Google Analytics 4 udostępnia wiele gotowych opcji śledzenia zdarzeń na stronie – najważniejsze (takie jak wyświetlenia strony, przewinięcia czy wypełnienia formularza) są dostępne od razu po włączeniu Pomiaru zaawansowanego. Śledzenie innych zdarzeń jest możliwe po skonfigurowaniu dodatkowych tagów i reguł (jak np. śledzenie kliknięć przycisków przekierowujących na domenę poza Twoim landing page’em).
Z tej instrukcji dowiesz się, jak za pomocą Google Tag Managera śledzić w Google Analytics 4 niestandardowe zdarzenie wyświetlenia konkretnego elementu na landing page’u – w podobny sposób możesz skonfigurować śledzenie innych niestandardowych zdarzeń (nazywanych też mikrokonwersjami). Więcej o nich przeczytasz w Pomocy Google.
Pierwszym krokiem w tej instrukcji jest stworzenie tagu konfiguracyjnego GA4 w Google Tag Managerze – jeżeli już posiadasz taki tag (GA4 i GTM są połączone), możesz od razu przejść do drugiej części instrukcji.
Stwórz tag konfiguracyjny GA4 w GTM
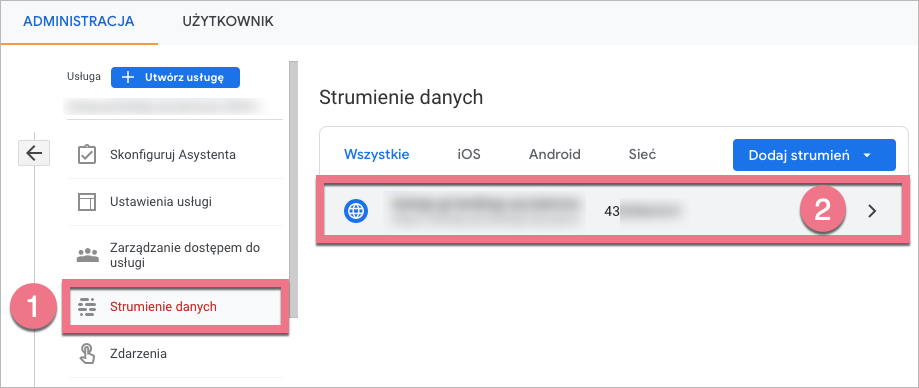
1. W panelu Google Analytics 4 przejdź do usługi odpowiedzialnej za Twój landing page. Kliknij Strumienie danych (1) i wybierz strumień (2).

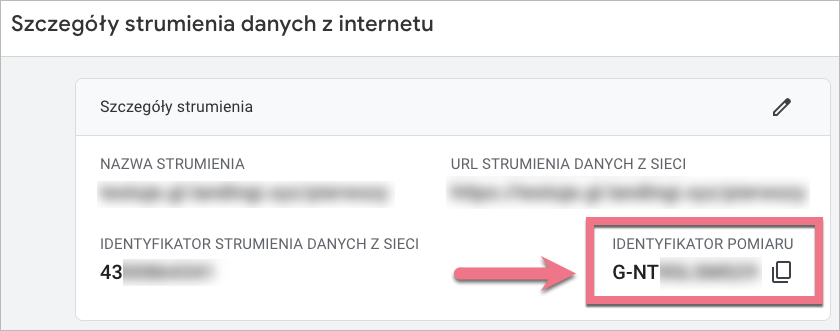
2. Ze Szczegółów strumienia skopiuj Identyfikator pomiaru.

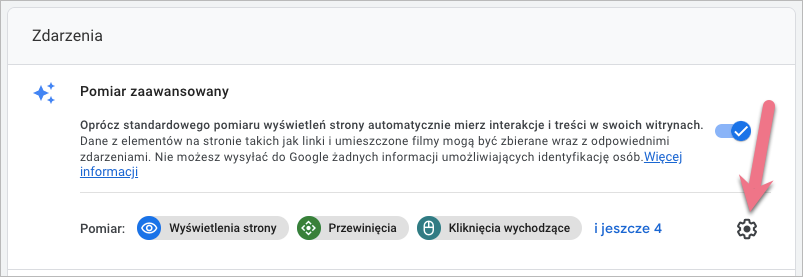
Zeskroluj w dół i upewnij się, że masz zaznaczone wszystkie opcje w ustawieniach Pomiaru zaawansowanego (ikona koła zębatego).

