El tamaño de la landing page desempeña un papel clave en la creación de la página, ya que afecta a todos los aspectos, desde el atractivo visual y la calidad de la imagen hasta el tiempo de carga y la participación del usuario. Al elegir las dimensiones perfectas de la landing page, puedes crear un viaje fluido para tus visitantes, permitiéndoles navegar fácilmente a través de la narrativa de tu marca y realizar la acción deseada.
En este interesante artículo aprenderás a determinar el tamaño óptimo de una landing page para diferentes dispositivos, de modo que tu próxima landing page no sea una gota más en el océano digital, sino un faro que guíe a los visitantes hacia tu marca. Tanto si tu objetivo es optimizar para ordenadores de sobremesa, tabletas o smartphones, entender cómo dimensionar perfectamente tu página de aterrizaje es clave para mejorar la experiencia del usuario y aumentar las tasas de conversión.
Para empezar, aprenda cuáles son los tamaños óptimos de las páginas de aterrizaje de alta conversión:
- tamaño estándar de la página de aterrizaje de escritorio: 940-960 px de ancho
- tamaño estándar de la landing page móvil: 320 px de ancho
La anchura de su página de aterrizaje es una dimensión fundamental que hay que mantener, pero no basta con comprender este concepto de forma aislada. Sumérgete en nuestra guía para obtener consejos y técnicas profesionales sobre el tamaño óptimo de las landing pages y garantizar que tu marca brille en el competitivo panorama digital actual.
¿Qué tamaño debe tener la landing page?
El tamaño de la landing page debe adaptarse a distintos tamaños de pantalla : las dimensiones estándar varían en función de los diseños para distintos dispositivos, ya que deben adaptarse a sus requisitos específicos, desde ordenadores de sobremesa con pantallas grandes hasta smartphones con pantallas mucho más pequeñas.
Cuando defina el tamaño de su página, tenga en cuenta su público objetivo y la forma en que posiblemente descubran su landing page: tanto si utilizan dispositivos móviles como si buscan desde un ordenador de sobremesa, la página debe adaptarse a tamaños de pantalla más grandes y más pequeños, garantizando una experiencia de usuario fluida en todos los dispositivos. Esta adaptabilidad es crucial para mantener el atractivo visual, la legibilidad y la funcionalidad, independientemente de cómo acceda el usuario a la página.
Además, los diseños responsivos cambian y se adaptan a la perfección al tamaño y la resolución de la pantalla de cualquier dispositivo, garantizando que el diseño, el texto, las imágenes y los botones de llamada a la acción se presenten siempre de la forma más eficaz y atractiva. Este enfoque elimina la necesidad de crear varias versiones de las landing pages, lo que simplifica la gestión de contenidos y proporciona una experiencia de marca coherente para todos los usuarios.

¿Qué tamaño debe tener la landing page para escritorio?
El tamaño de la página de aterrizaje de escritorio se basa en dos medidas: el marco y el área de contenido. El marco suele tener 1400 px de ancho, mientras que el área de contenido debe oscilar entre 940 y 960 px de ancho. La altura depende de los requisitos específicos.
Los visitantes de sobremesa suelen utilizar PC o Mac, por lo que puede asumir con seguridad una resolución mínima de monitor de 1024 x 768. Puede estar seguro de que 960 px del área de contenido es la elección correcta, ya que se ajusta perfectamente al tamaño mínimo de pantalla de escritorio. El marco que dejes se ajustará a otros tamaños de pantalla, garantizando que tu área de contenido se vea perfecta, incluso en pantallas más grandes.
El uso de una herramienta de píxeles perfectos, como Landingi, para construir su página garantiza el control del tamaño, por lo que no tendrá que realizar ningún trabajo manual para lograr los resultados deseados.

¿Qué tamaño debe tener la landing page para dispositivos móviles?
El tamaño de una página de aterrizaje para móviles debe adaptarse a los tamaños de pantalla más pequeños para garantizar una experiencia fluida también a los usuarios de smartphones: el contenido de una página de aterrizaje diseñada para ordenadores de sobremesa grandes podría no visualizarse correctamente en un dispositivo móvil, lo que provocaría que el contenido se desbordara por los bordes o se redujera a un tamaño difícil de leer.
