Tworzenie landing page’a w WordPress jest ważne dla budowania rozpoznawalności. Warto zauważyć, że „WordPress jest używany przez 62,7% wszystkich stron internetowych, których system zarządzania treścią znamy. To 43,4% wszystkich stron internetowych”(według W3Techs, powszechnie uznawanego źródła informacji). Te liczby potwierdzają powszechność tej platformy i jej znaczenie dla osób oraz firm, które chcą zaistnieć w sieci lub wzmocnić rozpoznawalność.
Niezależnie od tego, czy Twoim celem jest zbieranie leadów, promowanie produktów, czy po prostu skierowanie ruchu do konkretnej sekcji witryny, dobrze zaprojektowany landing page z pewnością pomoże napędzić te działania. W tym przewodniku przeprowadzimy Cię przez proces tworzenia skutecznego landing page’a w WordPressie w zaledwie pięciu prostych krokach. Omówimy wszystko, od wyboru i instalacji motywu, po opublikowanie strony. Ponadto pokażemy, jak tworzyć landing page’e przy użyciu popularnych narzędzi, takich jak Elementor i Landingi, oraz podamy wskazówki dotyczące tworzenia darmowych landing page’y.
Oto pięć kroków, które omówimy:
- Wybór i instalacja motywu
- Dodawanie podstron
- Dostosowywanie
- Ustawianie strony głównej
- Publikowanie landing page’a
Chcesz stworzyć landing page w WordPress, ale nie wiesz, od czego zacząć? Przejdź przez każdy krok, aby upewnić się, że landing page jest gotowy do działania.

Krok 1: Wybór i instalacja motywu
Wybór odpowiedniego motywu to pierwszy ważny krok w tworzeniu landing page’a w WordPress. Motyw decyduje o wyglądzie i stylu witryny. WordPress oferuje szeroki wybór darmowych i płatnych motywów, zaprojektowanych specjalnie dla landing page’y. Aby zainstalować motyw:
- Zaloguj się do panelu WordPress. Jeśli to konieczne, dodaj nową stronę.
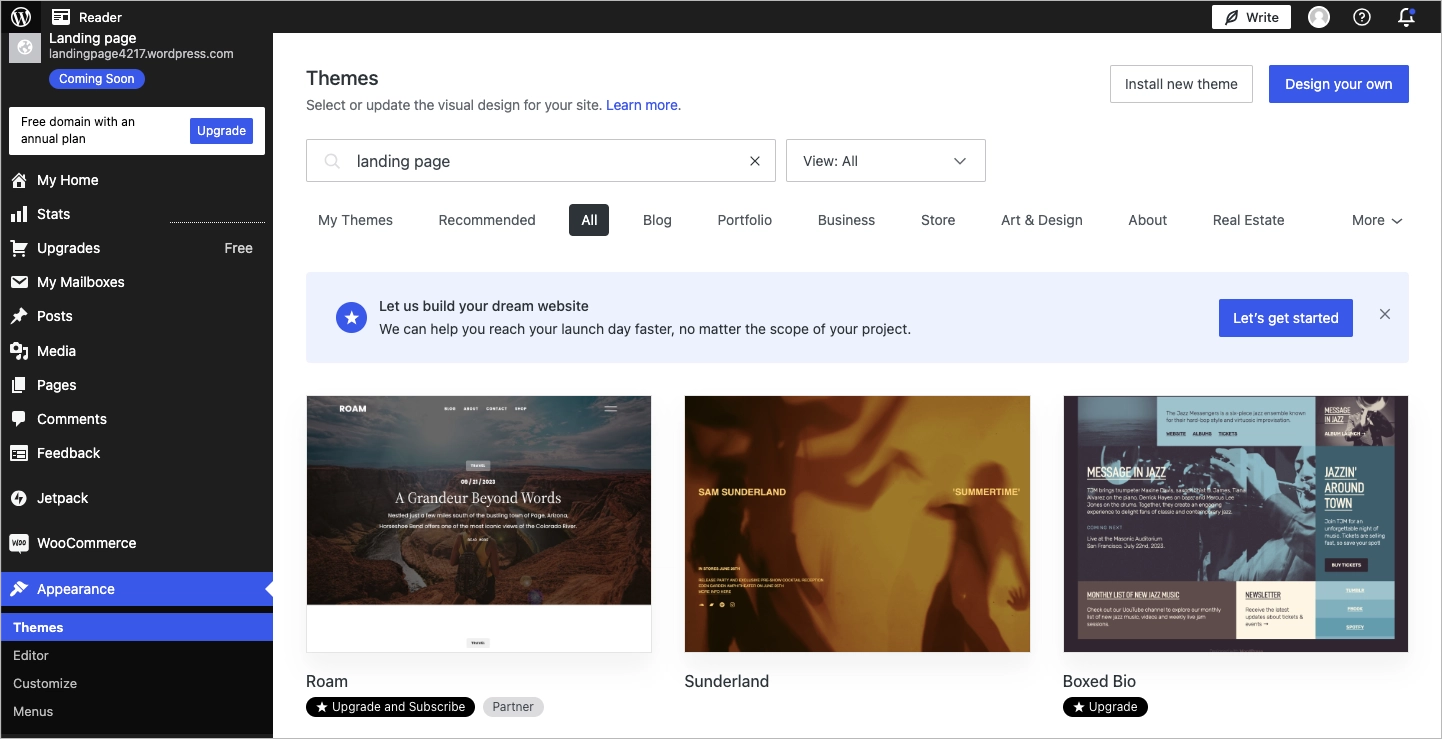
- Przejdź do Appearance, następnie Themes. Jeśli tworzysz nową stronę, zostaniesz od razu przekierowany do wyboru motywu.
- Przeglądaj dostępne motywy lub użyj wyszukiwarki, aby znaleźć taki, który pasuje do stylu marki i potrzeb. Najpopularniejsze opcje to Twenty Twenty-Four lub Attar.
- Kliknij na wybrany motyw, a następnie „Activate this design”, aby zastosować go do swojej strony.
- Dostosuj motyw. Nadaj stronie nazwę i edytuj projekt. Możesz pominąć ten krok lub od razu uruchomić stronę.
Wybór responsywnego, szybko ładującego się i łatwego do dostosowania motywu stanowi solidny grunt dla landing page’a.
Możesz także stworzyć landing page od podstaw, używając gotowych wzorów sekcji. Kliknij „Design your own” i złóż stronę z dostępnych elementów.

