Una pagina web RTL (Right to Left) creativa landing page è una pagina web incentrata sulla conversione e progettata specificamente per il pubblico che legge in arabo, ebraico o persiano. Ogni elemento, dal layout alla tipografia, dalle immagini alle chiamate all’azione, corrisponde al modo in cui gli utenti RTL leggono e interagiscono con i contenuti.
L’efficacia di una RTL dipende dalla capacità di riflettere le abitudini linguistiche e culturali del pubblico. Non si tratta solo di capovolgere l’allineamento, ma di creare un’esperienza che risulti naturale. Ciò significa titoli allineati a destra, gerarchie visive speculari e reattività mobile adattata alle regioni in cui domina la navigazione mobile.
In questa guida vi spiegheremo come creare landing page RTL efficaci e in grado di convertire, scoprendo le best practice, gli errori più comuni e gli esempi più riusciti. Sia che vi stiate espandendo nei mercati mediorientali o che vi rivolgiate a un pubblico specifico di lingua araba, imparerete a parlare la loro lingua digitale in modo fluente e persuasivo.

Che cos’è un RTL (Right to Left) Landing Page?
Una pagina RTL (right to left) landing page è una pagina dedicata alle lingue che si leggono da destra a sinistra, come l’arabo, l’ ebraico e il persiano. Questo tipo di landing page richiede un layout e un approccio progettuale unico per garantire un’esperienza utente intuitiva a chi parla le lingue RTL. A differenza delle pagine standard da sinistra a destra, tutti gli elementi di una pagina RTL, compresi il testo, i menu di navigazione e le immagini, sono allineati in modo da seguire naturalmente la direzione di lettura dell’utente.
Lo scopo di un landing page RTL non è solo quello di allineare il testo a destra, ma anche quello di rispecchiare il layout per adattarlo alle aspettative culturali e linguistiche dei lettori RTL. In questo modo si garantisce che il design risulti familiare e facile da navigare, migliorando l’efficacia complessiva della pagina nel comunicare il suo messaggio e nel guidare i visitatori verso un’azione desiderata, come l’iscrizione o l’acquisto.
Inoltre, un RTL landing page è fondamentale nelle strategie di marketing localizzato. Permette alle aziende di raggiungere un pubblico più ampio rispettando e adattandosi alle sfumature linguistiche e culturali. Indipendentemente dagli schemi linguistici e culturali, queste pagine sono create per raggiungere un unico obiettivo e si concentrano sul guidare i visitatori a compiere un’azione desiderata, rappresentando tutti i principi di una landing pages ben progettata.
Come si crea un RTL (da destra a sinistra) Landing Page?
Per creare una landing page che funzioni per le lingue da destra a sinistra come l’arabo o l’ebraico, iniziate definendo l’obiettivo della vostra campagna e comprendendo il contesto culturale e linguistico del vostro pubblico. Quindi scegliete una piattaforma che supporti i layout RTL, come Landingi, che vi permette di cambiare facilmente la direzione dei contenuti e l’allineamento del layout.
Progettate la vostra pagina scrivendo un titolo accattivante e allineato a destra, aggiungendo immagini e creando un testo persuasivo che si legga naturalmente nella lingua di destinazione. Assicuratevi di includere elementi di fiducia che riflettano gli standard di credibilità locali, un chiaro invito all’azione allineato al lato destro dello schermo e un modulo di acquisizione di contatti che corrisponda alle convenzioni RTL. Infine, assicuratevi che la pagina sia completamente reattiva e ottimizzata per i dispositivi mobili utilizzati nelle regioni RTL.
Seguite la guida dettagliata in 7 fasi che segue per creare un RTL landing page ad alte prestazioni per la vostra prossima campagna digitale:
Passo 1. Definire l’obiettivo e il pubblico
Per determinare l’obiettivo del vostro RTL Inizia la prova gratuita Ausprobieren, determinate l’obiettivo del vostro RTL landing page. State promuovendo un prodotto locale, raccogliendo contatti per un servizio o offrendo contenuti scaricabili in una lingua da destra a sinistra come l’arabo o l’ebraico? Il vostro obiettivo determina la struttura della pagina, il posizionamento dei contenuti e il flusso visivo. La comprensione del pubblico è altrettanto essenziale, soprattutto quando si tratta di sfumature culturali. Pensate alle loro abitudini linguistiche, ai modelli di lettura e a ciò che crea fiducia nel loro mercato. Un gruppo demografico più giovane potrebbe aspettarsi immagini eleganti e contenuti a caricamento rapido, mentre gli utenti più anziani potrebbero apprezzare la chiarezza e la semplicità. Il coinvolgimento e le conversioni aumentano quando il messaggio e il design sono in linea con la lingua e le aspettative del pubblico.
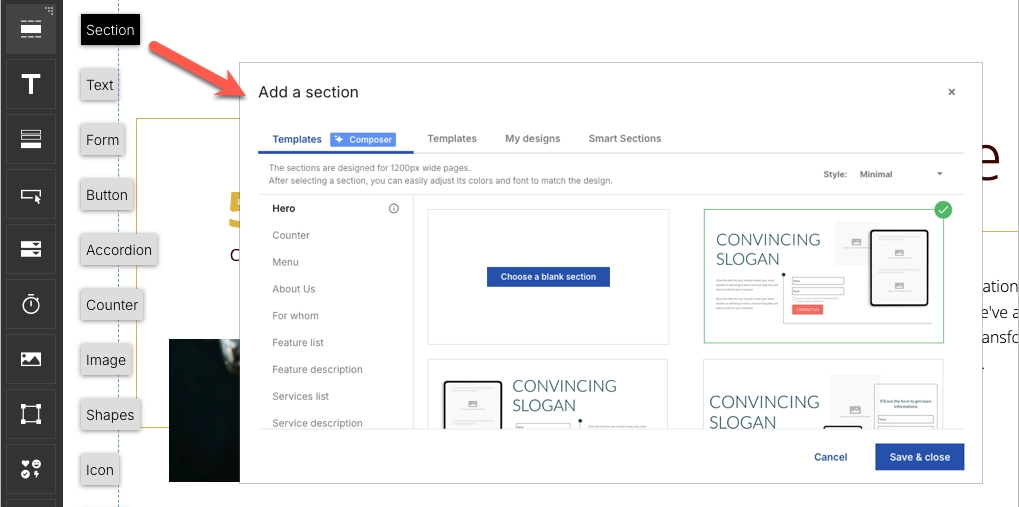
Passo 2. Scegliere un modello RTL ad alta conversione
Landingi offre centinaia di modelli personalizzabili emolti possono essere adattati ai contenuti RTL con pochi clic. Iniziate facendo clic su Crea nuova pagina di destinazione e cercate un layout che funzioni bene con gli elementi allineati a destra e il design speculare. Sia che si costruisca da zero o si adatti un modello già pronto, si può usare l’editor drag-and-drop per cambiare la direzione del testo, riposizionare gli elementi chiave sul lato destro e regolare l’allineamento di titoli, CTA e moduli.

Le sezioni intelligenti vi aiutano a mantenere la coerenza visiva tra più pagine RTL, rendendo le vostre campagne più facili da scalare senza sacrificare la qualità della localizzazione.
Fase 3. Creare un titolo convincente e un testo coinvolgente
La vostra headline RTL landing page deve catturare immediatamente l’attenzione nella lingua e nel flusso di lettura giusti. Utilizzate i fattori emotivi, il contesto culturale e la formulazione naturale nella lingua RTL di destinazione per far sì che la vostra headline risuoni davvero.
L’assistente AI di Landingi può aiutarvi a scrivere un testo persuasivo che metta in evidenza i vantaggi, le caratteristiche e i punti di vendita principali, adattandosi perfettamente alle aspettative del vostro pubblico. Utilizzate sottotitoli chiari, paragrafi brevi e interruzioni visive per guidare i lettori attraverso la pagina in un flusso da destra a sinistra. Ciascuna sezione deve dare impulso, avvicinando il visitatore alla CTA.

Se vi rivolgete a una regione specifica, soprattutto per le campagne PPC, non dimenticate di includere parole chiave RTL localizzate. Questi termini dovrebbero riflettere il modo in cui gli utenti cercano naturalmente in arabo o in ebraico e possono migliorare significativamente la rilevanza degli annunci e il punteggio di qualità landing page.
Cambiare la direzione del testo in RTL
Per rendere il vostro landing page completamente compatibile con il linguaggio RTL, è necessario modificare la direzione predefinita del testo. Questo assicura che tutti gli elementi, dai titoli ai moduli, siano allineati e letti correttamente.
- Accedere al proprio account Landingi e aprire l’editor per il proprio landing page, pop-up o lightbox.
- Andare in Impostazioni pagina, quindi fare clic per espandere la scheda Direzione testo.
- Dal menu a discesa, scegliere Da destra a sinistra (RTL). Se la tastiera è già impostata per la digitazione RTL, il contenuto cambierà immediatamente direzione.
- Pubblicare la pagina e verificare che il testo venga visualizzato correttamente in tutte le sezioni.