El tamaño de una página de aterrizaje para móviles también se basa en dos medidas: el marco y el área de contenido. La anchura estándar del marco para smartphones es de 393 px, y el área de contenido debe mantenerse en 320 px de ancho. La altura depende de los requisitos específicos, pero puede mostrar 560 píxeles verticales de contenido simultáneamente en la pantalla, así que tenga en cuenta esta medida al crear secciones concretas de la página de aterrizaje.
Al crear su landing page con la herramienta adecuada, como Landingi, puede estar seguro de que la versión móvil de la página mantendrá las dimensiones ideales. Su constructor pixel-perfect permite reconstruir el diseño de una página de aterrizaje móvil, pero garantiza que el área de contenido tenga el ancho adecuado, por lo que tendrás la libertad de crear sin preocuparte por la capacidad de respuesta de la página.

¿Cuál es la relación de aspecto de una landing page?
La relación de aspecto de una landing page se aplica más directamente a los elementos de la landing page, como imágenes, vídeos o bloques de contenido incrustados, que necesitan mantener unas proporciones específicas para mostrarse correctamente en todos los dispositivos. Para la landing page en sí, la relación de aspecto no está estandarizada de la misma manera que para las imágenes o los vídeos, principalmente porque las páginas web están diseñadas para ser desplazables y adaptables a diferentes tamaños de pantalla.
El contenido web, incluidas las páginas de aterrizaje, suele estar diseñado para ser adaptable, lo que significa que el diseño se ajusta dinámicamente a la anchura de la ventana del navegador o de la pantalla en la que se está visualizando. Esta adaptabilidad garantiza que, tanto si el visitante utiliza un smartphone como una tableta, un portátil o un ordenador de sobremesa, el contenido se reorganizará para ofrecer una experiencia de visualización óptima sin estar atado a una única relación de aspecto.
Las relaciones de aspecto más habituales son 16:9 paramedios depantalla ancha, muy popular para vídeos, y 4:3 o 1:1 para imágenes, en funcióndelestilo visual de la páginay la estrategia de contenidos. Los diseñadores y desarrolladores se centran en crear un marco de diseño adaptable para toda la landing page que permita que estos elementos cambien de tamaño y refluyan según sea necesario, en lugar de ceñirse a una relación de aspecto específica para la página.
¿Cuál es la mejor relación de aspecto para las páginas de aterrizaje de escritorio?
La mejor relación de aspecto para los elementos de la página de aterrizaje de escritorio es la siguiente:
- Vídeo: 638 x 356 px (16:9)
- Imagen: 605 x 386 px (3:2)
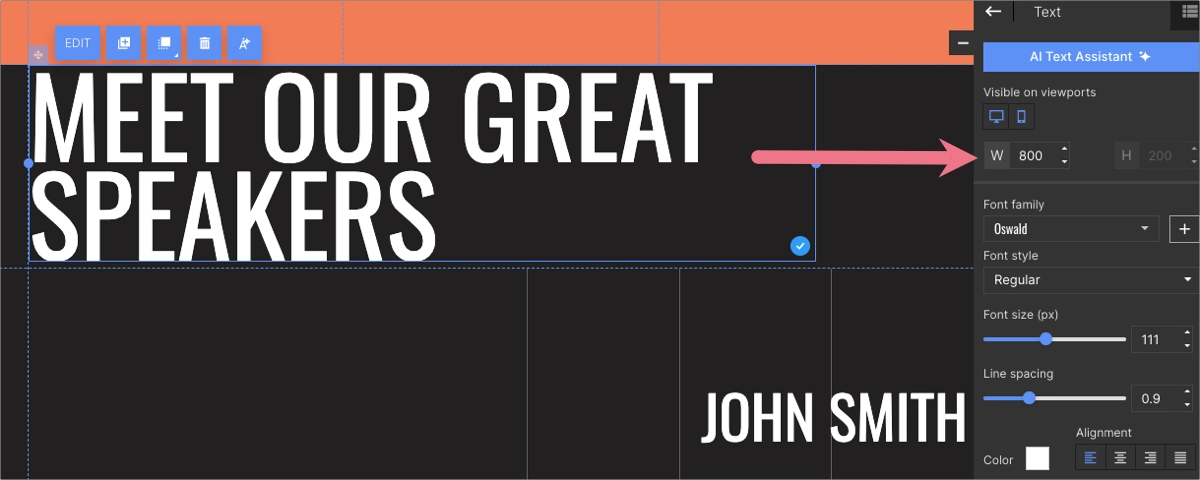
- Cabecera: 800 x 200 px (4:1)
A la hora de diseñar elementos para una página de aterrizaje de escritorio, seleccionar las relaciones de aspecto y dimensiones adecuadas es crucial para garantizar que el contenido se ajuste correctamente a la pantalla y mejore la estética general y la experiencia del usuario. Para entender mejor los tamaños óptimos de los distintos elementos, consulta la explicación que encontrarás a continuación:
Vídeo: 638 x 356 px
Elegir un tamaño de vídeo de 638 x 356 píxeles es eficaz para integrar vídeos en páginas de aterrizaje de escritorio. Esta dimensión mantiene una relación de aspecto cercana a 16:9, que es el estándar para la mayoría de los contenidos de vídeo, ofreciendo un equilibrio entre anchura y altura que es agradable a la vista y compatible con varias plataformas de reproducción multimedia. Este tamaño garantiza que los vídeos sean lo suficientemente grandes como para resultar atractivos y claros sin sobrecargar otros elementos de la página ni requerir un ancho de banda excesivo para cargarse.
