An FAQ landing page is a dedicated page that answers common questions clearly and efficiently. It helps users find the information they need without having to scroll through multiple pages or contact support. If visitors are unsure about your product, service, or policies, a well-structured FAQ page can offer instant clarity and give them the confidence to take the next step.
But there’s more to it than just listing answers. A good FAQ landing page builds trust, removes doubts, and helps guide users through the decision-making process. It can reduce the number of repetitive support requests, improve user experience, and even increase conversions – if it’s done right.
In this article, you’ll learn how to create an FAQ landing page that does more than inform. We’ll break down what makes it effective, explain how to structure and write your answers, and show how to connect your FAQs with smart calls to action. You’ll also see real landing page examples that show how different brands use FAQ sections to support sales and user engagement.

What Is a FAQ Landing Page?
An FAQ landing page is a web page that addresses common questions or concerns that visitors may have about a product, service, or organization. This type of landing page is structured to provide clear and concise answers, helping users find the information they need quickly and efficiently. By organizing the questions and answers in a logical and easy-to-navigate format, FAQ pages reduce customer confusion and improve overall user experience.
The primary purpose of an FAQ page (Frequently Asked Questions) is to alleviate potential objections or uncertainties that might prevent visitors from taking a desired action (making a purchase, signing up for a service, contacting support, etc.).
A well-crafted FAQ landing page can enhance user experience and benefit SEO. By incorporating relevant keywords and structuring content in a way that is easily accessible to search engines, an FAQ landing page can improve a website’s visibility in search results, driving more organic traffic to the site.
Turn questions into conversions with a high-impact FAQ landing page.
How to Create a FAQ Landing Page?
To create a landing page for FAQs, start by choosing the right tool, and Landingi makes the process fast and flexible. Whether you’re building a full FAQ page or adding a section to an existing landing page, you can do it all in Landingi without writing code. After selecting your tool, the next steps are simple: gather your most frequently asked questions, group them into logical categories, write short, helpful answers, and structure the layout for easy browsing. Once the content is ready, you can build your page, optimize it for mobile and search engines, and refine it based on user behavior.
Here’s a step-by-step guide to help you plan, build, and optimize a page that answers your visitors’ questions and supports conversions.
1. Collect and group your questions
Start by identifying the most common questions your customers ask. You can pull these from support tickets, live chat logs, user feedback, sales calls, or customer reviews. Once you have your list, group similar questions into categories like “Payments,” “Shipping,” “Features,” or “Troubleshooting.” This structure will help users scan the page faster and find what they need with less effort.
Got questions from users? Transform them into a smart, searchable landing page in minutes.
2. Start with a template or blank canvas
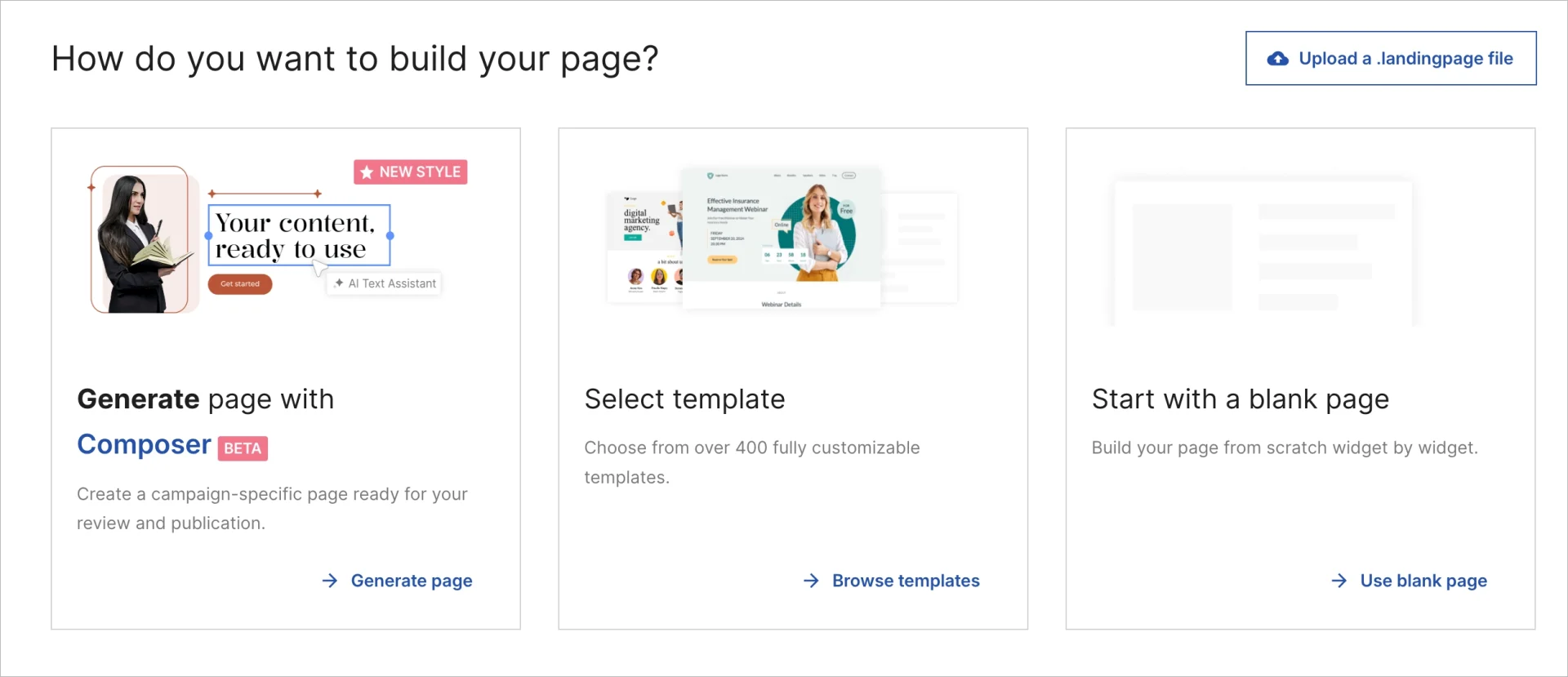
In Landingi, create a new landing page by choosing from 400+ ready-made templates, starting from scratch, or using the AI-powered Composer. Look for a layout that supports multiple sections or categories – this will make it easier to build your FAQ structure later.

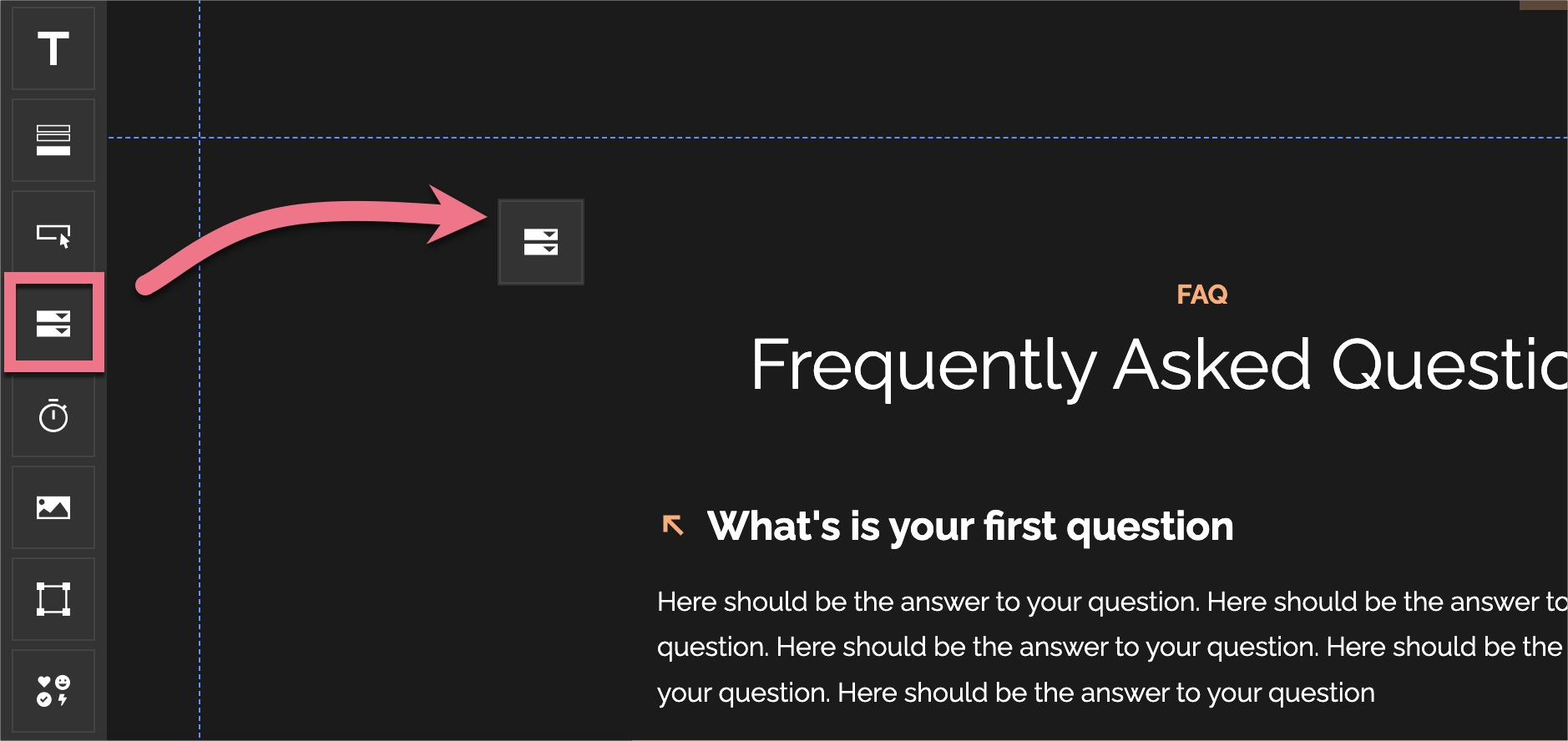
3. Use the Accordion widget for better readability
To keep your FAQ clean and easy to scan, use Landingi’s Accordion widget. It lets you display questions as collapsible sections, so visitors can expand only what they’re interested in. You can add multiple accordions per category and adjust their styling to match your brand. This keeps the FAQ page design from looking cluttered, especially if you have a long list of questions.