La direzione RTL sarà applicata a:
- Widget di testo
- Campi del modulo
- Etichette dei pulsanti
- Testo all’interno di altri widget
Nota: il contenuto dell’autorisponditore non cambia automaticamente direzione, quindi è necessario modificarlo separatamente, se necessario.
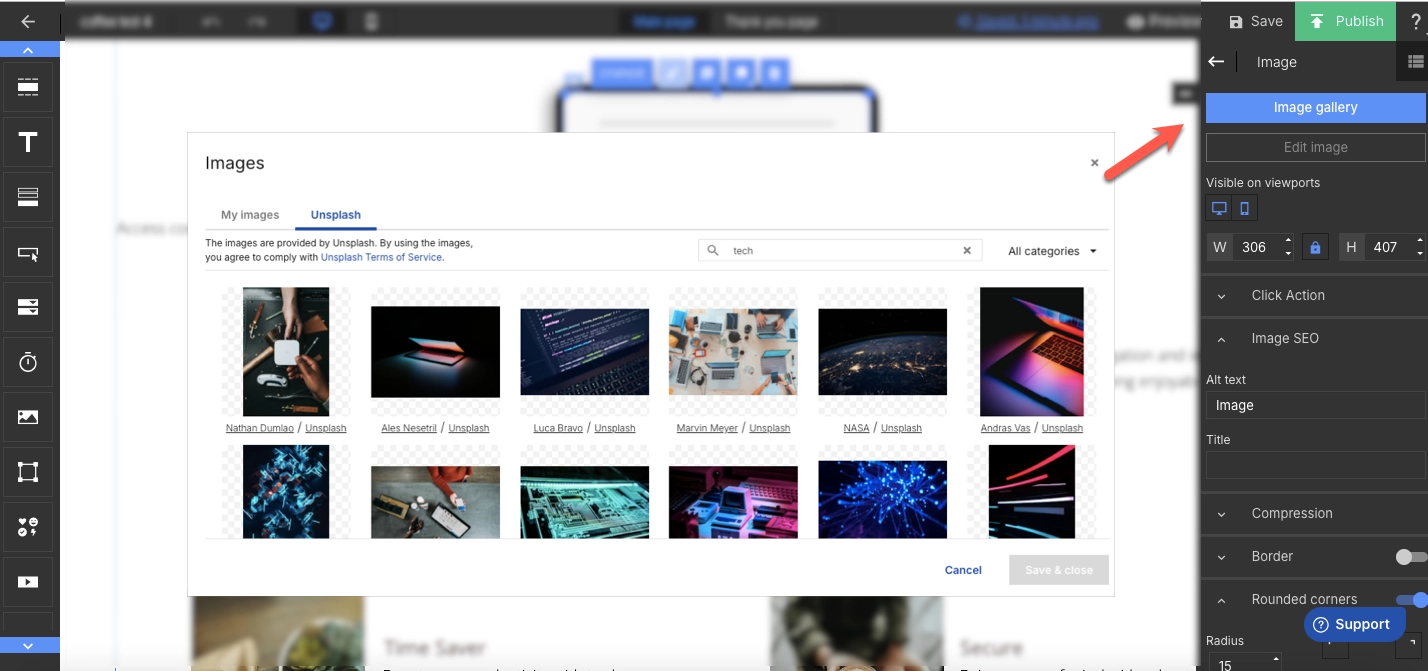
Fase 4. Migliorare l’attrattiva visiva con immagini e video di alta qualità
Per l’RTL landing pages, le immagini sono fondamentali quanto il testo, soprattutto quando ci si rivolge a un pubblico che si aspetta contenuti ricchi e coinvolgenti nel loro formato nativo. Immagini e video di alta qualità aiutano gli utenti a connettersi emotivamente con la vostra offerta, che si tratti di un prodotto, di un servizio o di una risorsa scaricabile.
Per mantenere le cose pulite e professionali, caricate delle foto curate o utilizzate lo strumento di rimozione degli sfondi integrato in Landingi per eliminare le distrazioni. Questo è particolarmente utile se le immagini includono indicazioni direzionali (come frecce o layout di stanze) che devono essere rivolte nel modo corretto per il flusso RTL.

Se state promuovendo spazi fisici o esperienze interattive, includete tour virtuali o video di presentazione. Assicuratevi solo che siano posizionati e allineati correttamente per un’interfaccia da destra a sinistra, comprese didascalie, titoli o sovrimpressioni.
Non dimenticate la velocità: i file multimediali di grandi dimensioni possono rallentare la pagina e danneggiare le conversioni. Comprimete le immagini per mantenere la velocità. E ricordate, il video non è solo un elemento piacevole: secondo quanto riportato da HubSpot, quasi il 40% dei marketer considera il video l’elemento di conversione più potente su landing pages.
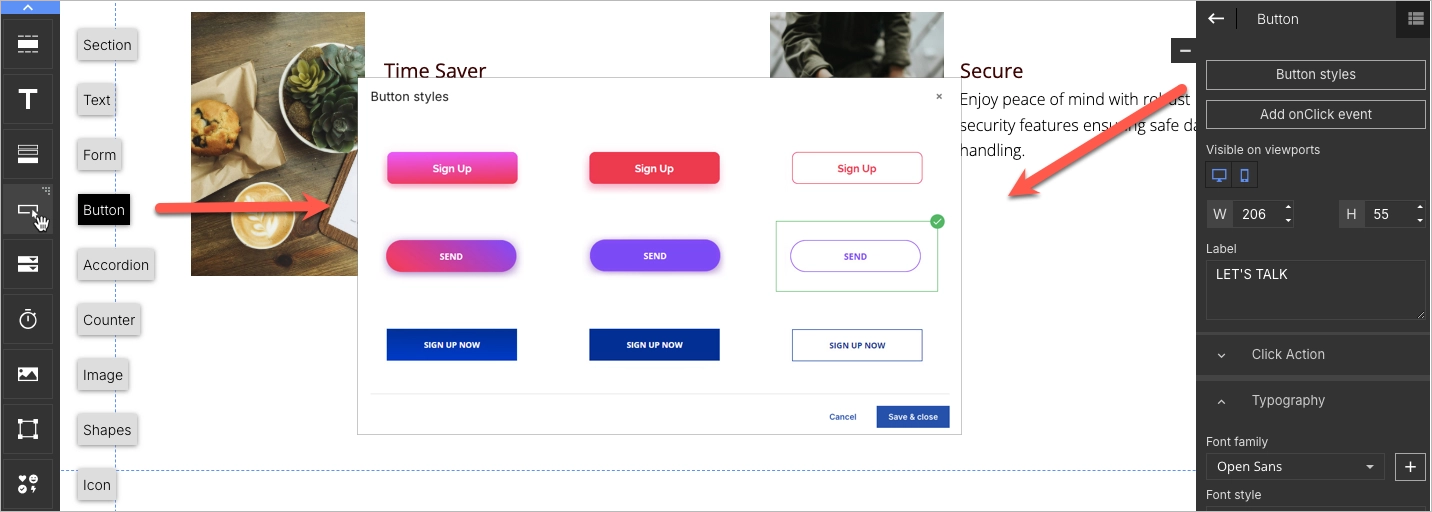
Passo 5. Implementare un modulo di cattura dei lead con una forte CTA
In un sito RTL landing page, il modulo di acquisizione di contatti deve essere semplice, allineato a destra e facile da compilare nella lingua madre dell’utente. Utilizzate il form builder di Landingi per raccogliere i dati chiave come nome, e-mail e telefono, niente di più del necessario.

Abbinate al modulo una CTA forte come “!اشترك الآن” (Iscriviti ora) o “!احجز موعدك” (Prenota il tuo posto). Utilizzate colori contrastanti e posizionate i pulsanti dove gli utenti RTL se li aspettano naturalmente: sul lato destro del modulo o della sezione.
Passo 6. Aggiungere elementi interattivi e di costruzione della fiducia
Le funzionalità interattive come i timer per il conto alla rovescia o i pop-up possono aumentare il coinvolgimento su RTL landing pages, soprattutto quando si promuovono offerte a tempo limitato in arabo o ebraico. Aggiungete credibilità con testimonianze allineate a destra, badge di certificazione allineati in RTL e loghi di fonti mediatiche affidabili. Il collegamento alle pagine dei social media nel layout RTL rafforza la fiducia e incoraggia ulteriori interazioni.

