Ein gut gestalteter QR-Code Landing Pages kann in einem Markt, in dem jeder Scan zählt, den Unterschied ausmachen. Wenn Sie nach “QR-Code Landing Page-Beispielen” suchen, möchten Sie wahrscheinlich Erfolgsgeschichten aus der Praxis sehen und verstehen, was einen überzeugenden digitalen Einstiegspunkt ausmacht – dieser Artikel enthält alles, wonach Sie suchen.
Diese Beispiele aus verschiedenen Branchen zeigen nicht nur die Vielfalt der Möglichkeiten, mit denen QR-Codes Kunden ansprechen können, sondern sie bieten auch umsetzbare Erkenntnisse. Erfahren Sie, worauf es beim QR-Code Landing Pages ankommt, sammeln Sie die wichtigsten Erkenntnisse aus den Beispielen aus der Praxis, um Ideen für Ihre Marketingkampagne zu erhalten, und sehen Sie sich an, wie Sie mit einfachen Vorlagen, z. B. Ebooks Landing Page , den besten QR-Code Landing Pages erstellen können.
Bevor Sie durch erfolgreiche Landing Page Beispiele blättern, schauen Sie sich die 5 folgenden Tipps zur Erstellung von QR-Codes Landing Pages an:
- Konzentrieren Sie sich auf einen einzigen Zweck,
- Implementieren Sie unkomplizierte Nachrichtenübermittlung,
- Setzen Sie die mobile Reaktionsfähigkeit an die erste Stelle,
- Beeindruckende Bilder hinzufügen,
- Platzieren Sie hervorragende CTAs.
Lassen Sie sich von Landing Pages inspirieren, die ohne viel Schnickschnack zum Handeln anregen – Sie werden Beispiele sehen, auf die es ankommt.
Hier sind die Beispielkampagnen, die wir behandeln werden:
- Love, Death + Art
- Hershey’s Kisses
- Manchester Art Gallery
- UCF Knights
- Digital Dream x Warner Bros.
- The Melt
- Stone Island x Certilogo

Was ist ein QR-Code Landing Page?
Ein QR-Code Landing Page ist eine Webseite, zu der die Nutzer nach dem Scannen eines QR-Codes(Quick Response) weitergeleitet werden . Diese Art von Landing Page ist speziell auf die unmittelbaren Bedürfnisse und Interessen von Nutzern zugeschnitten, die durch das Scannen eines QR-Codes ankommen, der häufig an physischen Orten wie Geschäften, Anzeigen oder Veranstaltungsplakaten zu finden ist.
Der wichtigste Aspekt eines QR-Codes Landing Page ist seine Direktheit und Einfachheit. Da die Nutzer auf diese Seiten über mobile Geräte zugreifen, sind Inhalt und Layout für ein schnelles, mobilfreundliches Erlebnis optimiert. Der Landing Page enthält in der Regel prägnante, relevante Informationen oder eine spezifische Handlungsaufforderung, die direkt mit dem Platzierungskontext des QR-Codes verknüpft ist. Ein QR-Code in einem Einzelhandelsgeschäft könnte beispielsweise zu einem Landing Page mit einem speziellen Rabattcode oder exklusiven Produktinformationen führen.
Der QR-Code Landing Pages überbrückt effektiv die Kluft zwischen physischen und digitalen Erfahrungen. Sie bieten sofortigen Zugang zu digitalen Ressourcen, ohne dass URLs eingegeben werden müssen, und sind daher für Nutzer unterwegs sehr praktisch. Diese Unmittelbarkeit und der einfache Zugang machen den QR-Code Landing Pages zu einem leistungsstarken Instrument, um Kunden anzusprechen, Leads zu sammeln oder spezifische Informationen bereitzustellen, die für den aktuellen Kontext des Nutzers relevant sind.
Warum brauche ich einen QR-Code Landing Page?
QR-Codes werden als wirksame Marketinginstrumente benötigt, die die Interaktion und das Engagement der Kunden fördern, indem sie unmittelbaren Zugang zu Informationen bieten. Durch die Anpassung eines QR-Codes mit einer eindeutigen URL an ein Landing Page können Sie den Website-Verkehr und die Benutzeranmeldungen erhöhen, indem Sie einen direkten Zugang ohne herkömmliche Navigation ermöglichen. Aber das sind noch nicht alle Vorteile. Vielleicht brauchen Sie einen QR-Code Landing Page aus den 7 zwingenden Gründen, vor allem in der heutigen schnelllebigen digitalen Umgebung, in der eine nahtlose Verbindung zwischen der physischen und der digitalen Welt entscheidend ist:
A. Verbessertes Nutzererlebnis
QR-Codes bieten einen nahtlosen Übergang von physischen zu digitalen Plattformen. Die Nutzer können ganz einfach auf Ihre Landing Page zugreifen, indem sie den Code mit ihrem Smartphone scannen, ohne eine URL eintippen zu müssen. Diese Bequemlichkeit verbessert das Nutzererlebnis und macht es wahrscheinlicher, dass sie sich mit Ihren Inhalten beschäftigen.
B. Kontextbezogene und gezielte Inhalte
Mit dem QR-Code Landing Pages können Sie Inhalte bereitstellen, die für den Kontext, in dem der QR-Code platziert ist, äußerst relevant sind. So kann ein Code auf einem Etikett die Nutzer zu einer detaillierten Produktbeschreibung führen, ein Code auf einem Prospekt zu einer Ticketbuchungsseite usw. Dieser gezielte Ansatz stellt sicher, dass die Nutzer Informationen erhalten, die für ihre Interessen in diesem Moment direkt relevant sind.
C. Nachvollziehbares und messbares Engagement
Mit QR-Codes können Sie nachverfolgen, wie viele Menschen mit Ihren physischen Marketingmaterialien in Berührung kommen. Jeder Scan kann aufgezeichnet werden, was wertvolle Daten über die Wirksamkeit Ihrer Marketingstrategien liefert und es Ihnen ermöglicht, Ihre Kampagnen auf der Grundlage des Nutzereinsatzes fein abzustimmen.