4. Write short, clear answers
Use simple, direct language in every answer. Avoid jargon or technical terms unless absolutely necessary – and if you need to use them, explain them. Each answer should directly respond to the question without adding fluff. Keep paragraphs short to make them easier to read, especially on mobile.
Let AI craft your landing page text—clear, sharp, and ready to convert.
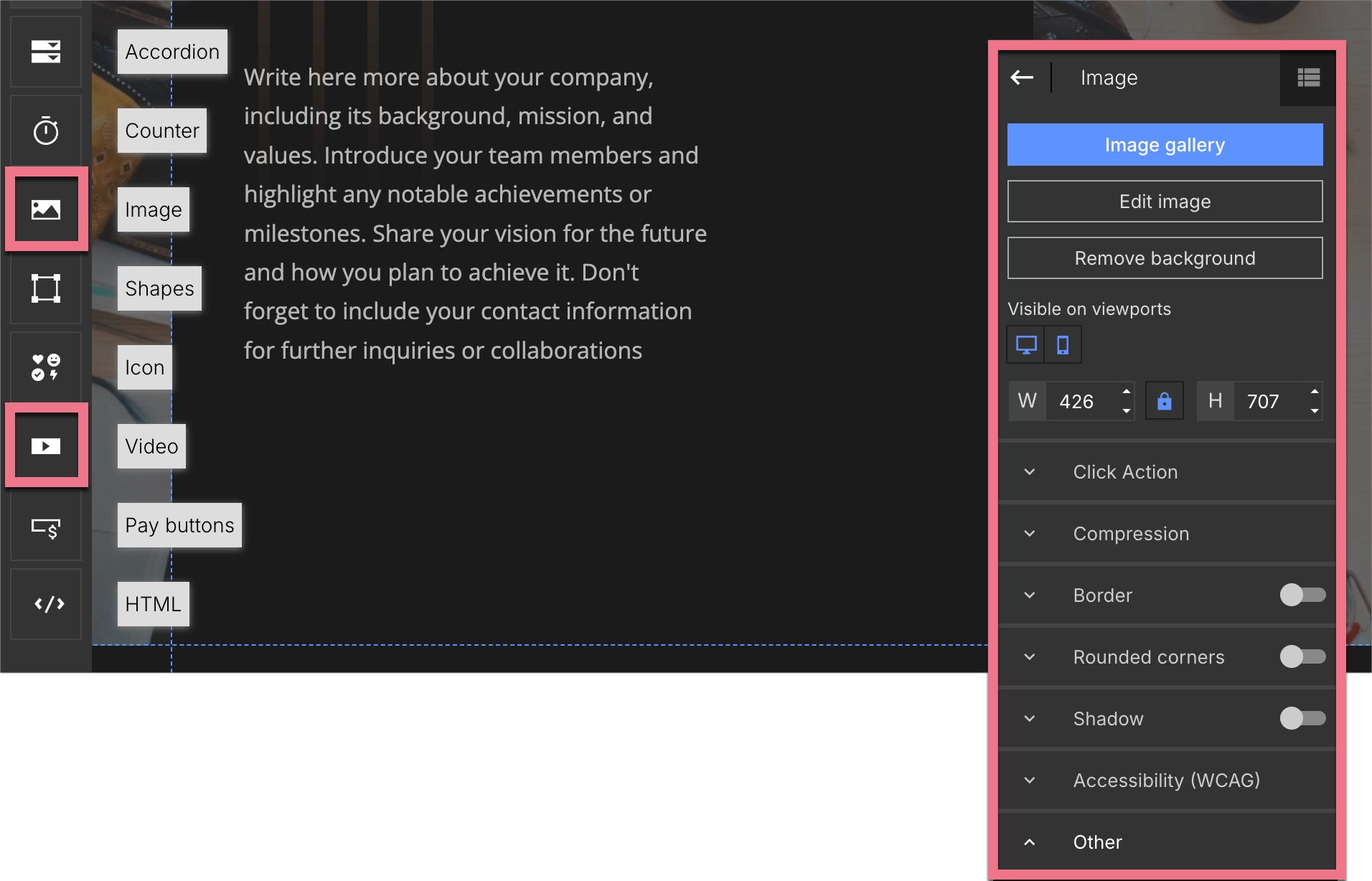
5. Add helpful visuals and links
Make your answers more useful by adding videos, screenshots, diagrams, or links to more detailed pages. You can insert images using the Image widget or embed video tutorials for more complex topics. Internal links help guide users to product pages, sign-up forms, or detailed support articles.

6. Set up mobile-friendly formatting
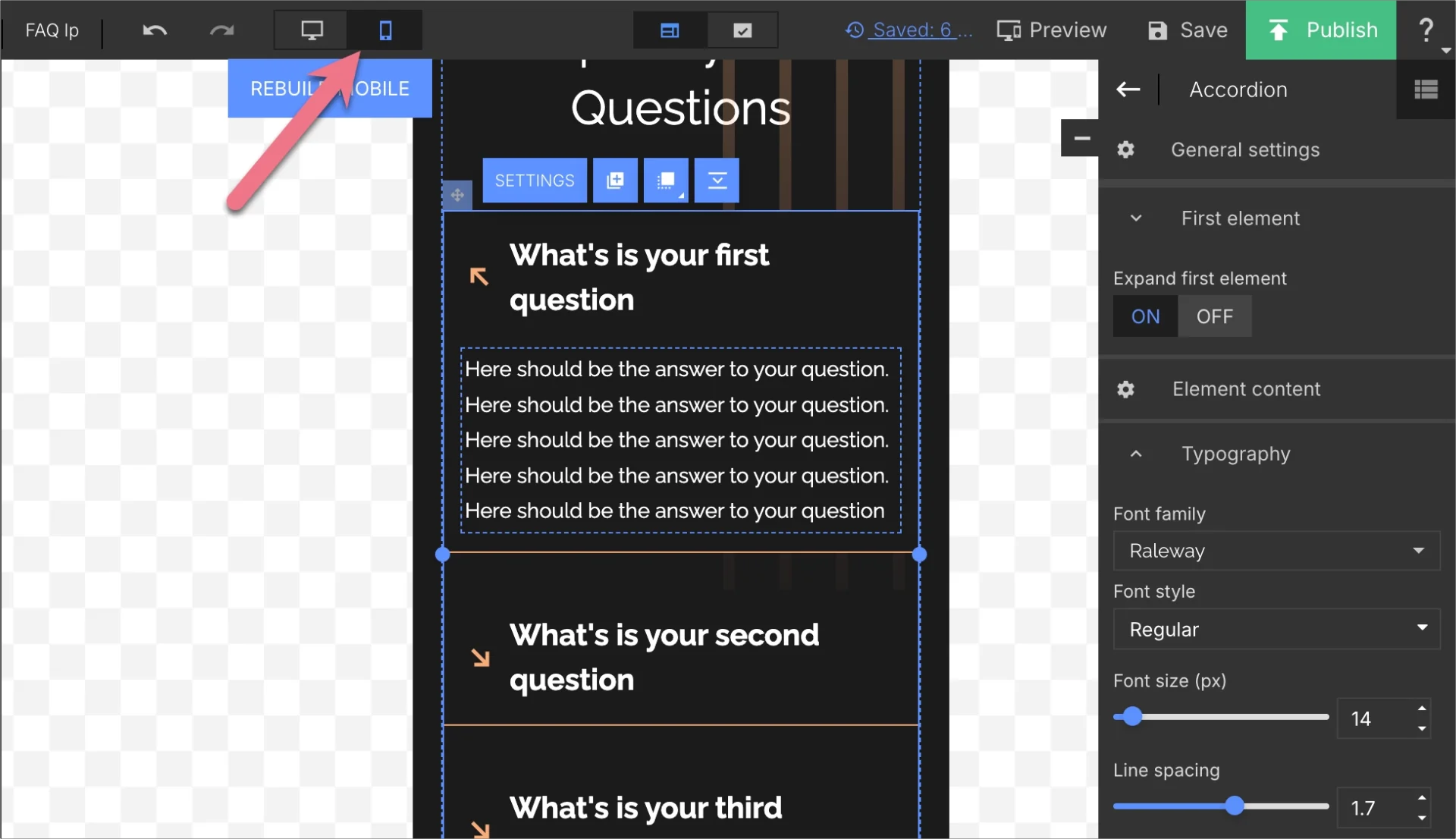
In Landingi, switch to Mobile View in the editor to adjust how your FAQ page looks on smaller screens. Make sure font sizes are legible, buttons are easy to tap, and accordion sections work smoothly. A mobile-optimized FAQ helps reduce bounce rates and makes the page easier to use on the go.

7. Add strategic CTAs
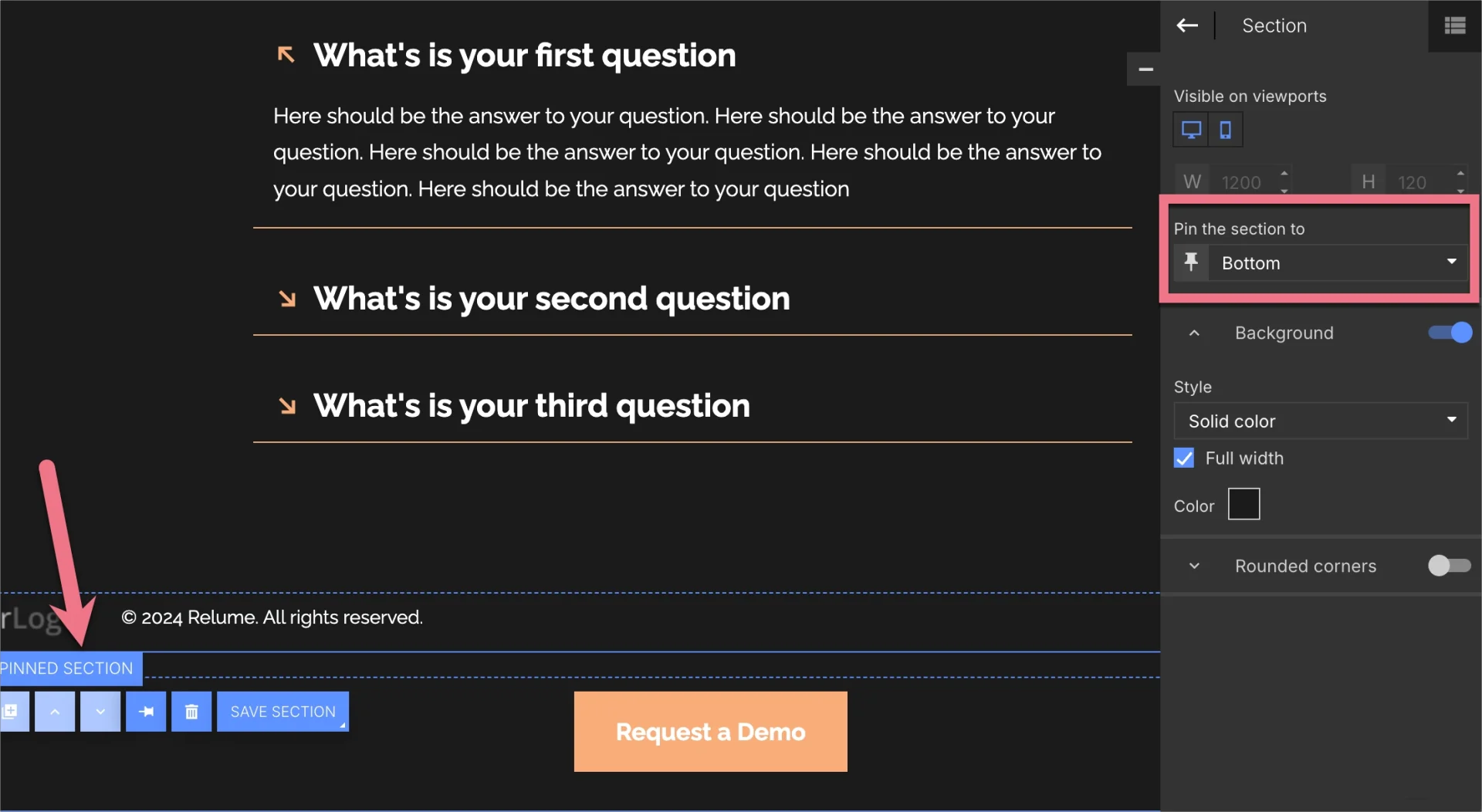
Turn your FAQ into a conversion opportunity. Add CTA buttons where they make sense – below certain answers, at the end of each category, or in a fixed footer bar. These could lead to your pricing page, sign-up form, or contact section. Use Landingi’s Button widget to style and place them consistently throughout the page.

