O tamanho da landing page desempenha um papel fundamental na criação da página, afetando tudo, desde o apelo visual e a qualidade da imagem até o tempo de carregamento e o envolvimento do usuário. Ao escolher as dimensões perfeitas da landing page, você pode criar uma jornada perfeita para seus visitantes, permitindo que eles naveguem facilmente pela narrativa da sua marca e realizem a ação desejada.
Com este artigo perspicaz, você aprenderá sobre o dimensionamento ideal da landing page para diferentes dispositivos, para que sua próxima landing page não seja apenas mais uma gota no oceano digital, mas um farol que guiará os visitantes até sua marca. Quer você pretenda otimizar para desktops, tablets ou smartphones, entender como dimensionar perfeitamente sua landing page é fundamental para aprimorar a experiência do usuário e aumentar as taxas de conversão.
Para começar bem, saiba quais são os tamanhos ideais da landing page de alta conversão:
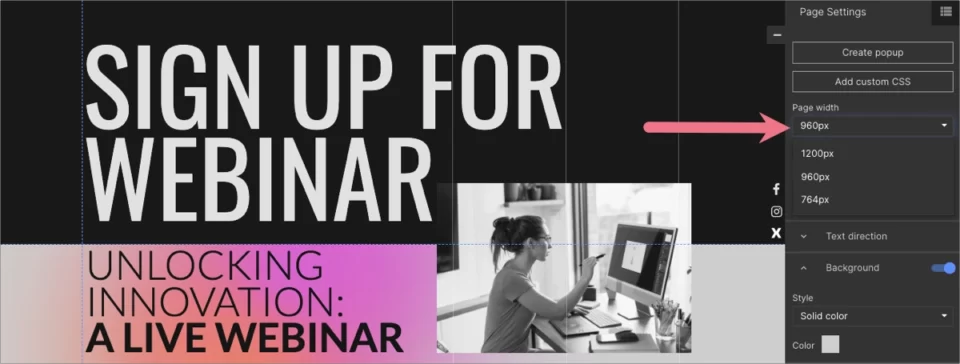
- tamanho padrão da landing page para PC: 940-960 px largura
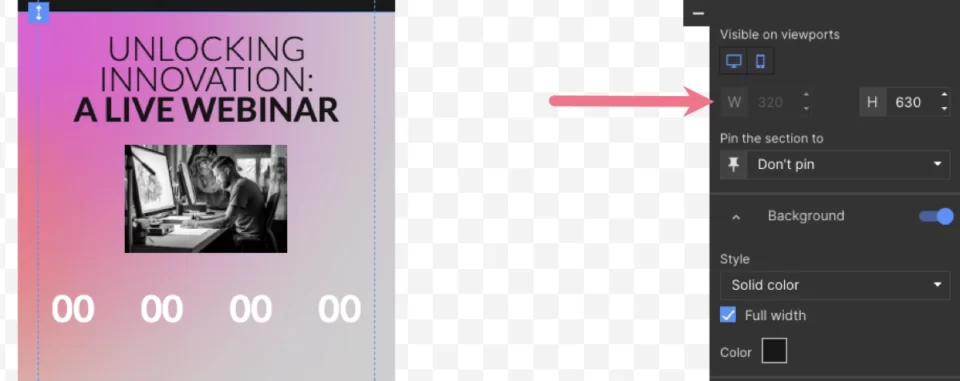
- tamanho padrão da landing page para celular: 320 px largura
A largura da sua landing page é uma dimensão fundamental a ser mantida, mas entender esse conceito isoladamente não é suficiente. Mergulhe em nosso guia para obter conselhos e técnicas profissionais sobre o dimensionamento ideal da landing page, garantindo que sua marca brilhe no cenário digital competitivo de hoje.
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Qual deve ser o tamanho da landing page?
O tamanho da landing page deve ser personalizado de acordo como os vários tamanhos de tela – as dimensões padrão variam de acordo com os designs para vários dispositivos, já que eles devem ser adaptados aos seus requisitos específicos, desde computadores de mesa com telas grandes até smartphones com telas muito menores.
Ao definir o tamanho da sua página, considere seu público-alvo e como ele possivelmente descobrirá sua landing page – se ele usa dispositivos móveis ou pesquisa em um desktop, a página deve se adequar a tamanhos de tela maiores e menores, garantindo uma experiência de usuário perfeita em todos os dispositivos. Essa adaptabilidade é fundamental para manter o apelo visual, a legibilidade e a funcionalidade, independentemente de como o usuário acessa a página.