Krok 2: Dodawanie podstron
Dodawanie podstron jest opcjonalne, ponieważ dobry landing page powinien być skoncentrowany na jednym celu i mieścić się na jednej stronie. Możesz jednak rozważyć stworzenie podstrony z podziękowaniami. Aby to zrobić, wykonaj poniższe kroki po zainstalowaniu motywu:
- W panelu WordPress przejdź do Pages > Add New.
- Nadaj tytuł i dodaj niezbędne treści, mając na uwadze projekt i cel landing page’a.
- Wybierz odpowiedni szablon z menu Template na pasku bocznym.
Krok 3: Dostosowywanie
Dostosowanie jest kluczem do wyróżnienia landing page’a. Oto, co możesz zrobić:
- Przejdź do Appearance > Customize, aby otworzyć narzędzie WordPress Customizer.
- Dostosuj elementy, takie jak tytuł i tagline.
- Kliknij na elementy, takie jak układ, nagłówek, przyciski, kolory i tło, aby dopasować je do marki. Uwaga: opcje dostosowywania są ograniczone w darmowym planie WordPress.
- Dodaj widgety, menu, przyciski i inne elementy, aby poprawić funkcjonalność i doświadczenie użytkownika.
Krok 4: Ustawianie strony głównej
Aby landing page był pierwszym, co zobaczą odwiedzający, ustaw go jako stronę główną. Dzięki temu cały ruch skierowany na stronę główną będzie prowadził do landing page’a.
- Przejdź do Settings > Reading.
- Wybierz nowo utworzony landing page z menu „Your homepage displays”.
- Zapisz zmiany.
Krok 5: Publikowanie landing page’a
Czas, aby landing page został opublikowany. Jeśli jeszcze nie opublikowałeś strony, sprawdź, czy wszystkie elementy są na właściwym miejscu:
- Przejrzyj stronę, aby upewnić się, że wszystkie elementy działają i są poprawnie rozmieszczone.
- Przetestuj stronę na różnych urządzeniach i w różnych przeglądarkach, aby sprawdzić jej responsywność i kompatybilność.
- Kliknij przycisk Publish, aby landing page stał się widoczny.
- Regularnie monitoruj wyniki, aby śledzić zachowania użytkowników i współczynnik konwersji.
Twój landing page jest teraz opublikowany i gotowy do przyciągania oraz konwersji odwiedzających!
Jak stworzyć darmowy landing page w WordPress?
Aby stworzyć darmowy landing page w WordPress, załóż konto na platformie i wybierz darmowy motyw z biblioteki WordPress. Przejdź do Appearance, dalej Themes i wyszukaj według hasła związanego z marką, aby znaleźć idealny motyw. Wybierz motyw i dostosuj go do potrzeb.
Dodaj elementy, takie jak tekst, obrazy, przyciski i formularze, upewniając się, że każdy z nich pasuje do tożsamości marki. Najważniejsze aspekty skutecznego landing page’a to przekonujący nagłówek, podtytuły, atrakcyjna wizualnie treść, jasne przyciski CTA, formularze do zbierania danych oraz elementy zaufania społecznego, takie jak opinie klientów.
Po zakończeniu optymalizacji strony, opublikuj ją. Następnie możesz ustawić ją jako stronę główną, przechodząc do Settings, potem Reading i wybierając nową stronę docelową. Ostatecznym krokiem jest promowanie strony na różnych kanałach, takich jak media społecznościowe, e-mail marketing i reklamy online, aby przyciągnąć i zaangażować docelowych odbiorców.
Wskazówki dotyczące tworzenia skutecznego darmowego landing page’a
- Zachowaj prostotę: Skoncentruj się na jasnym i zwięzłym przekazie. Unikaj przeładowania strony zbyt dużą ilością informacji.
- Estetyka: Używaj wysokiej jakości obrazów i zachowaj spójność w kolorystyce oraz czcionkach.
- Podkreśl korzyści: Wyraźnie przedstaw zalety oferty, aby przekonać odwiedzających.
- Testuj i iteruj: Wykorzystaj testy A/B, aby eksperymentować z różnymi nagłówkami, obrazami i CTA, sprawdzając, co najlepiej działa.
Jak zbudować landing page w WordPress za darmo?
Aby zbudować landing page w WordPress za darmo, postępuj zgodnie z poniższymi wskazówkami:
- Aby stworzyć darmową stronę, zacznij od wyboru darmowego motywu, który pasuje do projektu landing page’a. Przejdź do panelu WordPress, wybierz Appearance, następnie Themes i wyszukaj motywy zoptymalizowane dla landing page’y. Po znalezieniu odpowiedniego motywu zainstaluj go i aktywuj.
- Następnie zdecyduj, czy użyć edytora Gutenberg, czy darmowej wtyczki do budowania stron. Gutenberg to domyślny edytor WordPress, który pozwala na budowanie stron za pomocą bloków i jest odpowiedni do tworzenia prostych landing page’y. Wtyczki do budowania stron, takie jak Elementor czy Landingi, oferują bardziej zaawansowane możliwości projektowe. Aby je zainstalować, przejdź do Plugins i Add New, wyszukaj wtyczkę, zainstaluj ją i aktywuj. Pamiętaj, że aby zainstalować te wtyczki, trzeba wykupić wyższy plan WordPress.
- Utwórz nową stronę, przechodząc do Pages, następnie Ada New i nadaj jej tytuł, np. „Landing page”. Jeśli motyw to umożliwia, wybierz układ na pełną szerokość, aby mieć większą elastyczność w edycji projektu. Użyj edytora Gutenberg, aby dodać różne bloki, takie jak nagłówki, akapity, obrazy i przyciski. W przypadku edytora typu „przeciągnij i upuść” przesuwaj elementy, takie jak nagłówki, obrazy, bloki tekstowe, przyciski i formularze, aby zaprojektować stronę, a następnie dostosuj każdy element w panelu ustawień po lewej stronie.
- Dodaj CTA, takie jak przyciski lub linki, które nakłonią użytkowników do podjęcia określonej akcji (np. Zarejestruj się, Dowiedz się więcej, Pobierz teraz). Skorzystaj z wtyczek formularzy kontaktowych, takich jak Contact Form 7 lub WPForms Lite, aby stworzyć i osadzić formularze. Możesz także stworzyć nową podstronę „Kontakt” z domyślnym formularzem WordPress. Używaj wysokiej jakości obrazów, które trafiają do publiczności, i dodaj elementy społeczne, takie jak opinie klientów, recenzje lub logotypy klientów, aby budować zaufanie.
- Kliknij przycisk Publish, aby landing page stał się widoczny. Jeśli chcesz, aby ta strona była stroną główną witryny, przejdź do Settings, następnie Reading i wybierz nową stronę z rozwijanej listy. Regularnie monitoruj wyniki strony za pomocą narzędzi takich jak Google Analytics lub EventTracker i wprowadzaj niezbędne zmiany, aby poprawić zaangażowanie użytkowników i współczynnik konwersji.
Jak stworzyć landing page w WordPress za pomocą Elementora?
Aby stworzyć landing page w WordPress za pomocą Elementor, najpierw zainstaluj i aktywuj wtyczkę Elementor, a następnie utwórz nową stronę i wybierz opcję edytowania za pomocą tego narzędzia, gdzie możesz wybrać gotowy szablon lub zacząć od zera, za pomocą edytora „przeciągnij i upuść”, aby dostosować swoją stronę, a na końcu opublikuj stronę.
Wykonaj te 6 kroków, aby stworzyć landing page za pomocą Elementora:
- Zainstaluj wtyczkę Elementor. Zaloguj się do panelu administracyjnego WordPress i przejdź do Plugins, potem Add New, następnie wpisz „Elementor” w polu wyszukiwania, kliknij Install Now, a potem Activate.
- Utwórz nową stronę i edytuj za pomocą Elementor. Aby rozpocząć tworzenie nowej strony, przejdź do Pages, potem Add New w panelu administracyjnym i nadaj stronie tytuł odpowiedni wobec pełnionej funkcji, np. „Witamy” lub „Rozpocznij”.
- Zaprojektuj landing page. Zacznij od zapoznania się z interfejsem: lewy panel oferuje różne elementy do użycia, a po prawej stronie wyświetla się podgląd strony. Możesz dodawać nowe sekcje, wybierać ich strukturę i łatwo umieszczać widgety, takie jak Headings (nagłówki), Images (obrazy) i Forms (formularze). Możesz także skorzystać z gotowych szablonów Elementor, aby szybko stworzyć stronę, a następnie dostosować ją do marki.
- Dodaj istotne elementy. Użyj widgetu Heading, aby dodać główny nagłówek, a dodatkową informację umieść za pomocą widgetu Subheading lub Text Editor. Aby wzmocnić przekaz, dodaj wysokiej jakości obrazy za pomocą widgetu Image i umieść filmy za pomocą widgetu Video. Nie zapomnij dodać widgetów Button dla CTA, Form do zbierania leadów, a także elementów budujących zaufanie, takich jak Testimonials, Reviews lub Logos, czyli logotypy klientów.
- Optymalizuj pod kątem urządzeń mobilnych. Włącz tryb responsywny w panelu Elementor i dostosuj ustawienia dla widoków na komputerze, tablecie i smartfonie, aby upewnić się, że landing page jest wygodny w nawigacji na wszystkich urządzeniach.
- Podgląd i publikacja. Kliknij ikonę oka i sprawdź, czy układ działa lub czy nie brakuje któregokolwiek z elementów. Opublikuj stronę, klikając zielony przycisk Publish. Opcjonalnie ustaw ją jako stronę główną, przechodząc do Settings, potem Reading w panelu WordPress, wybierając „A static page”, następnie wybierz landing page z listy rozwijalnej i zapisz zmiany.
Jak stworzyć landing page w WordPress do generowania leadów?
Aby stworzyć landing page w WordPress do generowania leadów, skup się na przyciągających nagłówkach, prostych i skutecznych formularzach, angażujących grafikach, sygnałach zaufania, optymalizacji doświadczenia użytkownika, testach A/B, integracji z e-mail marketingiem oraz śledzeniu wyników. W ten sposób możesz stworzyć stronę w WordPress, która skutecznie generuje leady i wspiera rozwój firmy.
Opracuj jasny i przekonujący nagłówek. Powinien natychmiast komunikować główną korzyść lub oferowane rozwiązanie. Musi przyciągnąć uwagę i zachęcić do pozostania na stronie. Silny podtytuł może uzupełniać nagłówek, oferując dodatkowe informacje.
Formularz do zbierania leadów jest istotnym elementem landing page’a. Umieść go w widocznym miejscu, najlepiej w górnej połowie strony, aby był jednym z pierwszych elementów, które zobaczą odwiedzający. Formularz powinien być prosty i wymagać jedynie podstawowych informacji, na przykład imienia i adresu e-mail. Można dodać więcej pól, jeśli to konieczne, ale pamiętaj, że prostsze formularze generują wyższy współczynnik konwersji. Użyj silnego CTA na przycisku formularza, nastawionego na działanie i przedstawiającego korzyści, na przykład „Pobierz bezpłatny przewodnik” lub „Rozpocznij darmowy okres próbny”.
Elementy wizualne, takie jak obrazy lub filmy, mogą znacznie zwiększyć zaangażowanie. Używaj wysokiej jakości grafik, które są związane z ofertą i pomagają ją zilustrować. Krótki, angażujący film może być szczególnie skuteczny w wyjaśnianiu korzyści płynących z oferty i zachęcaniu do konwersji.
Sygnały zaufania są kolejnym ważnym elementem. Dodaj polecenia od zadowolonych klientów, logotypy klientów, odznaki bezpieczeństwa lub jakiekolwiek dowody społeczne, które budują wiarygodność i zaufanie. Pokazanie, że inni skorzystali z oferty, może upewnić odwiedzających i skłonić ich do podania danych.
Optymalizacja strony pod kątem doświadczenia użytkownika jest niezbędna. Upewnij się, że strona ładuje się szybko, jest responsywna na urządzeniach mobilnych i ma intuicyjny układ. Pusta przestrzeń powinna sprawiać wrażenie lekkości, aby nie przytłoczyć odwiedzających i skierować uwagę na formularz.
Wykorzystaj testy A/B, aby udoskonalić landing page. Stwórz kilka wersji z drobnymi zmianami w nagłówkach, obrazach, CTA i polach formularza. Testuj te wersje, aby zobaczyć, która sprawdza się najlepiej. Ciągła optymalizacja może znacznie poprawić współczynnik konwersji w dalszej perspektywie.
Rozważ integrację landing page’a z platformą do e-mail marketingu. Dzięki temu możesz automatyzować wysyłanie newslettera i stopniowo budować relacje z leadami, prowadząc ich przez lejek sprzedażowy.
Śledź wyniki landing page’a za pomocą narzędzi analitycznych. Monitoruj najważniejsze wskaźniki, takie jak liczba odwiedzin, współczynnik konwersji, współczynnik odrzuceń i czas spędzony na stronie. Te dane pomogą sprawdzić, jak dobrze działa strona i zidentyfikować obszary wymagające poprawy.
Jak stworzyć landing page w WordPress za pomocą Landingi?
Aby stworzyć landing page w WordPress za pomocą Landingi, zacznij od utworzenia konta w Landingi i zaprojektowania strony, korzystając z edytora typu “przeciągnij i upuść”. Platforma oferuje również Asystenta AI, który wspomaga automatyczne generowanie treści, upraszczając proces tworzenia efektywnych stron docelowych. W kreatorze landing page’y Landingi możesz wybierać spośród 11 konfigurowalnych widgetów (sekcje, kształty, formularze, bramki płatności, przyciski i liczniki), licznych opcji, ustawień strony, dodatkowego kodu JavaScript, HTML i CSS, a także ponad 180 integracji z aplikacjami MarTech. Gdy landing page będzie gotowy, możesz go łatwo zaimportować do WordPress za pomocą specjalnej wtyczki.
Postępuj zgodnie z poniższym przewodnikiem, aby dowiedzieć się, jak zbudować pierwszy landing page za pomocą Landingi i jak zintegrować go z WordPress.
Krok 1: Zaloguj się do konta Landingi
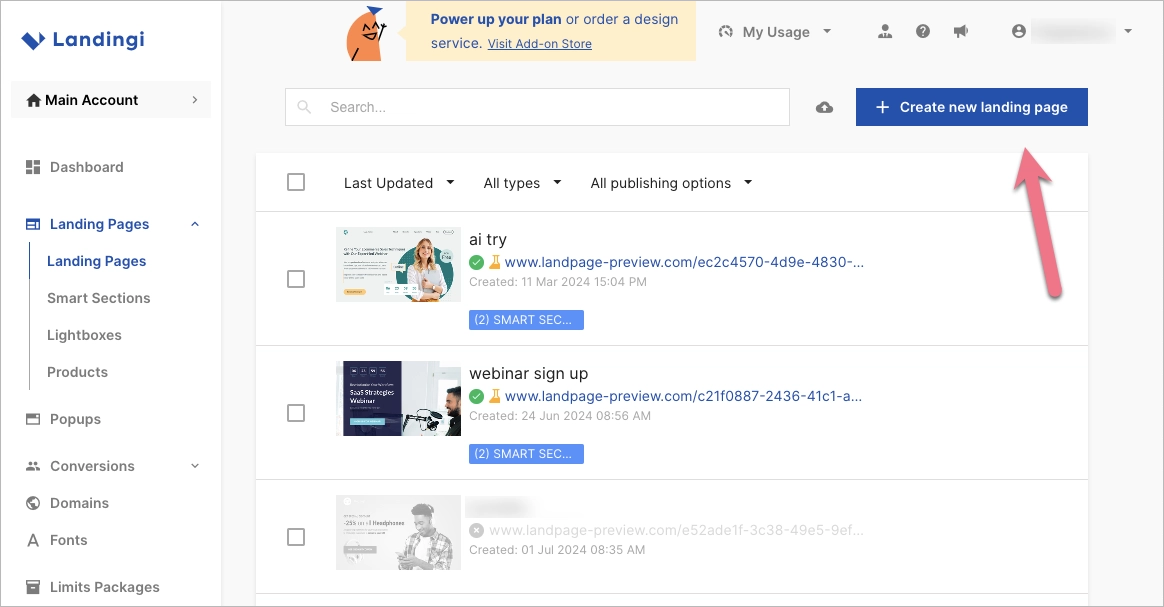
Kliknij w panelu “Stwórz nowy landing”.
Jeśli nie masz konta w Landingi, rozpocznij darmowy 14-dniowy okres próbny.

