Uma comparação de concorrentes landing page é uma página independente que ajuda os clientes em potencial a entender como o seu produto ou serviço se compara a outros. É uma comparação direta, lado a lado, que destaca seus pontos fortes e mostra por que sua oferta é a melhor opção. Essas páginas são especialmente eficazes em mercados saturados, onde os compradores precisam de clareza para tomar decisões confiantes.
A criação de páginas de comparação de concorrentes é uma maneira inteligente de orientar os visitantes na escolha do seu produto, respondendo à pergunta exata que eles estão fazendo: “Como isso se compara aos outros?” Os melhores exemplos são claros, honestos e respaldados por informações úteis. Eles não se limitam a listar os recursos, mas explicam por que a sua solução oferece mais valor, usando recursos visuais e textos focados para gerar confiança.
Neste artigo, exploraremos exemplos práticos landing page para mostrar como funcionam as comparações de concorrentes. Você aprenderá como estruturar essas páginas, o que incluir e como escrever de forma convincente sem parecer agressivo ou tendencioso. Se estiver procurando aumentar as conversões ou criar um caso mais forte para o seu produto, você encontrará estratégias específicas para aplicar imediatamente.

O que é uma comparação de concorrentes Landing Page?
Uma comparação de concorrentes landing page é uma página da Web criada para comparar diretamente seu produto ou serviço com os de seus concorrentes. Esse tipo de landing page destaca os pontos fortes e as vantagens de suas ofertas e demonstra claramente como elas superam as outras opções do mercado. O objetivo é fornecer aos clientes em potencial as informações de que precisam para tomar uma decisão informada, orientando-os a escolher seu produto ou serviço em vez de outros.
A comparação de concorrentes é particularmente eficaz em setores em que várias empresas oferecem produtos ou serviços semelhantes. As empresas de SaaS, por exemplo, costumam usar essas páginas para atender às dúvidas dos clientes existentes e à demanda de busca ativa dos usuários que pesquisam alternativas. Ao oferecer uma comparação lado a lado, você pode criar confiança, mostrar transparência e gerar conversões, ajudando os clientes em potencial a ver o valor exclusivo que sua marca oferece.
Crie uma página de comparação de concorrentes que destaque seus pontos fortes usando o Landingi.
Como criar uma comparação de concorrentes Landing Page?
Criar uma comparação de concorrentes no Landingi é simples quando você sabe como usar suas ferramentas visuais de forma eficaz. Siga os conselhos detalhados abaixo para criar um landing page que seja envolvente e informativo.
1. Configure seu layout com seções e colunas
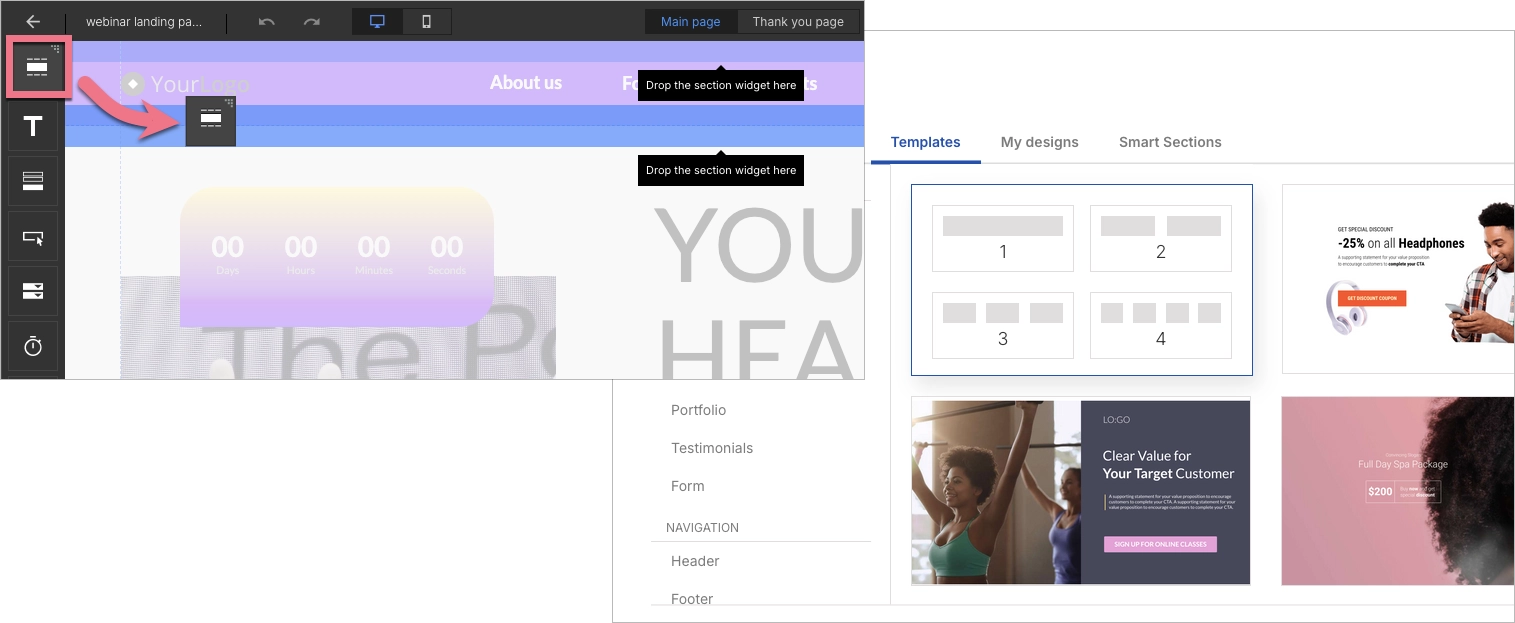
Comece no painel do Landingi selecionando Criar novo landing page. Você pode selecionar um modelo em branco ou um modelo pré-criado, dependendo de suas necessidades. Quando estiver no editor, use o widget Section (Seção) para criar o layout básico da sua página. Você desejará seções dedicadas para o herói, a tabela de comparação, o detalhamento de preços, os depoimentos e a chamada para ação.
Em cada seção, aplique colunas para organizar o conteúdo em formatos claros lado a lado. Isso é especialmente útil quando você precisa comparar recursos diretamente com seus concorrentes, oferecendo aos usuários uma maneira rápida e fácil de ver as diferenças.

2. Criar uma tabela de comparação usando formas e texto
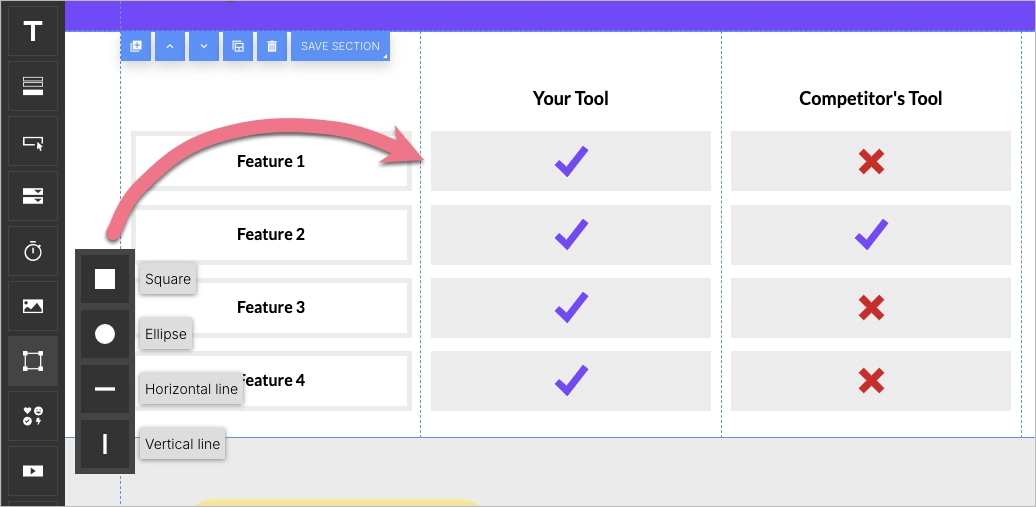
No Landingi, você pode criar uma tabela usando uma combinação de formas e texto. Comece colocando retângulos para servir como plano de fundo de cada linha. Em seguida, coloque widgets de texto na parte superior para listar os nomes dos recursos e os valores correspondentes em cada marca.
Se você quiser mostrar se um recurso está incluído, carregue ícones como marcas de seleção e cruzes e coloque-os diretamente nas colunas apropriadas.
Você pode destacar seus pontos de venda exclusivos usando texto em negrito ou cores de destaque, facilitando o reconhecimento da sua vantagem pelos usuários em um piscar de olhos.

Ao criar o conteúdo, tenha em mente a demanda real de pesquisa e inclua palavras-chave da concorrência que correspondam ao que o seu público está pesquisando. Use frases, como “[Seu produto] vs. [Concorrente]” ou “melhor alternativa de CRM”, para alinhar sua página com a intenção real do usuário. Isso não só ajuda nas conversões, mas também favorece a capacidade de descoberta se você estiver direcionando o tráfego da pesquisa.
3. Exibir preços claros com blocos visuais
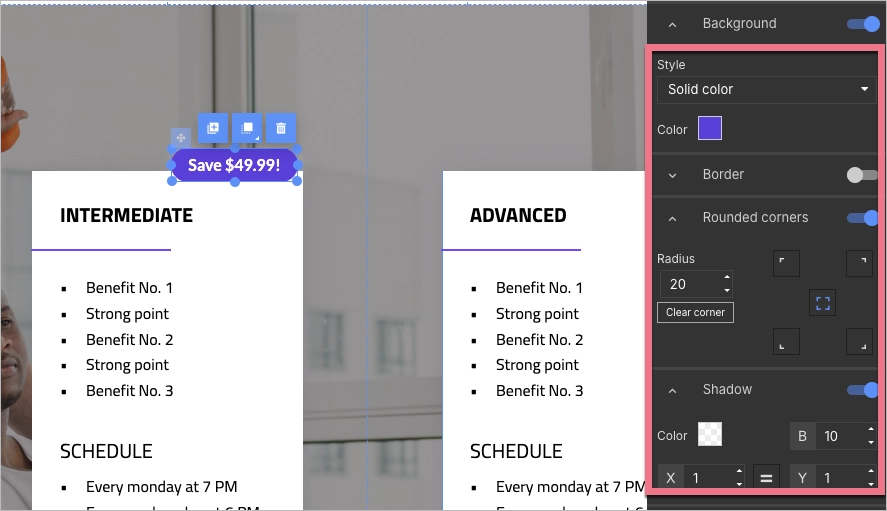
Use os mesmos widgets Shape e Text para criar caixas de preços que apresentem claramente os detalhes de cada plano. Coloque cada plano em sua própria coluna e exiba o custo mensal, o número de usuários incluídos e todas as vantagens de preço que sua oferta oferece.
Se o seu produto for mais barato, é aqui que você deve enfatizar a economia – adicione pequenos banners ou etiquetas de texto coloridas que indiquem o quanto o cliente pode economizar.
Essas seções de preços devem ser limpas e fáceis de digitalizar, ajudando os usuários a ver o valor do seu produto sem cliques adicionais.

4. Adicione recursos visuais e depoimentos
Para apoiar suas afirmações e fornecer prova social, inclua capturas de tela da interface do produto e recursos visuais que demonstrem a funcionalidade. Faça o upload dessas imagens usando o widget Image e coloque-as ao lado de um texto conciso e focado nos benefícios.
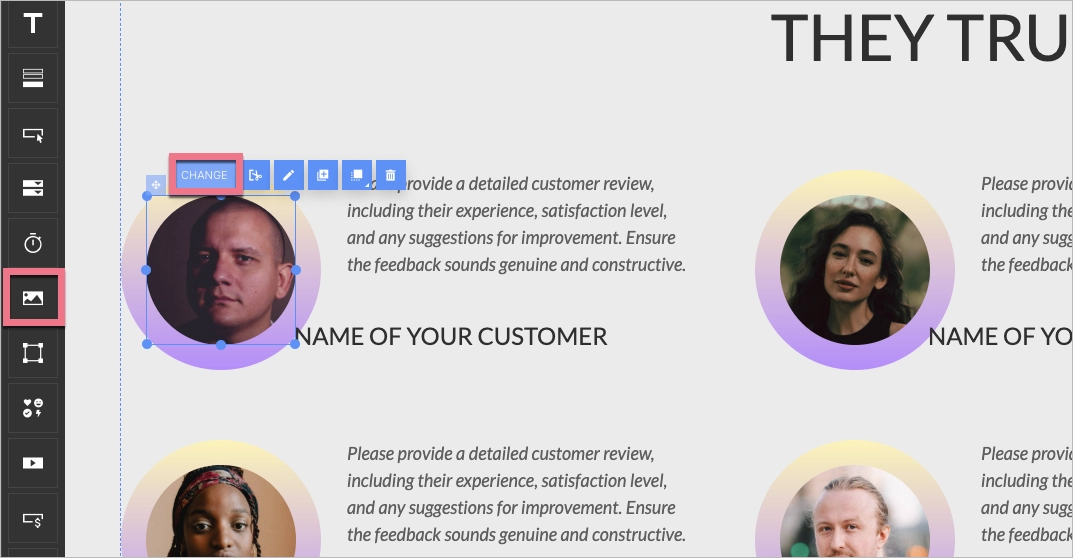
Os depoimentos podem ser criados usando uma combinação de widgets de texto e imagem – inclua a citação, o nome do cliente, a foto e a função. Para diferenciar essa seção, aplique um fundo colorido ou use uma forma como moldura. Isso aumenta a credibilidade e reforça o desempenho de seu produto em cenários reais.

