Une page web créative RTL (Right to Left) landing page est une page web axée sur la conversion et conçue spécifiquement pour les lecteurs en arabe, en hébreu ou en persan. Chaque élément – de la mise en page et de la typographie aux images et aux appels à l’action – correspond à la façon dont les utilisateurs RTL lisent et interagissent avec le contenu.
L’efficacité d’un RTL landing page dépend de sa capacité à refléter les habitudes linguistiques et culturelles de son public. Il ne s’agit pas seulement d’inverser l’alignement, mais de créer une expérience qui semble naturelle. Cela signifie des titres alignés à droite, des hiérarchies visuelles en miroir et une réactivité mobile adaptée aux régions où la navigation mobile domine.
Dans ce guide, nous vous expliquons comment créer des pages d’atterrissage RTL efficaces qui convertissent, en décrivant les meilleures pratiques, les erreurs les plus courantes et les exemples qui donnent de bons résultats. Que vous vous développiez sur les marchés du Moyen-Orient ou que vous cibliez un public arabophone spécifique, vous apprendrez à parler leur langue numérique couramment et de manière convaincante.

Qu’est-ce qu’un RTL (Right to Left) Landing Page ?
Une landing page RTL (right to left) est une page dédiée aux langues qui se lisent de droite à gauche, telles que l’arabe, l’ hébreu et le persan. Ce type de landing page nécessite une approche unique en matière de mise en page et de conception afin de garantir une expérience utilisateur intuitive pour les locuteurs de langues RTL. Contrairement aux pages standard allant de gauche à droite, tous les éléments d’une page RTL, y compris le texte, les menus de navigation et les images, sont alignés de manière à s’adapter naturellement au sens de lecture de l’utilisateur.
L’objectif d’un landing page RTL n’est pas seulement d’aligner le texte à droite ; il s’agit aussi de refléter la mise en page pour qu’elle corresponde aux attentes culturelles et linguistiques des lecteurs RTL. Cela permet de s’assurer que la conception est familière et qu’il est facile d’y naviguer, ce qui renforce l’efficacité globale de la page en communiquant son message et en guidant les visiteurs vers une action souhaitée, comme s’inscrire ou faire un achat.
En outre, une landing page RTL est essentielle dans les stratégies de marketing localisé. Elle permet aux entreprises d’atteindre un public plus large en respectant et en s’adaptant aux nuances linguistiques et culturelles. Indépendamment des schémas linguistiques et culturels, ces pages sont créées pour atteindre un objectif unique et s’attachent à guider les visiteurs vers l’action souhaitée, ce qui représente tous les principes d’une landing pages bien conçue.
Comment créer un RTL (Right to Left) Landing Page ?
Pour créer une page d’atterrissage qui fonctionne dans les langues de droite à gauche comme l’arabe ou l’hébreu, commencez par définir l’objectif de votre campagne et par comprendre le contexte culturel et linguistique de votre public. Choisissez ensuite une plateforme qui prend en charge les mises en page RTL, comme Landingi, qui vous permet de changer la direction du contenu et l’alignement de la mise en page en toute simplicité.
Concevez votre page en rédigeant un titre accrocheur aligné à droite, en ajoutant des éléments visuels et en rédigeant un texte persuasif qui se lit naturellement dans la langue cible. Veillez à inclure des éléments de confiance qui reflètent les normes de crédibilité locales, un appel à l’action clair aligné sur le côté droit de l’écran et un formulaire de capture de prospects qui respecte les conventions RTL. Enfin, veillez à ce que la page soit entièrement réactive et optimisée pour les appareils mobiles utilisés dans les régions RTL.
Suivez le guide détaillé en 7 étapes ci-dessous pour créer un RTL landing page performant pour votre prochaine campagne numérique :
Étape 1. Définir votre objectif et votre public
Commencer l’essai gratuit, déterminez l’objectif de votre RTL landing page. Faites-vous la promotion d’un produit local, recueillez-vous des clients potentiels pour un service ou proposez-vous un contenu téléchargeable dans une langue de droite à gauche comme l’arabe ou l’hébreu ? Votre objectif détermine la structure de la page, l’emplacement du contenu et le flux visuel. Il est tout aussi essentiel de comprendre votre public, surtout lorsqu’il s’agit de nuances culturelles. Pensez à leurs habitudes linguistiques, à leurs modes de lecture et à ce qui suscite la confiance sur leur marché. Les jeunes s’attendent peut-être à des visuels élégants et à un contenu qui se charge rapidement, tandis que les utilisateurs plus âgés privilégient la clarté et la simplicité. L’engagement et les conversions augmentent lorsque votre message et votre conception s’alignent à la fois sur la langue et sur les attentes du public.
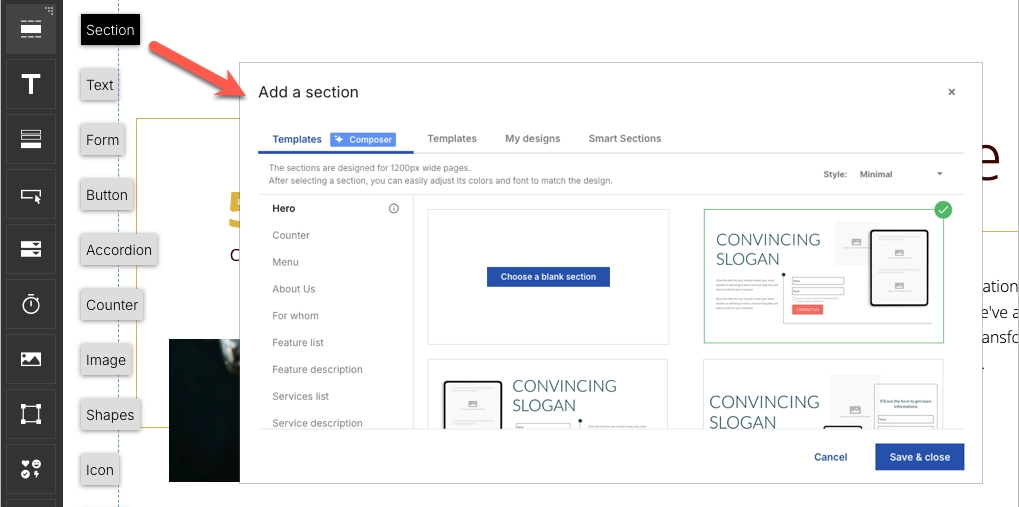
Étape 2. Choisir un modèle RTL à fort taux de conversion
Landingi propose des centaines de modèles personnalisables, dontbeaucoup peuvent être adaptés au contenu RTL en quelques clics. Commencez par cliquer sur Créer une nouvelle page d’atterrissage et recherchez une mise en page qui fonctionne bien avec des éléments alignés à droite et un design en miroir. Que vous partiez de zéro ou que vous adaptiez un modèle prédéfini, utilisez l’éditeur par glisser-déposer pour modifier la direction du texte, repositionner les éléments clés sur le côté droit et ajuster l’alignement des titres, des CTA et des formulaires.

Les sections intelligentes vous permettent de rester visuellement cohérent sur plusieurs pages RTL, ce qui facilite l’extension de vos campagnes sans sacrifier la qualité de la localisation.
Étape 3. Rédiger un titre convaincant et un texte engageant
Votre titre RTL landing page doit immédiatement attirer l’attention dans la bonne langue et le bon flux de lecture. Utilisez des déclencheurs émotionnels, un contexte culturel et une formulation naturelle dans la langue RTL cible pour que votre titre soit vraiment percutant.
L’assistant IA de Landingi peut vous aider à rédiger un texte persuasif qui met en évidence les avantages, les caractéristiques et les arguments de vente clés, parfaitement adapté aux attentes de votre public. Utilisez des sous-titres clairs, des paragraphes courts et des coupures visuelles pour guider les lecteurs à travers la page dans un flux de droite à gauche. Chaque section doit être dynamique et rapprocher le visiteur de votre CTA.

Si vous ciblez une région spécifique, en particulier pour les campagnes PPC, n’oubliez pas d’inclure des mots-clés RTL localisés. Ces termes doivent refléter la manière dont les utilisateurs effectuent naturellement des recherches en arabe ou en hébreu et peuvent améliorer de manière significative la pertinence de votre annonce et le score de qualité landing page.
Modifier la direction du texte en RTL
Pour rendre votre landing page entièrement compatible avec le langage RTL, vous devez modifier la direction par défaut du texte. Cela garantit que tous les éléments – des titres aux formulaires – s’alignent et se lisent correctement.
- Connectez-vous à votre compte Landingi et ouvrez l’éditeur de votre landing page, pop-up ou lightbox.
- Allez dans Paramètres de la page, puis cliquez sur pour développer l’onglet Direction du texte.
- Dans le menu déroulant, choisissez Right-to-left (RTL). Si votre clavier est déjà configuré pour la saisie RTL, le contenu changera immédiatement de direction.
- Publiez votre page et vérifiez que le texte s’affiche correctement dans toutes les sections.

