Nie wiesz, na czym polega responsywność strony internetowej? Zastanawiasz się, dlaczego tworzenie stron RWD ma współcześnie tak duże znaczenie? Zebraliśmy najważniejsze informacje na ten temat i podpowiadamy, o czym warto pamiętać!
Obecność Twojej firmy w Internecie oznacza konieczność posiadania dobrze zaprojektowanej strony www, która będzie zawierała podstawowe informacje na temat oferowanych produktów lub usług. Korzystanie z witryn internetowych to dla wielu osób codzienność. To za ich pośrednictwem czytasz wiadomości, robisz zakupy, korzystasz z bankowości elektronicznej itp. Intuicyjna, dobrze zaprojektowana strona to podstawa wygodnego surfowania w Internecie. Zwróć jednak uwagę na to, że nawet najpiękniejsza witryna, zaskakująca nowoczesnymi rozwiązaniami technologicznymi, jeśli nie będzie przyjazna dla użytkownika, może zniechęcać go do dalszej aktywności. Właśnie dlatego, już na etapie tworzenia, należy zwrócić uwagę na responsywność strony internetowej.
RWD: co to jest?
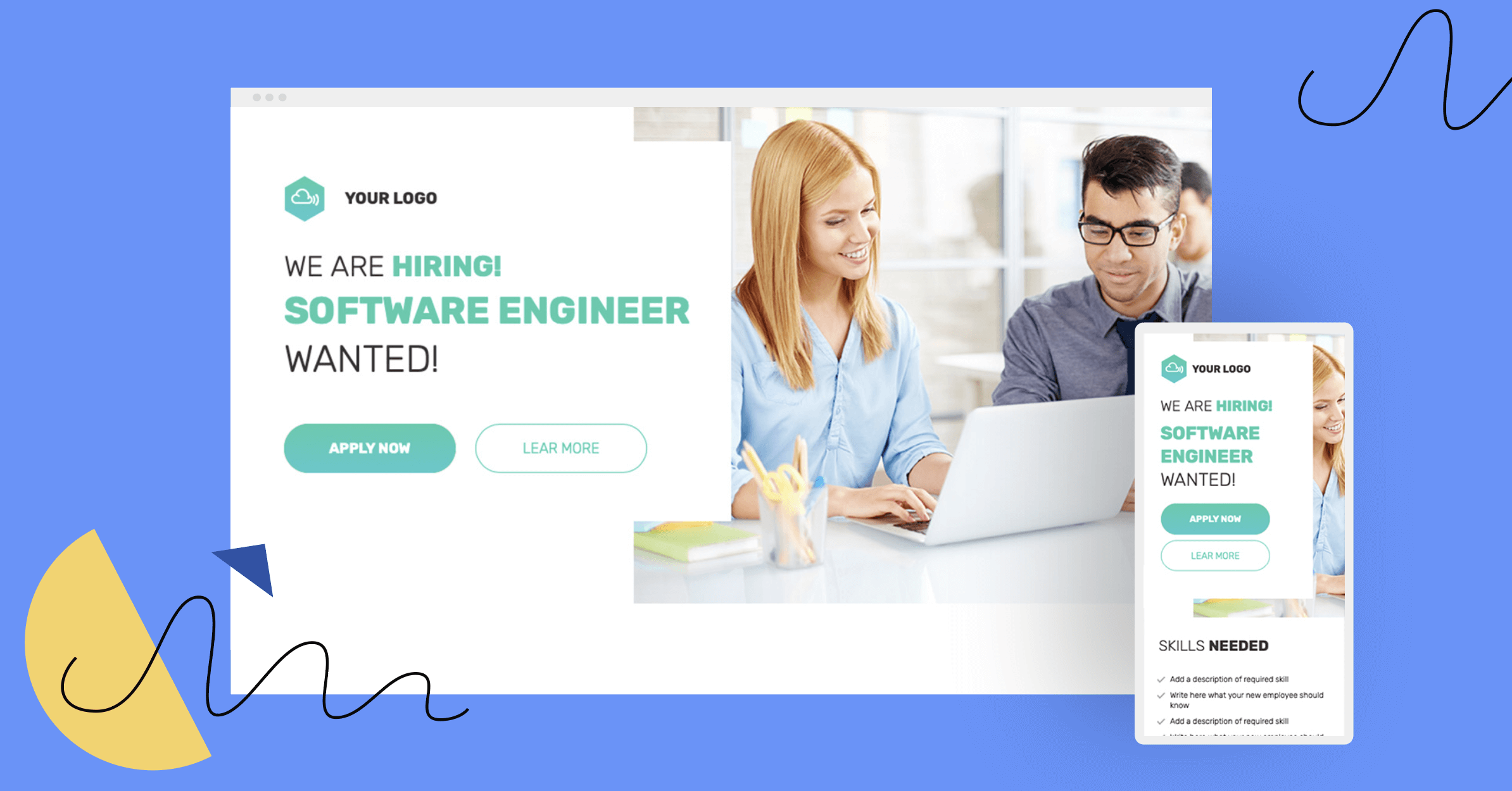
Nie masz pojęcia co to jest RWD? Już wyjaśniamy! RWD to skrót od wyrażenia z języka angielskiego: Responsive Web Design. Tego terminu używa się na określenie specjalnego sposobu projektowania stron internetowych, który umożliwia im dostosowywanie się do ekranu urządzenia, na którym są wyświetlane. W praktyce responsywna strona internetowa będzie się prawidłowo wyświetlała się zarówno na ekranie laptopa, komputera stacjonarnego, jak również na ekranach urządzeń mobilnych: tabletów i smartfonów.