D. Verstärkte Interaktion
QR-Code Landing Pages kann Interaktion und Engagement fördern, indem er Anreize wie Rabatte, Sonderangebote oder Zugang zu exklusiven Inhalten bietet. Dadurch wird nicht nur das Kundenerlebnis verbessert, sondern auch die Wahrscheinlichkeit einer Konversion erhöht.
E. Vielseitigkeit im Marketing
QR-Codes können in verschiedene physische Marketingmaterialien integriert werden, darunter Flyer, Poster, Produktverpackungen und Visitenkarten. Diese Vielseitigkeit ermöglicht kreative Marketingstrategien und vergrößert die Reichweite Ihrer digitalen Inhalte.
F. Kosteneffizienz
Die Einführung der QR-Code-Technologie ist relativ kostengünstig. Sie bietet eine kostengünstige Möglichkeit, mit Ihrem Publikum in Kontakt zu treten, insbesondere im Vergleich zu anderen digitalen Marketingformen.
G. Verbesserte Analytik und Kundeneinblicke
Sie können Einblicke in die Vorlieben und das Verhalten Ihrer Kunden gewinnen, indem Sie den Verkehr und die Interaktionen auf Ihrem QR-Code Landing Pages analysieren. Diese Daten sind von unschätzbarem Wert für die Anpassung zukünftiger Marketingstrategien und die Verbesserung der Kundenerfahrung.
Ein QR-Code Landing Page ist ein wichtiger Bestandteil des heutigen Marketing-Instrumentariums und verbindet nahtlos die reale und die digitale Welt auf intuitive und ansprechende Weise. Er fördert die Kundenbindung, liefert wertvolle Daten und unterstützt kreative, gezielte Marketingstrategien.
Darüber hinaus kann die QR-Code-Technologie große Datenmengen speichern und wird mehr als zehnmal schneller gelesen als herkömmliche Barcodes, was sie ideal für die Bereitstellung detaillierter Produktinformationen macht. Sie können das Kundenerlebnis verbessern, indem sie Prozesse wie das Auffinden von Geschäftsstandorten, das Sammeln von Bewertungen und sogar das Hinzufügen zum Warenkorb im E-Commerce vereinfachen. Ein Beispiel dafür ist die Verwendung eines URL-QR-Codes, um Kunden auf eine bestimmte Website zu leiten.
Wie erstelle ich einen QR-Code Landing Page?
Um ein Landing Page für eine QR-Code-Kampagne zu erstellen, folgen Sie der 7-Schritte-Anleitung, die eine Kombination aus Webdesign, Inhaltsstrategie und technischer Integration umfasst:
1. Definieren Sie Ihr Ziel
Legen Sie zunächst das Hauptziel Ihres QR-Codes Landing Page fest, das darin bestehen kann, ein Produkt zu bewerben, einen Rabatt anzubieten, E-Mail-Anmeldungen zu sammeln oder Informationen bereitzustellen. Ihr Ziel wird den Inhalt und das Design Ihrer Seite bestimmen.
2. Entwerfen Sie ein mobilfreundliches Landing Page
Zweitens: Da QR-Codes meist mit mobilen Geräten gescannt werden, sollten Sie sicherstellen, dass Ihr Landing Page für die mobile Anzeige optimiert ist. Dazu gehören ein responsives Design, schnelle Ladezeiten und eine berührungsfreundliche Navigation. Das Design sollte einfach sein und sich auf Ihr Ziel konzentrieren.
3. Entwickeln Sie überzeugende Inhalte
Drittens: Erstellen Sie Inhalte, die für die Zielgruppe, die den QR-Code scannt, direkt relevant sind. Er sollte prägnant, aber dennoch informativ, ansprechend und auf den Kontext abgestimmt sein, in dem der QR-Code platziert ist. Fügen Sie eine klare Aufforderung zum Handeln (CTA) ein, die den Nutzern zeigt, was sie als nächstes tun sollen.
4. Integrieren mit einem QR-Code-Generator
Viertens: Verwenden Sie einen QR-Code-Generator, um einen QR-Code zu erstellen, der zu Ihrem Landing Page verlinkt. Es gibt viele kostenlose und kostenpflichtige Tools, die zu diesem Zweck online verfügbar sind. Achten Sie darauf, dass der QR-Code kontrastreich und leicht zu scannen ist.
Probieren Sie die AI QR-Code-Generatoren aus, um einen erstaunlichen ersten Eindruck zu hinterlassen – QR-Codes, die wie kleine Kunstwerke aussehen, steigern die Nutzeraktivität und kündigen ein unglaubliches Erlebnis mit Ihrem beeindruckenden Landing Page an.
Um die besten Landing Pages zu erstellen, verwenden Sie eine multifunktionale Plattform wie Landingi , die ein effektives Toolkit für Marketingkampagnen bietet.
5. Testen Sie den QR-Code und Landing Page
Fünftens: Testen Sie Ihren QR-Code vor der Bereitstellung mit verschiedenen Geräten und QR-Scan-Apps, um sicherzustellen, dass er einwandfrei funktioniert. Überprüfen Sie auch, ob der Landing Page auf verschiedenen Geräten und Browsern korrekt geladen wird.
6. Leistung verfolgen und analysieren
Sechstens: Verwenden Sie Analysetools, um die Besuche, das Engagement und die Konversionen Ihrer Landing Page-Seite zu verfolgen. Diese Daten helfen Ihnen zu verstehen, wie die Nutzer mit Ihrer Seite interagieren, und liefern Erkenntnisse für die Optimierung. Sie müssen nicht nach externen, komplexen Tools suchen, es reicht, eine Plattform wie Landingi zu wählen, die einen Landing Page-Builder mit nützlichen Zusatztools bietet – mit der integrierten EventTracker können Sie das Nutzerverhalten verfolgen und wichtige Daten in einem benutzerfreundlichen Dashboard sammeln.