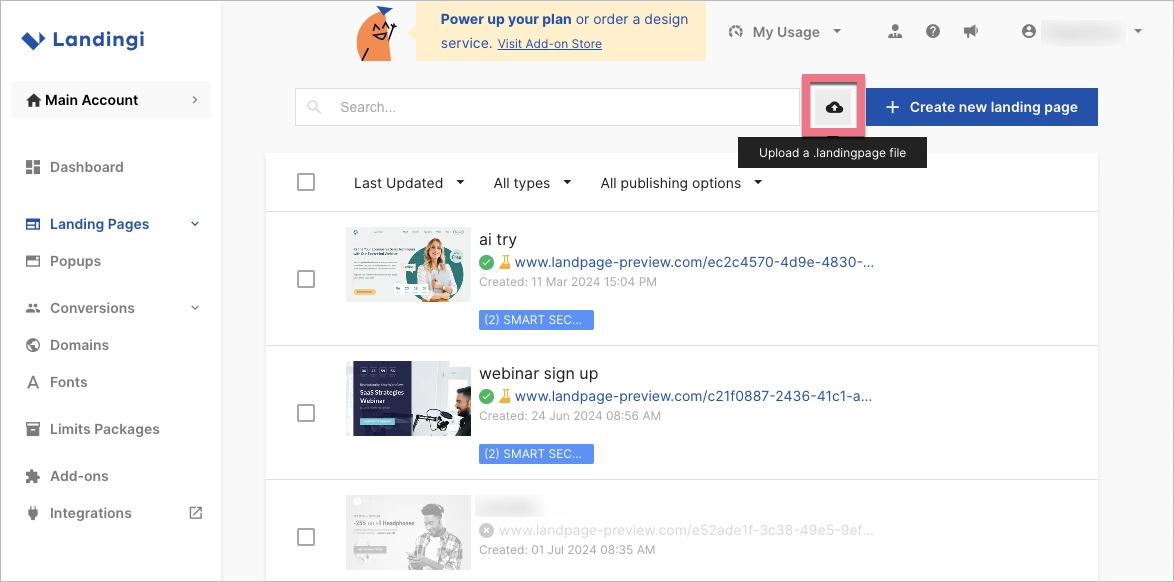
Jeśli masz już plik .landingpage, możesz go załadować. W przeciwnym razie kreator przyjmie, że tworzysz nowy landing page.