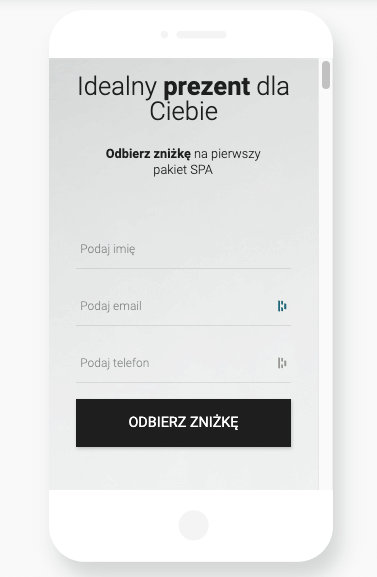
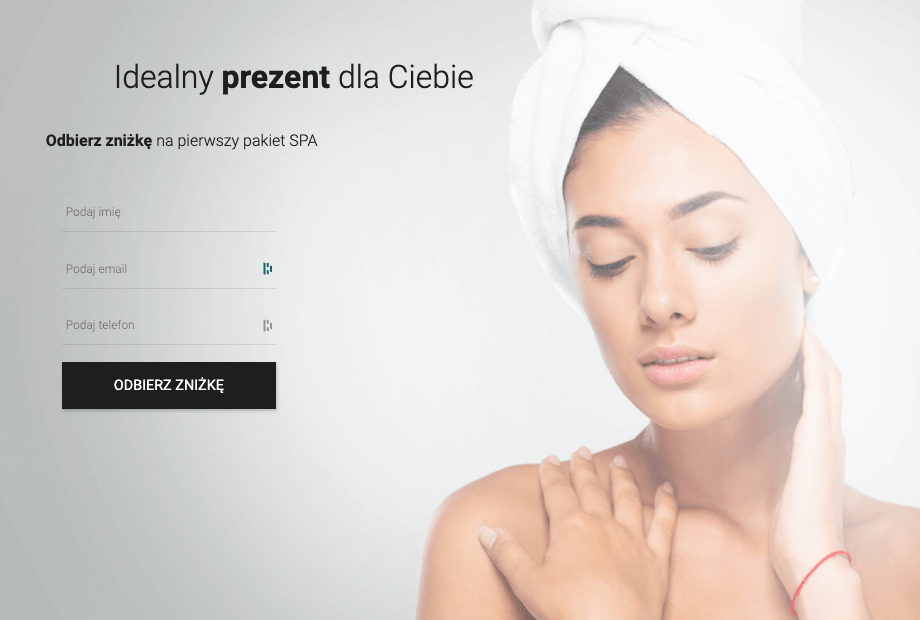
Responsywne strony internetowe umożliwiają komfortowe przeglądanie treści bez względu na to, z jakiego narzędzia korzysta użytkownik.
Strony nieresponsywne mają taki sam wygląd na każdym urządzeniu, a duże różnice w rozdzielczościach ekranów sprawiają, że korzystanie z takich witryn może być w niektórych przypadkach niekomfortowe. Wyobraź sobie, że strona www, którą przeglądasz ma bardzo małą czcionkę, czytany przez Ciebie tekst nie mieści się w oknie ekranu i nie możesz znaleźć przycisku z rozwijanym menu. Co robisz? Bardzo możliwe, że po kilku próbach odpuszczasz i szukasz bardziej czytelnej witryny, prawda? Innymi słowy: jeśli Twoja strona nie będzie dobrze wyglądała na różnych urządzeniach, ryzykujesz utratę uwagi użytkownika (a w konsekwencji, potencjalnego przyszłego klienta).
Zobacz także: dlaczego promocja sprzedaży i marketing w sieci rośnie w siłę?
Tworzenie strony responsywnej: dlaczego dzisiaj to konieczność?
Jak podaje portal statista.com, w ciągu pierwszych trzech miesięcy 2021 roku, urządzenia mobilne, nie uwzględniając tabletów, wytworzyły aż 54.8% ruchu na stronach www w skali globu!
Wiesz już, co to jest responsywna strona internetowa, ale czy zdajesz sobie sprawę z powodów, dla których warto w nią zainwestować?
