Landing page, czyli strona docelowa, to pierwsza strona, na którą trafia odwiedzający pozyskany z działań promocyjnych – z Google Ads, Facebooka, czy z targetowanego mailingu. To jedno z kluczowych narzędzi w marketerskim toolboxie, mające ogromny wpływ na skuteczność kampanii marketingowych i konwersje. Landing page stanowi wirtualne “przywitane” dla potencjalnych klientów, pierwsze wrażenie, które decyduje o tym, czy odwiedzający pozostanie na stronie i podejmie pożądaną akcję, czy też szybko opuści witrynę.
Krótkie i napisane językiem korzyści strony docelowe osiągają znacznie wyższe współczynniki konwersji niż ruch kierowany na stronę główną lub inne podstrony. Oto dlaczego: landing page ma skupiać uwagę na jednym, konkretnym celu. Nie rozprasza odwiedzających zbędnymi elementami czy informacjami – jego głównym zadaniem jest przekonanie użytkowników do wykonania jednej, sprecyzowanej akcji, takiej jak zapisanie się na newsletter, pobranie materiału informacyjnego, dokonanie zakupu lub zgłoszenie się do kontaktu. Dzięki temu jednoznacznemu przesłaniu i klarownemu wywołaniu akcji, landing page pozwala zwiększyć efektywność działań marketingowych i prowadzić odwiedzających wprost do celu.
W niniejszym artykule zgłębimy różne metody tworzenia landing page’y w popularnej platformie CMS WordPress, aby umożliwić zarówno początkującym, jak i bardziej zaawansowanym użytkownikom osiągnięcie znakomitych efektów. Przeanalizujemy, jakie możliwości dają różne metody tworzenia landing page’a, oraz zastanowimy się, jak dobrać najlepszą strategię dla konkretnych celów biznesowych. Gotowi? Zapraszamy do dalszej lektury, by poznać tajniki tworzenia efektywnych i skutecznych landing page’y w środowisku WordPress!
Wykorzystaj Smart Sekcje do inteligentnej pracy nad wieloma landing page’ami jednocześnie i zapomnij o żmudnych, ręcznych poprawkach! Prosty sposób na zarządzanie zmianami zbiorczymi.
Zaprojektowanie Landing page w PHP
PHP to popularny język programowania używany do tworzenia dynamicznych stron internetowych. tworzenie landing page’a w PHP daje pełną kontrolę nad każdym aspektem strony, pozwalając dostosować ją dokładnie do swoich potrzeb. Warto jednak pamiętać, że wymaga to pewnych umiejętności programistycznych.
Nowy landing page w WordPressie można stworzyć poprzez użycie domyślnego szablonu page.php i ręczną zmianę jego struktury CSS/HTML.
Samodzielnie stworzone strony docelowe są łatwiejsze w konfiguracji. Jeśli chcesz stworzyć stronę, która wykracza poza limit standardowych układów, fontów i przycisków, prawdopodobnie powinieneś sam ją zakodować lub zlecić jej wykonanie programiście. A jeśli nie masz takich możliwości, rozważ edytor drag & drop, który jest elastyczny i łatwo stosować go do wielu celów (więcej na ten temat w punkcie czwartym).

Jak zrobić landing page w PHP?
- Stwórz motyw potomny. Motyw potomny pozwala uniknąć utraty zmian podczas aktualizacji WordPressa. Wprowadzenie odpowiednich modyfikacji w motywie potomnym pozwoli na zachowanie spójności i ułatwi przyszłe modyfikacje.
- Zaprojektuj strukturę strony. Zdefiniowanie struktury landing page’a, nagłówka, sekcji treści, formularzy kontaktowych itp. można zrobić poprzez zmianę pliku page.php w motywie potomnym.
- Dodaj treści i grafiki. Zaimplementuj treści, grafiki i elementy wizualne. Możesz użyć standardowych znaczników HTML oraz stylować je za pomocą CSS.
- Zaimplementuj formularze i elementy interaktywne. Jeśli landing page zawiera formularze lub interaktywne elementy, takie jak przyciski akcji, należy odpowiednio je zaimplementować. Możesz wykorzystać HTML oraz JavaScript do obsługi interakcji użytkownika.
- Spersonalizuj i testuj. Dostosuj kolory, czcionki i inne elementy graficzne do celów landing page’a. Następnie przeprowadź testów, aby upewnić się, że wszystko działa poprawnie i strona jest responsywna na różnych urządzeniach.
Zalety:
- Pełna kontrola nad projektem i kodem źródłowym.
- Możliwość dostosowania każdego elementu strony do indywidualnych potrzeb.