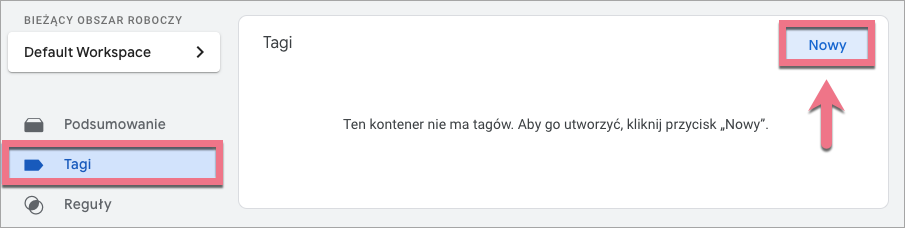
3. W nowej karcie przeglądarki otwórz Google Tag Manager. Przejdź do zakładki Tagi i kliknij Nowy.

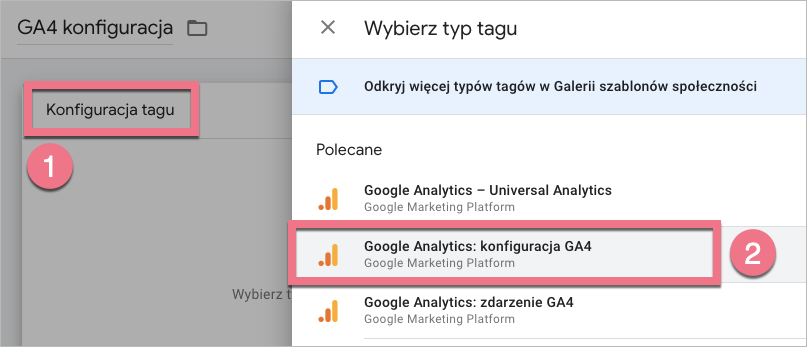
4. Kliknij Konfiguracja tagu (1) i wybierz Google Analytics: konfiguracja GA4 (2).

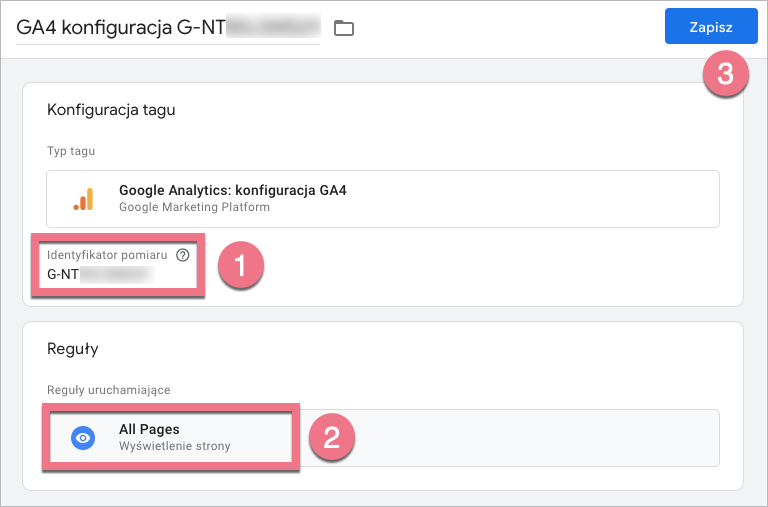
5. Wklej skopiowany Identyfikator pomiaru (1). Wybierz All Pages (2) jako Regułę. Następnie nazwij tag i zapisz (3).