8. Optimize for SEO
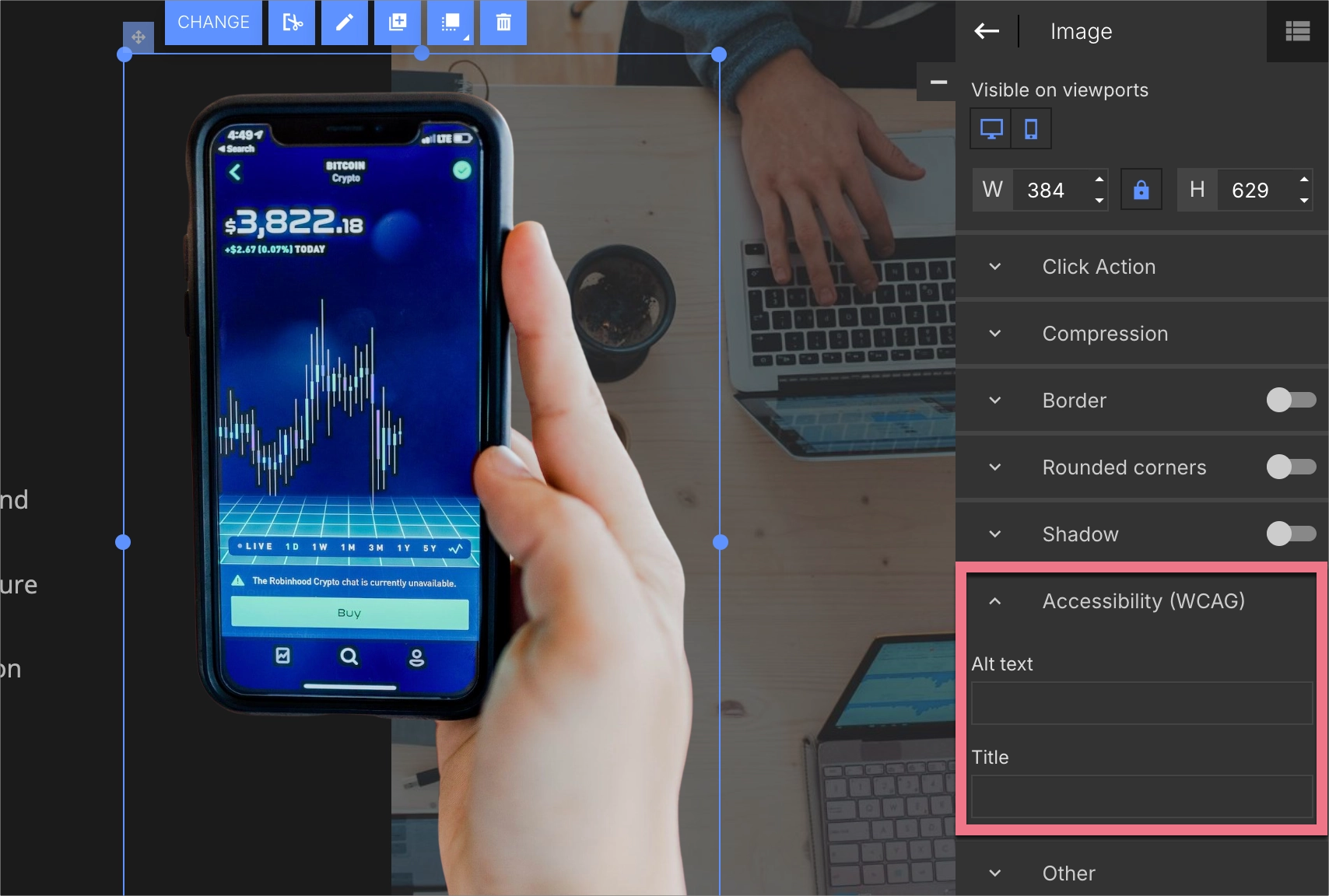
Include relevant keywords naturally in your questions and answers to increase visibility in search results. In Landingi, you can edit SEO titles, meta descriptions, image alt tags, and even use structured content to help search engines better understand your page. This boosts your chances of attracting organic traffic from people looking for those answers.

9. Track performance and keep improving
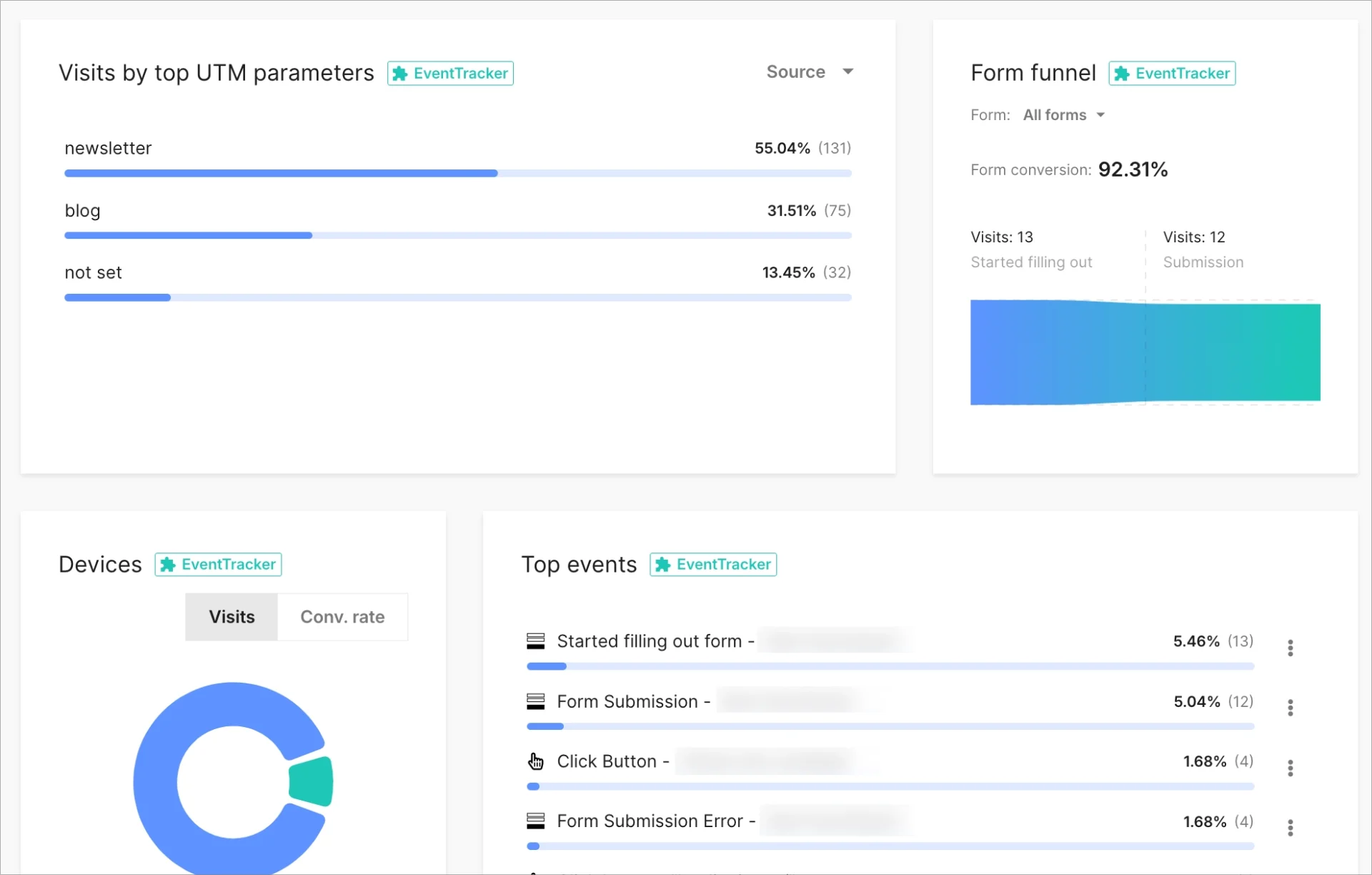
After publishing your page, use EventTracker to see which questions people interact with the most. Combine this with form submissions or feedback to spot gaps in your content. You can run A/B tests in Landingi to compare different versions of your FAQ layout or headlines, then make changes based on what performs best.

