Zrozumienie różnic między landing page’em a splash page’em jest niezbędne dla ich efektywnego wykorzystania w strategii digital marketingu. Służą one różnym celom i są zaprojektowane do osiągania odmiennego rezultatu.
Główne różnice między landing page’em a splash page’em to:
- Cel
- Treść
- Interakcja z użytkownikiem
- Czas trwania wizyty
- Nawigacja
- Częstotliwość użycia
- Wpływ na SEO
- Związek ze stroną główną
Ten artykuł omawia różnice między splash page’em a landing page’em, opisując ich główne cele, cechy oraz zalety. Poznanie tych różnic pozwoli skuteczniej wykorzystywać te narzędzia do realizacji celów marketingowych.
Czym jest splash page?
Splash page jest częścią witryny internetowej, która pojawia się przed jakąkolwiek inną stroną. Służy jako ekran powitalny i zapowiedź dalszej treści przed przejściem do strony głównej. Nie ma jednego, uniwersalnego celu, ponieważ jego zastosowanie zależy od specyfiki branży, w której funkcjonuje dana firma.
Splash page jest wykorzystywany do ogłoszeń, promocji lub weryfikacji wieku. Bazuje na zwięzłej treść, często z animacjami lub grafikami, a nawigacja na nim jest znikoma bądź w ogóle nie występuje. Splash page może stanowić barierę wejścia, opóźniając dostęp do głównej treści. Jest zaprojektowany tak, aby natychmiast przyciągnąć uwagę i zostawić mocne pierwsze wrażenie, na przykład poprzez efektowne materiały wizualne.
Najważniejsze cechy splash page’y:
- Zwięzła treść: Często zawierająca animacje lub grafiki, co zapewnia szybkie ładowanie i silny efekt wizualny.
- Minimalna nawigacja: Splash page’e mają minimalną nawigację lub nie mają jej w ogóle, skupiając uwagę na pierwszoplanowym przekazie.
- Tymczasowa bariera: Mogą stanowić barierę wejścia, opóźniając dostęp do głównej treści, aby najpierw ukazał się specjalny komunikat.
Czym jest landing page?
Landing page to samodzielna witryna stworzona specjalnie do celów marketingowych i reklamowych. Jej zadaniem jest przyciągnięcie uwagi odwiedzającego, przedstawienie mu konkretnego produktu lub usługi, a następnie zachęcenie do podjęcia pożądanego działania.
Głównym celem landing page’a jest konwersja odwiedzających pod wpływem konkretnego CTA. Zawiera szczegółowe treści skoncentrowane na prezentowanych ofertach lub działaniach oraz oferuje prostą nawigację, zachęcając do przejrzenia pozostałej zawartości. Landing page jest wykorzystywany w kampaniach marketingowych do zwiększenia konwersji i skierowania odwiedzających do podjęcia określonych działań lub zapoznania się z treścią.
Najważniejsze cechy landing page’y:
- Szczegółowa treść: Skoncentrowana na konkretnych ofertach lub działaniach, dostarczająca wyczerpujących informacji, aby przekonać odwiedzających.
- Jasna nawigacja: Oferuje prostą nawigację, która ułatwia dostęp do treści oraz skłania do konwersji.
- Skupienie na konwersji: Wykorzystywane w kampaniach marketingowych do zwiększania konwersji, kierują odwiedzających do określonych działań lub zapoznania się z pozostałą treścią.
8 najważniejszych różnic między splash page’em a landing page’em
Splash page to okno używane do ogłoszeń i szczególnych zadań, podczas gdy landing page jest zaprojektowany tak, aby zachęcać użytkowników do podjęcia określonych działań, takich jak rejestracja lub zakup.
Różnice między splash page’em a landing page’em określają odmienność ich ról w projektowaniu stron internetowychi w strategii digital marketingu. Splash page pełni funkcję ekranu wprowadzającego, który przyciąga odwiedzających krótkim komunikatem, ogłoszeniem lub nakazuje weryfikację wieku. Wymaga minimalnej interakcji ze strony użytkownika, a jego nawigacja jest znikoma. Jest używany sporadycznie w specyficznych kampaniach lub wydarzeniach i ma niewielki wpływ na SEO.
W przeciwieństwie do tego, landing page jest integralną częścią działań marketingowych, zaprojektowany w celu skłonienia użytkowników do podjęcia określonych działań, takich jak rejestracja lub zakup. Zawiera przekonujące, wypełnione informacjami treści, zachęcają do interakcji, ma prostą nawigację i jest często aktualizowany, co znacząco wpływa na strategię SEO.
Aby w pełni zrozumieć, jak każdy z tych typów stron może poprawić wyniki całej witryny i pomóc w osiągnięciu celów marketingowych, przeczytaj szczegółowy opis ich ośmiu najważniejszych różnic.
1. Cel
Głównym celem splash page’a jest wprowadzenie odwiedzających na witrynę główną poprzez pojedynczy komunikat. Może to być powitanie, ogłoszenie, informacja o promocji lub weryfikacja wieku wymagana do przejścia dalej. Splash page może przywitać odwiedzających ogłoszeniem o sezonowej wyprzedaży lub poprosić o potwierdzenie wieku, jeśli witryna zawiera treści przeznaczone wyłącznie dla pełnoletnich. Splash page służy do publikacji ogłoszeń, promocji lub do weryfikacji wieku, pełniąc rolę wprowadzenia do treści dostępnych na głównej stronie internetowej.
Landing page ma na celu przekształcenie odwiedzających w użytkowników wykonujących określone działania pod wpływem CTA. Niezależnie od tego, czy zachęca do zapisania się do newslettera, pobrania ebooka, czy zakupu produktu, landing page ma prowadzić użytkowników do wykonania określonej czynności. Jest ważnym elementem strategii marketingowych, koncentrującym się na zwiększaniu konwersji i realizacji poszczególnych celów biznesowych.
2. Treść
Splash page zawiera krótkie treści, często wzbogacone o animacje lub grafiki. Treści te powinny być efektowne i szybko przekazywać nieskomplikowany komunikat, bez przytłaczania odwiedzającego zbyt dużą ilością informacji. Mogą to być efektowne treści wizualne lub zwięzły tekst, który ma wywołać natychmiastowe wrażenie. Na przykład, splash page nowego filmu może zawierać krótki klip zachęcający do obejrzenia pełnego trailera.