Wiele osób z łezką w oku wspomina czasy, kiedy z Internetu można było korzystać wyłącznie w szkolnej pracowni informatycznej lub prywatnych kafejkach. Dzisiaj dostęp do sieci internetowej bez problemu można mieć nawet w smartfonie, który zazwyczaj masz pod ręką. Popularność urządzeń mobilnych rośnie. Internauci od dawna nie są już zależni wyłącznie od komputerów stacjonarnych. Strony internetowe są chętnie przeglądane w komunikacji miejskiej czy w czasie przerw w pracy lub szkole, kiedy dostęp do komputera stacjonarnego lub laptopa jest utrudniony.

Szybkie zerknięcie na ekran smartfona nikogo już nie dziwi również w trakcie spotkań z rodziną czy przyjaciółmi. W związku z tym, responsywne strony www to coraz częściej konieczność i ukłon w stronę użytkowników. Projektowanie stron responsywnych, z uwagi na rynkowe zapotrzebowanie, stanowi dzisiaj chleb powszedni dla branżowych specjalistów.
Musisz pamiętać, że strona tworzona w technice RWD to nie to samo, co strona mobilna. Mobilna strona www to, autonomiczna w stosunku do standardowej, witryna, wyświetlana, jak sama nazwa wskazuje, wyłącznie na urządzeniach mobilnych.
Co w takim razie warto wybrać: stronę responsywną czy pakiet strona standardowa + mobilna? To zależy! Bardzo możliwe, że projektowanie stron internetowych RWD będzie droższe, niż stworzenie strony mobilnej, która dodatkowo może się szybciej ładować, ale witryna responsywna jest bardzo przyjazna w administrowaniu i posiada jeden adres URL. Wybór pomiędzy stroną responsywną, a mobilną należy więc do Ciebie.

Zobacz także: co to jest skuteczna reklama na Facebooku i kiedy warto w nią zainwestować?
Jakie są podstawowe zalety stron responsywnych?
Wyżej wspomnieliśmy, że technologia RWD może wiązać się z wyższymi kosztami projektowania strony www. Dzieje się tak zwłaszcza w sytuacji, w której starą stronę internetową chcesz zmienić na stronę responsywną. Licz się jednak z tym, że jeśli Twoja strona www lata świetności ma już za sobą, konieczne może być przygotowanie nowej witryny. W praktyce jednak musisz zwrócić uwagę na to, że jeżeli dopiero zaczynasz swoją działalność i jesteś na etapie szukania wykonawcy witryny www, w przypadku strony responsywnej potrzebujesz tylko jednej wersji, natomiast, o ile zdecydujesz się na stronę mobilną, musisz zamówić również jej klasyczną wersję.
Strony responsywne oznaczają przede wszystkim stosunkowo łatwe zarządzanie. Wprowadzając jakiekolwiek zmiany, jeżeli korzystasz ze strony responsywnej, musisz to zrobić tylko w ramach jednej witryny. To może wpływać również na koszty, które poniesiesz na utrzymanie strony www. Miej to na uwadze, zwłaszcza jeśli zdajesz sobie sprawę z tego, że strona będzie wymagała częstej aktualizacji. Użytkowanie strony responsywnej wiąże się również z korzystaniem z jednego systemu zarządzania treścią, co ułatwia wprowadzanie ewentualnych modyfikacji. W czasach, w których strona www jest coraz częściej tylko jednym z elementów działalności prowadzonej online, ma to niebagatelne znaczenie, zwłaszcza jeśli weźmie się pod uwagę fakt, że zmieniające się trendy czasami wymuszają systematyczne implementowanie niezbędnych zmian.
Jak przeprowadzić test optymalizacji mobilnej?

Wiesz już, jaka jest definicja strony responsywnej i dlaczego właściwie responsywne projektowanie stron rośnie w siłę. Czy potrafisz sprawdzić, jak Twoja strona www współgra z urządzeniami mobilnymi? W tym celu możesz po prostu skorzystać z dedykowanego rozwiązania, udostępnianego w ramach Google Search Console, jednego z kluczowych narzędzi w pracy pozycjonera. Wykonując test optymalizacji mobilnej jesteś w stanie bardzo szybko sprawdzić, jakie mankamenty i nieprawidłowości pojawiają się na urządzeniach mobilnych w związku z wyświetlaniem Twojej witryny. Na tej podstawie możesz natomiast wprowadzić wymagane modyfikacje. O konieczności przystosowania strony www chyba nie musimy Cię w dalszym ciągu przekonywać, prawda?
Samo przeprowadzenie testu optymalizacji mobilnej jest banalnie proste: wystarczy, że podasz w narzędziu adres URL strony, która wymaga analizy.
Aha, jeszcze jedno! Jeżeli przygotowujesz landing page, pamiętaj, że jego responsywność jest tak samo istotna jak responsywność strony www. Korzystając z kreatora Landingi nie musisz się tym martwić – w zakładce widoku mobilnego możesz dostosować projekt do smartfonów i tabletów.