Une landing page mobile est une page spécialement conçue pour les utilisateurs de smartphones. Elle est conçue pour se charger rapidement, avoir un aspect propre et inciter à l’action sans aucune friction.
Voici pourquoi il est important d’avoir une landing page mobile : plus de 62 % du trafic web mondial provient désormais d’appareils mobiles (StatCounter, 2024). Et les utilisateurs d’appareils mobiles n’attendent pas – ils rebondissent si votre site met plus de 3 secondes à se charger (Google Consumer Insights). Par conséquent, si votre landing page n’est pas conçu en tenant compte des appareils mobiles, vous céderez des conversions à vos concurrents.
Dans ce billet, nous examinons 20 landing pages mobiles qui répondent à l’essentiel : rapidité, structure et simplicité. Vous verrez comment des choix de conception intelligents transforment les visiteurs en clients potentiels, et comment faire de même lors de votre prochaine campagne.
Qu’est-ce qu’un Mobile Landing Page ?
Une landing page mobile est une page web unique spécialement conçue pour une visualisation et une interaction optimales sur les appareils mobiles. Comme pour tous les autres types de landing page, la page mobile est un point d’entrée ciblé pour les utilisateurs, souvent lié à des campagnes de marketing ou à un contenu spécifique.

Le landing page mobile est conçu pour la façon dont les gens utilisent leur téléphone. Elle comporte de gros boutons, un temps de chargement rapide, pas de zoom et pas d’encombrement. Elle ne propose qu’une offre forte et un moyen simple d’y répondre.
Optimisez pour les utilisateurs mobiles – créez une landing page adaptée aux mobiles avec Landingi !
Pourquoi ai-je besoin d’un téléphone portable ?
Vous avez besoin d’une landing page mobile pour atteindre votre public cible, qui utilise principalement des appareils mobiles. Chaque campagne de marketing qui commence par des annonces SM génère du trafic de la part des utilisateurs mobiles, et ceux-ci ont besoin d’UX et de clarté au niveau du défilement SM. En alignant votre message sur les besoins du public, vous augmentez considérablement la probabilité d’obtenir des taux de conversion élevés.
L’optimisation mobile est indispensable pour garantir une expérience transparente et sans problème. Contrairement aux landing pages de bureau, qui sont plus étendus et conçus pour des écrans plus grands, les utilisateurs de mobiles privilégient les actions rapides sans contemplation prolongée.
Par conséquent, une landing page mobile doit présenter un design adapté, une vitesse de chargement optimisée, un contenu clair et attrayant et une navigation aisée.
Comment créer une Landing Page mobile ?
Pour créer une landing page mobile, vous devez commencer par deux choses : un objectif clair et une compréhension approfondie de votre public. À partir de là, choisissez une plateforme – comme Landingi- quivous permet de créer rapidement des pages optimisées pour les mobiles, sans être bloqué par la technique.
Rédigez un titre qui accroche instantanément les utilisateurs, utilisez des visuels qui se chargent rapidement mais qui restent percutants, et écrivez un texte qui va droit au but. Ajoutez une preuve sociale pour renforcer la crédibilité, placez un CTA clair là où les pouces vont naturellement, et faites en sorte que votre formulaire de capture de prospects soit très simple à remplir sur un petit écran.
Suivez le guide en 7 étapes ci-dessous pour créer une landing page mobile qui fonctionne partout où se trouve votre public, et surtout dans le creux de sa main.
Étape 1 : Définir votre objectif et comprendre vos utilisateurs mobiles
Pour commencer, définissez l’objectif de votre landing page. Cherchez-vous à obtenir des inscriptions ? Promouvoir un produit ? Recueillir des prospects ? Votre objectif doit guider chaque élément de la page, du titre au CTA.
Mais il ne s’agit pas seulement du « quoi ». Il s’agit de savoir qui. Connaissez vos utilisateurs mobiles – l’appareil qu’ils utilisent probablement, leur comportement sur mobile et ce qui pourrait les inciter à rebondir. Par exemple, une personne qui navigue pendant sa pause déjeuner ne fera pas défiler de longs paragraphes. Elle veut des informations et des décisions rapides.
Étape 2 : Choisir un modèle optimisé pour les mobiles et convertible
Choisissez un modèle déjà conçu pour les conversions sur petits écrans. Landingi propose plus de 400 modèles conçus par des professionnels, dont la plupart sont entièrement optimisés pour les mobiles, ce qui vous évite de partir de zéro ou de deviner ce qui fonctionne.

Cliquez sur Créer un nouveau landing page, accédez à la bibliothèque de modèles et choisissez-en un qui corresponde à l’objectif de votre campagne. Choisissez une mise en page claire, ciblée et facile à parcourir sur un téléphone, que vous visiez des inscriptions, des ventes ou la génération de leads.
Vous pouvez également partir de zéro, télécharger un fichier .landingpage, importer un design à partir de Figma ou utiliser Composer pour générer une mise en page en quelques secondes. Une fois que vous avez choisi votre point de départ, utilisez l’éditeur par glisser-déposer pour peaufiner la conception. N’oubliez pas que les utilisateurs mobiles interagissent différemment. Utilisez des zones d’appui plus grandes, empilez le contenu verticalement et simplifiez les formulaires.
Étape 3 : Rédiger un texte convaincant
Votre titre doit attirer rapidement l’attention et communiquer clairement la valeur de votre offre. Les utilisateurs de téléphones mobiles font défiler les pages rapidement, vous n’avez donc que quelques mots pour les inciter à s’arrêter. Visez un titre percutant, axé sur les avantages et facile à lire, comme « Essayez-le gratuitement aujourd’hui » ou « Accès instantané en 60 secondes ».
Utilisez l’assistant IA de Landingi pour générer des textes persuasifs, axés sur la conversion, qui restent précis et pertinents. Mettez en avant les avantages clés, éliminez le superflu et guidez le lecteur vers une action claire.