Z kolei landing page zawiera szczegółowe treści, skoncentrowane na konkretnych ofertach lub działaniach. Obejmuje to wyczerpujące informacje o produkcie lub usłudze, przekonujące nagłówki, angażujący tekst, zdjęcia, filmy, opinie klientów i CTA. Treści mają na celu informowanie i przekonywanie odwiedzających, dostarczając wszystkich niezbędnych szczegółów, które zachęcą ich do podjęcia pożądanej akcji. Landing page promujący nowe oprogramowanie może zawierać szczegółowe informacje o funkcjach, korzyściach, opinie klientów oraz formularz rejestracyjny na bezpłatny okres próbny.
3. Interakcja z użytkownikiem
Interakcja z użytkownikiem na splash page’u jest minimalna. Splash page ma ograniczoną nawigację, często podsuwając tylko jedno działanie, takie jak wejście na stronę lub weryfikację wieku. Służy jako bariera wejścia, opóźniając dostęp do treści docelowej. Ta prostota zapewnia, że użytkownik koncentruje się wyłącznie na zaplanowanym komunikacie.
Landing page natomiast ułatwia interakcję i zwiększa zaangażowanie użytkownika. Oferuje prostą nawigację, prowadząc użytkowników przez treść w stronę CTA. Elementy takie jak przyciski, formularze i linki do dodatkowych informacji są standardem. Głównym zadaniem strony jest stworzenie interaktywnego doświadczenia, które zachęca odwiedzających do zapoznania się z treścią i podjęcia kolejnych kroków.
4. Czas trwania wizyty
Czas trwania wizyty na splash page’u jest zazwyczaj krótki. Splash page opóźnia dostęp do pełnej treści, a jego celem jest szybkie przekazanie komunikatu lub wymogu przed przekierowaniem odwiedzających do głównej zawartości witryny. Na przykład, splash page z weryfikacją wieku może zatrzymać odwiedzającego tylko na kilka sekund przed udzieleniem dostępu.
Z kolei landing page przyciąga odwiedzających na dłużej. Dzięki szczegółowym i angażującym treściom landing page utrzymuje uwagę odwiedzających, zachęcając ich do zapoznania się z informacjami i do podjęcia działania. Dłuższy czas trwania wizyty pomaga budować zainteresowanie i zaufanie, co w rezultacie prowadzi do wyższego współczynnika konwersji.
5. Nawigacja
Nawigacja na splash page’u niemal nie istnieje. Splash page często zawiera tylko jeden przycisk lub link. Ta prostota pomaga skupić uwagę odwiedzającego na jednym komunikacie lub działaniu, które jest wymagane przed przejściem na główną stronę.
Z kolei landing page’e są zaprojektowane z myślą o przeprowadzeniu użytkownika przez całą treść. Landing page ma jasną nawigację, prowadząc odwiedzających przez wszystkie sekcje i ułatwiając im przejście do kolejnego etapu wizyty, niezależnie od tego, czy chodzi o wypełnienie formularza, dokonanie zakupu, czy zapoznanie się z ofertą.
6. Częstotliwość użycia
Splash page jest używany rzadziej i zazwyczaj okazyjnie, a taką okazją mogą być promocje specjalne, ogłoszenia lub różnego rodzaju weryfikacje. Nie są one nierozłącznym elementem większości witryn głównych, lecz są wdrażane strategicznie, gdy istnieje potrzeba przyciągnięcia natychmiastowej uwagi lub spełnienia wymogów prawnych.
Natomiast landing page stanowi podstawę wielu kampanii marketingowych. Jest często uruchamiany i regularnie aktualizowany, aby odpowiadać strategiom marketingowym. Firma może używać wielu landing page’y dla różnych produktów, kampanii lub segmentów odbiorców i tym samym uczynić je niezbędnym narzędziem w bieżących działaniach marketingowych.
7. Wpływ na SEO
Wpływ splash page’a na SEO jest zazwyczaj niewielki. Ponieważ zawiera krótkie treści, często wzbogacone animacjami lub grafikami, nie wpływa znacząco na pozycję w wynikach wyszukiwań. Ponadto brak rozbudowanego tekstu i wewnętrznych linków sprawia, że splash page nie jest zazwyczaj indeksowany przez wyszukiwarki jako część treści głównej witryny.
Z kolei landing page jest ściśle optymalizowany pod kątem SEO. Landing page zawiera szczegółowe treści skoncentrowane na ofertach lub działaniach, dlatego nieobojętne są dla niego odpowiednie słowa kluczowe oraz najlepsze praktyki SEO. To pomaga poprawić widoczność strony w wynikach wyszukiwania, co generuje ruch organiczny i przyczynia się do rozwoju ogólnej strategii SEO.
8. Związek z główną witryną
Splash page jest oddzielnym elementem, który pojawia się przed główną witryną. Działa jako bramka lub nakładka, tymczasowo angażując odwiedzającego przed przekierowaniem go do głównej treści, dlatego splash page nie jest zintegrowany z nawigacją lub strukturą strony głównej.
Landing page jest w pełni zintegrowany z całą witryną. Często można trafić na niego przez reklamę, e-mail lub profil mediów społecznościowych i stanowi część wizyty użytkownika na stronie głównej. Landing page prowadzi odwiedzających do konkretnych celów lub treści, a to pozycjonuje go jako integralną część projektu i doświadczenia użytkownika w witrynie.
Jaka jest różnica między stroną główną a splash page’em?
Podczas gdy splash page poprzedza główną zawartość witryny, aby wprowadzić odwiedzających lub zweryfikować ich tożsamość, strona główna zapewnia kompleksową nawigację i szeroki przegląd dostępnych treści. Splash page może działać jako bariera wejścia, opóźniając dostęp do głównej zawartości, ale dzięki temu sprawia, że najważniejsza wiadomość zostanie przekazana w pierwszej kolejności. Ponadto witryna główna służy jako swoisty węzeł komunikacyjny marki, odzwierciedlając tożsamość i reprezentując wartości firmy poprzez design i treści.
