Czy jest sens dodawać kody QR na landing page’e? W jakich w ogóle przypadkach mogłoby to mieć sens?
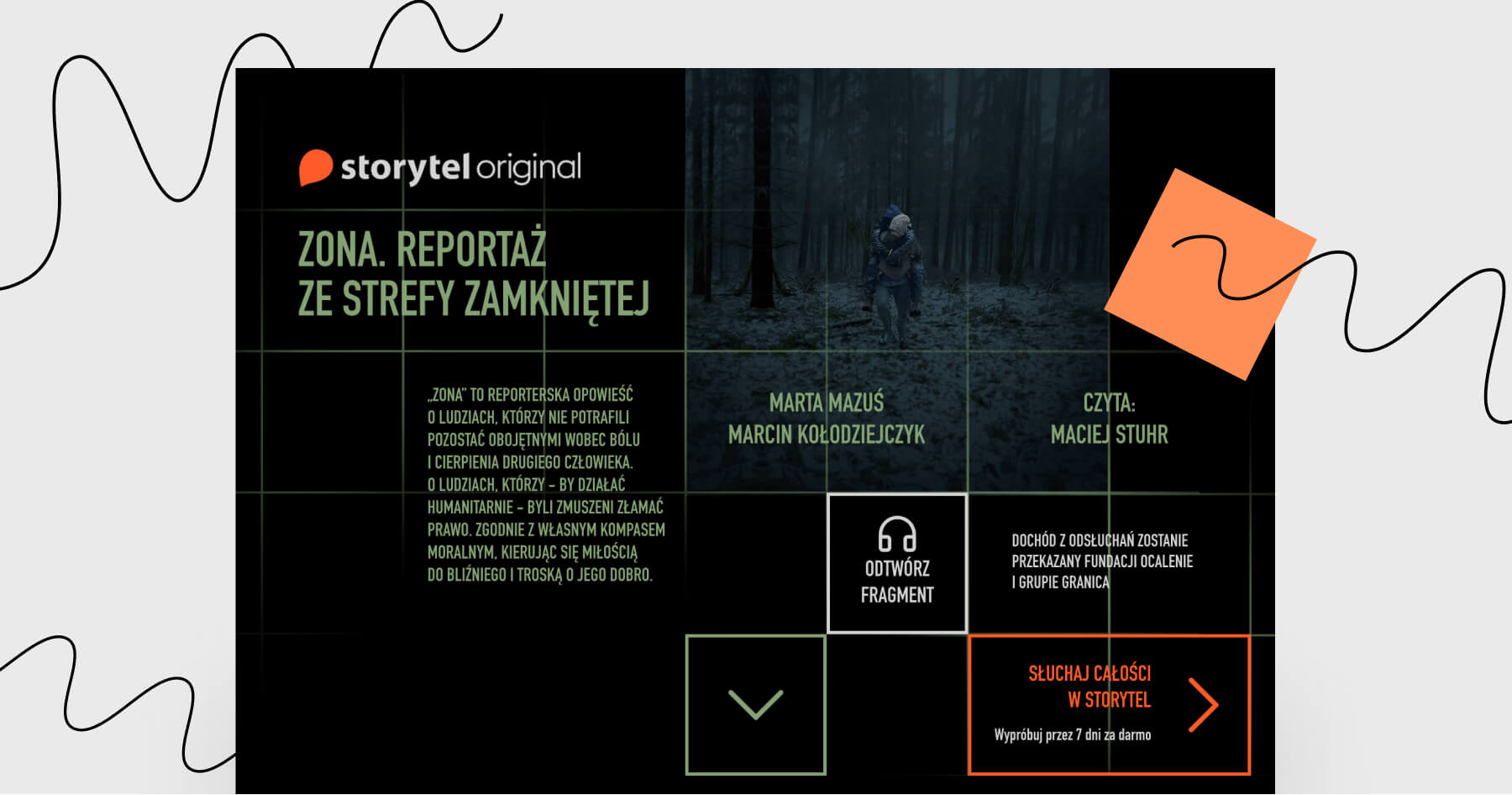
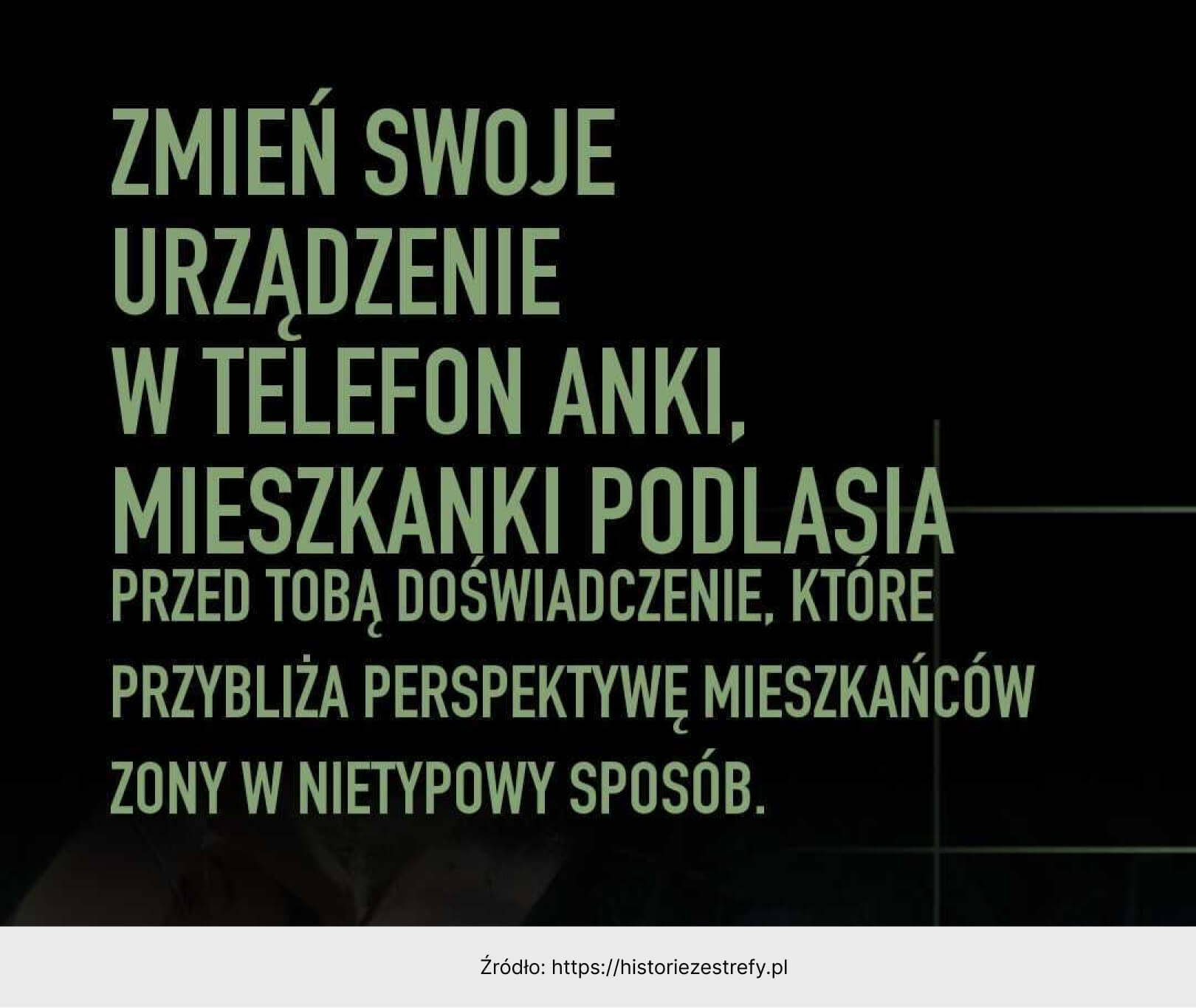
W dzisiejszej porcji landing page’owej inspiracji przedstawiam Ci stronę promującą reportaż w formie audio. Dostępna do odsłuchania w Storytel „Zona” przedstawia historie mieszkańców strefy zamkniętej przy wschodniej granicy Polski.
Skąd więc wzmianka o kodach QR?
Ponieważ na tej stronie istnieje pewne bardzo kreatywne rozwiązanie z wykorzystaniem takiego kodu, któremu przyjrzymy się bliżej.