Sur mobile, la clarté l’emporte. Divisez votre contenu en sections courtes avec des sous-titres en gras. Évitez les longs paragraphes et ne laissez jamais votre message principal se perdre. Les puces peuvent être utiles, mais uniquement si elles sont nécessaires et pas trop denses.
Et n’oubliez pas : la recherche mobile est locale par nature. Si vous menez des campagnes payantes ou si vous ciblez des utilisateurs en fonction de leur localisation, incluez des mots-clés géolocalisés qui correspondent à l’intention de recherche sur mobile. Cela permet d’améliorer la pertinence et les performances des annonces.
Étape 3 : Renforcer l’impact visuel
Les visuels sont essentiels sur mobile landing pages, mais ils doivent être efficaces sans nuire aux performances. Utilisez des images de haute qualité et des vidéos courtes et percutantes pour attirer rapidement l’attention et communiquer visuellement de la valeur.

Évitez l’encombrement et utilisez l’outil de suppression des images d’arrière-plan de Landingi pour éliminer les distractions afin que vos images restent nettes et ciblées, même sur les petits écrans. Si la vidéo apporte une valeur ajoutée (démonstrations, introductions rapides ou aperçus de produits), faites en sorte qu’elle soit courte et compressée pour les mobiles. Les temps de chargement trop longs sont néfastes pour les conversions, car les utilisateurs mobiles n’attendent pas. Et n’oubliez pas : testez vos visuels sur différents appareils et résolutions.
Étape 5 : Ajouter un formulaire simple et un CTA percutant
Sur un mobile, votre formulaire doit être aussi court et fluide que possible. Plus vous demandez de champs, plus les utilisateurs abandonnent, surtout sur mobile.
Avec le générateur de formulaires de Landingi, vous pouvez créer un formulaire propre et adapté aux téléphones portables en quelques minutes. Tenez-vous en à l’essentiel : nom, email – peut-être un numéro de téléphone si vous en avez vraiment besoin. Chaque champ supplémentaire est une chance de perdre quelqu’un. Veillez à la simplicité et à la possibilité de faire défiler le formulaire.
Votre appel à l’action doit être impossible à manquer et encore plus difficile à ignorer. L’expression « Soumettre » est ennuyeuse. Essayez quelque chose qui parle réellement de la valeur que vous offrez, comme « Obtenez ma démo gratuite » ou « Commencez maintenant, sans inscription ».

Faites en sorte que votre bouton soit gros, audacieux et prêt à être utilisé par le pouce. Utilisez des couleurs contrastées et n’hésitez pas à le répéter à plusieurs endroits. Les utilisateurs de téléphones mobiles ne font pas toujours défiler l’écran jusqu’en bas, alors donnez-leur plus d’une chance de cliquer.
Etape 6 : Rendre le site digne de confiance
Les utilisateurs mobiles se déplacent rapidement, mais ils ont également besoin de sentir qu’ils peuvent vous faire confiance avant d’appuyer sur le CTA.
Ajoutez des éléments interactifs qui suscitent l’engagement et incitent doucement à l’action. Un compte à rebours pour une offre à durée limitée ? Excellent pour l’urgence. Un pop-up rapide avec une offre spéciale ou un aimant à prospects ? C’est encore mieux, mais veillez à ce qu’il soit facile à fermer sur un téléphone (personne n’aime les petits « X »).

Ensuite, étayez le tout par des preuves. Ajoutez quelques témoignages courts et percutants. Montrez des évaluations, des critiques ou des logos de marques avec lesquelles vous avez travaillé. Même quelque chose d’aussi simple que « Plus de 10 000 utilisateurs et ce n’est pas fini » aide les visiteurs mobiles à se sentir en confiance dès le premier coup d’œil.
Et n’oubliez pas de relier vos médias sociaux. Cela ajoute de la crédibilité et donne aux utilisateurs la possibilité d’entrer en contact avec vous au-delà de la page – ce qui est particulièrement important sur mobile, où les gens passent souvent d’une application à l’autre de toute façon.
Étape 7 : Lancer et continuer à améliorer
Avant de publier, utilisez l’éditeur de vues mobiles de Landingi pour affiner la mise en page, ajuster la taille du texte et placer les boutons exactement là où les pouces les attendent.

Une fois que tout a l’air propre et fonctionne bien, connectez votre domaine personnalisé pour donner à votre page un aspect poli et professionnel. C’est un petit détail qui ajoute beaucoup de crédibilité et facilite le partage de votre URL.

Votre page doit fonctionner parfaitement sur des systèmes tels qu’iOS, Android et même sur des plateformes moins courantes. Cela signifie qu’il faut tester la façon dont votre mise en page, vos boutons et vos formulaires se comportent sur différents appareils et tailles d’écran. Une interaction défectueuse sur un iPhone peut tuer votre taux de conversion. Utilisez les outils d’ analyse et de test A/B intégrés à Landingi pour voir ce qui fonctionne (et ce qui ne fonctionne pas).
Boostez vos conversions landing page – commencez à faire des tests A/B avec Landingi dès aujourd’hui !
20 exemples de meilleurs Landing Pages mobiles
Jetez un coup d’œil aux 20 exemples de meilleures landing pages mobiles, qui montrent comment la réactivité mobile influe sur l’expérience utilisateur et augmente les conversions.
#1 Orange County Surgical Specialists
Les Orange County Surgical Specialists offrent une aide parodontale – leur mobile landing page, créé par Landingi, avait pour but de montrer les services essentiels qu’ils offrent aux patients et de promouvoir les services de greffe de gencive.
Une conception simple et directe avec toutes les informations nécessaires placées en haut de la page, un bouton CTA bien conçu et un formulaire simple garantissent une expérience transparente pour les visiteurs, les encourageant à demander de l’aide à des professionnels.

Une landing page mobile est similaire à une landing page de bureau, mais diffère en termes d’expérience utilisateur, offrant une facilité d’utilisation et une transparence adaptées aux appareils mobiles.
Tirez les leçons de cet exemple landing page mobile :
- Une présentation claire
- Un contenu ciblé avec l’essentiel en haut de la page
- Des CTA bien conçus
- Visuels optimisés
Axes d’amélioration pour cette version mobile :
- Indice de vitesse 4,6 sec – la page se charge rapidement, mais l’indice de vitesse général pourrait être amélioré
- Contenu trop long – certains blocs sont inutiles dans la version mobile
Prêt à engager les utilisateurs mobiles ? Concevez votre landing page mobile avec Landingi !
#2 Uber
Fluidité, rapidité et précision : voilà comment l’UX mobile fonctionne correctement. La page d’Uber ne perd pas de temps : un design épuré en noir et blanc, un titre audacieux et un formulaire super simple qui passe directement à l’action. Pas de fioritures, pas de marathon de défilement.