- Brak ograniczeń w projektowaniu i stylizacji.
Wyzwania:
- Wymaga umiejętności programistycznych w PHP, HTML i CSS.
- Praca może być bardziej czasochłonna w porównaniu do innych metod.
- Brak gotowych elementów i funkcji, co może prowadzić do dłuższego procesu tworzenia.
Gotowe szablony WordPress
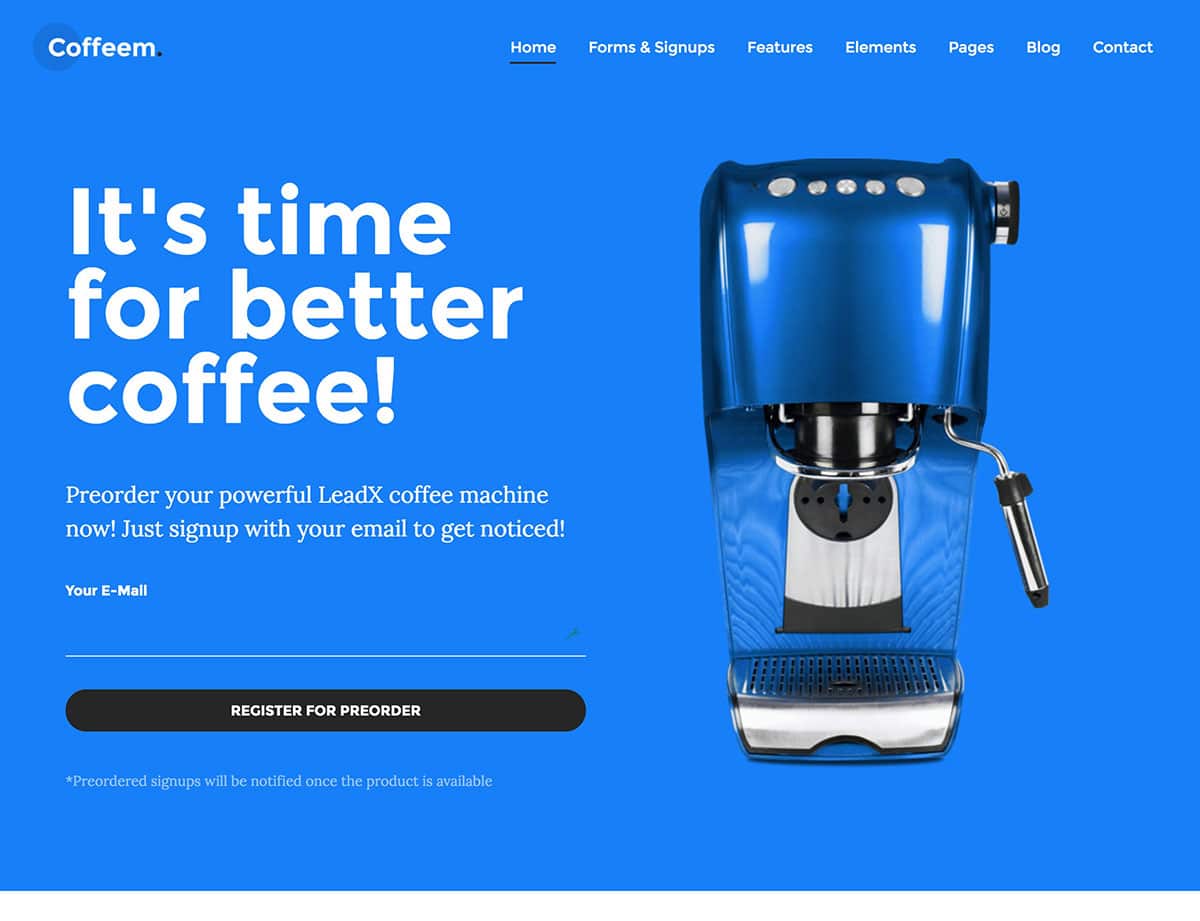
Nie zajmujesz się zawodowo projektowaniem stron www? Nie przejmuj się, nawet laik może stworzyć elegancką i profesjonalnie wyglądającą stronę docelową, korzystając z szerokiego wyboru szablonów WordPressa. Nie jesteś skazany na swój obecny interfejs. Gotowy szablon WordPress to dobra opcja dla tych, którzy nie będą potrzebowali wielu różnych stron docelowych.
Gdzie znajdziesz dobre szablony WordPress?
Darmowe szablony
Większość bezpłatnych szablonów jest niestety niedopracowana i nie zawsze spełnia wymagania nowoczesnej i responsywnej, dobrze wyglądającej strony. Istnieją jednak wartościowe źródła. Dobry początek to oficjalny katalog WordPress. Warto też zajrzeć na strony Colorlib i TemplateMonster.