La direction RTL sera appliquée à :
- Widgets de texte
- Champs du formulaire
- Étiquettes de boutons
- Texte dans d’autres widgets
Remarque : Le contenu du répondeur automatique ne change pas de direction automatiquement, vous devrez donc le modifier séparément si nécessaire.
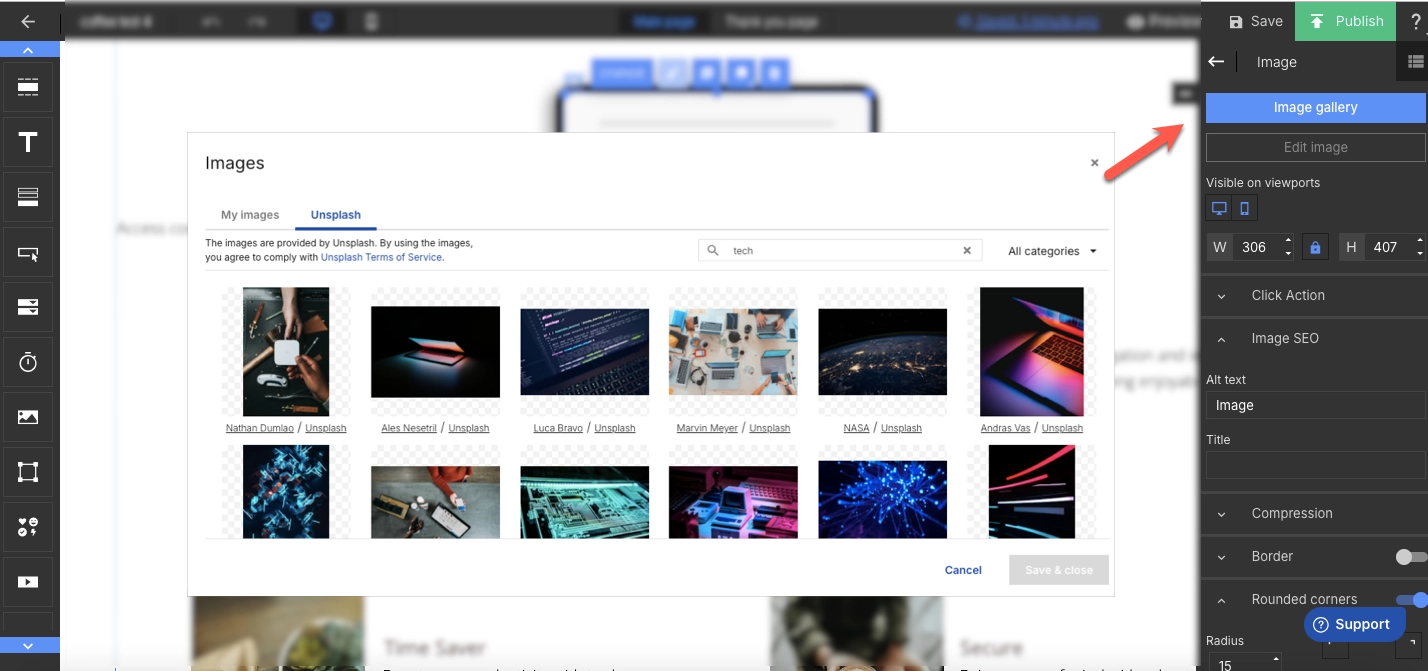
Étape 4. Améliorer l’attrait visuel avec des images et des vidéos de haute qualité
Pour RTL landing pages, les visuels sont tout aussi importants que le texte, en particulier lorsque vous ciblez des publics qui attendent un contenu riche et immersif dans leur format d’origine. Des images et des vidéos de haute qualité aident les utilisateurs à se connecter émotionnellement à votre offre, qu’il s’agisse d’un produit, d’un service ou d’un bien téléchargeable.
Pour que tout reste propre et professionnel, téléchargez des photos soignées ou utilisez l’outil de suppression de l’arrière-plan intégré à Landingi pour éliminer les distractions. Ceci est particulièrement utile si vos visuels comprennent des indications directionnelles (comme des flèches ou la disposition d’une pièce) qui doivent être orientées dans le bon sens pour le flux RTL.

Si vous faites la promotion d’espaces physiques ou d’expériences interactives, incluez des visites virtuelles ou des vidéos de présentation. Veillez simplement à ce qu’elles soient positionnées et alignées correctement pour une interface de droite à gauche, y compris les légendes, les titres ou les superpositions.
N’oubliez pas la vitesse : les fichiers multimédias volumineux peuvent ralentir votre page et nuire aux conversions. Compressez les éléments visuels pour qu’ils soient plus rapides. Et n’oubliez pas que la vidéo n’est pas seulement un atout – HubSpot indique que près de 40 % des spécialistes du marketing considèrent la vidéo comme l’élément de conversion le plus puissant sur landing pages.
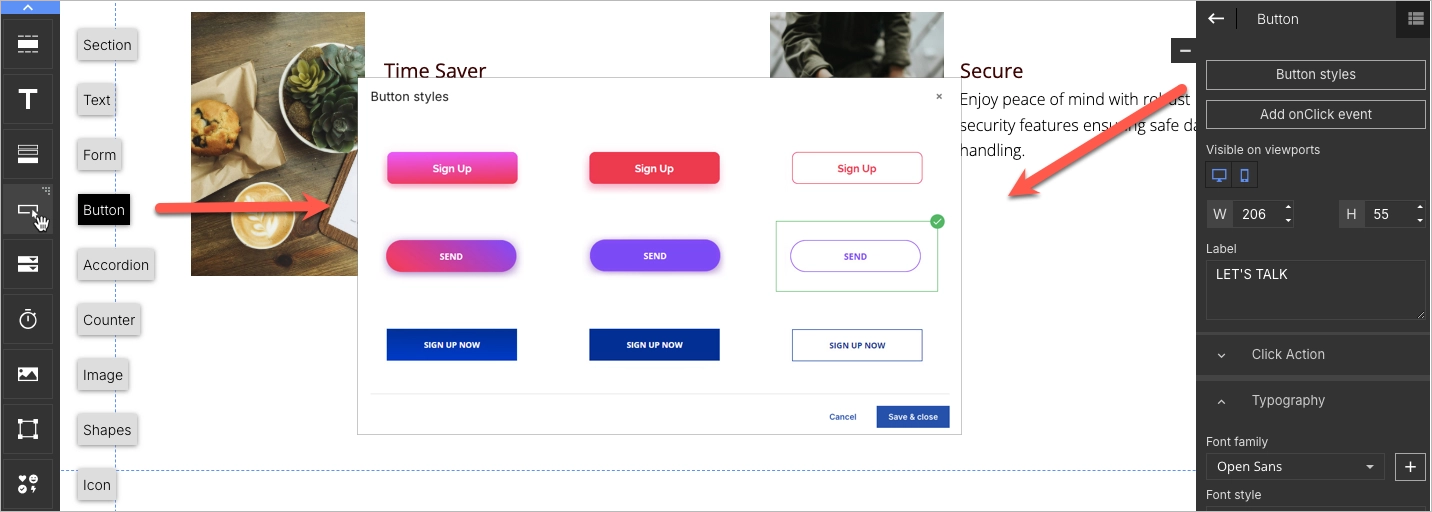
Étape 5. Mettre en place un formulaire de capture de prospects avec un CTA fort
Sur un site RTL landing page, votre formulaire de capture de prospects doit être simple, aligné à droite et facile à remplir dans la langue maternelle de l’utilisateur. Utilisez le générateur de formulaires de Landingi pour collecter des informations clés telles que le nom, l’email et le téléphone – rien de plus que nécessaire.

Associez le formulaire à un CTA fort comme « !اشترك الآن » (S’inscrire maintenant) ou « !احجز موعدك » (Réservez votre créneau). Utilisez des couleurs contrastées et placez les boutons là où les utilisateurs RTL les attendent naturellement, c’est-à-dire à droite du formulaire ou de la section.
Étape 6. Ajouter des éléments interactifs et de confiance
Les fonctions interactives telles que les comptes à rebours ou les pop-ups peuvent stimuler l’engagement sur RTL landing pages, en particulier lorsqu’il s’agit de promouvoir des offres à durée limitée en arabe ou en hébreu. Ajoutez de la crédibilité avec des témoignages alignés à droite, des badges de certification alignés sur le RTL et des logos provenant de sources médiatiques fiables. Les liens vers les pages de médias sociaux – dans la mise en page RTL – renforcent la confiance et encouragent l’interaction.