7. Optimieren und aktualisieren Sie regelmäßig
Verfolgen und analysieren Sie schließlich die Leistung, optimieren und aktualisieren Sie die URL Landing Page regelmäßig, um die Leistung zu verbessern. Aktualisieren Sie den Inhalt und das Design auf der Grundlage von Nutzerfeedback und Analysedaten, um die Seite relevant und effektiv zu halten.
7 Beispiele für QR-Code Landing Pages
Um ein tieferes Verständnis für das Potenzial des QR-Codes Landing Pages zu erlangen, sehen Sie sich die folgenden 7 erfolgreichen Beispiele aus verschiedenen Branchen an. Jedes Beispiel zeigt einen einzigartigen Ansatz zur Nutzung des QR-Codes Landing Pages für Kundenbindung, Markenwerbung und Informationsvermittlung.
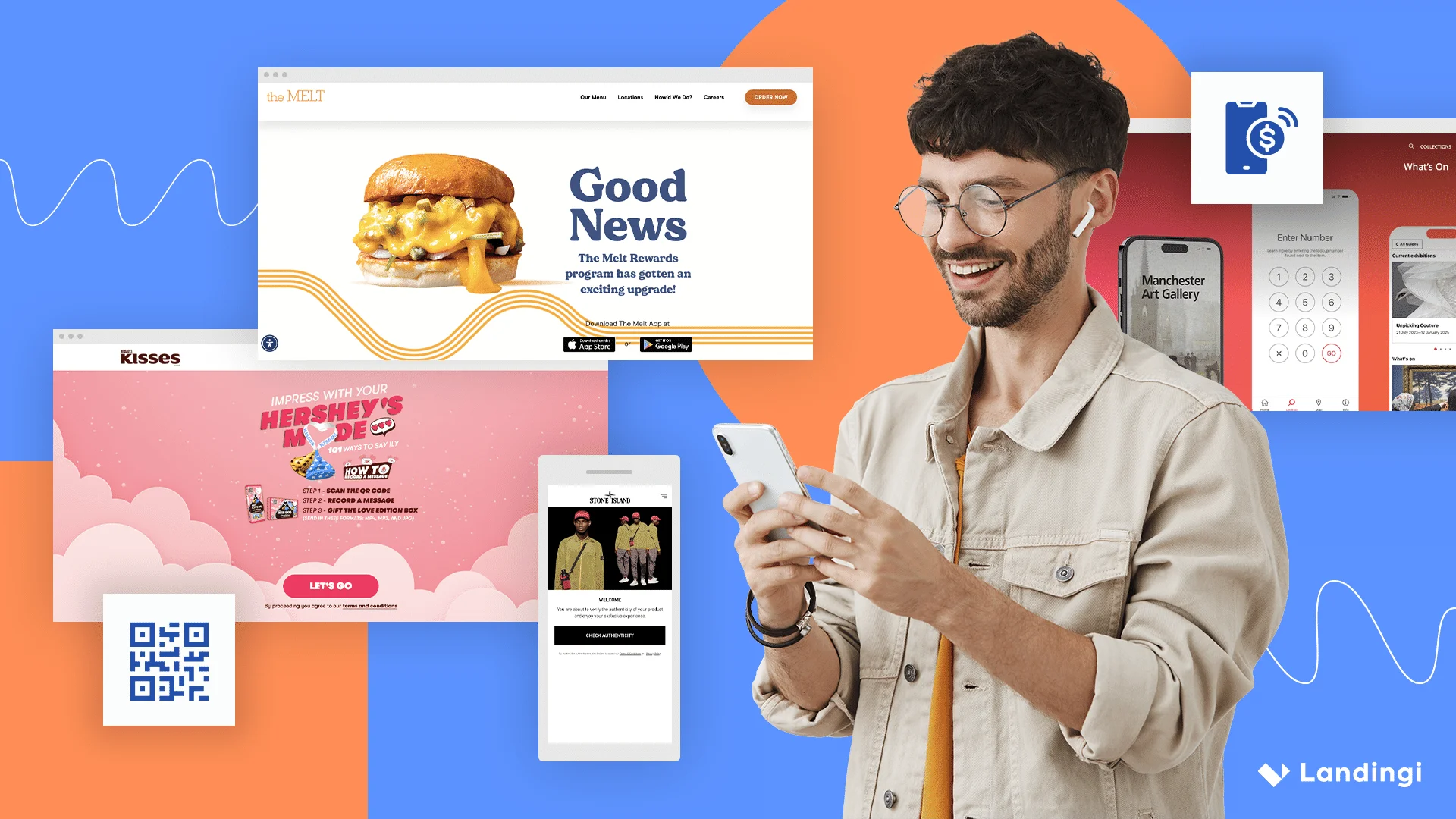
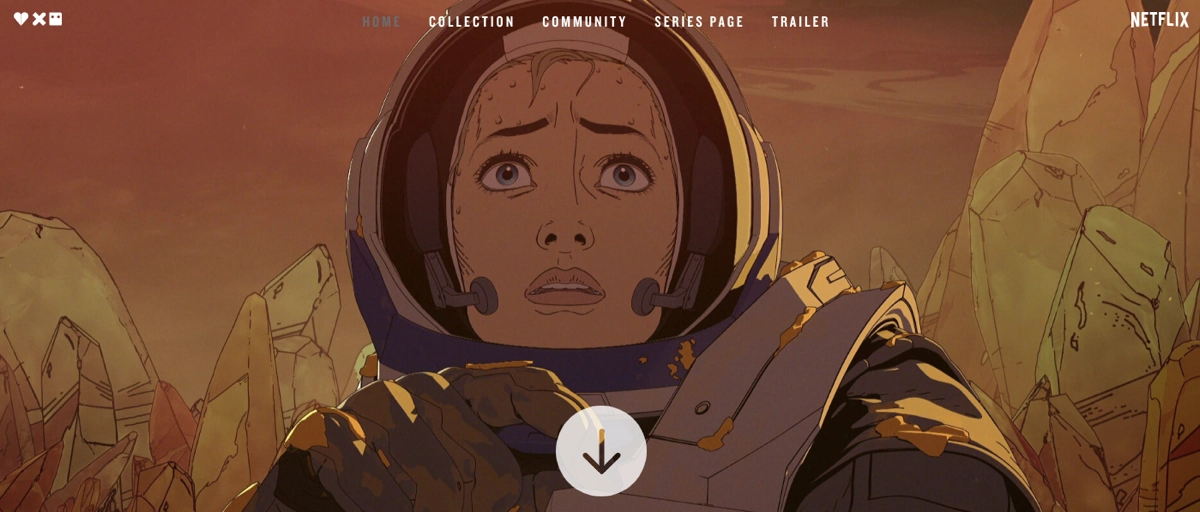
1. Love, Death + Art
Love, Death + Art, eine Kunstausstellung, nutzte QR-Codes als Medium zur Verbreitung exklusiver Kunstwerke in limitierter Auflage, die als NFTs oder als kostenlose Downloads geprägt werden konnten. Die Kampagne war mit der Emmy-prämierten animierten Anthologie Love, Death + Robots Volume 3 verknüpft, die eine Mischung aus Fantasy, Horror und Science-Fiction-Erzählungen bietet. Dieser innovative Ansatz führte dazu, dass über 138 000 Love, Death + Robots-Kunstwerke über die QR-Code-Kampagne geprägt wurden.