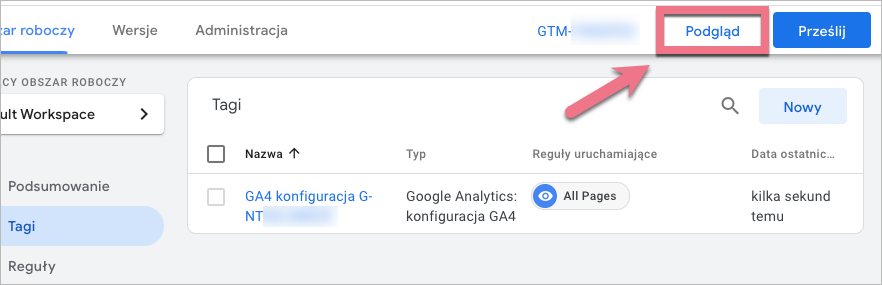
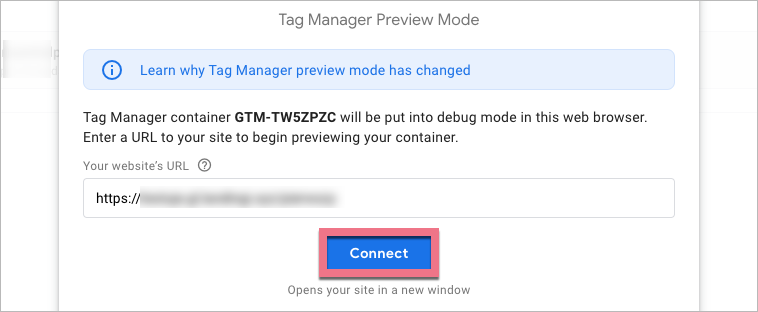
6. Kliknij Podgląd. Zobaczysz okienko Tag Assistant: wklej adres URL swojego landing page’a i kliknij Connect (Połącz), a następnie Continue (Kontynuuj).

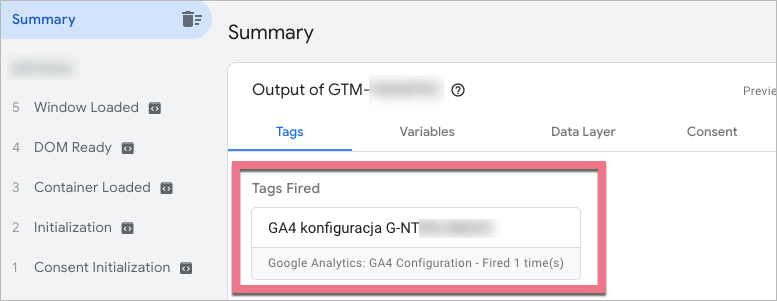
7. Tag Assistant otworzy Twoją stronę w nowym oknie (debug view). Nie zamykaj go i wróć do Tag Assisant – jeżeli zobaczysz uruchomiony tag, oznacza to, że GA4 zostało połączone z GTM.

Pobierz ID elementu z landing page’a
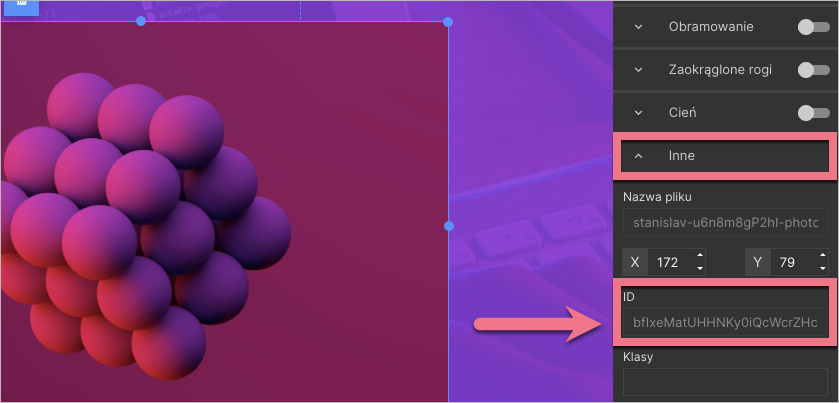
1. Przejdź do edytora landing page’a i kliknij element, którego wyświetlenie (zobaczenie przez użytkownika) chcesz śledzić. W naszym przykładzie jest to obraz.
2. W panelu po prawej stronie rozwiń zakładkę Inne. Skopiuj numer z pola ID.

