Aby w szczegółach leada (otrzymanych przez integrację e-mail lub przesyłanych do pozostałych integracji formularzowych) znajdowała się data i godzina wypełnienia formularza na Twoim landing page’u, należy do formularza dodać pole ukryte, a następnie dodać jeden z dwóch kodów JavaScript. W zależności od kodu data będzie miała jeden z dwóch formatów: szczegółowy, tzn. Mon Jan 01 2021 12:00:00 GMT+0100 (czas środkowoeuropejski standardowy) bądź tylko datę i godzinę, tzn. 01.01.2021, 12:00:00.
Pamiętaj:
- Datę i czas przesłania formularza zawsze możesz też sprawdzić w zakładce Leady w platformie.
- Data i czas przesłania formularza zgodne są z ustawieniami strefy czasowej Twojego konta.
Dodaj pole ukryte
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
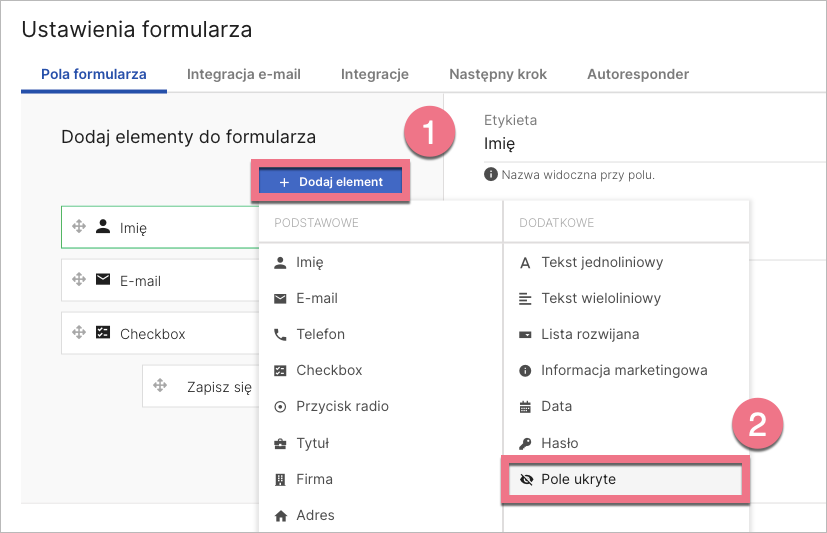
2. Otwórz Ustawienia formularza. Kliknij Dodaj element (1) i wybierz Pole ukryte (2). Następnie Zapisz i zamknij.

3. Opublikuj landing page’a i otwórz go.
4. Znajdź i skopiuj numer ID pola ukrytego. Jak to zrobić, znajdziesz w tej instrukcji.
Dodaj kod JavaScript
Wybierz format daty przesłania formularza:
Szczegółowa data
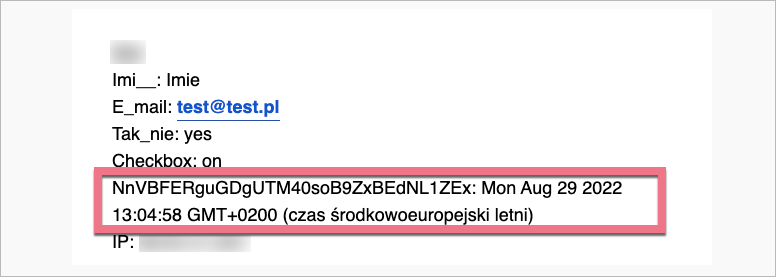
Format: Mon Jan 01 2021 12:00:00 GMT+0100 (czas środkowoeuropejski standardowy)