Przykłady splash page’y i landing page’y
Przykłady splash page’y i landing page’y ilustrują ich odmienne cele i funkcje w kontekście poprawy doświadczenia użytkownika oraz współczynnika konwersji. Splash page’e, np. od Reserved i Heineken, wprowadzają do nawigacji oraz zapewniają zgodność z obowiązującym prawem. Z kolei landing page’e, np. od AG1 Travel Packs i Articulate 360, koncentrują się na angażowaniu użytkowników i optymalizacji konwersji. Czytaj dalej, aby odnaleźć inspirację do tworzenia bardziej efektywnych i przystępnych stron internetowych.
Przykłady splash page’y
Przykłady splash page’y, takie jak minimalistyczna propozycja Reserved do wyboru regionu oraz skupiona na weryfikacji wiekowej w przypadku Heinekena, ukazują znaczenie tych stron w poprawie interakcji z użytkownikami. Przejrzysta nawigacja i zapewnienie zgodności z wymogami prawnymi pokazują istotną rolę splash page’y w poprawie doświadczenia użytkownika.
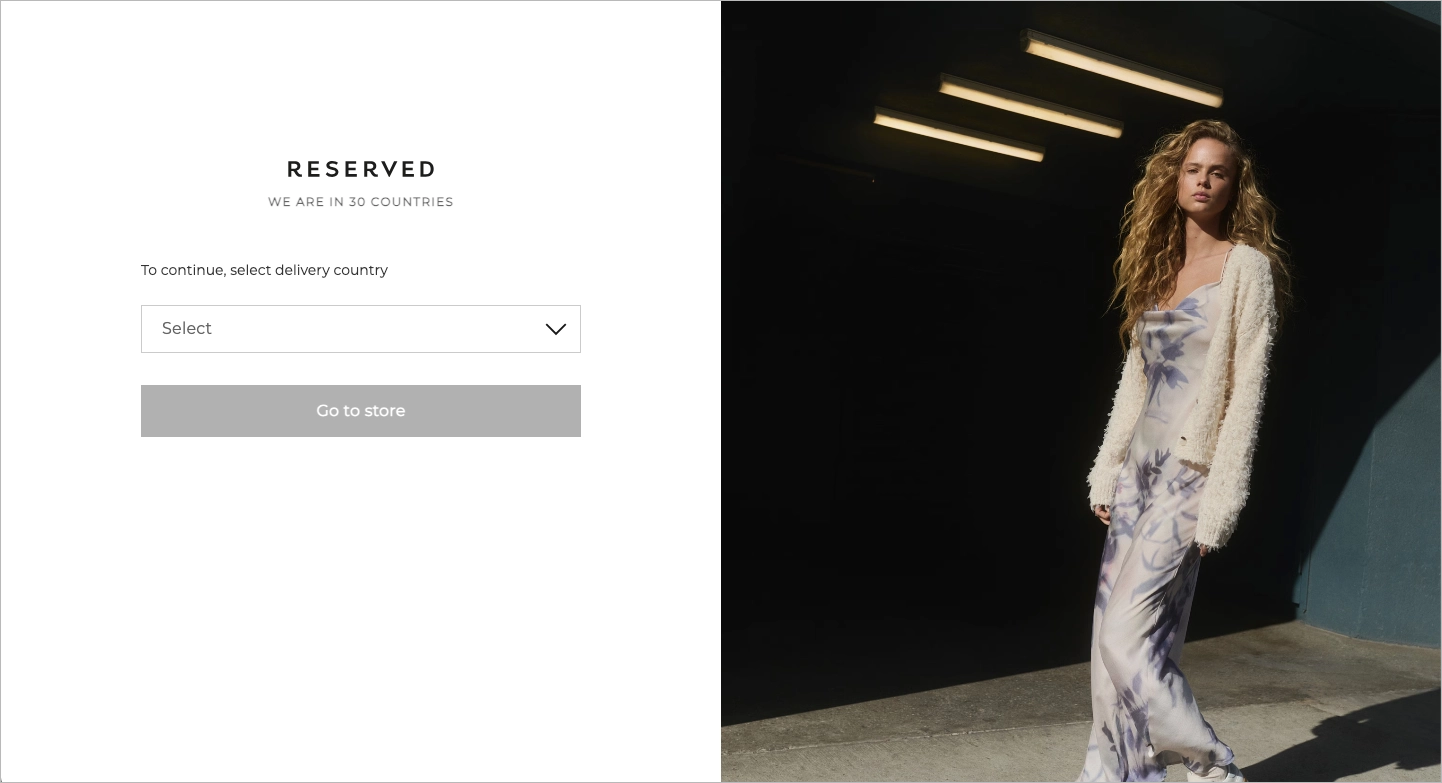
Reserved
Splash page Reserved to wejście do sklepu internetowego. Charakteryzuje się czytelnym i minimalistycznym designem, z centralnie umieszczonym selektorem sklepu, który umożliwia użytkownikom wybór kraju przed przejściem na główną stronę. Ulokowane na górze logo „Reserved” zapewnia rozpoznawalność, a mnogość krajów i języków w selektorze świadczy o globalnym zasięgu marki.
Układ strony jest przyjazny dla użytkownika, z prostą listą krajów przedstawioną w formacie kolumnowym, co pozwala użytkownikom szybko znaleźć i wybrać swój region. Przycisk „Przejdź do sklepu” na dole strony jest wyraźnie wyeksponowany, zachęcając użytkowników do przejścia dalej. To sprawia, że klienci trafiają na odpowiednią wersję sklepu internetowego, dopasowaną do ich lokalizacji i języka, co korzystnie wpływa na doświadczenie użytkownika.

