Przelewy24 to system płatności internetowych. Aby zintegrować swój landing page z Przelewy24, wystarczy, że dodasz odpowiednie atrybuty do pól w formularzu oraz wkleisz dodatkowy kod JavaScript.
Pobierz kod CRC i id-sprzedawcy z Przelewy24
1. Zaloguj się do swojego konta Przelewy24.
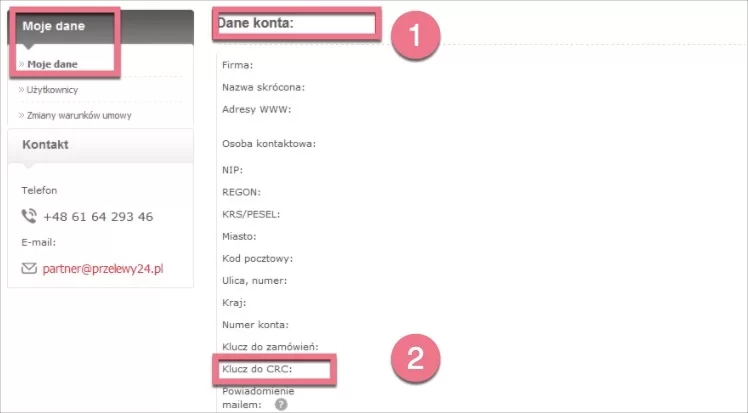
2. Przejdź do zakładki Moje Dane i skopiuj kod CRC oraz id-sprzedawcy – będą Ci potrzebne w dalszym kroku.

Skonfiguruj formularz i dodaj kod JavaScript w Landingi
1. Przejdź do platformy Landingi i edytora wybranego landing page’a.
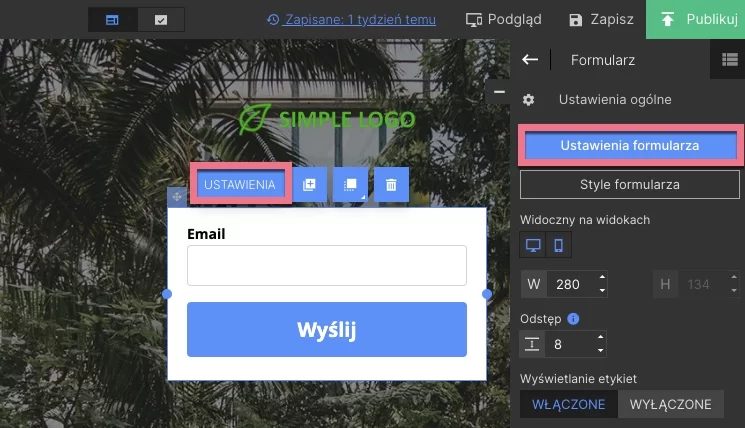
2. Stwórz formularz i przejdź do jego Ustawień.

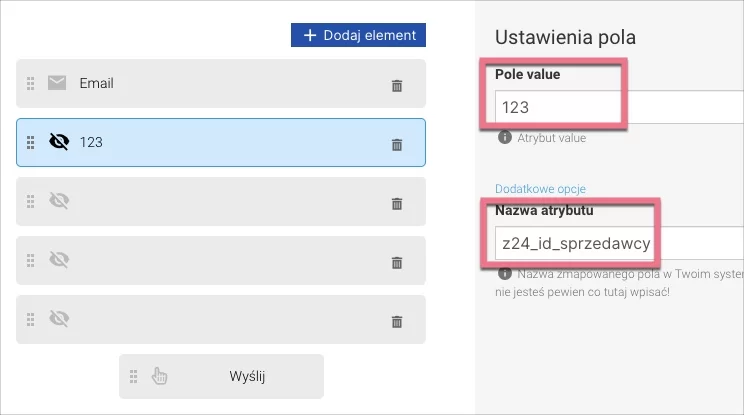
3. Dodaj nowe elementy – pola ukryte. Nazwę atrybutu znajdziesz, klikając w Dodatkowe opcje.
W polu nazwa atrybutu wklej wartości podane poniżej. W polu value wklej wartość dla danego atrybutu.
Na przykład: jeżeli Twoje ID sprzedawcy to 123, to pola powinny być wypełnione tak jak na poniższym przykładzie:

Cztery pierwsze elementy to pola wymagane, reszta jest opcjonalna. Wartość dla pola Nazwa atrybutu może zawierać tylko wartości podanej poniżej:
- z24_id_sprzedawcy (pole ukryte, wymagane);
- z24_crc (pole ukryte, wymagane);
- z24_kwota (pole ukryte, kwota płatności w groszach, wymagane), TUTAJ przeczytasz, jak podawać kwotę;
- z24_nazwa (pole ukryte, tytuł przelewu, wymagane);
- k24_nazwa (imię, nazwisko, nazwa);
- k24_ulica (dane adresowe);
- k24_numer_dom (dane adresowe);
- k24_kod (dane adresowe);
- k24_miasto (dane adresowe);
- k24_telefon (dane kontaktowe);
- k24_email (dane kontaktowe);
- k24_nip (jeśli chcesz wystawić fakturę);
- z24_opis (pole ukryte, opcjonalne);
- z24_return_url (pole ukryte, opcjonalne) – dotyczy adresu URL, na który powróci użytkownik po dokonaniu płatności.
4. Zapisz zmiany.
5. Teraz dodaj kod JavaScript.
Wejdź w Dashboard > Kody JavaScript i kliknij Dodaj skrypt.
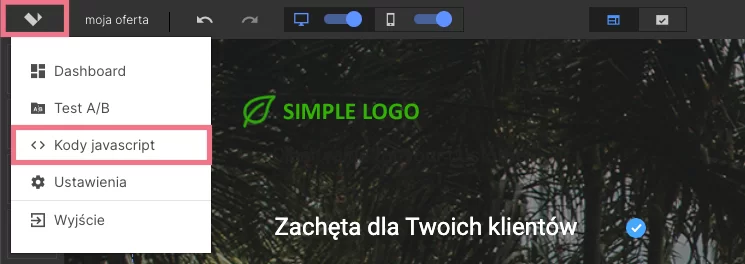
Do kodów JavaScript możesz przejść także z poziomu edytora:

6. Skopiuj poniższy kod JavaScript:
<script>
(function () {
function convertToIso (string) {
return string
.replace(/Ą/g, '%A1')
.replace(/ą/g, '%B1')
.replace(/Ć/g, '%C6')
.replace(/ć/g, '%E6')
.replace(/Ę/g, '%CA')
.replace(/ę/g, '%EA')
.replace(/Ł/g, '%A3')
.replace(/ł/g, '%B3')
.replace(/Ń/g, '%D1')
.replace(/ń/g, '%F1')
.replace(/Ó/g, '%D3')
.replace(/ó/g, '%F3')
.replace(/Ś/g, '%A6')
.replace(/ś/g, '%B6')
.replace(/Ż/g, '%AF')
.replace(/Ź/g, '%AC')
.replace(/ż/g, '%BF')
.replace(/ź/g, '%BC')
.replace(/\:/g, '%3A')
.replace(/\,/g, '%2C')
.replace(/\?/g, '%3F')
.replace(/\!/g, '%21')
.replace(/\;/g, '%3B')
.replace(/\:/g, '%3A')
.replace(/\@/g, '%40')
.replace(/\#/g, '%23')
.replace(/\$/g, '%24')
.replace(/\^/g, '%5E')
.replace(/\(/g, '%28')
.replace(/\)/g, '%29')
.replace(/\[/g, '%5B')
.replace(/\]/g, '%5D')
.replace(/\{/g, '%7B')
.replace(/\}/g, '%7D')
.replace(/\ /g, '+')
.replace(/\*/g, '%2A')
.replace(/\//g, '%2F')
}
var conversionParams = $.param(conversion);
var url = 'https://sklep.przelewy24.pl/zakup.php?' + convertToIso(decodeURIComponent(conversionParams));
console.log(url)
if (!conversion.pobranie) {
window.location.href = url;
}
})();
</script>
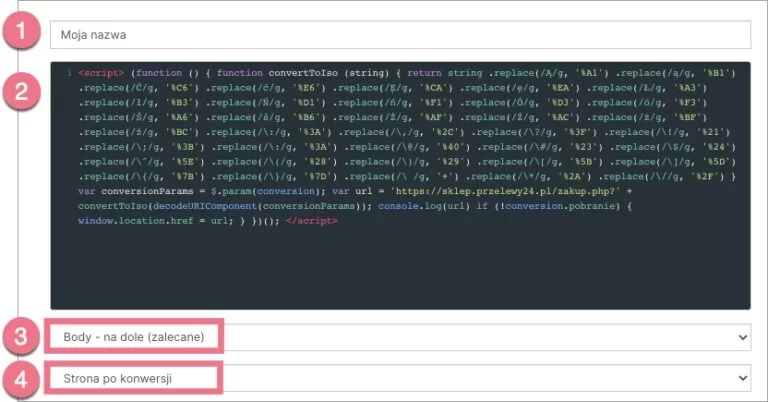
7. Wpisz nazwę kodu (1). Wklej skopiowany kod (2) i wybierz pozycję Body – na dole (3). Następnie wybierz Stronę po konwersji (4) i kliknij w Dodaj.

8. Wypełnij testowo formularz na swoim landing page’u i zobacz, czy zostałeś prawidłowo przekierowany na stronę płatności.
Od teraz Twój landing page jest zintegrowany z systemem płatności Przelewy24.
Format zapisywania kwot
Kwota dla atrybutu z24_kwota musi być podana w groszach. Na przykład: jeżeli cena Twojego produktu to 1 zł, w polu value wpisz 100, jeżeli cena produktu to 20 zł, to wpisz 2000, itd.
UWAGA: Pamiętaj, że Przelewy24 to rozwiązanie zewnętrzne i jest stale rozwijane. Staramy się na bieżąco aktualizować nasze wpisy, jednak jeśli zauważysz jakieś zmiany w procesie konfiguracji, daj nam znać.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.