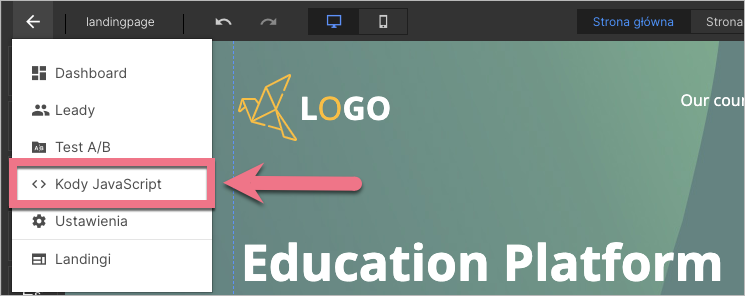
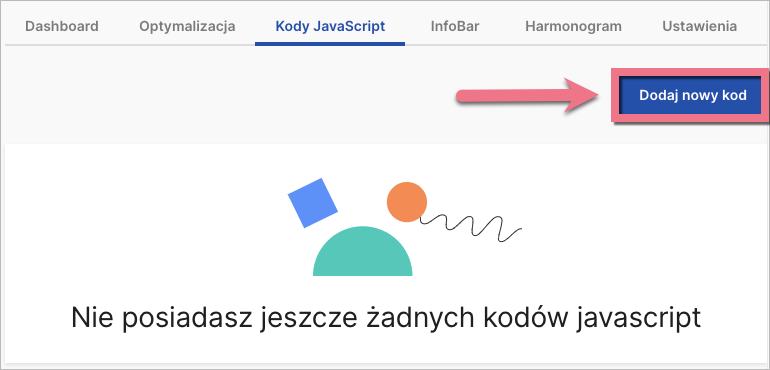
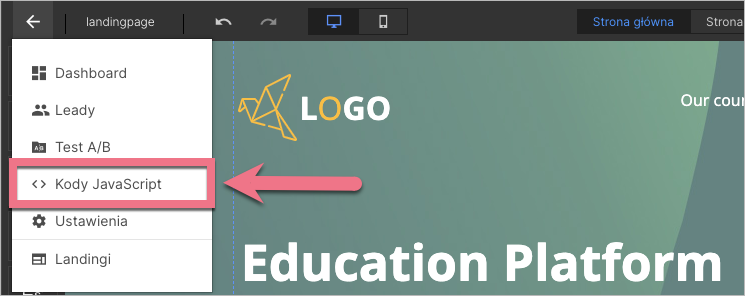
1. Przejdź do zakładki Kody JavaScript.

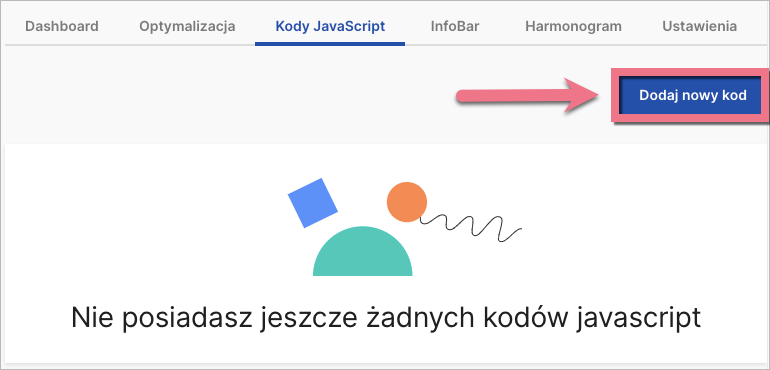
2. Kliknij Dodaj nowy kod.