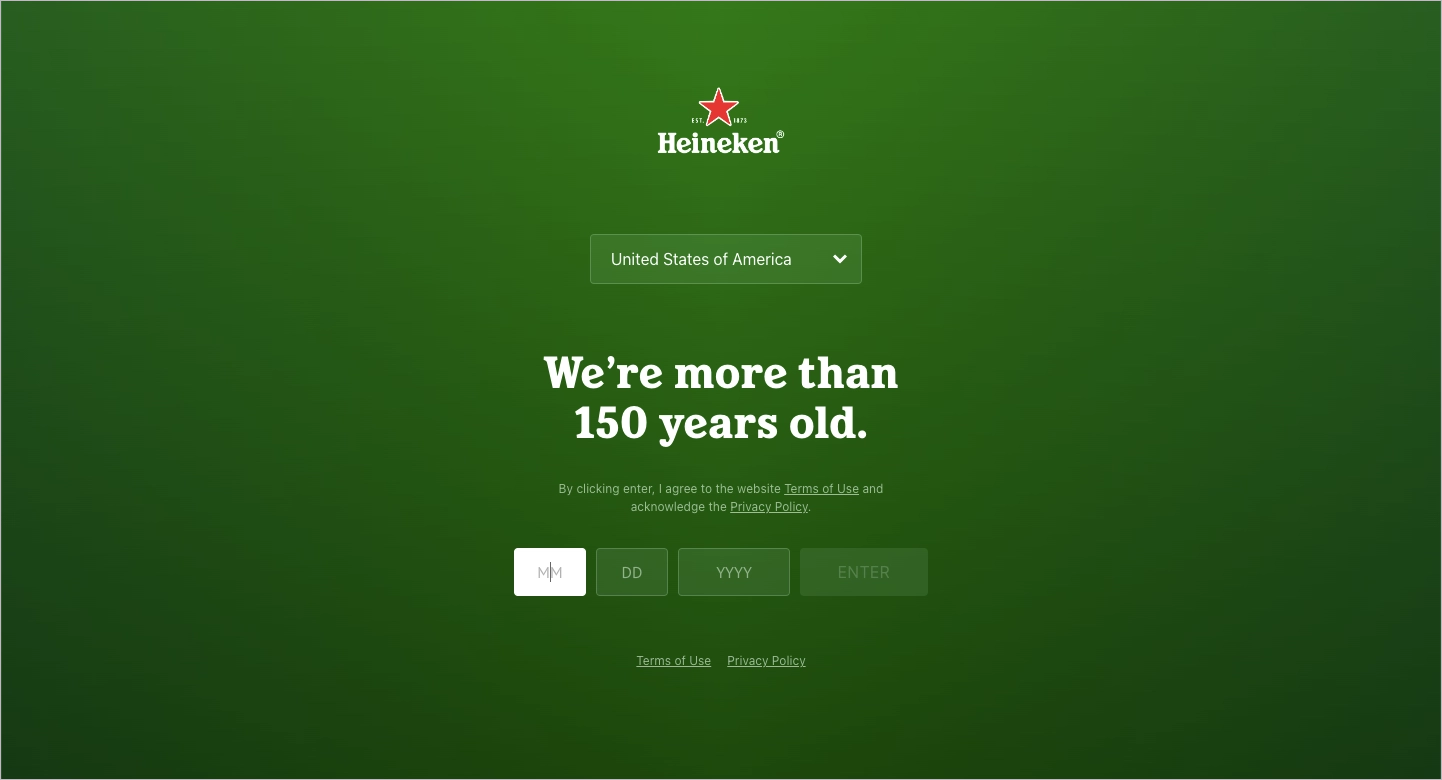
Heineken
Splash page Heinekena służy do weryfikacji wieku odwiedzających, co jest powszechne dla witryn związanych z promocją napojów alkoholowych. Strona wita gości prostym, lecz wyraźnym komunikatem „Mamy ponad 150 lat”, wraz z logo Heinekena na górze. Użytkownicy muszą wybrać swój kraj i wpisać datę urodzenia, aby kontynuować, co podkreśla zgodność z obowiązującym prawem. Formularz zawiera pola na dzień, miesiąc i rok, aby upewnić się, że użytkownik ma co najmniej 18 lat, zanim uzyska dostęp do głównej strony.
Projekt splash page’a jest przejrzysty i prosty, w zielonym kolorze charakterystycznym dla marki Heineken i z minimalistycznym układem. Tekst jest łatwy do przeczytania, a pola do wprowadzenia danych są przystępne. Przycisk do przesłania formularza jest początkowo nieaktywny i można go użyć dopiero po wprowadzeniu prawidłowej daty urodzenia, co poprawia doświadczenie użytkownika, zapewniając poprawne wypełnienie formularza przed przesłaniem. Dołączone są także linki do warunków użytkowania i polityki prywatności, co zwiększa przejrzystość i zgodność strony z obowiązującym.

Przykłady landing page’y
Landing page AG1 Travel Packs wyróżnia się naciskiem na zaangażowanie użytkowników dzięki przejrzystemu układowi i elementom budującym wiarygodność, co prowadzi do wyższej konwersji. Z kolei strona Articulate 360 łączy rozbudowane informacje o produkcie i elementy budujące zaufanie z profesjonalnym designem, aby poprowadzić odwiedzających do skorzystania z darmowej wersji próbnej, zapewniając jednolite doświadczenie użytkownika na różnych urządzeniach.
AG1 Travel Packs
Landing page AG1 Travel Packs jest przykładem skoncentrowanej i angażującej strony produktowej, podkreślającej korzyści związane z pakietami podróżnymi AG1 i zachęcenia odwiedzających do działania. Na witrynie znajduje się wyraźny nagłówek, który zwraca uwagę ofertą “Free One Year Supply of Vitamin D3 + K2 & 5 AG1 Travel Packs” (Darmowy roczny zapas witaminy D3 + K2 i 5 pakietów podróżnych AG1), od razu przedstawiając konkretną propozycję. Wysokiej jakości obrazy, zwięzłe opisy i strategicznie umieszczone przyciski CTA skłaniają użytkownika do skorzystania z oferty.
Ten landing page skutecznie wykorzystuje przejrzysty i profesjonalny układ z atrakcyjnymi wizualnie elementami, takimi jak atrakcyjne obrazy produktów i zwięzłe opisy. Treść podkreśla wygodę i korzyści płynące z zakupu pakietów podróżnych, z sekcjami szczegółowo opisującymi, jak wspierają one odporność, zdrowie jelit, wzmacniają pozytywną reakcję na stres i dodają energii. Odznaki zaufania oraz gwarancja zwrotu pieniędzy jeszcze mocniej akcentują wiarygodność i zachęcają do konwersji.