Les boutons sont faciles à manipuler par le pouce, le CTA (« Voir les prix ») est clair et tout semble intuitif, même sur un petit écran. Des points bonus pour la microcopie : « Demandez à être transporté, montez à bord et partez ». Cette page n’est pas seulement adaptée aux téléphones portables, c’est aussi un exemple de la pensée « mobile-first » en action.
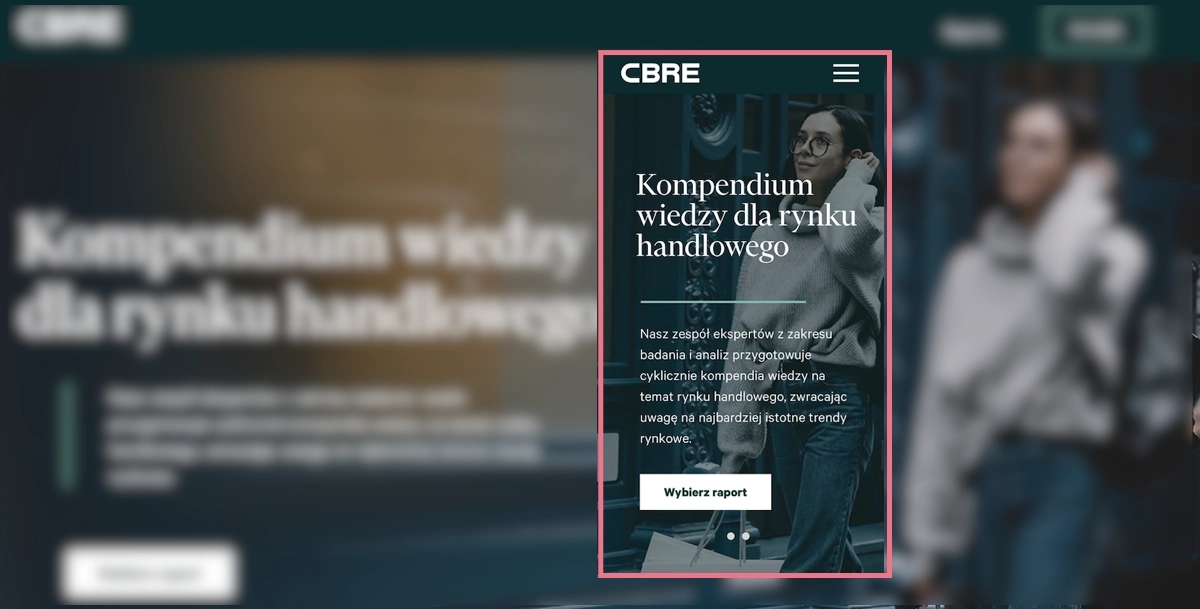
#3 CBRE Poland
CBRE Poland est une branche polonaise de services de conseil en immobilier commercial. Leur landing page mobile a été créé avec le meilleur constructeur de landing page – Landingi, pour fournir des rapports sur le commerce de détail à leur public cible.
Sa présentation correspond à une landing page d’ordinateur de bureau, mais la conception est optimisée pour les appareils mobiles grâce à un plan en une seule colonne, à des CTA forts bien placés et à un contenu raccourci.

La conception mobile comprend des éléments visuels de haute qualité tout en garantissant une excellente navigation afin d’améliorer la lisibilité et d’obtenir des taux de conversion élevés.
Tirez les leçons de cet exemple landing page mobile :
- Des CTA clairs et alternatifs
- Visuels de haute qualité inclus
- Un contenu parfaitement ciblé
- Formulaire d’opt-in simple
Axes d’amélioration pour cette version mobile :
- Absence d’informations cruciales sur les avantages en haut de page
- Indice de vitesse – même si le temps de chargement n’est pas trop élevé, certains éléments de cette landing page mobile auraient pu être mieux optimisés.
Découvrez les meilleurs exemples de mobiles landing page – construisez les vôtres avec Landingi !
#4 Canva
Canva reste clair et net, à l’image de son outil de conception. Le titre est clair et inclusif (« Le design pour tous »), et les sous-titres s’adressent directement aux équipes et aux créateurs, sans les submerger. Le texte est certes long, mais la mise en page le rend digeste, même sur un petit écran.

Il s’agit d’une landing page mobile qui se lit comme Canva : intuitive, axée sur l’utilisateur et totalement dépourvue de complications.
#5 Mindful Chef
Cette page vous frappe d’emblée par sa couleur et sa clarté, grâce à cette image héroïque vibrante et pleine de légumes qui vous dit « frais » avant même que vous n’en lisiez un mot. Le titre est audacieux, axé sur les avantages, et lance d’emblée une bombe de preuve sociale (« UK’s #1 Recipe Box »).

Le bouton CTA –« Choisissez vos recettes » – estorienté vers l’action et parfaitement placé. Il est clair, facile à toucher et vous indique instantanément ce qui se passe ensuite. Le badge « Livraison gratuite dans tout le pays » apporte une valeur ajoutée sans encombrer la page.
En dessous, ils ont une note Trustpilot avec près de 10 000 avis – court, fort, et exactement ce dont les utilisateurs mobiles ont besoin pour se sentir rapidement en confiance.
#6 Helix
Celui-ci l’a bien compris. D’emblée, les couleurs vives et le titre « Pourquoi Helix est le meilleur matelas pour les couples » vous attirent – c’est audacieux, spécifique et ciblé sur leur niche.
Le bouton CTA rouge (« Find Your Match ») ajoute une touche ludique à l’application de rencontre, ce qui constitue une stratégie de marque intelligente pour un matelas conçu pour deux personnes. De plus, il est grand, bien contrasté et totalement adapté à l’utilisation d’un robinet.