3. Skopiuj poniższy kod. Zmień IDPOLA na skopiowany wcześniej numer ID pola ukrytego.
<script>
document.getElementById('IDPOLA').value = Date();
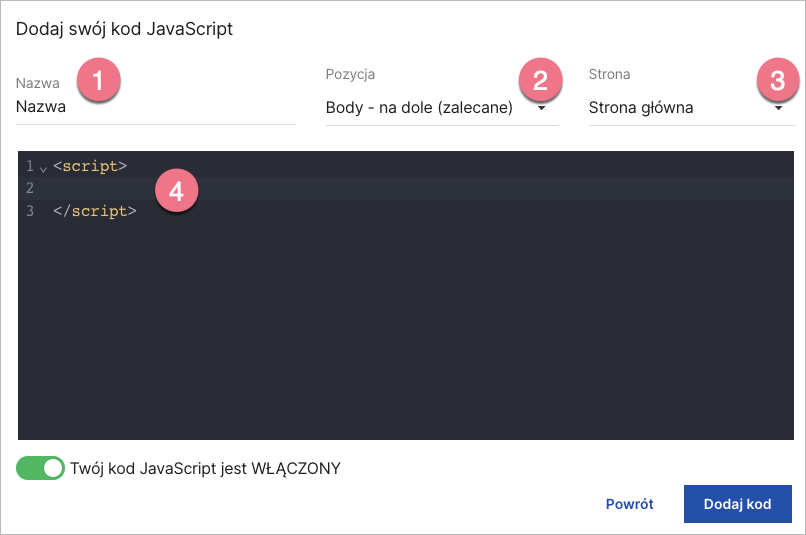
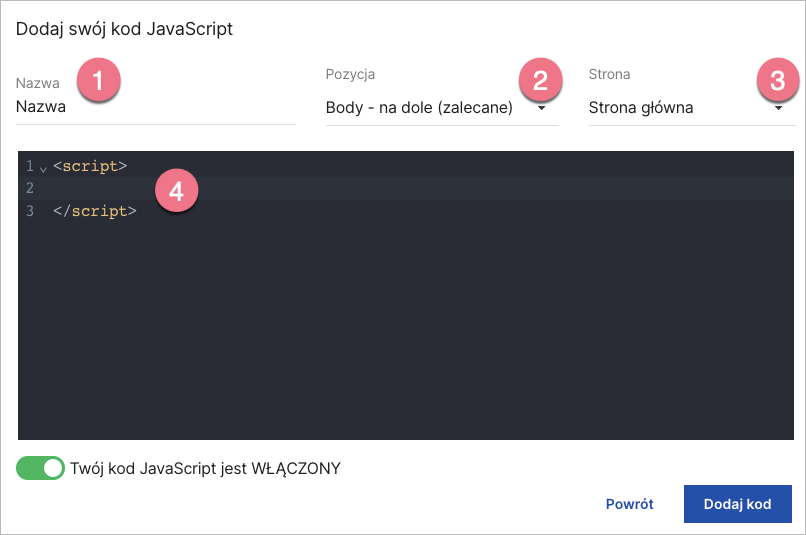
</script>4. Nadaj Nazwę (1) i wybierz pozycję Body – na dole (2) na Stronie głównej (3). Wklej kod (4) w polu treści. Zapisz, klikając Dodaj kod.

Tylko data i godzina
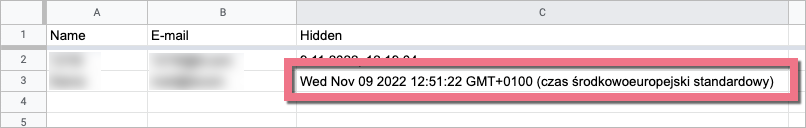
Format: 01.01.2021, 12:00:00


1. Przejdź do zakładki Kody JavaScript.

2. Kliknij Dodaj nowy kod.

3. Skopiuj poniższy kod. Zmień IDPOLA na skopiowany wcześniej numer ID pola ukrytego.
<script>
var d = new Date();
var n = d.toLocaleString();
document.getElementById('IDPOLA').value = n;
</script>4. Nadaj Nazwę (1) i wybierz pozycję Body – na dole (2) na Stronie głównej (3). Wklej kod (4) w polu treści. Zapisz, klikając Dodaj kod.

