W platformie Landingi, oprócz tych domyślnie zainstalowanych, możesz dodać fonty z biblioteki Google lub swoje własne, niestandardowe fonty.
Na kontach w planach Agency i Unlimited rekomendujemy dodawanie fontów z poziomu konta głównego – wtedy będą automatycznie dostępne na wszystkich subkontach z poziomu edytora.
Dodaj fonty z biblioteki Google
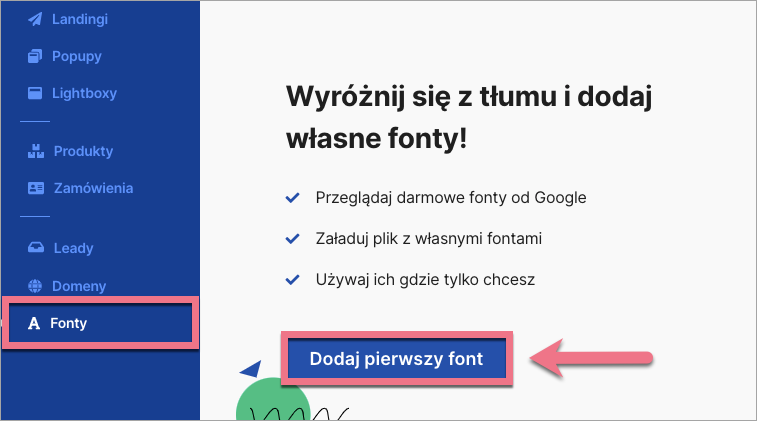
1. Zaloguj się do platformy Landingi i przejdź do zakładki Fonty. Kliknij w Dodaj pierwszy font.

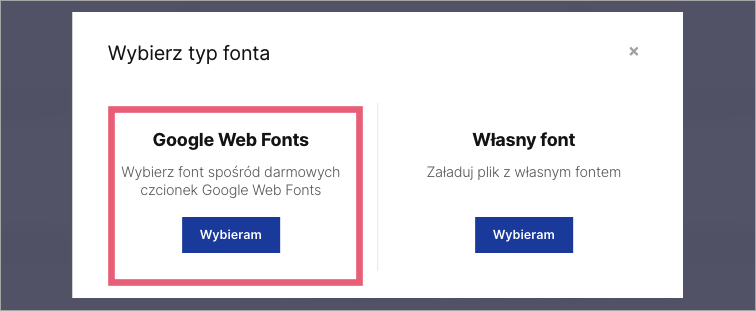
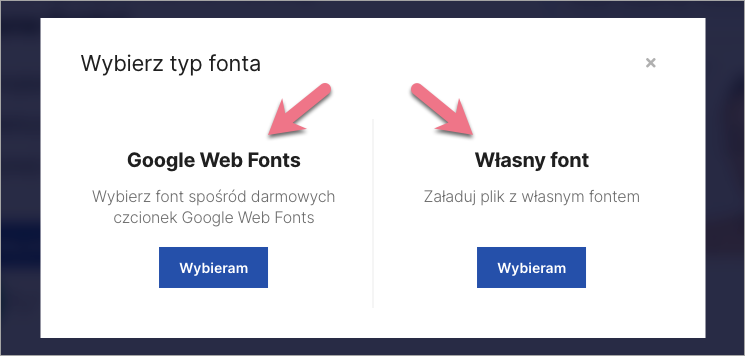
2. Wybierz opcję Google Web Fonts.

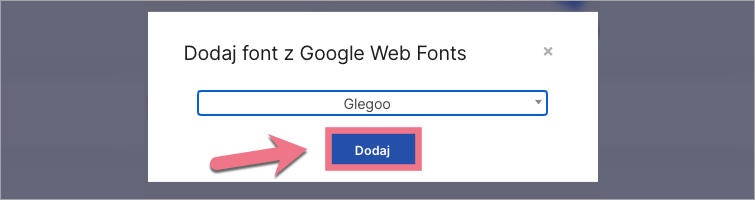
3. Z rozwijanego menu wybierz font i kliknij Dodaj.