La photo d’un couple heureux renforce l’ambiance sans trop compliquer les choses. En faisant défiler la page, on tombe sur un sous-titre qui se lit comme un véritable discours : « Partager un lit avec quelqu’un n’est pas facile ». C’est humain, c’est relatable, et cela prépare le terrain sans en faire trop. Il s’agit d’une excellente page mobile qui connaît son public, maîtrise son message et le transmet rapidement, sans fioritures.
#7 Loan Expert
L’exemple suivant est celui d’une landing page offrant des services de conseil en matière de prêts aux particuliers et aux entreprises. Avec Landingi, son propriétaire a créé une landing page, également pour mobile, où il encourage les visiteurs à prendre rendez-vous et à demander de l’aide pour choisir la meilleure option de prêt.
Une landing page mobile au contenu raccourci, comprenant des titres essentiels et accrocheurs, des CTA clairs et du contenu vidéo, est adaptée aux utilisateurs mobiles à la recherche d’une navigation fluide.

Un type de landing page qui répond aux problèmes liés à un aspect important de la vie nécessite un contenu un peu plus riche en informations qu’une simple page de produit – ce qui requiert des solutions de conception spécifiques. L’une d’entre elles consiste à utiliser le contenu vidéo pour raccourcir la longueur de la page et répondre aux préoccupations des utilisateurs.
Tirez les leçons de cet exemple landing page mobile :
- Variété de types de contenu
- Navigation simple
- Visuels optimisés
- Des CTA forts et répétés
- Une structure de contenu bien conçue
Axes d’amélioration pour cette version mobile :
- Absence de barres autocollantes – la navigation pourrait être simplifiée et les conversions améliorées si les CTA restaient visibles sur des mobiles plus longs landing pages
Découvrez les meilleures pratiques mobiles landing page – créez les vôtres avec Landingi dès aujourd’hui !
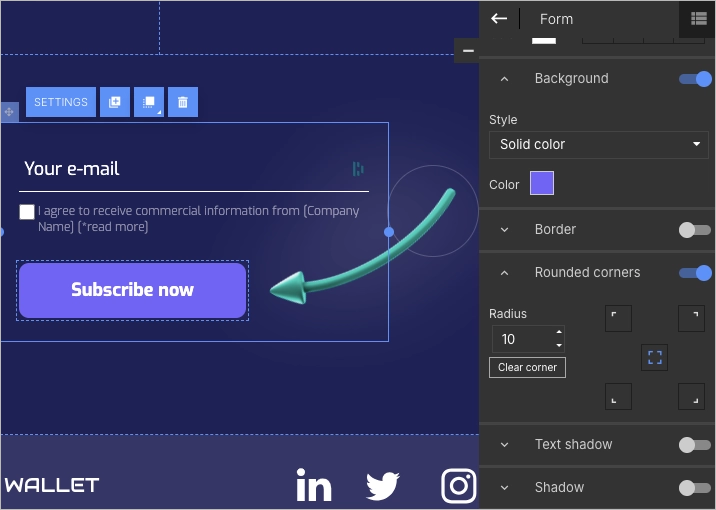
#8 Wix Studio
Cette landing page applique la formule mobile dès le premier coup d’œil : un titre court, un message précis et un CTA clair comme de l’eau de roche. « Délivrer de la brillance. Détruisez les délais. » Ce message s’adresse directement à un public occupé et performant, qui navigue entre deux réunions ou projets.

D’un point de vue visuel, cette page est conçue pour le mobile. L’arrière-plan noir crée un contraste et permet au bouton CTA lumineux (« Commencer à créer ») d’être très visible. La taille du bouton, l’espacement et l’animation subtile (avec cette flèche vers l’avant) sont autant d’éléments qui crient : » tapez-moi, allons-y ». Même le texte sous le titre fait un travail intelligent. Il contient tous les mots à la mode – IA, full-stack, multisite – mais reste accessible. C’est un excellent exemple de ce que devrait être une landing page mobile : un chargement rapide, ciblé, qui vous guide vers une action claire sans aucune friction.
#9 Meow Meow Tweet
Dès le premier coup d’œil, ce landing page mobile vous enveloppe dans l’ambiance excentrique et consciente de la marque. L’arrière-plan violet donne un ton détendu, rendant les visuels et le contenu doux pour les yeux – parfait pour le mobile, où la surstimulation est un risque de rebond.

Le design s’articule verticalement en sections propres et spacieuses qui donnent l’impression d’être intentionnellement rythmées. Les images sont claires et naturelles et se chargent rapidement, les CTA apparaissent au bon endroit, avec des bords doux et des couleurs agréables – rien ne crie « achetez maintenant », mais tout vous invite à continuer à explorer.
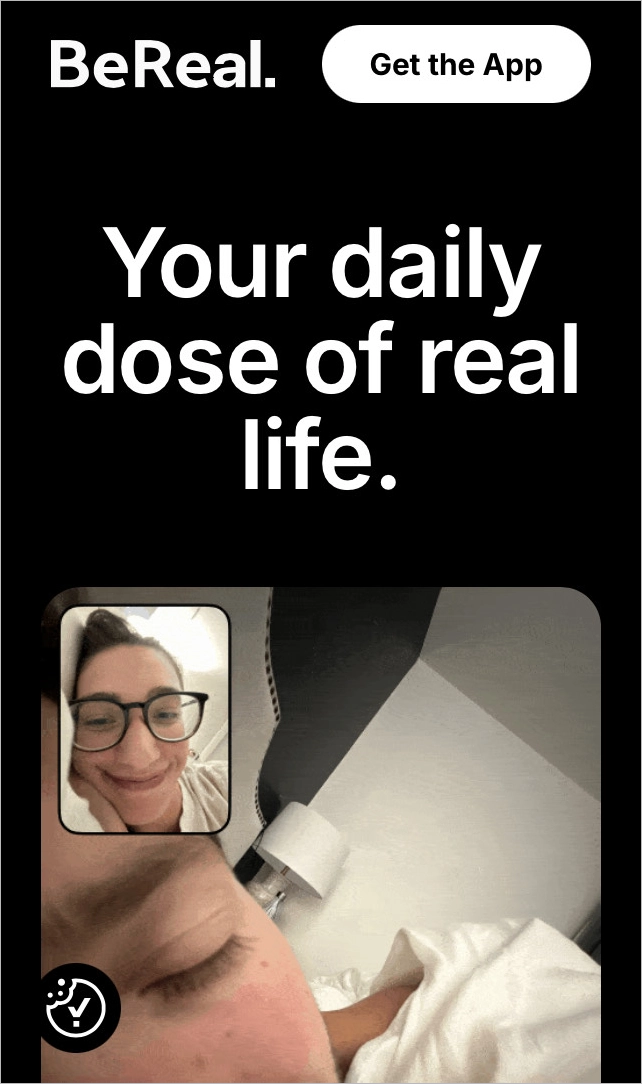
#10 BeReal
Il est mystérieux. Il est confiant. C’est l’équivalent landing page de quelqu’un qui entre dans une fête et ne dit rien, mais qui, d’une manière ou d’une autre, vole la vedette. Voici pourquoi cela fonctionne si bien sur mobile : cela pousse la curiosité à son paroxysme. Au lieu d’expliquer à outrance, BeReal vous laisse vous interroger. Cette petite part de mystère est le point d’accroche, en particulier pour les nouveaux visiteurs qui sont juste assez curieux pour se connecter.