12 Best Examples of FAQ Landing Pages
Check out the 12 best real-life examples of FAQ landing pages, FAQ sections, and help center pages. These pages answer frequently asked questions in a clear, concise, and informative manner, leveraging user-friendly and accessible formats. Examining these examples can inspire you to create your own faq page, giving you practical advice and cues on designing a functional knowledge base.
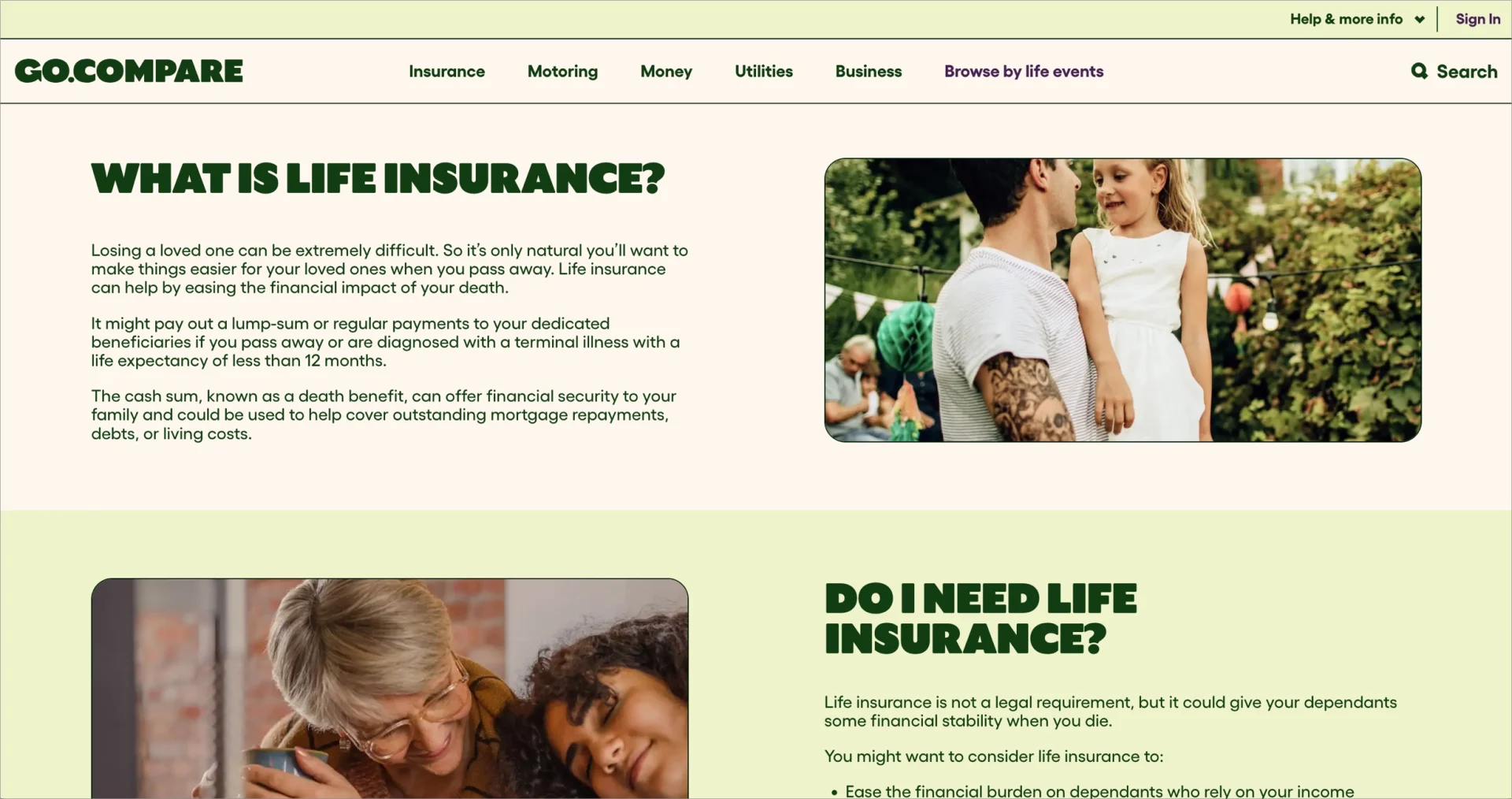
1. GoCompare
The FAQ landing page from GoCompare is an excellent example of how to use design and content structure to guide users through complex decisions like life insurance. The page immediately captures attention with a warm and friendly graphic design, using soft colors and illustrations of families at various life stages. These relatable visuals, paired with a bold headline offering quotes from £4.29 a month, effectively combine emotional appeal with a clear value proposition. A standout CTA button – “Get life insurance” – encourages immediate interaction.

What really sets this page apart is how it’s entirely dedicated to answering questions users might have. Instead of a single FAQ section tucked away, the whole landing page is structured around various informational blocks such as “What is life insurance?”, “Do I need life insurance?”, and more. Each of these addresses specific concerns in everyday language, building user confidence and understanding. The consistency in design, font, and tone across the page enhances readability, while the use of footnotes adds a layer of transparency and credibility.
Key takeaways to learn from this example:
- Clean, appealing visuals,
- Multi-section FAQ structure,
- Cohesive branding and layout,
- Clear CTA,
- Trust signals like footnotes.
Improvement areas:
- Missing testimonials – real-life stories could provide relatable, emotional support for decision-making.
2. Tivazo
The second example is an effective FAQ page developed by Tivazo. It’s meticulously designed to cater to both user experience and information accessibility. The layout is clean and organized, ensuring that visitors can easily navigate through the FAQs and find the answers they need without any clutter. The use of foldable sections for each question helps in reducing information overload, making the content more digestible and the page more interactive.

Moreover, the page is optimized for performance with quick load times, and it utilizes a minimalist design approach, which aligns well with the professional nature of Tivazo’s services. This attention to detail, combined with the strategic use of whitespace, enhances readability and ensures that users can focus on the content without distractions. The consistent branding across the page, with the use of Tivazo’s color scheme and fonts, also helps reinforce the brand’s identity. This FAQ page includes an outstanding CTA button, making it a perfect trigger to action for potential customers seeking additional information at the consideration stage. There is also a live chat icon, another customer support element, allowing interested users to ask additional questions.
Key takeaways to learn from this example:
- User-friendly layout,
- Minimalist design,
- Concise answers,
- Foldable sections,
- Consistent branding,
- Responsive design,
- Outstanding CTA button.
Improvement areas:
- Search functionality – adding a search bar could improve user experience by allowing visitors to find specific FAQs quickly.
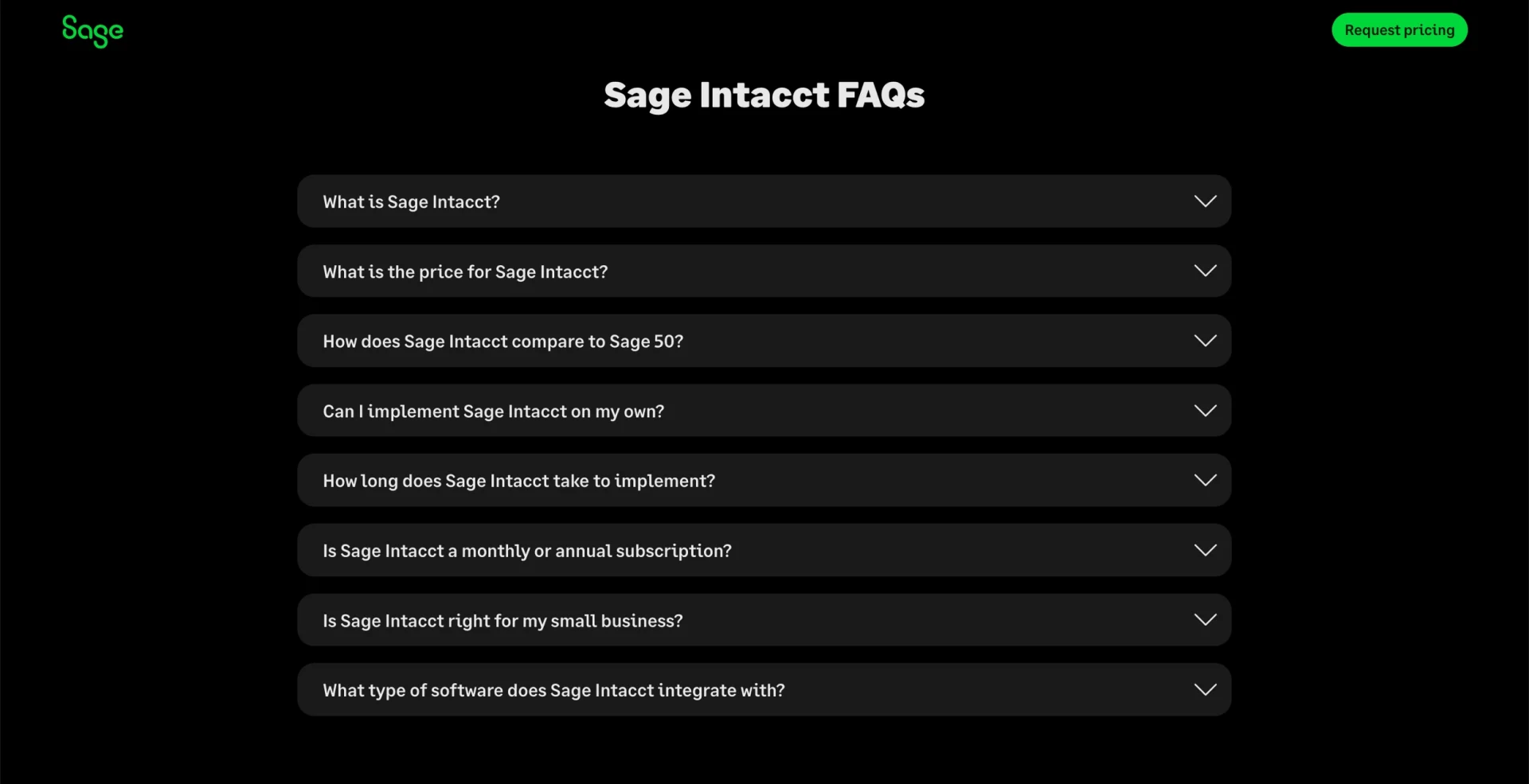
3. Sage Intacct
The Sage Intacct landing page is a strong example of a well-structured FAQ page aimed at converting business visitors through clarity and interactive features. The page’s focus is clear: promote the Sage Intacct product and drive users to either take a product tour or request pricing. It avoids distractions by not including a traditional navigation bar, keeping users concentrated on the content and call to action. The FAQ section addresses a wide range of pre-sales questions, from implementation to pricing, all presented in an intuitive accordion-style layout.