Articulate 360
Landing page Articulate 360 to szczegółowa, wielosekcyjna strona skupiona na dostarczaniu obszernych informacji o produkcie, angażowaniu użytkowników i prowadzeniu ich przez lejek konwersji. Podkreśla flagowe pozycje w ofercie firmy, takie jak Rise 360 i Storyline 360, kładąc nacisk na łatwość użycia i kompleksowość usługi. Wysokiej jakości obrazy, wyraźne przyciski CTA i profesjonalny design przyczyniają się do płynnego doświadczenia użytkownika, zachęcając odwiedzających do zapisania się na darmowy 30-dniowy okres próbny.
Strona zawiera również elementy budujące zaufanie, takie jak opinie i nagrody, które wzmacniają jej wiarygodność. Szczegółowe opisy służą potencjalnym klientom w momencie podjęcia decyzji. Układ jest zoptymalizowany zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych, gwarantując dostępność i wygodę na różnych platformach.
Szablony splash page i landing page
Szablony dla splash page’y i landing page’y pełnią szczególną rolę w projektowaniu stron internetowych, gwarantując dobre doświadczenie użytkownika i zaangażowania. Splash page’e są minimalistyczne i mają dostarczyć mocny przekaz wizualny lub wiadomość. Z kolei landing page’e są bardziej szczegółowe, wypełnione obszernymi treściami, lokują wiele CTA oraz formularzy do pozyskiwania leadów. Czytaj dalej, aby odkryć wszechstronne szablony zarówno dla splash page’y, jak i landing page’y, które mogą ułatwić proces ich tworzenia.
Szablony splash page
