Możesz umieścić widget z czatem WhatsApp na swoim landing page’u, co pozwoli na lepszą komunikację z potencjalnymi klientami. Z tej instrukcji dowiesz się, w jaki sposób umieścić widget z czatem WhatsApp na wybranym landing page’u.

Pobierz kod z Tochat.be
1. Zarejestruj się w serwisie Tochat.be.
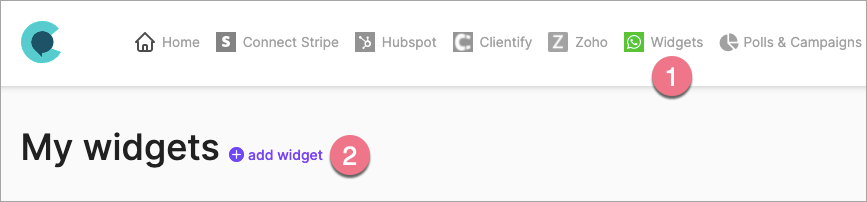
2. Na stronie głównej po zalogowaniu przejdź do zakładki Widgets (1) i kliknij Add widget (2).
Jeżeli masz już skonfigurowany widget i agenta, przejdź do punktu nr 6.

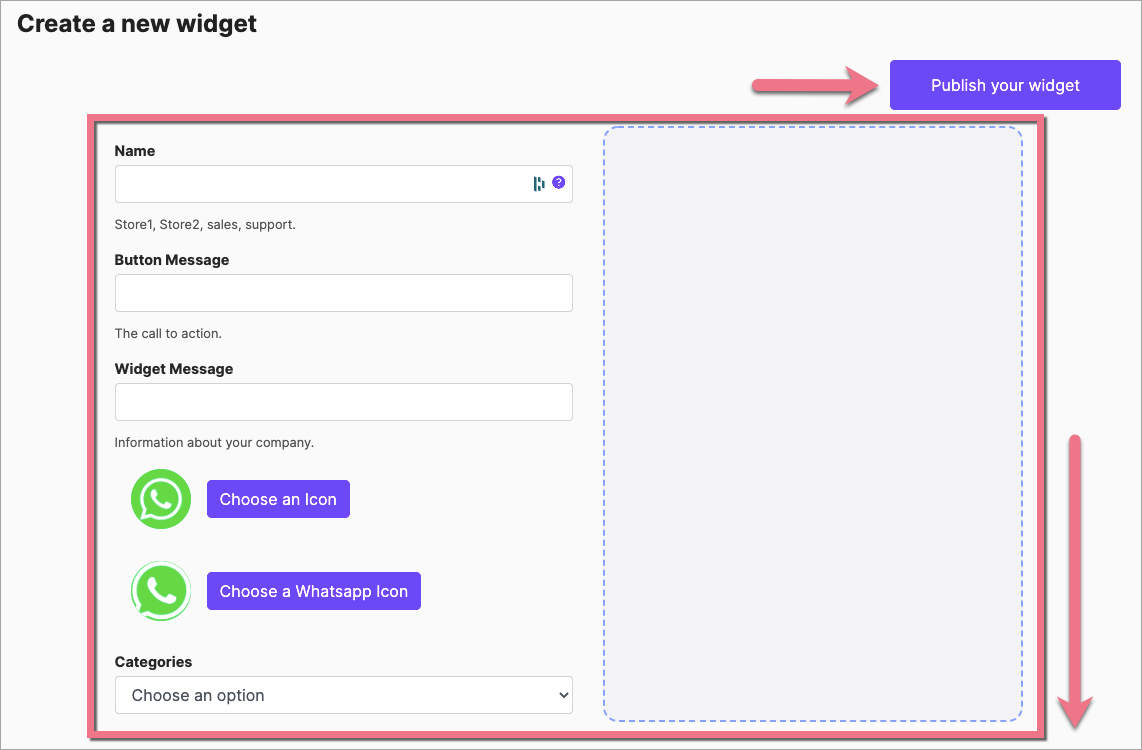
3. Na stronie Create a new widget wypełnij wymagane pola i pola edycji wyglądu (więcej pól znajdziesz po zeskrolowaniu w dół), po czym kliknij Publish your widget.