Além disso, os designs responsivos mudam e se adaptam continuamente ao tamanho e à resolução da tela de qualquer dispositivo, garantindo que o layout, o texto, as imagens e os botões de call-to-action sejam sempre apresentados de forma mais eficiente e envolvente. Essa abordagem elimina a necessidade de criar várias versões de landing pages, simplificando o gerenciamento de conteúdo e proporcionando uma experiência de marca consistente para todos os usuários.
Qual deve ser o tamanho da landing page para desktop?
O tamanho da landing page para desktop é baseado em duas medidas: quadro e área de conteúdo. O quadro geralmente tem 1400 px de largura, enquanto a área de conteúdo deve variar de 940 a 960 px de largura. A altura depende de requisitos específicos.
Os visitantes que usam computadores de mesa normalmente usam PCs ou Macs, portanto, você pode presumir com segurança uma resolução de monitor mínima de 1024 x 768. Você pode ter certeza de que 960 px da área de conteúdo é a escolha certa, pois se adequa perfeitamente ao tamanho mínimo da tela do desktop. O quadro que você deixar se ajustará a outros tamanhos de tela, garantindo que a área de conteúdo fique perfeita, mesmo em telas maiores.
O uso de uma ferramenta de pixel perfeito, como Landingi, para criar sua página garante o controle do tamanho, então não precisa fazer nenhum trabalho manual para obter os resultados desejados.

Qual deve ser o tamanho da landing page para dispositivos móveis?
O tamanho de uma landing page móvel deve ser adaptado aos tamanhos de tela menores para garantir uma experiência perfeita também para os usuários de smartphones – o conteúdo de uma landing page projetada para desktops grandes pode não ser renderizado corretamente em um dispositivo móvel, fazendo com que o conteúdo se espalhe pelas bordas ou diminua para um tamanho difícil de ler.
O tamanho de uma landing page móvel também se baseia em duas medidas: quadro e área de conteúdo. A largura padrão para smartphones é 393 px, e a área de conteúdo deve ser mantida em 320 px de largura. A altura depende de requisitos específicos, mas você pode exibir 560 pixels verticais de conteúdo simultaneamente na tela, portanto, tenha essa medida em mente ao criar seções específicas da landing page.
Ao criar sua landing page com a ferramenta certa, como a Landingi, você pode ter certeza de que a versão móvel da página manterá as dimensões ideais. Seu construtor de pixels perfeitos permite que você reconstrua o layout de uma landing page para celular, mas garante que a área de conteúdo tenha a largura correta, para que você tenha a liberdade de criar sem se preocupar com a capacidade de resposta da página.

Qual é a taxa de proporção de uma landing page?
A proporção de uma landing page aplica-se mais diretamente aos elementos da landing page, como imagens, vídeos, ou blocos de conteúdo incorporados, que precisam manter proporções específicas para serem exibidos corretamente nos dispositivos. Para a própria landing page, a proporção não é padronizada da mesma forma que para imagens ou vídeos, principalmente porque as páginas da Web são projetadas para serem roláveis e adaptáveis a diferentes tamanhos de tela.
O conteúdo da Web, inclusive as landing pages, geralmente é projetado para ser responsivo, o que significa que o layout se ajusta dinamicamente para se adequar à largura da janela do navegador ou da tela em que está sendo visualizado. Essa adaptabilidade garante que, independentemente de o visitante usar um smartphone, tablet, laptop ou desktop, o conteúdo se reorganizará para proporcionar uma experiência de visualização ideal sem estar vinculado a uma única proporção.
As proporções comuns incluem 16:9 para mídias de tela-< /strong>, que é popular para vídeos, e 4:3 ou 1:1 para imagens, dependendo no estrilo visual’s e estratégia de conteúdo da página. Os designers e desenvolvedores se concentram na criação de uma estrutura de design responsivo para a landing page geral, o que permite que esses elementos sejam redimensionados e reflitam conforme necessário, em vez de aderir a uma proporção específica.
Qual é a melhor proporção de aspecto para landing pages para desktop?
