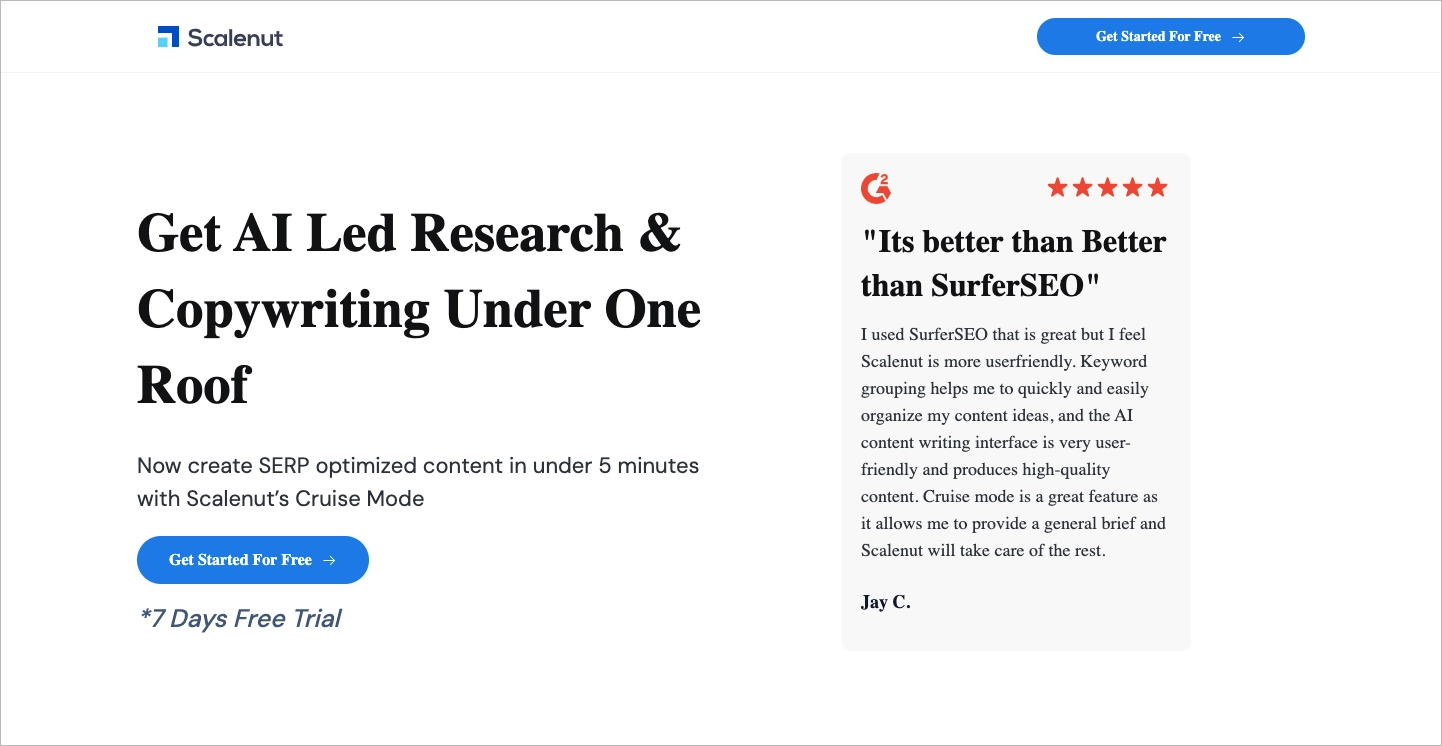
13. Scalenut vs. Surfer SEO
Die Seite Landing Page mit dem Titel „Enthüllung der Unterschiede zwischen Surfer SEO und Scalenut“ ist ein solides Beispiel dafür, wie man eine effektive Vergleichsseite für Wettbewerber erstellt. Sie beginnt stark, indem sie eine echte Benutzerbewertung ganz oben enthält. Dabei handelt es sich nicht nur um einen Erfahrungsbericht – er erwähnt Surfer SEO direkt und positioniert Scalenut eindeutig als die bevorzugte Alternative. Diese Art von sofortigem sozialem Beweis erregt Aufmerksamkeit und schafft schnell Vertrauen.

Die Seite folgt mit konsistenten und auffälligen Handlungsaufforderungen wie „Get Started For Free“, die im gesamten Layout platziert sind. So wird sichergestellt, dass die Nutzer immer wissen, welchen Schritt sie als nächstes tun müssen. Die Vergleichstabelle zwischen den Tools ist ein weiteres Highlight – klar, überschaubar und auf die Vorteile konzentriert. G2-Plaketten und Bewertungssymbole sind prominent platziert und bieten einen visuellen Beweis, der die Glaubwürdigkeit der Plattform unterstreicht. Darüber hinaus gibt es ansprechende Animationen und Schritt-für-Schritt-Ansichten, die den Leser einbinden, ohne ihn zu überfordern.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Starke Nutzermeinung, die ihn direkt mit Surfer SEO vergleicht,
- Klare und wiederholte Call-to-Action-Schaltflächen,
- Visueller sozialer Beweis: G2-Badges, Bewertungsstatistiken und Markenlogos,
- Ansprechende Animationen und Inhaltsfluss, die die Produktfunktionen unterstützen.
Verbesserungsbereiche:
- Die Konsistenz der Schriftarten ist verbesserungswürdig. In einigen Abschnitten sieht es so aus, als ob die Schriftarten nicht richtig geladen wurden, was den ersten Eindruck stört und die Seite etwas unfertig wirken lässt.
Heben Sie sich von der Konkurrenz ab mit einer effektiven Vergleichsseite, die auf Landingi aufgebaut ist.
14. Local Dominator vs. Search Atlas
Die Seite „Local Dominator vs Search Atlas – Best Google Maps Rank Tracker Alternative“ ist ein gutes Beispiel dafür, wie man einen Mitbewerber führt Landing Page. Sie beginnt mit einer Überschrift, die direkt die Absicht des Nutzers anspricht: eine Alternative zu Search Atlas zu finden. Die Landing Page Texte in den Überschriften sind klar und nutzenorientiert und helfen den Lesern zu verstehen, was sie durch einen Wechsel gewinnen. Das hervorstechende Angebot „95 % Rabatt“ in der Hauptaufforderung (CTA) zieht sofort die Aufmerksamkeit auf sich und erhöht die Dringlichkeit, etwas zu unternehmen. Das Layout ist einfach, mit einem logischen Fluss vom Vergleich über die Funktionen bis hin zu den Erfahrungsberichten, was das Überfliegen und Aufnehmen der Informationen erleichtert.