5. Adicionar e estilizar uma chamada para ação (CTA) clara
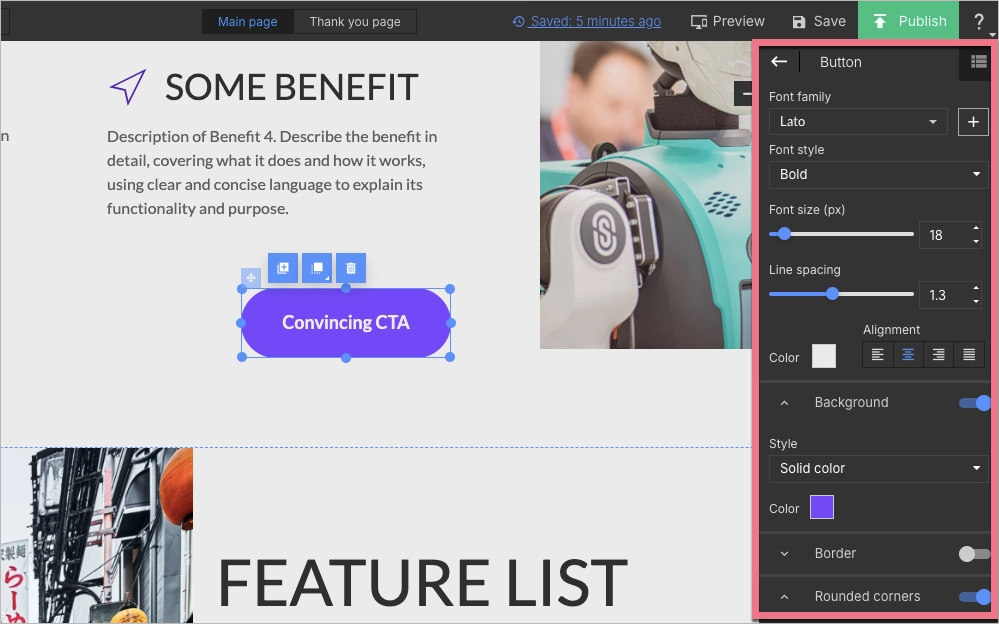
O widget Button permite que você insira fortes chamadas à ação, como “Teste Gratuito” ou “See Full Comparison”. Estilize o botão ajustando a cor, a fonte e o tamanho usando o painel do editor à direita.
Coloque CTAs em vários pontos de contato na página – após a tabela de comparação, no final dos depoimentos e na seção final. Certifique-se de que cada uma delas leve à ação desejada, seja um formulário de inscrição ou uma ferramenta de agendamento.

6. Otimizar para celular e testar variantes
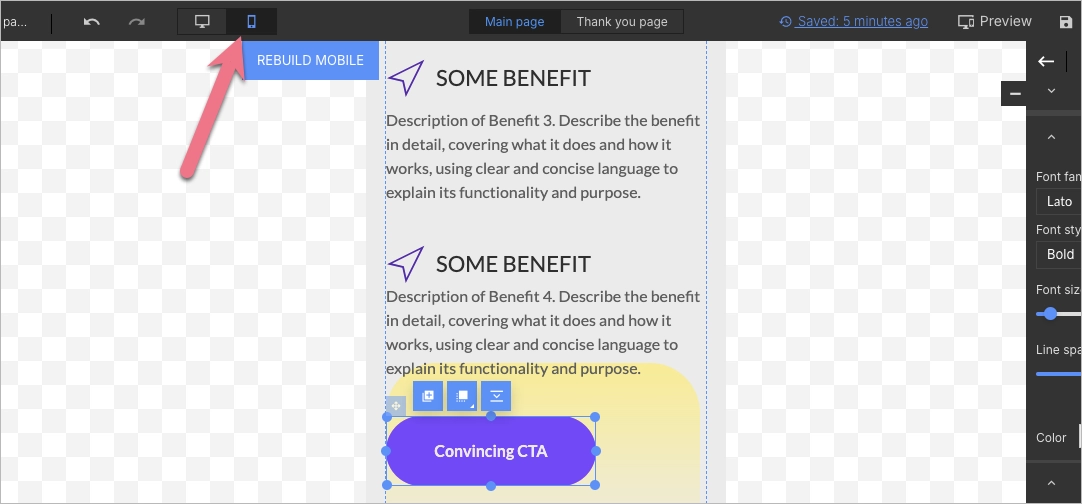
Alterne para a visualização móvel usando o botão de alternância na parte superior do editor. Ajuste os tamanhos, o espaçamento e o layout dos elementos para que tudo permaneça legível e funcional em telas menores.

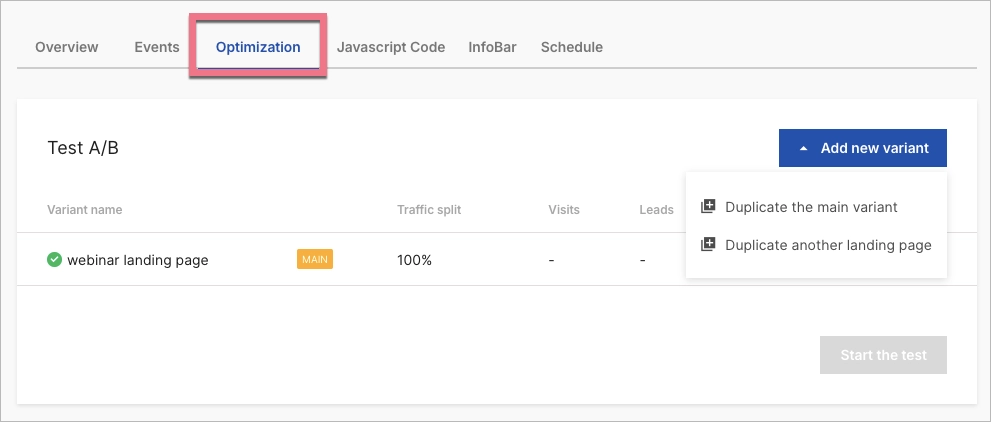
O Landingi também oferece recursos de teste A/B. Duplique sua página e altere um elemento-chave (como o título principal ou o texto da CTA) e publique as duas versões para ver qual delas tem melhor desempenho. Analise os resultados no painel e continue otimizando com base no que converte melhor.

20 melhores exemplos de comparação de concorrentes Landing Page
A elaboração de uma comparação eficaz com a concorrência é crucial para as empresas que buscam diferenciar seus produtos e converter clientes potenciais. Esta seção destaca os 20 principais exemplos de landing pages de alta conversão, mostrando como empresas como Asana, Typeform e Hostinger aproveitam com sucesso o design, as mensagens claras e as chamadas para ação estratégicas para destacar suas vantagens sobre os concorrentes.
Desde o uso de tabelas de comparação que facilitam a digestão das diferenças entre os recursos até o emprego de depoimentos de clientes que aumentam a credibilidade, esses exemplos fornecem insights valiosos sobre a criação de landing pages persuasivos e fáceis de usar que geram engajamento e conversões. Independentemente de seu objetivo ser melhorar a otimização para dispositivos móveis ou aprimorar a prova social, esses estudos de caso oferecem dicas práticas para elevar seus próprios landing pages.
1. Asana vs. Wrike
A comparação entre Asana e Wrike landing page é um excelente exemplo de uma página de comparação de concorrentes bem estruturada. Ela foi projetada para articular claramente as diferenças entre a Asana e o Wrike, orientando os clientes em potencial pelos principais fatores de tomada de decisão. A página usa um layout limpo e moderno com recursos visuais de alta qualidade e seções de conteúdo bem organizadas, facilitando a navegação dos visitantes e a compreensão dos principais benefícios e recursos da Asana em comparação com o Wrike.

Os pontos fortes dessa página incluem o uso estratégico de textos persuasivos e uma tabela de comparação, que permite que os usuários vejam rapidamente como as duas plataformas se comparam. Além disso, a página destaca depoimentos de clientes e estudos de caso, fornecendo prova social para reforçar as vantagens da Asana. Os fortes botões de call-to-action (CTA) incentivam os usuários a experimentar gratuitamente ou a saber mais, aumentando o engajamento e as conversões.
Principais lições a serem aprendidas com esse exemplo:
- Tabela de comparação clara,
- Prova social,
- CTAs fortes,
- Seção de perguntas frequentes.
Áreas de aprimoramento:
- Otimização para dispositivos móveis – embora a experiência no desktop seja tranquila, garantir que o layout para dispositivos móveis seja igualmente atraente pode melhorar a usabilidade em todos os dispositivos.
Crie uma comparação convincente com os concorrentes landing page com a Landingi.
2. Keap vs. ActiveCampaign
A comparação com a concorrência landing page no site da Keap, que contrasta seus recursos com os da ActiveCampaign, é uma ferramenta estratégica criada para destacar as vantagens da Keap em relação à concorrente. A página enfatiza as soluções abrangentes de automação comercial e CRM da Keap, especificamente adaptadas para pequenas empresas, contrastando-as com a necessidade de ferramentas adicionais da ActiveCampaign para se equiparar ao conjunto completo oferecido pela Keap. O layout da página é limpo e direto, usando uma tabela de comparação, marcadores, prova social e recursos visuais para tornar as diferenças claras e acessíveis.

Os pontos fortes dessa página estão em seu design direto e na clareza das mensagens. O uso de uma tabela de comparação permite que os usuários compreendam rapidamente as diferenças entre as duas plataformas, enquanto o posicionamento estratégico dos botões de call-to-action incentiva as conversões. A página também se beneficia de uma forte ênfase na solução tudo-em-um da Keap, um argumento convincente para pequenas empresas que desejam otimizar suas operações.
Principais lições a serem aprendidas com esse exemplo:
- Apresentação do produto em ação,
- Mensagens claras e persuasivas,
- Posicionamento estratégico da CTA.
Áreas de aprimoramento:
- Tabela de comparação superficial – a tabela poderia ter sido mais aprofundada para que os usuários pudessem encontrar facilmente os recursos desejados para tomar melhores decisões de compra
3. Duda vs. Wix
A comparação de concorrentes landing page no site da Duda oferece uma comparação detalhada entre a Duda e a Wix, com o objetivo de destacar as vantagens da Duda sobre a concorrente. A página é bem estruturada, começando com um título claro e em negrito e uma foto de herói atraente que define imediatamente o contexto da comparação. O layout é simples, com uma tabela de comparação lado a lado que lista os principais recursos e benefícios de ambas as plataformas. Essa tabela é seguida por seções que se aprofundam em aspectos específicos, como facilidade de uso, desempenho e suporte ao cliente, solidificando ainda mais o posicionamento da Duda.

Os principais pontos fortes da página incluem o uso de informações concisas e detalhadas, o que facilita a compreensão e a absorção do material pelos leitores. O design é limpo e visualmente atraente, com um esquema de cores consistente que mantém o foco no conteúdo.
Principais lições a serem aprendidas com esse exemplo:
- Título e proposta de valor claros,
- Tabela detalhada de comparação de recursos,
- Hierarquia visual.
Áreas de aprimoramento:
- Sinais de confiança – a apresentação de depoimentos, estudos de caso ou prêmios do setor aumentaria a credibilidade.
Crie um landing page que compare seus concorrentes e conquiste mais clientes.
4. Typeform vs. Jotform
O landing page no site da Typeform, intitulado “A melhor alternativa ao Jotform”, é um excelente exemplo de comparação entre concorrentes. Ele compara estrategicamente o Typeform ao Jotform, com o objetivo de posicionar o Typeform como a melhor opção para os usuários que buscam uma ferramenta de criação de formulários. A página foi criada para atrair usuários do Jotform que possam estar pensando em mudar, destacando os benefícios e recursos exclusivos do Typeform em relação ao Jotform.