Krok 2: Wybierz szablon
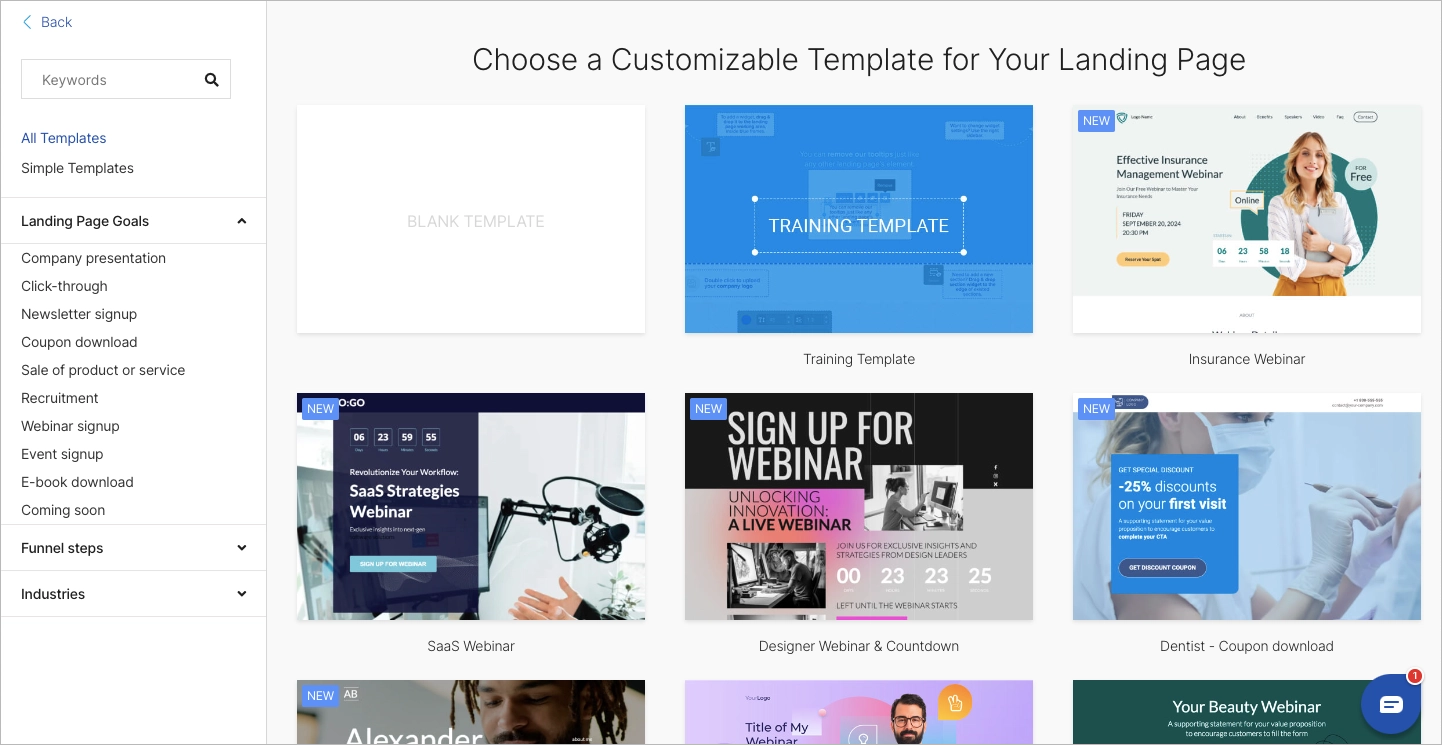
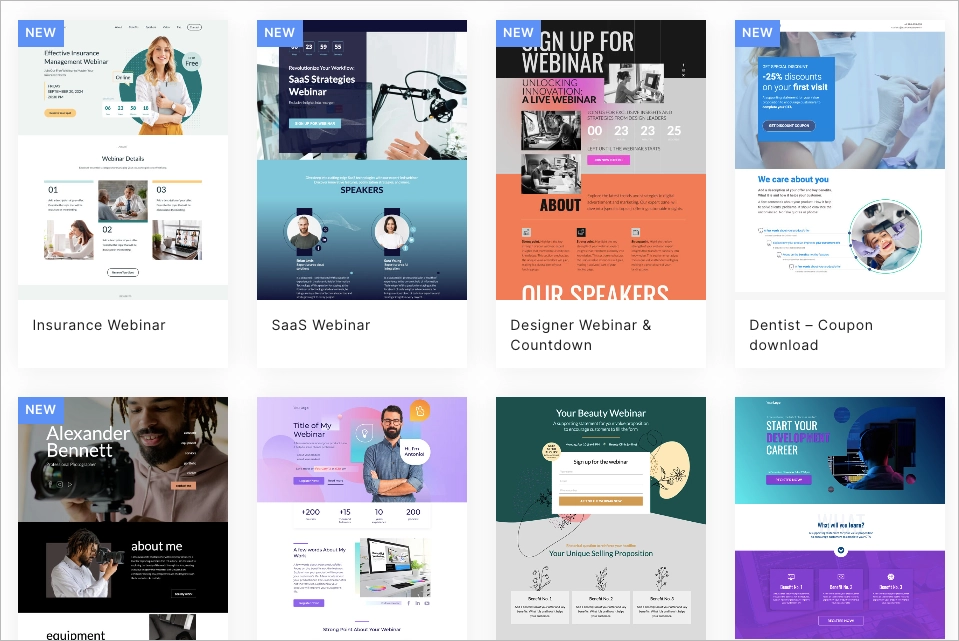
Wybieraj spośród ponad 400 szablonów zaprojektowanych przez profesjonalistów, aby skutecznie pozyskiwać leady. Szablony można filtrować według celów, etapów lejka lub branż. Wybierz projekt i kliknij „Rozpocznij edycję”.
Te projekty możesz dowolnie dostosowywać, korzystając z edytora landing page’a typu “przeciągnij i upuść”.
Możesz również zacząć od zera i stworzyć stronę samodzielnie od podstaw.

Krok 3: Dostosuj landing page
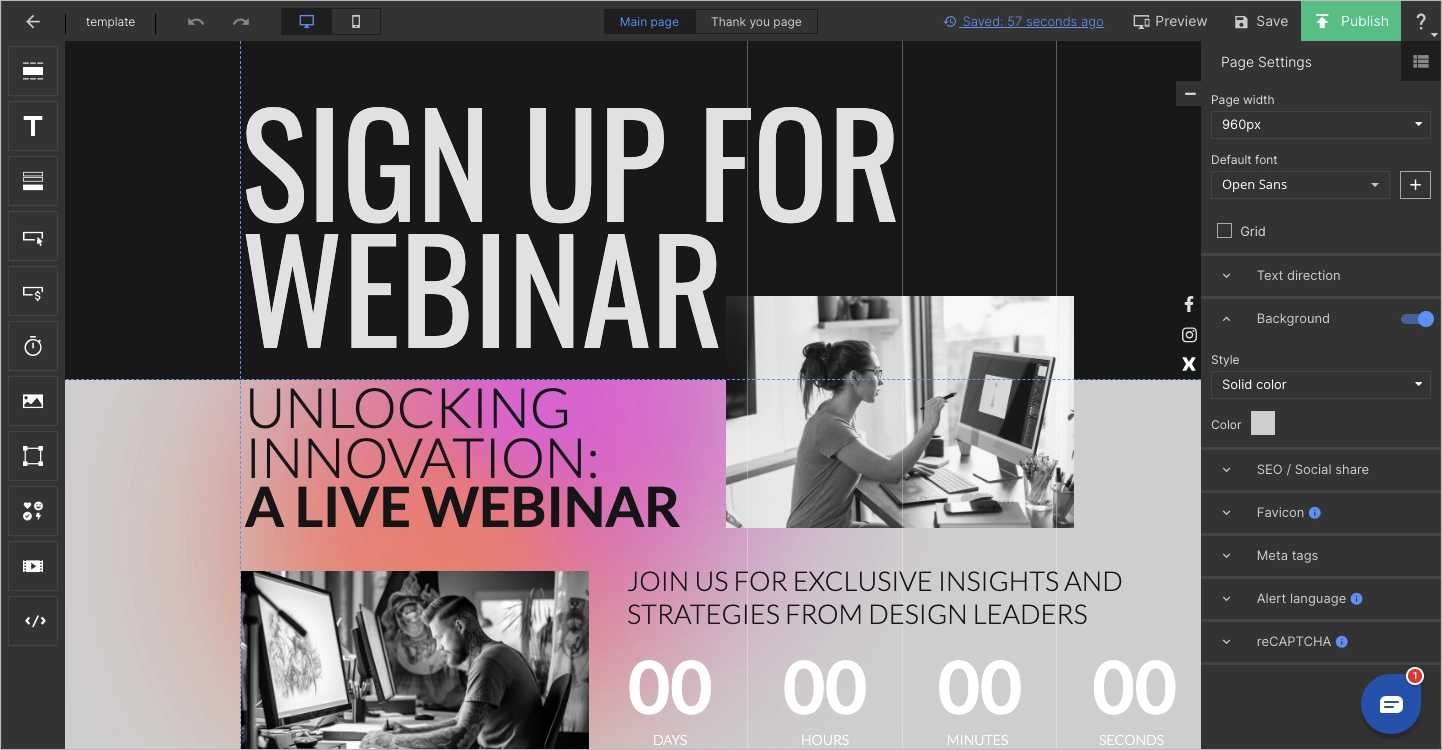
Nazwij landing page i przejdź do edytora.
Aby edytować treść strony, kliknij tekst, aby wyświetlić okno edycji. Jeśli chcesz zmienić obraz, kliknij na niego, a następnie kliknij ikonę edycji. Możesz wybierać z galerii obrazów, biblioteki zdjęć Unsplash lub przesłać własny. W przypadku innych elementów, takich jak kształty, ikony czy formularze, kliknij na nie i przejdź do ustawień, aby wprowadzić zmiany.
W panelu po prawej stronie możesz dostosować ustawienia elementu, w tym jego pozycję, kolor, cień, obramowanie i inne. Aby uzyskać dostęp do ustawień strony (takich jak edytor kodu CSS, meta tagi, reCAPTCHA czy język powiadomień), kliknij strzałkę.
Możesz dodawać nowe elementy na stronę, przeciągając je z menu bocznego po lewej stronie.