Die Seite ist auch gut geeignet, um einen Rabattcode in einem auffälligen Format zu integrieren, den die Nutzer leicht kopieren können. Dieses kleine Detail verbessert die Benutzerfreundlichkeit und kann sich direkt auf die Konversion auswirken. Die Farbwahl, die Abstände und die visuellen Hinweise unterstützen ein freundliches und professionelles Erscheinungsbild, das bei potenziellen Kunden Vertrauen schafft. Die Vergleichstabellen und Funktionslisten unterstreichen außerdem das Nutzenversprechen von Local Dominator gegenüber seinen Mitbewerbern, ohne die Seite zu überfrachten.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Überschrift und Zwischenüberschriften,
- 95% Rabatt in der CTA,
- Sauberes, benutzerfreundliches Layout,
- Natürlicher Fluss,
- Rabatt-Code.
Verbesserungsbereiche:
- Zu viele CTAs können ablenkend wirken. „Buchen Sie eine Demo“, „Melden Sie sich an“ und „Melden Sie sich an“ verwässern das Hauptziel, die Nutzer über das Rabattangebot zur Konversion zu bewegen
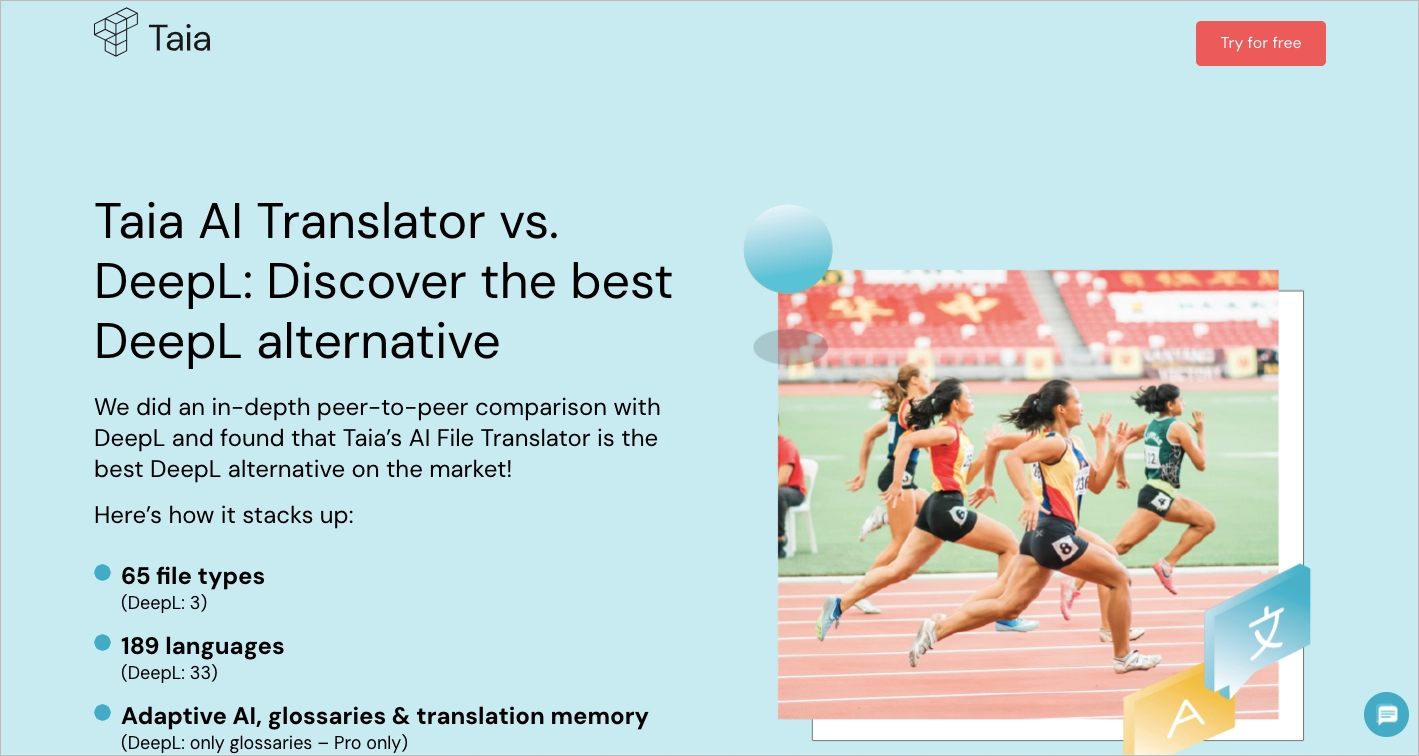
15. Taia AI Translator vs. DeepL
Der Vergleich Landing Page mit dem Titel „Taia AI Translator Vs. DeepL“ ist ein gutes Beispiel dafür, wie man eine konkurrenzbetonte Seite klar und zielgerichtet strukturiert. Sie beginnt mit einem klaren Nutzenversprechen, das den Nutzern sofort zeigt, warum sie Taia als Alternative in Betracht ziehen sollten. Der erste Abschnitt umreißt die wichtigsten Vorteile von Taia in Aufzählungspunkten und macht den Vergleich sofort verständlich, ohne dass die Besucher scrollen müssen. Dieses schlagfertige Format baut schnell Vertrauen auf.

Ein herausragendes Merkmal ist der dauerhafte Call-to-Action (CTA) in der Sticky Bar, der dem Nutzer beim Scrollen folgt. Dies verbessert die Zugänglichkeit zu den Konversionspunkten, unabhängig davon, wo sich jemand auf der Seite befindet. Die Seite enthält außerdem einen hilfreichen FAQ-Bereich am Ende, der auf häufige Fragen eingeht und den Nutzern hilft, eine sichere Entscheidung zu treffen. Diese Antworten sind praktisch und direkt formuliert.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Starke und konsistente CTA-Platzierung,
- Gleich zu Beginn werden klare Vergleichspunkte zwischen Taia und DeepL eingeführt,
- Nutzenorientierte Schlagzeilen,
- Hilfreicher FAQ-Bereich.
Verbesserungsbereiche:
- Das Hauptbild im ersten Abschnitt zeigt Athleten auf einer Rennstrecke, was für ein Übersetzungstool eher unpassend ist. Ein aussagekräftigeres Bild (z. B. ein nebeneinander angeordnetes Dashboard oder eine UI für die Textübersetzung) könnte dazu beitragen, die Botschaft zu verstärken.
- Obwohl die Struktur gut ist, könnten einige Abschnitte im weiteren Verlauf der Seite durch mehr visuelle Abwechslung oder Zwischenüberschriften aufgelockert werden, um die Lesbarkeit für Nutzer, die nach Informationen suchen, zu verbessern.
Entdecken Sie, wie Sie mit Landingi eine hochkonvertierende Vergleichsseite für Wettbewerber erstellen können.