Dieses Beispiel zeigt, wie ein benutzerdefinierter QR-Code Landing Page verwendet werden kann, um exklusive digitale Inhalte anzubieten und so die Nutzerbindung und die Sichtbarkeit der Marke zu erhöhen. Auch wenn die Veranstaltung vorbei ist, gibt es immer noch einen Landing Page, der die Kunstsammlung und Informationen über die Ergebnisse der Veranstaltung zeigt. Die Haupt-CTA-Schaltfläche führte zu den Kunstsammlungen, aber die “Netflix”-Schaltfläche, die zu den Serien führt, war nicht zu übersehen – sie ist strategisch in der oberen rechten Ecke platziert.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Atemberaubende Bilder,
- Übersichtliches Layout,
- Prägnante, gut geschriebene Inhalte,
- Interaktive, animierte Elemente,
- Starke CTA-Schaltfläche.
Verbesserungsbereiche:
- Mehr Vertrauenssignale – die Seite ist insgesamt visuell ansprechend, aber das einzige Vertrauenssignal ist das Netflix-Logo; mehr Vertrauenssignale würden die Konversionsraten verbessern.

Verwenden Sie eine der Landingi-Vorlagen, um einen visuell ansprechenden QR-Code Landing Page zu erstellen, der die Besucher anspricht und sie zu der gewünschten Aktion anregt. Bewerben Sie Ihre Veranstaltung mit einem Landing Page, der Wirkung zeigt – Sie haben es in der Hand.
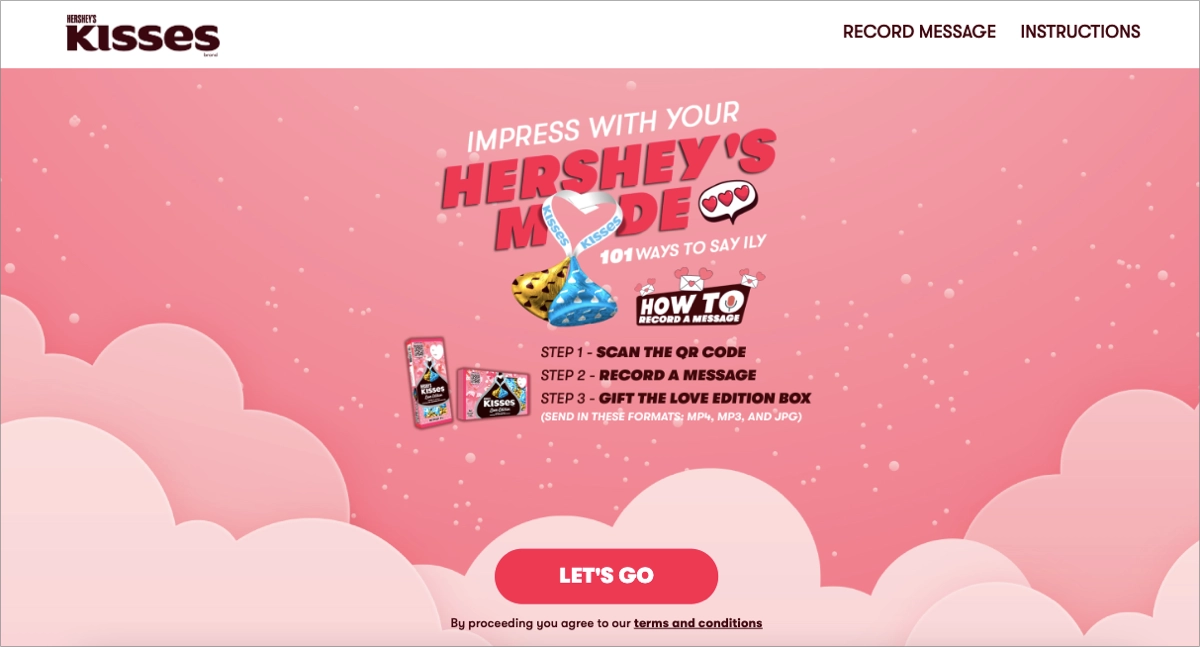
2. Hershey’s Kisses
Hershey’s Kisses startete eine QR-Code-Kampagne, bei der die Verbraucher persönliche Videobotschaften in den QR-Code auf der Schokoladenverpackung einbetten konnten. Die Website ist kurz, hat ein einheitliches Branding und führt die Besucher direkt zum Handeln.