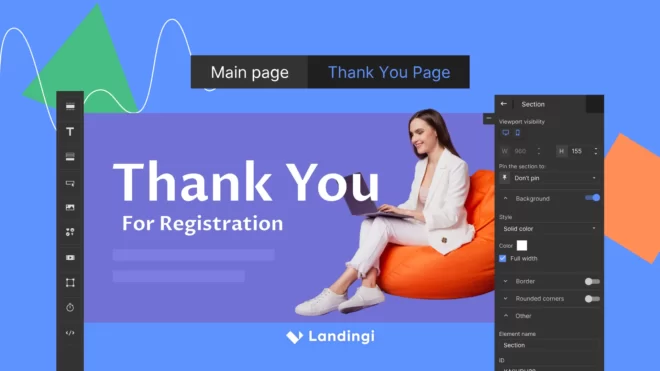
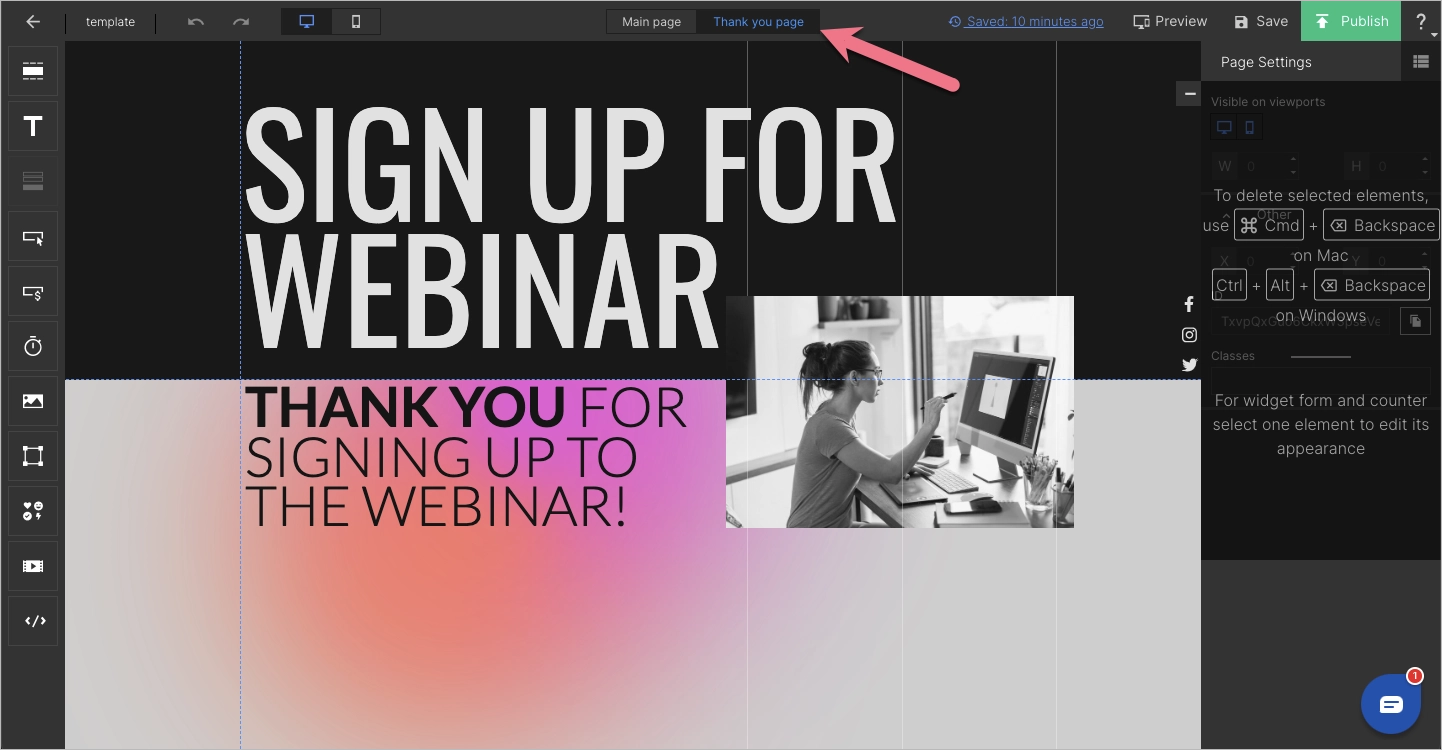
Krok 4: Dostosuj stronę z podziękowaniami
Zadbaj także o stronę po konwersji. Jest to strona, na którą odwiedzający zostanie przekierowany po wypełnieniu formularza. Możesz edytować tę stronę, klikając zakładkę „Strona podziękowania” na górze edytora.

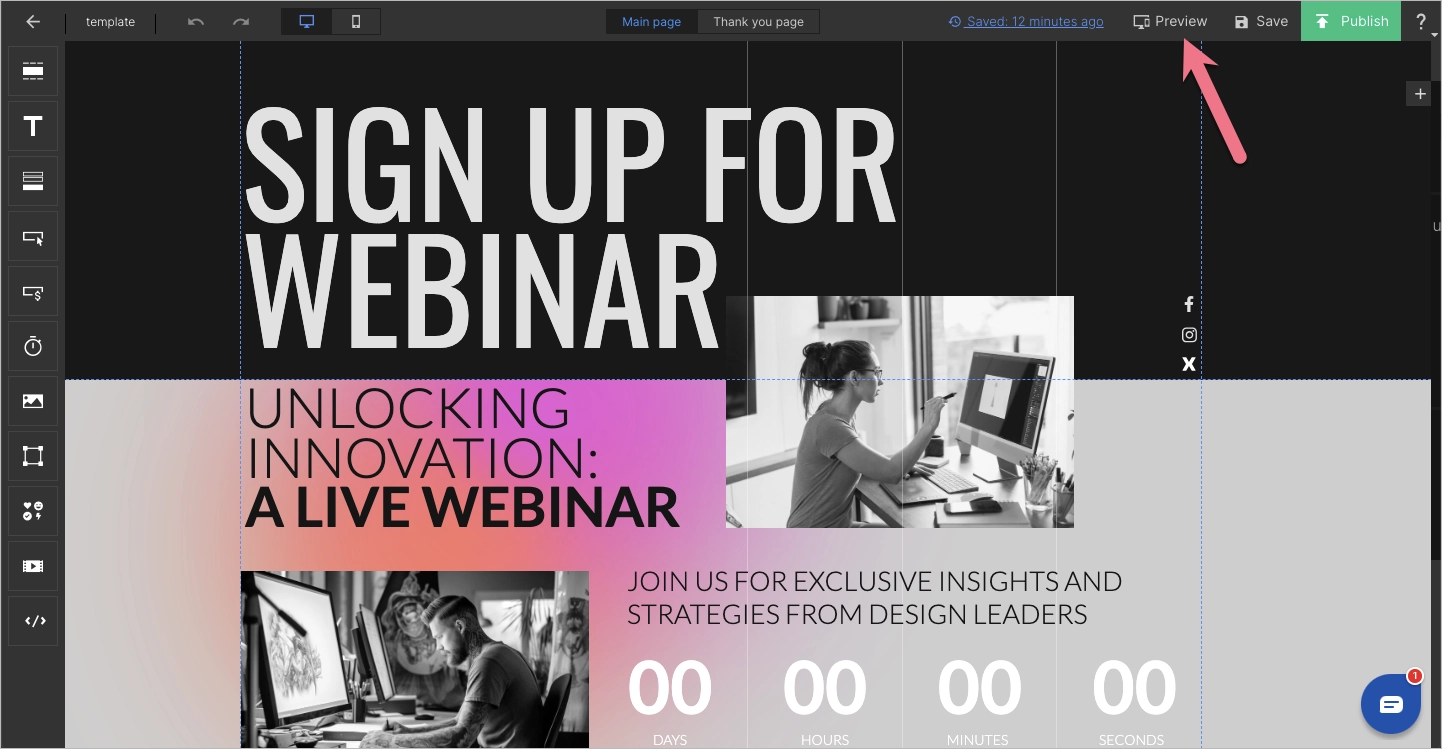
Krok 5: Sprawdź podgląd
Przed opublikowaniem strony możesz zobaczyć jej podgląd, klikając przycisk Podgląd na górze edytora.

Krok 6: Opublikuj landing page
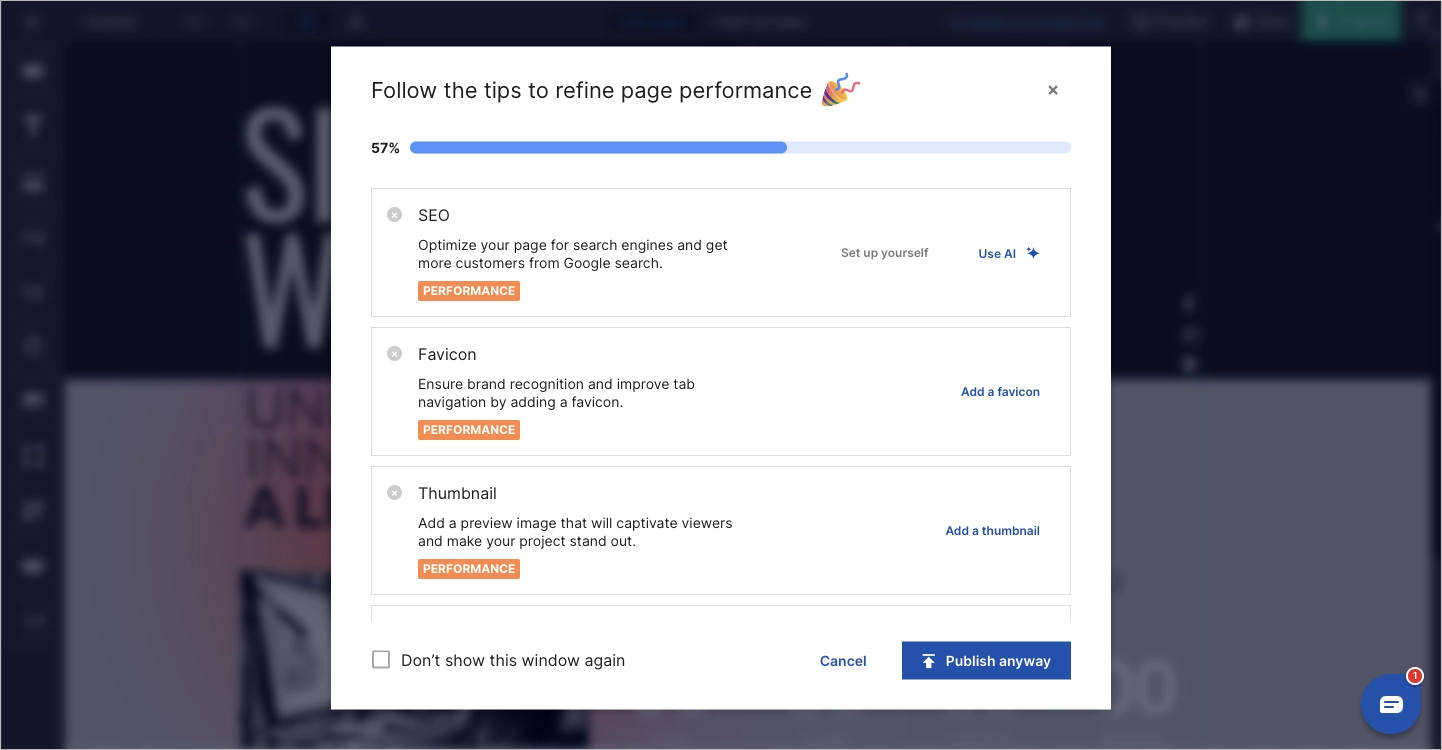
Zamknij okno podglądu i kliknij Publikuj. Pojawi się pop-up z kilkoma wskazówkami, jak poprawić wydajność landing page’a w celu lepszej widoczności w wyszukiwarkach – postępuj zgodnie z nimi, aby maksymalizować wyniki.

