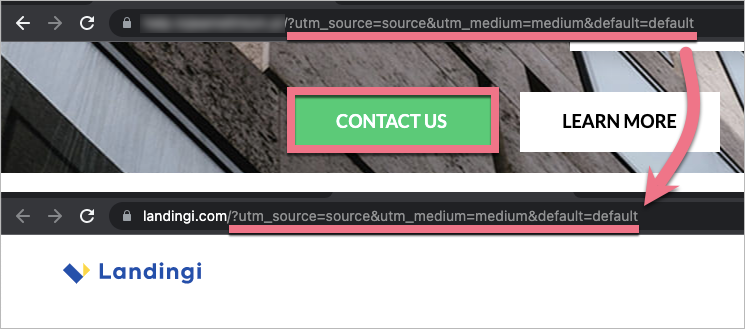
Z tej instrukcji dowiesz się, jak przekazywać parametry UTM z adresu landing page’a na inny adres URL, gdy przekierowanie odbywa się przez kliknięcie przycisku. Wszystkie dane konwersji landing page’a zostaną przy tym zachowane i będą zbierane w Dashboardzie landing page’a.
Przekazywanie parametrów UTM jest możliwe przez wszystkie przyciski na landing page’u lub przez konkretny przycisk.

Przekazywanie UTM przez wszystkie przyciski
Ustaw przekierowanie
1. Przejdź do edytora landing page’a.
2. Dla każdego przycisku, który przy kliknięciu ma przekazywać parametry UTM, wykonaj następujące kroki:
- kliknij przycisk,
- następnie rozwiń zakładkę Akcja po kliknięciu w prawym menu,
- wybierz Przekieruj jako akcję,
- wpisz adres, na który ma przekierowywać przycisk (bez parametrów UTM),
- zaznacz opcje: Kliknięcie jako lead oraz Otwórz w nowej karcie.

3. Opublikuj landing page’a.
Dodaj kod JavaScript
4. Przejdź do Dashboardu landing page’a.
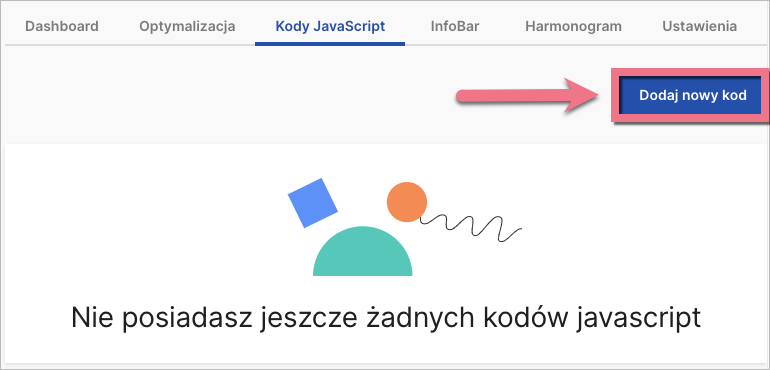
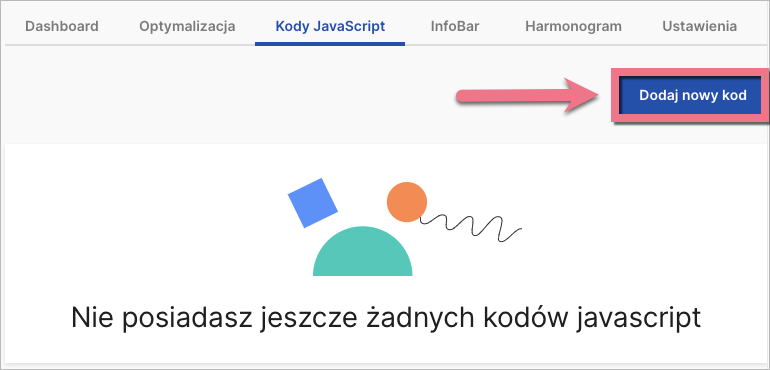
5. W zakładce Kody JavaScript kliknij Dodaj nowy kod.