Visually, the landing page features a modern dark-themed design with subtle animations and UI transitions that guide the visitor’s attention. The first section invites users to “Take a product tour” through a clean, two-step form, collecting basic details without overwhelming the visitor. Additional standout features include animated badges, testimonial previews, and clickable capabilities, making the user experience interactive and informative without being intrusive.
Key takeaways to learn from this example:
- No top navigation,
- Clearly defined CTA,
- Rich FAQ section,
- Interactive UI,
- Subtle animations and microinteractions,
- AI-focused messaging.
Improvement areas:
- Mobile optimization – ensure seamless mobile scrolling and form behavior to increase conversions on smartphones.
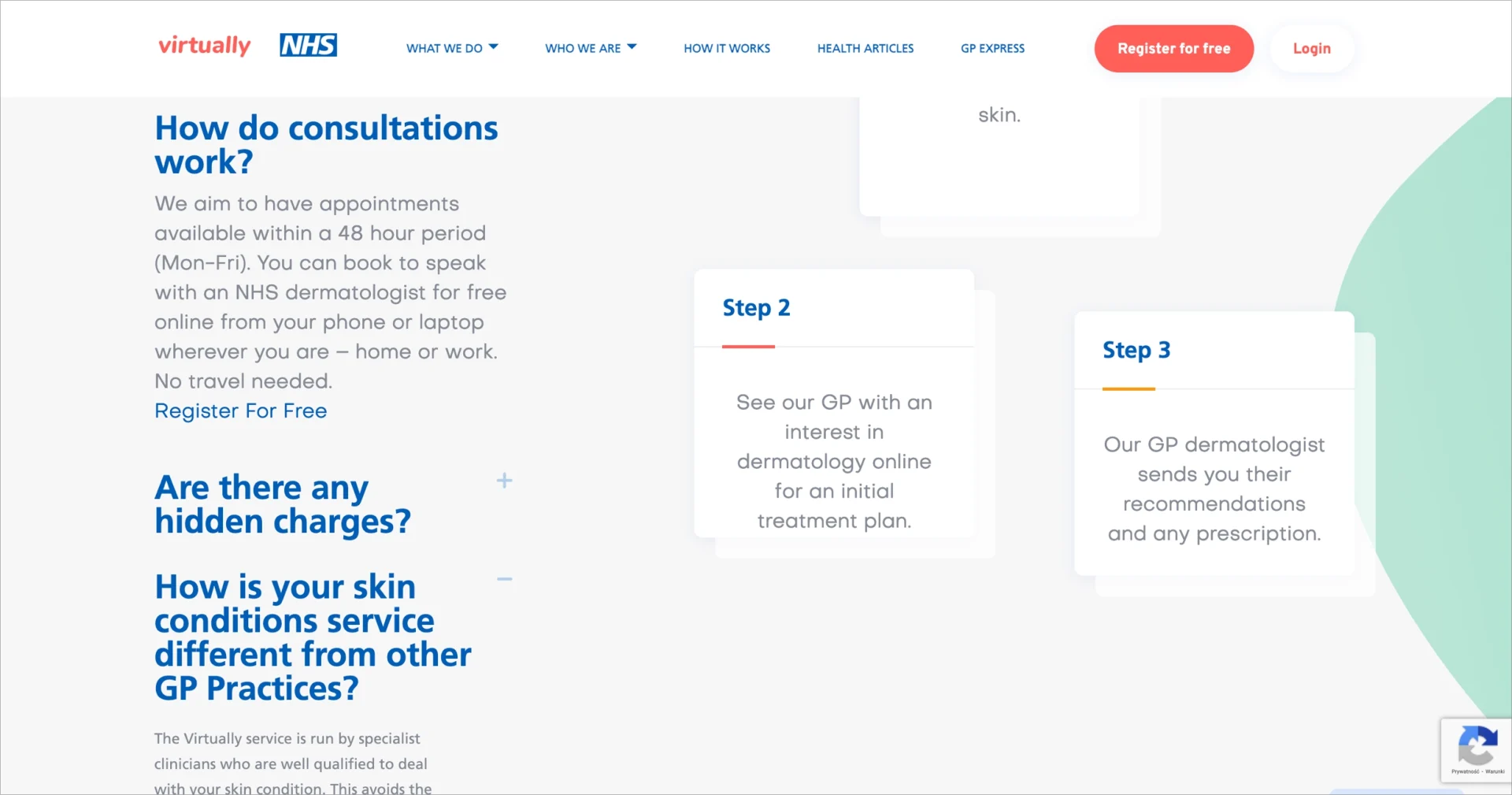
4. Virtually Healthcare
The FAQ landing page for Virtually Healthcare’s online dermatology clinic provides a great example of clean design and informative content. The layout is visually appealing with a pleasant pastel color scheme that reflects calmness and professionalism. The page includes a clear description of a 3-step consultation process – explaining what happens from uploading skin photos, through an online consultation with a GP, to receiving recommendations and prescriptions. This structured information builds clarity and trust. Additionally, a map section and clinic contact details at the bottom add credibility and help ground the digital experience with a physical location.

One of the strongest features is the FAQ section, which is presented in a modern collapsible format that keeps the content tidy while offering direct answers to common concerns. It complements the rest of the page nicely and boosts transparency. The FAQ content itself is focused on real user worries like hidden charges and how their service compares to traditional GP practices, which builds trust with visitors.
Key takeaways to learn from this example:
- Clean, user-friendly layout,
- Pleasant color scheme,
- Visual 3-step process,
- Interactive FAQ section,
- Clinic map and hours.
Improvement areas:
- The first section could benefit from richer content – including social proof or short patient testimonials might help create a stronger initial emotional hook.
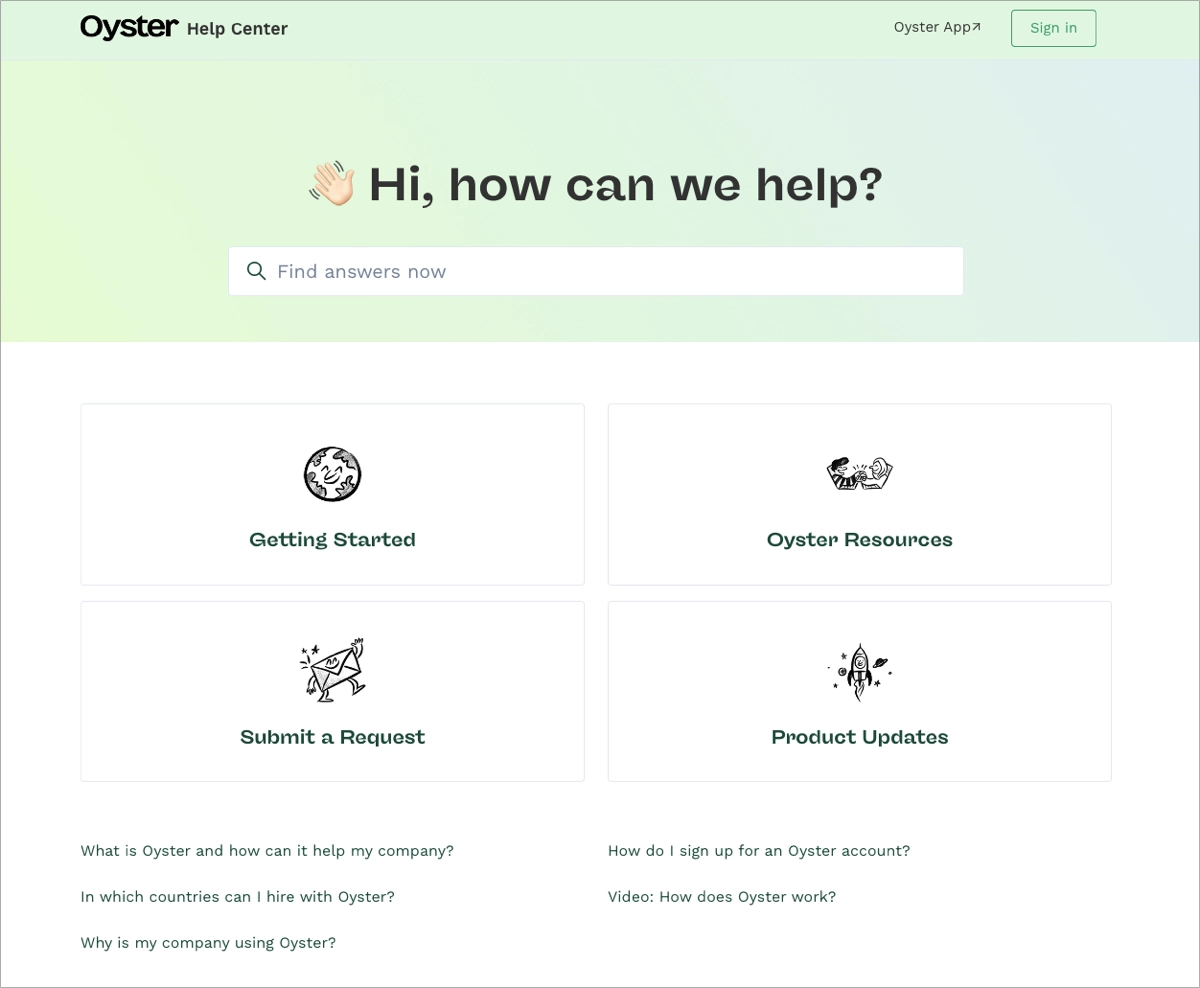
5. Oyster
The fifth example is Oyster FAQ landing page, or help center page. This page is designed with a user-first approach, ensuring that visitors can easily find answers to their questions through an intuitive interface. The layout is clean and modern, with a focus on simplicity and accessibility. This apparently simple FAQ page includes comprehensive information, well-organized into categories, making it straightforward for users to navigate and locate the information they need. The use of clickable category boxes for FAQs helps maintain a neat appearance while providing detailed information when needed.