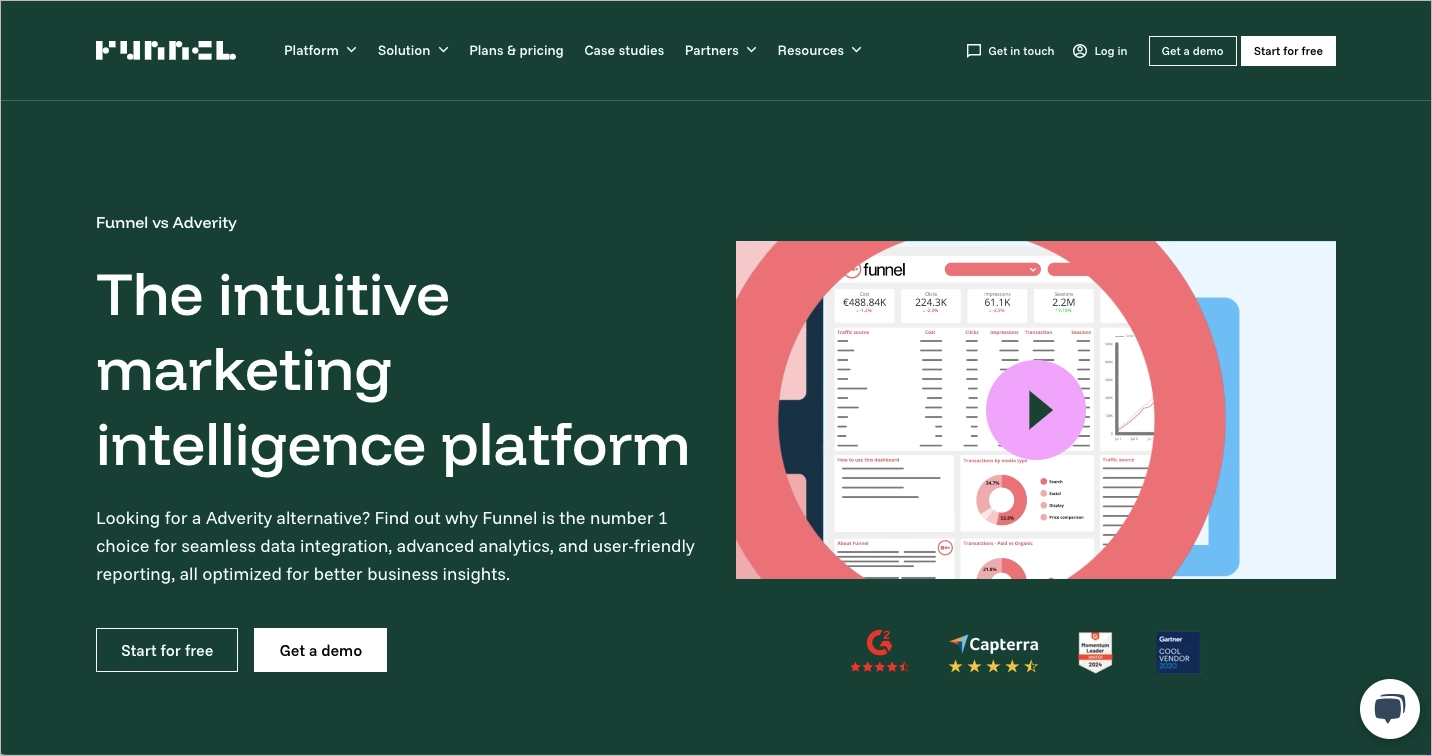
16. Funnel vs. Adverity
Der Vergleich Landing Page für Funnel vs. Adverity ist ein gutes Beispiel dafür, wie man zwischen zwei konkurrierenden Plattformen klar unterscheiden kann. Er beginnt mit einem überzeugenden Hauptabschnitt, der ein Video enthält, was ein kluger Schachzug ist, um die Besucher von Anfang an zu binden. Dieser Abschnitt enthält auch primäre und sekundäre Call-to-Action-Schaltflächen („Demo buchen“ und „Anmelden“), die sich visuell abheben und die Nutzer zum nächsten Schritt auffordern.

Die Seite enthält vertrauenswürdige Nutzerbewertungen und Bewertungen Dritter von Plattformen wie Capterra und G2. Diese Elemente tragen dazu bei, frühzeitig Glaubwürdigkeit aufzubauen. Sie enthält auch ein praktisches Widget, das die verfügbaren Konnektoren anzeigt und den Nutzern einen schnellen Einblick in die Integrationsmöglichkeiten gibt. Die Texte auf der Seite erklären die Unterschiede zwischen den beiden Tools gut, unterstützt durch Zitate von Nutzern und Einblicke in Anwendungsfälle. Insgesamt ist der Inhalt informativ, ohne den Besucher zu überwältigen.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Wirksame Verwendung von CTA-Schaltflächen,
- Ansprechendes Video im Heldenbereich,
- Zuverlässige Bewertungen und Rezensionen,
- Aussagekräftige Benutzerempfehlungen,
- Nützliches Integrations-Widget,
- Gut geschriebener Inhalt.
Verbesserungsbereiche:
- Platzierung der Vergleichstabelle – Die Vergleichstabelle für die Merkmale erscheint zu weit unten auf der Seite. Wenn Sie sie weiter oben platzieren, können die Besucher schneller auf die wichtigsten Inhalte zugreifen.
17. Hostinger vs. Shopify
Der Mitbewerbervergleich Landing Page für „Hostinger vs. Shopify“ ist ein gutes Beispiel dafür, wie man Produktunterschiede klar und effektiv kommunizieren kann. Die Seite beginnt mit einer direkten Überschrift, die den Besuchern genau sagt, was sie bekommen – eine Gegenüberstellung der beiden Plattformen im Vergleich zueinander. Das Layout ist übersichtlich, und es dauert nicht lange, bis man die wichtigsten Informationen findet. Was sofort auffällt, ist die klare Aufforderung zum Handeln, die lautet „Vergleich ansehen“. Dieser Satz senkt die Hemmschwelle zur Interaktion – der Nutzer muss sich nicht zu etwas Großem verpflichten, sondern nur einen Blick darauf werfen.

Das Highlight der Seite ist die Vergleichstabelle. Sie ist so strukturiert, dass sie sehr leicht zu verstehen ist – in den Zeilen geht es um spezifische Merkmale wie Preise, Benutzerfreundlichkeit und Kundensupport, während in den Spalten Hostinger und Shopify Seite an Seite verglichen werden. Dieses Format eignet sich besonders gut für Besucher, die eine schnelle, fundierte Entscheidung treffen wollen. Jeder Abschnitt ist mit kurzen, leicht verständlichen Erklärungen versehen, so dass sich die Nutzer nicht überfordert fühlen.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klare Überschrift und CTA,
- Gut organisierter Tisch,
- Fokussierter Inhalt,
- Zeugnisse.
Verbesserungsbereiche:
- Visuelle Einfachheit – die Seite ist zwar leicht zu lesen, kann aber für Nutzer, die dynamischere oder interaktive Inhalte erwarten, etwas zu schlicht wirken.
