GoToWebinar to narzędzie do przeprowadzania spotkań, konferencji, webinarów czy kursów online. Z tej instrukcji dowiesz się, jak zintegrować GoToWebinar z landing page’em stworzonym w Landingi.
Pobierz link z GoToWebinar
1. Zaloguj się na swoje konto w GoToWebinar.
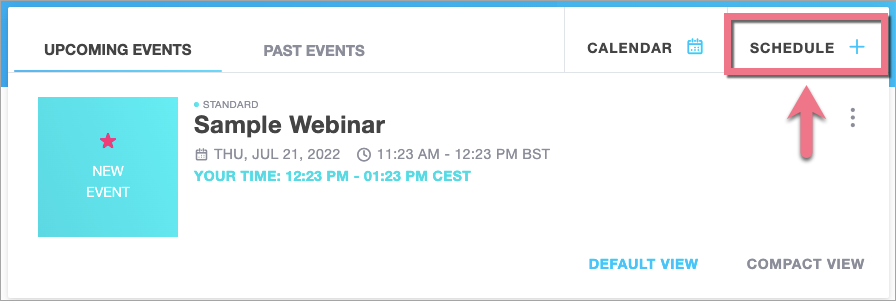
2. W zakładce Dashboard kliknij w przycisk Schedule +.

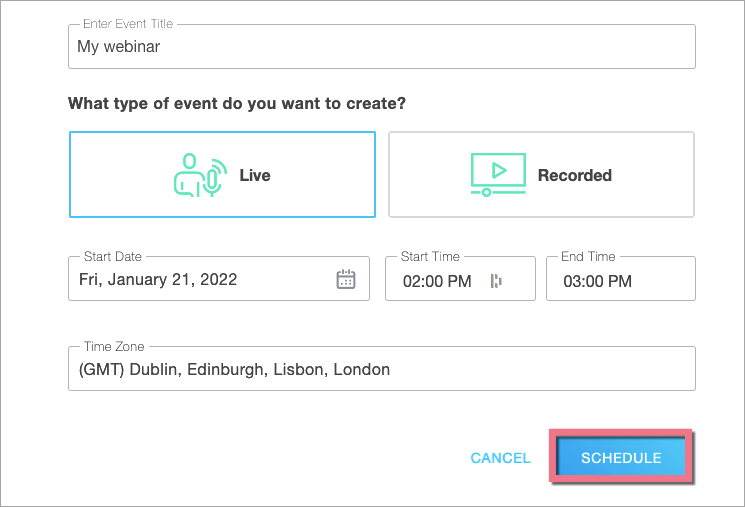
3. Wypełnij wymagane pola i utwórz swój webinar. Następnie kliknij Schedule.

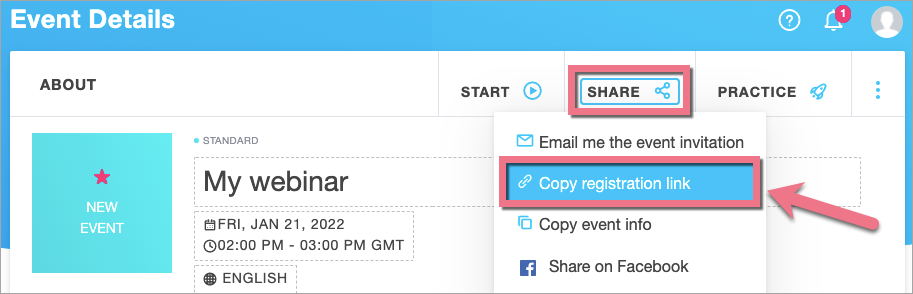
4. W oknie Event Details kliknij Share i wybierz Copy registration link.