Moreover, the integration of a search function at the top, and related articles at the bottom of the page ensures that users can find comprehensive support without leaving the page. This functionality is crucial for an HR service provider like Oyster, where users may need to quickly resolve queries related to complex topics such as employee onboarding, benefits, or compliance.
Key takeaways to learn from this example:
- User-centric design,
- Efficient organization,
- Search bar,
- Related content links.
Improvement areas:
- Interactive elements – incorporating interactive tools like chatbots could further enhance user engagement and provide more immediate assistance.
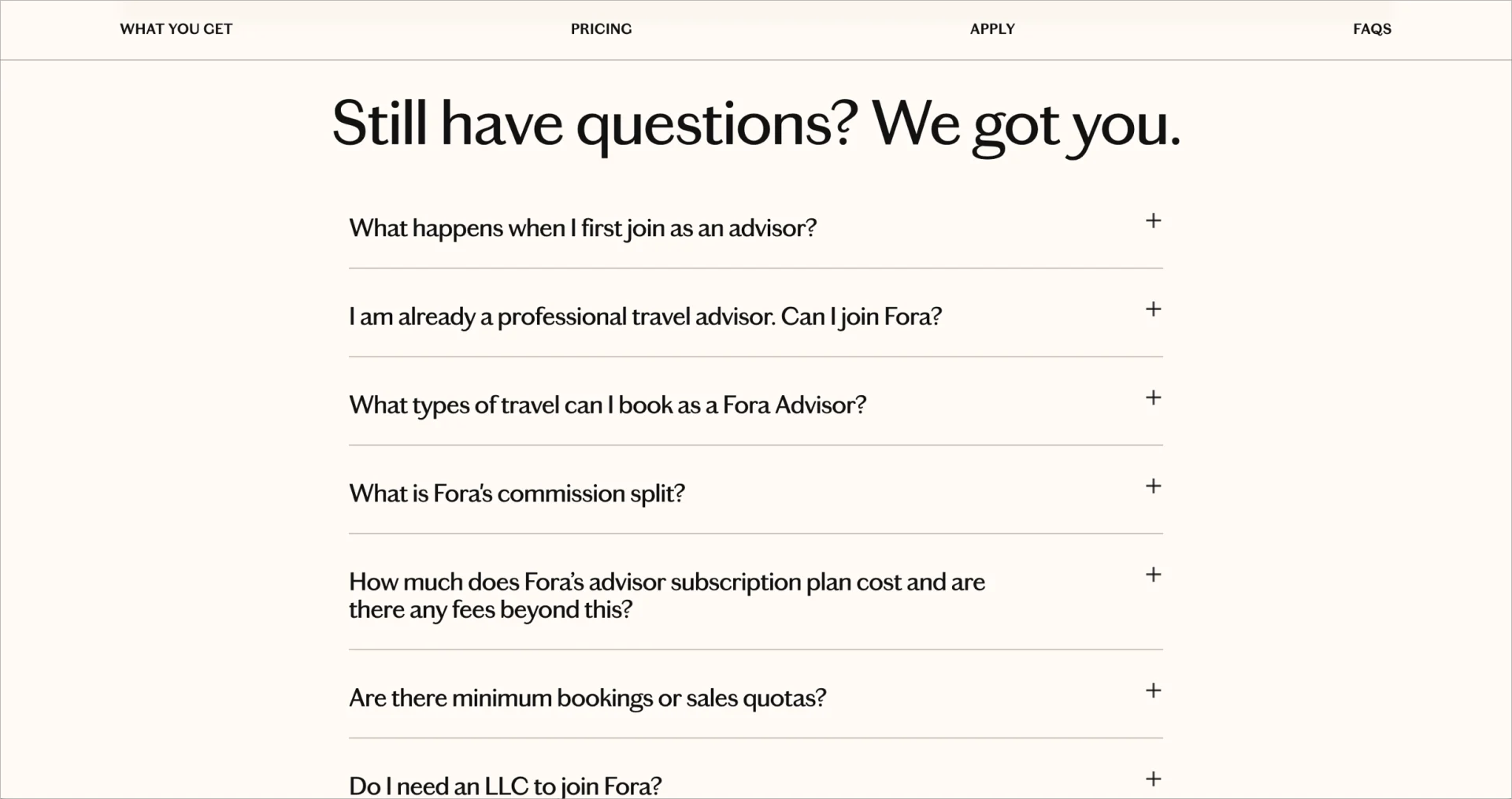
6. Fora Travel
The FAQ landing page for Fora Travel sets a high standard in both design and functionality, creating an experience that feels premium and welcoming. From the outset, the full-screen hero section impresses with a background video that immediately transports the viewer to a serene travel destination, setting the tone for an aspirational lifestyle. The overlay message, “Join the next generation of travel advisors,” paired with a clear and centered “Apply” button, delivers a direct and motivating call to action. This is supported by an elegant serif font and a subtle color palette, which together evoke a strong sense of sophistication and luxury – distinguishing Fora from “old-school agencies” and underlining its modern approach.

What makes this landing page especially effective is how it communicates detailed information without overwhelming the user. An animated “As Featured In” logo strip builds trust by showcasing recognizable media endorsements, while the FAQ section is rich with content but formatted for ease of use. Each question is collapsible, making navigation intuitive while addressing potential concerns – whether someone is new to the travel industry or already an advisor. From commission breakdowns to LLC requirements, the page preemptively answers questions that could otherwise create friction in the decision-making process.
Key takeaways to learn from this example:
- Background video,
- Elegant font and soft palette,
- Rich FAQ,
- Animated trust signals,
- Comparison with traditional agencies.
Improvement areas:
- Missing interactive guidance – a simple chatbot or quiz („Is this for you?“) could better engage unsure visitors and personalize their journey.
7. Codelita
The next example, the Codelita FAQ landing page, shows an effective FAQ design, particularly for educational platforms focused on coding and technology. The page is tailored to deliver a seamless user experience, with a clear and concise structure that makes it easy for visitors to find the answers they need. The use of accordion sections for different topics ensures that the page remains clean and uncluttered while still providing a wealth of information. This approach not only enhances usability but also keeps users engaged by allowing them to explore relevant content at their own pace.

The page is visually appealing, with a modern design that incorporates Codelita’s branding elements, creating a cohesive and professional appearance. The inclusion of the „More Help“ section further improves accessibility, enabling users to contact the customer support team, which provides answers for questions that are not included in FAQ questions. Additionally, the integration of links to related resources or tutorials within the FAQ answers helps to guide users toward more in-depth content, reinforcing the educational value of the platform.
Key takeaways to learn from this example:
- Clear structure,
- Brand consistency,
- Resource links,
- Contact links to customer service teams.
Improvement areas:
- Mobile optimization – ensuring that the FAQ page is fully optimized for mobile devices could improve accessibility for all users.
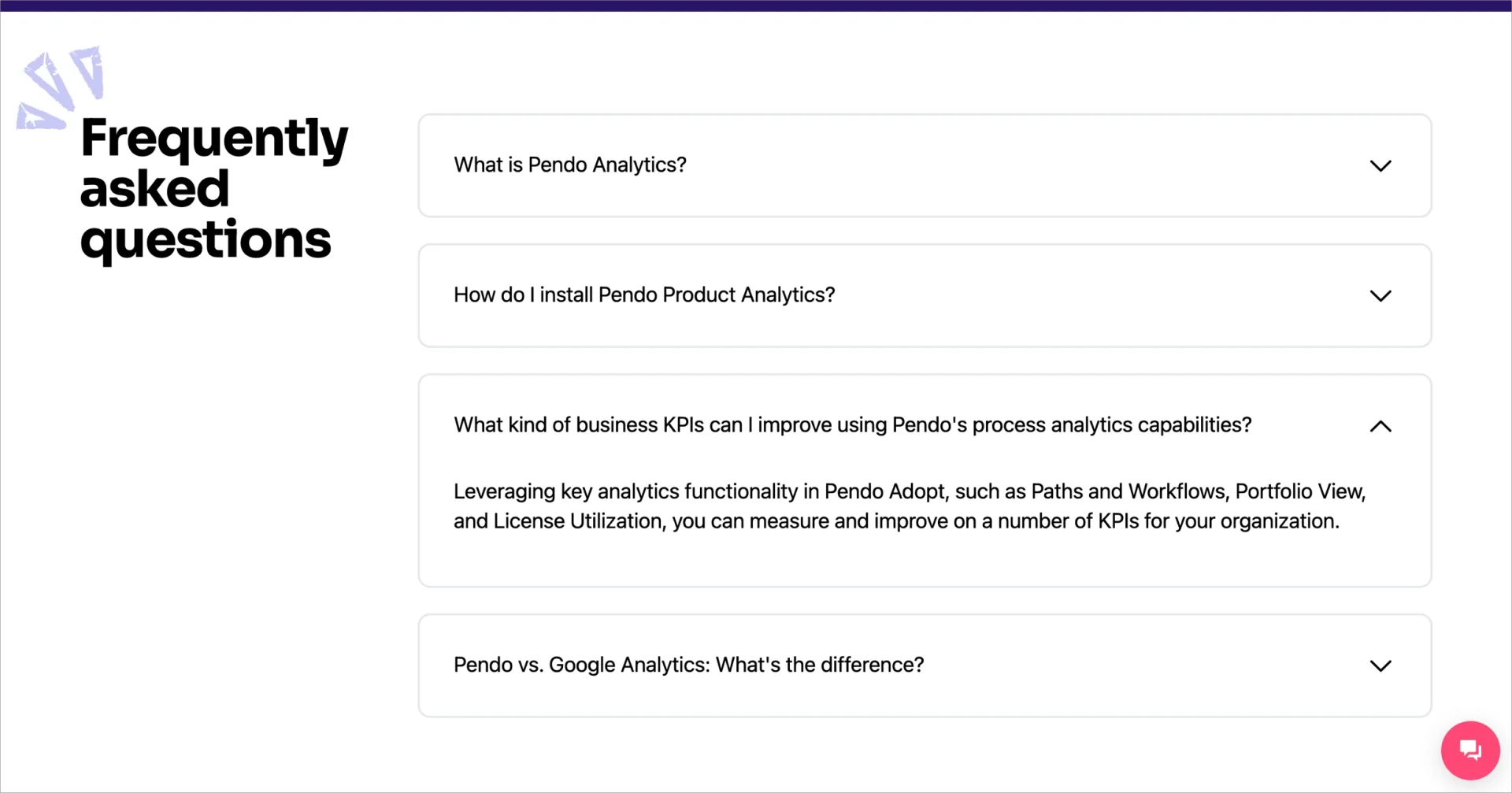
8. Pendo
The FAQ landing page from Pendo is an excellent example of how to structure and design a high-performing, user-focused experience. The first section immediately catches attention with a strong, value-driven headline paired with a simple lead capture form. This setup is clean and conversion-oriented, ideal for users ready to learn more. The visuals reinforce clarity, while the “See how Pendo works” form emphasizes credibility by showing trust from over 10,000 organizations.