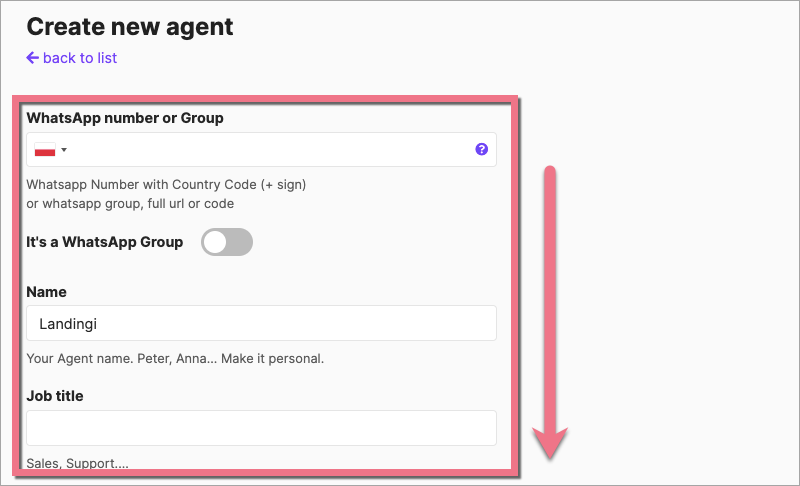
4. Na następnej stronie Create new agent wypełnij pola danymi nowego agenta (więcej pól znajdziesz po zeskrolowaniu w dół).

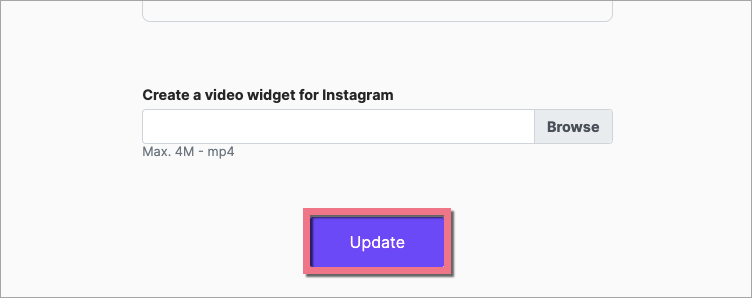
5. Na dole strony kliknij Update.

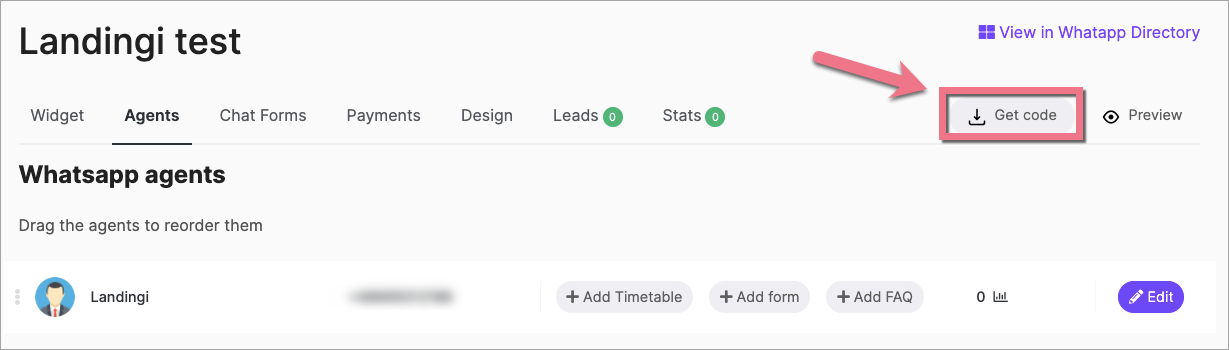
6. Kliknij Get code.

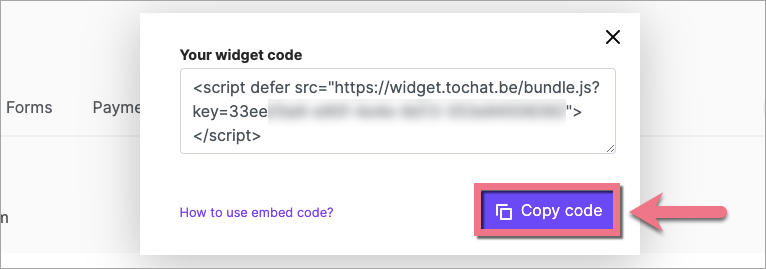
7. Skopiuj kod, klikając Copy code.