Nowy font został dodany do Twojego konta i pojawi się na liście w zakładce Fonty. Będzie też dostępny w edytorze, z poziomu listy wszystkich fontów.
Dodaj własne, niestandardowe fonty
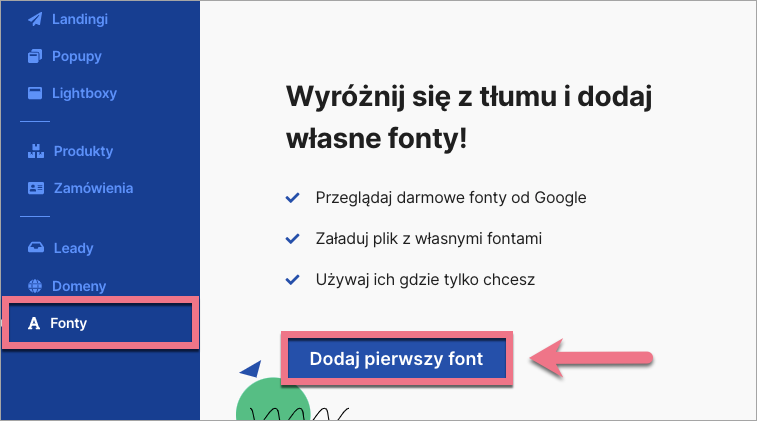
1. Zaloguj się do platformy Landingi i przejdź do zakładki Fonty. Kliknij w Dodaj pierwszy font.

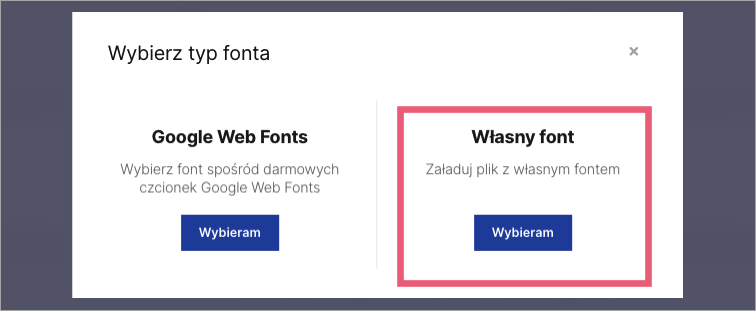
2. Wybierz opcję Własny font.

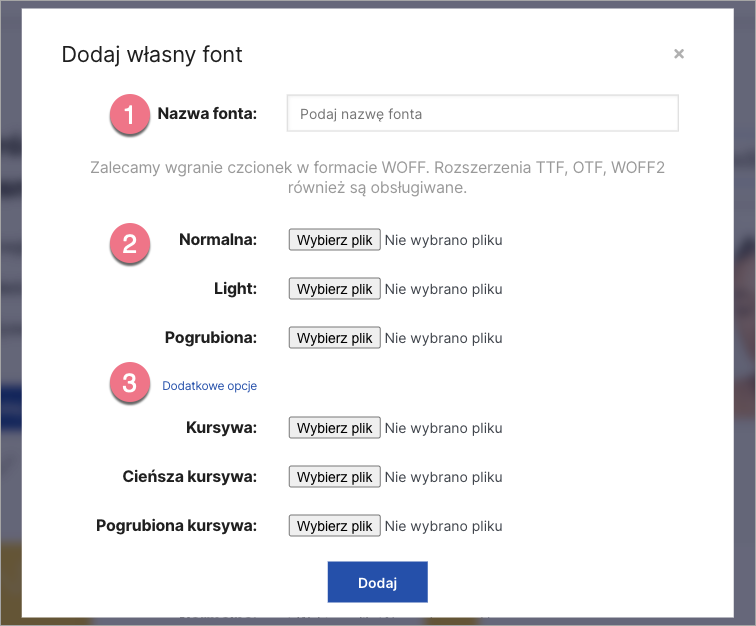
3. Nazwij font (1), a następnie wgraj plik lub pliki z fontem (2) – opcjonalnie możesz dodać kolejne pliki z odpowiednimi stylami. Klikając w Dodatkowe opcje (3), możesz dodać również fonty dla kursyw. Na koniec kliknij w Dodaj.

Nowy font został dodany do Twojego konta i pojawi się na liście w zakładce Fonty. Będzie też dostępny w edytorze, z poziomu listy wszystkich fontów.
Dodaj fonty w edytorze
Fonty możesz dodać także bezpośrednio podczas edycji.
1. Przejdź do edytora swojego landing page’a.
2. Kliknij w widget tekstowy (1). W panelu po prawej stronie odszukaj zakładkę Font i kliknij ikonę plusa (2).

3. W nowo otwartym oknie wybierz typ fonta: Google Web Fonts lub Własny font.

4. Postępuj zgodnie z instrukcjami. Następnie wróć do edytora, zapisz zmiany i odśwież stronę.

Nowy font został dodany. Pojawi się w edytorze na liście wszystkich fontów.
WAŻNE: Rekomendujemy używanie fontów w formacie WOFF, obecnie najlepiej i najszerzej obsługiwanego przez przeglądarki. W platformie Landingi możesz dodać również fonty w innych formatach, jak TTF, OTF czy WOFF2. Należy wziąć pod uwagę, że nie ma jednego formatu, który będzie obsługiwany przez wszystkie przeglądarki i wszystkie ich wersje.