A melhor proporção para os elementos da landing page para desktop é a seguinte:
- Vídeo: 638 x 356 px (16:9)
- Imagem: 605 x 386 px (3:2)
- Cabeçalho: 800 x 200 px (4:1)
Ao projetar elementos para uma landing page para desktop, selecionar as proporções e dimensões corretas é fundamental para garantir que o conteúdo se ajuste adequadamente à tela e aprimore a estética geral e a experiência do usuário. Para entender melhor os tamanhos ideais para diferentes elementos, confira a explicação abaixo:
Vídeo: 638 x 356 px
A escolha de um tamanho de vídeo de 638 x 356 pixels é eficaz para integrar vídeos em landing pages para desktop. Essa dimensão mantém uma proporção de aspecto próxima de 16:9 , que é o padrão para a maioria dos conteúdos de vídeo, oferecendo um equilíbrio entre largura e altura que é agradável aos olhos e compatível com várias plataformas de reprodução de mídia. Esse tamanho garante que os vídeos sejam grandes o suficiente para serem envolventes e claros, sem sobrecarregar outros elementos da página ou exigir largura de banda excessiva para carregar.
Imagem: 605 x 386 px
Para imagens, uma dimensão de 605 x 386 pixels funciona bem, atingindo um equilíbrio próximo à tradicional proporção de aspecto 3:2 . Esse tamanho é versátil o suficiente para fazer com que as imagens se destaquem, proporcionando clareza e detalhes que podem capturar a atenção do visitante e, ao mesmo tempo, se encaixar perfeitamente no layout da landing page. Ele é particularmente adequado para mostrar produtos, fotos da equipe ou outros recursos visuais que apoiam a mensagem e os objetivos da sua landing page.
Cabeçalho: 800 x 200 px
Um tamanho de cabeçalho padrão de 800 x 200 pixels (proporção de aspecto 4:1) sugere um elemento muito largo e relativamente fino, ideal para abranger toda a largura de uma visualização padrão da área de trabalho. Essa dimensão oferece suporte a uma aparência limpa e moderna, permitindo uma declaração visual ousada na parte superior da página, que pode incluir seu logotipo, links de navegação ou uma chamada à ação convincente. A altura de 200 pixels é suficiente para facilitar a leitura e causar impacto visual sem ocupar muito espaço vertical, garantindo que os visitantes possam ir rapidamente para outro conteúdo da sua landing page.

Esses tamanhos específicos para vídeos, imagens e cabeçalhos permitem um design harmonioso que melhora significativamente o fluxo visual e o envolvimento do usuário nas landing pages para desktop. No entanto, também é importante garantir que esses elementos sejam otimizados para a capacidade de resposta, permitindo que eles se adaptem sem problemas a telas de diferentes tamanhos e resoluções para manter uma experiência de usuário de alta qualidade em todos os dispositivos.
Qual é a melhor proporção de aspecto para landing pages para celular?
A melhor proporção para os elementos da landing page móvel é a seguinte:
- Vídeo: 256 x 144 px (16:9)
- Imagem: 256 x 256 px (1:1)
- Cabeçalho: 320 x 56 px (40:7)
A criação de landing pages para celular exige uma consideração cuidadosa das proporções e dimensões para garantir que o conteúdo seja visualmente atraente e funcional em telas menores. Aqui está uma visão detalhada dos tamanhos ideais para os elementos da landing page móvel:
Vídeo: 256 x 144 px
Uma dimensão de 256 x 144 pixels para vídeos é adequada para telas de dispositivos móveis, aderindo ao padrão de proporção de aspecto 16:9 para conteúdo de vídeo. Esse tamanho compacto garante que os vídeos sejam carregados rapidamente e reproduzidos sem problemas em dispositivos móveis. Isso é fundamental para manter o envolvimento do usuário em um contexto móvel. Apesar do tamanho menor, essa resolução ainda pode transmitir uma mensagem visual clara e concisa, o que a torna eficaz para vídeos curtos e impactantes, projetados para chamar a atenção do espectador sem dominar o espaço da tela ou consumir dados em excesso.