Imagen: 605 x 386 px
Para las imágenes, una dimensión de 605 x 386 píxeles funciona bien, logrando un equilibrio cercano a la relación de aspecto 3:2 tradicional. Este tamaño es lo suficientemente versátil como para hacer que las imágenes destaquen, proporcionando claridad y detalles que pueden captar la atención del visitante sin dejar de encajar perfectamente en el diseño de la landing page. Es especialmente adecuado para mostrar productos, fotos de equipo u otros elementos visuales que apoyen el mensaje y los objetivos de la landing page.
Cabecera: 800 x 200 px
Un tamaño de cabecera estándar de 800 x 200 píxeles (relación de aspecto 4:1) sugiere un elemento muy ancho y relativamente fino, ideal para ocupar todo el ancho de una vista de escritorio estándar. Esta dimensión favorece un aspecto limpio y moderno, permitiendo una declaración visual audaz en la parte superior de su página que puede incluir su logotipo, enlaces de navegación o una convincente llamada a la acción. La altura de 200 píxeles es suficiente para la legibilidad y el impacto visual sin ocupar demasiado espacio vertical, lo que garantiza que los visitantes puedan desplazarse rápidamente a otros contenidos de su landing page.

Estos tamaños específicos para vídeos, imágenes y cabeceras permiten un diseño armonioso que mejora significativamente el flujo visual y la participación del usuario en las landing pages de escritorio. Sin embargo, también es importante asegurarse de que estos elementos están optimizados para la capacidad de respuesta, lo que les permite adaptarse sin problemas a pantallas de diferentes tamaños y resoluciones para mantener una experiencia de usuario de alta calidad en todos los dispositivos.
¿Cuál es la mejor relación de aspecto para las landing pages móviles?
La mejor relación de aspecto para los elementos de una página de aterrizaje móvil es la siguiente:
- Vídeo: 256 x 144 px (16:9)
- Imagen: 256 x 256 px (1:1)
- Cabecera: 320 x 56 px (40:7)
El diseño de landing pages para móviles requiere una cuidadosa consideración de las relaciones de aspecto y las dimensiones para garantizar que el contenido sea visualmente atractivo y funcional en pantallas más pequeñas. A continuación se detallan los tamaños óptimos de los elementos de las páginas de aterrizaje para móviles:
Vídeo: 256 x 144 px
Una dimensión de 256 x 144 píxeles para los vídeos es muy adecuada para las pantallas de los móviles, ya que cumple la norma de relación de aspecto 16:9 para los contenidos de vídeo. Este tamaño compacto garantiza que los vídeos se carguen rápidamente y se reproduzcan sin problemas en los dispositivos móviles. Es fundamental para mantener el interés del usuario en un contexto móvil. A pesar de su pequeño tamaño, esta resolución puede transmitir un mensaje visual claro y conciso, por lo que resulta eficaz para vídeos cortos e impactantes diseñados para captar la atención del espectador sin dominar el espacio de la pantalla ni consumir datos excesivos.