6. Skopiuj poniższy kod:
<script>
$(function(){
const urlParams = new URLSearchParams(window.location.search);
$('.widget-button[subtype="redirect"]').each(function( index ) {
let targetHref = new URL($(this).attr('href'), window.location.origin);
urlParams.forEach((value, key) => {
targetHref.searchParams.append(key, value);
});
$(this).attr('href', targetHref.toString());
});
});
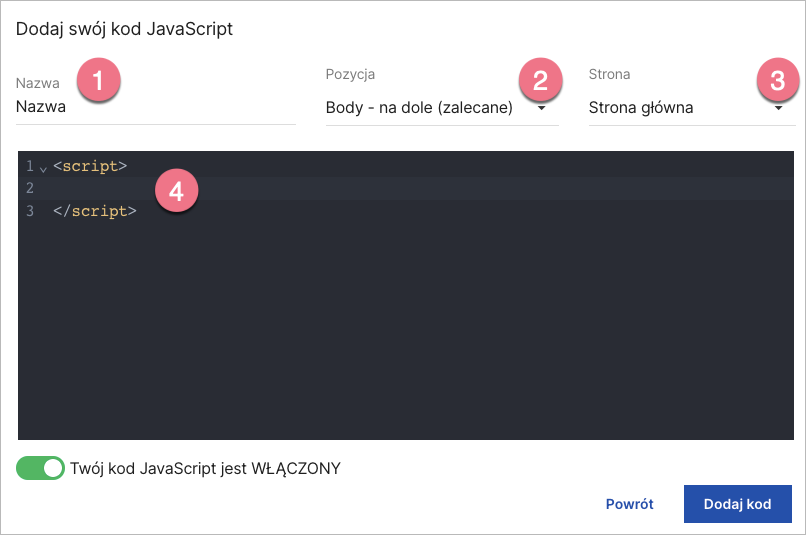
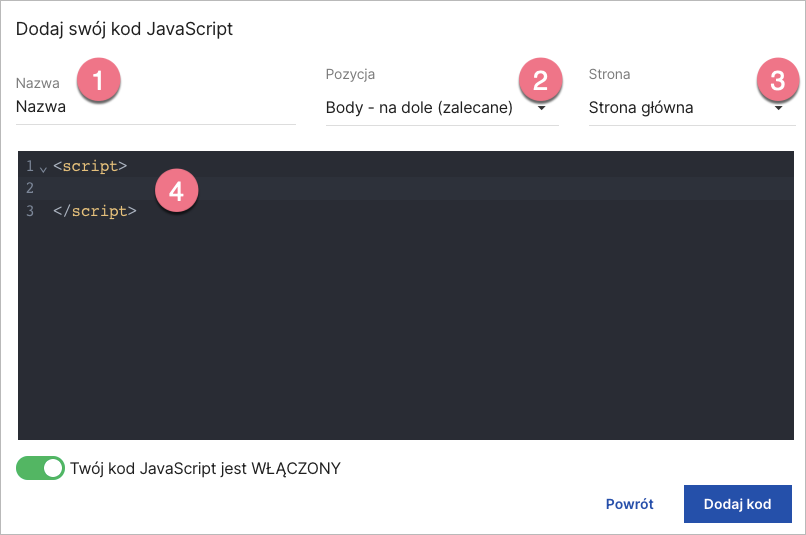
</script>7. Nadaj nazwę (1) i wybierz pozycję Body – na dole (2) na Stronie głównej (3). Wklej kod w pole treści (4).
Zapisz, klikając Dodaj kod.

Otwórz opublikowany landing page i sprawdź, czy przekazywanie UTM działa poprawnie.
Przekazywanie UTM przez konkretny przycisk
Ustaw przekierowanie
1. Przejdź do edytora landing page’a.
2. Dla przycisku, który przy kliknięciu ma przekazywać parametry UTM, wykonaj następujące kroki:
- kliknij przycisk,
- w prawym menu rozwiń zakładkę Akcja po kliknięciu,
- wybierz Przekieruj jako akcję,
- wpisz adres, na który ma przekierowywać przycisk (bez parametrów UTM),
- zaznacz opcje: Kliknięcie jako lead oraz Otwórz w nowej karcie.

Skopiuj ID przycisku
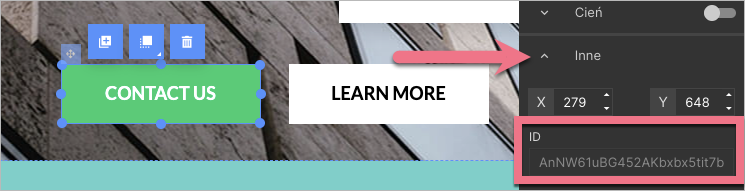
3. W prawym menu rozwiń zakładkę Inne. Skopiuj numer ID przycisku.

4. Opublikuj landing page’a.
Dodaj kod JavaScript
5. Przejdź do Dashboardu landing page’a.
6. W zakładce Kody JavaScript kliknij Dodaj nowy kod.

7. Skopiuj poniższy kod:
<script>
$(function(){
let buttonID = '#BUTTON_ID';
let urlParams = new URLSearchParams(window.location.search);
let targetHref = new URL($(buttonID).attr('href'), window.location.origin);
urlParams.forEach((value, key) => {
targetHref.searchParams.append(key, value);
});
$(buttonID).attr('href', targetHref.toString());
});
</script>8. Zamień BUTTON_ID na numer skopiowany z przycisku.
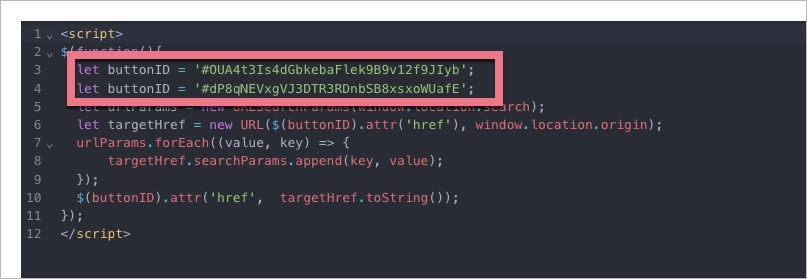
Możesz w ten sposób skonfigurować więcej przycisków: powiel linijkę kodu zaczynającą się od “let buttonID” i zamień BUTTON_ID na numer ID kolejnego przycisku (nie zapomnij o znaku # przed jego numerem).

9. Nadaj nazwę (1) i wybierz pozycję Body – na dole (2) na Stronie głównej (3). Wklej kod w pole treści (4).
Zapisz, klikając Dodaj kod.

Otwórz opublikowany landing page i sprawdź, czy przekazywanie UTM działa poprawnie.
Z naszego wpisu blogowego dowiesz się więcej o UTM-ach i śledzeniu kampanii marketingowych za ich pomocą.