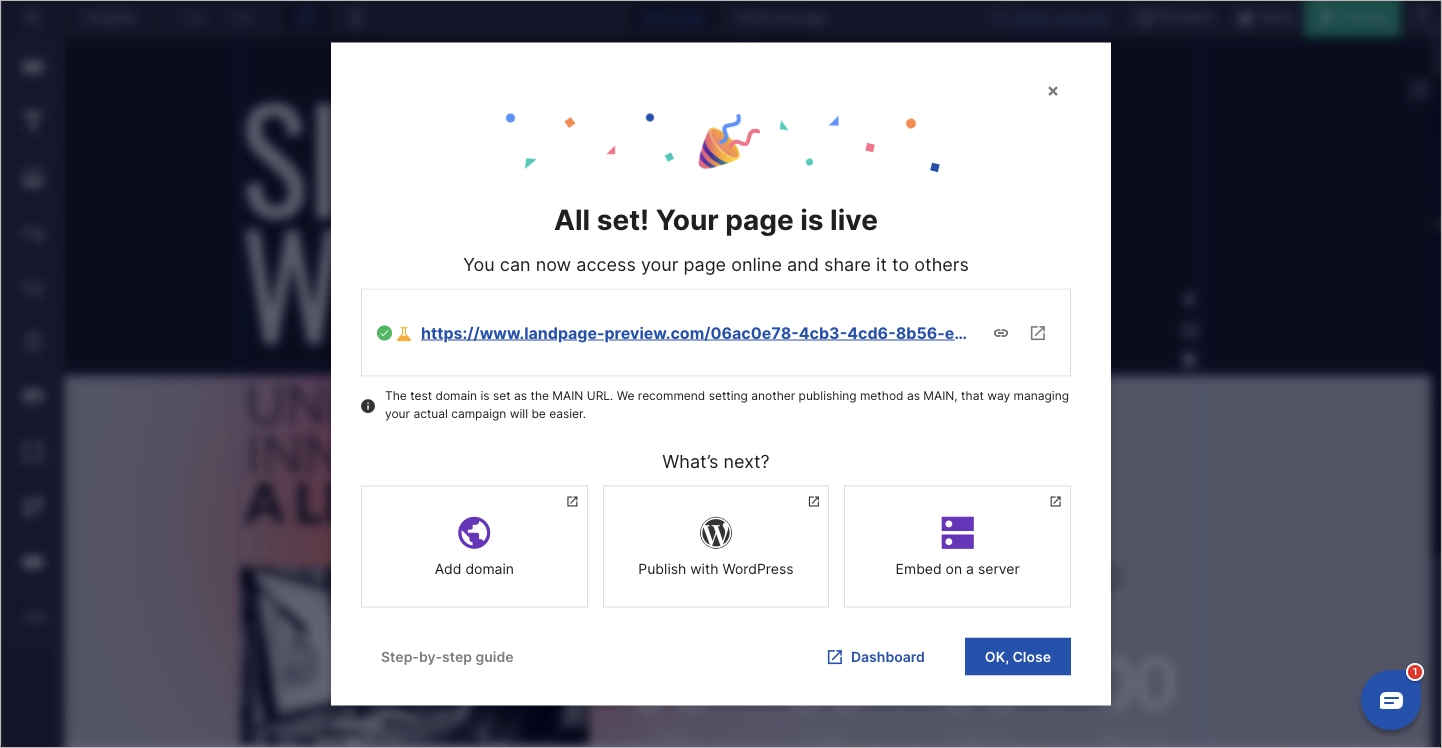
Po zakończeniu (lub jeśli klikniesz „Publikuj mimo to”) strona zostanie opublikowana. W nowym oknie zobaczysz link do aktywnego landing page’a. Możesz skopiować ten link i wkleić go jako adres w reklamie lub w dowolnym miejscu na stronie, gdzie chcesz skierować odwiedzających. Na przykład, jeśli landing page promuje darmowego e-booka, umieść link do niego w najnowszych wpisach na blogu.
W tym miejscu możesz kliknąć „Opublikuj na WordPress”, aby uzyskać wskazówki dotyczące tej opcji publikacji, albo przejść do dalszych kroków w tym poradniku.
W Landingi możesz również publikować landing page’e na indywidualnej domenie lub poprzez osadzenie pliku PHP.

Krok 7: Dodaj landing page do strony WordPress
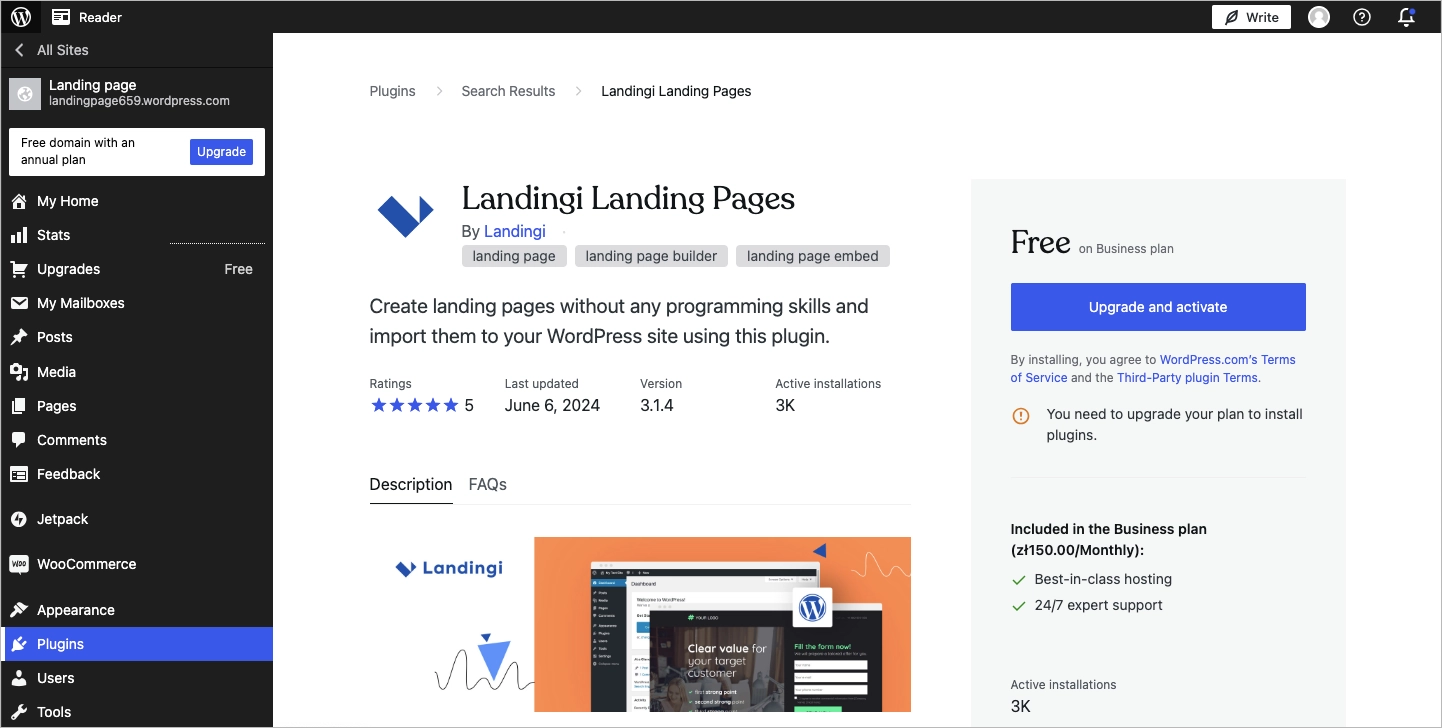
Aby dodać landing page do witryny WordPress, użyj bezpłatnej wtyczki Landingi do importowania landing page’y.
W marketplace WordPress wyszukaj „Landingi Landing Pages” i zainstaluj wtyczkę.