Étape 7. Optimiser pour les mobiles et publier avec un domaine personnalisé
Les utilisateurs RTL naviguent également sur mobile, souvent plus que sur desktop. Utilisez l’éditeur de vues mobiles de Landingi pour affiner la mise en page, le texte et l’emplacement des CTA pour le flux de lecture RTL. Avant de publier, connectez un domaine personnalisé pour que votre landing page RTL ait l’air soigné et conforme à la marque.

Après le lancement, utilisez les outils d’ analyse et de test A/B de Landingi pour surveiller les performances et améliorer les résultats sur la base de données réelles.
12 meilleurs exemples de RTL (de droite à gauche) Landing Pages
Découvrez les 12 meilleurs exemples de RTL landing pages et plongez dans leur structure. Nous avons analysé ces pages en détail pour vous fournir des informations essentielles sur les éléments clés qui les rendent efficaces. Laissez-vous inspirer et découvrez les meilleures idées pour créer des pages spécifiques à une langue avant de créer votre propre RTL landing page.
1. Jumeirah – Collection de mariages
The Jumeirah – Wedding Collection landing page est un excellent exemple de page web conçue en RTL qui s’adresse efficacement à un public arabophone. La page est méticuleusement conçue pour garantir que la navigation, l’alignement du texte et la mise en page générale s’alignent harmonieusement sur les habitudes de lecture naturelles des utilisateurs RTL. Des menus de navigation au contenu et aux boutons d’appel à l’action, chaque élément est intuitivement placé pour améliorer la lisibilité et le flux d’utilisateurs.

Cette landing page se distingue par l’élégance de sa conception et l’agencement judicieux des images et du texte, qui correspondent bien aux nuances culturelles et aux préférences de son public cible. L’utilisation de visuels riches et de motifs traditionnels renforce l’attrait esthétique et s’aligne sur le thème des mariages, ce qui rend la page plus attrayante pour les clients potentiels. La fonctionnalité de la page est renforcée par l’intégration transparente de liens vers des descriptions détaillées de différentes salles de mariage, fournissant aux clients potentiels toutes les informations dont ils ont besoin, y compris des témoignages.
Comparer avec la version anglaise (LTR) :

Les principaux enseignements à tirer de cet exemple:
- Mise en page RTL efficace,
- Alignement culturel,
- Placement stratégique des éléments,
- Des images de haute qualité,
- Des descriptions concises et informatives,
- Éléments de preuve sociale,
- Des CTA remarquables et stratégiquement placés.
Domaines d’amélioration:
- Éléments interactifs – l’inclusion d’éléments plus interactifs, tels que des visites virtuelles des salles de mariage, peut renforcer l’intérêt des utilisateurs, en rendant la page non seulement informative, mais aussi plus immersive.
Choisissez le modèle Hotel Presentation et modifiez sa mise en page pour la version RTL facilement avec l’éditeur Landingi – changez les options de direction du texte et créez des widgets, des CTA et des formulaires parfaits.

2. The Arabian Travel Market
La page de l’Arabian Travel Market – Dubai est un excellent exemple d’une landing page RTL efficace pour des événements conçus explicitement pour leur public. La mise en page donne la priorité à une structure de navigation transparente et intuitive qui s’aligne sur les schémas de lecture des utilisateurs RTL, en veillant à ce que tous les éléments interactifs et le contenu textuel s’écoulent naturellement de droite à gauche. La page présente un design sophistiqué avec une esthétique culturellement résonnante qui inclut des motifs traditionnels et une imagerie pertinente pour le marché du Moyen-Orient. Cette conception améliore l’attrait visuel et l’engagement de l’utilisateur en reflétant les goûts et les préférences régionales, immergeant les visiteurs dès les premiers instants avec une vidéo de fond époustouflante.

Des éléments clés tels que les coordonnées du studio avec un plugin de carte, les horaires des cours et un appel à l’action sont affichés bien en vue, afin que les membres potentiels disposent de toutes les informations dont ils ont besoin pour passer à l’étape suivante. La landing page comprend également une section concise et bien conçue sur les avantages, des prix clairs et des témoignages de participants à des événements antérieurs. Il utilise également un pop-up avec une proposition de valeur limitée dans le temps d’inscription gratuite qui augmente les conversions.
Comparer avec la version anglaise (LTR) :

Les principaux enseignements à tirer de cet exemple:
- Mise en page RTL intuitive,
- Navigation RTL conviviale,
- Conception visuelle attrayante,
- Une section sur les avantages bien conçue,
- Des détails concis mais informatifs sur l’événement,
- Un CTA remarquable,
- Informations sur la localisation avec une carte,
- Éléments de preuve sociale.
Domaines d’amélioration:
- Optimisation mobile – compte tenu du taux élevé d’utilisation des téléphones mobiles, une optimisation plus poussée pourrait améliorer l’accessibilité et la satisfaction des utilisateurs.
Le modèle Travely est idéal pour créer un événement à fort taux de conversion landing page dans les langues RTL. Avec Landingi, vous pouvez facilement changer la direction du texte sur la page, et grâce à l’assistance IA intégrée, vous pouvez sans effort adapter le message à votre public cible.

3. Ambulatory Healthcare Services
Le site Ambulatory Healthcare Services landing page est un excellent exemple de site RTL landing page dans le secteur de la santé, conçu pour répondre aux besoins d’un public arabophone. La page web présente une interface hautement intuitive et culturellement alignée, ce qui la rend exceptionnelle tant sur le plan de la convivialité que de l’attrait esthétique. La navigation, l’alignement du contenu et les éléments graphiques sont méticuleusement adaptés à l’orientation RTL, améliorant le flux de lecture naturel pour les utilisateurs habitués aux langues allant de droite à gauche.

Cette landing page combine efficacement fonctionnalité et design, en utilisant une imagerie, des couleurs et une typographie culturellement pertinentes qui trouvent un écho auprès du public cible. Les informations clés sont présentées d’emblée, avec des chemins de navigation clairs et faciles à suivre qui guident les utilisateurs vers les services essentiels, les informations de contact et les sections « À propos ». La page comprend un bouton « Call Now » stratégiquement placé sur une barre autocollante dans le coin supérieur gauche, adapté au RTL landing pages. L’intégration du responsive design garantit que la page fonctionne bien sur différents appareils, ce qui est crucial pour l’accessibilité et la satisfaction de l’utilisateur.
Comparer avec la version anglaise (LTR) :

Les principaux enseignements à tirer de cet exemple:
- Mise en page RTL claire,
- Des titres qui attirent l’attention,
- Un contenu écrit concis mais informatif,
- Photos professionnelles,
- Bouton « Appeler maintenant »,
- Boutons pour les médias sociaux,
- Contenu vidéo,
- Localisation et plugin de carte.
Domaines d’amélioration:
- Temps de chargement des pages – même si la landing page est bien conçue, l’optimisation du temps de chargement est cruciale pour améliorer l’expérience de l’utilisateur et éviter les taux de rebond.
Adaptez votre page aux besoins de votre public avec le modèle Call Doctor – adaptez l’imagerie aux habitudes culturelles, générez des textes percutants en langue RTL avec AI Assistance, et modifiez facilement la direction du texte dans les widgets, les CTA et les formulaires avec l’éditeur Landingi !

4. YABA – Par le chef Shaheen
Le site YABA – By Chef Shaheen landing page est un exemple parfait de site RTL landing page dans le secteur de la restauration. Il présente une mise en page très intuitive, magnifiquement conçue, qui respecte le flux naturel de lecture de droite à gauche, en veillant à ce que chaque élément, de la navigation au texte et aux composants interactifs, s’aligne parfaitement sur les attentes de l’utilisateur.

Le landing page se distingue par son design élégant qui allie esthétique moderne et éléments culturels, créant ainsi une atmosphère accueillante qui reflète le style du restaurant. Elle fait un excellent usage d’images de haute qualité qui présentent de manière vivante les plats et l’ambiance du restaurant, ce qui incite les visiteurs à en savoir plus. Des éléments de preuve sociale, tels que des badges de récompense, renforcent la crédibilité de la marque et la confiance des visiteurs. La navigation est parfaitement intégrée, offrant un accès facile aux informations essentielles telles que le menu, la biographie du chef, la localisation et les coordonnées, sans encombrer l’expérience de l’utilisateur.
Comparer avec la version anglaise (LTR) :

Les principaux enseignements à tirer de cet exemple:
- Mise en page RTL intuitive,
- Imagerie immersive,
- Des descriptions concises mais informatives,
- Éléments de renforcement de la confiance – badges de récompense,
- Boutons de médias sociaux,
- Coordonnées et plan d’accès.
Domaines d’amélioration:
- CTA – la page doit comporter un CTA remarquable guidant les visiteurs à accomplir l’action, comme la réservation d’une table. Il doit figurer dans la section « héros » et dans d’autres sections stratégiques.
Faites la promotion de votre entreprise avec le template Restaurant de Landingi. En seulement deux clics, changez la direction du texte sur la page pour le schéma RTL et utilisez l’assistance AI pour générer un contenu puissant dans la langue choisie !