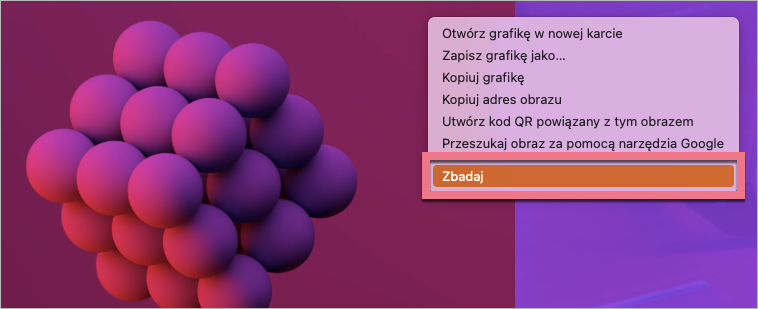
3a. ID wybranego elementu możesz też pobrać z opublikowanego landing page’a. Kliknij w niego prawym przyciskiem myszy i wybierz Zbadaj.

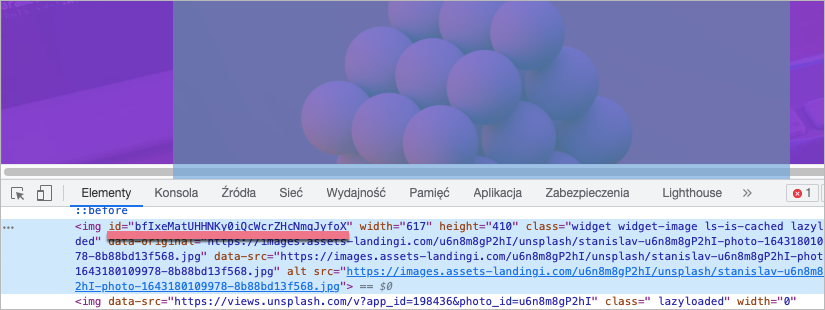
3b. W panelu deweloperskim zobaczysz numer ID elementu po parametrze id=.

4. Zapisz skopiowany numer ID – użyjesz go podczas konfiguracji tagu w GTM.
Skonfiguruj tag oraz regułę w GTM i prześlij je do GA4
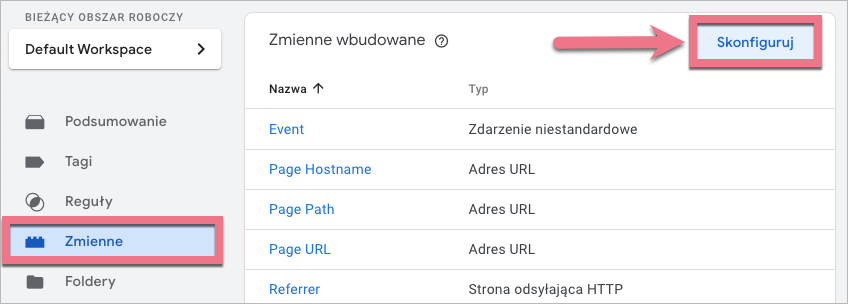
1. W panelu GTM przejdź do zakładki Zmienne i kliknij Skonfiguruj.

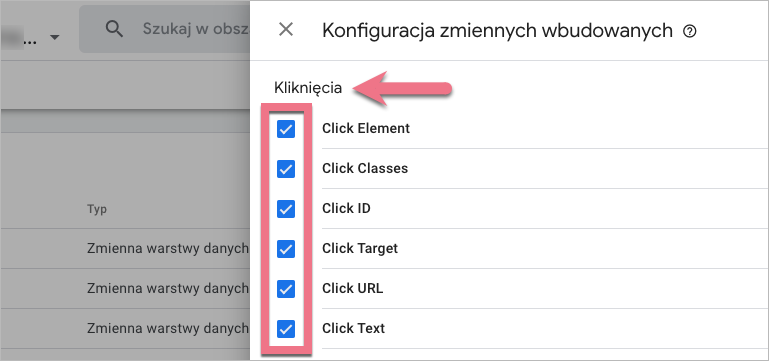
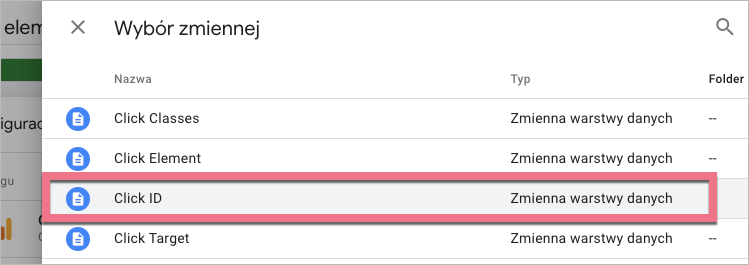
2. Znajdź Kliknięcia. Wybierz zmienne – najważniejsza w tym wypadku jest zmienna Click ID.