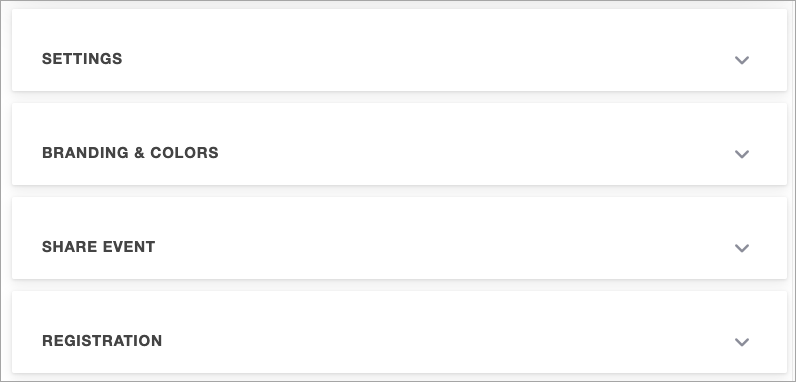
5. Możesz w tym oknie również dostosować ustawienia webinaru, np. branding lub opcje rejestracji.

Zainstaluj link w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
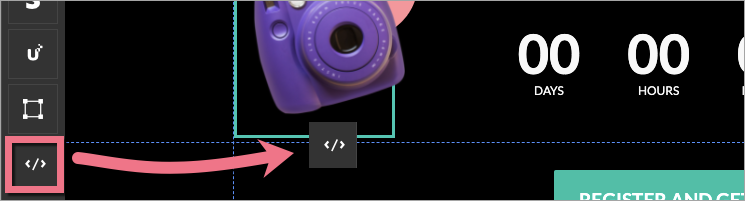
2. Po lewej stronie odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny edytora.

3. Skopiuj poniższy kod:
<p><iframe src="Twój_URL" name="Nazwa_webinaru" width="800" height="600" align="left" scrolling="auto" frameborder="0"></iframe></p>Zamień Twój_URL na link rejestracyjny skopiowany z GoToWebinar. Zamień Nazwa_webinaru na nazwę nadaną wydarzeniu.
Możesz także dostosować szerokość i wysokość okna GoToWebinar. Aby to zrobić, zmień w kodzie wartości atrybutów width= oraz height=.
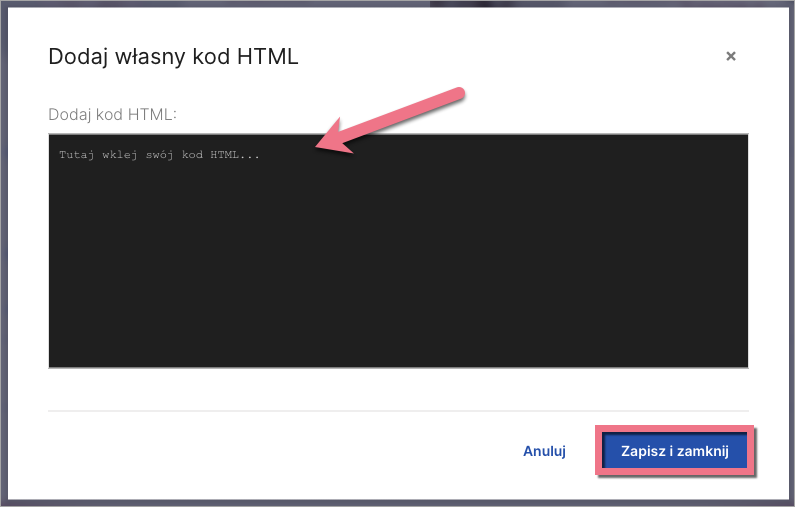
4. Kliknij dwa razy w widget HTML i wklej kod w polu Dodaj kod HTML. Następnie Zapisz i zamknij.

5. Opublikuj landing page’a.
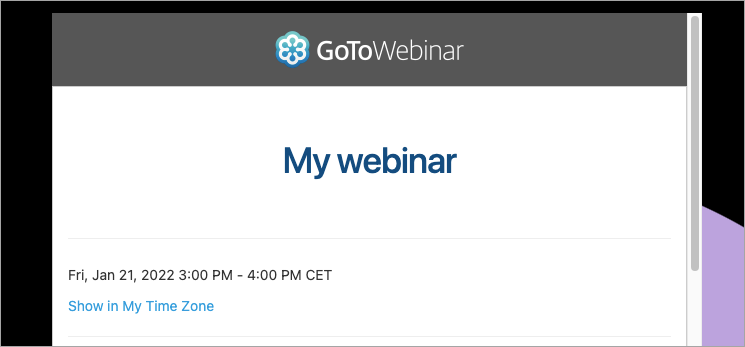
Sprawdź, czy wszystko wyświetla się prawidłowo.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.