Szablony dla splash page’y są zazwyczaj proste, zawierające miejsce na przekonujący obraz lub wiadomość, odznaczają się minimalistycznym designem, który koncentruje się na ich funkcji wprowadzającej. Szablon splash page’a często zawiera pojedynczy obraz w tle lub klip wideo, krótką wiadomość oraz przycisk CTA, który prowadzi do strony głównej. Ma on być atrakcyjny i natychmiast przyciągać uwagę odwiedzającego.
Przyjrzyj się trzem szablonom splash page’y, które odpowiadają potrzebom różnych branż. Każdy z nich stanowi dobrą podstawę dla projektu wywołującego pozytywne pierwsze wrażenie, zwiększając zaangażowanie użytkowników i konwersje.
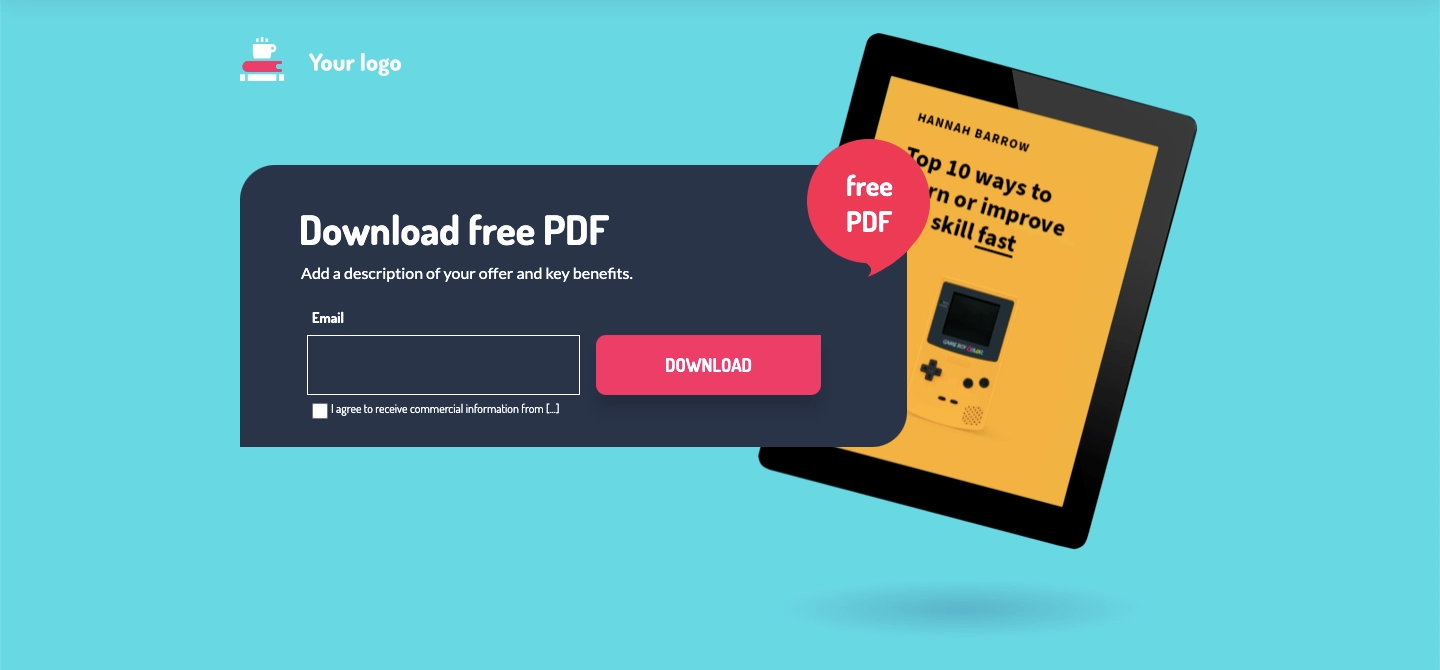
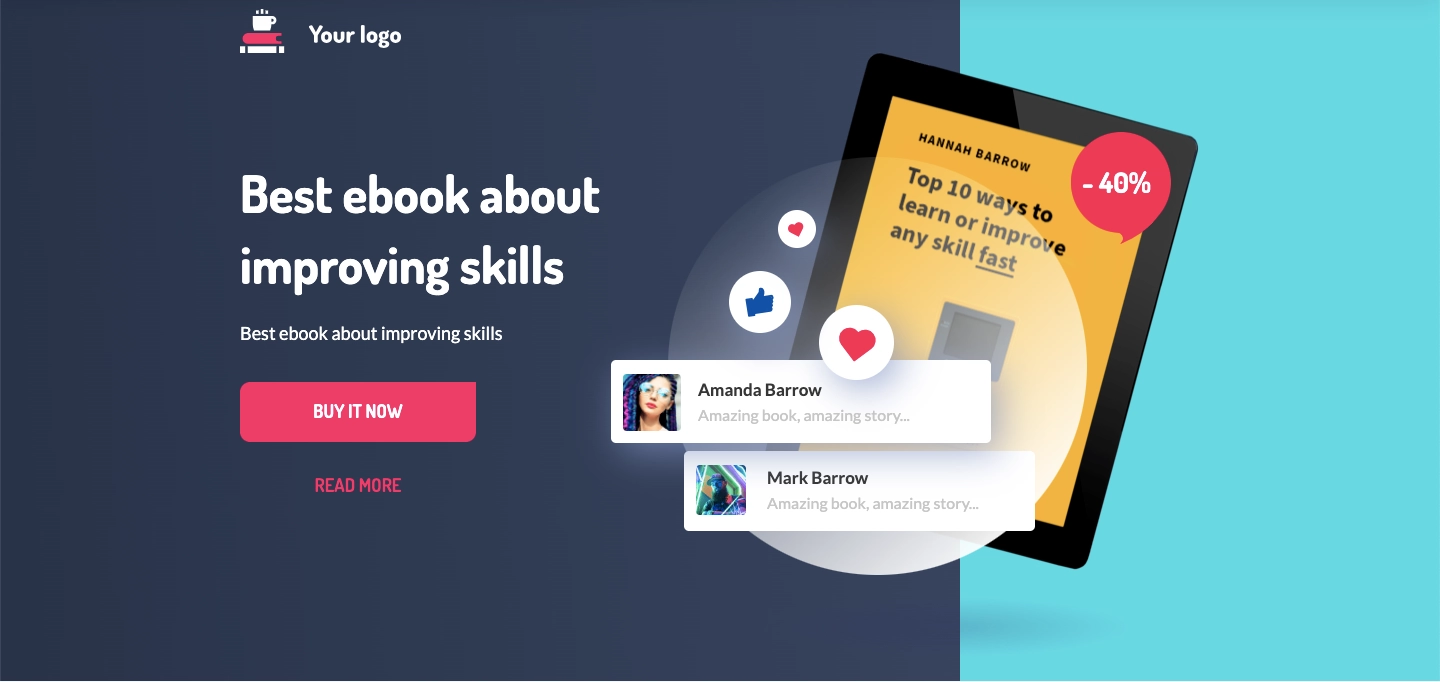
Pobranie ebooka
Ten szablon splash page’a przedstawia nową ofertę tuż przed wejściem odwiedzających na stronę główną. W ten sposób przyciąga ich uwagę i zachęca do natychmiastowego zaangażowania. Szablon można dowolnie edytować w Landingi, dostosowując jego zawartość wedle uznania.
Szablon zawiera:
- Logo
- Wyróżniający się obraz w tle
- Jasne CTA
- Formularz z jednym polem
- Propozycję wartości
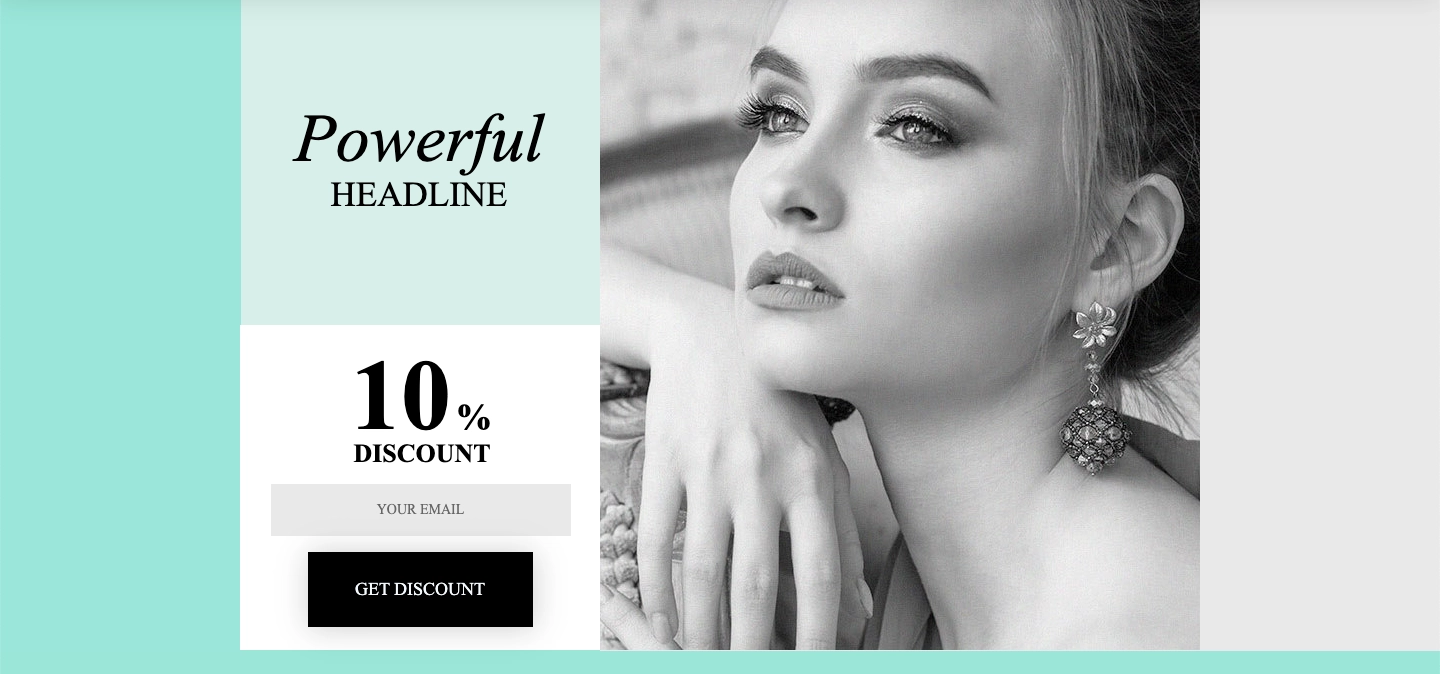
Zniżka w sklepie
Poniższy szablon do promowania zniżek doskonale sprawdza się jako splash page, ponieważ od razu przyciąga uwagę klienta swoim wyrazistym designem i bezpośrednim przekazem, sprawiając, że propozycja wartości jest od razu zrozumiała i interesująca. Dostosuj ten szablon w Landingi, dodając lub usuwając sekcje, aby dopasować go do aktualnych potrzeb.