The second section does a great job of showcasing Pendo’s features via tabbed content. Each tab (Analytics, In-app Guides, Session Replay, Listen, Orchestrate) clearly outlines what the user can expect, using benefit-driven language and relevant icons. A standout number (like “62% of customers say Pendo has increased feature adoption”) adds strong social proof. Animated testimonials add another level of trust-building, breaking up the text-heavy sections with engaging visuals. Finally, the FAQ section is minimalistic but powerful, highlighting essential user concerns, including the insightful comparison “Pendo vs. Google Analytics: What’s the difference?”
Key takeaways to learn from this example:
- Clear header and call-to-action in the hero section,
- Feature presentation,
- Use of trust signals: client logos, usage stats, and testimonials,
- FAQ section covers meaningful and practical questions.
Improvement areas:
- Some screens may not display client logos in the initial viewport, lowering their impact as a trust signal. Making them visible without scrolling would improve trust-building.
- While the testimonial slider adds interactivity, it could benefit from clearer navigation or auto-scroll indicators to keep engagement smooth across devices.
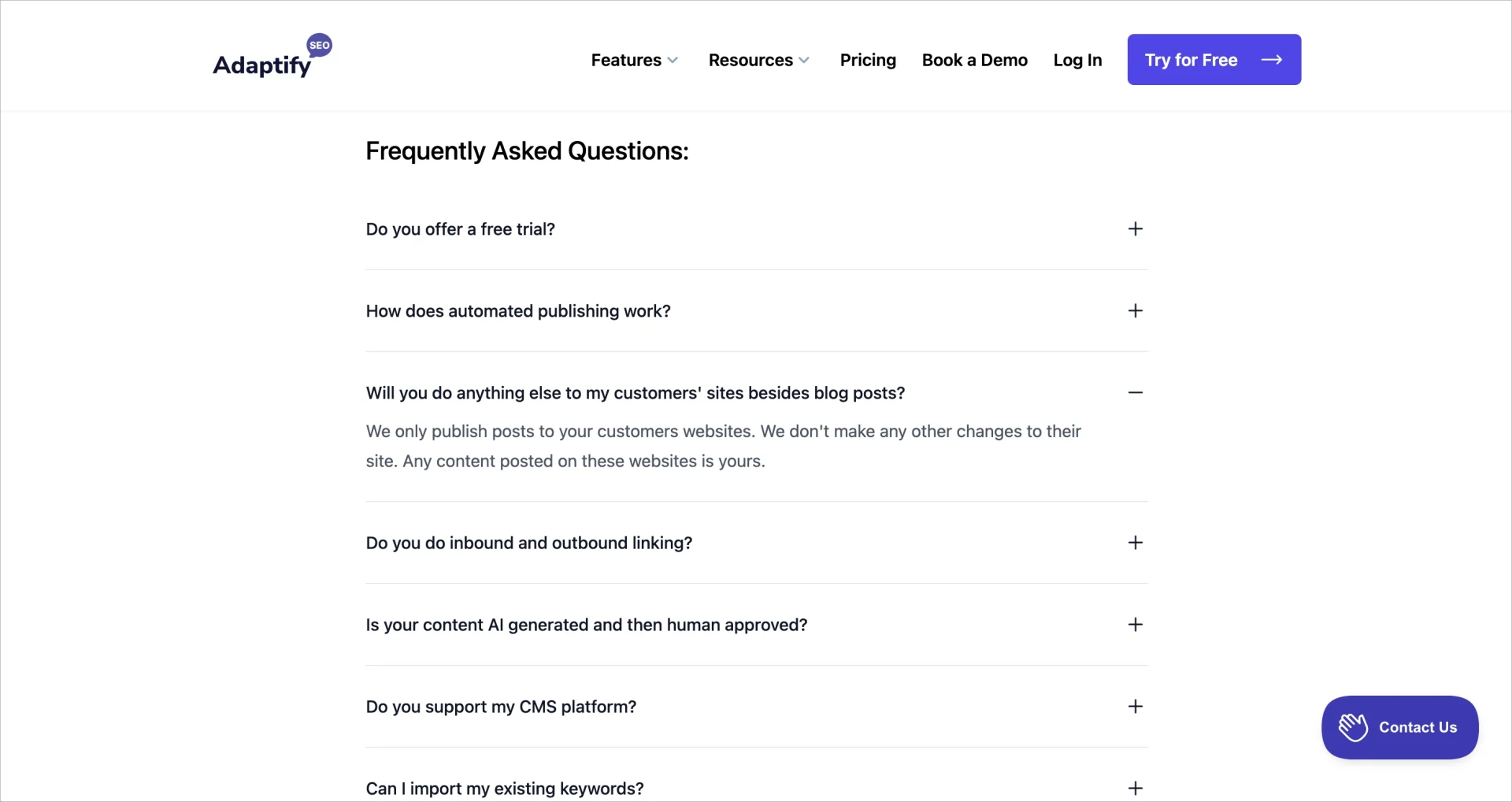
9. Adaptify
The FAQ landing page for Adaptify SEO is an excellent example of a well-structured and conversion-focused design, ideal for agencies interested in automated SEO services. The landing page kicks off with a clean, whitespace-rich hero section that highlights a bold headline alongside a simple interactive demo form. Directly below this, users encounter a client testimonial that adds immediate trust, setting the tone for credibility and efficiency.

Further down, one of the most visually engaging sections is the animated G2 badge slider. The FAQ section itself is extensive, well-organized, and collapsible, offering answers to both general and technical concerns. Complementing this are standout performance stats like “113,000+ Adaptify Keywords ranking on Google” and a competitor comparison table that clearly outlines Adaptify’s advantages.
Key takeaways to learn from this example:
- Generous use of white space,
- Animated G2 review slider,
- Early testimonial + quick-start form,
- Rich FAQ,
- Performance metrics,
- Comparison table.
Improvement areas:
- Add FAQ filtering or categorization – sorting questions by topic could reduce friction and help users find relevant answers faster.
10. Arrived
The tenth example, the Arrived FAQ landing page, is an exceptional example of a separate page of the Help Center. This page is designed to be both informative and user-friendly, featuring a layout that effectively organizes frequently asked questions into accessible sections. The answers provided are detailed, consisting of long and eloquent paragraphs that thoroughly address common investor inquiries. This comprehensive approach ensures that users receive in-depth explanations, enhancing their understanding of complex topics.

One of the standout features of this FAQ page is the frequent inclusion of video explainers within the answers. These videos serve as visual aids, simplifying intricate concepts and providing a more engaging way for users to absorb information. This multimedia integration not only enhances the learning experience but also caters to different learning preferences, making the FAQ section a versatile resource for all types of users.
Key takeaways to learn from this example:
- Comprehensive answers,
- Video explainers,
- Well-organized structure,
- Part of a broader Help Center.
Improvement areas:
- Interactive features – adding a chatbot or instant messaging option could provide real-time assistance, further improving user support.
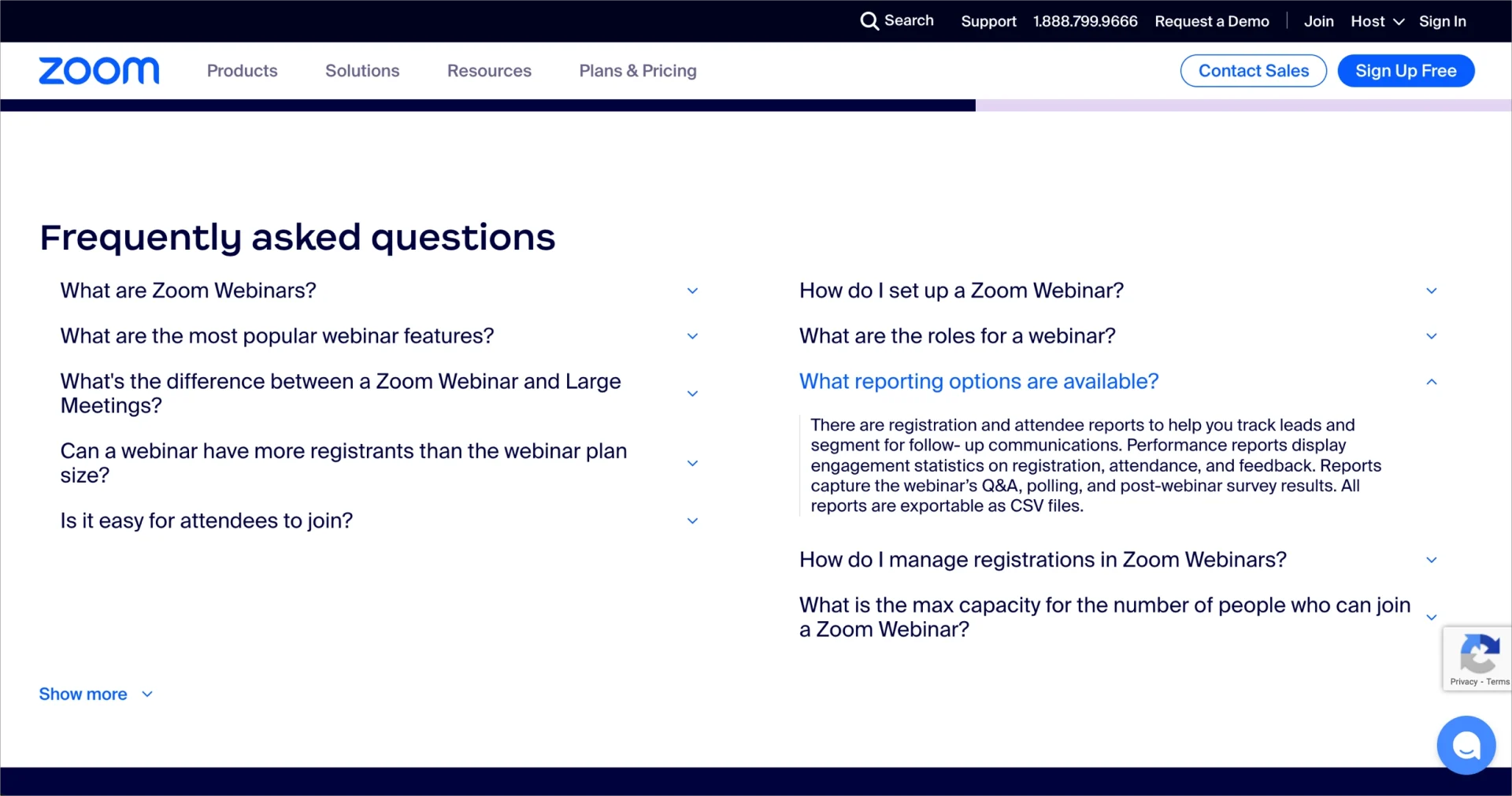
11. Zoom
The FAQ landing page for Zoom Webinars is a polished example of how to combine informative design and user experience for maximum conversion. The hero section immediately grabs attention with a strong headline (“Deliver your message, captivate your audience”) supported by an engaging video. This visual introduction helps explain the product offering intuitively. Two clear calls-to-action (CTAs) (“See Pricing” and “Request a demo”) are prominently displayed as primary and secondary buttons, making the next steps obvious. The page goes beyond a mere product pitch by including use cases, relevant webinar descriptions, and a teaser for a customer story that builds social proof and trust.

The FAQ section is another standout. It’s designed in a clean, two-column format that reduces scroll fatigue and makes it easier for visitors to scan and find answers. Questions cover everything from basic functionality to reporting capabilities and registration limits. Answers are detailed and collapsible, providing clarity without clutter. This section adds real value by preemptively addressing customer doubts, supporting decision-making, and improving trust in the platform.
Key takeaways to learn from this example:
- Engaging video above the fold,
- Dual CTAs,
- Customer story teaser,
- Clear use case positioning,
- Well-structured, two-column FAQ.
Improvement areas:
- Visual distractions from the global navigation – the persistent main menu with product categories, sign-in, and demo options can distract users from the core content of the landing page.
- Clutter from utility widgets – the visible reCAPTCHA badge and floating chat icon in the bottom corner compete visually with CTAs and FAQ readability, slightly disrupting the clean interface.
12. ChainGPT
The last example, the ChainBots FAQ section, featured on the ChainGPT website, illustrates an outstanding FAQ section tailored for blockchain and AI enthusiasts. This section is part of a comprehensive business website, meticulously designed to offer clear and detailed guidance to users navigating the complex world of blockchain technology and AI applications. This FAQ section is divided into the 3 categories, each including the accordion section. Each concise answer covers the topic, ensuring that users receive in-depth explanations that address their concerns and queries comprehensively.