A página é estruturada com títulos claros, texto conciso e comparações diretas que enfatizam os pontos fortes da Typeform. Recursos visuais, como comparações de recursos lado a lado e depoimentos de clientes, acrescentam credibilidade e envolvem os visitantes. Os botões de chamada para ação (CTA) são exibidos de forma destacada, incentivando os usuários a experimentar o Typeform gratuitamente, facilitando para os clientes em potencial darem o próximo passo.
Principais lições a serem aprendidas com esse exemplo:
- Visuais envolventes,
- Sinais de confiança,
- Tabela de preços.
Áreas de aprimoramento:
- Análise mais aprofundada dos recursos – fornecer uma comparação mais aprofundada dos recursos pode ajudar a persuadir os usuários com maior inclinação técnica.
5. Sketch vs. Adobe XD
A página “Adobe XD para Sketch – Por que as pessoas estão escolhendo o Sketch” serve como um excelente exemplo de comparação entre concorrentes landing page. A página posiciona o Sketch de forma eficaz em relação ao Adobe XD, enfatizando os recursos exclusivos e as vantagens do Sketch. Ela usa uma abordagem estruturada, começando com uma seção de herói atraente que contrasta os dois produtos, seguida de seções detalhadas que destacam os atributos superiores do Sketch, como o controle do sistema de design, a funcionalidade off-line e uma extensa biblioteca de plug-ins.

Principais lições a serem aprendidas com esse exemplo:
- Design visual eficaz,
- Mensagens focadas,
- CTA visível.
Áreas de aprimoramento:
- Mais depoimentos – embora a página inclua depoimentos, a incorporação de mais histórias de usuários e estudos de caso poderia fornecer prova social adicional e convencer ainda mais os clientes em potencial.
Faça sua marca brilhar criando uma comparação com a concorrência landing page.
6. Lemon Squeezy vs. Gumroad
A página “Lemon Squeezy vs. Gumroad” é um bom exemplo de comparação entre concorrentes landing page criada para incentivar os usuários a mudar do Gumroad para o Lemon Squeezy. A página destaca com eficácia os pontos problemáticos associados ao Gumroad, como o aumento das taxas, e os contrasta com os benefícios do Lemon Squeezy, como taxas mais baixas e recursos adicionais. O título e o subtítulo abordam imediatamente as frustrações dos usuários, criando uma conexão emocional ao reconhecer a insatisfação deles com o Gumroad.

As principais conclusões dessa página incluem uma proposta de valor clara, uma chamada para ação convincente (“Comece a usar com 0% de taxas”) e depoimentos que reforçam a eficácia do Lemon Squeezy. Além disso, a página usa cores contrastantes, o que a torna visualmente atraente e fácil de navegar. O uso de estatísticas e números ajuda a criar credibilidade.
Principais lições a serem aprendidas com esse exemplo:
- Proposta de valor clara,
- Forte prova social,
- CTAs atraentes.
Áreas de aprimoramento:
- Comparação aprimorada de recursos – a página poderia se beneficiar de um gráfico de comparação de recursos mais detalhado, que descrevesse claramente as vantagens específicas do Lemon Squeezy em relação ao Gumroad.
7. Buy Me a Coffee vs. Patreon
O site de comparação de concorrentes Buy Me a Coffee é um ótimo exemplo de como posicionar efetivamente um produto em relação a um líder do setor, como o Patreon. A página foi projetada para destacar as vantagens de usar o Buy Me a Coffee como uma alternativa ao Patreon, enfatizando recursos como taxas baixas, pagamentos instantâneos e uma experiência fácil de usar. Ela começa com um título claro e ousado que comunica imediatamente a proposta de valor central, atraindo visitantes com a promessa de melhores condições para os criadores. O uso de uma tabela de comparação divide as diferenças de forma eficaz, facilitando para os usuários em potencial a visualização dos benefícios em um piscar de olhos.

Um dos pontos fortes deste landing page é seu foco na transparência e na facilidade de uso. Ao descrever claramente os principais recursos e benefícios, ele simplifica o processo de tomada de decisão para os visitantes. O design também é visualmente atraente e direto, provavelmente utilizando um layout limpo que enfatiza as informações mais importantes sem sobrecarregar o usuário. Além disso, a inclusão de depoimentos e de uma seção de perguntas frequentes gera confiança e credibilidade.
Principais lições a serem aprendidas com esse exemplo:
- Título claro e direto,
- Foco de comparação,
- Design fácil de usar.
Áreas de aprimoramento:
- Otimização para dispositivos móveis – garantir que a página seja totalmente otimizada para dispositivos móveis pode melhorar a experiência do usuário em todas as plataformas.
Crie uma página de comparação que destaque por que você é a melhor opção.
8. Slite vs. Confluence
A página Slite vs. Confluence landing page é um exemplo de uma página de comparação de concorrentes, criada especificamente para destacar o Slite como uma alternativa superior ao Confluence. A página define imediatamente o cenário ao posicionar o Slite como uma “alternativa moderna ao Confluence”, o que é reforçado pelas metatags de título e descrição da página. Esse landing page é destinado a usuários que estão familiarizados com o Confluence, mas que estão explorando outras opções que poderiam atender melhor às suas necessidades.

A página é estruturada para enfatizar os recursos do Slite em comparação direta com o Confluence, facilitando para os clientes em potencial a avaliação dos benefícios da mudança. Os recursos visuais, como imagens, vídeos e diagramas, desempenham um papel fundamental no reforço dos pontos fortes do Slite em relação ao Confluence. É provável que o texto esteja bem organizado, com títulos claros e descrições concisas que chamam a atenção para as vantagens do Slite, como seus recursos alimentados por IA, facilidade de uso e escalabilidade para equipes em rápido crescimento.
Principais lições a serem aprendidas com esse exemplo:
- Mensagens focadas,
- Comparação direta,
- Prova social.
Áreas de aprimoramento:
- Botões de CTA – o landing page seria mais eficaz com botões adicionais de call-to-action.
9. FreshBooks vs. Harvest
O landing page “FreshBooks vs Harvest: Which Software Fits Your Business Needs?” foi criado para ajudar os clientes em potencial a comparar os recursos, benefícios e preços de dois produtos de software especificamente no contexto de ferramentas de contabilidade e controle de tempo. A página começa com um título claro e conciso, informando imediatamente o visitante sobre o foco da comparação. Ela usa um layout estruturado, incluindo seções que destacam os principais recursos, benefícios e casos de uso de cada software, permitindo que os usuários tomem uma decisão informada.

Os botões de chamada para ação incentivam os visitantes a iniciar uma avaliação gratuita, com o objetivo de convertê-los em clientes potenciais ou clientes. Além disso, a página inclui uma tabela de comparação, que contrasta visualmente os recursos das duas opções de software, facilitando a digestão das informações pelos usuários.
Principais lições a serem aprendidas com esse exemplo:
- Tabela de comparação,
- CTAs fortes,
- Seção de perguntas frequentes.
Áreas de aprimoramento:
- Layout muito ocupado – a área acima da dobra está cheia de uma barra de navegação, título, descrição, botão de CTA, classificação e tabela de comparação, o que pode distrair os visitantes do objetivo principal do landing page.
Supere seus concorrentes com uma página de comparação estratégica usando o Landingi.
10. Bitdefender vs. Norton
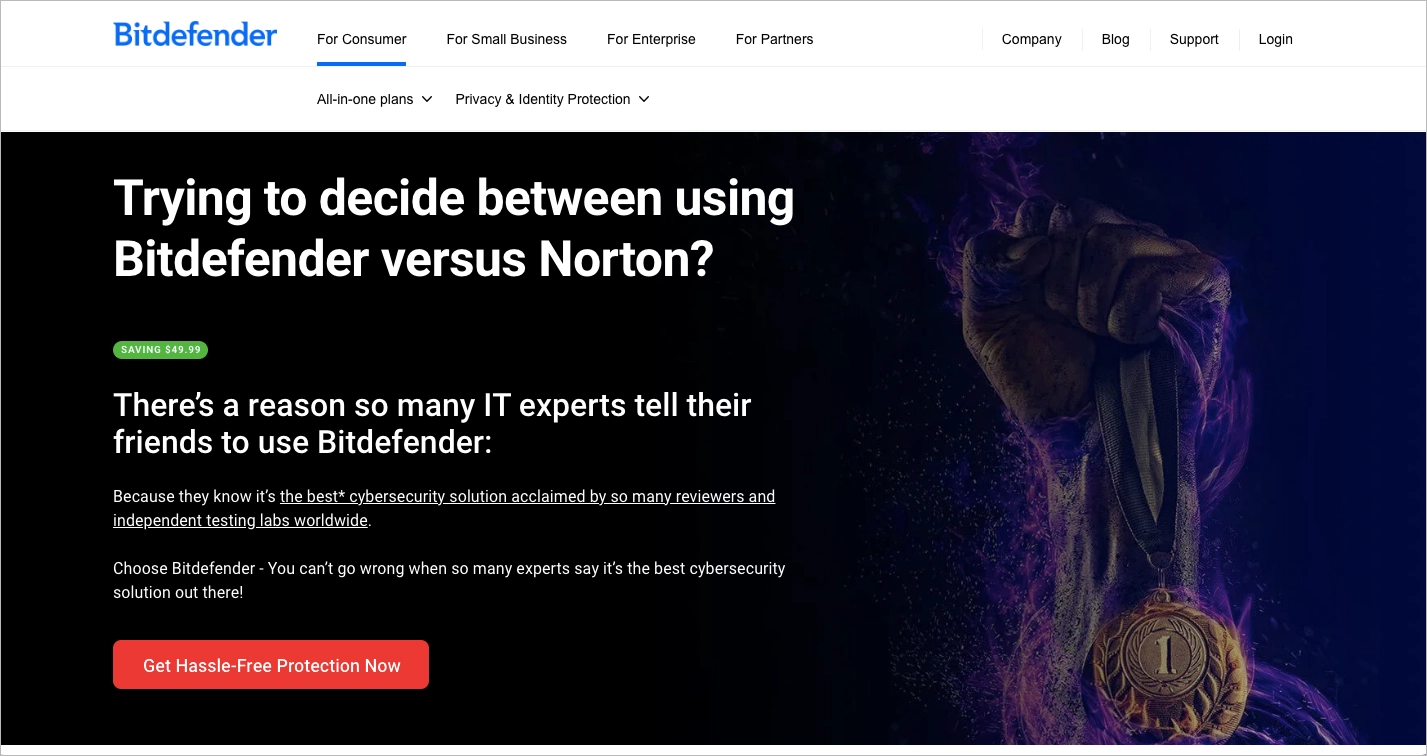
O Bitdefender vs. Norton landing page é um forte exemplo de uma comparação de SaaS bem feita. Ele começa com um título claro (“Tentando decidir entre usar o Bitdefender ou o Norton?”) e segue com um subtítulo persuasivo: “Há uma razão pela qual tantos especialistas em TI dizem a seus amigos para usar o Bitdefender”. Isso gera confiança e relevância imediatamente. O call-to-action “Get Hassle-Free Protection Now” (Obtenha proteção sem complicações agora) é particularmente eficaz – é simples, orientado para os benefícios e emocionalmente atraente. Outro recurso excelente é a mensagem clara de economia (“Saving $49.99”), que acrescenta urgência e valor. No meio da página, a Bitdefender dá um passo adiante, orientando os usuários sobre como mudar do Norton, eliminando o possível atrito do processo de tomada de decisão.