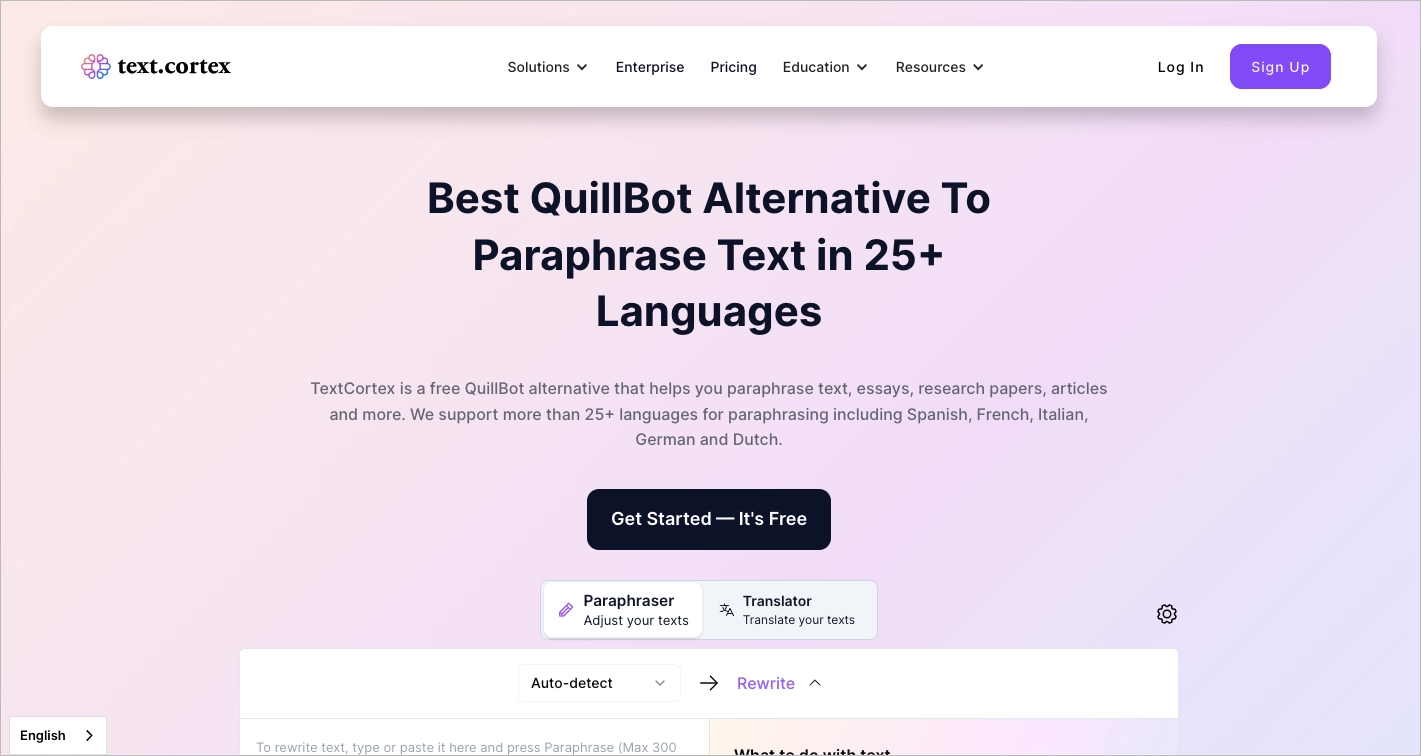
18. TextCortex vs. QuillBot
Die Seite Landing Page mit dem Titel „Best QuillBot Alternative To Paraphrase Text for Free“ von TextCortex ist ein gutes Beispiel für eine Vergleichsseite für Wettbewerber. Schon in der Überschrift wird das Nutzenversprechen deutlich – TextCortex möchte sich als bessere, flexiblere Alternative zu QuillBot positionieren. Das visuelle Layout ist übersichtlich und verwendet ein strukturiertes Vergleichsdiagramm, das die Unterschiede bei Preisen, Funktionen und Einschränkungen hervorhebt. Dieses Format hilft den Benutzern, die Vorteile von TextCortex schnell zu erfassen.

Das interaktive Demo-Widget, das zu Beginn platziert wird, fördert die praktische Erfahrung, was ein intelligenter Weg ist, um das Engagement zu erhöhen. Später folgen animierte Testimonials, die die Glaubwürdigkeit erhöhen, indem sie echte Nutzerbewertungen zeigen. Logos von bekannten Unternehmen, die das Produkt verwenden, dienen als sozialer Beweis und lassen das Angebot vertrauenswürdiger erscheinen. Die Seite enthält auch einen hilfreichen FAQ-Bereich, der sich gut eignet, um Zweifel in letzter Minute auszuräumen und die Konversionsrate zu erhöhen.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Sauberes Layout,
- Interaktive Demo,
- Animierte Testimonials,
- Unternehmenslogos,
- Abschnitt FAQ.
Verbesserungsbereiche:
- Das Sticky-Menü lenkt vom eigentlichen Ziel ab und verwendet CTAs, die nicht zur Hauptseite passen.
Präsentieren Sie Ihre Vorteile mit einer in Landingi erstellten Vergleichsseite für Mitbewerber.