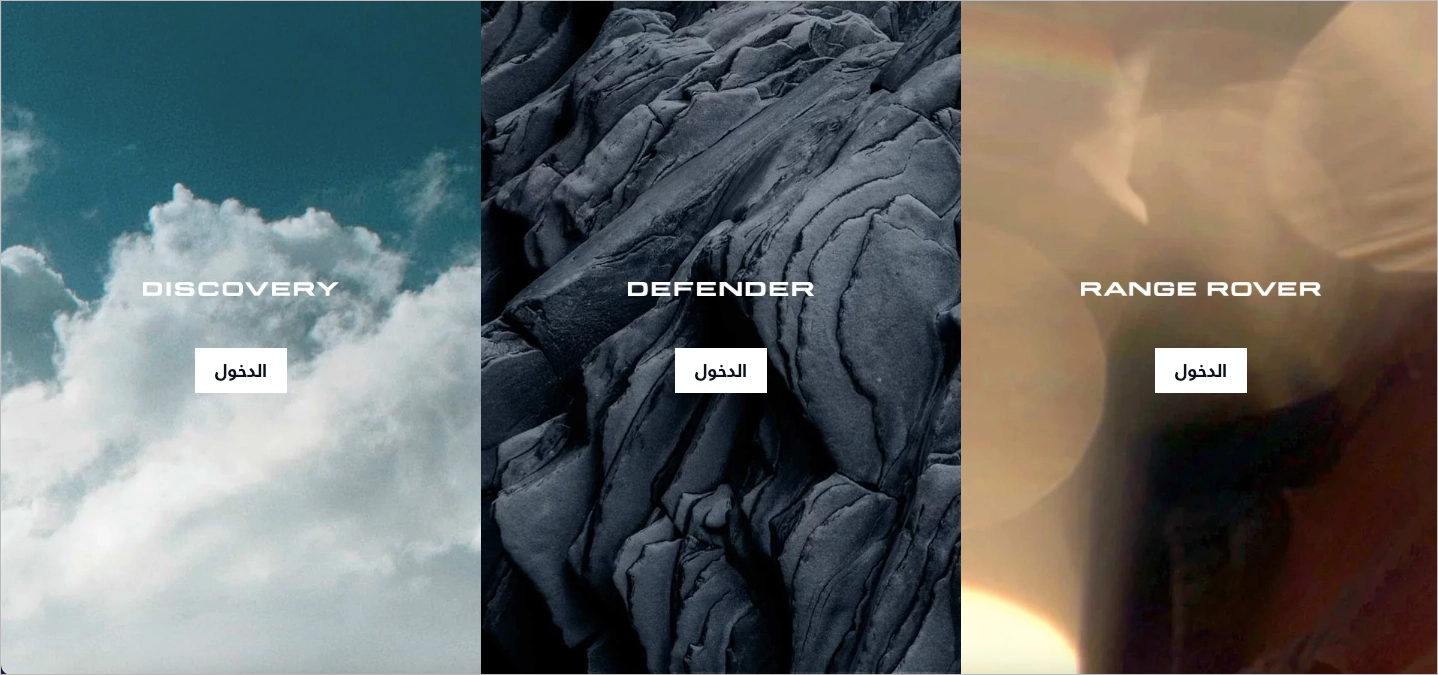
5. Land Rover
Land Rover UAE (Arabic) RTL landing page présente un exemple convaincant d’une marque de voitures de luxe s’adressant à des clients arabophones. La page plonge immédiatement le visiteur dans l’ambiance avec une bannière héroïque élégante présentant le Range Rover en action, en utilisant la mise en page de droite à gauche. Le CTA « احجز اختبار القيادة » (Réserver un essai routier) est en gras et bien en vue. Le choix du noir profond, des accents dorés et de l’imagerie haute résolution reflète l’identité de la marque haut de gamme Land Rover, tandis que la typographie arabe est claire et culturellement appropriée. La navigation est claire et minimale, et se concentre entièrement sur le véhicule, ses caractéristiques et les options de réservation. Le design est entièrement optimisé pour le RTL – l’alignement du texte, les icônes et la mise en page sont fluides de droite à gauche.

Les principaux enseignements à tirer de cet exemple :
- Adaptation RTL transparente – la mise en page, la navigation et le flux typographique sont parfaitement alignés sur les normes de droite à gauche.
- Esthétique haut de gamme – des tons sombres, une imagerie attrayante et des accents de classe renforcent l’attrait du luxe.
- Des CTA forts et clairs – réservation d’essais routiers et téléchargement de brochures – placés en évidence.
Domaines d’amélioration :
- Témoignages localisés ou preuve sociale – l’ajout d’avis de clients arabophones ou d’études de cas régionales peut renforcer le sentiment de connexion et la confiance.
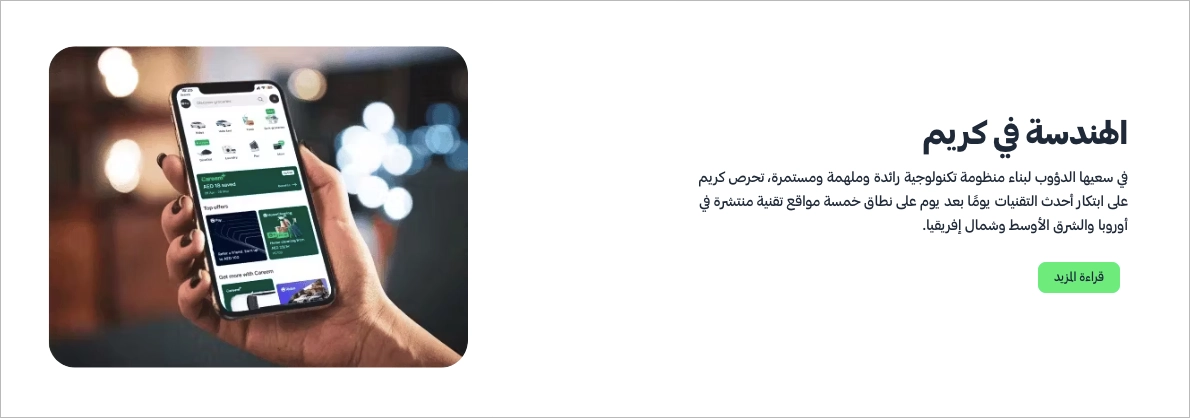
6. Careem
Le site Careem landing page conçu pour les arabophones des Émirats arabes unis plonge immédiatement les utilisateurs dans l’ambiance grâce à une bannière héroïque proéminente et à une mise en page RTL épurée. L’interface présente des titres en arabe gras et les principales catégories de services – courses, livraison de repas et épicerie – dans une grille bien organisée. Les principaux CTA comme « احجز » (Réserver) et les badges de téléchargement d’applications pour iOS et Android sont très visibles. La palette verte familière de la marque et les visuels appétissants des sections de services communiquent instantanément la polyvalence de la super-application de Careem, tandis que la typographie arabe et les éléments alignés à droite garantissent un parcours utilisateur fluide et culturellement résonant.