Dank des Designs, der klaren Botschaft und der hervorragenden CTA-Schaltfläche erhalten die Besucher alle notwendigen Informationen und fühlen sich durch die Einfachheit ermutigt, die Veranstaltung zu besuchen. Dies ist das beste Beispiel für einen funktionalen, effektiven QR-Code Landing Page, der die Ziele einer Marketingkampagne erreicht.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Übersichtliches Layout,
- Überzeugende Schlagzeile,
- Hervorragender CTA mit klarer Botschaft,
- Informativer Inhalt – Anweisungen,
- Mobile Reaktionsfähigkeit.
Verbesserungsbereiche:
- Anwendungsfälle – für solche Zwecke würde das Hinzufügen von kurzen Anwendungsfällen oder Demonstrationsvideos die Konversionsrate erhöhen.
Um die besten Marketingkampagnen mit dem QR-Code Landing Pages zu erstellen, können Sie einen Designexperten beauftragen, der ein beeindruckendes Landing Page für Ihre Marketingzwecke erstellt.
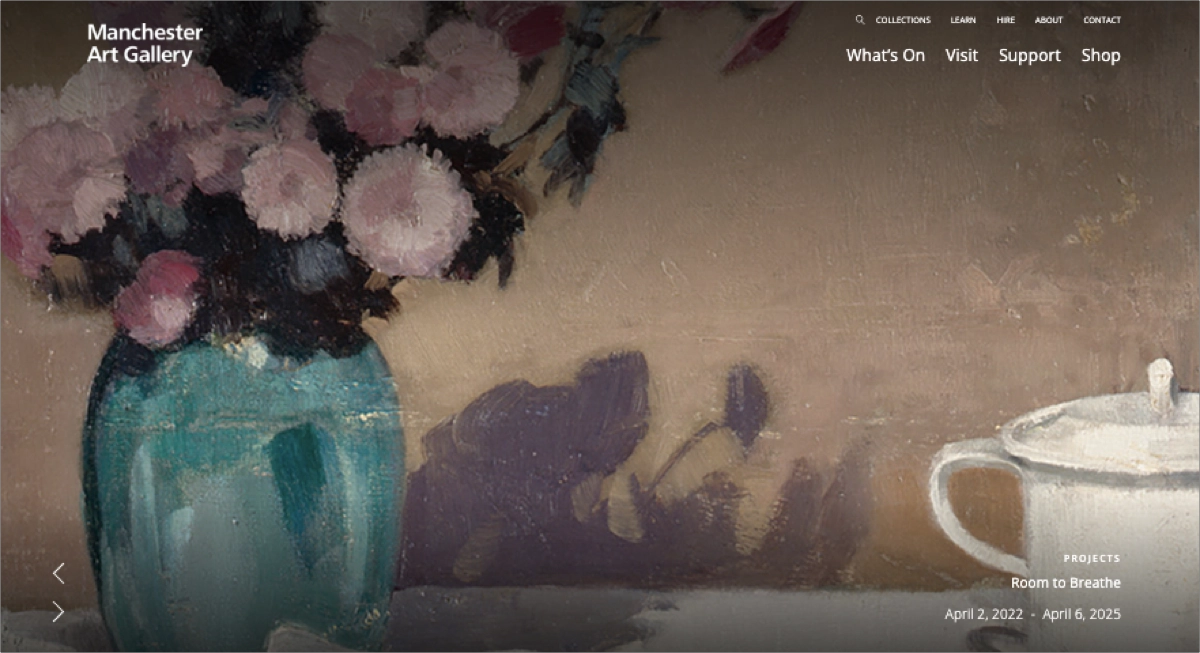
3. Manchester Art Gallery
Der QR-Code Landing Page der Manchester Art Gallery bietet Informationen über die Galerie und die Ausstellungen und ermöglicht es den Besuchern, die Kunst zu erkunden. Die Verwendung des QR-Codes Landing Page zielt darauf ab, das Erlebnis der Besucher sowohl innerhalb der Galerie als auch aus der Ferne zu verbessern.

Die Seite ist in erster Linie die Homepage einer Galerie und enthält informative Abschnitte und CTAs, die zu einem Unterstützungsabschnitt führen, einschließlich eines Spendenformulars und eines von der Kunst inspirierten Artikelshops, da die Galerie für jedermann kostenlosen Eintritt bietet. Das Design der Seite stützt sich auf ein klares Layout und ansprechendes Bildmaterial. Dieses Beispiel zeigt, wie der QR-Code Landing Pages das Besuchererlebnis in Kultureinrichtungen verbessern kann, indem er durch einfaches Scannen des QR-Codes eine Fülle von Informationen liefert.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Hochwertige Bilder der in der Galerie präsentierten Kunst,
- Prägnante Textabschnitte,
- Starke CTA-Schaltflächen,
- Schaltflächen für soziale Medien,
- Übersichtliches Layout und intuitive Navigation.
Verbesserungsbereiche:
- Rezensionen – das Hinzufügen von Rezensionen über die Galerie und die Arbeit ihrer Organisation würde das Engagement der Besucher steigern und zu mehr Spenden führen.

Wählen Sie eine Vorlage, die es Ihnen ermöglicht, mühelos attraktive visuelle Elemente zu implementieren – mit der Landingi-Plattform können Sie sie mühelos anpassen und für höhere Konversionsraten optimieren.