No geral, a comparação é estruturada para mostrar o Bitdefender da melhor forma possível, sem parecer agressiva. É informativa, visual e fácil de ler, o que a torna adequada para usuários em fase de consideração. A página reforça a confiança com menções a prêmios do setor e à satisfação do cliente, com o apoio de logotipos e emblemas visuais reconhecíveis. Isso acrescenta credibilidade e, ao mesmo tempo, mantém as coisas simples.
Principais lições a serem aprendidas com esse exemplo:
- Cópia de herói que gera confiança rapidamente,
- CTA emocional e orientado para a ação,
- Menção clara à poupança,
- A seção de explicação sobre a mudança do Norton.
Áreas de aprimoramento:
- A seção de heróis, embora forte, contém um pouco de texto demais, o que pode sobrecarregar os usuários que fazem a leitura rapidamente.
- O menu completo do site permanece visível, o que desvia a atenção do objetivo principal de conversão da página. Removê-lo ou substituí-lo por uma versão simplificada reduziria os pontos de saída.
11. Surfshark vs. Cyberghost
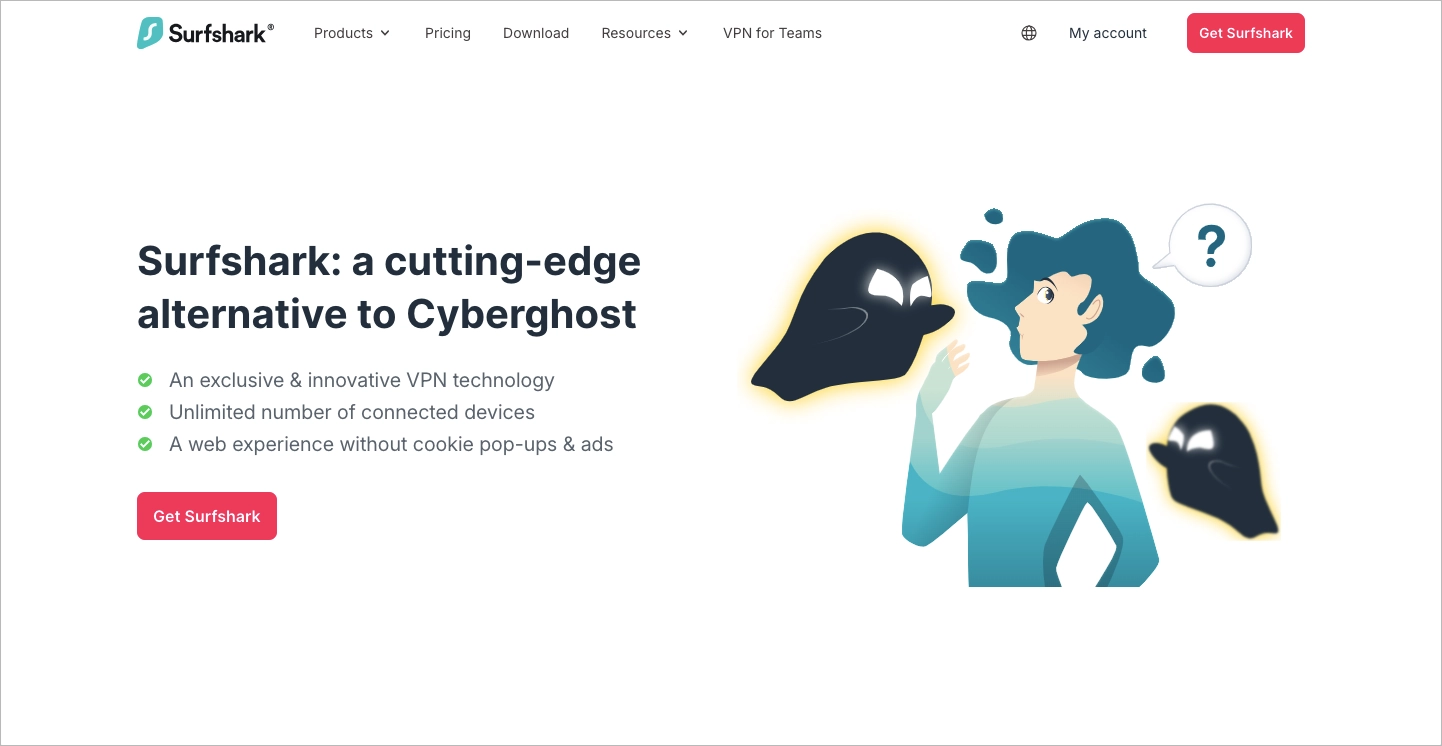
O Surfshark vs. Cyberghost landing page apresenta um forte exemplo de como lidar com uma comparação de concorrentes de forma limpa e fácil de usar. Desde o início, a seção de herói é clara e visualmente forte. Ela comunica a proposta principal com um título curto, complementado por um botão de CTA visível que se repete na página para manter os usuários concentrados na ação. A tabela de comparação fica abaixo do herói e é apoiada por um título claro. Esse layout ajuda os leitores a entender rapidamente como o Surfshark afirma superar o concorrente. O espaço em branco dá à página uma aparência leve e organizada, facilitando a digestão das informações. Além disso, o uso de avaliações de usuários perto da parte inferior aumenta a confiança e reforça as afirmações feitas ao longo do texto.

A página mantém a consistência visual com as cores e os ícones da marca, e os botões de chamada para ação repetidos orientam os usuários em cada estágio da rolagem. No entanto, a seção de abertura poderia explicar melhor qual é o valor real. Embora a página diga que o Surfshark é uma “alternativa de ponta”, ela não descreve claramente o que os usuários ganham com a mudança. Isso poderia ser melhorado reescrevendo as primeiras linhas para mostrar benefícios específicos, como velocidade, segurança ou economia de preço. Isso ajudaria os clientes em potencial a se conectarem mais rapidamente e a se sentirem mais confiantes para clicar.
Principais lições a serem aprendidas com esse exemplo:
- Limpar seção de herói,
- Botões de CTA repetidos,
- Tabela de comparação bem estruturada com um título forte,
- Avaliações de usuários,
- Uso inteligente do espaço em branco.
Áreas de aprimoramento:
- O texto principal da primeira seção poderia destacar mais valor logo de início.
Compare facilmente seus concorrentes com um landing page de alta conversão.
12. Zoho CRM vs. HubSpot Sales Hub
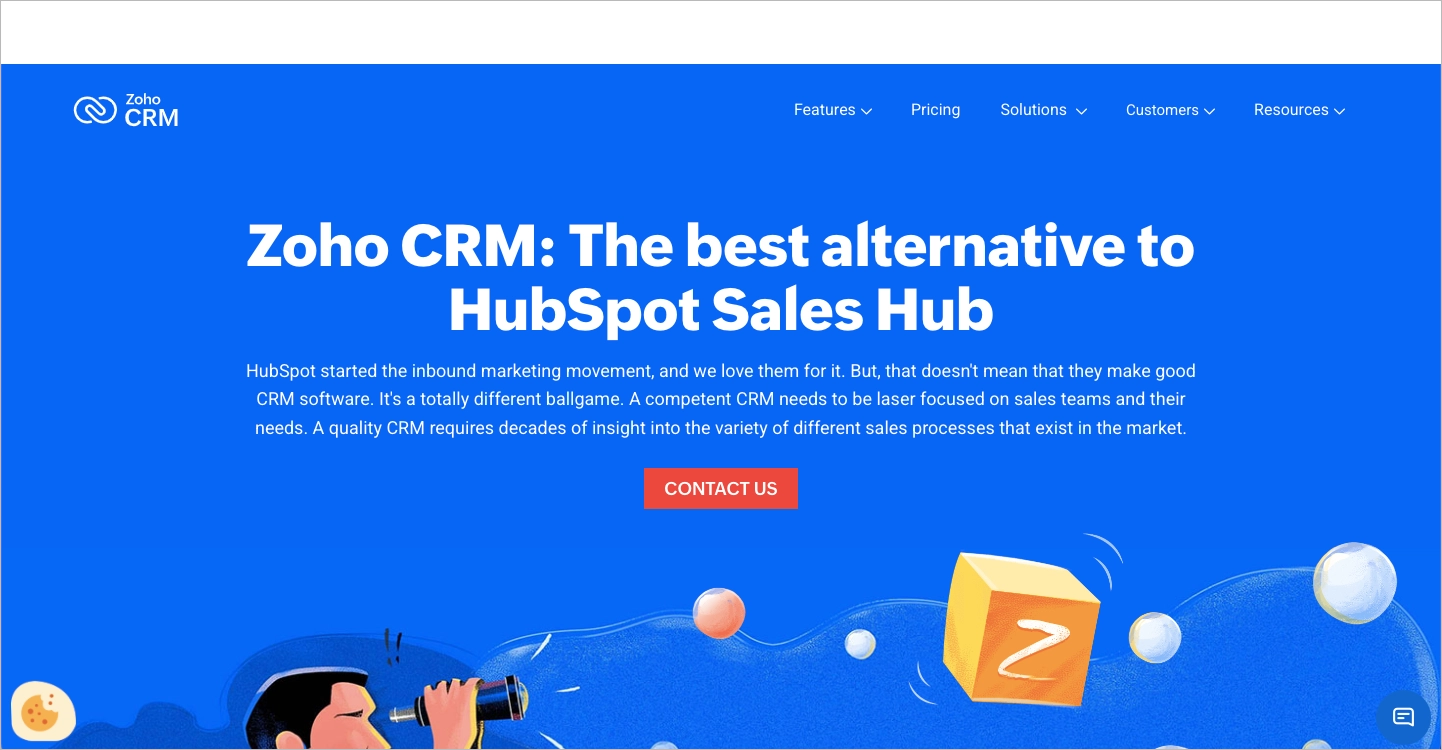
O Zoho CRM landing page intitulado “A melhor alternativa ao HubSpot Sales Hub” é um exemplo de destaque de uma página de comparação de concorrentes que combina clareza e persuasão. Desde o início, a seção de herói chama a atenção com um layout limpo e uma animação elegante, apresentando uma declaração de abertura forte que define o tom de toda a comparação. A mensagem é confiante, mas respeita o papel da HubSpot no mercado, o que ajuda a estabelecer a credibilidade.

Uma das partes mais fortes da página é a seção de acompanhamento com o título “Espere, o HubSpot CRM não é gratuito?” Ela habilmente transforma uma suposição comum em uma oportunidade de destacar as limitações de preços e recursos. Os pontos que se seguem são impactantes: “O HubSpot CRM é gratuito. O HubSpot Sales Hub não é. O Zoho CRM é melhor e mais barato. Nossos 250.000 clientes dizem isso”. É uma mensagem curta, de alto impacto, que se mantém. O layout continua com emblemas, prêmios de usuários e depoimentos que reforçam ainda mais a credibilidade do produto. Respostas a perguntas sobre a troca – claramente alinhadas com a intenção de pesquisa do usuário – eliminam o atrito e dão aos clientes em potencial exatamente a garantia que eles estão procurando.
Principais lições a serem aprendidas com esse exemplo:
- Seção de herói visualmente atraente com animação suave,
- Enquadramento inteligente de valor na seção “Espere, o HubSpot CRM não é gratuito?
- Uso eficaz da prova social por meio de prêmios, emblemas e avaliações de usuários,
- Tabela de preços útil,
- Respostas ponderadas às dúvidas de troca que abordam preventivamente os pontos de atrito.
Áreas de aprimoramento:
- A barra adesiva que segue o usuário está em branco na primeira janela de visualização. Isso pode parecer inacabado ou confuso à primeira vista. Ocultá-la até que o usuário role a página provavelmente melhoraria a experiência visual.
13. Scalenut vs. Surfer SEO
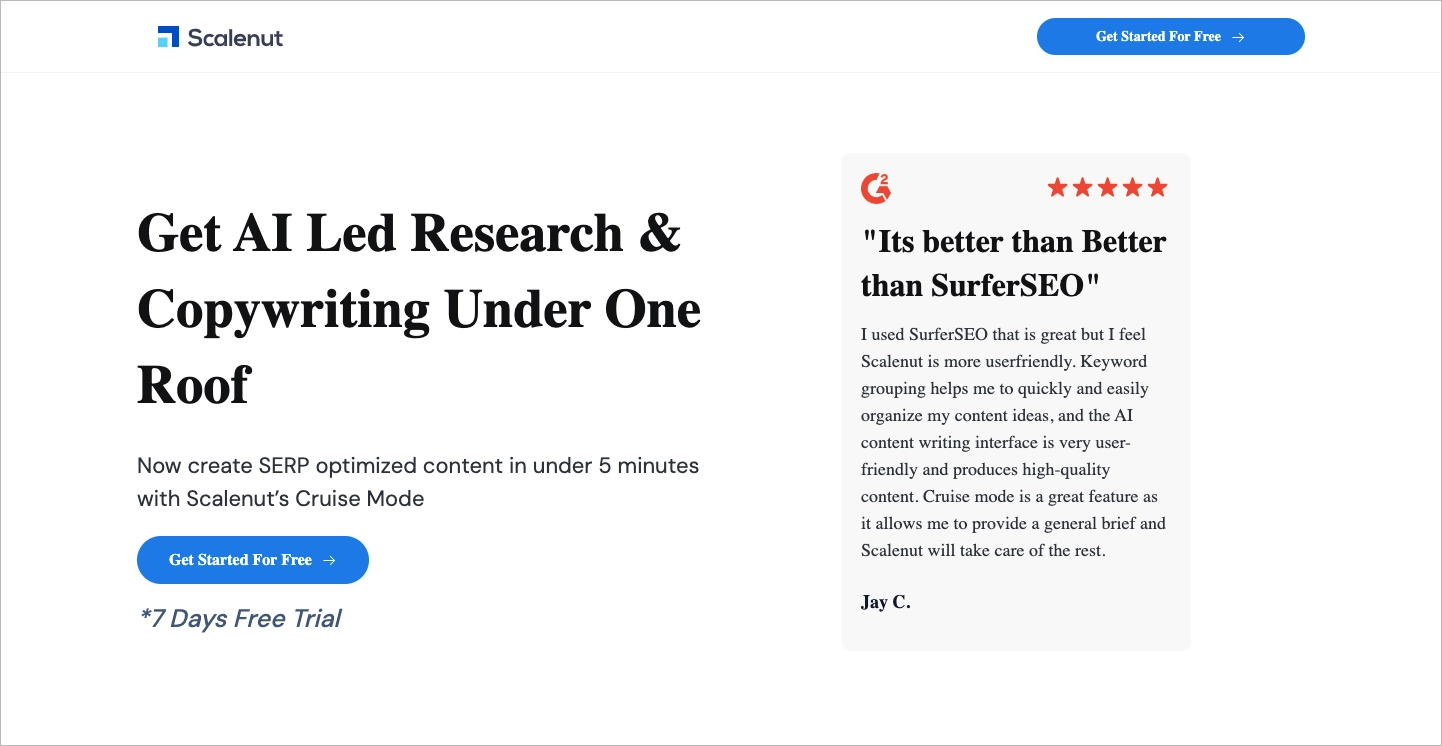
A página landing page intitulada “Unveiling the Differences between Surfer SEO and Scalenut” (Revelando as diferenças entre Surfer SEO e Scalenut) é um exemplo sólido de como criar uma página de comparação de concorrentes eficaz. Ela começa bem, apresentando uma avaliação real do usuário logo na parte superior. Não se trata apenas de um depoimento – ele menciona diretamente o Surfer SEO e posiciona claramente o Scalenut como a alternativa preferida. Esse tipo de prova social imediata chama a atenção e gera confiança rapidamente.