Les principaux enseignements à tirer de cet exemple :
- Mise en page RTL axée sur la culture – le texte, les icônes et la hiérarchie visuelle s’affichent naturellement de droite à gauche.
- Clarté de la super-application – la catégorisation des services communique la multifonctionnalité.
- Cohérence de la marque – l’utilisation cohérente du vert, de la typographie arabe et des illustrations modernes renforce la familiarité.
- Messages de confiance et de valeur – les mentions d’accords, de suivi et d’initiatives écologiques ajoutent de la crédibilité.
Domaines d’amélioration :
- Preuve sociale – Si la landing page est visuellement forte, elle manque de témoignages de clients ou d’évaluations d’utilisateurs visibles. L’ajout de commentaires ou d’exemples de réussite en langue arabe pourrait renforcer la crédibilité et établir un lien plus étroit avec les utilisateurs potentiels.
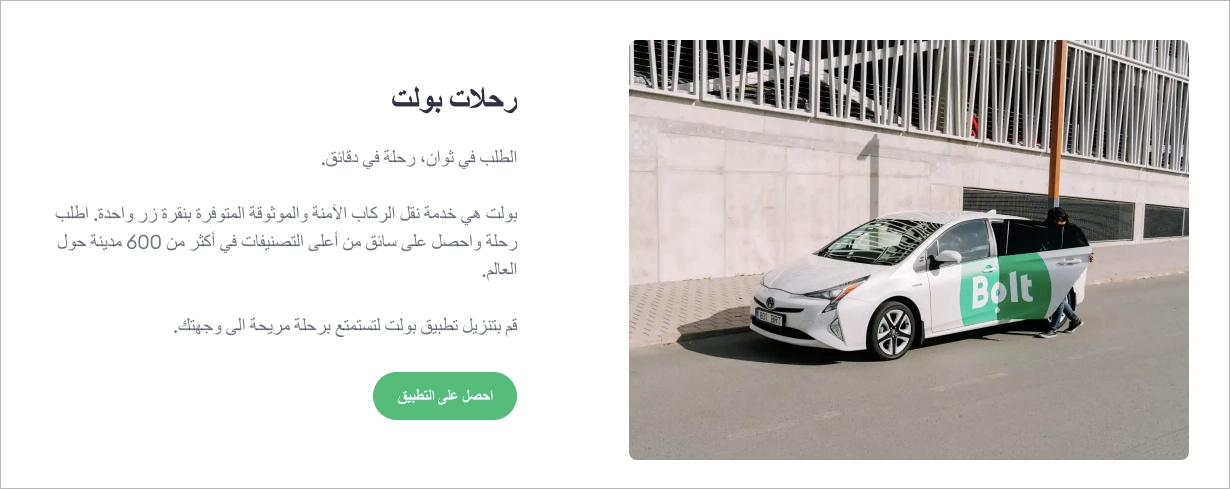
7. Bolt
Le RTL landing page pour Bolt à Dubaï est un excellent exemple de localisation intelligente et conviviale. Tout est présenté de droite à gauche pour correspondre aux habitudes de lecture des Arabes, et la langue, les visuels et le flux sont naturels et faciles à suivre. La page présente tous les services de Bolt à Dubaï (covoiturage, location de voiture, livraison de nourriture et même trajet vers l’aéroport) à l’aide d’icônes claires, de courtes descriptions et d’un design très épuré.
Ce qui ressort vraiment, c’est la facilité de navigation. Les boutons tels que « Get the app » ou « Join Bolt Business » sont en gras et faciles à repérer, et il y a des informations utiles sur les options de conduite telles que Comfort, Premium et XL. Le mélange d’images, d’aperçus d’applications et d’icônes donne une impression de modernité et de confiance.

Les principaux enseignements à tirer de cet exemple :
- Une mise en page RTL qui semble naturelle pour les lecteurs arabes.
- Une présentation claire de tous les services offerts par Bolt à Dubaï.
- Des CTA forts et visibles qui guident les utilisateurs sans les submerger.
- Informations utiles sur les aéroports et les voyages d’affaires qui répondent aux besoins locaux.
Domaines d’amélioration :
- Rendez la version mobile un peu plus interactive, peut-être avec des sections extensibles ou des fonctions de balayage.
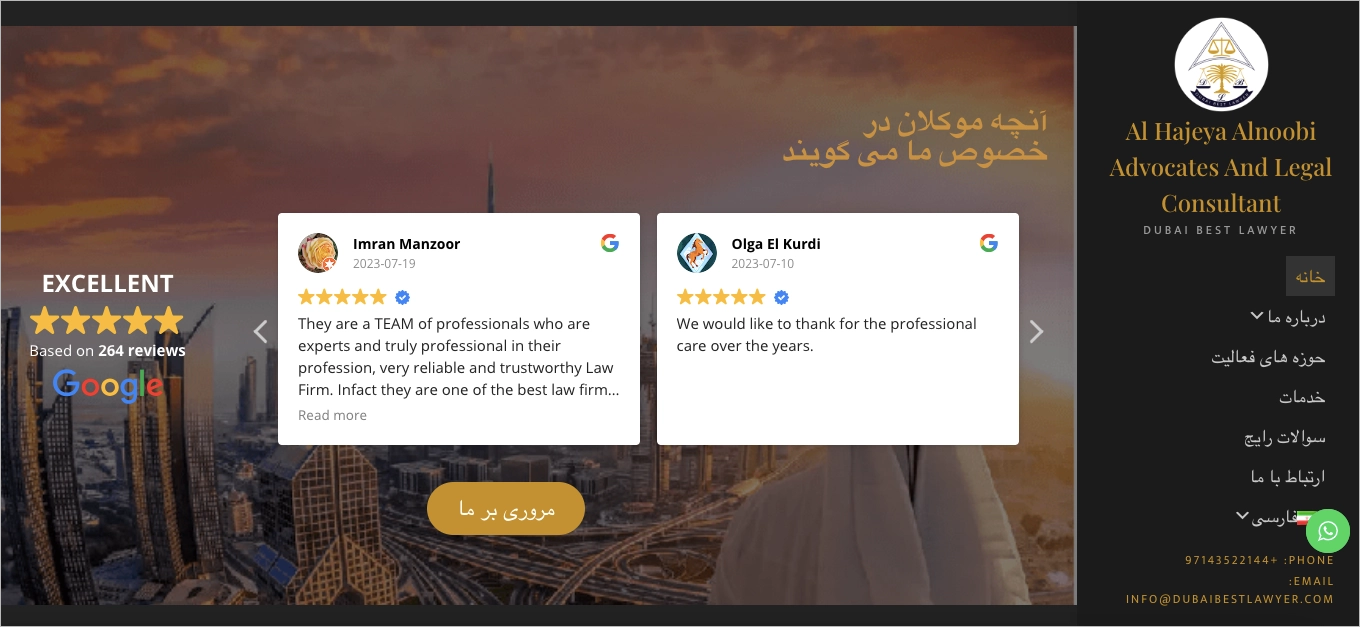
8. Dubai Best Lawyer
Le site persan RTL landing page de Dubai Best Lawyer est un bon exemple de la manière dont la conception de droite à gauche peut être intégrée de manière transparente dans un site web de services professionnels. L’alignement, la structure et le flux du contenu respectent tous les habitudes de lecture naturelles des visiteurs persanophones. De l’en-tête au corps du texte en passant par les boutons CTA, tout est aligné à droite et respecte les meilleures pratiques RTL. La navigation est ainsi intuitive et confortable pour le public.
La page ne se contente pas de traduire la langue, elle transforme l’expérience. Les sections clés telles que les domaines de pratique, les témoignages et les articles de blog sont toutes présentées d’une manière qui respecte les attentes de l’utilisateur persan. Les icônes et les éléments visuels complètent le texte sans perturber la structure RTL. Le résultat est un site web qui semble fait pour les utilisateurs persans, et pas seulement adapté.

Les principaux enseignements à tirer de cet exemple :
- Adaptation RTL complète de la mise en page, de la navigation et du contenu.
- Alignement harmonieux des visuels et du texte pour une lecture fluide en Perse.
- La navigation et le découpage en sections reflètent le comportement de l’utilisateur.
Domaines d’amélioration :
- Utiliser des images ou des éléments de conception plus proches de la culture pour renforcer l’aspect local.
9. Dentex.sa
Le site RTL landing page de Dentex permet aux visiteurs arabophones de se sentir comme chez eux. Tout est fluide de droite à gauche – menus, texte, boutons et même icônes – et correspond à la façon dont le public lit et navigue naturellement en ligne. Dès le départ, il est facile de trouver ce dont on a besoin, que ce soit pour prendre un rendez-vous, explorer les services dentaires ou consulter des photos avant et après.