Imagen: 256 x 256 px
Las imágenes con un tamaño de 256 x 256 píxeles son perfectas para las páginas de aterrizaje móviles, ya que siguen una relación de aspecto de 1:1. Este formato cuadrado es especialmente versátil y ofrece un equilibrio estético y eficiente en cuanto al uso del espacio en pantallas móviles. Las imágenes cuadradas funcionan bien para fotos de productos, iconos y otros elementos visuales que pueden entenderse y apreciarse rápidamente sin necesidad de desplazarse. Esta uniformidad en altura y anchura también simplifica el proceso de diseño, garantizando la coherencia entre distintos tipos de contenido y dispositivos.

Cabecera: 320 x 56 px
Un tamaño de cabecera de 320 x 56 píxeles (relación de aspecto 40:7) está optimizado para pantallas móviles, proporcionando un aspecto delgado y ancho ideal para la parte superior de una página de aterrizaje móvil. Esta dimensión permite mostrar de forma concisa la información esencial -como el logotipo de la marca, el título de la página o el menú de navegación- sin abrumar al espectador ni ocupar un espacio vertical excesivo. La anchura de 320 píxeles abarca la anchura típica de una pantalla de móvil en modo vertical, lo que garantiza que el encabezado sea totalmente visible y legible. Al mismo tiempo, la modesta altura de 56 píxeles conserva un valioso espacio en pantalla para otros elementos fundamentales de la landing page, como las llamadas a la acción y la información sobre el producto.
La elección de estas dimensiones específicas para vídeos, imágenes y cabeceras en landing pages para móviles ayuda a crear un entorno cohesivo y fácil de usar.
¿Cuál es el tamaño del banner de la landing page?
El tamaño del banner de la landing page es otra dimensión importante que, bien calculada, ayuda a crear landing pages de alta conversión. El banner de su página es el primer elemento que todo visitante ve al abrir su página web, e incluye una imagen de fondo opcional, titulares, un botón CTA y, a menudo, una imagen hero, todo ello organizado con un uso estratégico del espacio en blanco.
Este elemento de la página debe mostrarse correctamente en todos los tamaños de pantalla de los distintos dispositivos que utiliza su público objetivo. Lo ideal es que los banners de las landing pages tengan un diseño responsivo, es decir, que se adapten al tamaño de la pantalla y a la orientación del dispositivo utilizado para verlos.
¿Qué tamaño debe tener el banner de la página de aterrizaje para escritorio?
El ancho estándar del banner de la landing page para ordenadores de sobremesa es de 960 px, aunque las imágenes de fondo pueden ocupar todo el ancho del marco (1440 px). Todos los elementos que componen tu banner deben ajustarse al ancho de 960 px, correspondiente al tamaño del área de contenido de tu página.
Si decide utilizar un tamaño de página diferente con un ancho de área de contenido de 1200 px o menor – 764 px, su banner debe coincidir con las dimensiones aceptadas. La altura del banner de la landing page puede variar en función de los requisitos de diseño específicos.
Algunas páginas pueden optar por banners más anchos, de hasta 2.560 píxeles de ancho, para adaptarse a pantallas más grandes.
Sin embargo, un banner de landing page perfectamente elaborado atrae, informa y anima a los visitantes a sumergirse en el contenido de su landing page, siendo a menudo el punto de conversión. Elegir el constructor de páginas de aterrizaje adecuado, como Landingi, puede simplificar el proceso de creación de la página, garantizando el tamaño adecuado de la página de aterrizaje con todos los elementos que desee incluir. Un buen punto de partida es elegir la plantilla diseñada por profesionales – este paso asegura que el tamaño de su banner se ajustará perfectamente a todos los tamaños de pantalla.
¿Qué tamaño debe tener el banner de la landing page para dispositivos móviles?
El ancho estándar del banner de la landing page para móviles es de 320×560 px, aunque las imágenes de fondo pueden ocupar todo el ancho del marco (393px). Los elementos de su banner (titulares, imagen principal, botón CTA) deben ajustarse al ancho del marco de contenido móvil de 320 px. La altura del banner puede variar en función de los requisitos específicos del diseño, pero la pantalla móvil estándar admite 560 px.
Al crear una página de aterrizaje para móviles, recuerde las reglas de la experiencia del usuario. Una buena práctica es ajustar el tamaño del botón CTA a la anchura total del área de contenido (250-300 px).