Mais il ne s’agit pas seulement d’un design intelligent – c’est une marque qui se connaît elle-même. BeReal a distillé son message sous la forme la plus brute possible : essayez-le. C’est le discours d’ascenseur le plus rapide qui soit, et il tient parfaitement dans un cadre de la taille d’un téléphone. Cette page est la preuve que lorsque votre produit exerce une forte attraction, vous n’avez pas besoin d’en dire plus – il vous suffit de vous montrer, de ne pas vous mettre en travers et de laisser les gens se servir.
#11 ClickUp
ClickUp connaît son public : des personnes très occupées qui veulent gagner du temps – et non le perdre sur une landing page encombrante. C’est la raison pour laquelle l’expérience mobile se veut serrée, claire et facile à naviguer, même si l’on y trouve beaucoup de choses.

Vous n’êtes pas encore prêt à vous inscrire ? Pas de problème. La page est facile à lire, divisant les informations en sections courtes avec des titres et des images en gras qui vous aident à comprendre rapidement le produit. Vous n’avez pas besoin de travailler pour trouver la valeur, elle est juste là, un défilement à la fois.
Il y a également un bouton d’inscription collant qui vous suit lorsque vous faites défiler la page, de sorte que vous n’êtes jamais à plus d’une touche de convertir. Une initiative intelligente, surtout sur mobile.
Même si la page a beaucoup à dire, elle n’est jamais trop lourde. C’est la preuve que les landing pages mobiles peuvent être riches en contenu, à condition qu’ils soient bien organisés et conçus en fonction de la façon dont les gens utilisent leur téléphone.
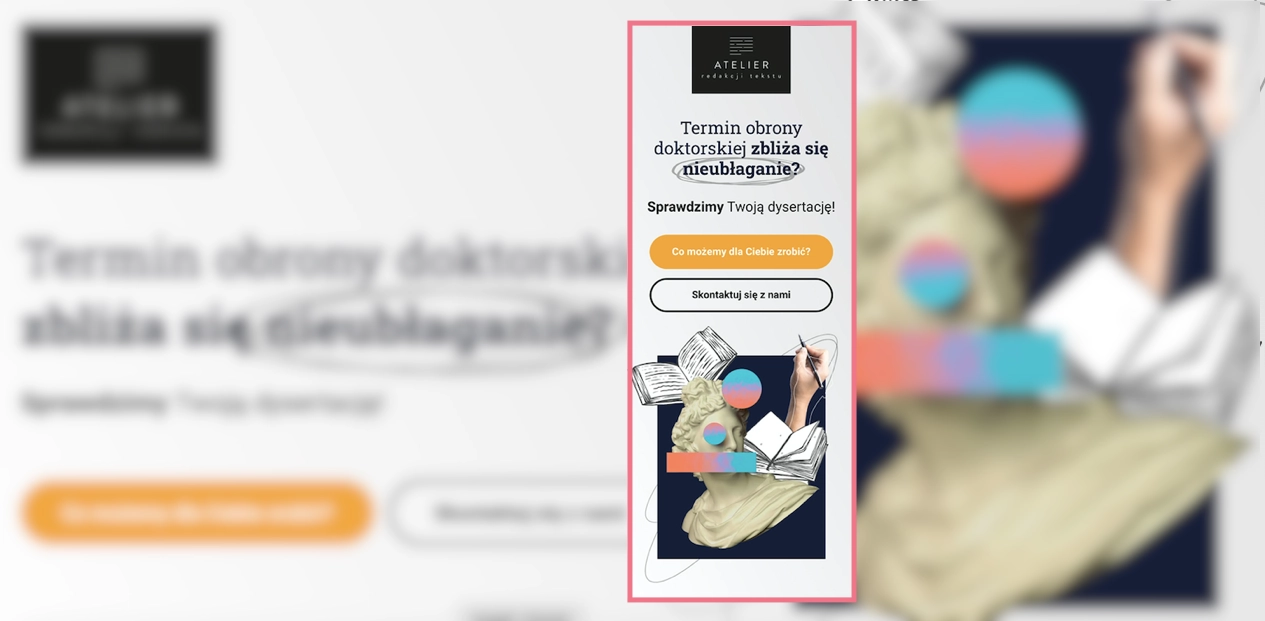
#12 Atelier Redakcji Tekstu
Atelier Redakcji Tekstu est une entreprise polonaise qui propose des services de relecture et de correction de textes. Avec Landingi, elle a créé une landing page mobile pour promouvoir ses services auprès des étudiants.
Ce projet montre une optimisation mobile professionnelle où la navigation l’emporte, où toutes les informations importantes sont condensées dans un contenu court en haut de page et où le design correspond à la version de bureau.