What truly sets this FAQ section apart is its visual appeal, boosting engagement and customer experience. Where needed, clear answers include links to relevant content, providing answers for additional customer questions. At the top of the section, visitors can find a link to contact the customer support team.
Key takeaways to learn from this example:
- Informative yet concise answers,
- Link to a contact page,
- Visual appeal,
- User-focused design,
- Accordion module.
Improvement areas:
- Mobile optimization – ensuring that the FAQ section is fully optimized for mobile devices could improve accessibility.
4 FAQ Landing Page Template Examples
Check out 4 FAQ landing page templates from Landingi. These examples show effective FAQ sections, which, depending on the page’s purpose, can help drive sales or encourage users to sign up for a free trial, webinar, or consultation. Each template is designed to provide concise but informative answers in a user-friendly, accessible way.
Each of these templates is available for free on the Landingi platform. You can fully customize them in a user-friendly editor, building your business page around the perfectly designed FAQ section or changing these layouts into transparent, separate FAQ pages. Using the Accordion widget, readable fonts, professional visuals, and outstanding CTAs or forms, you can turn a casual FAQ page into a high-converting tool.
1. SaaS FAQ template
The first example showcases a FAQ section on a SaaS pricing landing page, strategically designed to address common concerns of potential customers at the consideration stage. This Pricing Table template employs a two-column layout and concisely answers the most frequently asked questions. Such FAQ design can help you effectively clarify pricing doubts, dispel common misconceptions, and build trust with potential customers. The template includes a space for your link to a separate, comprehensive FAQ page where you can provide additional product- or service-related information.

2. Webinar FAQ template
The second example is a FAQ section on a Designer Webinar Countdown template, designed to provide key information about the webinar being offered. It leverages modern design with a clear visual hierarchy, allowing potential event participants to find answers quickly. This FAQ section is structured in a logical flow, including clear headings and visual cues (arrow icons) directing the eye to the answers. While customizing this template, you can create more common FAQ structures by leveraging the accordion widget.

3. Consultancy FAQ template
The third example illustrates FAQs included in the Business Coach template. This example shows the strategic use of a concise FAQ section placed next to the lead generation form. Such sections assist visitors in their customer journey, clarifying any doubts that may appear right before taking the desired action. A few strategically selected, highlighted questions and short answers serve as the trust-building element, boosting the likelihood of conversion.

4. Free Lead-Magnet FAQ template
The fourth example presents a FAQ section within the free lead-magnet landing page template, tailored for marketers offering downloadable content such as e-books or checklists. This template features a clean, visually engaging design that maintains focus on the value proposition while subtly integrating trust elements. The FAQ section is placed near the bottom of the page, complementing the final lead capture form. It uses a simple, single-column layout with clickable dropdowns to keep the section compact yet informative. This format allows you to preemptively address common objections (such as content value, data privacy, or access conditions), helping hesitant visitors feel more confident about submitting their contact details.

What Is the Best Landing Page Builder for FAQ Landing Pages?
The best landing page builder for FAQ pages is Landingi. It’s a flexible platform that lets you create a full FAQ page – or add an FAQ section to an existing landing page – without writing any code. With over 400 free templates across various industries, you can start with a design that fits your brand and quickly customize it using Landingi’s drag-and-drop editor.
To keep your FAQ organized and easy to navigate, you can use Landingi’s Accordion widget, which displays questions in a collapsible format. This way, visitors can click to view the answers they’re interested in without being overwhelmed by long blocks of text. You can also divide questions into categories and enrich your answers with images or videos.

Landingi includes built-in A/B testing tools, so you can test different versions of your FAQ content or layout and see which performs better. With EventTracker, you can monitor how visitors interact with your page (what they click, which questions they read, and where they drop off) so you can improve the content based on real behavior.
To support your customer service strategy, you can easily add a contact form using the form builder, allowing users to submit questions if they don’t find the answer right away.
Landingi also offers a set of AI-powered tools to help speed up the creation process. You can generate or rewrite landing page copy, create SEO metadata, remove image backgrounds, automatically translate pages into other languages using machine learning, or even build entire FAQ pages using the AI-powered Composer.
With its user-friendly editor and practical features, Landingi makes it easy to build an FAQ landing page that looks clean, works smoothly, and helps visitors find what they’re looking for.
No code, no hassle—just smart, stunning FAQ pages that do the talking for you.
How Can I Optimize My FAQ Landing Page for Higher Conversion Rates?
To optimize your FAQ landing page for higher conversion rates, prioritize user–centered design, use compelling CTAs throughout the page, leverage analytics to enhance your page‚s efficiency, strategically incorporate social proof elements, ensure mobile responsiveness, and optimize the page for SEO.
Start with a layout that’s simple and easy to navigate. Visitors should be able to find answers quickly without feeling overwhelmed. Group questions into categories, add a search bar, and use accordion modules to display content in an expandable format. This keeps everything organized and scannable. You might also add a sticky menu or a floating contact button to make help easy to access.
Your FAQ page shouldn’t be a dead end. Place clear, relevant CTAs near key answers to guide visitors toward the next step – whether it’s signing up, starting a trial, or contacting support. For example, after answering a question about pricing, add a CTA that invites users to view plans or schedule a call.
Use data to keep improving. With Landingi’s EventTracker, you can see which questions get the most clicks and how visitors behave on the landing page. Based on this, you can refine your content and layout. A/B testing different versions of your FAQ section can also help you figure out what drives better engagement.
Use EventTracker to discover which questions get clicks—and which get ignored.
Building trust is just as important. Add short customer quotes, ratings, or links to success stories, especially near answers that deal with common concerns. These small additions can help reassure hesitant users and move them closer to a decision.
Don’t forget mobile. Many users will visit your FAQ page from a phone, so check the mobile view to make sure everything looks good and works smoothly. Adjust spacing, font size, and button placement so the experience stays clear and easy to use.
To attract organic traffic, include relevant keywords naturally in your questions and answers. Edit SEO titles, meta descriptions, alt text, and even add structured data. Clear, specific questions – like “Do you offer free shipping?” – can help bring in visitors directly from search.
What Are the Key Elements of an Effective FAQ Landing Page?
A well-built FAQ landing page includes clear language, a user-friendly layout, mobile responsiveness, visual consistency, thorough question coverage, helpful visuals, and clear calls to action. These elements work together to give users quick answers, build trust, and make it easy to take the next step.
- Clear and concise language. Write answers that are short, direct, and easy to understand. Avoid jargon or technical terms that might confuse readers. The goal is to make information quick to scan and easy to absorb.
- User-friendly layout. Organize questions in a way that makes sense. Add a search bar, group topics into categories, and use accordion sections to keep the page clean and focused. This helps users find what they’re looking for without too much scrolling.
- Mobile responsiveness. Make sure your FAQ page works well on phones and tablets. Check how it displays on smaller screens, and adjust spacing, font size, and buttons for a smooth mobile experience.
- Visual appeal. Keep the design clean and consistent with your branding. Use white space to make the content more readable and avoid clutter that can distract users from the answers.
- Comprehensive coverage. Include the most common questions your audience has about your product or service. Make sure each answer brings real value and helps the user move forward in their decision process.
- Call to Action (CTA). Place CTAs where they feel natural – after answers, in between sections, or at the bottom of the page. These buttons should clearly guide users to the next step, whether that’s signing up, starting a free trial, or getting in touch.
- Visuals. Support answers with helpful images, short videos, or infographics where it makes sense. Visual content can explain things faster and make the page more engaging.
From accordion menus to CTA buttons—build a seamless experience that keeps users engaged and informed.
What Are the FAQ Landing Page Best Practices?
The 3 FAQ landing page best practices involve strategic, data-based question selection, structuring the FAQ section in a logical flow, and the use of multiple answer formats. Learn how businesses meet their audiences‘ expectations with their engaging and functional FAQ sections and incorporate the following best practices to enhance your own FAQ page’s performance:
1. Choose questions based on data
Analyze customer support interactions, sales inquiries, and online feedback to identify the most frequently asked questions. Utilize analytics tools to track website search terms and popular content. Prioritize questions that demonstrate the highest search volume or are frequently raised by your target audience. By focusing on data-driven insights, you can tailor your FAQ page to address the most pressing concerns and improve customer satisfaction
2. Structure the FAQ in a logical flow
Organize questions into categories that are relevant to your audience and easy to understand. For example, you might use categories like ‚Getting Started,‘ ‚Features,‘ ‚Troubleshooting,‘ and ‚Billing.‘ Within each category, arrange questions in a logical order, such as from most basic to most complex. Consider using a hierarchical structure, accordion modules, or a knowledge base format with icons or topical boxes to improve navigation and organization further.
3. Use multiple answer formats
Vary the length of your answers to accommodate different user preferences. Some questions may require brief, concise responses, while others may benefit from more detailed explanations. Incorporate visual elements like images, screenshots, or videos to enhance understanding and break up the text. Consider using bulleted lists, numbered steps, or tables to present information in a clear and organized manner. By offering a variety of answer formats, you can cater to different learning styles and make your FAQ page more engaging and effective.
Stop guessing, start building. Create high-performing FAQ sections with intuitive drag & drop tools.
What Is the Average FAQ Landing Page Conversion Rate?
The general average landing page conversion rate is 5.89%, according to HubSpot statistics. FAQ pages can serve multiple purposes beyond merely providing information. They can be powerful tools for any business, regardless of industry, to drive sales, generate leads, or improve customer satisfaction. Keeping that in mind, the overall average conversion rate is the closest indicator to speculate on the effectiveness of an FAQ landing page. This data can be a great benchmark for you, allowing you to set realistic goals and motivating you to further page optimization.
Build Informative FAQ Landing Pages With Landingi
A well-designed FAQ landing page is an invaluable asset for any business looking to enhance user experience, address common concerns, and drive conversions. By following the outlined steps to create your own FAQ page or FAQ section, you can effectively communicate essential information to your audience, reducing friction in the decision-making process.
The examples highlighted in this article demonstrate the potential of FAQ pages to not only answer questions but also to build trust, showcase your brand’s expertise, and guide visitors toward taking meaningful actions. To achieve the best results and leverage your FAQs as a powerful business growth tool, implement all the best practices you’ve learned from this guide and focus on ongoing optimization. Try Landingi now for free – with new insights and examples as your guide, create an FAQ landing page that truly supports your business goals.