A página segue com chamadas para ação consistentes e perceptíveis, como “Get Started For Free” (Comece de graça), colocadas em todo o layout. Isso garante que os usuários sempre saibam qual é a próxima etapa a ser seguida. A tabela de comparação entre as ferramentas é outro destaque: clara, fácil de ler e focada nos benefícios. Os emblemas G2 e os ícones de classificação são colocados em destaque, oferecendo uma prova visual que reforça a credibilidade da plataforma. Além disso, há animações envolventes e recursos visuais passo a passo que ajudam a manter o leitor envolvido sem sobrecarregá-lo.
Principais lições a serem aprendidas com esse exemplo:
- Forte opinião de usuários comparando-o diretamente com o Surfer SEO,
- Botões de chamada para ação claros e repetidos,
- Prova social visual: Emblemas do G2, estatísticas de classificação e logotipos da marca,
- Animações atraentes e fluxo de conteúdo que suportam os recursos do produto.
Áreas de aprimoramento:
- A consistência da fonte precisa de atenção. Em algumas seções, parece que as fontes não foram carregadas corretamente, o que atrapalha a primeira impressão e pode fazer com que a página pareça um pouco inacabada.
Destaque-se da concorrência com uma página de comparação eficaz criada no Landingi.
14. Local Dominator vs. Search Atlas
A página “Local Dominator vs. Search Atlas – Melhor alternativa ao Google Maps Rank Tracker” é um excelente exemplo de como administrar um concorrente landing page. Ela começa com um título que aborda diretamente a intenção do usuário: encontrar uma alternativa ao Search Atlas. O texto landing page nos títulos é claro e focado nos benefícios, ajudando os leitores a entender o que ganham com a mudança. A oferta de destaque “Get 95% OFF” (Ganhe 95% de desconto) na chamada para ação (CTA) principal chama a atenção imediatamente e acrescenta urgência para a ação. O layout é simples, com um fluxo lógico de comparação, recursos e depoimentos, o que facilita a leitura e a absorção.

A página também faz um bom trabalho ao integrar um código de desconto em um formato proeminente que os usuários podem copiar facilmente. Esse pequeno detalhe melhora a usabilidade e pode afetar diretamente a conversão. As opções de cores, o espaçamento e as dicas visuais contribuem para uma aparência amigável e profissional que gera confiança nos compradores em potencial. As tabelas de comparação e as listas de recursos também reforçam a proposta de valor do Local Dominator em relação ao seu concorrente sem sobrecarregar a página.
Principais lições a serem aprendidas com esse exemplo:
- Título e subtítulos,
- Promoção de 95% de desconto na CTA,
- Layout limpo e fácil de usar,
- Fluxo natural,
- Código de desconto.
Áreas de aprimoramento:
- O excesso de CTAs pode distrair. “Marque uma demonstração”, “Inscreva-se” e “Faça login” diluem o objetivo principal de fazer com que os usuários convertam por meio da oferta de desconto
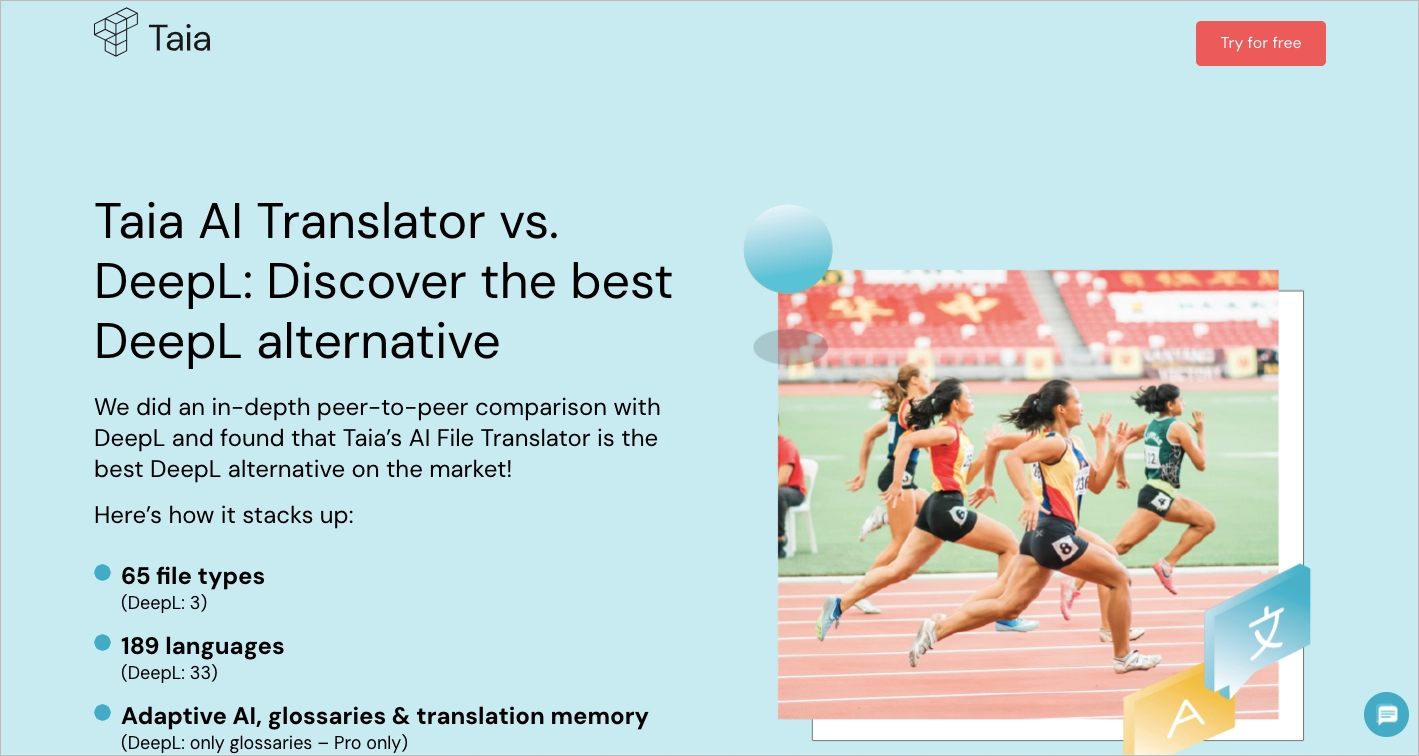
15. Taia AI Translator vs. DeepL
A comparação landing page intitulada “Taia AI Translator Vs. DeepL” é um forte exemplo de como estruturar uma página focada na concorrência com clareza e propósito. Ela começa com uma proposta de valor clara, permitindo que os usuários saibam imediatamente por que devem considerar o Taia como uma alternativa. A primeira seção descreve de forma inteligente as principais vantagens do Taia em tópicos, tornando a comparação instantaneamente compreensível sem exigir que os visitantes rolem a página. Esse formato rápido gera confiança rapidamente.

Um recurso de destaque é a chamada para ação (CTA) persistente na barra fixa que segue o usuário durante a rolagem. Isso melhora a acessibilidade aos pontos de conversão, independentemente de onde o usuário esteja na página. A página também inclui uma seção útil de perguntas frequentes no final, que aborda preocupações comuns e ajuda os usuários a tomar uma decisão com mais certeza. Essas respostas são práticas e estruturadas de forma direta.
Principais lições a serem aprendidas com esse exemplo:
- Posicionamento forte e consistente da CTA,
- Pontos de comparação claros entre Taia e DeepL introduzidos logo no início,
- Manchetes com foco em benefícios,
- Seção útil de perguntas frequentes.
Áreas de aprimoramento:
- A imagem do herói na primeira seção apresenta atletas correndo em uma pista, o que parece fora do tópico para uma ferramenta de tradução. Um visual mais relevante (por exemplo, um painel de controle lado a lado ou uma interface de tradução de texto) poderia ajudar a reforçar a mensagem.
- Embora a estrutura seja sólida, algumas seções mais adiante na página poderiam ser divididas com mais variedade visual ou subcabeçalhos para melhorar a legibilidade para os usuários que procuram informações.
Descubra como criar uma página de comparação de concorrentes de alta conversão com o Landingi.
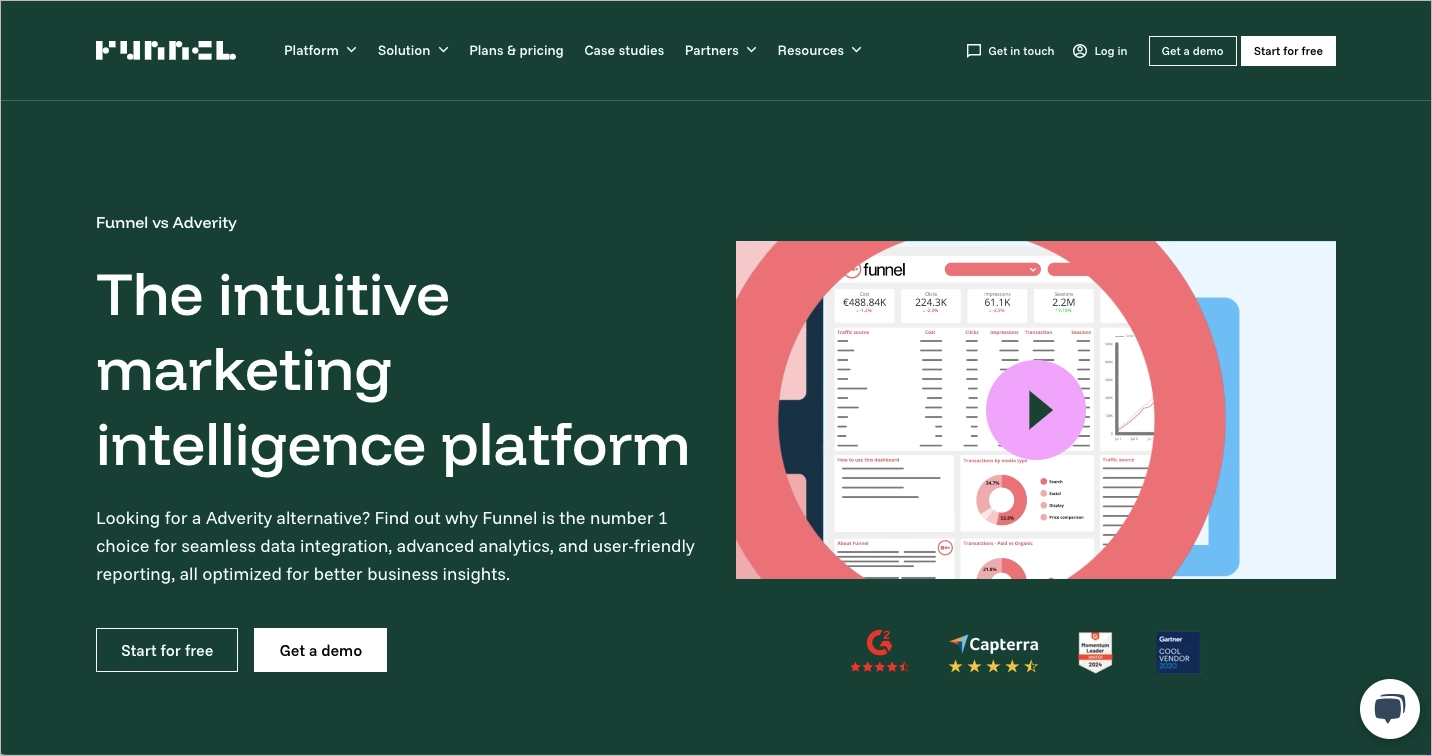
16. Funnel vs. Adverity
A comparação landing page do Funnel vs. Adverity é um forte exemplo de como diferenciar claramente duas plataformas concorrentes. Ela começa com uma seção de herói atraente que inclui um vídeo, o que é uma medida inteligente para manter os visitantes envolvidos desde o início. Essa seção também apresenta botões de call-to-action primários e secundários (“Book a demo” e “Sign up”) que se destacam visualmente e incentivam os usuários a dar o próximo passo.