Fase 7. Ottimizzare per i dispositivi mobili e pubblicare con un dominio personalizzato
Gli utenti RTL navigano anche su mobile, spesso più che su desktop. Utilizzate l’editor di visualizzazione mobile di Landingi per perfezionare il layout, il testo e il posizionamento delle CTA per il flusso di lettura RTL. Prima di pubblicare, collegate un dominio personalizzato per dare al vostro landing page RTL un aspetto curato e in linea con il marchio.

Dopo il lancio, utilizzate gli strumenti di analisi e di A/B testing di Landingi per monitorare le prestazioni e migliorare i risultati sulla base di dati reali.
12 migliori esempi di RTL (da destra a sinistra) Landing Pages
Scoprite i 12 migliori esempi di RTL landing pages e approfondite la loro struttura. Abbiamo analizzato queste pagine nel dettaglio per fornirvi informazioni essenziali sugli elementi chiave che le rendono efficaci. Lasciatevi ispirare e imparate le migliori idee per la creazione di pagine specifiche per la lingua prima di creare la vostra RTL landing page.
1. Jumeirah – Collezione matrimonio
The Jumeirah – Wedding Collection landing page è un eccellente esempio di pagina web progettata in RTL che si rivolge efficacemente a un pubblico di lingua araba. La pagina è stata realizzata in modo meticoloso per garantire che la navigazione, l’allineamento del testo e il layout generale si allineino armoniosamente con le abitudini di lettura naturali degli utenti RTL. Dai menu di navigazione ai contenuti e ai pulsanti di invito all’azione, ogni elemento è posizionato in modo intuitivo per migliorare la leggibilità e il flusso degli utenti.

Questo landing page si distingue per il suo design elegante e per l’attenta collocazione di immagini e testi, che ben si adattano alle sfumature culturali e alle preferenze del suo pubblico di riferimento. L’uso di immagini ricche e di motivi tradizionali aumenta il fascino estetico e si allinea al tema dei matrimoni, rendendo la pagina più coinvolgente per i potenziali clienti. La funzionalità della pagina è migliorata dalla perfetta integrazione di link a descrizioni dettagliate di diverse sale per matrimoni, che forniscono ai potenziali clienti tutte le informazioni di cui hanno bisogno, comprese le testimonianze.
Confronto con la versione in lingua inglese (LTR):

I principali insegnamenti da trarre da questo esempio:
- Layout RTL efficace,
- Allineamento culturale,
- Posizionamento strategico degli elementi,
- Immagini di alta qualità,
- Descrizioni concise e informative,
- Elementi di riprova sociale,
- CTA eccezionali e strategicamente posizionate.
Aree di miglioramento:
- Elementi interattivi – l’inserimento di elementi più interattivi, come i tour virtuali delle sale per matrimoni, potrebbe coinvolgere ulteriormente gli utenti, rendendo la pagina non solo informativa ma anche più coinvolgente.
Scegliete il modello Hotel Presentation e modificatene il layout per la versione RTL con l’editor di Landingi: modificate le opzioni di direzione del testo e create widget, CTA e moduli perfetti.

2. Arabian Travel Market
La pagina dell’Arabian Travel Market – Dubai è un ottimo esempio di un efficace landing page RTL per gli eventi, pensato esplicitamente per il suo pubblico. Il layout privilegia una struttura di navigazione fluida e intuitiva che si allinea ai modelli di lettura degli utenti RTL, garantendo che tutti gli elementi interattivi e i contenuti testuali scorrano naturalmente da destra a sinistra. La pagina sfoggia un design sofisticato con un’estetica culturalmente risonante che include motivi tradizionali e immagini rilevanti per il mercato mediorientale. Questo design migliora l’attrattiva visiva e il coinvolgimento degli utenti, riflettendo i gusti e le preferenze regionali e immergendo i visitatori fin dai primi istanti con uno splendido video di sottofondo.

Componenti chiave come i dettagli sulla sede dello studio con un plugin per la mappa, gli orari delle lezioni e un invitante invito all’azione sono visualizzati in modo prominente, assicurando che i potenziali membri abbiano tutte le informazioni necessarie per fare il passo successivo. Il sito landing page include anche una sezione di vantaggi concisa e ben progettata, prezzi chiari e testimonianze di precedenti partecipanti all’evento. Utilizza anche un pop-up con una proposta di valore limitata nel tempo di iscrizione gratuita che aumenta le conversioni.
Confronto con la versione in lingua inglese (LTR):

I principali insegnamenti da trarre da questo esempio:
- Layout RTL intuitivo,
- Navigazione RTL di facile utilizzo,
- Design visivo accattivante,
- Sezione benefici ben progettata,
- Dettagli concisi ma informativi sull’evento,
- CTA eccezionale,
- Informazioni sulla localizzazione con una mappa,
- Elementi di riprova sociale.
Aree di miglioramento:
- Ottimizzazione per i dispositivi mobili – dato l’alto tasso di utilizzo dei dispositivi mobili, un’ulteriore ottimizzazione potrebbe migliorare l’accessibilità e la soddisfazione degli utenti.
Il modello Travely è ideale per creare un evento ad alta conversione landing page in lingua RTL. Con Landingi, è possibile modificare facilmente la direzione del testo nella pagina e, grazie all’assistenza AI integrata, adattare la messaggistica al proprio pubblico di riferimento.

3. Ambulatory Healthcare Services
L’Ambulatory Healthcare Services landing page è un esempio eccellente di RTL landing page nel settore sanitario, progettato per soddisfare il pubblico di lingua araba. La pagina web presenta un’interfaccia altamente intuitiva e culturalmente allineata, che la rende eccezionale sia dal punto di vista dell’usabilità che dell’estetica. La navigazione, l’allineamento dei contenuti e gli elementi grafici sono stati meticolosamente adattati all’orientamento RTL, migliorando il flusso di lettura naturale per gli utenti abituati alle lingue da destra a sinistra.

Questo landing page combina efficacemente funzionalità e design, utilizzando immagini, colori e tipografia culturalmente rilevanti che risuonano con il pubblico di riferimento. Le informazioni chiave sono presentate in primo piano, con percorsi di navigazione chiari e facili da seguire che guidano gli utenti ai servizi essenziali, alle informazioni di contatto e alle sezioni dedicate. Il sito include un pulsante “Chiama ora” posizionato strategicamente su una barra adesiva nell’angolo in alto a sinistra, adatto per la lingua RTL landing pages. L’integrazione del design responsivo assicura che la pagina funzioni bene su vari dispositivi, il che è fondamentale per l’accessibilità e la soddisfazione degli utenti.
Confronto con la versione in lingua inglese (LTR):

I principali insegnamenti da trarre da questo esempio:
- Layout RTL chiaro,
- Titoli che attirano l’attenzione,
- Contenuti scritti concisi ma informativi,
- Immagini professionali,
- Pulsante “Chiama ora”,
- Pulsanti per i social media,
- Contenuti video,
- Localizzazione e plugin per le mappe.
Aree di miglioramento:
- Tempo di caricamento della pagina – anche se il landing page è ben progettato, l’ottimizzazione del tempo di caricamento è fondamentale per migliorare l’esperienza dell’utente e prevenire la frequenza di rimbalzo.
Adattate la vostra pagina alle esigenze del vostro pubblico con il modello Call Doctor: adattate le immagini alle abitudini culturali, generate testi efficaci in lingua RTL con l’AI Assistance e cambiate facilmente la direzione del testo nei widget, nelle CTA e nei moduli con l’editor Landingi!

4. YABA – Di Chef Shaheen
YABA – By Chef Shaheen landing page è un esempio perfetto di RTL landing page nel settore della ristorazione. Presenta un layout altamente intuitivo e ben progettato che rispetta il naturale flusso di lettura da destra a sinistra, garantendo che ogni elemento, dalla navigazione al testo e ai componenti interattivi, si allinei perfettamente alle aspettative dell’utente.

Il sito landing page si distingue per il suo design elegante che fonde estetica moderna ed elementi culturali, creando un’atmosfera accogliente che riflette lo stile del ristorante. Fa un uso eccellente di immagini di alta qualità che presentano in modo vivido i piatti e l’ambiente del ristorante, invogliando i visitatori ad approfondire. Gli elementi di riprova sociale, come i badge di riconoscimento, rafforzano la credibilità del marchio e la fiducia dei visitatori della pagina. La navigazione è perfettamente integrata e offre un facile accesso a informazioni essenziali come il menu, la biografia dello chef, l’ubicazione e i dettagli di contatto senza ingombrare l’esperienza dell’utente.
Confronto con la versione in lingua inglese (LTR):

I principali insegnamenti da trarre da questo esempio:
- Layout RTL intuitivo,
- Immagini coinvolgenti,
- Descrizioni concise ma informative,
- Elementi di costruzione della fiducia – badge di riconoscimento,
- Pulsanti per i social media,
- Dettagli di contatto con una mappa.
Aree di miglioramento:
- CTA – la pagina deve includere una CTA eccezionale che guidi i visitatori a completare un’azione come la prenotazione di un tavolo. Dovrebbe comparire nella sezione hero e in altre sezioni strategiche.
Promuovete la vostra attività con il template Ristorante di Landingi. Con soli due clic, cambiate la direzione del testo nella pagina per lo schema RTL e utilizzate l’assistenza AI per generare contenuti efficaci nella lingua scelta!