Le bouton « call now » caractéristique des téléphones mobiles landing pages apparaît à côté d’un simple formulaire « opt-in » comme alternative pour laisser une adresse électronique. C’est l’une des meilleures idées pour augmenter les conversions sur les appareils mobiles – il est inutile d’ajouter un tel bouton à la version de bureau. Cependant, pour les utilisateurs de smartphones, cela simplifie la manière de réaliser l’action souhaitée : au lieu de copier le numéro de téléphone, ils peuvent simplement cliquer sur le bouton pour démarrer l’appel.
Tirez les leçons de cet exemple landing page mobile :
- Bouton d’appel inclus
- Indice de vitesse 3.4 sec
- Excellente navigation
- Contenu avec l’essentiel
- Des visuels optimisés de haute qualité
Axes d’amélioration pour cette version mobile :
- Raccourcir la boîte de commentaires – elle pourrait être condensée, par exemple dans un carrousel, pour réduire la longueur de la page.
Améliorez vos conversions mobiles – concevez une landing page responsive avec Landingi !
#13 Teachable
Cette page est une mini classe de maître en matière de conception de vente adaptée au mobile. Elle fait la promotion d’un webinaire de formation gratuit, mais au lieu de bourrer la page de tactiques de persuasion sans fin, Teachable la garde propre et ciblée.

Tous les éléments essentiels sont présents – les points douloureux, les avantages, les présentations d’experts, les témoignages, les FAQ et les CTA clairs – mais ils sont présentés dans des sections étroites et faciles à lire. Rien n’est surchargé et rien ne traîne. La mise en page vous guide en douceur d’une section à l’autre, ce qui est exactement ce dont les utilisateurs mobiles ont besoin. Le CTA placé au-dessus du pli va droit au but, et il réapparaît plus tard pour que vous n’ayez pas à faire défiler l’écran vers le haut. Intelligent, simple et très convivial.
C’est un excellent exemple de la façon dont une landing page mobile peut encore faire tout ce qu’une page de vente à fort taux de conversion devrait faire, juste en moins d’espace et en deux fois moins de temps.
#14 Lyft
Lyft ne perd pas de temps, et son service mobile landing page non plus. Dès le départ, deux voies s’offrent à vous : rouler ou conduire. Que vous cherchiez à vous faire déposer ou à gagner de l’argent, la page vous permet d’arriver rapidement au bon endroit.

La mise en page reste très simple, mais fait mouche. Faites défiler un peu et vous obtiendrez les principaux avantages de devenir chauffeur Lyft – concis, faciles à scanner et associés à des visuels conviviaux.
C’est ce qui fait la force de cette page : elle n’inclut que ce qui est important et supprime tout le reste. Elle est parfaite pour les utilisateurs mobiles qui ont des objectifs précis, qui se déplacent rapidement et qui ne veulent pas faire défiler des murs de texte pour trouver ce dont ils ont besoin.
#15 Shopify
La première chose que vous voyez sur un Shopify mobile landing page est un champ unique pour l’email et un gros bouton convivial « Commencer l’essai gratuit ». C’est tout. Pas de distraction, pas de recherche, pas de clics supplémentaires. Tout ce dont vous avez besoin pour commencer est là dès le chargement de la page.
Le texte est court mais précis. Il explique ce que fait Shopify – vendre, expédier, être payé – et pourquoi cela fonctionne. Le CTA est un classique pour une bonne raison. Tout le monde aime le mot « gratuit », surtout lorsqu’il n’est pas nécessaire de faire défiler la page pour le trouver. Cependant, lorsque l’on passe d’une version linguistique à l’autre, la page mélange les langues et coupe le texte du CTA, ce qui nuit à l’interface utilisateur malgré une offre intéressante. Sur une page aussi importante, où l’on demande littéralement une inscription, une localisation propre et des CTA parfaitement visibles sont indispensables. De petites erreurs comme celle-ci peuvent ébranler la confiance, surtout lorsque le reste de la conception est si soigné.

#16 Bose
Bose n’encombre pas l’écran. Au lieu de cela, elle utilise l’espace blanc, donnant à chaque élément de l’espace pour respirer afin que vos yeux aillent naturellement là où ils doivent aller : le produit, l’argumentaire et le bouton « Acheter ».

Le titre est simple, l’image du produit est audacieuse et le CTA se démarque sans pour autant attirer l’attention. Ce type de design minimal n’est pas seulement une question d’esthétique, c’est aussi une question de conversion. En réduisant tout à l’essentiel, Bose facilite la concentration, le défilement et le tapotement.
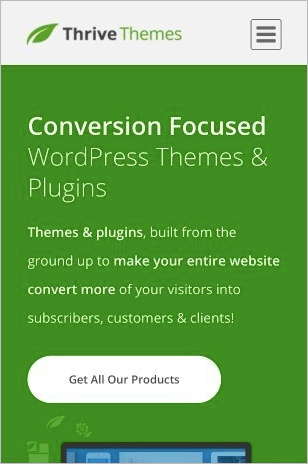
#17 Thrive Themes
Thrive Themes fait une chose très bien : la lisibilité. Chaque titre, sous-titre et corps de texte est clair comme de l’eau de roche, même si vous tenez votre téléphone à bout de bras. Cela peut paraître anodin, mais sur mobile, cela fait toute la différence.

La taille des polices est parfaite, l’espacement des lignes est aéré et le contraste entre le texte et l’arrière-plan assure la lisibilité de l’ensemble. Vous parcourez le contenu sans y réfléchir, ce qui permet à votre cerveau de se concentrer sur le message et non sur la mécanique.
#18 Square
Square n’essaie pas de vous impressionner avec du jargon ou de la poudre aux yeux, il vous dit simplement ce que vous avez besoin de savoir, rapidement. Chaque phrase de la page est courte, claire et écrite comme un vrai humain qui parle à un autre vrai humain.

La mise en page y contribue également. Elle est claire et précise, avec des blocs de texte courts et des points à scanner faciles à lire d’un seul coup d’œil. C’est parfait pour quelqu’un qui consulte son téléphone entre deux réunions – ou pour des clients. Le message ? Simple : voici ce que fait Square, comment il aide votre entreprise et comment commencer. C’est tout. Et c’est exactement ce qui fait son succès.
#19 Miro
Miro mobile landing page utilise la hiérarchie visuelle comme une feuille de route. Des polices de caractères de grande taille mettent en évidence les principaux avantages. Le titre est en gras, la valeur ajoutée est au premier plan et le bouton CTA est incontournable. Tout est bien espacé pour les mobiles – facile à lire, facile à agir. Mais il y a un petit problème : le texte de l’espace réservé à la saisie est coupé, ce qui perturbe légèrement la fluidité de l’interface utilisateur.