Aunque la optimización del tamaño pueda parecer compleja, garantizar la capacidad de respuesta móvil es crucial. Para simplificar el proceso de elección de las dimensiones correctas, elige el constructor de páginas de Landingi, que ajusta automáticamente los elementos de tu página a las pantallas móviles, garantizando que su visualización impecable esté alineada con los principios de UX.
¿Cuáles son los factores que definen las dimensiones de su landing page?
Hay varios factores que influyen en las dimensiones de su página de aterrizaje, y cada uno de ellos desempeña un papel crucial en la eficacia con la que su página funciona y atrae a los visitantes. Comprender los 7 factores siguientes puede ayudarle a diseñar landing pages más eficaces que satisfagan las necesidades de su público y sus objetivos de marketing.
1. Preferencias de dispositivos del público destinatario
Los dispositivos que su público utiliza predominantemente influyen significativamente en las dimensiones de la landing page. Los ordenadores de sobremesa, las tabletas y los smartphones tienen diferentes tamaños y resoluciones de pantalla, por lo que es necesario un diseño responsivo que se adapte a cada tipo de dispositivo para una visualización óptima.
2. Volumen y tipo de contenido
La cantidad y el tipo de contenido que planea incluir en su landing page también determinan sus dimensiones. Un mayor contenido puede requerir una página más larga, mientras que el contenido multimedia enriquecido, como vídeos e imágenes, puede necesitar dimensiones más amplias para mostrarse de forma eficaz.
3. Experiencia de usuario (UX) y usabilidad
La experiencia general del usuario, incluida la facilidad de navegación y la legibilidad del contenido, influye en las dimensiones de la landing page. Un espacio en blanco adecuado y secciones distinguibles pueden mejorar la usabilidad, guiando el recorrido del visitante por la página.
4. Marca y estética del diseño
La identidad visual de su marca y el atractivo estético de su página de aterrizaje son cruciales. Las dimensiones deben permitir el uso eficaz de colores, fuentes y elementos de diseño que reflejen su marca y capten la atención del visitante.
5. Rendimiento y tiempo de carga de la página
El tamaño de su landing page, incluidas las dimensiones de las imágenes y otros medios, puede afectar a la velocidad de carga de la página. Optimizar las dimensiones para conseguir tiempos de carga rápidos es crucial, sobre todo para los usuarios móviles que puedan tener conexiones más lentas.
6. Consideraciones SEO
Aunque no está directamente relacionada con las dimensiones físicas, la estructura de su landing page, incluidos los títulos, el texto y el contenido multimedia, puede influir en su visibilidad en los resultados de los motores de búsqueda. Una página bien estructurada, que se cargue rápidamente y ofrezca una buena experiencia de usuario puede obtener mejores resultados en los rankings de búsqueda.
7. Objetivos de conversión
El diseño y las dimensiones de su página de aterrizaje deben tener en cuenta sus objetivos de conversión. Ya se trate de suscripciones a boletines, compras de productos o generación de contactos, la estructura de la página puede influir en las acciones de los visitantes.
Si considera detenidamente estos factores, podrá determinar las dimensiones óptimas para su landing page que no sólo cumplan los requisitos técnicos de los distintos dispositivos, sino que también se ajusten a su estrategia de contenidos, preferencias de diseño y objetivos de conversión, creando en última instancia una landing page más atractiva y eficaz.
FAQ – Tamaño de la landing page
Después de desplazarse por la guía de tamaños de páginas de aterrizaje, es posible que tenga algunas preguntas adicionales: esta sección del artículo responde a las preguntas más frecuentes y no deja dudas sobre las dimensiones de las páginas.
¿Cuál es el tamaño de página para una relación 16:9?
Para los contenidos digitales, los tamaños habituales (anchura x altura en píxeles) que mantienen la proporción 16:9 son los siguientes:
- 1920 x 1080 (Full HD): es una opción muy popular para contenidos web de alta definición, ya que proporciona imágenes claras y detalladas sin necesidad de archivos de tamaño excesivamente grande.
- 1280 x 720 (HD): una opción más pequeña que sigue ofreciendo una calidad decente para el contenido web, equilibrando la claridad con tiempos de carga más rápidos.