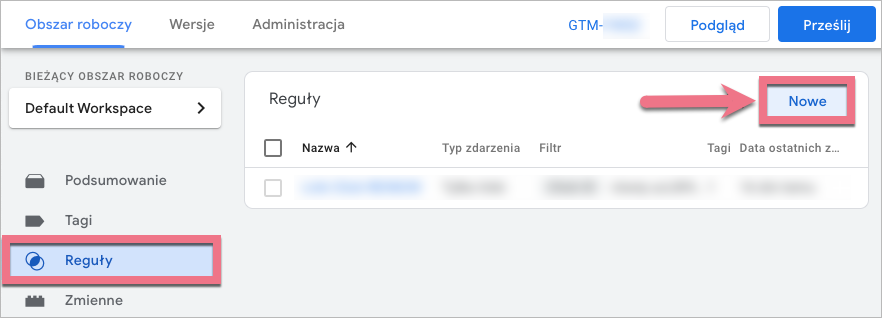
3. Przejdź do zakładki Reguły i dodaj nową.

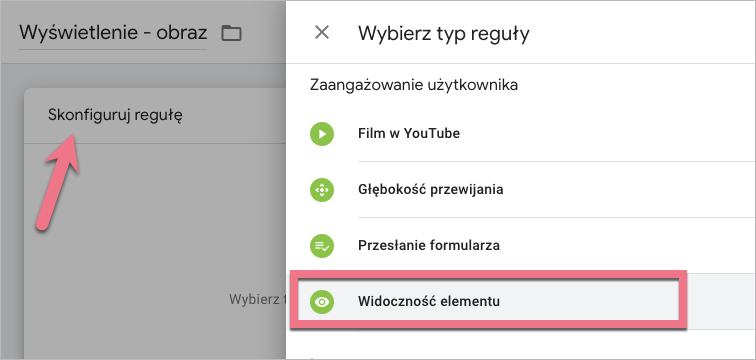
4. Nazwij ją i w konfiguracji wybierz jako typ reguły Widoczność elementu.

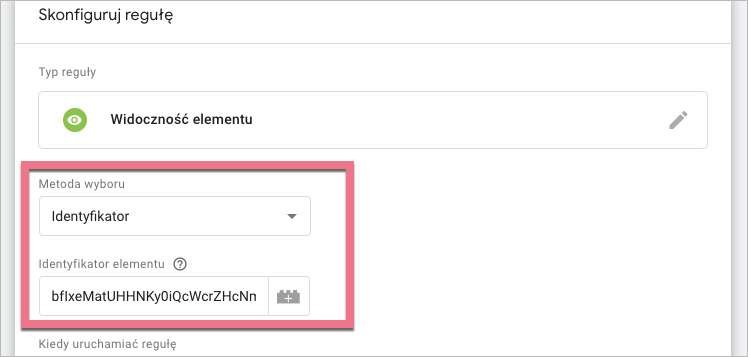
5. W polu Identyfikator elementu wklej numer ID elementu skopiowany z landing page’a.

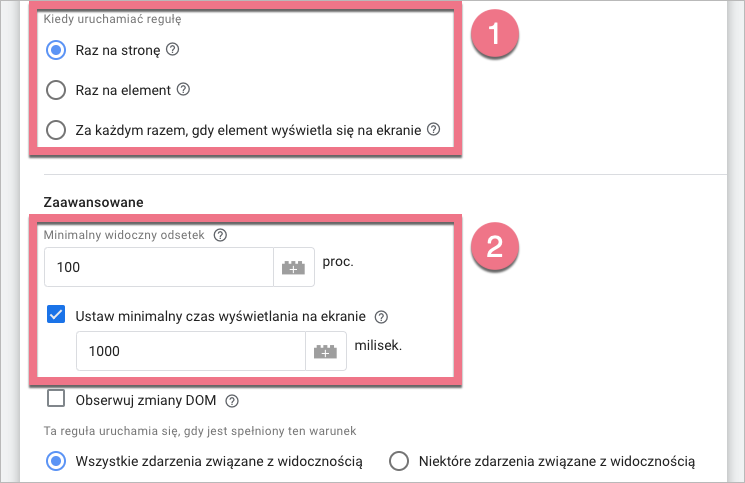
6. Wybierz, kiedy uruchomić regułę (1). Możesz także zdecydować, jaki procent elementu musi zostać wyświetlony, aby uruchomić regułę, a także minimalny czas, przez jaki musi element być wyświetlony (2).