La conception est claire et agréable à regarder, avec des CTA forts comme « احجز موعد » (« Prendre rendez-vous ») placés exactement là où on les attend dans une mise en page arabe. Les services sont bien organisés et les éléments visuels sont utilisés intelligemment pour soutenir le contenu sans donner l’impression d’être encombrés. Dans l’ensemble, le site semble avoir été conçu de manière réfléchie pour ses utilisateurs – pas seulement traduit en arabe, mais véritablement conçu pour eux.
Les principaux enseignements à tirer de cet exemple :
- Excellente mise en page RTL – tout est au bon endroit pour les lecteurs arabes.
- Structure simple et claire – il est facile de parcourir les services ou de faire une réservation.
- Des visuels efficaces – les images aident à guider le visiteur à travers la page.
Domaines d’amélioration :
- Petites améliorations pour les téléphones portables – certains espaces et alignements sur les téléphones pourraient être plus fluides.
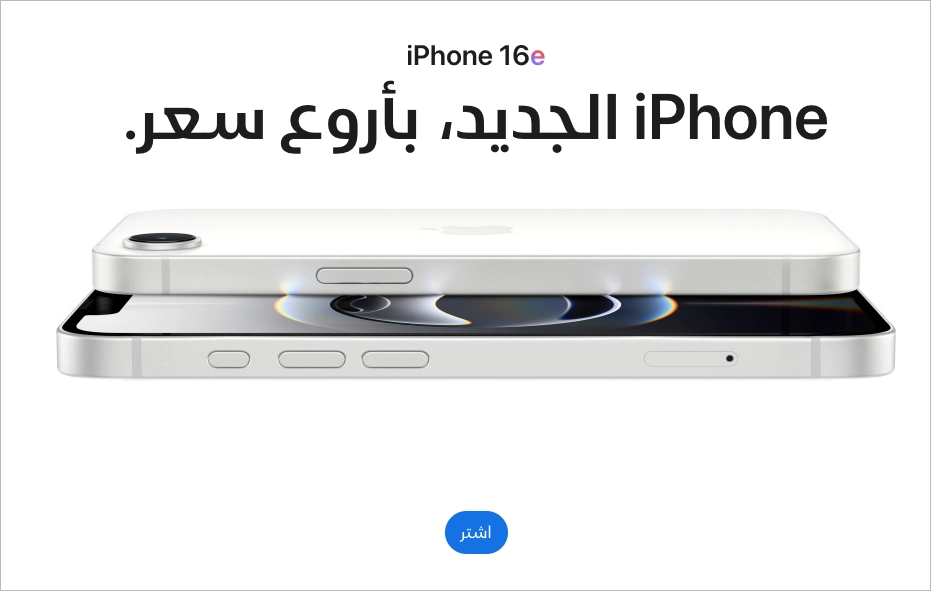
10. iPhone 16e
La page RTL landing page pour l’iPhone 16e sur le site saoudien d’Apple est un excellent exemple de design haut de gamme associé à une localisation réfléchie. L’ensemble de la page s’affiche de droite à gauche, ce qui permet aux visiteurs arabophones de se sentir immédiatement à l’aise. De la navigation en haut de page et des titres élégants à l’appel à l’action « شاهد الفيلم » (« Regardez le film »), chaque élément respecte le sens de lecture naturel. La mise en page est nette, audacieuse et entièrement réfléchie – les icônes, les photos de produits et même les sections relatives aux spécifications techniques respectent les conventions RTL sans faillir.
Comme on peut s’y attendre de la part d’Apple, les visuels et les messages vont de pair. De grandes et belles images de l’iPhone 16e dans ses nouvelles finitions sont positionnées de manière à compléter la présentation arabe. Des détails comme la puce A18, le port USB-C et le système d’appareil photo avancé sont tous présentés dans des blocs alignés à droite, intuitifs et élégants. On n’a pas l’impression que cette page a été pensée après coup, mais qu’elle a été conçue dès le départ pour l’expérience utilisateur en arabe.

Les principaux enseignements à tirer de cet exemple :
- Équilibre parfait entre la conception et la lisibilité – la mise en page arabe est homogène.
- Alignement visuel – les images et les icônes des produits en miroir soutiennent le flux.
- Le ton de l’arabe est celui d’une première langue – pas seulement une traduction, mais une maîtrise de la culture.
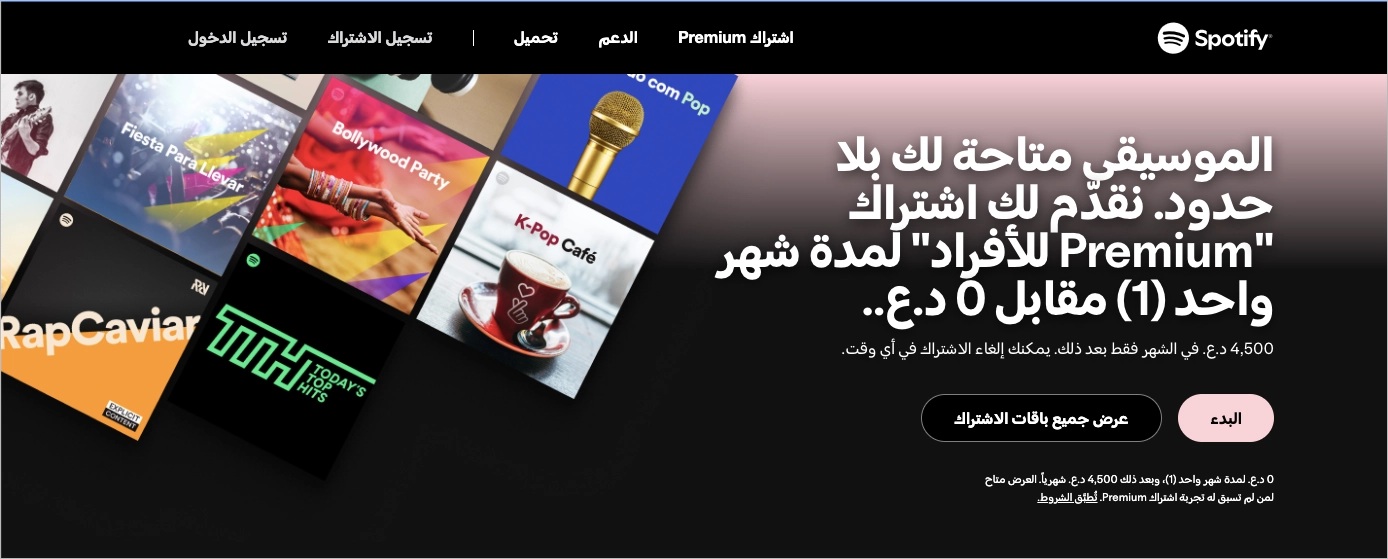
11. Spotify Premium
La Spotify Premium landing page pour l’Irak apporte une ambiance fraîche et énergique, le tout enveloppé dans un package RTL bien fait. Tout, de la grande bannière héroïque à la plus petite note de prix, va de droite à gauche, ce qui est immédiatement confortable pour les utilisateurs arabophones. La mise en page ne ressemble pas à un copier-coller de la version anglaise : elle est correctement inversée, y compris pour les boutons, les blocs de texte et les éléments de menu.
Ce qui est particulièrement agréable, c’est la façon dont les différentes formules Premium sont présentées. Que vous soyez en solo, en couple ou en famille, chaque option est facile à lire, avec des titres en arabe et des descriptions qui se lisent naturellement. Le design est simple mais percutant – la palette de couleurs caractéristique de Spotify est visible sans pour autant submerger l’utilisateur. Les boutons d’appel à l’action comme « ابدأ » (« Démarrer ») sont placés exactement là où on les attend dans une interface arabe, ce qui permet de passer à l’étape suivante sans effort.

Les principaux enseignements à tirer de cet exemple :
- Une mise en page RTL naturelle – pas de miroir encombrant, juste un flux fluide.
- Ventilation claire du plan – bien structuré et facile à comparer.
- Un ton visuel sympathique – qui conserve l’ambiance Spotify mais parle la langue locale.
Domaines d’amélioration :
- Envisagez d’ajouter des signaux de confiance localisés, tels que des logos de paiement familiers aux utilisateurs irakiens.
12. Xiaomi 15
Le RTL landing page pour le Xiaomi 15 sur le site saoudien de Xiaomi offre une expérience élégante et localisée qui semble avoir été conçue avec les utilisateurs arabes à l’esprit. La mise en page est entièrement fluide de droite à gauche – les menus de navigation, les détails du produit et les CTA comme « اشتري الآن » (« Acheter maintenant ») sont tous reflétés de manière réfléchie. Les principales caractéristiques, telles que le processeur Snapdragon 8 Gen 3, le système d’appareil photo Leica, l’écran AMOLED et la batterie longue durée, sont présentées dans des sections clairement structurées et alignées à droite.
Ce qui ressort vraiment, c’est la façon dont les visuels et le texte se complètent : de grandes images de produits sont placées avec soin, complétant le contenu arabe au lieu de le combattre. La mise en page est moderne et haut de gamme, à l’image du téléphone dont elle fait la promotion. Même la section des spécifications est correctement reproduite, ce qui permet aux utilisateurs d’explorer les détails sans avoir à changer de vitesse mentale.

