WP Pixel to kod śledzący WP Ads, dzięki któremu możesz uruchomić kampanie produktowe, takie jak SalesBooster, Display Dynamiczny czy Mailing Retargeting, oraz kampanie retargetingowe. Z tej instrukcji dowiesz się, jak dodać WP Pixel do landing page’a, aby monitorować m.in. wypełnienia formularza.
Więcej o WP Pixel przeczytasz w dokumentacji WP Ads.
Pobierz pixel trackujący z WP Ads
1. Zaloguj się na swoje konto w WP Ads.
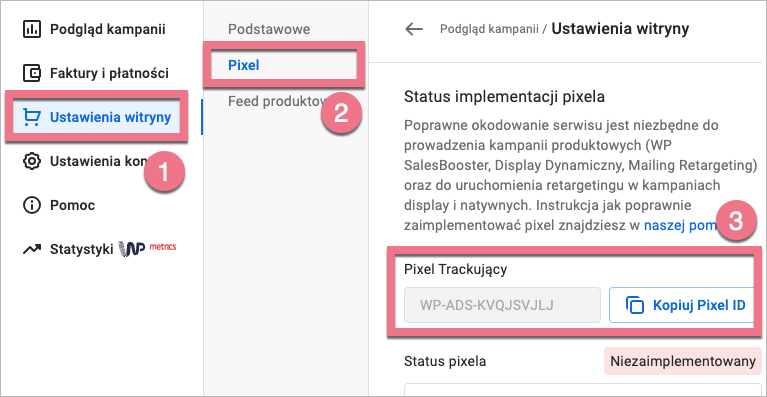
2. Przejdź do zakładki Ustawienia witryny (1) > Pixel (2), a następnie skopiuj (3) numer swojego pixela.

Nie zamykaj tej strony.
Zainstaluj WP Pixel w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.
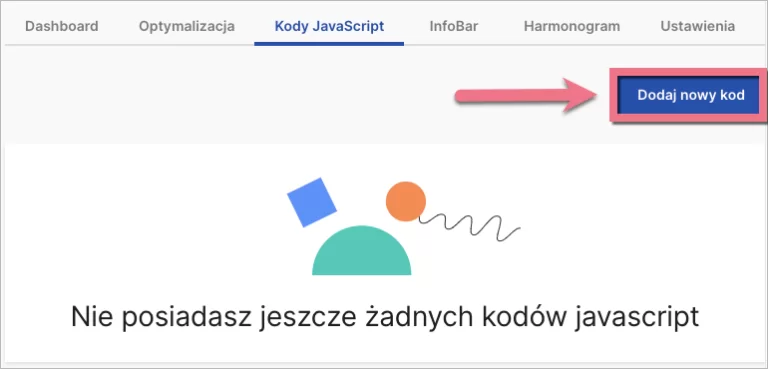
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj nowy kod

3. Skopiuj poniższy kod:
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'NUMER_WP_PIXEL');
</script>Zamień NUMER_WP_PIXEL na numer Twojego pixela skopiowany z WP Ads.
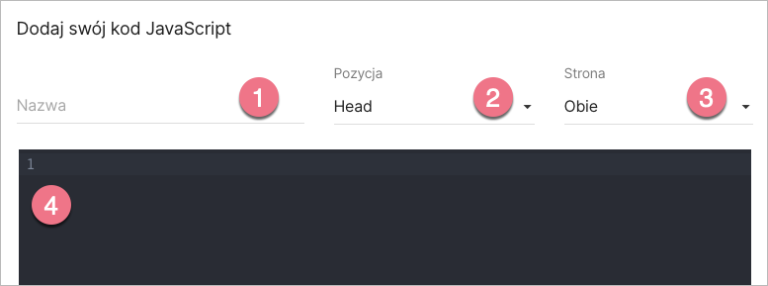
4. Nadaj nazwę (1) i wybierz pozycję Head (2) na obu (3) stronach. Wklej kod w pole treści (4).

Zapisz zmiany.
WP Pixel stanie się aktywny w przeciągu kilku godzin.
Zainstaluj kody zdarzeń
Aby śledzić konkretne zdarzenia, które mają miejsce na landing page’u, zainstaluj dodatkowe kody.
Kod śledzący wysłanie formularza
1. Dodaj nowy kod JavaScript:
<script>
wph('track', 'Conversion', {'content_name': 'Lead'})
</script>2. Wybierz dla niego pozycję Body – na dole na Stronie podziękowania.
Kod śledzący rozpoczęcie wypełnienia formularza
1. Dodaj nowy kod JavaScript:
<script>
$("form input:first").on("focus", function() {
wph('track', 'ViewContent', { 'content_type': 'Site', 'content_name': 'InputForm' });
})
</script>2. Wybierz dla niego pozycję Body – na dole na Stronie głównej.
Kod śledzący wyświetlenia strony
1. Dodaj nowy kod JavaScript:
<script>
wph('track', 'ViewContent', { 'content_type': 'Site', 'content_name': 'View' })
</script>2. Wybierz dla niego pozycję Body – na dole na Stronie głównej.
Pamiętaj o zapisywaniu wszystkich zmian.
UWAGA: Pamiętaj, że WP Pixel jest rozwiązaniem zewnętrznym i jest stale rozwijane. Staramy się na bieżąco aktualizować nasze wpisy, jednak jeśli zauważysz jakieś zmiany w procesie konfiguracji, daj nam znać.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.