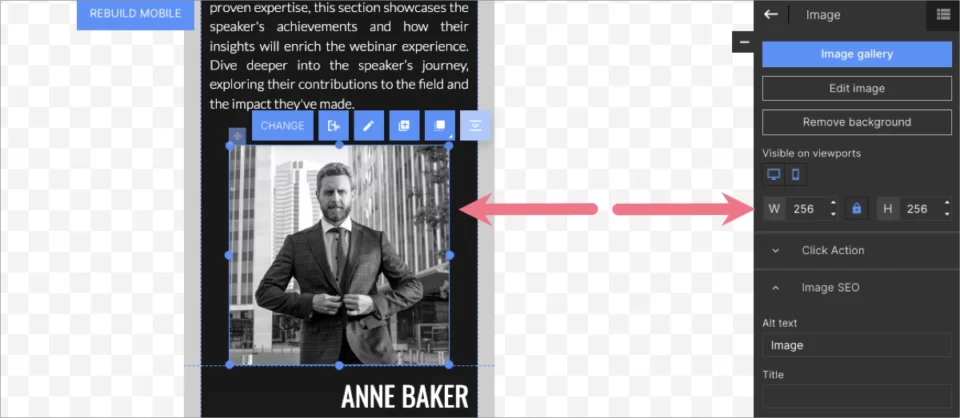
Imagem: 256 x 256 px
Imagens com tamanho de 256 x 256 pixels são perfeitas para landing pages para celular, seguindo a proporção de 1:1 . Esse formato quadrado é particularmente versátil, oferecendo um equilíbrio esteticamente agradável e eficiente em relação ao uso do espaço em displays móveis. As imagens quadradas funcionam bem para fotos de produtos, ícones e outros elementos visuais que podem ser rapidamente compreendidos e apreciados sem a necessidade de rolagem. Essa uniformidade de altura e largura também simplifica o processo de design, garantindo a consistência entre diferentes tipos de conteúdo e dispositivos.

Cabeçalho: 320 x 56 px
Um tamanho de cabeçalho de 320 x 56 pixels (proporção de aspecto 40:7) é otimizado para telas de celular, proporcionando uma aparência fina e ampla, ideal para a parte superior de uma landing page móvel. Essa dimensão permite a exibição concisa de informações essenciais, como o logotipo da marca, o título da página ou o menu de navegação, sem sobrecarregar o visualizador ou ocupar espaço vertical excessivo. A largura de 320 pixels abrange a largura típica de uma tela de celular no modo retrato, garantindo que o cabeçalho fique totalmente visível e legível. Ao mesmo tempo, a altura modesta de 56 pixels preserva um espaço valioso na tela para outros elementos essenciais da landing page, como chamadas para ação e informações sobre o produto.
A escolha dessas dimensões específicas para vídeos, imagens e cabeçalhos em landing pages para celular ajuda a criar um ambiente coeso e fácil de usar.
Qual é o tamanho do banner da landing page?
O tamanho do banner da landing page é outra dimensão importante que, quando bem calculada, ajuda a criar landing pages de alta conversão. O banner da sua página é o primeiro elemento que todo visitante vê ao abrir sua página da Web e inclui uma imagem de fundo opcional, títulos, um botão de CTA e, muitas vezes, uma imagem de herói, tudo organizado com um uso estratégico de espaço em branco.
Esse elemento da página deve ser exibido corretamente em todos os tamanhos de tela dos vários dispositivos usados pelo seu público-alvo. O ideal é que os banners da landing page sejam projetados de forma responsiva, o que significa que eles se adaptam ao tamanho da tela e à orientação do dispositivo usado para visualizá-los.
Qual deve ser o tamanho do banner da landing page para desktop?
A largura padrão do banner da landing page para desktops é 960 px, embora as imagens de fundo possam ocupar toda a largura do quadro (1440 px). Todos os elementos que compõem o banner devem caber na largura de 960 px, correspondente ao tamanho da área de conteúdo da sua página.
Se você decidir usar um tamanho de página diferente com uma largura de área de conteúdo de 1200 px ou menor – 764 px, seu banner deverá corresponder às dimensões aceitas. A altura do banner da landing page pode variar dependendo dos requisitos específicos de design.
Algumas páginas podem optar por banners mais largos, de até 2560 pixels de largura, para acomodar telas maiores.
No entanto, um banner de landing page perfeitamente elaborado envolve, informa e incentiva os visitantes a mergulharem no conteúdo da landing page, muitas vezes sendo o ponto de conversão. A escolha do construtor de landing page correto, como Landingi, pode simplificar o processo de criação da página, garantindo o tamanho certo da landing page com todos os elementos que você deseja incluir. Um bom ponto de partida é escolher o template projetado por profissionais – essa etapa garante que o tamanho do banner se ajustará perfeitamente a todos os tamanhos de tela.