Krok 8: Uzyskaj token API
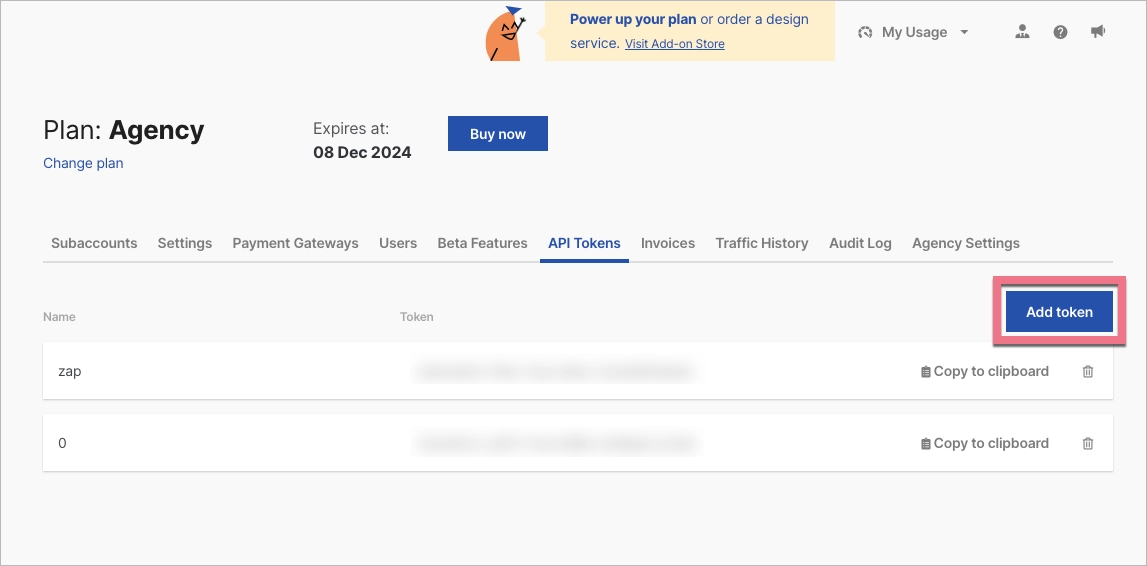
Przejdź do konta Landingi, kliknij na nazwę profilu, wybierz Ustawienia i przejdź do zakładki „Tokeny API”. Wygeneruj nowy token API i skopiuj go.

Krok 9: Importuj landing page
Wróć do WordPress. Kliknij Landingi w menu bocznym i wybierz Settings. W oknie Setup wklej wcześniej wygenerowany token API i kliknij Save API Token.
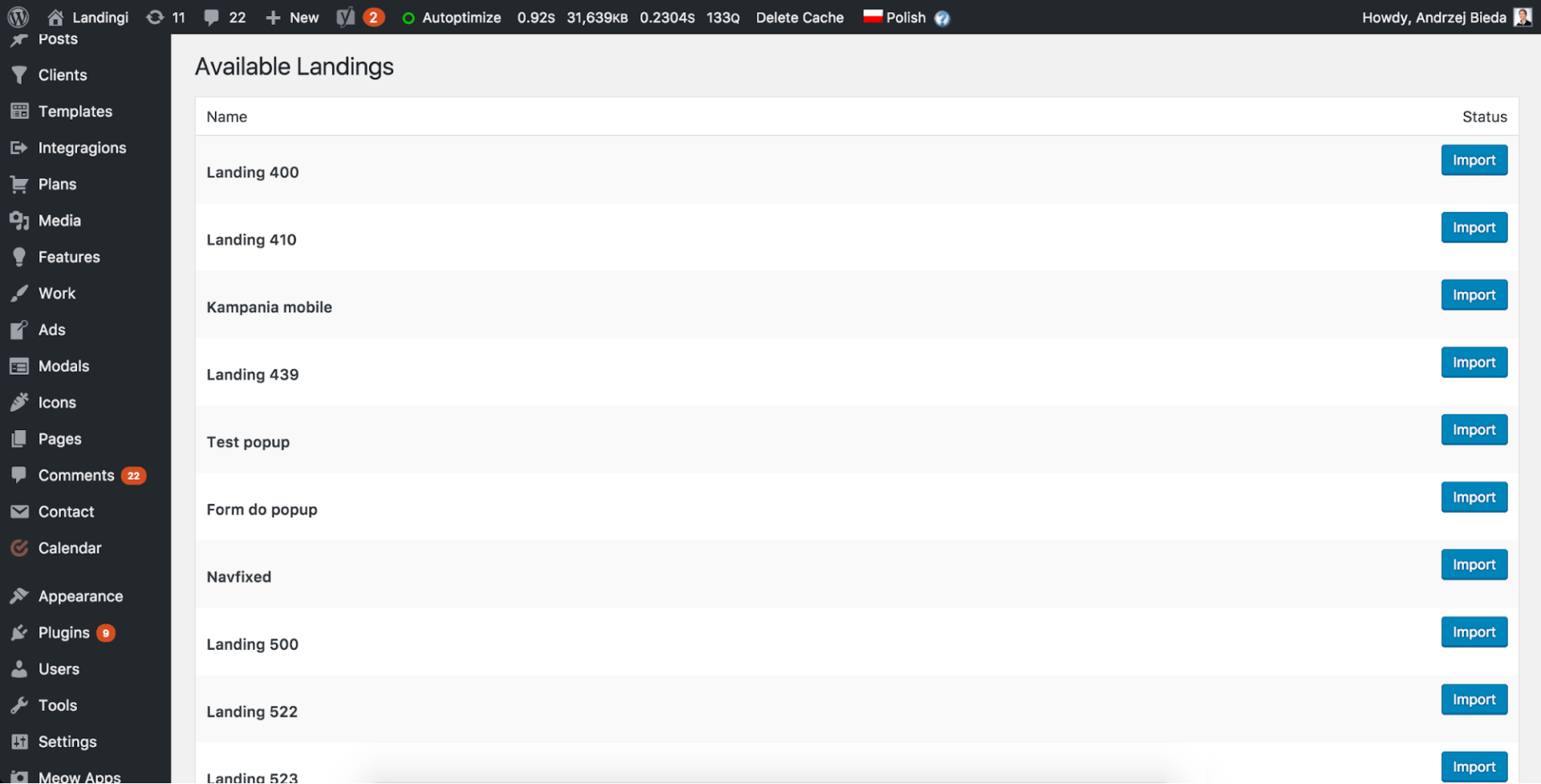
Przejdź do zakładki Available Landings. Po prawej stronie zobaczysz listę landing page’y stworzonych w Landingi. Wybierz landing page i kliknij Import. Każda importowana strona jest automatycznie publikowana.

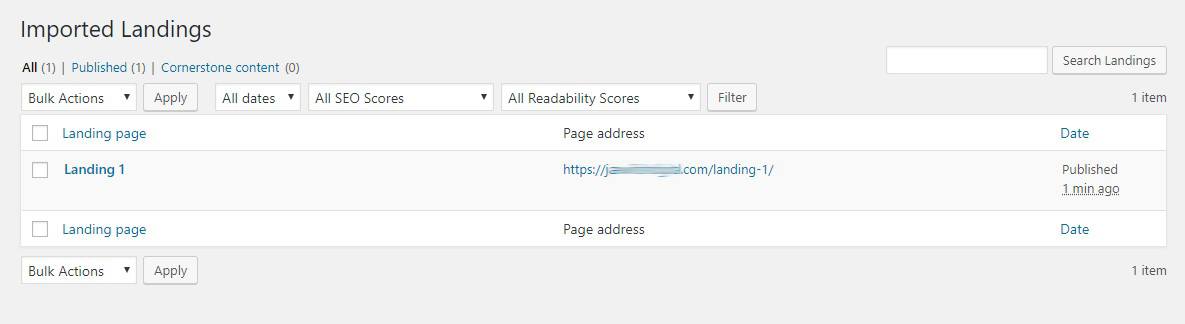
Strona będzie teraz dostępna na liście zaimportowanych landing page’y:

Krok 10: Testowanie A/B (opcjonalnie)
Aby w pełni wykorzystać potencjał landing page’a, rozpocznij testowanie A/B. Możesz przeprowadzić testy A/B dla każdej strony w Landingi, tworząc różne warianty. Na przykład możesz zdecydować się na przetestowanie kilku wersji nagłówka.
Jeśli stworzysz dwa różne warianty, każdy z nich będzie automatycznie wyświetlany 50% odwiedzającym stronę. Możesz zmienić ten procent według własnych upodobań. Następnie możesz porównać współczynniki konwersji obu stron, aby określić, który nagłówek był najskuteczniejszy.
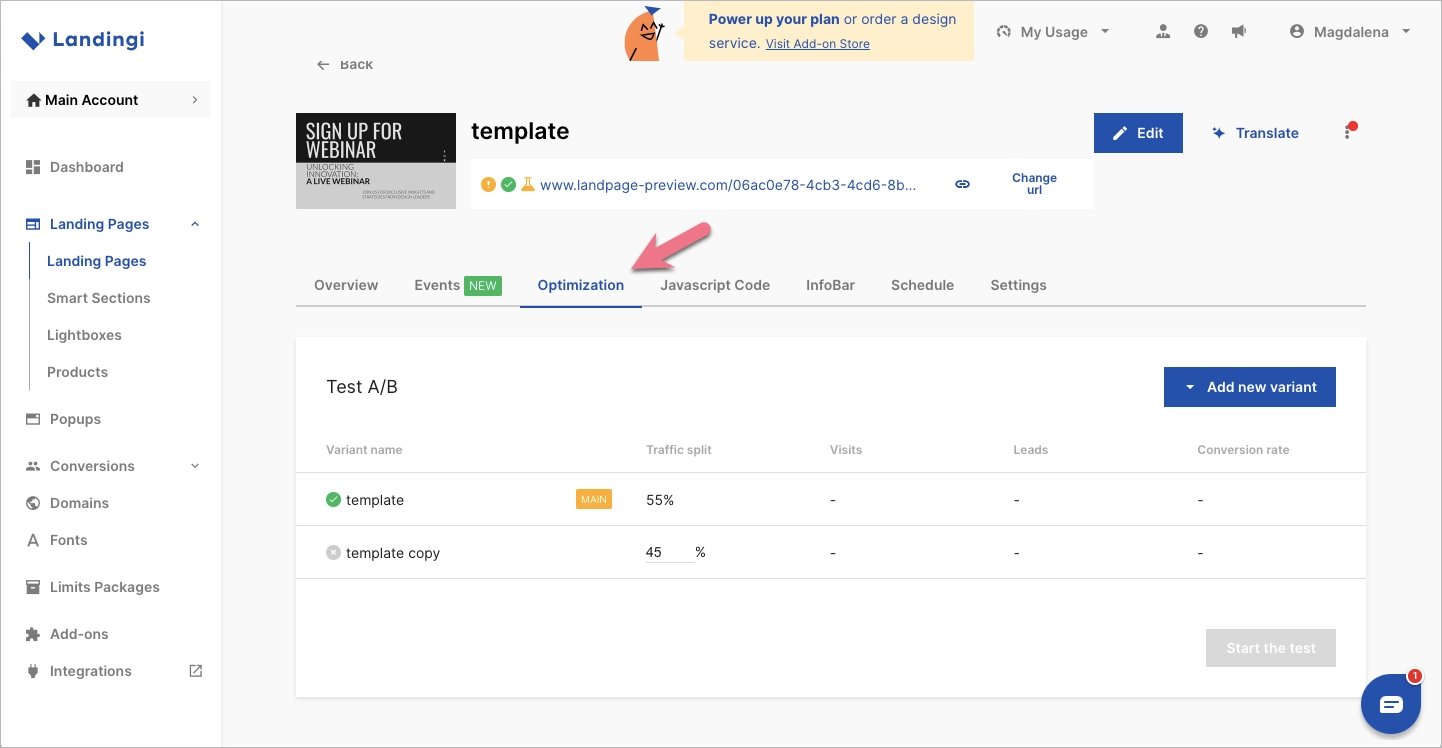
Aby przeprowadzić testy na landing page’u, rozpocznij test w zakładce Optymalizacja w Twoim Dashboardzie w Landingi.

Jak stworzyć landing page za pomocą pluginu WordPress?
Aby stworzyć landing page za pomocą wtyczki WordPress, wyszukaj odpowiednią wtyczkę w rmarketplace WordPress (taką jak Beaver Builder, Landingi, Divi czy Thrive Architect) i aktywuj ją. Następnie utwórz nową stronę i zaprojektuj ją, korzystając z narzędzi wtyczki. Gdy strona będzie gotowa, opublikuj ją i zintegruj z innymi narzędziami marketingowymi, jeśli zajdzie taka potrzeba.
Gdzie znajdę szablony stron docelowych dla WordPress?
Szablony landing page’y dla WordPress można znaleźć w bibliotece WordPress, różnych marketplace’ach oraz wtyczkach do budowy stron, takich jak Elementor i Landingi. Biblioteka motywów WordPress oferuje szeroki wybór darmowych i płatnych projektów, z których każdy daje wiele opcji, które możesz dostosować do swoich potrzeb. Ta biblioteka jest świetnym punktem wyjścia do znalezienia funkcjonalnych projektów bez dodatkowych kosztów.
Dla bardziej zaawansowanych i unikalnych projektów marketplace’y motywów, takie jak ThemeForest i TemplateMonster, są najbardziej odpowiednie. Te zbiory oferują wysokiej jakości, profesjonalnie opracowane szablony, które często zawierają dodatkowe funkcje i większe możliwości dostosowywania. Kupując płatny szablon landing page’a z tych platform, zyskujesz dopracowany i wyróżniający się wygląd dopasowany do firmy.
Wtyczki do budowy stron, takie jak Elementor i Beaver Builder, również posiadają rozbudowane biblioteki szablonów. Biblioteki te oferują gotowe projekty landing page’y, które możesz łatwo dostosować, korzystając z edytorów typu “przeciągnij i upuść”. Elementor oferuje zarówno darmowe, jak i płatne szablony odpowiednie do różnych poziomów skomplikowania i funkcjonalności. Podobnie, Landingi zawiera wiele szablonów landing page’y skoncentrowanych na konwersji i generowaniu leadów. Korzystając z wtyczki Landingi dla WordPress, możesz płynnie zintegrować i spersonalizować te szablony na stronie WordPress.
Przeglądaj bibliotekę szablonów Landingi i wybierz spośród ponad 400 projektów!

Jak dodać landing page do WordPress?
Aby dodać landing page do WordPress, utwórz nową stronę w panelu WordPress, zaprojektuj ją wybraną metodą (Gutenberg, Elementor lub Landingi), a następnie ustaw jako stronę główną.
W WordPress przejdź do sekcji Pages, kliknij Add New i nadaj stronie odpowiedni tytuł. Korzystając z Gutenberga, możesz zbudować układ za pomocą bloków tekstowych, obrazów i przycisków. Dla bardziej zaawansowanych opcji projektowych Elementor oferuje edytor typu “przeciągnij i upuść”, który pozwala na dostosowanie elementów. Używając wtyczki Landingi, możesz wybrać szablon z biblioteki i dostosować go do marki.
Gdy landing page jest już zaprojektowany, ustawienie go jako strony głównej zwiększa widoczność. Przejdź do Settings w panelu WordPress, następnie Reading i wybierz A static page, wybierając landing page z rozwijalnego menu. Przejrzyj stronę, aby upewnić się, że wszystkie elementy działają poprawnie, przetestuj formularze i funkcje interaktywne, a następnie kliknij Publish, aby opublikować stronę. Regularne aktualizacje i optymalizacja na podstawie danych o wydajności pomogą utrzymać skuteczność strony. Upewnij się, że landing page jest zoptymalizowany pod kątem wybranych celów.
Stwórz landing page w WordPress z Landingi
Tworzenie landing page’a w WordPress to nie tylko umiejętność – to ważna strategia skutecznego działania w digital marketingu. Na szczęście WordPress oferuje mnóstwo rozwiązań, które spełniają różne potrzeby, czy to poprzez użycie motywów, wtyczek, czy zewnętrznych narzędzi takich jak Landingi. Landingi upraszcza proces tworzenia landing page’y w środowisku WordPress, dzięki intuicyjnemu interfejsowi projektowania i płynnej integracji z ponad 180 narzędziami zewnętrznymi. Dzięki temu użytkownicy mogą projektować strony o wysokiej konwersji bez potrzeby posiadania wiedzy i umiejętności programowania.
Rozpoczynając już dziś bezpłatny okres próbny narzędzia Landingi, przekonasz się, jak jego funkcje mogą poprawić rozpoznawalność firmy w sieci. Platforma oferuje szereg możliwości, takich jak EventTracker do monitorowania interakcji; Smart Sekcje, które umożliwiają szybkie aktualizowanie poszczególnych sekcji; rozbudowany kreator formularzy do łatwego zbierania informacji o odwiedzających; oraz Asystent AI, który generuje teksty, treści SEO, a nawet usuwa tło w obrazach, aby dostarczyć wszystko, czego potrzebujesz do tworzenia wizualnie atrakcyjnych stron dostosowanych do grupy docelowej.
Dzięki Landingi optymalizacja landing page’y pod kątem lepszej konwersji staje się niezwykle prosta. Takie podejście nie tylko przyciągnie więcej ruchu, ale także odegra ważną rolę w osiąganiu Twoich celów marketingowych, zwiększając atrakcyjność Twojej firmy w oczach potencjalnych klientów. Wykorzystaj elastyczność i moc projektowania stron w WordPress z Landingi, aby uzyskać pełny potencjał strategii digital marketingu.
Gotowy do stworzenia landing page’a? Rozpocznij korzystanie z Landingi za darmo!