Dodaj do swojego landing page’a przycisk z X (Twittera), dzięki któremu jego użytkownicy od razu będą mogli dzielić się Twoją stroną w serwisie.
UWAGA: Przycisk X (Twittera) wymaga dodania widgetu HTML, który nie jest dostępny dla kont na planie Core.
Pobierz kod z X (Twittera)
1. Wejdź na stronę Twitter Publish.
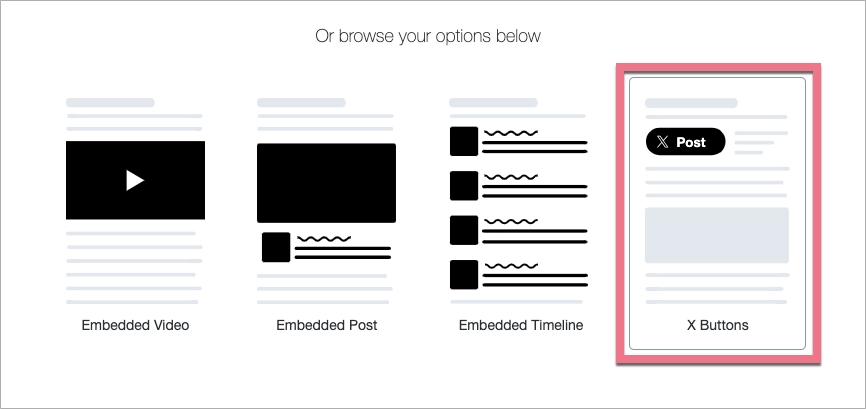
2. Zeskroluj na dół, gdzie zobaczysz trzy opcje udostępniania. Kliknij X Buttons.

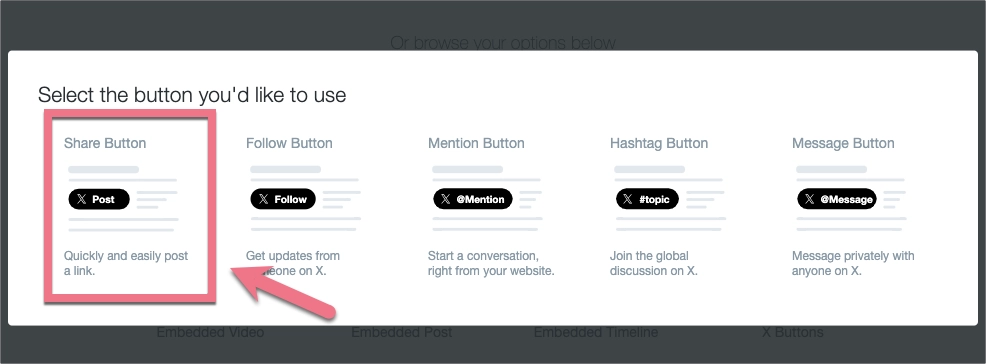
3. W wyskakującym oknie możesz wybrać, jakiego rodzaju przycisk chcesz stworzyć. Kliknij Share Button.

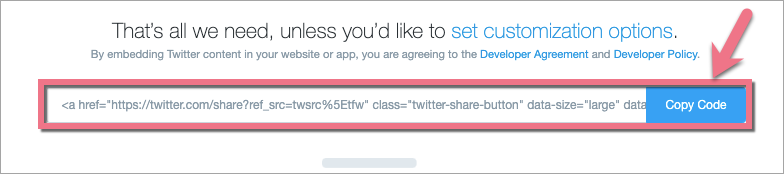
4. Twój kod przycisku został wygenerowany. Kliknij Copy Code, by go skopiować.