A página inclui avaliações de usuários confiáveis e classificações de terceiros de plataformas como Capterra e G2. Esses elementos ajudam a criar credibilidade desde o início. Ela também inclui um widget prático que mostra os conectores disponíveis, dando aos usuários uma visão rápida dos recursos de integração. O texto em toda a página faz um bom trabalho ao explicar as diferenças entre as duas ferramentas, com o apoio de citações de usuários e insights de casos de uso. No geral, o conteúdo é informativo sem sobrecarregar o visitante.
Principais lições a serem aprendidas com esse exemplo:
- Uso eficaz de botões de CTA,
- Vídeo envolvente na seção de heróis,
- Avaliações e resenhas confiáveis,
- Depoimentos sólidos de usuários,
- Widget de integração útil,
- Conteúdo bem escrito.
Áreas de aprimoramento:
- Posicionamento da tabela de comparação – o gráfico de comparação de recursos aparece muito abaixo na página. Movê-lo para uma posição mais alta poderia ajudar os visitantes a acessar o conteúdo mais relevante mais rapidamente.
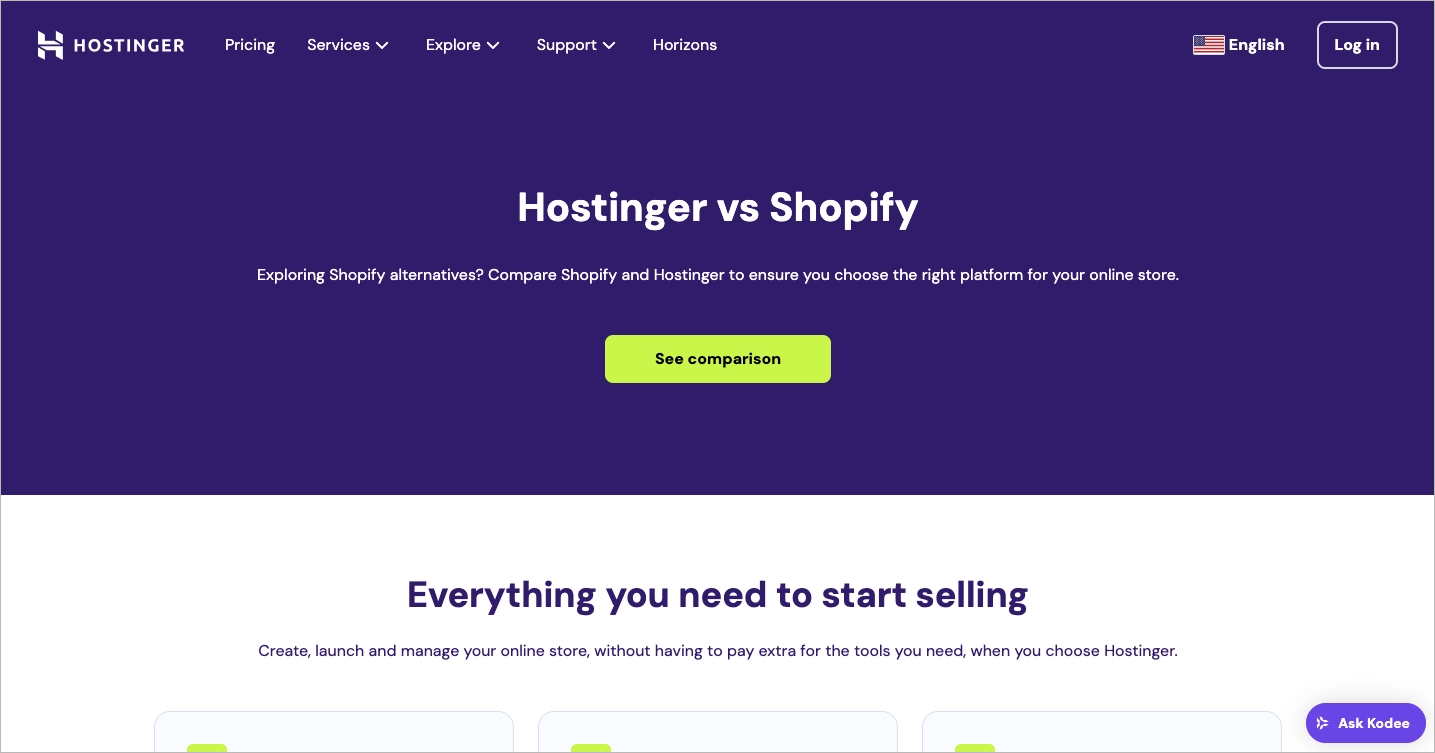
17. Hostinger vs. Shopify
A comparação de concorrentes landing page para “Hostinger vs. Shopify” é um forte exemplo de como comunicar as diferenças de produtos de forma clara e eficaz. A página começa com um título direto que informa aos visitantes exatamente o que eles terão: uma visão lado a lado de como essas duas plataformas se comparam. O layout é limpo e não leva muito tempo para encontrar as principais informações. O que se destaca imediatamente é o botão claro de call-to-action que diz “Ver comparação”. Essa frase reduz a barreira para a interação – ela não pede que o usuário se comprometa com nada grande, apenas que dê uma olhada.

O destaque da página é sua tabela de comparação. Ela está estruturada de uma forma que facilita a digestão – as linhas abrangem recursos específicos, como preços, facilidade de uso e suporte ao cliente, enquanto as colunas comparam o Hostinger e o Shopify lado a lado. Esse formato funciona especialmente bem para os visitantes que estão tentando tomar uma decisão rápida e informada. Cada seção é apoiada por explicações curtas e fáceis de entender, o que ajuda os usuários a se manterem envolvidos sem se sentirem sobrecarregados.
Principais lições a serem aprendidas com esse exemplo:
- Título e CTA claros,
- Mesa bem organizada,
- Conteúdo focado,
- Depoimentos.
Áreas de aprimoramento:
- Simplicidade visual – embora seja fácil de ler, a página pode parecer muito simples para os usuários que esperam um conteúdo mais dinâmico ou interativo.
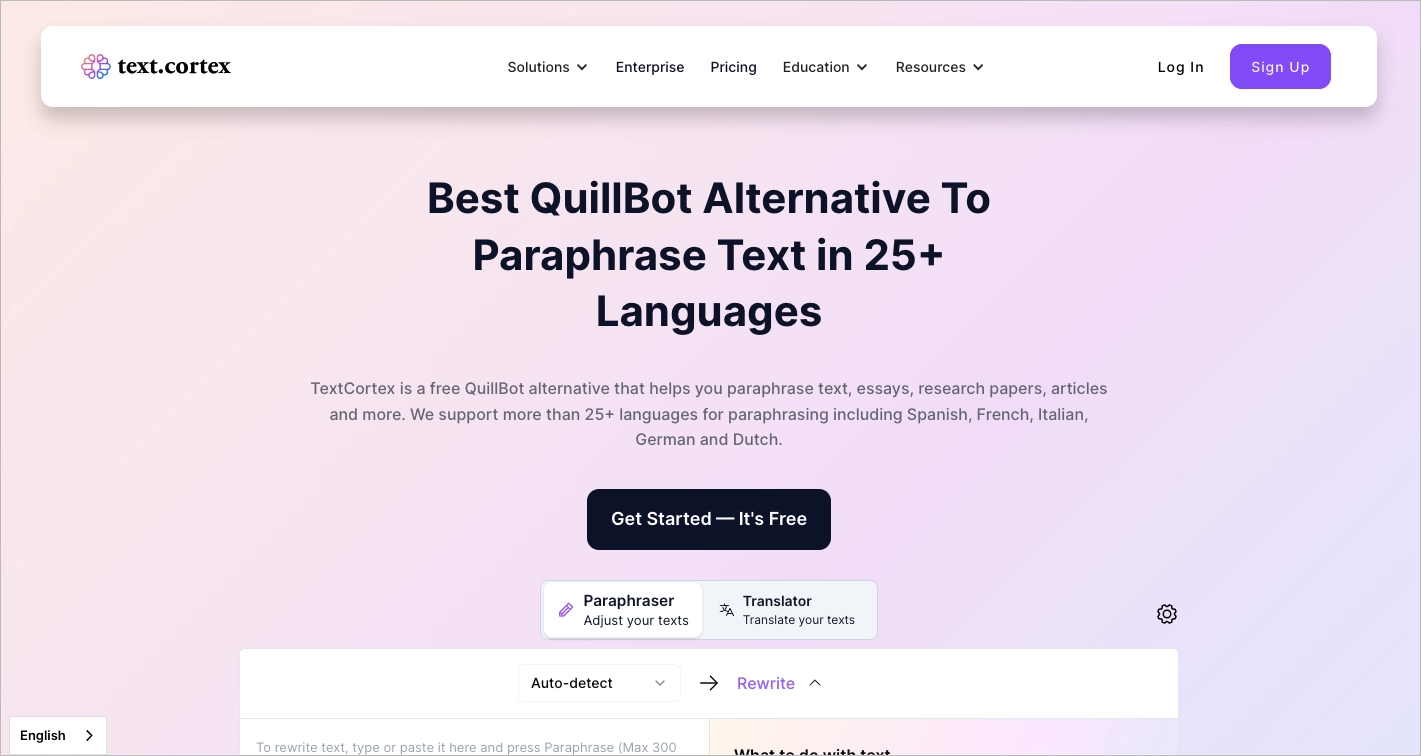
18. TextCortex vs. QuillBot
A página landing page intitulada “Best QuillBot Alternative To Paraphrase Text for Free” (Melhor alternativa do QuillBot para parafrasear textos gratuitamente), da TextCortex, apresenta um bom exemplo de página de comparação de concorrentes. Logo no título, a proposta de valor fica clara: a TextCortex quer se posicionar como uma alternativa melhor e mais flexível ao QuillBot. O layout visual é limpo, usando um gráfico de comparação estruturado lado a lado que destaca as diferenças de preço, recursos e limitações. Esse formato ajuda os usuários a compreenderem rapidamente os benefícios de escolher o TextCortex.