Les principaux enseignements à tirer de cet exemple :
- Une conception visuelle solide – les images des produits sont bien positionnées pour soutenir le flux RTL.
- Présentation claire des caractéristiques – les détails importants sont mis en évidence dans des sections digestes.
- Tonalité premium – la conception et le texte soutiennent la marque phare de Xiaomi.
Domaines d’amélioration :
- Sur mobile, les éléments interactifs (comme les carrousels d’images ou les listes déroulantes) pourraient être mieux adaptés à la navigation RTL.
3 RTL (de droite à gauche) landing page Bonnes pratiques
Découvrez les 5 meilleures pratiques pour le RTL landing pages qui permettent de créer une mise en page parfaite alignée sur le flux de lecture de droite à gauche. Ces stratégies amélioreront la visibilité de votre marque auprès d’un public culturel spécifique et augmenteront les objectifs de conversion.
#1 Miroir de la mise en page
La première meilleure pratique pour un RTL landing pages efficace est de refléter la mise en page. Étant donné que les lecteurs RTL parcourent les pages de droite à gauche, il est essentiel d’inverser la mise en page par rapport aux conceptions LTR (de gauche à droite). Placez le contenu et les éléments de navigation les plus importants sur le côté droit de la page. Cette adaptation s’aligne sur le flux de lecture naturel, améliorant ainsi la convivialité et le confort des utilisateurs RTL.
Regardez l’exemple ci-dessous :

En reproduisant la mise en page, vous garantissez une expérience utilisateur optimale, adaptée au public cible de votre version RTL landing page. Les utilisateurs n’ont pas besoin de réorienter leurs habitudes de lecture pour interagir avec la page, ce qui permet de réduire les taux de rebond et d’améliorer les indicateurs d’engagement tels que le temps passé sur la page et les taux de conversion.
#2 Utiliser une typographie spécifique à la RTL
La deuxième meilleure pratique pour une landing pages RTL efficace consiste à utiliser une typographie spécifique à la RTL. Choisissez des polices optimisées pour les scripts RTL. Ces polices doivent non seulement être visuellement attrayantes, mais aussi très lisibles lors de l’affichage des scripts RTL. Veillez à ce que les paramètres typographiques de votre CSS tiennent compte des spécificités RTL, notamment en ajustant le rembourrage, les marges et l’alignement du texte vers la droite.
L’intégration de ces considérations typographiques pour la landing pages RTL améliore non seulement l’expérience de l’utilisateur en garantissant la facilité de lecture, mais démontre également une sensibilité culturelle et une attention aux détails, ce qui peut considérablement renforcer la crédibilité et le professionnalisme de votre site auprès du public RTL.
Regardez l’exemple ci-dessous :

Consultez les polices Google optimisées pour les scripts RTL. Elles présentent souvent des caractéristiques spécifiques qui répondent à la complexité de langues telles que l’arabe, l’hébreu ou le persan. Ces langues se caractérisent par des formes de lettres et de connecteurs uniques, ce qui nécessite des polices qui maintiennent la lisibilité à différentes tailles et graisses sans compromettre l’intégrité de l’écriture. Le texte dans les écritures RTL doit être aligné à droite par défaut. Toutefois, vous pouvez opter pour un alignement centré pour certains éléments de la conception, tels que les appels ou les citations, s’ils améliorent la conception sans perturber le flux de lecture.
#3 Adapter les formulaires et les champs de saisie
La deuxième meilleure pratique pour une landing pages RTL efficace consiste à adapter les formulaires et les champs de saisie. Cette étape est cruciale pour garantir que ces éléments interactifs essentiels s’alignent sur les habitudes de lecture et de navigation des utilisateurs RTL. Une bonne adaptation améliore la convivialité, encourage l’interaction avec l’utilisateur et augmente les taux de conversion.
Regardez l’exemple ci-dessous :