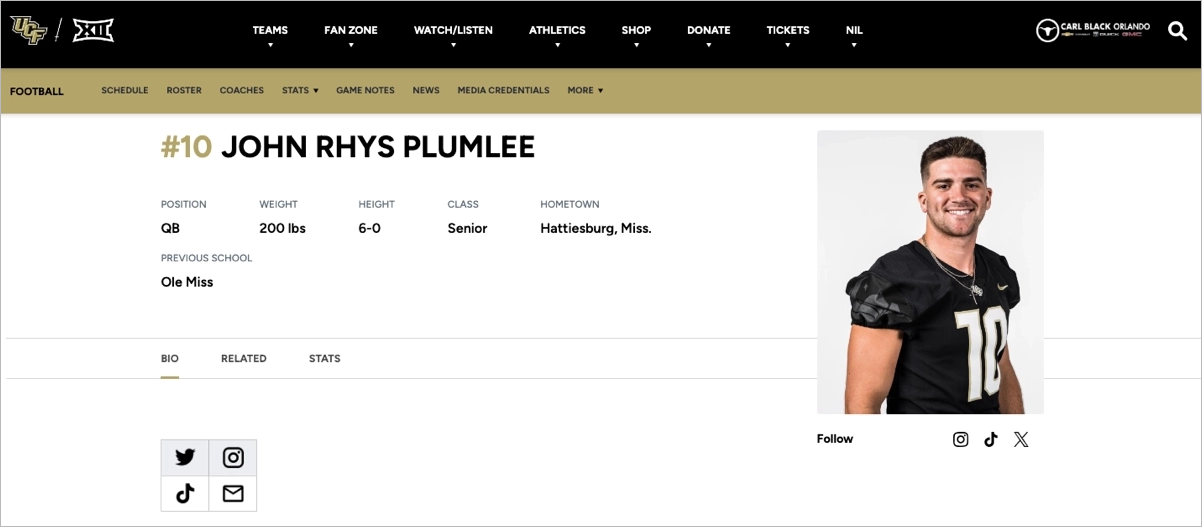
4. UCF Knights
Während eines Frühjahrsspiels trugen die Footballspieler der UCF Knights Trikots mit personalisierten QR-Codes, um ihre individuellen Marken und Social-Media-Profile zu bewerben. Durch das Scannen des QR-Codes mit einem Smartphone wurden die Fans auf die Biografieseite des Spielers auf der UCF-Website weitergeleitet, wo sich Schaltflächen befanden, die zu den sozialen Medien des Spielers führten, sowie Links zum Kauf seiner Waren und Kontaktinformationen. Dieser Ansatz spiegelt die neue Ära des College-Footballs wider, in der Athleten die Rechte an ihrem Namen, ihrem Bild und ihrem Konterfei (NIL) ausnutzen können.

Die Seite enthält ein hochwertiges Bild, eine informative Tabelle und einen gut geschriebenen Artikel. Die Schaltflächen für soziale Medien sind an strategischen Stellen platziert, um die Benutzerfreundlichkeit zu erhöhen. Dieses Beispiel unterstreicht die Bedeutung des QR-Codes Landing Pages für das persönliche Branding und die Karriereförderung, die durch den Einsatz einer QR-Code-Generatorsoftware ermöglicht wird.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Hochwertige Bilder,
- Informative Tabellen,
- Gut geschriebene, ansprechende Inhalte,
- Schaltflächen für soziale Medien.
Verbesserungsbereiche:
- Videos – um das Engagement der Besucher zu steigern, könnte die Seite beispielsweise ein kurzes Video mit Ausschnitten aus den besten Treffern enthalten.

Wählen Sie die besten Landingi-Muster, um sich selbst vorzustellen oder die Menschen zu präsentieren, die Ihre Teams bilden – fügen Sie Schaltflächen für soziale Medien hinzu, implementieren Sie informative Tabellen und binden Sie Besucher in Ihre Aktivitäten ein, um Ihre Marketingstrategien effizient umzusetzen und eine starke Marke aufzubauen.
5. Digital Dream x Warner Bros.
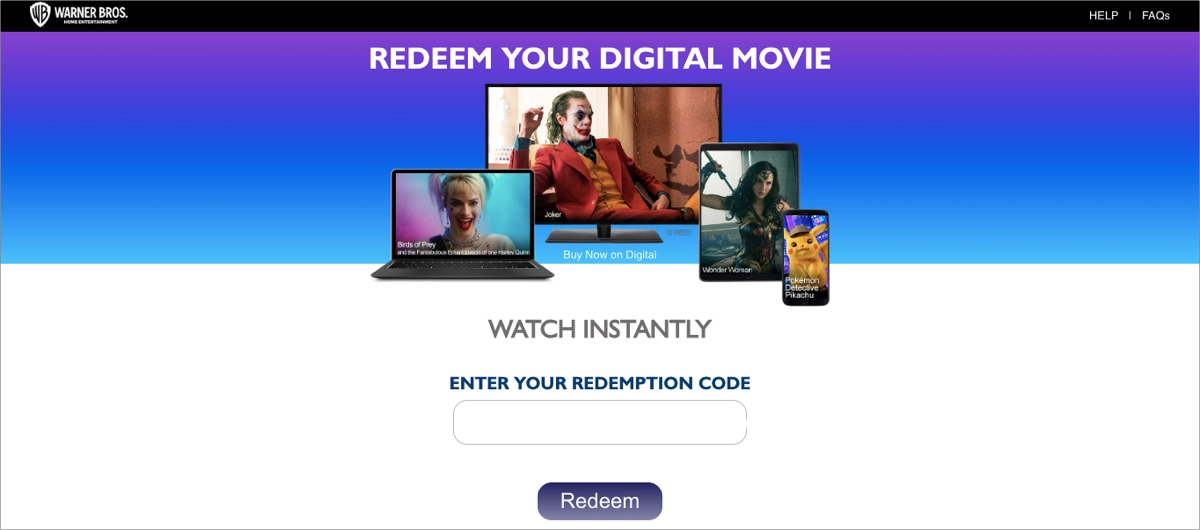
Digital Dream hat sich mit Warner Bros. für eine Filmpromotion zusammengetan, bei der QR-Codes genutzt wurden, um exklusive Inhalte und digitale Downloads anzubieten. Die Kampagne nutzte die Leistungsfähigkeit des QR-Codes Landing Pages, um ein einzigartiges Benutzererlebnis zu bieten, das die Benutzerinteraktion fördert und die Sichtbarkeit der Promotion erhöht.