O widget de demonstração interativa colocado logo no início incentiva a experiência prática, o que é uma maneira inteligente de aumentar o envolvimento. Os depoimentos animados vêm depois, acrescentando credibilidade ao mostrar avaliações reais de usuários. Os logotipos de empresas conhecidas que usam o produto servem como prova social, fazendo com que a oferta pareça mais confiável. A página também inclui uma seção útil de perguntas frequentes, o que é bom para solucionar dúvidas de última hora e aumentar as chances de conversão.
Principais lições a serem aprendidas com esse exemplo:
- Layout limpo,
- Demonstração interativa,
- Depoimentos animados,
- Logotipos de empresas,
- Seção de perguntas frequentes.
Áreas de aprimoramento:
- O menu fixo desvia o foco da aterrissagem e usa CTAs que não correspondem à página principal.
Mostre suas vantagens com uma página de comparação de concorrentes criada em Landingi.
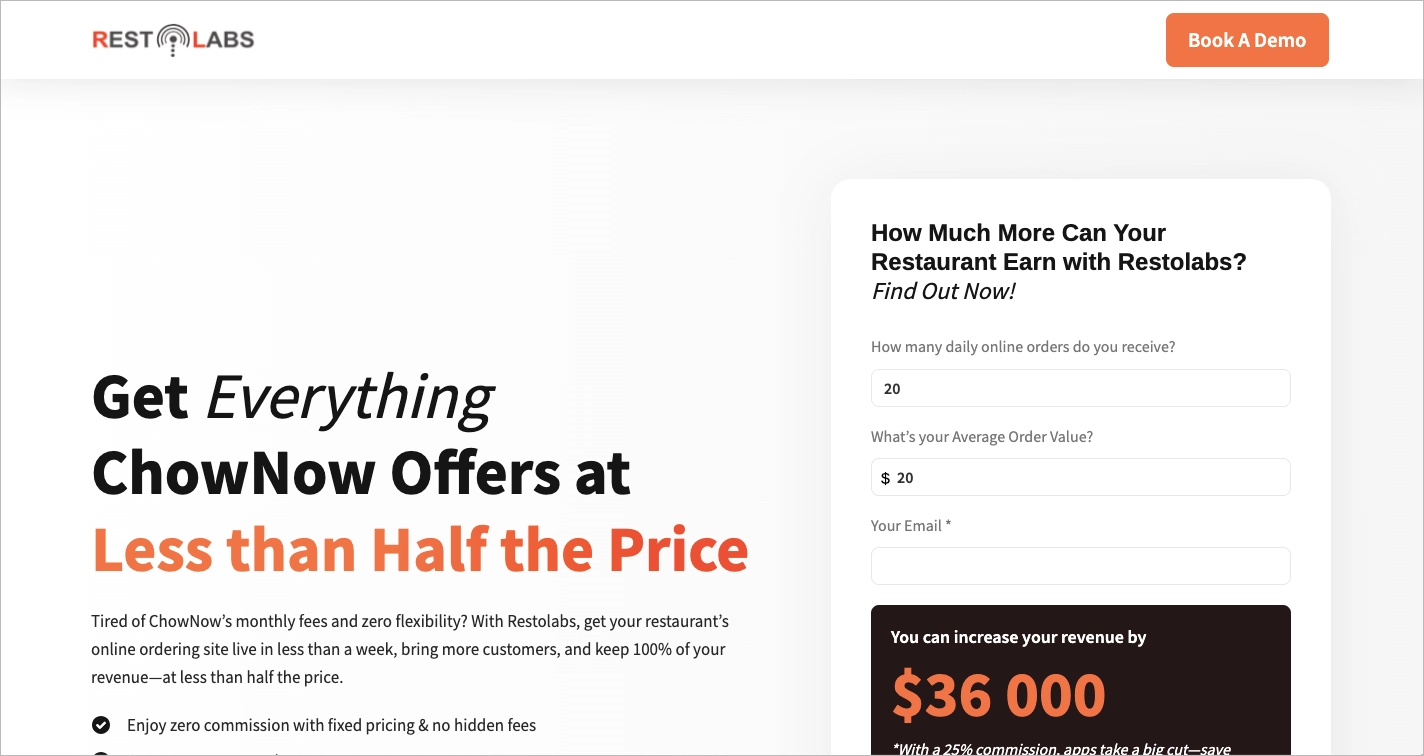
19. ChowNow vs. Restolabs
A “Melhor alternativa ao ChowNow” landing page da Restolabs é um bom exemplo de comparação de concorrentes landing page que visa destacar a economia de custos e as vantagens funcionais de forma clara, visual e persuasiva. O título define o tom imediatamente com uma forte proposta de valor: “Obtenha tudo o que a ChowNow oferece por menos da metade do preço”. Essa mensagem aborda diretamente um ponto problemático (altos custos) e apresenta a Restolabs como a opção de melhor valor desde o início. Logo abaixo do formulário, um detalhe de destaque reforça isso com um impacto financeiro real: “Você pode aumentar sua receita em US$ 36.000 *Com uma comissão de 25%, os aplicativos têm uma grande redução – economize anualmente ao gerar pedidos diretos.” Esse tipo de benefício tangível é persistente.

O suporte a essa mensagem é uma combinação de sinais de confiança e recursos visuais. O uso de logotipos de restaurantes conhecidos gera credibilidade, mostrando que empresas estabelecidas já estão usando a plataforma. Há também uma tabela de comparação detalhada que mostra como a Restolabs se compara à ChowNow, facilitando para os clientes em potencial entenderem exatamente o que estão ganhando ou economizando com a mudança. Esses elementos trabalham juntos para apresentar um caso confiante e fácil de entender.
Principais lições a serem aprendidas com esse exemplo:
- Título ousado e orientado para os benefícios com uma proposta de valor clara,
- Calculadora de poupança com um exemplo específico de receita,
- Logotipos de clientes reconhecíveis que acrescentam prova social,
- Tabela de comparação direta.
Áreas de aprimoramento:
- O título e o texto de apoio poderiam ser movidos um pouco mais para cima na janela de visualização para chamar a atenção mais rapidamente sem que o usuário precise rolar a página.
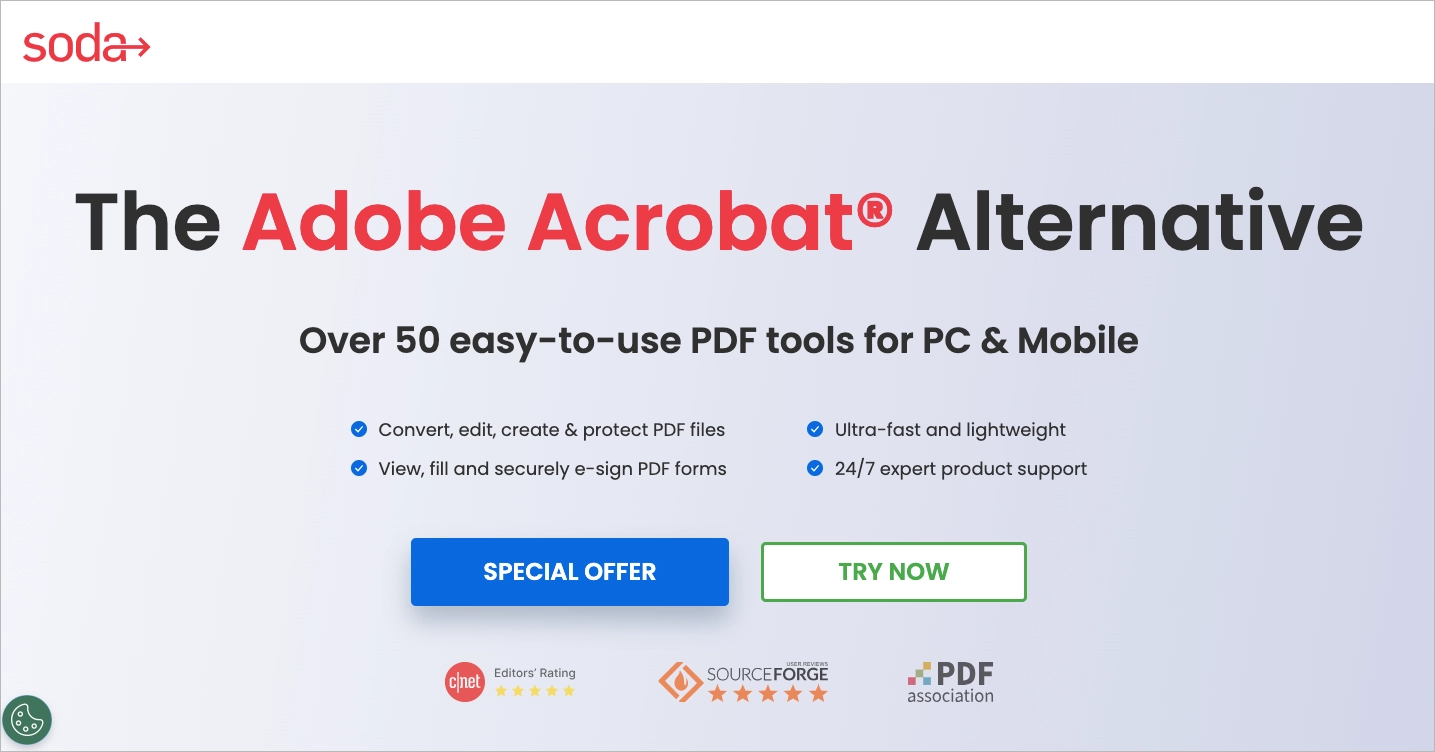
20. Soda PDF vs. Adobe Acrobat
A comparação com a concorrência landing page para o Soda PDF é um exemplo claro e focado de como captar a atenção do usuário sem distração. Logo no início, o título posiciona claramente o produto como uma “alternativa ao Adobe Acrobat®”, ajudando os visitantes a entender imediatamente a proposta de valor. O subtítulo reforça esse posicionamento com uma lista rápida de recursos (“Mais de 50 ferramentas de PDF fáceis de usar”), enquanto os marcadores que se seguem apoiam a afirmação com benefícios práticos, como assinatura eletrônica, edição e velocidade.

Um dos maiores pontos fortes desse landing page é sua forte hierarquia visual. Os principais recursos estão dispostos acima da dobra, e o usuário é apresentado a dois botões de call-to-action proeminentes: “Oferta especial” e “Experimente agora”. Essas CTAs se destacam graças ao tamanho, ao espaçamento e à clareza da mensagem. Outra medida inteligente é a ausência de menu ou links de navegação adicionais, o que mantém a atenção do usuário na mensagem e aumenta a probabilidade de ele agir. É importante ressaltar que a prova social também está presente, com logotipos de mídias confiáveis, como CNET e PDF Association, em destaque, visíveis sem a necessidade de rolagem.
Principais lições a serem aprendidas com esse exemplo:
- Título claro e orientado para os benefícios,
- Botões de CTA visíveis e bem posicionados,
- Sem menu de navegação,
- Prova social acima da dobra,
- Layout intuitivo.
Áreas de aprimoramento:
- Todas as CTAs levam a páginas externas – pelo menos um botão poderia rolar para mais conteúdo abaixo para manter o usuário envolvido no mesmo fluxo.
Crie uma página de comparação de concorrentes que convença os clientes a escolher você.
4 Exemplos de modelos de comparação de concorrentes Landing Page
A escolha do modelo correto de comparação com concorrentes pode ter um impacto significativo na eficácia com que você transmite os benefícios do seu produto. Vamos explorar quatro exemplos versáteis de modelos landing page, cada um deles criado para mostrar os principais aspectos que podem diferenciar sua oferta. Cada um desses designs landing page é personalizável e está disponível gratuitamente em todos os planos da Landingi, o que os torna acessíveis a empresas em qualquer estágio.
1. Lista de benefícios – Modelo de solicitação de demonstração
Destacar os benefícios é essencial quando se deseja se destacar em um mercado lotado. Apresentar os recursos e as vantagens exclusivos da sua oferta pode melhorar significativamente as taxas de conversão, deixando claro para os usuários em potencial por que sua solução é superior às outras. Isso é fácil de conseguir com o modelo Demo Request landing page, pois esse design personalizável permite que você comunique com eficiência suas principais mensagens, mostre seus produtos ou serviços e envolva seu público de uma forma que o leve a agir.