- 3840 x 2160 (4K o Ultra HD): se utiliza para contenidos de ultra alta definición, que ofrecen detalles asombrosos a costa de archivos de mayor tamaño y tiempos de carga potencialmente más lentos para los contenidos web.
La proporción 16:9 se utiliza mucho porque es el estándar para la mayoría de las pantallas, incluidos monitores de sobremesa, portátiles y televisores. Equilibra la anchura y la altura para adaptarse a distintos tipos de contenido, como vídeos y diseños web.
¿Es 16:9 lo mismo que 1920 x 1080?
El término «16:9» se refiere a una relación de aspecto, y «1920 x 1080» denota una resolución específica: mientras que 16:9 es la forma de la pantalla o la imagen, 1920 x 1080 define las dimensiones concretas en píxeles del contenido diseñado para esa forma.
La relación de aspecto es la relación proporcional entre la anchura y la altura de una visualización, imagen o pantalla; no especifica las dimensiones exactas, sino cómo se compara la anchura con la altura. En el caso de 16:9, por cada 16 unidades de anchura hay 9 unidades de altura, lo que la convierte en una relación de aspecto muy utilizada en televisores, monitores de ordenador y la mayoría de pantallas modernas por su composición equilibrada y visualmente atractiva para una amplia gama de contenidos.
Por otro lado, 1920×1080 es una resolución que se ajusta a la relación de aspecto 16:9, especificando que la pantalla o imagen tiene 1920 píxeles a lo ancho y 1080 píxeles a lo alto. Esta resolución en particular se conoce comúnmente como Full HD o 1080p y es una de las muchas resoluciones que mantienen la relación de aspecto 16:9. Otras resoluciones como 1280×720 (HD) o 3840×2160 (4K) también respetan la proporción 16:9, pero ofrecen distintos niveles de claridad y detalle.
¿Es 1280 x 720 lo mismo que 16:9?
1280×720 es una resolución que se ajusta a la relación de aspecto 16:9. Para la relación de aspecto 16:9, la anchura de la pantalla es de 16 unidades por cada 9 unidades de altura. En el caso de 1280×720, si divides la anchura (1280) y la altura (720) por 80, obtienes 16 unidades de anchura por cada 9 unidades de altura, lo que se ajusta perfectamente a la relación de aspecto 16:9.
Esta resolución se conoce comúnmente como HD (Alta Definición). Es muy utilizada para contenidos de vídeo, emisiones de televisión y pantallas de ordenador y smartphone diseñadas para soportar esta relación de aspecto, ya que ofrece un buen equilibrio entre calidad y tamaño de archivo, lo que la hace adecuada para diversas necesidades de consumo multimedia.
¿Es 1080 x 1920 lo mismo que 9:16?
1080×1920 es una resolución que se adhiere a una relación de aspecto 9:16. Se trata básicamente de la versión vertical de la relación de aspecto 16:9, a menudo utilizada para contenidos diseñados para verse en smartphones u otros dispositivos en orientación vertical.
Cuando veas resoluciones o relaciones de aspecto invertidas de este modo, suele indicar que el contenido está formateado para verse en vertical. Se ha hecho cada vez más popular con el aumento del uso de Internet móvil y las plataformas que favorecen los formatos de vídeo verticales, como las historias de las redes sociales y ciertas aplicaciones para compartir vídeos. La relación de aspecto 9:16 es muy adecuada para estas aplicaciones, ya que optimiza el uso del espacio de pantalla en los dispositivos que se mantienen en posición vertical.
¿Qué es el diseño responsivo de páginas de aterrizaje?
El diseño de landing pages con capacidad de respuesta garantiza que las páginas web se ajusten automáticamente para verse y funcionar a la perfección en todos los dispositivos, desde ordenadores de sobremesa hasta teléfonos inteligentes. Este enfoque utiliza cuadrículas fluidas, imágenes flexibles y CSS media queries para adaptar el diseño y el contenido para una visualización óptima, independientemente del tamaño o la resolución de la pantalla del dispositivo. El objetivo es mejorar la experiencia del usuario proporcionando una navegación y legibilidad coherentes sin necesidad de múltiples versiones de la página, lo que beneficia al SEO y al compromiso.
¿Qué tamaño tiene la cabecera de una landing pages?