Płatne szablony
Warto zainwestować w płatny szablon. Dzięki niemu stworzysz efektowną i responsywną stronę docelową dopasowaną pod konkretny cel i ofertę. Najlepszymi źródłami profesjonalnych szablonów dla WordPress są Theme Forest oraz Template Monster.

Przed zakupem szablonu warto sprawdzić, jak często jest aktualizowany dany szablon. Kolejnymi kryteriami oceny są opinie użytkowników oraz posiadane funkcjonalności. Zwróć szczególną uwagę na mobilną wersję szablonu i przetestuj demo usługi. Na ThemeForest znajdziesz szablony z rozbudowanymi możliwościami edycji.
Korzyści z korzystania z gotowych szablonów:
- Szybkość wdrożenia,
- Profesjonalny design,
- Zoptymalizowane pod konwersje,
- Responsywność,
- Aktualizacje i wsparcie.
Pamiętaj, że Twój landing page powinien dobrze się prezentować w oczach odbiorcy. Wszyscy jesteśmy wzrokowcami, więc odpowiednio skonstruowana oferta, jej jakość wizualna i intuicyjność strony w dużej mierze decydują o decyzjach zakupowych i mają ogromny wpływ na konwersję. Pamiętaj o tym, wybierając i dostosowując szablon.
Edytor Divi dla WordPress
Divi to dedykowany edytor landing page dla WordPress, który pozwoli Ci zbudować własną stronę docelową od podstaw, z wykorzystaniem wcześniej zaprojektowanych komponentów strony (sekcji, wierszy, kolumn, przycisków, formularzy kontaktowych i innych). Divi działa w metodzie drag’n’drop, więc poszczególne elementy możesz po prostu przeciągnąć i upuścić w wybranym przez siebie miejscu. Tym sposobem stworzysz całe układy, które kolejno możesz zapisać w Bibliotece Divi do wykorzystania w kolejnych projektach.
Podstawowym komponentem składającym się na układy w Divi są sekcje. Możesz wybrać:
- sekcje standardowe, na które składają się wiersze i kolumny,
- sekcje pełnej szerokości,
- sekcje specjalne.
Sekcje możesz budować od zera i dodawać pojedynczo lub skorzystać z opcji Master Template, gdzie masz dostęp do wszystkich sekcji. Można kolejno je wyłączać i tą metodą dojść do układu strony docelowej, który Cię interesuje. Jak to zrobić? Kliknij prawym przyciskiem myszki na konkretną sekcję i wybierz opcję Disable feature.
Przeczytaj także instrukcję instalacji i poruszania się po narzędziu, dzięki której nie będzie ono miało przed Tobą żadnych tajemnic.
Wszystko wewnątrz Divi możesz wyeksportować z jednej strony internetowej, a następnie zaimportować do nowej witryny. Tym samym stworzysz też kopie zapasowe swoich motywów landing page, zapiszesz ulubione ustawienia lub udostępnisz swoje projekty innym użytkownikom. Zaletą Divi jest możliwość budowy Biblioteki szablonów, więc możesz zaoszczędzić czas przy następnym projekcie i skupić się tylko na dodawaniu potrzebnych treści.