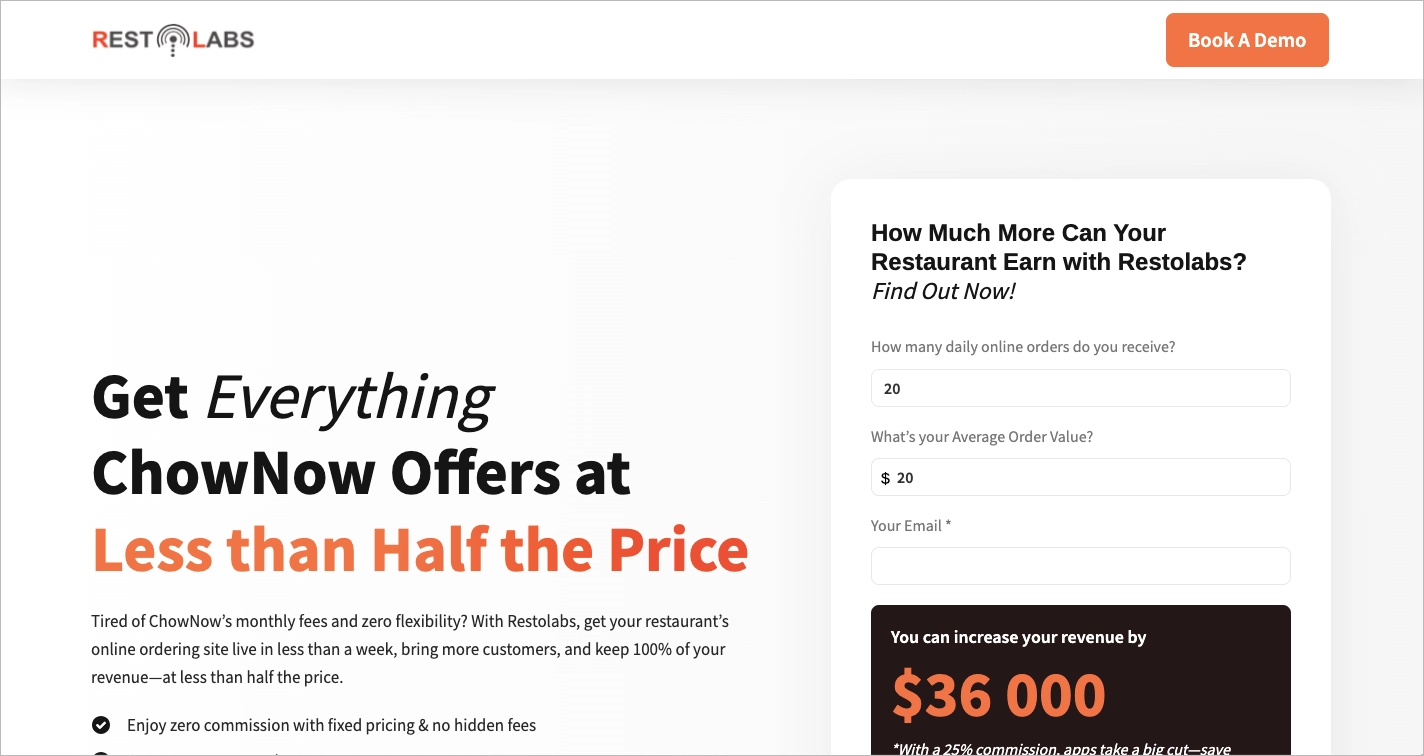
19. ChowNow vs. Restolabs
Die „Beste ChowNow-Alternative“ Landing Page von Restolabs ist ein gutes Beispiel für einen Konkurrenzvergleich Landing Page, der darauf abzielt, Kosteneinsparungen und funktionale Vorteile auf klare, visuelle und überzeugende Weise herauszustellen. Die Überschrift gibt sofort den Ton an und enthält ein starkes Wertversprechen: „Holen Sie sich alles, was ChowNow bietet, für weniger als die Hälfte des Preises“. Diese Botschaft spricht direkt einen Schmerzpunkt an (hohe Kosten) und stellt Restolabs von Anfang an als die günstigere Option dar. Direkt unter dem Formular wird dies durch ein hervorstechendes Detail mit echten finanziellen Auswirkungen unterstrichen: „Sie können Ihren Umsatz um 36.000 $ steigern *Bei einer Provision von 25 % nehmen Apps einen großen Anteil ein – sparen Sie jährlich, indem Sie direkte Bestellungen tätigen.“ Diese Art von greifbarem Nutzen bleibt haften.

Unterstützt wird diese Botschaft durch eine Mischung aus Vertrauenssignalen und visuellen Hilfsmitteln. Die Verwendung von bekannten Restaurantlogos schafft Glaubwürdigkeit und zeigt, dass etablierte Unternehmen die Plattform bereits nutzen. Es gibt auch eine detaillierte Vergleichstabelle, die aufschlüsselt, wie Restolabs im Vergleich zu ChowNow abschneidet, wodurch es für potenzielle Kunden einfacher wird, genau zu verstehen, was sie durch einen Wechsel gewinnen oder sparen. Diese Elemente wirken zusammen, um ein überzeugendes, leicht verständliches Argument zu präsentieren.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Kühne, nutzenorientierte Überschrift mit klarem Nutzenversprechen,
- Einsparungsrechner mit einem konkreten Einnahmebeispiel,
- Wiedererkennbare Kundenlogos, die den sozialen Beweis erbringen,
- Unkomplizierte Vergleichstabelle.
Verbesserungsbereiche:
- Die Überschrift und der begleitende Text könnten etwas höher im Ansichtsfenster platziert werden, um die Aufmerksamkeit schneller zu erregen, ohne dass der Nutzer scrollen muss.
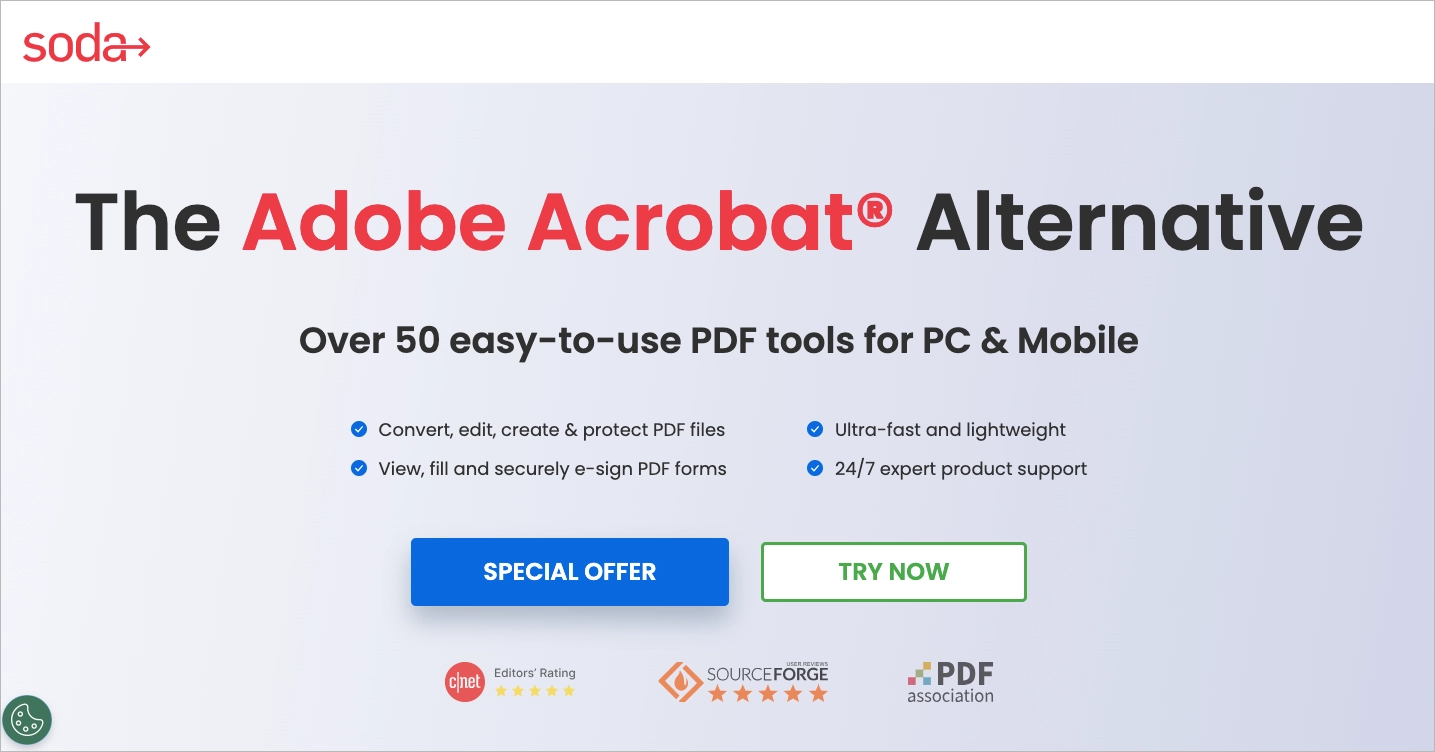
20. Soda PDF vs. Adobe Acrobat
Der Mitbewerbervergleich Landing Page für Soda PDF ist ein klares, konzentriertes Beispiel dafür, wie man die Aufmerksamkeit des Benutzers ohne Ablenkung auf sich zieht. Die Überschrift positioniert das Produkt eindeutig als „Adobe Acrobat®-Alternative“ und hilft den Besuchern, das Wertversprechen sofort zu verstehen. Die Unterüberschrift unterstreicht dies mit einer kurzen Liste von Funktionen („Über 50 benutzerfreundliche PDF-Werkzeuge“), während die nachfolgenden Aufzählungspunkte die Behauptung mit praktischen Vorteilen wie elektronische Unterzeichnung, Bearbeitung und Geschwindigkeit untermauern.