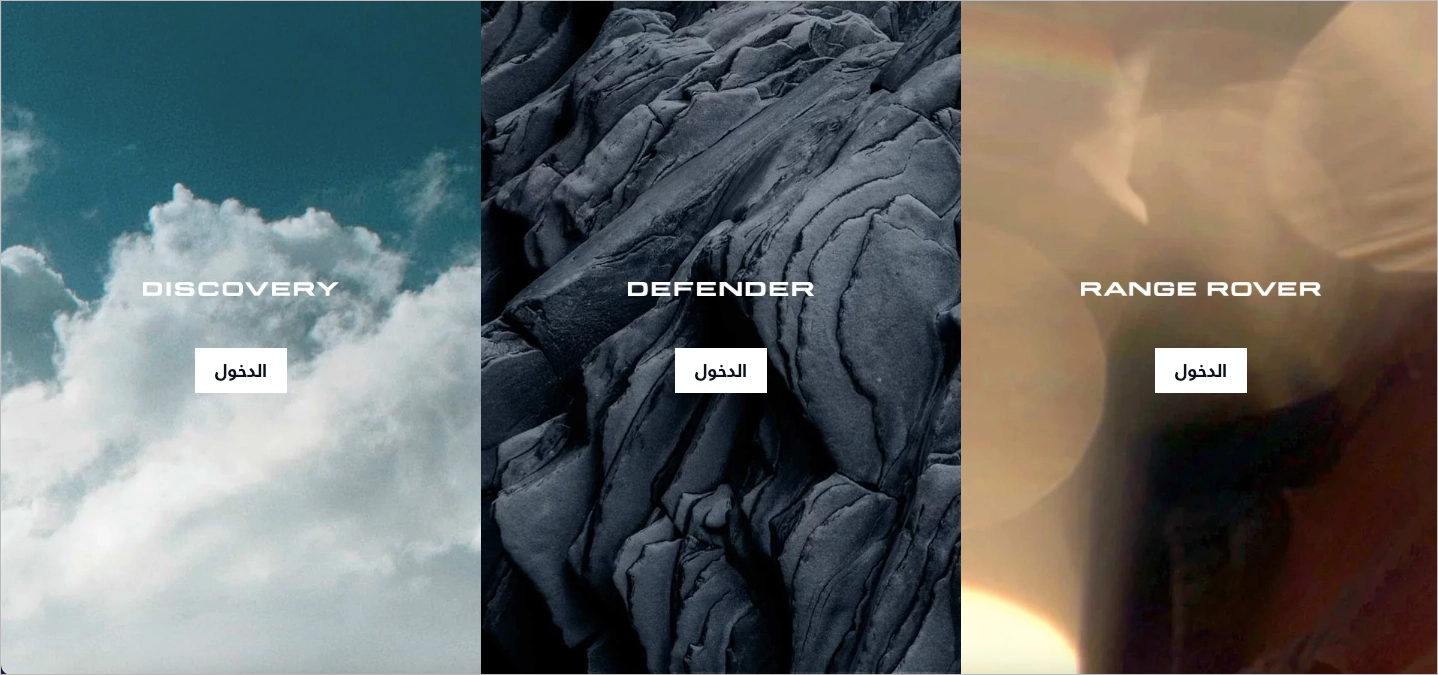
5. Land Rover
Land Rover UAE (Arabic) RTL landing page presenta un esempio convincente di marchio di auto di lusso che si rivolge a clienti di lingua araba. La pagina immerge immediatamente il visitatore con un elegante banner eroe che mostra la Range Rover in azione, utilizzando il layout da destra a sinistra. La CTA “احجز اختبار القيادة” (Prenota un test drive) è in grassetto e ben visibile. La scelta del nero profondo, degli accenti dorati e delle immagini ad alta risoluzione riflette l’identità premium del marchio Land Rover, mentre la tipografia araba è chiara e culturalmente appropriata. La navigazione è pulita e minimale e si concentra interamente sul veicolo, sulle sue caratteristiche e sulle opzioni di prenotazione. Il design è completamente ottimizzato per l’RTL: l’allineamento del testo, le icone e il layout scorrono da destra a sinistra senza soluzione di continuità.

I principali insegnamenti da trarre da questo esempio:
- Adattamento RTL senza soluzione di continuità: layout, navigazione e flusso tipografico sono perfettamente allineati agli standard da destra a sinistra.
- Estetica di pregio: toni scuri, immagini accattivanti e accenti di classe esaltano il fascino del lusso.
- CTA forti e chiare – prenotazione di test drive e download di brochure posizionate in modo evidente.
Aree di miglioramento:
- Testimonianze localizzate o prove sociali: l’aggiunta di recensioni di clienti di lingua araba o di casi di studio regionali potrebbe rafforzare il senso di connessione e costruire ulteriormente la fiducia.
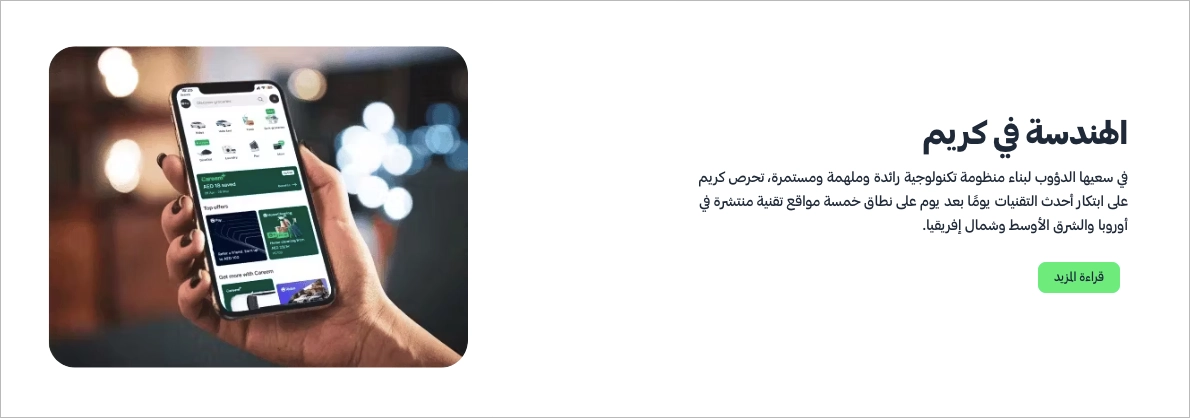
6. Careem
Il sito di Careem landing page, creato su misura per i cittadini di lingua araba degli Emirati Arabi Uniti, immerge immediatamente l’utente in un banner principale e in un layout RTL pulito. L’interfaccia presenta titoli arabi in grassetto e categorie di servizi principali come corse, consegna di cibo e spesa in una griglia ordinata. Le CTA principali, come “احجز” (Prenota) e i badge per scaricare le app per iOS e Android, sono ben visibili. La familiare palette verde del marchio e le immagini appetitose delle sezioni dei servizi comunicano immediatamente la versatilità della super-app di Careem, mentre la tipografia araba e gli elementi allineati a destra assicurano un percorso utente fluido e culturalmente coerente.