Szablon zawiera:
- Przyciągający nagłówek
- Propozycję wartości
- Formularz z jednym polem
- CTA
- Hero shot
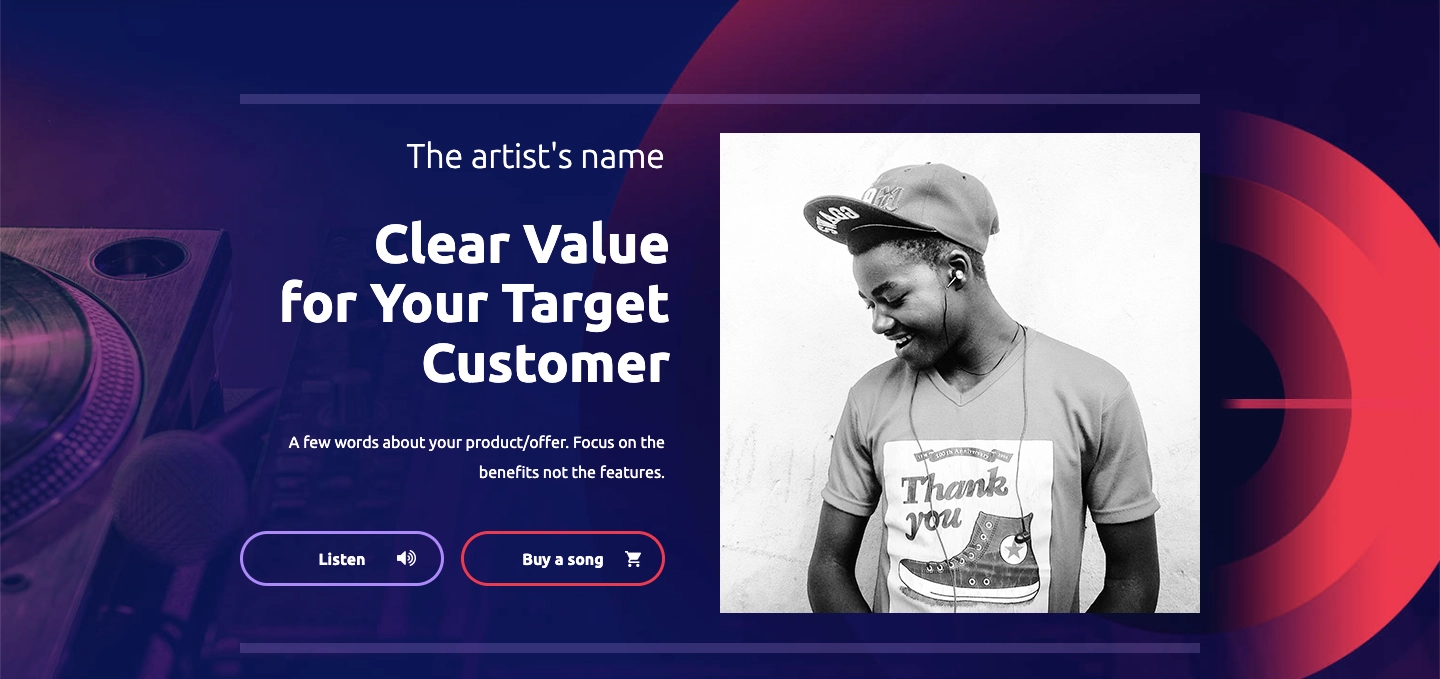
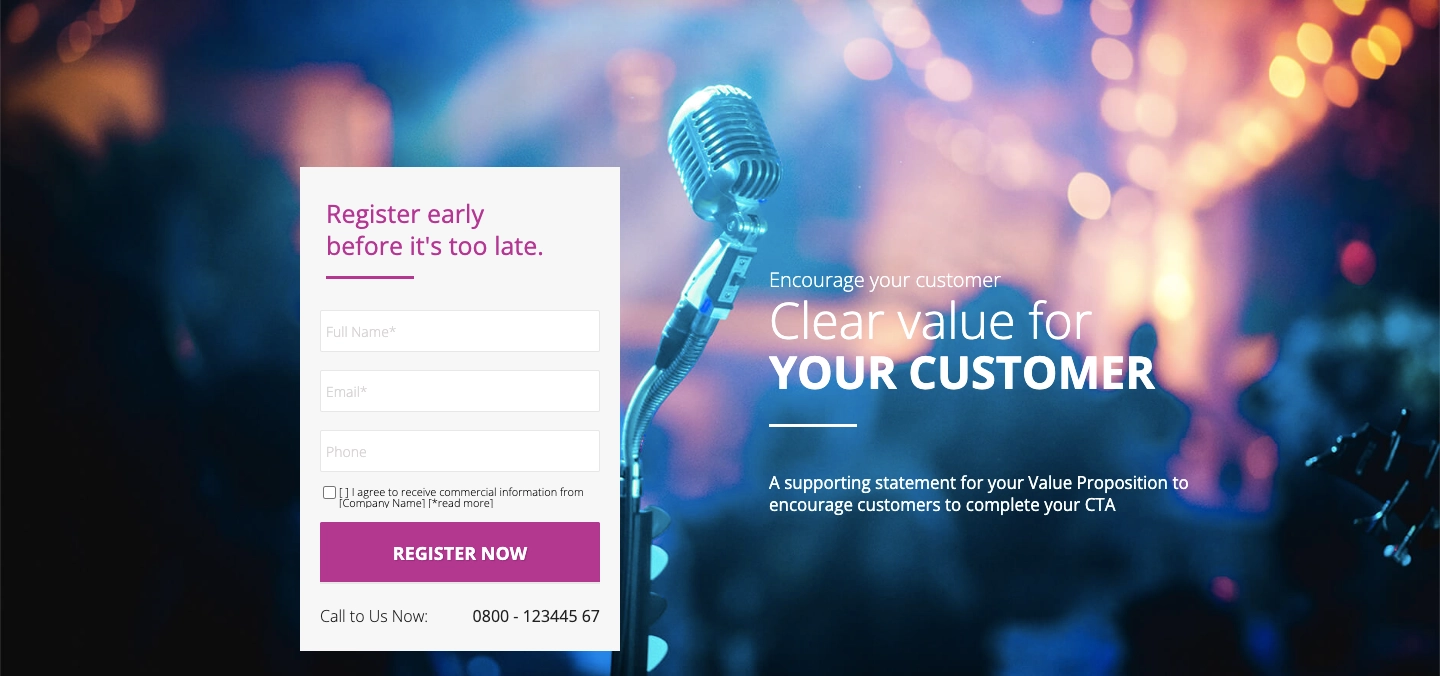
Promocja muzyki
To szablon idealny na splash page do promocji muzycznej, ponieważ skutecznie przedstawia wartość odwiedzającemu i zachęca go do podjęcia prostego działania. Szablon jest dostępny w bezpłatnym planie Free Landingi oraz w ramach darmowego okresu próbnego.