Eine der größten Stärken dieses Landing Page ist seine starke visuelle Hierarchie. Die wichtigsten Funktionen sind oberhalb des Falzes angeordnet, und der Benutzer wird mit zwei auffälligen Call-to-Action-Schaltflächen konfrontiert: „Sonderangebot“ und „Jetzt ausprobieren“. Diese CTAs stechen dank ihrer Größe, ihres Abstands und ihrer klaren Botschaft hervor. Ein weiterer kluger Schachzug ist das Fehlen eines Menüs oder zusätzlicher Navigationslinks – so bleibt die Aufmerksamkeit des Nutzers auf der Botschaft und er wird eher zum Handeln angeregt. Wichtig ist auch, dass die Logos vertrauenswürdiger Medien wie CNET und PDF Association an prominenter Stelle erscheinen und ohne Scrollen sichtbar sind.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klare, auf den Nutzen ausgerichtete Überschrift,
- Sichtbare, gut platzierte CTA-Schaltflächen,
- Kein Navigationsmenü,
- Sozialer Beweis oberhalb der Falz,
- Intuitives Layout.
Verbesserungsbereiche:
- Alle CTAs führen zu externen Seiten – mindestens eine Schaltfläche könnte zu weiteren Inhalten weiter unten führen, um den Nutzer im gleichen Fluss zu halten.
Erstellen Sie eine Vergleichsseite für Mitbewerber, die Kunden davon überzeugt, sich für Sie zu entscheiden.
4 Mitbewerbervergleich Landing Page Vorlagenbeispiele
Die Wahl der richtigen Vorlage für einen Konkurrenzvergleich kann sich erheblich darauf auswirken, wie effektiv Sie die Vorteile Ihres Produkts vermitteln. Schauen wir uns vier vielseitige Landing Page Vorlagenbeispiele an, die jeweils die wichtigsten Aspekte Ihres Angebots hervorheben. Jedes dieser Landing Page Designs ist anpassbar und für alle Landingi-Tarife kostenlos verfügbar, so dass sie für Unternehmen in jeder Phase zugänglich sind.
1. Liste der Vorteile – Demo Request Vorlage
Die Hervorhebung von Vorteilen ist unerlässlich, wenn Sie sich in einem überfüllten Markt abheben wollen. Die Präsentation der einzigartigen Funktionen und Vorteile Ihres Angebots kann Ihre Konversionsraten erheblich verbessern, indem Sie potenziellen Nutzern deutlich machen, warum Ihre Lösung anderen überlegen ist. Mit der Vorlage Demo Request Landing Page ist das ganz einfach, denn dieses anpassbare Design ermöglicht es Ihnen, Ihre Kernbotschaften effektiv zu kommunizieren, Ihre Produkte oder Dienstleistungen zu präsentieren und Ihr Publikum auf eine Weise zu involvieren, die zum Handeln anregt.

Passen Sie die Farben der Vorlage an, fügen Sie Ihren Inhalt ein, und erstellen Sie eine überzeugende Überschrift, um Ihren Vorteil gegenüber der Konkurrenz sofort zu demonstrieren. Diese Vorlage ist in allen Landingi-Plänen kostenlos verfügbar, einschließlich des kostenlosen Plans und einer kostenlosen Testversion.
2. Seite-an-Seite-Vergleich – Software-Funktionalitätsvorlage
Vergleich Landing Pages kann nicht existieren ohne… einen Vergleich. Beschreiben Sie Ihr Produkt oder Ihre Dienstleistung, beschreiben Sie dann das Produkt oder die Dienstleistung Ihres Konkurrenten und stellen Sie die Informationen auf einer Softwarefunktionalitätsvorlage nebeneinander, um die Unterschiede hervorzuheben. Dies hilft dem Leser, eine fundierte Entscheidung auf der Grundlage eines direkten Vergleichs von Funktionen, Vorteilen und Preisen zu treffen.
Sie können das Potenzial dieser Vorlage voll ausschöpfen, indem Sie die Farben, Bilder und den Text anpassen. Sie haben die Freiheit, die Abschnitte durch Hinzufügen oder Entfernen von Inhalten so anzupassen, dass sie perfekt zu Ihren Vorstellungen passen.
3. Überzeugender Text – Vorlage für die Anmeldung zum Test
Die Effektivität der Vorlage „Sign Up For Test“ liegt in der hervorragenden Platzierung der Überschriften und Beschreibungen. Die strategische Anordnung der Abschnitte verbessert nicht nur das Benutzererlebnis auf den mit dieser Vorlage erstellten Seiten, sondern erhöht auch die Wahrscheinlichkeit einer erfolgreichen Anmeldung.
Ändern Sie den Call-to-Action und den Text der Vorlage, um die Vorteile Ihrer Lösung im Vergleich zur Konkurrenz hervorzuheben. Integrieren Sie dann den Landing Page in Ihre Marketingaktivitäten. Diese Vorlage steht allen Landingi-Nutzern kostenlos zur Verfügung, auch den Nutzern des Free-Plans und während der Testphase.
4. Sozialer Beweis – Mobile App-Vorlage
Ein effektiver Weg, um Menschen davon zu überzeugen, das beworbene Angebot auszuprobieren, ist die Präsentation von Feedback von aktuellen Nutzern. Dies können Sie erreichen, indem Sie einen Mitbewerbervergleich Landing Page mit der Mobile App-Vorlage erstellen. Auf diese Weise können Sie sicherstellen, dass die Bewertungen an prominenter Stelle angezeigt werden und die Aufmerksamkeit neuer Besucher auf sich ziehen.