El tamaño del encabezado de una landing page puede variar en función del diseño y los objetivos de la página, pero existen directrices generales para garantizar que sea eficaz y visualmente atractivo en todos los dispositivos.
Laalturahabitualdeunencabezadode una sola líneaoscila entre 100 y 150 píxeles para ordenadores de sobremesa. La anchura suele abarcar 800 px, pero en diseños específicos puede ocupar toda la anchura del área de contenido o incluso del marco de la página, adaptándose al tamaño de la pantalla.
En los dispositivos móviles, las cabeceras suelen diseñarse más finas para aprovechar al máximo el espacio de pantalla disponible para el contenido. Lo habitual es una altura de 60 a 80 píxeles y una anchura adaptada al tamaño de la pantalla, que suele oscilar entre 320 y 360 píxeles en la mayoría de los smartphones.
¿Cuál es el mejor tamaño de imagen para una landing pages?
El mejor tamaño de imagen para una landing page depende de varios factores, comoelpropósito de la imagen, eldiseño de la página y los dispositivos de destino de su audiencia. Sin embargo, puedes seguir las siguientes directrices generales para asegurarte de que tus imágenes están optimizadas para la velocidad, la apariencia y el compromiso:
- Imágenes de héroes
En el caso de las imágenes principales de ancho completo o los banners de la parte superior de la landing page, procure que tengan un ancho de 1.920 píxeles para pantallas de alta resolución y asegúrese de que el tamaño del archivo está optimizado para que se cargue rápidamente. Una práctica común es mantener la altura de la imagen entre 600 y 800 píxeles para causar impacto sin empujar el contenido demasiado abajo en la página.
- Imágenes de contenido
Para las imágenes utilizadas dentro del contenido de su landing page, como fotos de productos o ilustraciones de características, una anchura de 600 a 800 píxeles suele ser suficiente para una mayor claridad sin sobrecargar los tiempos de carga. Estas imágenes deben ser visibles en el escritorio y estar optimizadas para responder en dispositivos móviles. Mantenga la relación de aspecto 3:2 para obtener los mejores resultados.
- Imágenes de fondo
Si utilizas imágenes como fondo de secciones o contenedores, asegúrate de que tengan al menos 1.920 píxeles de ancho para que cubran todo el contenido en pantallas anchas, pero considera también la posibilidad de comprimirlas para reducir el tamaño del archivo. La altura puede variar en función de la longitud del contenido de la sección, pero siempre debe darse prioridad a los tiempos de carga rápidos.
- Miniaturas e iconos
Para imágenes más pequeñas, como miniaturas o iconos, los tamaños pueden oscilar entre 100 x 100 y 300 x 300 píxeles, en función de los requisitos del diseño. Estas imágenes más pequeñas deben optimizarse para que se carguen rápidamente, pero conservando los detalles suficientes para que sean reconocibles a simple vista.
- Imágenes sensibles y adaptables
Utiliza técnicas de imagen adaptativa, como la configuración del atributo adecuado en HTML, para servir imágenes de distinto tamaño en función del tamaño y la resolución de la pantalla del dispositivo. De este modo, los usuarios de móviles no tienen que descargar imágenes de gran tamaño pensadas para ordenadores de sobremesa, lo que acelera los tiempos de carga y mejora la experiencia del usuario.
Conclusión
Optimizar las dimensiones de su landing page es crucial para crear una presencia en línea convincente y eficaz. El equilibrio adecuado entre anchura, altura y tamaño de las imágenes puede mejorar significativamente la experiencia del usuario, garantizando que el contenido sea accesible, atractivo y visualmente atractivo en todos los dispositivos. Seguir las directrices del diseño responsivo y la optimización de imágenes puede mejorar los tiempos de carga, impulsar la participación y, en última instancia, aumentar las conversiones.
Recuerde que el objetivo es diseñar una landing page que tenga un aspecto atractivo y funcione bien, adaptándose a la perfección a la amplia gama de pantallas y dispositivos que utiliza su público. Si tiene muy en cuenta las dimensiones de la landing page, podrá crear una primera impresión impactante que cautive y convierta. Si no se siente seguro con las dimensiones de la landing page, pruebe Landingi -el mejor constructor de landing pages utilice plantillas diseñadas por profesionales que garanticen que su página se mostrará correctamente en todos los dispositivos.