Les étiquettes, les espaces réservés et le texte à l’intérieur des formulaires doivent être alignés sur la droite. En outre, veillez à ce que les menus déroulants et autres éléments interactifs s’ouvrent dans une direction qui respecte la mise en page RTL. L’emplacement des boutons, tels que « Soumettre » ou « Annuler », doit également suivre le sens de lecture RTL.
En adaptant soigneusement les formulaires et les champs de saisie sur les landing pages RTL, les entreprises peuvent améliorer de manière significative l’expérience utilisateur pour les publics RTL. La fonctionnalité de la landing page est ainsi optimisée, ce qui permet d’améliorer les taux d’engagement et de conversion.
Comment optimiser mon RTL (Right to Left) landing page pour obtenir des taux de conversion plus élevés ?
Pour optimiser votre landing page RTL afin d’obtenir des taux de conversion plus élevés, établissez une hiérarchie visuelle, optimisez les formulaires et les boutons CTA, créez un contenu culturellement adapté, gardez à l’esprit l’optimisation des SEO et des mobiles, et testez régulièrement votre landing page afin de l’améliorer en permanence sur la base de données. Pour obtenir les meilleurs résultats, suivez ces 6 stratégies :
1. Établir une hiérarchie visuelle stratégique
Tout d’abord, établissez une hiérarchie visuelle stratégique qui s’aligne sur le modèle de lecture RTL. Placez les informations clés et les appels à l’action (CTA) sur le côté droit de la page, là où les utilisateurs RTL regarderont naturellement en premier. Cela permet de capter rapidement l’attention et de guider plus efficacement les utilisateurs vers les points de conversion.
2. Optimiser les formulaires et les boutons CTA
Deuxièmement, optimisez les formulaires et les boutons CTA en les adaptant au langage RTL. Placez les étiquettes de formulaire à droite des champs et veillez à ce que les boutons de soumission suivent le flux de lecture RTL. Cela rend le processus de remplissage du formulaire intuitif et réduit les frictions, ce qui augmente la probabilité de conversion.
3. Créer un contenu culturellement pertinent
Troisièmement, créez un contenu culturellement pertinent – adaptez-le aux contextes culturels de votre public RTL. Il s’agit notamment d’utiliser des couleurs, des images et un langage appropriés qui reflètent les coutumes et les préférences locales. La pertinence culturelle peut considérablement augmenter la relativité de votre contenu, ce qui renforce l’engagement et la confiance.
4. Appliquer une conception réactive et optimisée pour les mobiles
Quatrièmement, appliquez le responsive design et veillez à ce que votre landing page soit optimisé pour les mobiles. Cela implique des temps de chargement rapides, des interfaces conviviales et des conceptions qui s’adaptent de manière transparente aux différentes tailles d’écran.
5. Mettre en œuvre des tests et des analyses
Cinquièmement, mettez en place des tests A/B pour expérimenter différentes versions de votre landing page. Testez des éléments tels que les titres, les images et les CTA pour voir ce qui résonne le mieux auprès de votre public. Utilisez des outils d’analyse pour suivre le comportement des utilisateurs sur votre page, en vous concentrant sur des paramètres tels que le taux de rebond, le temps passé sur la page et les taux de conversion, afin d’identifier les points à améliorer.
6. Optimiser SEO pour RTL
Sixièmement, optimisez votre page pour les moteurs de recherche dans les langues RTL. Il s’agit notamment d’utiliser les bons mots-clés dans le contenu, les méta-descriptions et les textes ALT des images qui sont pertinents pour le marché RTL. Un SEO approprié peut accroître la visibilité de votre page auprès du bon public et générer un trafic plus ciblé.
En appliquant ces stratégies, vous pouvez créer un RTL landing page très efficace qui non seulement répond aux besoins uniques des utilisateurs de RTL, mais aussi augmente les taux de conversion en offrant une expérience utilisateur transparente et attrayante.
Quels sont les éléments clés d’un RTL (Right to Left) Landing Page efficace ?
Un landing page RTL efficace utilise une mise en page en miroir, des polices optimisées pour le RTL, un contenu localisé et une conception culturellement alignée pour convertir les utilisateurs qui lisent de droite à gauche. La structure doit être intuitive, familière et sans friction.
Voici l’essentiel :
1. Une mise en page en miroir
Tous les éléments – des titres aux visuels – doivent aller de droite à gauche, en suivant le sens de lecture naturel de l’utilisateur.
2. Typographie spécifique à la RTL
Utilisez des polices conçues pour les écritures RTL telles que l’arabe ou l’hébreu, avec les ligatures, l’espacement et l’alignement appropriés.
3. Contenu localisé
Parlez la langue de l’utilisateur, littéralement et culturellement. Utilisez des expressions locales, des images pertinentes et des couleurs qui correspondent à la réalité locale.
4. Navigation alignée à droite
Les menus, les en-têtes et les interactions doivent commencer à droite, afin de guider les utilisateurs de manière naturelle dans la page.
5. Formulaires et appels à l’action appropriés
Placez les formulaires et les boutons à droite, avec des libellés clairs et un appel à l’action unique et ciblé.
Les pages avec un seul CTA convertissent 371% de plus que celles avec plusieurs CTA – WordStream
6. Images et icônes culturelles
Retourner les graphiques et les éléments directionnels pour suivre la logique RTL, afin que les utilisateurs s’engagent sans confusion.
7. Conception mobile réactive
Concevoir pour toutes les tailles d’écran – près de 5 milliards de recherches quotidiennes sont effectuées sur des appareils mobiles.
Le mobile est important : 4,96 milliards de recherches quotidiennes sont effectuées à partir d’un téléphone portable, selon Statista.
8. Référencement optimisé pour la RTL
Utilisez des mots-clés locaux, des balises méta et des textes alt qui améliorent la visibilité dans les moteurs de recherche en langue RTL.
Quel est le meilleur constructeur RTL (Right to Left) landing page ?
Le meilleur outil de création de sites Internet RTL est Landingi, un outil de création de sites Internet RTL exceptionnel, conçu pour répondre aux besoins spécifiques des entreprises ciblant un public RTL. Cette plateforme offre une solution polyvalente pour créer des landing pages de haute qualité dans des langues telles que l’arabe, l’hébreu et le persan. Grâce à son interface conviviale et à sa boîte à outils de marketing numérique complète, Landingi est le choix idéal pour les entreprises qui souhaitent promouvoir efficacement leurs services et attirer l’attention de nouveaux clients sur les marchés RTL.
La plateforme dispose d’une riche collection de modèles, permettant même à ceux qui n’ont pas d’expérience préalable en matière de conception de créer des landing pages visuellement attrayants et culturellement résonnants. Un éditeur intuitif améliore l’accessibilité des utilisateurs en facilitant la personnalisation de ces modèles, garantissant ainsi que chaque page s’aligne parfaitement sur les attentes et les nuances culturelles du public cible. Plus important encore, Landingi offre une option cruciale pour configurer la direction du texte RTL. Cette fonction permet aux utilisateurs d’aligner le texte à droite sur l’ensemble de la landing page, y compris dans les widgets, les pop-ups, les light boxes et les formulaires.
Les capacités de Landingi vont au-delà de la simple création. Sa suite de fonctions avancées transforme une landing page RTL de base en un puissant outil de marketing numérique. L’outil de suivi intégré de la landing page – EventTracker– permet de connaître les interactions avec les visiteurs, ce qui est inestimable pour procéder à des ajustements éclairés et fondés sur des données. Combiné aux possibilités offertes par l’outil de test A/B, il vous permet de mener des expériences avec différentes variantes de pages et de trouver les versions les plus efficaces.
En outre, la fonction AI Assistant améliore la création de contenu RTL. Cet outil piloté par l’IA propose des recommandations exploitables pour l’ajustement des textes et l’optimisation des SEO, garantissant ainsi que votre landing page non seulement trouve un écho auprès du public visé, mais qu’il est également bien placé dans les résultats des moteurs de recherche.
De plus, les formulaires personnalisables et les outils d’engagement dynamiques tels que les pop-ups et les widgets sont conçus pour capturer efficacement les prospects et encourager l’interaction des visiteurs, améliorant ainsi les taux de conversion. Avec plus de 170 intégrations disponibles, Landingi permet aux utilisateurs d’incorporer landing pages dans leurs stratégies de marketing numérique.
Avec des fonctionnalités qui soutiennent les tactiques avancées de marketing numérique, Landingi offre une solution holistique pour développer, gérer et optimiser les landing pages RTL. C’est un outil indispensable pour les entreprises qui souhaitent renforcer leur présence en ligne sur les marchés RTL et attirer plus de clients de manière efficace.
FAQ – RTL (Right to left)
Vous trouverez ci-dessous les réponses aux questions les plus fréquemment posées sur la technologie RTL. Nous nous penchons sur les questions les plus courantes et proposons des explications détaillées et des conseils pratiques pour vous aider à mieux comprendre et à mettre en œuvre les conceptions RTL.
Comment convertir mon site web en RTL ?
Pour convertir votre site web en RTL, utilisez les outils appropriés, qui offrent des options de direction de texte RTL et garantissent un alignement et une lisibilité appropriés pour les langues RTL. En outre, vous pouvez utiliser des générateurs de contenu IA qui peuvent aider à optimiser votre page pour les audiences RTL, améliorant ainsi l’engagement de l’utilisateur et SEO.
Veillez à ce que la mise en page et le contenu soient adaptés à des langues telles que l’arabe ou l’hébreu, et suivez un guide concis pour vous aider à faire la transition :
- Mettez à jour l’attribut de langue HTML – modifiez l’attribut lang de votre HTML pour qu’il reflète le code de langue correct (par exemple, ar pour l’arabe, he pour l’hébreu). Cela permet aux navigateurs et aux moteurs de recherche de comprendre la langue de votre contenu.
- Définir la direction – ajoutez l’attribut dir= »rtl » à votre code HTML ou utilisez CSS pour définir la direction du texte et des éléments de mise en page. Vous pouvez définir globalement la direction en ajoutant body { direction : rtl ; } dans votre fichier CSS.
- Ajustez la mise en page – reflétez la conception en déplaçant les menus de navigation, les barres latérales et d’autres éléments d’un côté à l’autre de la page. Les frameworks CSS comme Bootstrap proposent des versions RTL qui peuvent simplifier ce processus.
- Retourner les icônes et les graphiques – les icônes, les flèches et les images qui indiquent une direction doivent être retournées horizontalement afin qu’elles pointent dans la bonne direction pour les lecteurs RTL.
- Adapter les formulaires et les champs de saisie – aligner les étiquettes des formulaires, les entrées et les boutons vers la droite. Veillez à ce que les champs de texte commencent à droite. Il peut s’agir d’une feuille de style CSS personnalisée ou d’ajustements dans les paramètres de votre constructeur de formulaires.
- Test de compatibilité – Testez minutieusement votre site web sur différents appareils et navigateurs pour vous assurer que la mise en page RTL fonctionne sans problème sur toutes les plateformes. Accordez une attention particulière à la façon dont le texte s’enroule et à la présence d’éléments qui se chevauchent ou s’affichent de manière incorrecte.
- Optimisez avec des outils tels que Landingi – pour ceux qui utilisent des constructeurs landing page, utilisez des outils qui prennent spécifiquement en charge les mises en page RTL, tels que Landingi, qui vous permet de changer facilement la direction du texte et fournit une assistance AI pour optimiser votre contenu RTL de manière efficace.
Que signifie RTL Support ?
Le support RTL signifie support « Right to Left » (de droite à gauche), c’est-à-dire la capacité d’un logiciel à traiter le texte et les éléments de l’interface utilisateur qui sont lus et écrits de droite à gauche. Cette fonction est essentielle pour les langues telles que l’arabe, l’hébreu, le persan et l’urdu, qui se lisent naturellement dans ce sens. Le support RTL garantit que ces langues s’affichent correctement sur une page web ou dans une application, avec un texte correctement aligné et des éléments de mise en page tels que des menus, des formulaires et des boutons reflétant ceux des langues lues de gauche à droite (LTR), afin de créer une expérience conviviale pour les locuteurs de langues RTL.
Qu’est-ce que le RTL en HTML ?
En HTML, « RTL » spécifie la direction du flux de texte dans une page web. Ceci est particulièrement important pour des langues comme l’arabe, l’hébreu, le persan et l’urdu, qui se lisent de droite à gauche. La mise en œuvre du RTL en HTML garantit que le texte est aligné correctement et que la mise en page respecte les habitudes de lecture des utilisateurs qui lisent des langues RTL, offrant ainsi une expérience utilisateur plus naturelle et plus accessible.
Quelles sont les langues qui s’écrivent de droite à gauche ?
Les langues qui s’écrivent de droite à gauche sont les suivantes :
- L’arabe: l’une des langues RTL les plus répandues.
- L’hébreu: la langue principale d’Israël.
- Persan/Farsi: parlé en Iran et dans certaines parties de l’Afghanistan et du Tadjikistan.
- L’ourdou: la principale langue du Pakistan et de l’Inde.
- Pachtou: parlé par le peuple pachtoune en Afghanistan et au Pakistan.
- Kurde (Sorani): utilisé principalement dans certaines parties de l’Irak et de l’Iran.
- Yiddish: utilisé par la communauté juive ashkénaze.
- Araméen: langue ancienne encore utilisée dans certains contextes religieux et par certaines communautés.
- Dhivehi: la langue officielle des Maldives.
- Syriaque: dialecte du moyen araméen utilisé dans les liturgies chrétiennes orientales.
Construire RTL landing page avec Landingi
Avec les outils appropriés qui prennent en charge la personnalisation RTL, la création d’une page attrayante qui s’aligne parfaitement sur les nuances culturelles et linguistiques de la RTL se fait avec un minimum d’effort. Vous pouvez communiquer efficacement avec votre public cible en utilisant des plateformes telles que Landingi, qui prend en charge la direction du texte RTL et offre des outils robustes pour la création et l’optimisation des landing pages.
Vous pouvez mener des campagnes RTL landing page réussies en comprenant votre public cible, en vous fixant un objectif unique et en mettant en œuvre les meilleures pratiques que vous avez apprises dans cet article. N’oubliez pas que la clé du succès pour créer des pages performantes est l’optimisation continue, guidée par les enseignements tirés des landing pages RTL les plus performants et améliorée par les bons outils numériques.
Essayez Landingi dès aujourd’hui – créez votre RTL landing page et transformez-la en un puissant outil de marketing numérique qui invite votre public dans un monde spécialement conçu pour lui, favorisant l’engagement et conduisant à des conversions plus élevées.