Integrieren Sie gesammelte Bewertungen, Ihr Bildmaterial und Ihre Botschaften in diese Vorlage, um die Vorteile für potenzielle Kunden hervorzuheben. Sie können diese Vorlage kostenlos für alle Landingi-Pläne verwenden, einschließlich des kostenlosen Plans und der kostenlosen Testversion.
Was ist der beste Landing Page Builder für den Konkurrenzvergleich Landing Pages?
Der beste Landing Page Builder für Mitbewerbervergleichsseiten ist Landingi. Mit Landingi können Sie ohne Programmierkenntnisse optisch ansprechende und hochfunktionale Landing Pages für Wettbewerbervergleiche erstellen. Die Plattform bietet eine große Auswahl an Vorlagen, Drag-and-Drop-Bearbeitung und anpassbare Funktionen, mit denen Sie schnell und effizient professionelle Landing Pages erstellen können.
Landingi bietet auch robuste Analyse- und A/B-Testing-Tools, die es Ihnen erleichtern, Ihre Vergleichsseiten für höhere Konversionsraten zu optimieren. Mit nahtlosen Integrationen zu verschiedenen CRM- und Marketing-Tools stellt Landingi außerdem sicher, dass Ihre Landing Pages mit dem Rest Ihres Marketing-Stacks verbunden sind, was die Effektivität Ihrer gesamten Kampagne erhöht.
Der Vergleich von Mitbewerbern hilft bei der Entscheidungsfindung, und die große Auswahl an Vorlagen von Landingi ist speziell auf diesen Bedarf zugeschnitten und ermöglicht die Erstellung effektiver und ansprechender Websites zur Analyse von Mitbewerbern, ohne dass Programmierkenntnisse erforderlich sind.
Side-by-Side hat noch nie so gut ausgesehen! Beginnen Sie mit Landingi und erstellen Sie noch heute beeindruckende Vergleichsseiten.
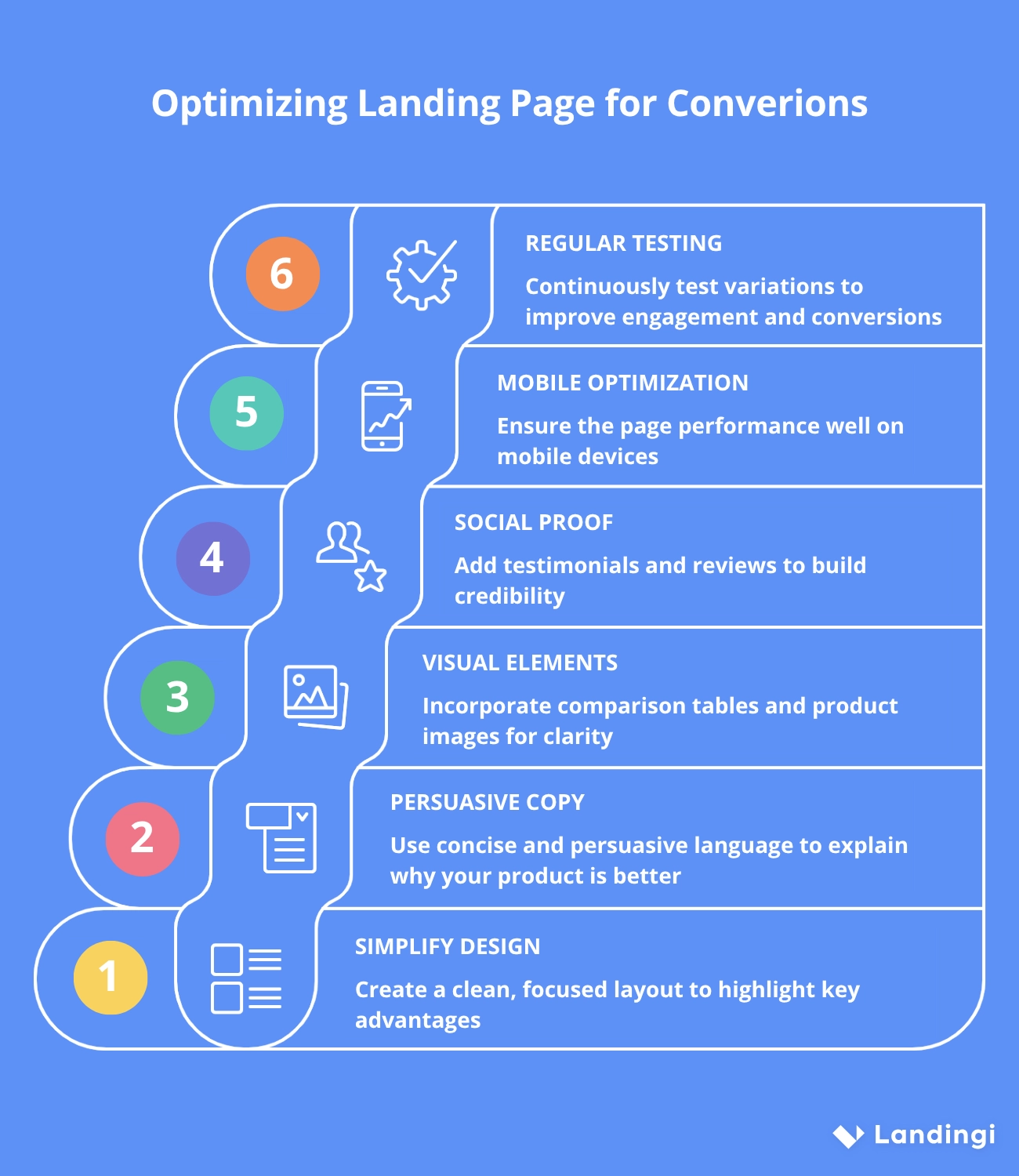
Wie kann ich meinen Mitbewerbervergleich Landing Page für höhere Konversionsraten optimieren?
Um einen Konkurrenzvergleich Landing Page für höhere Konversionsraten zu optimieren, sollten Sie sich darauf konzentrieren, das Design zu vereinfachen, überzeugende Texte zu verwenden, visuelle Elemente zu nutzen, Social Proof einzubauen, die Optimierung für Mobilgeräte sicherzustellen und verschiedene Elemente regelmäßig zu testen.

Beginnen Sie damit, das Design zu vereinfachen, damit die Besucher die benötigten Informationen ohne Ablenkung finden können. Ein klares, fokussiertes Layout hilft, Ihre wichtigsten Vorteile hervorzuheben, ohne den Nutzer zu überfordern.
Ihr Text sollte prägnant und überzeugend sein und klar darlegen, warum Ihr Produkt die bessere Wahl ist. Gehen Sie auf allgemeine Fragen oder Bedenken Ihrer Zielgruppe ein und sprechen Sie deren Prioritäten direkt an.