I principali insegnamenti da trarre da questo esempio:
- Layout RTL cultural-first: testo, icone e gerarchia visiva scorrono naturalmente da destra a sinistra.
- Chiarezza della super-app: la categorizzazione prominente dei servizi comunica la multifunzionalità.
- Coerenza del marchio: l’uso coerente del verde, la tipografia araba e le illustrazioni moderne rafforzano la familiarità.
- Messaggi di fiducia e di valore: le menzioni di offerte, tracking e iniziative ecologiche aggiungono credibilità.
Aree di miglioramento:
- Prova sociale – Sebbene il sito landing page sia visivamente forte, manca di testimonianze visibili dei clienti o di valutazioni degli utenti. L’aggiunta di recensioni o storie di successo localizzate in lingua araba potrebbe rafforzare la credibilità e creare una connessione più profonda con i potenziali utenti.
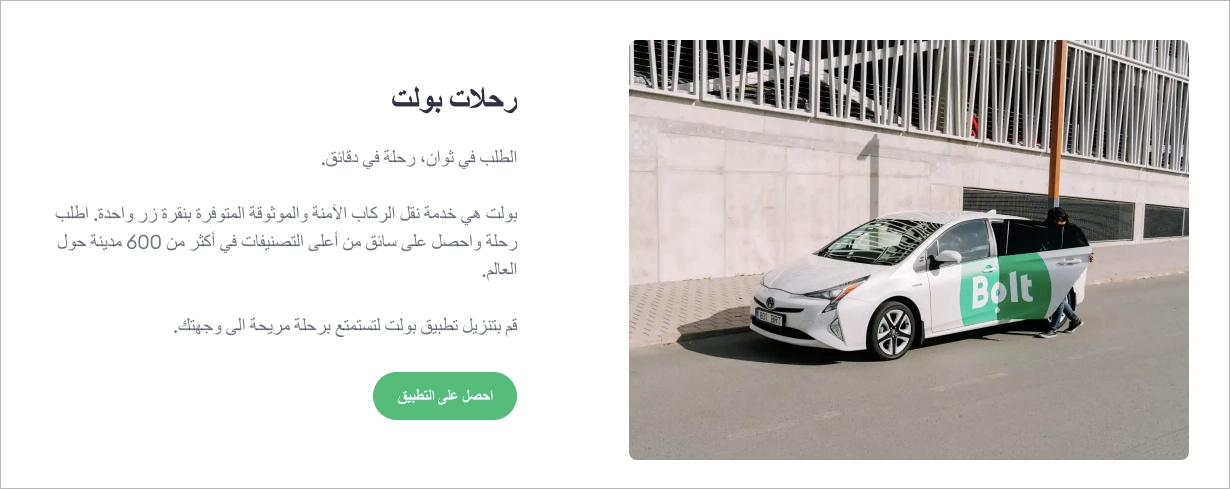
7. Bolt
Il sito RTL landing page per Bolt a Dubai è un ottimo esempio di come localizzare i contenuti in modo intelligente e semplice. Tutto è disposto da destra a sinistra per adattarsi alle abitudini di lettura arabe e il linguaggio, le immagini e il flusso risultano naturali e facili da seguire. La pagina mette in evidenza tutti i servizi di Bolt a Dubai, come il ride-hailing, il noleggio auto, la consegna di cibo e persino le corse in aeroporto, con icone chiare, brevi descrizioni e un design super pulito.
Ciò che spicca è la facilità di navigazione. Pulsanti come “Ottieni l’app” o “Unisciti a Bolt Business” sono in grassetto e facili da individuare, e ci sono informazioni utili sulle opzioni di viaggio come Comfort, Premium e XL. Il mix di immagini, anteprime delle app e icone rende tutto moderno e affidabile.

I principali insegnamenti da trarre da questo esempio:
- Layout RTL naturale per i lettori arabi.
- Una chiara ripartizione di tutti i servizi offerti da Bolt a Dubai.
- CTA forti e visibili che guidino gli utenti senza sopraffarli.
- Informazioni utili su aeroporti e viaggi d’affari che rispondono alle esigenze locali.
Aree di miglioramento:
- Rendete la versione mobile un po’ più interattiva, magari con sezioni espandibili o funzioni di scorrimento.
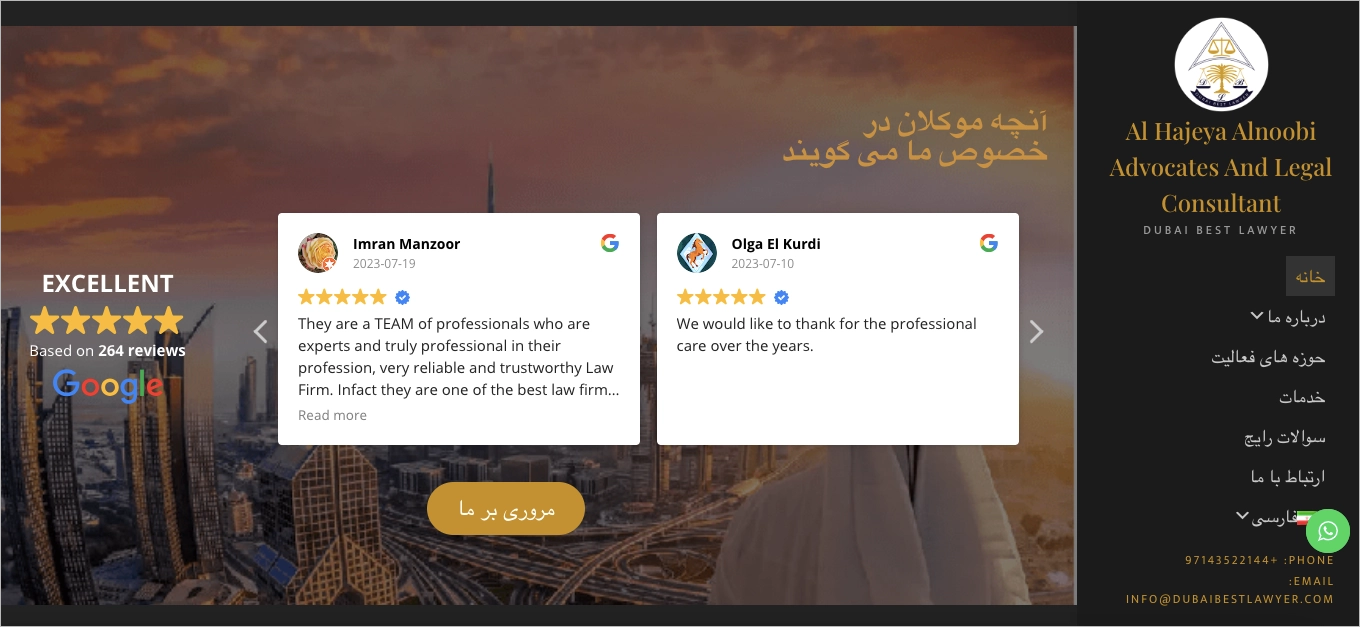
8. Dubai Best Lawyer
L’RTL persiano landing page di Dubai Best Lawyer è un solido esempio di come il design da destra a sinistra possa essere perfettamente integrato in un sito web di servizi professionali. L’allineamento, la struttura e il flusso dei contenuti rispettano le naturali abitudini di lettura dei visitatori di lingua persiana. Dall’intestazione al testo del corpo e ai pulsanti CTA, tutto è allineato a destra e segue costantemente le migliori pratiche RTL. Ciò rende la navigazione intuitiva e confortevole per il pubblico.
La pagina non si limita a tradurre la lingua, ma trasforma l’esperienza. Le sezioni chiave, come le aree di pratica, le testimonianze e i post del blog, sono disposte in modo da rispettare le aspettative degli utenti persiani. Le icone e le immagini completano il testo senza interrompere la struttura RTL. Il risultato è un sito web che sembra fatto per gli utenti persiani, non solo adattato.

I principali insegnamenti da trarre da questo esempio:
- Adattamento RTL completo di layout, navigazione e contenuti.
- Allineamento fluido di immagini e testo per un flusso di lettura persiano.
- La navigazione e la suddivisione in sezioni riflettono il comportamento dell’utente nativo.
Aree di miglioramento:
- Utilizzate immagini o elementi di design più allineati alla cultura per approfondire l’atmosfera locale.
9. Dentex.sa
Il sito RTL landing page per Dentex fa un ottimo lavoro per far sentire a proprio agio i visitatori di lingua araba. Tutto scorre fluidamente da destra a sinistra: menu, testo, pulsanti e persino icone, tutti in linea con il modo in cui il pubblico legge e naviga naturalmente online. Fin dall’inizio è facile trovare ciò di cui si ha bisogno, sia che si tratti di prenotare un appuntamento, di esplorare i servizi dentali o di controllare le foto prima e dopo.