Néanmoins, il s’agit d’une landing page mobile solide : une mise en page simple, une mise au point précise et une seule action claire – s’inscrire. C’est exactement ce que la conception d’un site mobile doit faire : rendre le contenu facile à parcourir, facile à suivre et impossible à manquer là où c’est important. Miro prouve que lorsque la hiérarchie visuelle est bien faite, votre landing page mobile est intuitif.
#20 Agrosimex
Agrosimex est une entreprise qui fournit des produits phytosanitaires aux producteurs de fruits. Elle a utilisé Landingi et créé une landing page, également avec sa version mobile, pour exécuter sa campagne de marketing pour les clients et offrir des produits dans un emballage favorable.
Le site mobile landing page d’Agrosimex montre qu’une conception simple centrée sur un produit, un contenu court et une bonne navigation sont essentiels. Les utilisateurs qui visitent cette page n’ont aucun doute sur ce qu’ils doivent faire pour obtenir le produit.

Une landing page mobile pour les produits en gros vise des segments de clientèle spécifiques, de sorte que le contenu est réduit au minimum, ce qui est suffisant pour un public ciblé. La stratégie se concentre sur les boutons d’appel à l’action et sur une navigation claire.
Tirez les leçons de cet exemple landing page mobile :
- Des CTA forts
- Contenu condensé
- Des visuels de produits de haute qualité
- Facilité de navigation
Axes d’amélioration pour cette version mobile :
- Formulaires d’achat visibles – le type de landing page permet de minimiser les étapes d’achat d’un produit, mais le formulaire pourrait être caché sous un bouton pour réduire la longueur de la page.
Créez une expérience mobile transparente – construisez votre landing page avec Landingi !
7 Meilleures pratiques en matière de téléphonie mobile
La création d’une landing page mobile n’a qu’un seul but : engager les utilisateurs mobiles qui ont découvert votre produit ou service et les encourager à entreprendre l’action souhaitée. Dès lors que vous comprenez les habitudes des utilisateurs mobiles dictées par les géants de la communication mobile, vous savez que votre outil magique est l’UX.
Pour construire des landing pages mobiles à fort taux de conversion, suivez les 7 conseils suivants :
- Veillez à ce que la conception soit simple,
- Ajoutez un contenu concis,
- Utilisez des CTA forts,
- Définir une navigation simple,
- Optimiser les visuels,
- Utiliser un bouton « Appeler maintenant »,
- Optimiser l’indice de vitesse.
Examinez les brèves explications et les exemples fournis ci-dessous pour mieux comprendre les sept piliers essentiels à la création de landing pages mobiles qui génèrent un taux de conversion élevé :
Faites votre landing page mobile-first-design avec Landingi maintenant !
#1 Une conception simple
Choisissez d’abord les couleurs de votre marque, définissez le logo et gardez une mise en page simple avec des formes ou des polices. Jetez un coup d’œil à l’exemple ci-dessous :

Une couleur unique, des formes répétées et un logo plus distingué rendent la landing page claire et attrayante pour les utilisateurs mobiles. La simplicité de la conception élimine les distractions pour les utilisateurs et les conduit directement aux CTA.
L’exemple ci-dessus illustre la perfection dans ce domaine – vous pouvez voir qu’il est impossible de manquer le bouton du calendrier et de s’assurer que les étapes suivantes sont indiquées de la même manière, sans distraction.
#2 Ajouter un contenu concis
Deuxièmement, attirez l’ attention des utilisateurs avec des titres accrocheurs et ajoutez des informations essentielles sur votre produit ou service en haut de votre landing page mobile. Restez concis et suffisamment court pour vous concentrer au maximum sur votre objectif : inciter les visiteurs à prendre les mesures souhaitées.
Tirez parti de l’exemple ci-dessous :

Vous pouvez voir quelques bonnes pratiques, à commencer par un titre captivant avec une offre, en passant par un contenu court mais inspirant, jusqu’à un bouton CTA renforcé par une image qui met le bouton en évidence.
#3 Utiliser des CTA forts
Des CTA visibles et contrastés, accompagnés d’un message bien conçu, font la magie. Utilisez des boutons alternatifs pour séparer les actions et choisissez des couleurs précises pour mettre en évidence le CTA essentiel. Faites un choix évident pour les utilisateurs mobiles et laissez la conversion se développer.
Voir l’exemple ci-dessous :

L’exemple montre comment mettre en place des CTA alternatifs sur votre téléphone portable, tout en gardant le bouton principal visible. Il ne laisse aucune place au doute ; les visiteurs savent précisément ce qu’ils doivent faire en fonction de leurs intentions.
Cependant, les conversions secondaires ne font pas l’affaire, c’est pourquoi il y a un bouton CTA principal en haut de la page qui ne peut pas être manqué avec sa taille et sa couleur exceptionnelles.
Apprenez des meilleurs landing page mobiles et commencez à construire le vôtre avec Landingi !
#4 Définir une navigation simple
Faites un effort pour simplifier la navigation sur votre landing page mobile, en particulier lorsqu’il s’agit d’un type de site plus étendu. Ajoutez un menu de navigation collant, des boutons qui mènent vers le haut et des CTA répétés. Ces pratiques améliorent l’expérience de l’utilisateur et simplifient les actions. N’oubliez pas que plus la navigation est facile, plus les conversions sont importantes.
Tirez parti de l’exemple ci-dessous :

Si vous regardez la capture d’écran, vous pouvez voir la clarté. Cela va de pair avec un CTA simple et un menu de navigation dans le coin supérieur droit d’une page. Il n’y a aucune possibilité de « se perdre », de sorte que les utilisateurs cliqueront probablement sur le bouton ou chercheront d’autres options.
#5 Optimiser les visuels
Optimisez les visuels pour les mobiles – réduisez le nombre d’images, veillez à ce qu’ellesne soientpas trop grandes et faites en sorte qu’elles s’intègrent bien à la conception de la landing page mobile. Les visuels sont des points sensibles – s’ils ne sont pas optimisés, ils ont une incidence négative sur la vitesse de chargement, qui est le facteur fondamental d’une landing page mobile efficace.
Optimiser ne signifie pas pour autant éliminer. Les visuels restent l’un des éléments les plus essentiels de l’expérience utilisateur. Il s’agit de trouver un équilibre entre des graphismes agréables et la vitesse de chargement. Pour cela, la plateforme Landingi peut vous aider avec le constructeur landing page, qui optimise automatiquement votre design pour les appareils mobiles.
Regardez l’exemple ci-dessous :