7. Teraz musisz stworzyć tag, który prześle zdarzenie dotyczące właśnie utworzonej reguły. Przejdź do zakładki Tagi i kliknij Nowy.
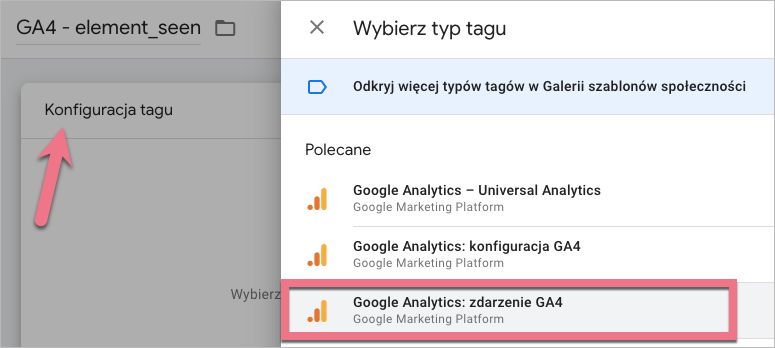
8. Nazwij tag i przejdź do jego konfiguracji. Jako typ tagu wybierz Google Analytics: zdarzenie GA4.

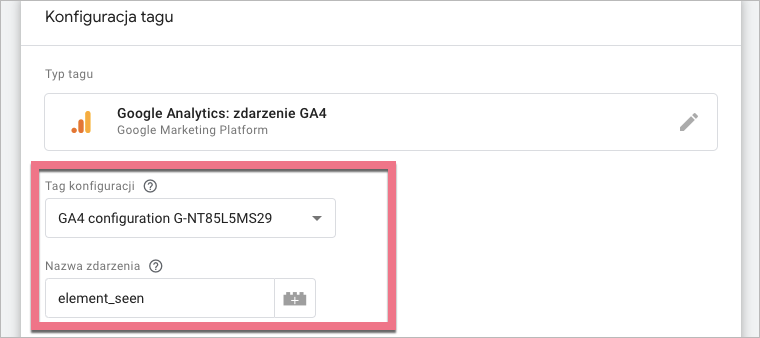
9. W polu Tag konfiguracji wybierz tag stworzony w pierwszym kroku. Nazwij zdarzenie – możesz wybrać dowolną nazwę, np. element_seen – to nazwa, którą zobaczysz w raportach GA4.

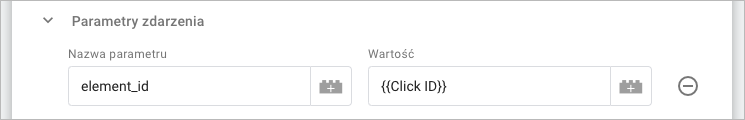
10a. Jeżeli chcesz dodatkowo śledzić po identyfikatorze elementu, dodaj Parametry zdarzenia. Aby stworzyć nowy parametr, kliknij Dodaj wiersz. Nazwij dowolne parametr, a następnie kliknij ikonę plusa obok pola Wartość.

10b. Wybierz zmienną Click ID.

Po dodaniu parametr powinien wyglądać następująco:

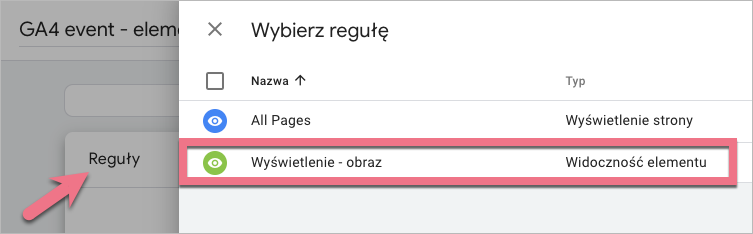
11. Zeskroluj w dół i kliknij Reguły. Wybierz wcześniej utworzoną regułę. Następnie Zapisz zmiany.