Ajuste as cores do modelo, insira seu conteúdo e crie um título atraente para demonstrar instantaneamente sua vantagem sobre os concorrentes. Esse modelo está disponível gratuitamente em todos os planos Landingi, incluindo o plano Free e uma avaliação gratuita.
2. Comparação lado a lado – Modelo de funcionalidade de software
Comparação landing pages não pode existir sem… uma comparação. Descreva seu produto ou serviço, depois descreva o produto ou serviço do concorrente e organize as informações lado a lado em um modelo de Funcionalidade de Software para destacar as diferenças. Isso ajudará o leitor a tomar uma decisão informada com base em uma comparação direta de recursos, benefícios e preços.
Você pode liberar todo o potencial desse modelo personalizando suas cores, imagens e texto. Você tem a liberdade de personalizar as seções adicionando ou removendo conteúdo para corresponder perfeitamente à sua visão.
3. Cópia persuasiva – Modelo de inscrição para o teste
A eficácia do modelo Inscrever-se para teste está no excelente posicionamento dos títulos e das descrições. A disposição estratégica das seções não apenas aprimora a experiência do usuário nas páginas criadas com esse modelo, mas também aumenta a probabilidade de inscrições bem-sucedidas.
Modifique a chamada para ação e o texto do modelo para destacar as vantagens de sua solução em relação à concorrência. Em seguida, incorpore o landing page em suas atividades de marketing. Esse modelo está disponível para todos os usuários da Landingi, inclusive os do plano Free e durante o período de avaliação, sem nenhum custo.
4. Prova social – Modelo de aplicativo móvel
Uma maneira eficaz de persuadir as pessoas a experimentar a oferta anunciada é mostrar o feedback dos usuários atuais. Você pode conseguir isso criando uma comparação de concorrentes com o modelo de aplicativo móvel. Dessa forma, você pode garantir que as avaliações sejam exibidas com destaque e atraiam a atenção de novos visitantes.
Incorpore as avaliações coletadas, seus recursos visuais e a mensagem nesse modelo para enfatizar os benefícios para os clientes em potencial. Você pode utilizar esse modelo gratuitamente em todos os planos Landingi, incluindo o plano Free e a avaliação gratuita.
Qual é o melhor construtor para comparação de concorrentes?
O melhor construtor para páginas de comparação de concorrentes é o Landingi. Com o Landingi, você pode criar páginas de comparação de concorrentes visualmente atraentes e altamente funcionais sem precisar de conhecimentos de programação. A plataforma oferece uma ampla variedade de modelos, edição de arrastar e soltar e recursos personalizáveis que permitem que você crie páginas de comparação de concorrentes de nível profissional com rapidez e eficiência.
A Landingi também oferece ferramentas robustas de análise e testes A/B, facilitando a otimização de suas páginas de comparação para obter taxas de conversão mais altas. Além disso, com integrações perfeitas a várias ferramentas de CRM e marketing, a Landingi garante que seus landing pages estejam conectados ao restante de sua pilha de marketing, aumentando a eficácia geral da campanha.
A comparação de concorrentes ajuda na tomada de decisões, e a ampla variedade de modelos do Landingi atende especificamente a essa necessidade, permitindo a criação de sites de análise de concorrentes eficazes e atraentes, sem a necessidade de habilidades de codificação.
Comparações lado a lado nunca foram tão boas! Comece com a Landingi e crie páginas de comparação impressionantes hoje mesmo.
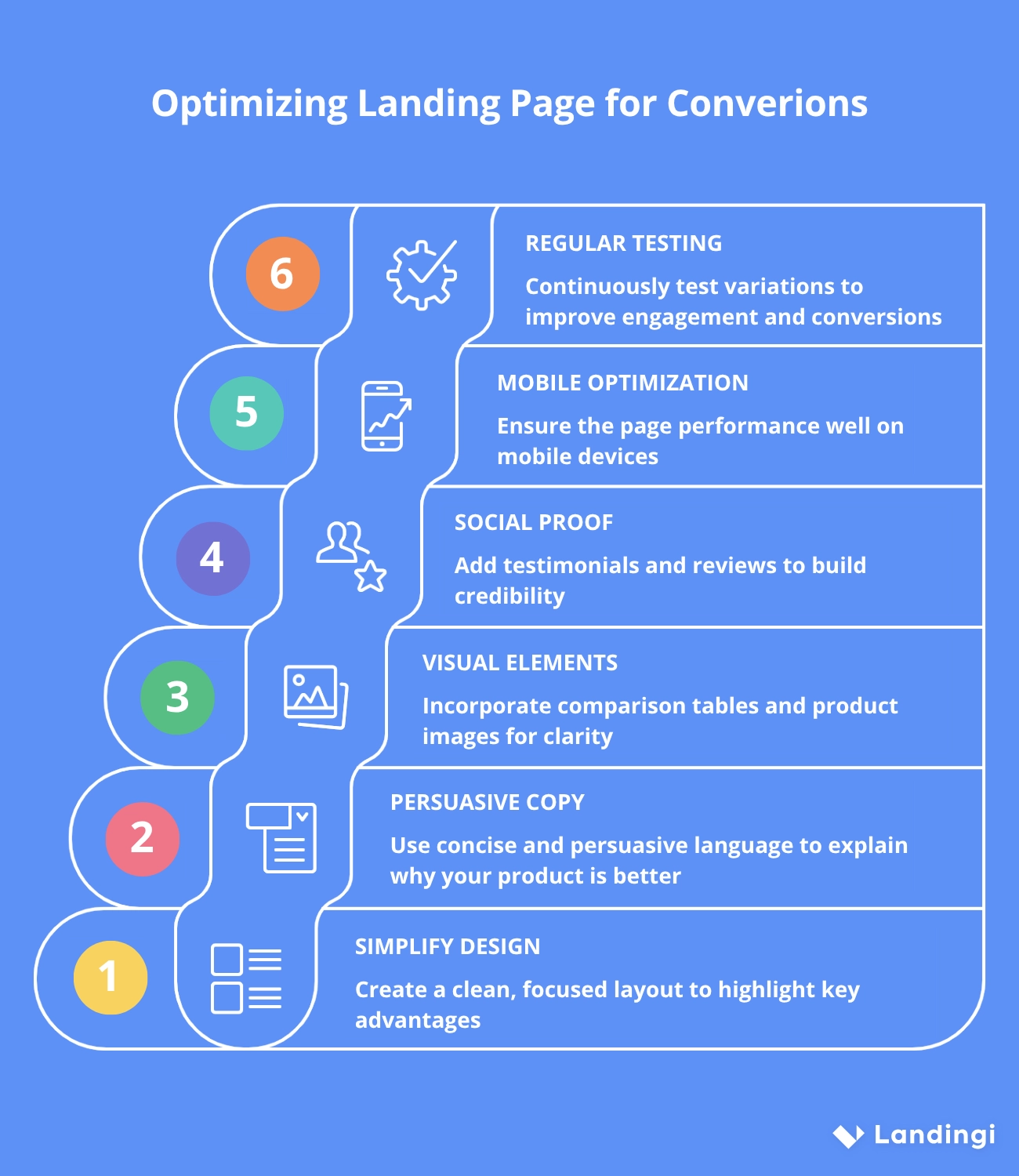
Como posso otimizar minha comparação com concorrentes Landing Page para obter taxas de conversão mais altas?
Para otimizar uma comparação de concorrentes landing page para obter taxas de conversão mais altas, concentre-se na simplificação do design, no uso de textos persuasivos, na utilização de recursos visuais, na incorporação de prova social, na garantia de otimização para dispositivos móveis e no teste regular de diferentes elementos.

Comece simplificando o design para que os visitantes possam encontrar as informações de que precisam sem distrações. Um layout limpo e focado ajuda a destacar suas principais vantagens sem sobrecarregar o usuário.
Seu texto deve ser conciso e persuasivo, explicando claramente por que seu produto é a melhor opção. Responda a perguntas ou preocupações comuns que seu público possa ter e fale diretamente com as prioridades dele.
Elementos visuais, como tabelas de comparação, imagens de produtos e ícones, facilitam a compreensão de informações complexas em um relance e ajudam a orientar o leitor pela página. A inclusão de provas sociais (como depoimentos de clientes, trechos de resenhas ou destaques de estudos de caso) pode aumentar a credibilidade e reforçar suas afirmações.
Certifique-se de que sua página tenha um bom desempenho em dispositivos móveis, pois muitos usuários estarão comparando opções em qualquer lugar.
Por fim, teste regularmente diferentes variações de títulos, chamadas para ação, layouts e recursos visuais para ver o que gera mais engajamento e conversões. Pequenas mudanças podem levar a melhorias significativas quando respaldadas por dados.
Quais são os principais elementos de uma comparação eficaz com a concorrência Landing Page?
Os principais elementos de uma comparação eficaz de concorrentes landing page incluem um título claro, tabela de comparação, benefícios, CTA forte, prova social e apelo visual.
Seu título deve explicar rapidamente do que se trata a página e chamar a atenção do leitor. Ele precisa ser específico, relevante para a comparação que você está fazendo e alinhado com a intenção do usuário. Uma tabela de comparação bem estruturada ajuda os visitantes a ver como o seu produto se compara a outros em um piscar de olhos. Mantenha o foco nos recursos e benefícios que mais interessam ao seu público.
Além da tabela, certifique-se de destacar o que dá ao seu produto uma vantagem. Em vez de listar os recursos, explique o valor por trás deles. Use um texto persuasivo para reforçar por que alguém deve escolher você. Uma chamada para ação clara deve aparecer mais de uma vez na página, oferecendo uma próxima etapa lógica sem sobrecarregar o leitor. Acrescente credibilidade com depoimentos curtos de clientes, citações ou resenhas que apoiem suas afirmações.
Quais são as práticas recomendadas para a comparação de concorrentes?
As práticas recomendadas para a criação de um comparativo de concorrentes incluem honestidade e transparência, foco no que é mais importante para seu público, simplicidade do design, apoio às afirmações com dados, atualização regular do conteúdo e incorporação de estratégias.
A honestidade e a transparência são fundamentais para criar confiança; é crucial apresentar comparações precisas e justas em vez de afirmações exageradas, pois informações enganosas podem prejudicar sua credibilidade. Concentrar-se no que é mais importante significa destacar os principais recursos e benefícios que repercutem em seu público-alvo, garantindo que o conteúdo seja relevante e envolvente. Manter o design simples ajuda os visitantes a navegarem facilmente pela página, evitando a desordem que poderia prejudicar a mensagem principal.
Apoiar suas afirmações com dados, como estatísticas ou validações de terceiros, acrescenta uma camada de credibilidade, tornando suas comparações mais convincentes. Atualizações regulares são essenciais para garantir que as informações permaneçam atualizadas, refletindo quaisquer alterações em suas ofertas ou nas de seus concorrentes. Por fim, a incorporação de estratégias SEO, como o uso de palavras-chave relevantes e a otimização de meta tags, ajuda a aumentar a visibilidade da sua página, direcionando mais tráfego segmentado e melhorando o desempenho geral.
Qual é a taxa de conversão média da comparação com os concorrentes?
A comparação com concorrentes landing pages normalmente converte entre 3% e 10%, dependendo do setor, do público-alvo e da qualidade da página. As páginas que comunicam claramente o valor, concentram-se no que interessa ao cliente e incluem uma forte chamada para ação tendem a ter um desempenho superior a esse intervalo e, às vezes, até mesmo superior. A clareza, a relevância e a confiança desempenham um papel importante na ação dos visitantes. Se a comparação for fácil de entender, parecer honesta e responder às principais perguntas do usuário, é muito mais provável que você obtenha taxas de conversão sólidas.
Crie Landing Pages para suas comparações de concorrentes com o Landingi
Deseja criar comparações de concorrentes de alta conversão landing pages? Não precisa ir além da Landingi. Nossa plataforma oferece a você as ferramentas para projetar, personalizar e otimizar landing pages que apresentem efetivamente as vantagens do seu produto em relação à concorrência. Com recursos como duplicação de páginas, testes A/B e Smart Sections, além de suporte abrangente, você pode criar rapidamente páginas que geram conversões e melhoram o ROI do seu marketing.
Além disso, a Landingi oferece um recurso inovador: Programática Landing Pages. Quando integrada à sua estratégia de comparação de concorrentes, essa ferramenta pode transformar a maneira como você cria, gerencia e otimiza landing pages. Ao automatizar a geração de páginas personalizadas com base em dados dinâmicos, ela permite que você dimensione seus esforços de forma eficiente, garantindo que cada comparação destaque com precisão os pontos fortes do seu produto em relação a concorrentes específicos. Isso não apenas economiza tempo, mas também aumenta a relevância e a eficácia de suas páginas, levando a um maior envolvimento e conversões.
Comece a usar a Landingi hoje mesmo, ative o Programmatic Landing Pages e veja o impacto na comparação com seus concorrentes landing pages!