Die Seite enthält eine informative Überschrift, Bildmaterial und eine starke CTA-Schaltfläche. Die klare, kurze Form konzentriert sich auf die Handlung und führt zu hohen Konversionen. Dieses Beispiel veranschaulicht, wie der QR-Code Landing Pages in der Filmindustrie eingesetzt werden kann, um neue Veröffentlichungen zu bewerben, exklusive Inhalte anzubieten und Kinobesucher auf einzigartige und interaktive Weise anzusprechen.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Übersichtliches Layout und intuitive Navigation,
- Hochwertiges Bildmaterial,
- Kurzform,
- Hervorragender CTA mit klarer Botschaft.
Verbesserungsbereiche:

Eine einfache Vorlage ist hilfreich, wenn Sie sich auf die Ziele einer QR-Code-Kampagne konzentrieren möchten – ein einzelnes Opt-in-Formular mit wenigen visuellen Elementen kann eine gute Option sein, insbesondere für die mobile Optimierung.
6. The Melt
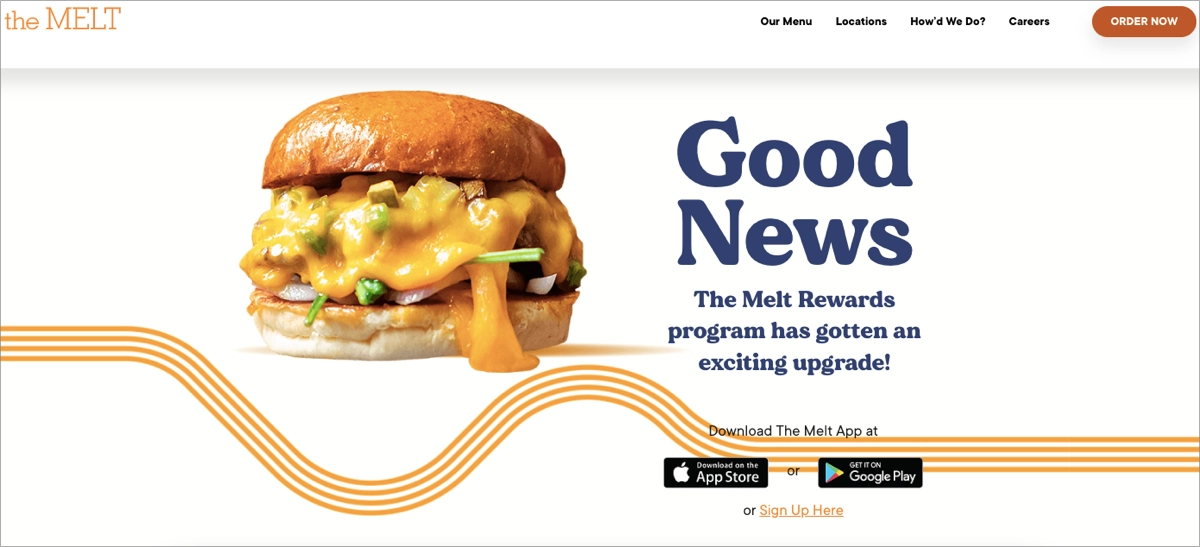
Die Restaurantkette The Melt setzte QR-Codes ein, um kontaktlose Speisekarten zu entwickeln und die Kundeninteraktion zu überwachen. Durch das Scannen des QR-Codes können Kunden ganz einfach über ihr Mobiltelefon auf die Speisekarte zugreifen, Bestellungen aufgeben und Feedback geben. Die Seite leitet die Besucher über alternative CTAs direkt zum App-Download. Die Haupt-CTA-Schaltfläche, die strategisch in der oberen rechten Ecke platziert ist, ermöglicht die Bestellung von Speisen direkt über die Webseite.

Dieses Beispiel unterstreicht den Nutzen des QR-Codes Landing Pages im Gaststättengewerbe, insbesondere im Zusammenhang mit der COVID-19-Pandemie, bei der kontaktlose Interaktionen von größter Bedeutung sind. Es zeigt, wie sich Unternehmen an veränderte Umstände anpassen und weiterhin ein nahtloses Kundenerlebnis bieten können.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Überzeugende Schlagzeilen,
- Übersichtliches Layout mit intuitiver Navigation,
- Hervorragende CTA,
- Alternative Schaltflächen zum Herunterladen,
- Attraktives Bildmaterial und Videoinhalte.
Verbesserungsbereiche:

Wählen Sie eine Vorlage mit einem klaren Layout, das Besucher zu den gewünschten Aktionen führt. Implementieren Sie Markenfarben und erstellen Sie mit dem Drag-and-Drop-Editor von Landingi ganz einfach einen QR-Code Landing Page, der sich umwandeln lässt.