Il design è pulito e facile da vedere, con CTA forti come “احجز موعد” (“Prenota appuntamento”) posizionate esattamente dove ci si aspetterebbe in un layout arabo. I servizi sono ben organizzati e le immagini sono utilizzate in modo intelligente per supportare i contenuti senza dare l’impressione di essere ingombranti. Nel complesso, il sito sembra costruito con cura per i suoi utenti, non solo tradotto in arabo, ma veramente progettato per loro.
I principali insegnamenti da trarre da questo esempio:
- Ottimo layout RTL: tutto è al posto giusto per i lettori arabi.
- Struttura semplice e chiara: è facile sfogliare i servizi o effettuare una prenotazione.
- Immagini efficaci – le immagini aiutano a guidare il visitatore attraverso la pagina.
Aree di miglioramento:
- Piccole modifiche per i dispositivi mobili: alcune spaziature e allineamenti sui telefoni potrebbero essere più fluidi.
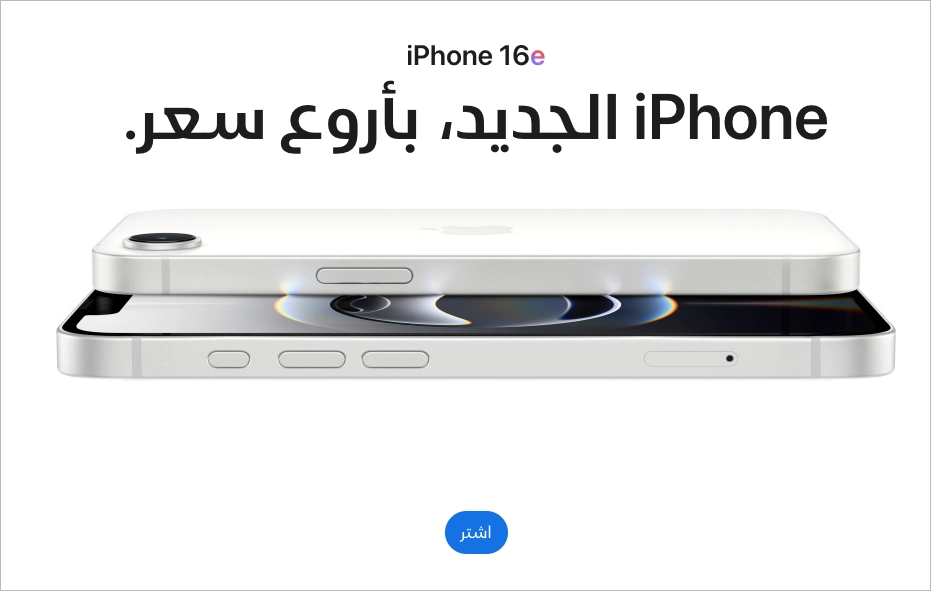
10. iPhone 16e
L’RTL landing page per l’iPhone 16e sul sito saudita di Apple è un ottimo esempio di design di alto livello unito a un’attenta localizzazione. L’intera pagina scorre da destra a sinistra, rendendo la navigazione immediatamente confortevole per i visitatori di lingua araba. Dalla navigazione in alto, ai titoli eleganti, alla call-to-action “شاهد الفيلم” (“Guarda il film”), ogni elemento rispetta la naturale direzione di lettura. Il layout è pulito, audace e completamente speculare: icone, immagini di prodotti e persino le sezioni delle specifiche tecniche seguono le convenzioni RTL senza saltare un colpo.
Come ci si aspetta da Apple, grafica e messaggistica vanno di pari passo. Grandi e belle immagini dell’iPhone 16e nelle sue nuove finiture sono posizionate in modo da completare il layout arabo. Dettagli come il chip A18, la porta USB-C e il sistema di fotocamera avanzato sono presentati in blocchi allineati a destra che risultano intuitivi ed eleganti. Non sembra un ripensamento: è come se questa pagina fosse stata creata per l’esperienza dell’utente arabo fin dall’inizio.

I principali insegnamenti da trarre da questo esempio:
- Perfetto equilibrio tra design e leggibilità: il layout arabo è senza soluzione di continuità.
- Allineamento visivo: le immagini dei prodotti e le icone speculari supportano il flusso.
- Tono da prima lingua araba – non solo tradotto, ma culturalmente fluente.
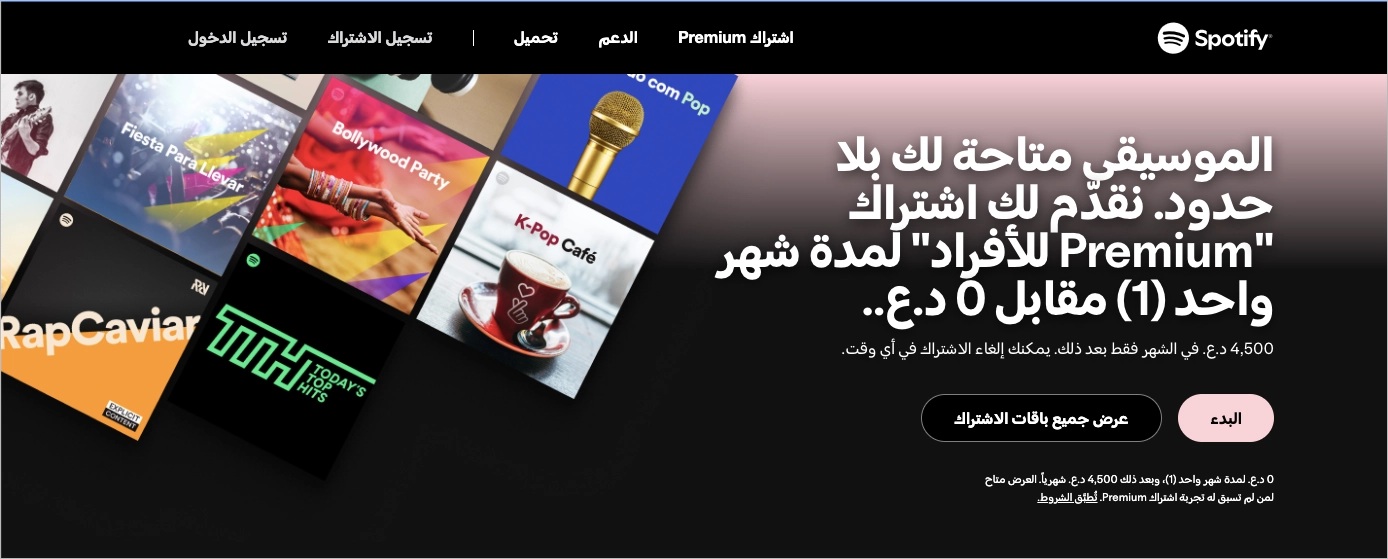
11. Spotify Premium
Il sito Spotify Premium landing page per l’Iraq presenta un’atmosfera fresca ed energica, il tutto racchiuso in un pacchetto RTL ben fatto. Tutto, dal grande banner del protagonista alla più piccola nota sui prezzi, scorre da destra a sinistra, rendendo il tutto immediatamente confortevole per gli utenti di lingua araba. Il layout non sembra un copia-incolla dalla versione inglese, ma è stato opportunamente ribaltato, compresi i pulsanti, i blocchi di testo e le voci di menu.
Particolarmente interessante è la disposizione dei diversi piani Premium. Che si tratti di un piano individuale, di un piano condiviso con un partner o di un piano famiglia, ogni opzione è facile da scansionare, con titoli e descrizioni arabeggianti che si leggono con naturalezza. Il design è semplice ma incisivo: la palette di colori caratteristici di Potify risalta senza sopraffare l’osservatore. I pulsanti di invito all’azione, come “ابدأ” (“Inizia”), sono posizionati esattamente dove ci si aspetterebbe di trovarli in un’interfaccia araba, facendo sì che il passo successivo risulti semplice.

I principali insegnamenti da trarre da questo esempio:
- Layout RTL naturale: nessun mirroring fastidioso, solo un flusso fluido.
- Chiara suddivisione del piano – ben strutturato e facile da confrontare.
- Tono visivo amichevole – mantiene l’atmosfera di Spotify ma parla la lingua locale.
Aree di miglioramento:
- Considerate l’aggiunta di segnali di fiducia localizzati, come i loghi di pagamento familiari agli utenti iracheni.
12. Xiaomi 15
L’RTL landing page per lo Xiaomi 15 sul sito saudita di Xiaomi offre un’esperienza elegante e localizzata che sembra costruita pensando agli utenti arabi. L’intero layout scorre da destra a sinistra: i menu di navigazione, i dettagli del prodotto e le CTA come “اشتري الآن” (“Acquista ora”) sono tutti riflessi con cura. Le caratteristiche principali, come il processore Snapdragon 8 Gen 3, il sistema di fotocamere Leica, il display AMOLED e la batteria di lunga durata, sono presentate in sezioni chiaramente strutturate e allineate a destra.
Ciò che spicca è il modo in cui la grafica e il testo si compensano a vicenda: le immagini dei prodotti, grandi e pulite, sono posizionate con cura e completano i contenuti arabi invece di contrastarli. Il layout è moderno e di qualità, proprio come il telefono che promuove. Persino la sezione delle specifiche tecniche è specchiata in modo appropriato, rendendo più facile per gli utenti esplorare i dettagli senza dover cambiare marcia mentale.