Zacznijmy jednak od krótkiego omówienia tej strony.
Ten landing page składa się z zaledwie kilku sekcji z minimalną ilością tekstu. Między sekcjami można albo się przescrollować, albo się przeklikać, korzystając z odnośników
W tekście zawarte są najważniejsze informacje o zdarzeniach z reportażu. Zaznaczone są też daty, proste mapy i kafelki ze zdjęciami.
Design jest utrzymany w chłodnej stylistyce pasującej do tematu reportażu. Najważniejsze CTA i interaktywne elementy są zaznaczone kontrastującym z całością pomarańczem.

A co z tym kodem QR?

Znajdziemy go na samym dole landing page’a. Każdy, kto zeskanuje kod i wejdzie w link, może obejrzeć bonusową zawartość i wejść do telefonu fikcyjnej osoby z Podlasia. Widok pełnoekranowy sprawia, że dosłownie czujemy się, jakbyśmy mieli w ręce inny telefon.

A może by tak dodatkowe wskazówki?
1. Pamiętaj, że jeśli kierujesz ruch z kodu QR na landing page w widoku mobilnym, wersja mobilna strony musi działać bez zarzutów. Najlepiej, by już w kilka sekund dało się wejść do obiecanej dodatkowej zawartości.
💎 Wskazówka z edytora Landingi: podczas pracy w edytorze możesz przełączać się między widokiem na komputery i na urządzenia mobilne. W ten sposób możesz bardzo precyzyjnie dostosować domyślny szablon strony do obu typów urządzeń.

2. W sieci dostępne są darmowe generatory kodów QR. Jeśli chcesz dodać taki kod na landing page, wystarczy, że umieścisz go na Twojej stronie.
💎 Wskazówka z edytora Landingi: dzięki temu, że Landingi to edytor drag and drop, każdy element Twojej strony możesz przenosić w dowolnie wybrane miejsce w obszarze strony. Oczywiście, najlepiej, żeby to było miejsce, gdzie spojrzy większość odwiedzających.

W Marketingowej Stronie Tygodnia oceniamy ciekawe i popularne landing page’e z polskojęzycznego internetu.