Qual deve ser o tamanho do banner da landing page para dispositivos móveis?
A largura padrão do banner da landing page para celular é 320×560 px, embora as imagens de fundo possam ocupar toda a largura do quadro (393px). Os elementos do seu banner (títulos, imagem principal, botão de CTA) devem se ajustar à largura do quadro de conteúdo móvel de 320 px. A altura do banner pode variar dependendo dos requisitos específicos de design, mas a tela padrão do celular acomoda 560 px.
Ao criar uma landing page móvel, lembre-se das regras de experiência do usuário. Uma boa prática é definir o tamanho do botão de CTA para que ele corresponda quase à largura total da área de conteúdo (250 a 300 px).
Embora a otimização do tamanho possa parecer complexa, é fundamental garantir a capacidade de resposta dos dispositivos móveis. Para simplificar o processo de escolha das dimensões corretas, escolha o construtor de páginas da Landingi, que ajusta automaticamente os elementos da página às telas dos celulares, garantindo que sua exibição perfeita esteja alinhada aos princípios do UX.
Quais são os fatores que definem as dimensões da sua landing page?
Vários fatores influenciam as dimensões da sua landing page, cada um deles desempenhando um papel crucial na eficácia do desempenho da página e no envolvimento dos visitantes. A compreensão dos seguintes 7 fatores pode ajudar você a criar landing pages mais eficazes que atendam às necessidades do seu público e às suas metas de marketing.
1. Preferências de dispositivo do público-alvo
Os dispositivos que seu público-alvo usa predominantemente afetam significativamente as dimensões da landing page. Os desktops, tablets e smartphones têm tamanhos e resoluções de tela diferentes, o que exige um design responsivo que se adapte a cada tipo de dispositivo para otimizar a visualização.
2. Volume e tipo de conteúdo
A quantidade e o tipo de conteúdo que você planeja incluir na landing page também determinam suas dimensões. Mais conteúdo pode exigir uma página mais longa, enquanto o conteúdo de mídia avançada, como vídeos e imagens, pode precisar de dimensões maiores para ser exibido de forma eficaz.
3. Experiência do usuário (UX) e usabilidade
A experiência geral do usuário, incluindo a facilidade de navegação e a legibilidade do conteúdo, influencia as dimensões da landing page. O espaço em branco adequado e as seções distinguíveis podem melhorar a usabilidade, orientando a jornada do visitante pela página.
4. Estética de marca e design
A identidade visual da sua marca e o apelo estético da sua landing page são fundamentais. As dimensões devem permitir o uso eficaz de cores, fontes e elementos de design que reflitam sua marca e chamem a atenção do visitante.
5. Desempenho e tempo de carregamento da página
O tamanho da sua landing page, incluindo as dimensões das imagens e outras mídias, pode afetar a velocidade de carregamento da página. A otimização das dimensões para tempos de carregamento rápidos é crucial, especialmente para usuários móveis que podem estar em conexões mais lentas.
6. Considerações sobre SEO
Embora não esteja diretamente relacionada às dimensões físicas, a estrutura da sua landing page, incluindo títulos, texto e conteúdo multimídia, pode afetar sua visibilidade nos resultados dos mecanismos de pesquisa. Uma página bem estruturada que carrega rapidamente e proporciona uma boa experiência ao usuário pode ter um desempenho melhor nas classificações de pesquisa.
7. Metas de conversão
O layout e as dimensões da sua landing page devem ser projetados tendo em mente suas metas de conversão. Independentemente de você estar buscando assinaturas de boletins informativos, compras de produtos ou geração de leads, a forma como sua página está estruturada pode influenciar as ações dos visitantes.
Ao considerar cuidadosamente esses fatores, você pode determinar as dimensões ideais para a sua landing page que não apenas atendam aos requisitos técnicos de diferentes dispositivos, mas também se alinhem à sua estratégia de conteúdo, às preferências de design e aos objetivos de conversão, criando, por fim, uma landing page mais envolvente e eficaz.
FAQ – Tamanho da landing page
Depois de percorrer o guia de tamanho da landing page, você pode ter algumas perguntas adicionais – esta seção do artigo responde às perguntas frequentes e não deixa dúvidas sobre as dimensões da página.
Qual é o tamanho da página para uma proporção de 16:9 ?