I principali insegnamenti da trarre da questo esempio:
- Forte design visivo: le immagini dei prodotti sono ben posizionate per supportare il flusso RTL.
- Presentazione chiara delle caratteristiche: i dettagli importanti sono evidenziati in sezioni digeribili.
- Tono premium: il design e il copy supportano il branding dell’ammiraglia Xiaomi.
Aree di miglioramento:
- Sui dispositivi mobili, gli elementi interattivi (come i caroselli di immagini o i dropdown) potrebbero essere meglio regolati per la navigazione RTL.
3 RTL (da destra a sinistra) landing page Migliori pratiche
Ecco le 5 migliori pratiche per l’RTL landing pages che garantiscono la realizzazione di un layout perfetto allineato al flusso di lettura da destra a sinistra. Queste strategie favoriranno la visibilità del vostro marchio per un pubblico culturale specifico e aumenteranno gli obiettivi di conversione.
#1 Rispecchiare il layout
La prima best practice per un RTL landing pages efficace è il rispecchiamento del layout. Poiché i lettori RTL scansionano le pagine da destra a sinistra, è fondamentale specchiare il layout rispetto ai design LTR (Left to Right). Posizionate i contenuti più importanti e gli elementi di navigazione sul lato destro della pagina. Questo adattamento si allinea al flusso di lettura naturale, migliorando l’usabilità e il comfort per gli utenti RTL.
Guardate l’esempio qui sotto:

Grazie al mirroring del layout della pagina, si garantisce la migliore esperienza utente adatta al pubblico target della versione RTL landing page. Gli utenti non devono riorientare i loro schemi di scansione abituali per interagire con la pagina, il che può ridurre la frequenza di rimbalzo e migliorare le metriche di coinvolgimento come il tempo sulla pagina e i tassi di conversione.
#2 Utilizzare una tipografia specifica per la RTL
La seconda best practice per un RTL efficace landing pages è l’utilizzo di una tipografia specifica per l’RTL. Scegliete caratteri ottimizzati per gli script RTL. Questi caratteri non solo devono essere visivamente accattivanti, ma anche altamente leggibili quando si visualizzano gli script RTL. Assicurarsi che le impostazioni tipografiche del CSS tengano conto delle specificità RTL, ad esempio regolando padding, margini e allineamento del testo a destra.
Incorporare queste considerazioni tipografiche per il RTL landing pages non solo migliora l’esperienza dell’utente garantendo la facilità di lettura, ma dimostra anche sensibilità culturale e attenzione ai dettagli, che possono aumentare significativamente la credibilità e la professionalità del vostro sito presso il pubblico RTL.
Guardate l’esempio qui sotto:

Controllate i font di Google ottimizzati per le scritture RTL. Spesso hanno caratteristiche specifiche per soddisfare le complessità di lingue come l’arabo, l’ebraico o il persiano. Queste lingue presentano forme di lettere e forme connettive uniche, che richiedono font che mantengano la leggibilità a varie dimensioni e pesi senza compromettere l’integrità della scrittura. Il testo nelle scritture RTL deve essere allineato a destra per impostazione predefinita. Tuttavia, si può scegliere un allineamento centrato per alcuni elementi di design, come richiami o citazioni, se questo migliora il design senza interrompere il flusso di lettura.
#3 Adattare i moduli e i campi di input
La seconda best practice per un RTL efficace landing pages consiste nell’adattare i moduli e i campi di input. Questo passaggio è fondamentale per garantire che questi elementi interattivi essenziali siano in linea con le abitudini di lettura e navigazione degli utenti RTL. Un adattamento adeguato migliora l’usabilità, incoraggia l’interazione dell’utente e aumenta i tassi di conversione.
Guardate l’esempio qui sotto:

Le etichette, i segnaposto e il testo all’interno dei moduli devono essere allineati a destra. Inoltre, assicurarsi che i menu a discesa e gli altri elementi interattivi si aprano in una direzione che rispetti il layout RTL. Anche il posizionamento dei pulsanti, come “Invia” o “Annulla”, deve seguire la direzione di lettura RTL.
Adattando con cura i moduli e i campi di input su RTL landing pages, le aziende possono migliorare significativamente l’esperienza utente per il pubblico RTL. Ottimizza la funzionalità del landing page, migliorando il coinvolgimento e i tassi di conversione.
Come posso ottimizzare il mio RTL (Right to Left) landing page per ottenere tassi di conversione più elevati?
Per ottimizzare il vostro landing page RTL per ottenere tassi di conversione più elevati, stabilite una gerarchia visiva, ottimizzate i moduli e i pulsanti CTA, create contenuti culturalmente appropriati, tenete presente l’SEO e l’ottimizzazione per i dispositivi mobili e testate regolarmente il vostro landing page per migliorarlo continuamente sulla base dei dati. Per ottenere i migliori risultati, seguite queste 6 strategie:
1. Stabilire una gerarchia visiva strategica
In primo luogo, stabilire una gerarchia visiva strategica che si allinei con il modello di lettura RTL. Posizionate le informazioni chiave e le chiamate all’azione (CTA) sul lato destro della pagina, dove gli utenti RTL guarderanno naturalmente per primi. Questo può aiutare a catturare rapidamente l’attenzione e a guidare gli utenti verso i punti di conversione in modo più efficiente.
2. Ottimizzare i moduli e i pulsanti CTA
In secondo luogo, ottimizzate i moduli e i pulsanti CTA, adattandoli al RTL. Posizionate le etichette dei moduli a destra dei campi e assicuratevi che i pulsanti di invio seguano il flusso di lettura RTL. Questo rende il processo di compilazione del modulo intuitivo e riduce l’attrito, aumentando le probabilità di conversione.
3. Creare contenuti culturalmente rilevanti
In terzo luogo, create contenuti culturalmente rilevanti, adattandoli ai contesti culturali del vostro pubblico RTL. Ciò include l’uso di colori, immagini e linguaggio appropriati che riflettano le abitudini e le preferenze locali. La rilevanza culturale può aumentare significativamente la relatività dei contenuti, migliorando il coinvolgimento e la fiducia.
4. Applicare un design reattivo e ottimizzato per i dispositivi mobili.
In quarto luogo, applicate il responsive design e assicuratevi che il vostro landing page sia ottimizzato per i dispositivi mobili. Questo include tempi di caricamento rapidi, interfacce touch-friendly e design che si adattano perfettamente alle diverse dimensioni dello schermo.
5. Implementare test e analisi
In quinto luogo, implementate i test A/B per sperimentare diverse versioni del vostro landing page. Testate elementi come titoli, immagini e CTA per vedere cosa risuona meglio con il vostro pubblico. Utilizzate gli analytics per monitorare il comportamento degli utenti sulla vostra pagina, concentrandovi su metriche come la frequenza di rimbalzo, il tempo di permanenza sulla pagina e i tassi di conversione per identificare le aree di miglioramento.
6. Ottimizzazione di SEO per RTL
In sesto luogo, ottimizzate la vostra pagina per i motori di ricerca in lingua RTL. Ciò include l’uso delle parole chiave giuste nei contenuti, nelle meta-descrizioni e nei testi ALT per le immagini che sono rilevanti per il mercato RTL. Una corretta SEO può aumentare la visibilità della vostra pagina al pubblico giusto, generando un traffico più mirato.
Applicando queste strategie, è possibile creare una RTL landing page altamente efficace, che non solo soddisfi le esigenze uniche degli utenti RTL, ma che porti anche a tassi di conversione più elevati fornendo un’esperienza utente fluida e coinvolgente.
Quali sono gli elementi chiave di un RTL (Right to Left) efficace Landing Page?
Un landing page RTL efficace utilizza un layout speculare, caratteri ottimizzati per l’RTL, contenuti localizzati e un design culturalmente allineato per convertire gli utenti che leggono da destra a sinistra. La struttura deve risultare intuitiva, familiare e senza attriti.
Ecco gli elementi essenziali:
1. Layout speculare
Tutti gli elementi, dai titoli alle immagini, dovrebbero scorrere da destra a sinistra, in modo da corrispondere alla naturale direzione di lettura dell’utente.
2. Tipografia specifica per RTL
Utilizzate caratteri costruiti per scritture RTL come l’arabo o l’ebraico, con legature, spaziatura e allineamento adeguati.
3. Contenuti localizzati
Parlare la lingua dell’utente, letteralmente e culturalmente. Utilizzate espressioni autoctone, immagini pertinenti e colori che ricordino la realtà locale.
4. Navigazione allineata a destra
I menu, le intestazioni e le interazioni dovrebbero iniziare a destra, guidando gli utenti in modo naturale attraverso la pagina.
5. Moduli e CTA corretti
Collocate i moduli e i pulsanti a destra, con etichette chiare e un unico invito all’azione mirato.
Lepagine con una sola CTA convertono il 371% in più rispetto a quelle con più CTA – WordStream
6. Immagini e icone culturali
Capovolgere la grafica e gli elementi direzionali per seguire la logica RTL, in modo che gli utenti si impegnino senza confusione.
7. Design reattivo per i dispositivi mobili
Progettate per ogni dimensione dello schermo: quasi 5 miliardi di ricerche giornaliere vengono effettuate su dispositivi mobili.
Il mobile è importante: 4,96 miliardi di ricerche giornaliere provengono da mobile, secondo Statista.
8. SEO ottimizzato per RTL
Utilizzate parole chiave, meta tag e testi alt locali per aumentare la visibilità nei motori di ricerca in lingua RTL.
Qual è il miglior costruttore RTL (da destra a sinistra) landing page?
Il miglior costruttore di landing page RTL è Landingi, un eccezionale costruttore di landing page RTL creato su misura per soddisfare le esigenze specifiche delle aziende che si rivolgono al pubblico RTL. Questa piattaforma offre una soluzione versatile per la creazione di landing pages di alta qualità che si rivolgono a lingue come l’arabo, l’ebraico e il persiano. Grazie all’interfaccia user-friendly e al kit completo di strumenti per il marketing digitale, Landingi è la scelta ideale per le aziende che desiderano promuovere efficacemente i propri servizi e catturare l’attenzione di nuovi clienti nei mercati RTL.
La piattaforma vanta una ricca collezione di modelli, che consentono anche a chi non ha alcuna esperienza di design di creare landing pages visivamente accattivanti e culturalmente significativi. Un editor intuitivo migliora l’accessibilità degli utenti rendendo semplice la personalizzazione di questi modelli, assicurando che ogni pagina sia perfettamente in linea con le aspettative e le sfumature culturali del pubblico di destinazione. Inoltre, Landingi offre un’opzione fondamentale per impostare la direzione del testo RTL. Questa funzione consente agli utenti di allineare a destra il testo su tutto il sito landing page, compresi widget, pop-up, light box e moduli.
Le capacità di Landingi vanno oltre la semplice creazione. La sua suite di funzioni avanzate eleva una RTL landing page di base in un potente strumento di marketing digitale. Lo strumento di monitoraggio landing page incorporato, EventTracker, offre approfondimenti sulle interazioni dei visitatori, preziosi per apportare modifiche informate e basate sui dati. In combinazione con le possibilità offerte dallo strumento di test A/B, consente di condurre esperimenti con diverse varianti di pagina e di individuare le versioni più efficaci.
Inoltre, la funzione AI Assistant migliora la creazione di contenuti RTL. Questo strumento guidato dall’intelligenza artificiale offre consigli pratici per le regolazioni del testo e le ottimizzazioni SEO, assicurando che il vostro landing page non solo risuoni con il pubblico previsto, ma abbia anche buone prestazioni nei risultati dei motori di ricerca.
Inoltre, i moduli personalizzabili e gli strumenti di coinvolgimento dinamico, come i pop-up e i widget, sono progettati per catturare i lead in modo efficace e incoraggiare l’interazione dei visitatori, migliorando ulteriormente i tassi di conversione. Con oltre 170 integrazioni disponibili, Landingi consente agli utenti di incorporare landing pages nelle loro più ampie strategie di marketing digitale senza soluzione di continuità.
Grazie a funzioni che supportano tattiche avanzate di marketing digitale, Landingi offre una soluzione olistica per lo sviluppo, la gestione e l’ottimizzazione di landing pages RTL. È uno strumento indispensabile per le aziende che vogliono rafforzare la loro presenza online nei mercati RTL e attirare più clienti in modo efficace.
FAQ – RTL (da destra a sinistra)
Qui di seguito trovate le risposte alle domande più frequenti sull’RTL: approfondiamo le richieste più comuni, offrendo spiegazioni dettagliate e consigli pratici per aiutarvi a comprendere e implementare meglio i progetti RTL.
Come posso convertire il mio sito web in RTL?
Per convertire il vostro sito web in RTL, utilizzate gli strumenti appropriati, che offrono opzioni di direzione del testo RTL e garantiscono un allineamento e una leggibilità adeguati per le lingue RTL. Inoltre, è possibile utilizzare generatori di contenuti AI che possono aiutare a ottimizzare la pagina per il pubblico RTL, migliorando il coinvolgimento degli utenti e SEO.
Assicuratevi che il layout e i contenuti siano adatti a lingue come l’arabo o l’ebraico, e seguite una guida concisa per aiutarvi nella transizione:
- Aggiornare l’attributo language dell’HTML: modificate l’attributo lang dell’HTML in modo che rifletta il codice della lingua corretta (ad esempio, ar per l’arabo, he per l’ebraico). Questo aiuta i browser e i motori di ricerca a capire la lingua dei contenuti.
- Impostare la direzione: aggiungere l’attributo dir=”rtl” all’HTML o usare i CSS per impostare la direzione del testo e degli elementi di layout. È possibile impostare globalmente la direzione aggiungendo body { direction: rtl; } nel file CSS.
- Regolare il layout – rispecchiare il design spostando i menu di navigazione, le barre laterali e altri elementi da un lato all’altro della pagina. I framework CSS come Bootstrap offrono versioni RTL che possono semplificare questo processo.
- Capovolgere le icone e la grafica: le icone, le frecce e le immagini che indicano la direzione devono essere capovolte orizzontalmente in modo che puntino nella direzione corretta per i lettori RTL.
- Adattare i moduli e i campi di input: allineare a destra le etichette dei moduli, gli input e i pulsanti. Assicurarsi che i campi di testo partano dal lato destro. Ciò potrebbe comportare l’uso di CSS personalizzati o modifiche alle impostazioni del costruttore di moduli.
- Test di compatibilità: testate a fondo il vostro sito web su vari dispositivi e browser per assicurarvi che il layout RTL funzioni senza problemi su tutte le piattaforme. Prestate particolare attenzione al modo in cui il testo si avvolge e se gli elementi si sovrappongono o vengono visualizzati in modo errato.
- Ottimizzare con strumenti come Landingi – per coloro che utilizzano i costruttori landing page, utilizzare strumenti che supportano specificamente i layout RTL, come Landingi, che consente di cambiare facilmente la direzione del testo e fornisce assistenza AI per ottimizzare efficacemente i contenuti RTL.
Che cosa rappresenta il supporto RTL?
Il supporto RTL sta per “Right to Left” (da destra a sinistra) e si riferisce alla capacità del software di gestire il testo e gli elementi dell’interfaccia utente che vengono letti e scritti da destra a sinistra. Questo è essenziale per lingue come l’arabo, l’ebraico, il persiano e l’urdu, che si leggono naturalmente in questa direzione. Il supporto RTL garantisce che queste lingue vengano visualizzate correttamente su una pagina web o in un’applicazione, con il testo allineato in modo appropriato e gli elementi di layout come menu, moduli e pulsanti che rispecchiano quelli delle lingue da sinistra a destra (LTR), per creare un’esperienza di facile utilizzo per chi parla lingue RTL.
Che cos’è l’RTL in HTML?
In HTML, il termine “RTL” indica la direzione del flusso di testo all’interno di una pagina web. Questo è particolarmente importante per lingue come l’arabo, l’ebraico, il persiano e l’urdu, che vengono lette da destra a sinistra. L’implementazione dell’RTL nell’HTML assicura che il testo sia allineato correttamente e che il layout rispetti le abitudini di lettura degli utenti che leggono le lingue RTL, fornendo un’esperienza utente più naturale e accessibile.
Quali lingue si scrivono da destra a sinistra?
Le lingue che si scrivono da destra a sinistra sono le seguenti:
- Arabo: una delle lingue RTL più diffuse.
- Ebraico: la lingua principale di Israele.
- Persiano/Farsi: parlato in Iran e in alcune zone dell’Afghanistan e del Tagikistan.
- Urdu: la lingua principale del Pakistan e dell’India.
- Pashto: parlato dal popolo pashtun in Afghanistan e Pakistan.
- Curdo (Sorani): usato principalmente in alcune zone dell’Iraq e dell’Iran.
- Yiddish: usato dalla comunità ebraica ashkenazita.
- Aramaico: un’antica lingua ancora utilizzata in alcuni contesti religiosi e da alcune comunità.
- Dhivehi: la lingua ufficiale delle Maldive.
- Siriaco: dialetto dell’aramaico medio usato nelle liturgie cristiane orientali.
Costruire RTL landing page con Landingi
Con gli strumenti adeguati che supportano la personalizzazione RTL, la creazione di una pagina dall’aspetto accattivante e perfettamente in linea con le sfumature culturali e linguistiche della RTL richiede uno sforzo minimo. Potete entrare efficacemente in contatto con il vostro pubblico di riferimento sfruttando piattaforme come Landingi, che supporta la direzione del testo RTL e offre solidi strumenti per la creazione e l’ottimizzazione di landing pages.
È possibile realizzare campagne RTL landing page di successo comprendendo il proprio pubblico di riferimento, attenendosi a un unico obiettivo e implementando le best practice apprese in questo articolo. Ricordate che la chiave del successo nella creazione di pagine performanti è l’ottimizzazione continua, guidata dagli insight delle campagne RTL landing pages più performanti e potenziata con gli strumenti digitali giusti.
Provate Landingi oggi stesso – costruite il vostro RTL landing page e trasformatelo in un potente strumento di marketing digitale che invita il vostro pubblico in un mondo fatto su misura per loro, favorendo il coinvolgimento e portando a conversioni più elevate.