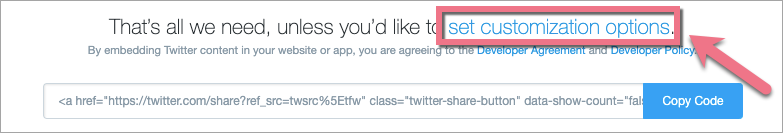
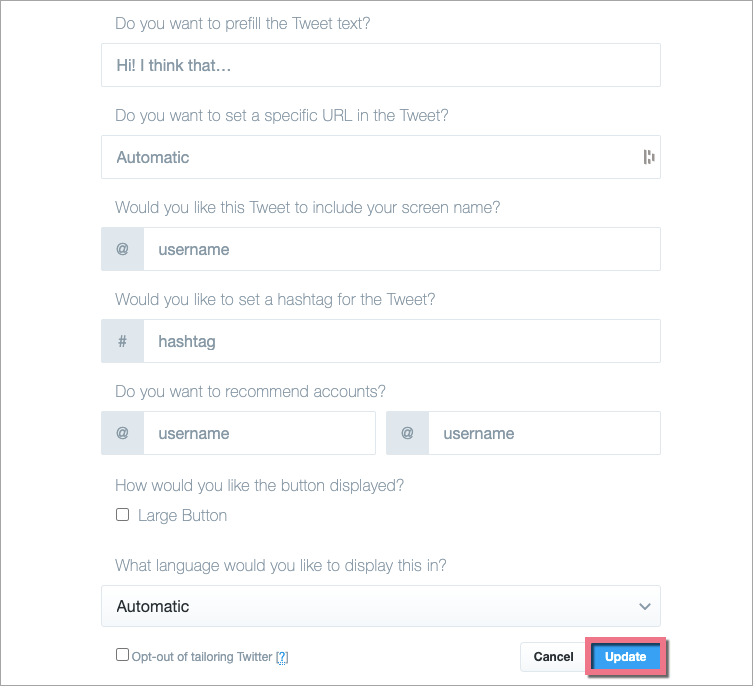
5. Jeżeli chcesz, możesz skonfigurować własne ustawienia przycisku. W tym wypadku kliknij Set customization options:

6. Skonfiguruj wybrane ustawienia i kliknij Update. Następnie ponownie skopiuj kod.

Dodaj przycisk Twittera do landing page’a
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora wybranego landing page‘a.
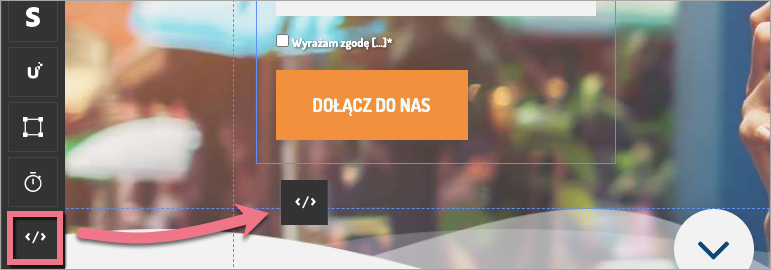
2. Po lewej stronie edytora odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

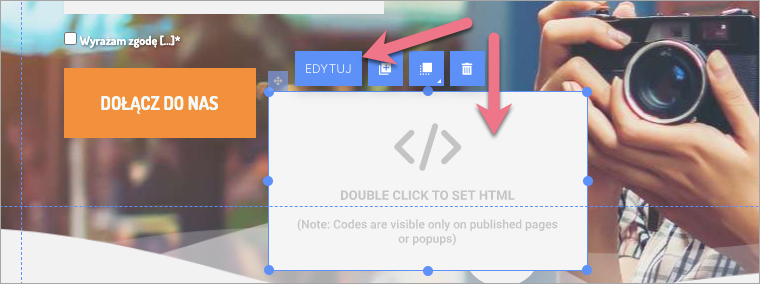
3. Kliknij dwa razy w widget lub kliknij Edytuj.

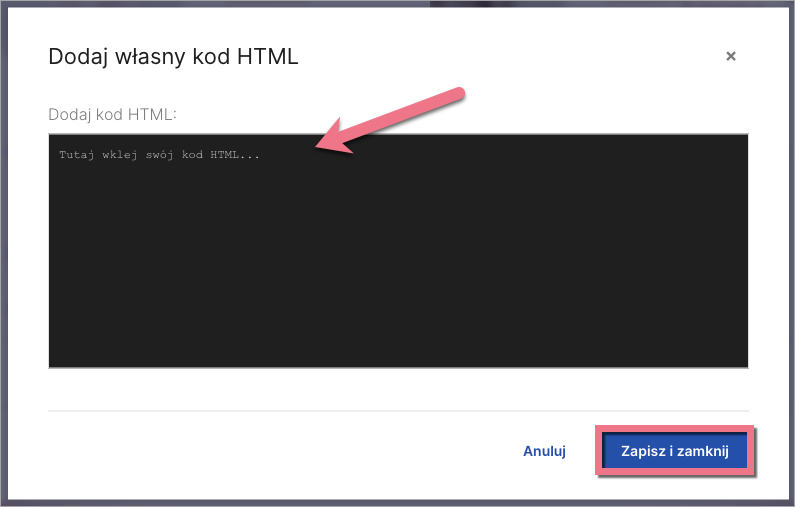
4. Wklej kod w pole Dodaj własny HTML. Następnie Zapisz i zamknij.

5. Opublikuj landing page’a.
Pamiętaj, że widget HTML nie będzie aktywny ani w edytorze, ani w poglądzie. Zobaczyć, jak działa, możesz jedynie na opublikowanym landing page’u.

Sprawdź, czy przycisk wyświetla się i działa prawidłowo.