Zainstaluj kod w platformie Landingi
1. Zaloguj się do platformy Landingi, następnie przejdź do Dashboardu swojego landing page’a.
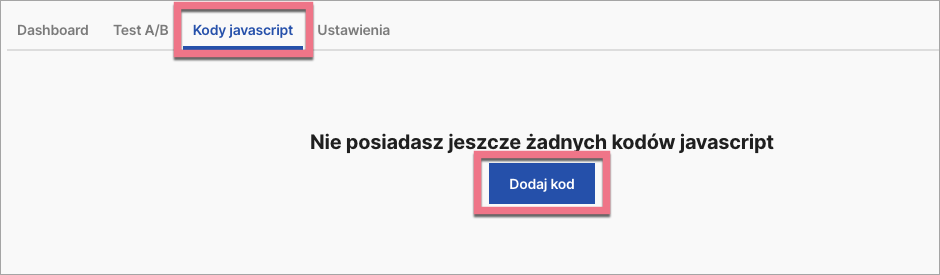
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.

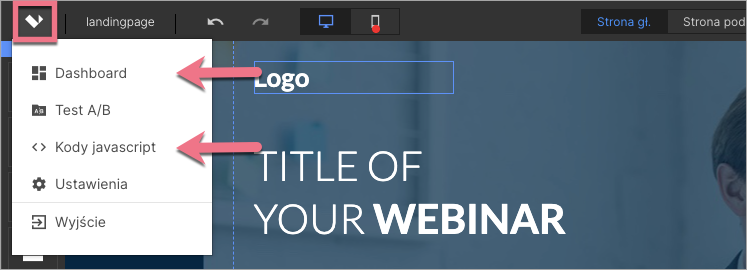
Do kodów JavaScript możesz przejść też bezpośrednio z edytora:

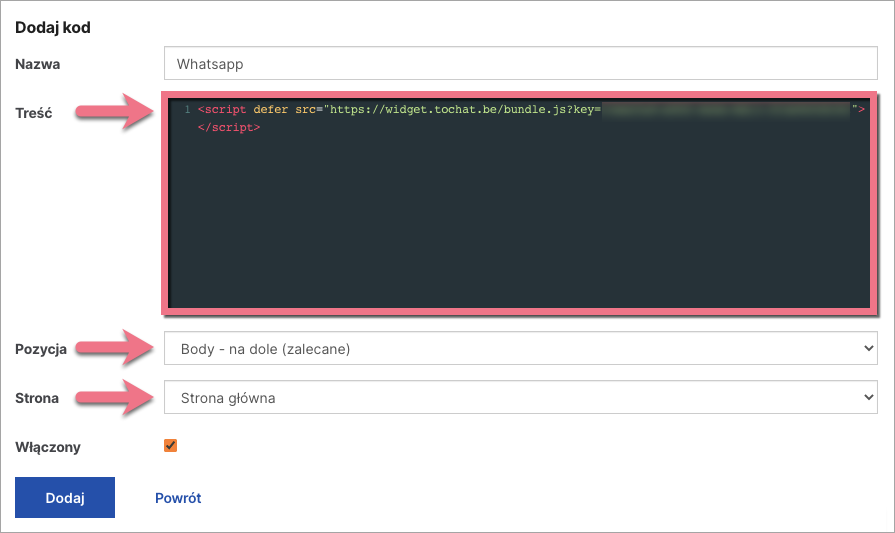
3. Nadaj Nazwę i wklej skopiowany wcześniej kod w pole Treść. Wybierz pozycję Body – na dole i Stronę główną. Zapisz, klikając Dodaj.

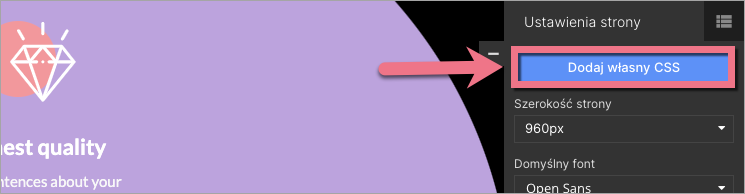
3. Teraz przejdź do edytora wybranego landing page’a. Przejdź do Ustawień strony i kliknij Dodaj własny CSS.