Les visuels des couvertures de magazines et des articles de collection sont cruciaux pour l’abonnement mobile, mais ses graphiques, même s’ils sont de haute qualité, n’augmentent pas le temps de chargement grâce à une optimisation adéquate de la taille.
#6 Utiliser un bouton « Appeler maintenant
Lors de la création de votre landing page mobile, n’oubliez pas d’utiliser des boutons caractéristiques, tels que « Appeler maintenant » ou « Naviguer », afin de simplifier les actions pour les utilisateurs de smartphones. Ces petits ajouts permettent aux visiteurs de passer un appel sans effort en choisissant un seul bouton au lieu de copier le numéro – et de la même manière, le bouton « Naviguer » lance la navigation dans les applications cartographiques sans copier l’adresse.
Il est important d’utiliser le potentiel des landing pages mobiles afin de faciliter le parcours de l’utilisateur. Regardez l’exemple ci-dessous :

Le téléphone portable du coiffeur landing page comprend un bouton « Appeler maintenant » pour simplifier la prise de contact. Même si l’objectif premier est d’inciter les visiteurs à cliquer sur le CTA « Réservation en ligne », certains clients ont besoin d’une consultation avant de choisir une date.
Le bouton « Appeler maintenant » doit figurer sur les pages mobiles de chaque service, mais il n’est pas nécessaire pour les pages de produits.
#7 Optimiser l’indice de vitesse
N’oubliez pas que l’indice de vitesse est le facteur qui rend votre landing page parfait pour les appareils mobiles. Avec un design réactif, des graphiques compressés et un code réduit, vous pouvez obtenir de meilleurs résultats.
Remarque : selon l’étude de Marketing Dive, un délai de seulement 2 secondes met à l’épreuve la patience de l’utilisateur, 53 % des visiteurs mobiles abandonnant une page si elle ne se charge pas dans les 3 secondes.
C’est une bonne pratique d’utiliser des outils dédiés pour mesurer les facteurs clés de l’indice de vitesse, par exemple Google PageSpeed Insights. La solution est simple et facile à utiliser, il suffit de copier et de coller l’URL de votre page pour commencer l’analyse.
Que faut-il éviter lors de la création de Landing Pages mobiles ?
Lors de la création d’une landing page mobile, évitez 8 pièges qui ont un impact négatif sur votre landing page mobile :
- Contenu excessif,
- Navigation complexe,
- Lenteur des temps de chargement,
- Formulaires non adaptés aux mobiles,
- Visuels non optimisés,
- Absence de tests,
- Appel à l’action (CTA) peu clair,
- Ignorer les analyses.
La création d’une version mobile de votre landing page est une excellente opportunité pour votre entreprise, alors ne commettez pas les erreurs courantes qui peuvent vous éloigner du succès.
Comment rendre ma Landing Page mobile-friendly ?
Pour rendre votre landing page mobile-friendly, incorporez les meilleures pratiques décrites dans cet article de blog, évitez les 8 erreurs les plus courantes mentionnées ci-dessus, et n’oubliez pas les analyses avec une optimisation régulière.
Pour minimiser vos efforts, essayez le constructeur landing page qui offre des fonctions d’optimisation mobile qui adaptent automatiquement votre conception à différents appareils.
Les applications mobiles ont-elles Landing Pages ?
Les applications mobiles elles-mêmes n’ont pas de landing pages, mais leurs efforts de promotion et de marketing peuvent impliquer des landing pages pour attirer et informer les utilisateurs potentiels.
Les applications mobiles sont généralement présentées et introduites par l’intermédiaire des listes des magasins d’applications, tels que l’App Store d’Apple. Ces listes fonctionnent comme une sorte de landing page contenant des détails essentiels tels que des descriptions d’applications, des captures d’écran, des avis d’utilisateurs et des options de téléchargement et d’installation.
Cependant, certaines applications mobiles peuvent utiliser des landing pages promotionnels ou de marketing dédiés au-delà des boutiques d’applications. Dans ce cas, les landing page servent à sensibiliser les utilisateurs, à leur fournir des informations supplémentaires et à les inciter à télécharger ou à s’inscrire avant de les guider vers la boutique d’applications pour l’installation.
Quelle doit être la longueur d’une Landing Page mobile ?
La landing page mobile doit être aussi courte que possible et comporter des titres accrocheurs, un contenu court mais inspirant et des CTA forts. Toutefois, la longueur idéale d’une landing page mobile dépend des objectifs de la page, de sorte que la landing page produit sera différente de la landing page service, etc.
Toutefois, en règle générale, les landing page mobiles sont souvent plus efficaces lorsqu’ils sont concis. En général, la version mobile d’une landing page est beaucoup plus courte que la version traditionnelle pour ordinateur de bureau.
Pour obtenir les meilleurs résultats, essayez de raccourcir au maximum votre page et n’ajoutez que les informations nécessaires avec de bons CTA et des graphiques mémorables.
Créer une Landing Page mobile qui donne des résultats
Une bonne landing page mobile fonctionne parce qu’elle est simple, rapide et ciblée. Le contenu se charge rapidement, le message est clair et l’écran n’a qu’un seul objectif : inciter l’utilisateur à appuyer sur le bouton. C’est ainsi que les conversions se produisent.
Avec Landingi, la création d’une landing page adaptée aux mobiles est facile dès le départ. Vous pouvez choisir parmi des modèles prêts à l’emploi qui respectent déjà les meilleures pratiques mobiles, les peaufiner avec notre éditeur par glisser-déposer et publier sans toucher à une ligne de code.
Vous souhaitez améliorer vos résultats au fil du temps ? Effectuez des tests A/B, affinez vos CTA, adaptez vos titres et continuez à tester jusqu’à ce que vous constatiez une réelle augmentation du taux de conversion. Vous pouvez également explorer les outils d’optimisation de la conversion qui permettent à votre page d’être plus efficace à chaque visite.
Le trafic mobile ne cesse de croître, alors assurez-vous que vos pages sont conçues pour être performantes. Essayez Landingi maintenant!