7. Stone Island x Certilogo
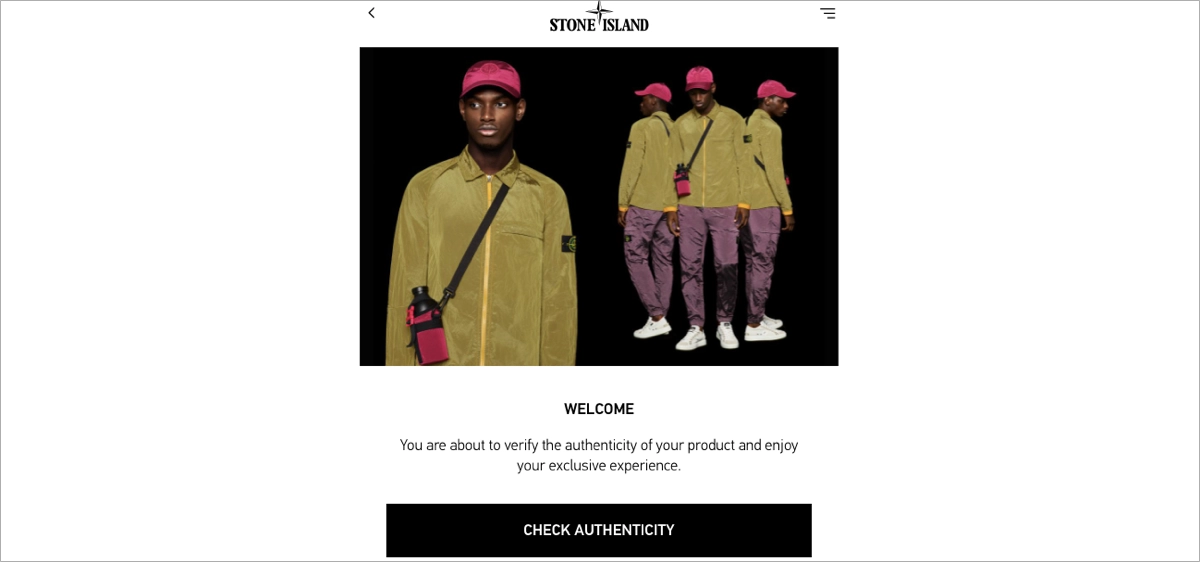
Die Modemarke Stone Island hat sich mit Certilogo zusammengetan, um QR-Codes zur Überprüfung und Bereitstellung zusätzlicher Produktinformationen zu nutzen. Durch das Scannen des QR-Codes können die Kunden die Echtheit ihres Kaufs bestätigen, detaillierte Produktinformationen abrufen und sich intensiver mit der Marke auseinandersetzen.

Ein Landing Page ist kurz, klar und schnörkellos. Das Design umfasst ein Markenlogo, eine kurze Beschreibung und einen hervorragenden CTA in Kombination mit strategischem Weißraum. Dank des minimalistischen, benutzerfreundlichen Layouts ist die Seite mobilfähig, was ein nahtloses Erlebnis für Nutzer verschiedener Geräte gewährleistet. Dieses Beispiel unterstreicht die Rolle des QR-Codes Landing Pages bei der Bekämpfung von Fälschungen in der Modebranche, der Steigerung der Glaubwürdigkeit der Marke und der Stärkung des Kundenvertrauens.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Minimale Gestaltungselemente,
- Strategischer Freiraum,
- Intuitive Navigation,
- Mobile Reaktionsfähigkeit,
- Hervorragender CTA mit klarer Botschaft.
Verbesserungsbereiche:
- Visuelle Attraktivität – obwohl die Seite sehr funktionell ist, ist die visuelle Seite schlecht. Das Hinzufügen eines Hintergrundvideos oder interaktiver animierter Elemente würde der Seite ein frisches, modernes Aussehen verleihen und das Engagement der Besucher erhöhen.
Benötigt ein QR-Code ein Landing Page?
Obwohl ein QR-Code nicht unbedingt einen Landing Page erfordert, da er direkt zu App-Stores, sozialen Medien usw. führen kann, kann er das Nutzererlebnis bereichern, sachdienliche Informationen liefern und zu Konversionen anregen. QR-Codes Landing Pages sind vor allem aus den folgenden Gründen nützlich:
- Individuelles Benutzererlebnis
- Verbesserte Verfolgung und Analyse
- Erhöhte Konversionsmöglichkeiten
Ein spezielles Landing Page kann an die Erwartungen des Nutzers angepasst werden und Inhalte bereitstellen, die direkt auf die aktuellen Interessen oder den Standort des Nutzers abgestimmt sind, wodurch das Engagement und die Zufriedenheit gesteigert werden. Für Unternehmen ermöglicht es eine genauere Verfolgung und Analyse des Nutzerverhaltens. Diese Daten sind entscheidend, um die Wirksamkeit Ihrer Marketingmaßnahmen zu bewerten und fundierte Entscheidungen zur Optimierung künftiger Kampagnen zu treffen.
Ein gut gestalteter QR-Code Landing Page kann den Konversionsprozess rationalisieren und die Nutzer zu der gewünschten Aktion anregen. Dieser Fokus auf Konversionen kann die Effektivität Ihrer Marketingstrategie erheblich steigern und den ROI verbessern.
Aufgrund ihrer Vielseitigkeit und ihrer Vorteile sind QR-Codes Landing Pages nach wie vor wertvolle Instrumente für Unternehmen, die QR-Codes für verschiedene Marketingstrategien nutzen wollen.
Schlussfolgerung
QR-Codes Landing Pages sind eine großartige Möglichkeit für Unternehmen, die Kundenbindung zu verbessern, Konversionen zu fördern und wertvolle Einblicke in das Nutzerverhalten zu gewinnen. Sie überbrücken die Lücke zwischen physischen und digitalen Erlebnissen, bieten unmittelbaren Zugang zu digitalen Ressourcen und bieten ein nahtloses, mobilfreundliches Erlebnis.
Die in diesem Artikel vorgestellten Beispiele zeigen die Vielseitigkeit und das Potenzial des QR-Codes Landing Pages in verschiedenen Bereichen, von Kunstausstellungen und Sportteams bis hin zu Restaurants und Modemarken. Ganz gleich, ob Sie für ein Produkt werben, einen Rabatt anbieten, E-Mail-Anmeldungen sammeln oder Informationen bereitstellen möchten, ein QR-Code Landing Page kann für Ihr Unternehmen ein entscheidender Vorteil sein.
Mit der zunehmenden Verbreitung von QR-Codes können Unternehmen den QR-Code Landing Pages nutzen, um ihre Marketingkampagnen zu optimieren, das Kundenerlebnis zu verbessern und sich einen Wettbewerbsvorteil zu verschaffen.
Warum also warten? Entdecken Sie das Potenzial des QR-Codes Landing Pages und sehen Sie, wie er Ihr Unternehmen verändern kann! Testen Sie den besten Landing Page Builder – Landingi, und führen Sie mühelos leistungsstarke Marketingkampagnen mit seinen integrierten Lösungen durch, die auf eine einfache, datenbasierte Optimierung zugeschnitten sind.