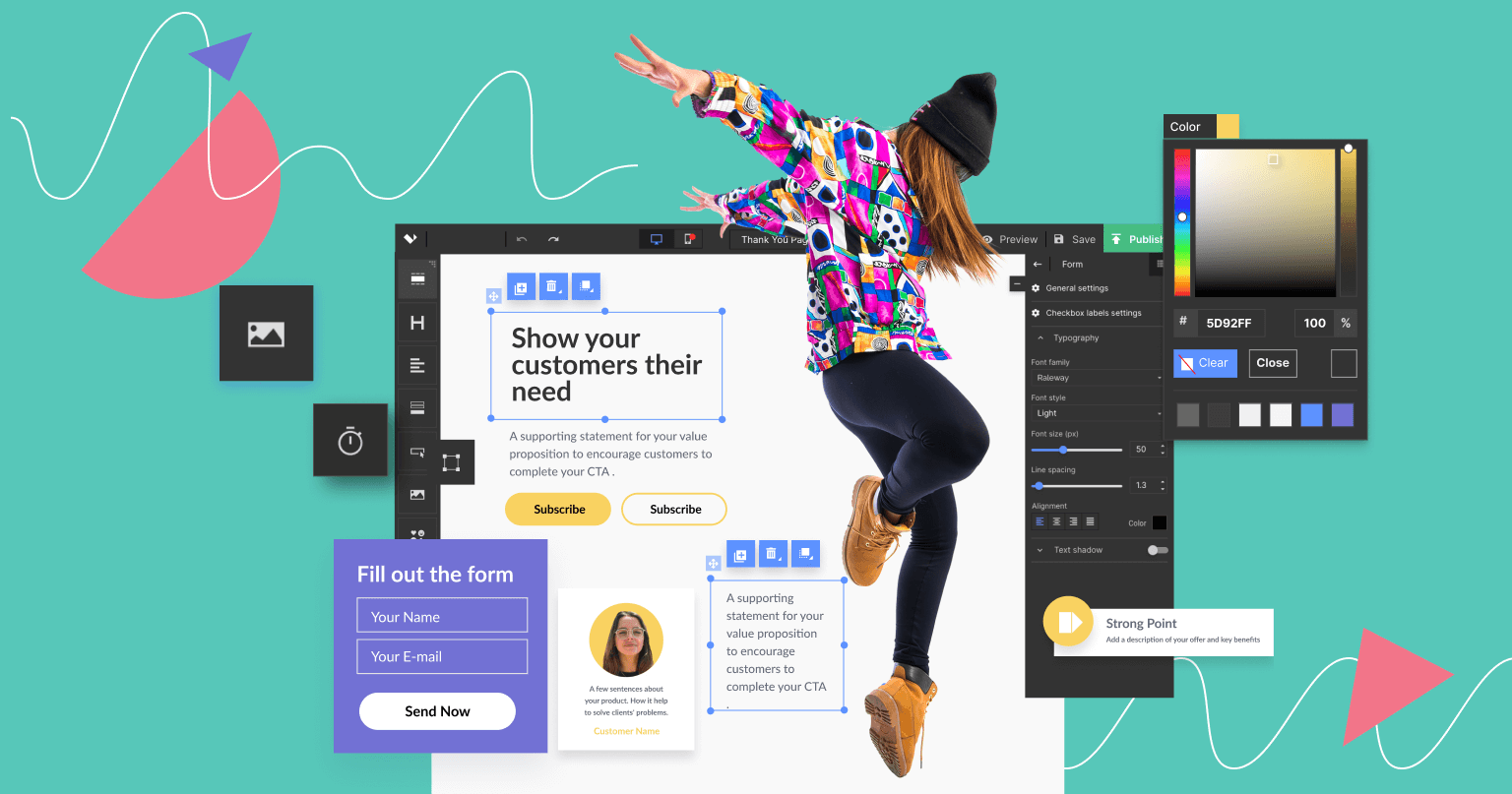
Edytor drag & drop Landingi
Landingi to platforma specjalizująca się w tworzeniu stron docelowych. W przeciwieństwie do Divi, która jest ogólną platformą do tworzenia różnych rodzajów stron internetowych, Landingi skupia się wyłącznie na budowaniu landing page’y. Oznacza to, że narzędzie to jest zoptymalizowane pod kątem konwersji i oferuje specjalistyczne funkcje, takie jak testy A/B, edytowalne formularze i integracja z zewnętrznymi narzędziami. W kreator wbudowany jest także oparty na sztucznej inteligencji generator tekstów na landing page’e, a dodatkową zaletę stanowi możliwość analizowania zachowań użytkowników dzięki danym pozyskiwanym za pomocą EventTrackera. Aby stworzyć landing page w Landingi, nie musisz posiadać żadnej wiedzy programistycznej.

Główne zalety edytora Landingi:
- Wizualny edytor drag-and-drop. Edytor Landingi działa w trybie przeciągnij i upuść, co pozwala na łatwe dodawanie i rozmieszczanie elementów na stronie. To intuicyjne podejście ułatwia tworzenie unikalnych układów stron, bez doświadczenia w projektowaniu czy kodowaniu.
- Gotowe szablony. Platforma oferuje wiele gotowych szablonów, zaprojektowanych specjalnie pod kątem konwersji. To oznacza, że użytkownicy mogą korzystać z wypróbowanych układów i elementów, które są dobrze zoptymalizowane pod działania marketingowe. Szablony można też dowolnie dostosowywać.
- Personalizacja. Możliwość dostosowania każdego elementu szablonu, włącznie z kolorami, czcionkami i stylami. To pozwala na dopasowanie strony do wizerunku marki.
- Formularze i CTA. Edytor Landingi umożliwia łatwe dodawanie formularzy kontaktowych, przycisków akcji (Call To Action) oraz innych elementów interaktywnych, które angażują odwiedzających i pozytywnie wpływają na współczynnik konwersji.