Para conteúdo digital, os tamanhos comuns (largura x altura em pixels) que mantêm a proporção 16:9 incluem o seguinte:
- 1920 x 1080 (Full HD) – esta é uma escolha popular para conteúdo da Web de alta definição, fornecendo visuais claros e detalhados sem exigir tamanhos de arquivo excessivamente grandes.
- 1280 x 720 (HD) – uma opção menor que ainda oferece qualidade decente para conteúdo da Web, equilibrando clareza com tempos de carregamento mais rápidos.
- 3840 x 2160 (4 K ou Ultra HD) – usado para conteúdo de altíssima definição, fornecendo detalhes impressionantes à custa de tamanhos de arquivo maiores e tempos de carregamento potencialmente mais lentos para conteúdo da Web.
A proporção 16:9 é amplamente usada porque é o padrão para a maioria das telas, incluindo monitores de desktop, laptops e TVs. Ele equilibra largura e altura para se adequar a vários tipos de conteúdo, inclusive vídeos e layouts da Web.
16:9 é o mesmo que 1920 x 1080?
O termo “16:9” refere-se a uma proporção de aspecto e “1920 x 1080” indica uma resolução específica – enquanto 16:9 é o formato da tela ou da imagem, 1920 x 1080 define as dimensões específicas em pixels do conteúdo projetado para esse formato.
A relação de aspecto é a relação proporcional entre a largura e a altura de um monitor, imagem ou tela, não especificando as dimensões exatas, mas sim como a largura se compara à altura. No caso do 16:9, para cada 16 unidades de largura, há 9 unidades de altura, o que o torna uma proporção de aspecto amplamente usada em TVs, monitores de computador e na maioria das telas modernas devido à sua composição equilibrada e visualmente atraente para uma ampla gama de conteúdos.
Por outro lado, 1920×1080 é uma resolução que se ajusta à proporção 16:9 , especificando que o monitor ou a imagem tem 1920 pixels de largura e 1080 pixels de altura. Essa resolução específica é comumente chamada de Full HD ou 1080p e é uma das muitas resoluções que mantêm a proporção de aspecto 16:9 . Outras resoluções, como 1280×720 (HD) ou 3840×2160 (4 K), também seguem a proporção 16:9 , mas oferecem diferentes níveis de clareza e detalhes.
1280 x 720 é o mesmo que 16:9?
1280×720 é uma resolução que adere à proporção de aspecto 16:9 . Para a proporção de aspecto 16:9 , a largura da tela é de 16 unidades para cada 9 unidades de altura. No caso de 1280×720, se você dividir a largura (1280) e a altura (720) por 80, obterá 16 unidades de largura para cada 9 unidades de altura, correspondendo perfeitamente à proporção de aspecto de 16:9 .
Essa resolução é comumente chamada de HD (High Definition). É amplamente usado para conteúdo de vídeo, transmissões de televisão e telas de computador e smartphone projetadas para suportar essa proporção, oferecendo um bom equilíbrio entre qualidade e tamanho do arquivo, tornando-o adequado para várias necessidades de consumo de mídia.
1080 x 1920 é o mesmo que 9:16?
1080×1920 é uma resolução que adere a uma proporção de aspecto 9:16 . Essa é essencialmente a versão vertical da proporção de aspecto 16:9 < /strong>, geralmente usada para conteúdo projetado para ser visualizado em smartphones ou outros dispositivos na orientação retrato.
Quando você vê resoluções ou proporções de aspecto invertidas dessa forma, isso normalmente indica conteúdo formatado para visualização vertical. Ele se tornou cada vez mais popular com o aumento do uso da Internet móvel e de plataformas que favorecem formatos de vídeo verticais, como histórias de mídia social e determinados aplicativos de compartilhamento de vídeo. A proporção de aspecto 9:16 é adequada para esses aplicativos, otimizando o uso do espaço da tela em dispositivos mantidos na posição vertical.
O que é o design responsivo da landing page?
O design responsivo da landing page garante que as páginas da Web se ajustem automaticamente para ter uma aparência e funcionamento perfeitos em todos os dispositivos, de desktops a smartphones. Essa abordagem usa grades fluidas, imagens flexíveis e consultas de mídia CSS para adaptar o layout e o conteúdo para uma visualização ideal, independentemente do tamanho ou da resolução da tela do dispositivo. O objetivo é melhorar a experiência do usuário, fornecendo navegação e legibilidade consistentes sem a necessidade de várias versões de página, beneficiando o SEO e o envolvimento.