12a. Kliknij Podgląd, aby sprawdzić, czy tagi i reguły działają prawidłowo (możesz je sprawdzić także w Debug View w Google Analytics 4).

12b. Połącz swoją stronę z Tag Assistantem, a po jej otwarciu zeskroluj do miejsca, w którym znajduje się śledzony element.


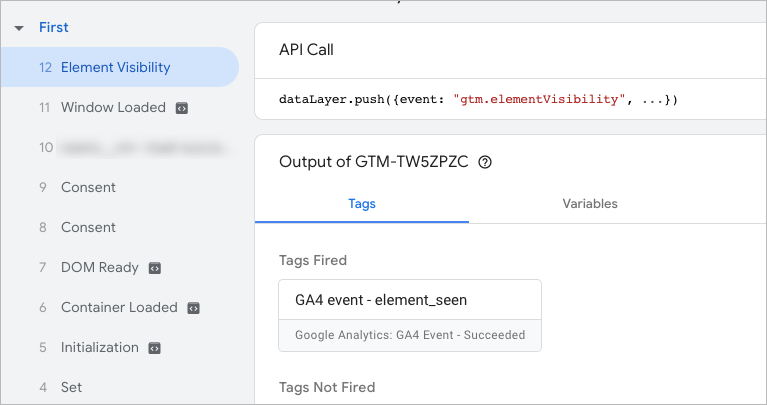
12c. Tag Assistant powinien wyświetlić uruchomiony tag:

Od teraz Google Analytics 4 jest w stanie śledzić wyświetlenia danego elementu. Możesz to zdarzenie oznaczyć jako konwersję. Sprawdź tę instrukcję, by dowiedzieć się, jak to zrobić.
Dodaj wymiar niestandardowy w GA4
Aby w raportach Google Analytics 4 móc korzystać z parametru stworzonego podczas konfigurowania tagu, musisz dodać ten parametr do GA4 jako wymiar niestandardowy.
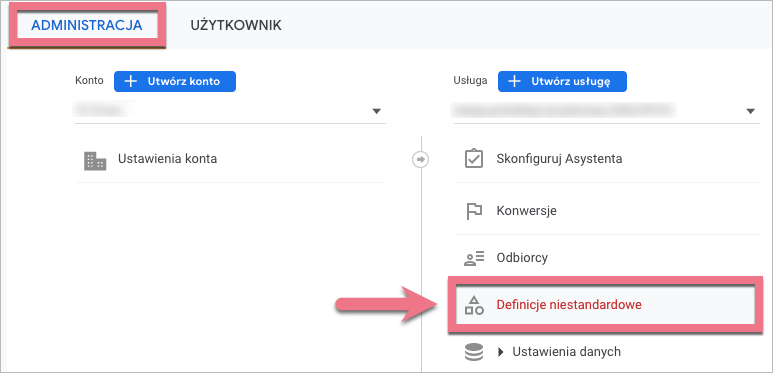
1. Przejdź do Administracji i w usłudze swojego kontenera wybierz Definicje niestandardowe.

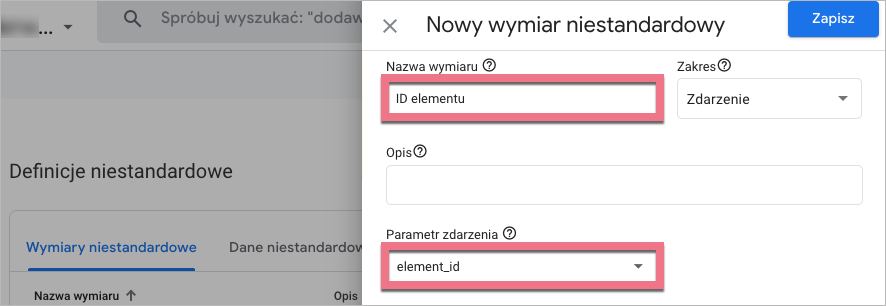
2. Utwórz nowy wymiar niestandardowy. Nadaj (dowolną) nazwę. Jako parametr zdarzenia wpisz dokładnie taką samą nazwę jak w konfiguracji tagu – w naszym przykładzie jest to element_id.
Zapisz zmiany.

Od teraz możesz używać tego parametru w tworzeniu swoich raportów.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.