- Integracje. Platforma oferuje integracje z wieloma narzędziami, co pozwala na zbieranie danych i automatyzację działań marketingowych. To może być szczególnie istotne dla firm e-commerce, które chcą zintegrować swój landing page z innymi narzędziami.
- Testowanie A/B. Bezpośrednio w Landingi możesz przeprowadzać testy A/B, czyli porównania dwóch różnych wersji strony docelowej, aby zidentyfikować, która wersja generuje lepsze wyniki konwersji. Stąd już krótka droga do optymalizacji.
Dzięki edytorowi drag & drop od Landingi możesz zrobić więcej z każdym projektem strony. Możesz dowolnie edytować gotowe projekty lub stworzyć swój od zera. Wszystko w intuicyjnym interfejsie. Dzięki temu proces kreacji landing page’a znajdzie się pod pełną kontrolą.
Jak opublikować landing page z Landingi w WordPress?
Opublikowanie landing page’a z Landingi w WordPressie jest stosunkowo prostym procesem. Wystarczy, że pobierzesz token API, a następnie zainstalujesz go w panelu WordPress. Więcej dowiesz się z instrukcji:
Wtyczki do WordPressa
Jeśli chcesz, aby stworzenie landing page przebiegło szybko, a nie jesteś programistą, przeszukaj oficjalne repozytorium wtyczek WordPressa. Wtyczki oferują gotowe narzędzia i interfejsy wizualne, które umożliwiają tworzenie atrakcyjnych i skutecznych stron, a tworzenie landing page’y w WordPressie za pomocą wtyczek to popularna i wygodna metoda, zwłaszcza dla osób nieposiadających zaawansowanych umiejętności technicznych.
Wtyczki do WordPressa to podstawa pracy z tym CMS-em. Pozwalają one znacząco rozbudować funkcjonalności tej platformy.
Jak w przypadku każdej wtyczki do WordPressa, po jej pobraniu ścieżka instalacji wygląda następująco: Wtyczki → Dodaj nową → Zainstaluj → Włącz wtyczkę.
Wtyczka będzie potem dostępna w lewym menu kokpitu i z tego poziomu możesz zacząć budować swój landing page.
W katalogu WordPressa znajdziesz wiele wtyczek, które oferują narzędzia do tworzenia landing page’y.
Najpopularniejsze to:
- Elementor: Elementor to rozbudowana wtyczka do tworzenia stron internetowych, która posiada również dedykowane narzędzia do budowy landing page’y. Oferuje interaktywny edytor typu drag-and-drop oraz gotowe szablony.
- Beaver Builder: Wtyczka Beaver Builder umożliwia tworzenie responsywnych stron docelowych za pomocą prostego edytora wizualnego. Posiada wiele modułów i szablonów.
- Thrive Architect: Wtyczka ta jest znana z zaawansowanych funkcji do tworzenia stron docelowych. Oferuje wiele elementów, efektów i gotowych szablonów.
- Landingi Landing Pages: Wtyczka umożliwia tworzenie zaawansowanych stron docelowych w edytorze typu “przeciągnij i upuść”; udostępnia integracje z narzędziami marketingowymi i testy A/B dla optymalizacji konwersji.
W przypadku większości wtyczek do tworzenia stron docelowych, edycja nowej strony odbywa się za pomocą prostego edytora wizualnego, z którego wybierzesz motyw. Możesz go kolejno dopasować do swoich potrzeb tak, aby spełnił Twoje oczekiwania.
Jeśli brakuje Ci umiejętności technicznych, to skorzystanie z wtyczki do WordPressa jest dobrą metodą na start. Pamiętaj jednak, że większość tych wtyczek i tak będzie wymagała od Ciebie posiadania konta w narzędziu do budowania stron docelowych. Bez konta nie będziesz miał dostępu do szeregu przydatnych funkcjonalności.
Przy wyborze wtyczki zwróć w szczególności uwagę na opcję podpięcia własnej subdomeny pod landing page oraz możliwość dodania opisów meta pod SEO i pod udostępnianie w social media.
Podsumowanie
W procesie tworzenia landing page’ów w WordPressie istnieje wiele różnych metod, które można dostosować do indywidualnych umiejętności i potrzeb użytkownika. Niezależnie od wybranej metody, warto eksperymentować z różnymi narzędziami, aby znaleźć najlepsze rozwiązanie dopasowane do konkretnych celów biznesowych.
Pamiętaj, że tworzenie efektywnych landing page’ów stanowi kluczowy element skutecznej strategii marketingowej, który może znacząco wpłynąć na osiągnięcie zamierzonych wyników.