Ten szablon zawiera:
- Nowoczesny design
- Wyrazisty nagłówek
- Hero shot
- CTA
Szablony landing page
Szablony landing page’y są rozbudowane, zawierają sekcje ze szczegółowymi treściami, takimi jak funkcje produktów, korzyści, opinie klientów oraz wiele CTA. Oferują również formularze do pozyskiwania leadów oraz nawigację, która prowadzi użytkownika podczas wizyty na stronie. Struktura tych szablonów ma na celu przeprowadzenie odwiedzającego przez informacje, zachęcając go do podjęcia konkretnych działań, takich jak zapisanie się na usługę czy dokonanie zakupu.
Zapoznaj się z dwoma szablonami landing page’y, zoptymalizowanymi pod kątem wysokiej konwersji. Każdy z nich wykorzystuje mechanizmy psychologiczne i elementy służące doświadczeniu użytkownika, które sprawdzają się w zwiększaniu zaangażowania i przekonywaniu odwiedzających do podjęcia działania.
Landing page ebooka
Szablon landing page’a do promocji ebooka zawiera wszystkie niezbędne elementy dobrego landing page’a. Sekcja główna jest przekonująca i jasno przedstawia propozycję wartości. Główne CTA zachęca użytkowników do natychmiastowego zakupu produktu, a dodatkowe CTA skłania odwiedzających do przewinięcia w dół po więcej informacji na temat ebooka, jego treści, opinii oraz autora. Szablon wchodzi w skład bezpłatnej oferty planu Free Landingi oraz darmowego okresu próbnego.
Szablon zawiera:
- Przekonujący nagłówek
- Propozycję wartości
- Główne i dodatkowe przyciski CTA
- Opisy
- Społeczny dowód słuszności
- Korzyści
- Sekcję “O nas”
- Formularz
Landing page wydarzenia
Szablon landing page’a wydarzenia można wykorzystać do zachęcania do zapisania się na festiwal, ogłoszenia nadchodzącego koncertu lub promowania przedsprzedaży biletów na warsztaty lub szkolenie. Ten szablon zawiera przyciągające uwagę materiały wizualne, takie jak klip wideo i efekt paralaksy, przekonujące copy oraz wyraźne CTA, co czyni go niezbędnym narzędziem w budowaniu atmosfery oczekiwania i zwiększaniu zaangażowania uczestników. Jest dostępny bezpłatnie w planie Free oraz w ramach darmowego okresu próbnego w Landingi.
Szablon zawiera:
- Efekt paralaksy w tle
- Dowody społeczne
- Formularz
- Klipy wideo
- Propozycję wartości
- Statystyki
- Cennik
- Sekcję „O nas”
- CTA
Podsumowanie
Zarówno landing page’e, jak i splash page’e są zaawansowanymi narzędziami digital marketingu, służącymi konkretnym zadaniom. Splash page idealnie nadaje się do krótkich ogłoszeń lub szeroko pojętej weryfikacji, niewymagających skomplikowanej nawigacji, oraz działa jako bariera wejścia, podczas gdy landing page doskonale sprawdza się w konwersji odwiedzających dzięki szczegółowym treściom i jasnym CTA, koncentrując się na realizacji konkretnych celów marketingowych. Zrozumienie tych niuansów pozwala firmom efektywnie wykorzystać oba typy stron w ramach swoich strategii marketingowych, maksymalizując widoczność w internecie i współczynnik konwersji.
Wybór między splash page’em a landing page’em zależy od indywidualnych celów marketingowych. Jeśli potrzebujesz prostego, ale skutecznego sposobu na przyciągnięcie uwagi odbiorców, aby coś ogłosić lub dokonać wymaganej weryfikacji, splash page może być odpowiednim rozwiązaniem. W przypadku bardziej rozbudowanych kampanii, mających na celu konwersję potencjalnych klientów, landing page’e wydają się niezastąpione.
Na szczęście, nie musisz iść na kompromis w kwestii designu czy funkcjonalności, niezależnie od wyboru. Platforma Landingi oferuje intuicyjne narzędzia do łatwego tworzenia obu typów witryn, umożliwiając marketerom budowanie przekonujących stron internetowych, ukierunkowanych na konkretne cele bez potrzeby posiadania zaawansowanych umiejętności technicznych. Dlaczego by nie skorzystać z bezpłatnego okresu próbnego Landingi i odkryć możliwości ulepszenia swojej strategii marketingowej już dziś?