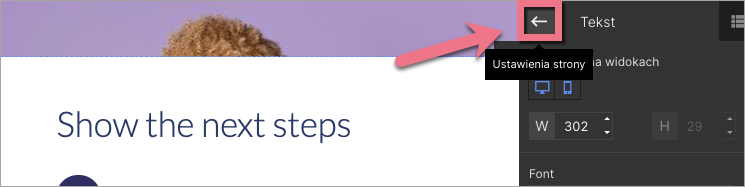
Podczas edycji możesz wrócić do Ustawień strony, klikając strzałkę:

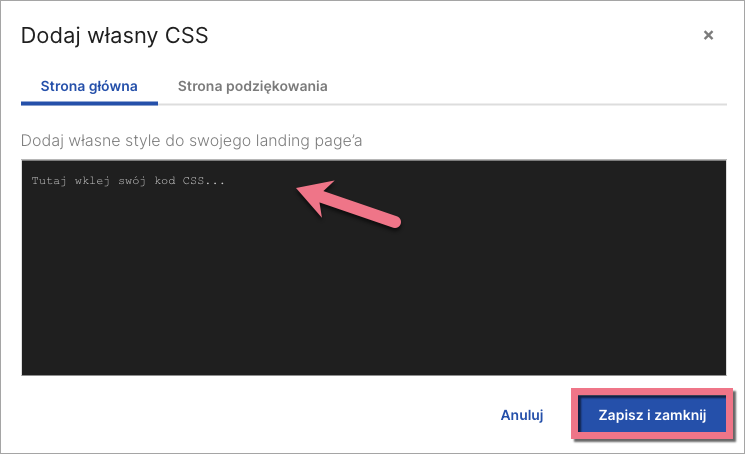
4. Wklej poniższy kod.
.chatwith {
z-index: 999999 !important
}
5. Kliknij Zapisz i zamknij.
Opublikuj landing page’a i sprawdź, czy widget WhatsApp wyświetla się poprawnie.
Link click to chat
Opcja click to chat to link, który po kliknięciu przekieruje użytkownika na Twój czat WhatsApp, nie wyświetlając jego numeru telefonu.
1. Stwórz swój link, w adresie https://wa.me/’numer’ zmieniając ‘numer’ na Twój numer telefonu (z międzynarodowym numerem kierunkowym).
UWAGA: Pomiń nawiasy, znaki specjalne i zera w numerze kierunkowym.
Przykład: https://wa.me/48123123123
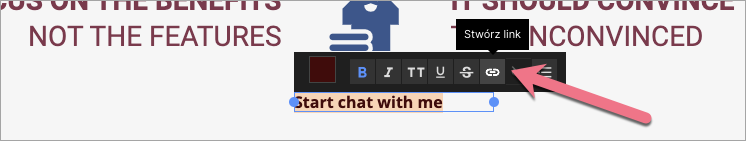
2. W edytorze swojego landing page’a zaznacz tekst, który ma być linkiem do czatu, i kliknij ikonę hiperłącza.

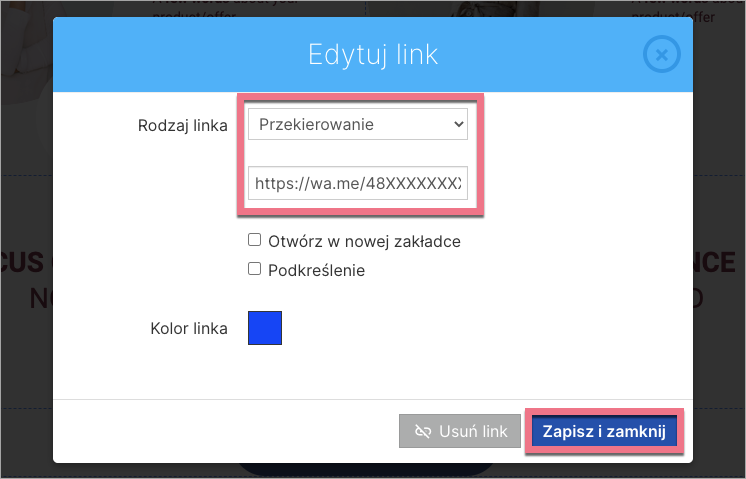
3. Wybierz Przekierowanie i wklej link do swojego czatu. Zapisz i zamknij i opublikuj landing page’a.

4. W linku czatu możesz także zakodować wiadomość, która automatycznie pojawi się podczas rozpoczęcia czatu.
W adresie https://wa.me/numer?text=zakodowanytekst zmień numer na Twój numer telefonu (z międzynarodowym numerem kierunkowym), a zakodowanytekst zmień na wiadomość, która ma się wyświetlać po kliknięciu w link. Dodaj go do landing page’a w sposób opisany powyżej.
Przykład: https://wa.me/48123123123?text=Chcę%20poznać%20ofertę
WAŻNE: Każde słowo w zakodowanej wiadomości tekstowej rozdziel %20.
5. Na koniec przejdź do swojego landing page’a i sprawdź, czy link działa poprawnie.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.