Zintegruj formularz
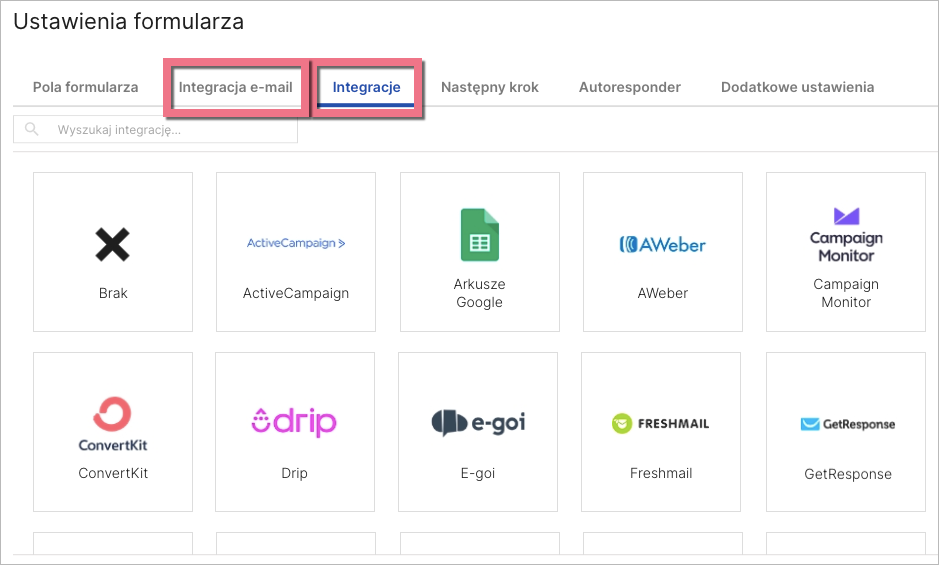
1. Wróć do edytora landing page’a i przejdź do Ustawień formularza.
2. Skonfiguruj integrację e-mail i/lub jedną z integracji z systemem zewnętrznym.

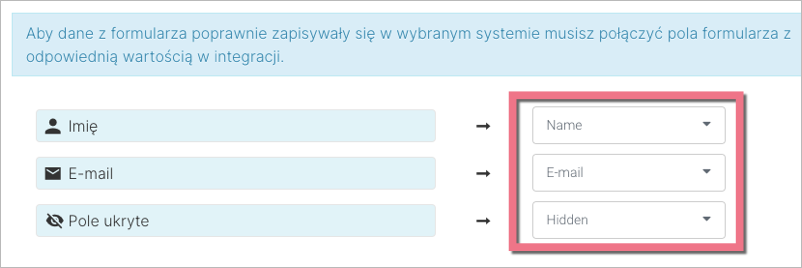
3. Pamiętaj, aby podczas łączenia formularza z systemem zewnętrznym połączyć pola z polami w integracji.

4. Zapisz zmiany i opublikuj landing page’a.
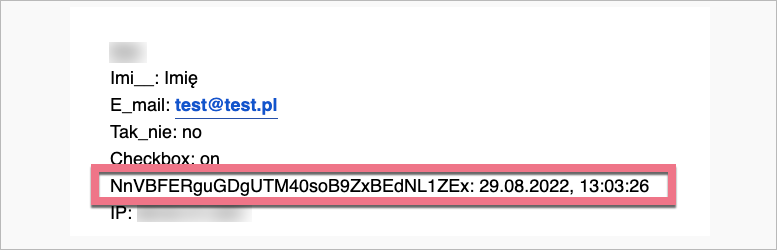
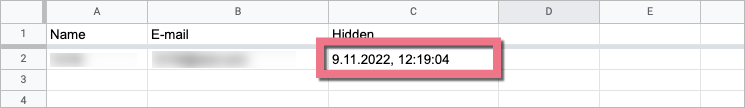
5. Wypełnij formularz i sprawdź, czy do szczegółów leada przesłanych przez wybraną integrację została dodana data.