Visuelle Elemente wie Vergleichstabellen, Produktbilder und Icons erleichtern das Verständnis komplexer Informationen auf einen Blick und helfen dem Leser, sich auf der Seite zurechtzufinden. Das Hinzufügen von Social Proofs (z. B. Kundenstimmen, Bewertungsausschnitte oder Fallstudien) kann die Glaubwürdigkeit erhöhen und Ihre Behauptungen untermauern.
Achten Sie darauf, dass Ihre Seite auf mobilen Geräten gut funktioniert, da viele Nutzer unterwegs Optionen vergleichen.
Testen Sie regelmäßig verschiedene Variationen von Überschriften, Aufrufen zum Handeln, Layouts und visuellen Elementen, um herauszufinden, was zu mehr Engagement und Konversionen führt. Kleine Änderungen können zu bedeutenden Verbesserungen führen, wenn sie durch Daten gestützt werden.
Was sind die Schlüsselelemente eines wirksamen Wettbewerbsvergleichs Landing Page?
Zu den Schlüsselelementen eines effektiven Konkurrenzvergleichs Landing Page gehören eine klare Überschrift, eine Vergleichstabelle, Vorteile, ein starker CTA, Social Proof und visuelle Attraktivität.
Ihre Überschrift sollte schnell erklären, worum es auf der Seite geht, und die Aufmerksamkeit des Lesers wecken. Sie muss spezifisch und relevant für den Vergleich sein, den Sie anstellen, und auf die Absicht des Nutzers abgestimmt sein. Eine gut strukturierte Vergleichstabelle hilft den Besuchern, auf einen Blick zu erkennen, wie Ihr Produkt im Vergleich zu anderen abschneidet. Konzentrieren Sie sich dabei auf die Funktionen und Vorteile, die für Ihre Zielgruppe am wichtigsten sind.
Achten Sie darauf, dass Sie neben der Tabelle auch hervorheben, was Ihr Produkt auszeichnet. Erläutern Sie statt der Aufzählung von Merkmalen den Wert dahinter. Verwenden Sie überzeugende Texte, um zu unterstreichen, warum sich jemand für Sie entscheiden sollte. Eine klare Handlungsaufforderung sollte mehr als einmal auf der Seite erscheinen und einen logischen nächsten Schritt anbieten, ohne den Leser zu überfordern. Unterstreichen Sie Ihre Glaubwürdigkeit durch kurze Kundenstimmen, Zitate oder Bewertungen, die Ihre Behauptungen untermauern.
Was sind die besten Praktiken beim Vergleich mit Wettbewerbern Landing Page?
Zu den bewährten Verfahren für die Erstellung eines Wettbewerbsvergleichs Landing Page gehören Ehrlichkeit und Transparenz, die Konzentration auf das, was für Ihr Publikum am wichtigsten ist, ein einfaches Design, die Untermauerung von Behauptungen mit Daten, die regelmäßige Aktualisierung des Inhalts und die Einbeziehung von SEO Strategien.
Ehrlichkeit und Transparenz sind von grundlegender Bedeutung für den Aufbau von Vertrauen. Es ist wichtig, genaue und faire Vergleiche anstelle von übertriebenen Behauptungen zu präsentieren, da irreführende Informationen Ihrer Glaubwürdigkeit schaden können. Sich auf das Wesentliche zu konzentrieren bedeutet, die wichtigsten Merkmale und Vorteile hervorzuheben, die bei Ihrer Zielgruppe Anklang finden, und sicherzustellen, dass der Inhalt relevant und ansprechend ist. Ein einfaches Design erleichtert den Besuchern die Navigation auf der Seite und vermeidet Unordnung, die von der Hauptaussage ablenken könnte.
Die Untermauerung Ihrer Behauptungen mit Daten, wie Statistiken oder Validierungen durch Dritte, verleiht Ihren Vergleichen zusätzliche Glaubwürdigkeit. Regelmäßige Aktualisierungen sind unerlässlich, um sicherzustellen, dass die Informationen auf dem neuesten Stand bleiben und alle Änderungen in Ihrem Angebot oder dem Ihrer Konkurrenten widerspiegeln. Schließlich trägt die Einbeziehung von SEO Strategien, wie die Verwendung relevanter Schlüsselwörter und die Optimierung von Meta-Tags, dazu bei, die Sichtbarkeit Ihrer Seite zu erhöhen, mehr zielgerichteten Verkehr zu erzeugen und die Gesamtleistung zu verbessern.
Wie hoch ist die durchschnittliche Konversionsrate im Konkurrenzvergleich Landing Page?
Vergleichsseiten von Mitbewerbern Landing Pages haben in der Regel eine Konversionsrate zwischen 3 % und 10 %, je nach Branche, Zielgruppe und Qualität der Seite. Seiten, die den Wert klar kommunizieren, sich auf das konzentrieren, was dem Kunden wichtig ist, und eine starke Aufforderung zum Handeln enthalten, liegen in der Regel am oberen Ende dieser Spanne – und manchmal sogar darüber. Klarheit, Relevanz und Vertrauen spielen eine große Rolle dabei, ob Besucher etwas unternehmen. Wenn der Vergleich leicht verständlich ist, ehrlich wirkt und die wichtigsten Fragen des Nutzers beantwortet, ist die Wahrscheinlichkeit, dass Sie solide Konversionsraten erzielen, sehr viel größer.
Erstellen Sie Landing Pages für Ihre Mitbewerbervergleiche mit Landingi
Sie möchten einen hochgradig konvertierenden Wettbewerbervergleich Landing Pages erstellen? Suchen Sie nicht weiter als Landingi. Unsere Plattform gibt Ihnen die Werkzeuge an die Hand, um Landing Pages zu entwerfen, anzupassen und zu optimieren, die die Vorteile Ihres Produkts gegenüber der Konkurrenz effektiv präsentieren. Mit Funktionen wie Seitenduplizierung, A/B-Tests und Smart Sections sowie umfassendem Support können Sie schnell Seiten erstellen, die Konversionen fördern und Ihren Marketing-ROI verbessern.
Darüber hinaus bietet Landingi eine innovative Funktion: Programmatic Landing Pages. Wenn dieses Tool in Ihre Strategie zum Vergleich von Wettbewerbern integriert wird, kann es die Art und Weise verändern, wie Sie Landing Pages erstellen, verwalten und optimieren. Durch die Automatisierung der Erstellung personalisierter Seiten auf der Grundlage dynamischer Daten können Sie Ihre Bemühungen effizient skalieren und sicherstellen, dass jeder Vergleich die Stärken Ihres Produkts im Vergleich zu bestimmten Wettbewerbern genau herausstellt. Das spart nicht nur Zeit, sondern erhöht auch die Relevanz und Effektivität Ihrer Seiten, was zu mehr Engagement und Konversionen führt.
Starten Sie noch heute mit Landingi, aktivieren Sie Programmatic Landing Pages, und erleben Sie die Auswirkungen auf Ihren Wettbewerbsvergleich Landing Pages!