Qual é o tamanho do cabeçalho de uma landing page?
O tamanho do cabeçalho de uma landing page pode variar de acordo com o design e os objetivos da página, mas há diretrizes gerais para garantir que ele seja eficaz e visualmente atraente em todos os dispositivos.
A altura de um cabeçalho comum–com uma única linha varia de 100 a 150 pixels para desktops. A largura normalmente abrange 800 px, mas, em designs específicos, pode ocupar toda a largura da área de conteúdo ou até mesmo do quadro da página, adaptando-se ao tamanho da tela.
Para dispositivos móveis, os cabeçalhos geralmente são projetados para serem mais finos a fim de maximizar o espaço disponível na tela para o conteúdo. É comum uma altura de 60 a 80 pixels, com a largura ajustada ao tamanho da tela, normalmente variando de 320 a 360 pixels para a maioria dos smartphones.
Qual é o melhor tamanho de imagem para uma landing page?
O melhor tamanho de imagem para uma landing page depende de vários fatores, incluindo a imagem‘s purpose, the page‘s layout, e os dispositivos-alvo do seu público. No entanto, você pode seguir as diretrizes gerais abaixo para garantir que suas imagens sejam otimizadas para velocidade, aparência e envolvimento:
- Hero images
Para imagens de heróis de largura total ou banners na parte superior da landing page, procure ter uma largura de 1920 pixels para telas de alta resolução, garantindo que o tamanho do arquivo seja otimizado para carregamento rápido. Uma prática comum é manter a altura da imagem entre 600 e 800 pixels para causar impacto sem empurrar o conteúdo muito para baixo na página.
- Content images
Para imagens usadas no conteúdo da sua landing page, como fotos de produtos ou ilustrações de recursos, uma largura de 600 a 800 pixels geralmente é suficiente para garantir a clareza sem sobrecarregar o tempo de carregamento. Essas imagens devem ser visíveis na área de trabalho e otimizadas para a capacidade de resposta em dispositivos móveis. Mantenha a proporção de aspecto 3:2 para obter os melhores resultados.
- Imagens de fundo
Se você estiver usando imagens como plano de fundo para seções ou contêineres, certifique-se de que elas tenham pelo menos 1920 pixels de largura para cobertura total em telas largas, mas considere também compactá-las para reduzir o tamanho do arquivo. A altura pode variar de acordo com o tamanho do conteúdo da seção, mas o tempo de carregamento rápido deve ser sempre priorizado.
- Thumbnails and icons
Para imagens menores, como miniaturas ou ícones, os tamanhos podem variar de 100 x 100 a 300 x 300 pixels com base nos requisitos de design. Essas imagens menores devem ser otimizadas para carregamento rápido e, ao mesmo tempo, manter detalhes suficientes para que você possa reconhecê-las rapidamente.
- Imagens responsivas e adaptáveis
Use técnicas de imagem responsivas, como a configuração do atributo correto em HTML, para fornecer imagens de tamanhos diferentes com base no tamanho e na resolução da tela do dispositivo. Isso garante que os usuários de dispositivos móveis não precisem fazer download de imagens grandes destinadas a desktops, acelerando o tempo de carregamento e melhorando a experiência do usuário.
Conclusão
Otimizar as dimensões da sua landing page é fundamental para criar uma presença on-line atraente e eficaz. O equilíbrio certo entre os tamanhos de largura, altura e imagem pode melhorar significativamente a experiência do usuário, garantindo que seu conteúdo seja acessível, envolvente e visualmente atraente em todos os dispositivos. Seguindo as diretrizes de design responsivo e otimização de imagens, você pode melhorar o tempo de carregamento, aumentar o envolvimento e, por fim, aumentar as conversões.
Lembre-se de que o objetivo é criar uma landing page com boa aparência e bom desempenho, adaptando-se perfeitamente à variedade de telas e dispositivos usados pelo seu público. Com uma análise cuidadosa das dimensões da landing page, você pode criar uma primeira impressão impactante que cativa e converte. Se você não se sentir seguro com as dimensões da landing page, experimente Landingi – o melhor construtor de landing pages – e use um design profissional templates que garanta que sua página será exibida corretamente em todos os dispositivos.