Każdy element landing page’a w Landingi ma swój unikalny numer ID, który wykorzystasz do ustawienia przekierowań do sekcji lub przekierowań do wybranego widgetu, np. tekstu. To numer, którego nie można zmienić.
Każdemu elementowi możesz nadać klasę, którą wykorzystasz do przypisania funkcji dla danego elementu. Możesz ją zmienić w każdej chwili. Klasy wykorzystasz np. do stworzenia rozwijanej sekcji, wyświetlania pop-upów po kliknięciu w element, animowania elementów czy stworzenia slajdera.
Znajdź ID elementu i nadaj mu klasę
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
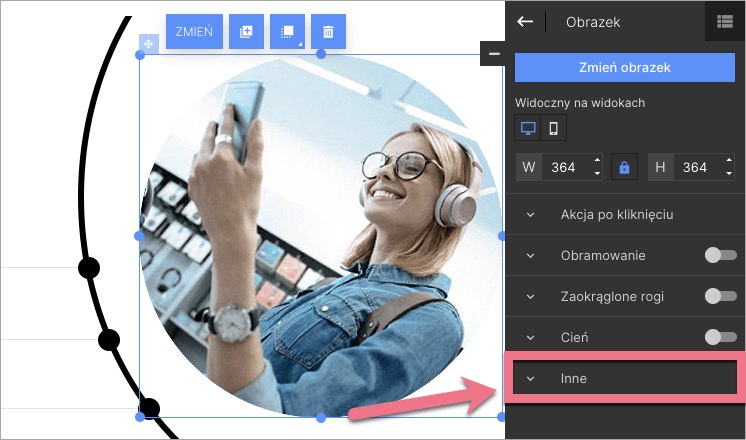
2. Kliknij wybrany element i w jego ustawieniach w toolbarze po prawej stronie znajdź zakładkę Inne.

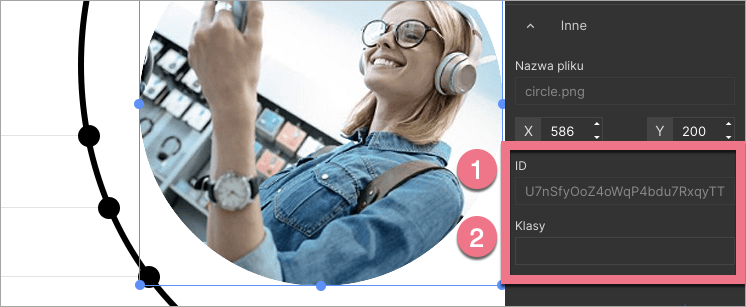
3. Po rozwinięciu zakładki zobaczysz ID elementu (1) oraz pole jego klasy (2).

4. Możesz teraz skopiować ID lub nadać elementowi klasę.
Numery ID elementów są zawsze takie same, np. ID pól formularza na lightboksie, niezależnie od tego, z którym landing page’em lightbox zostanie połączony.
Numery ID pól formularza
Numery ID pól w formularzu nie są widoczne bezpośrednio w edytorze. Możesz natomiast znaleźć je na opublikowanym landing page’u.
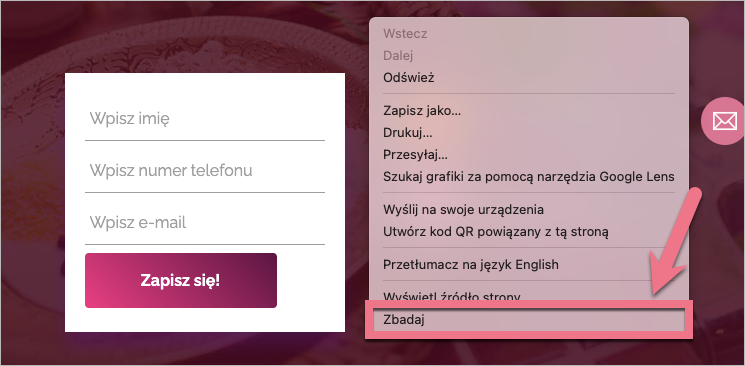
1. Otwórz opublikowany landing page i kliknij prawym przyciskiem myszy obok formularza. Wybierz Zbadaj.

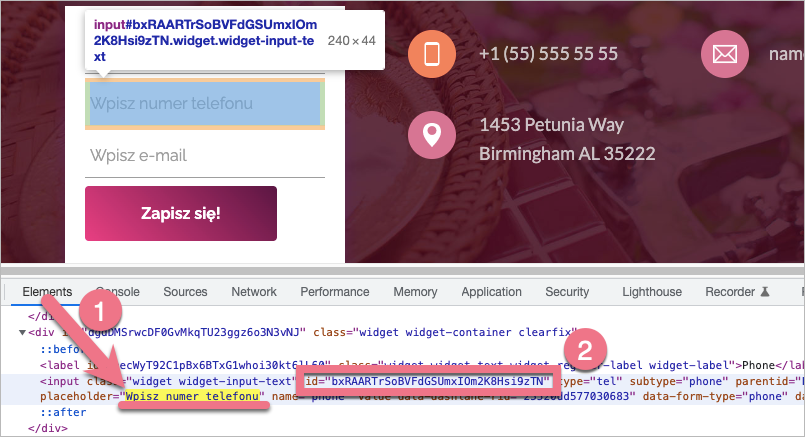
2. Zobaczysz okno z kodem HTML strony. Wyszukaj pole formularza (1), np. szukając placeholdera (wykorzystaj skrót klawiaturowy Cmd/Ctrl+F). Przed placeholderem zobaczysz numer ID pola (2).

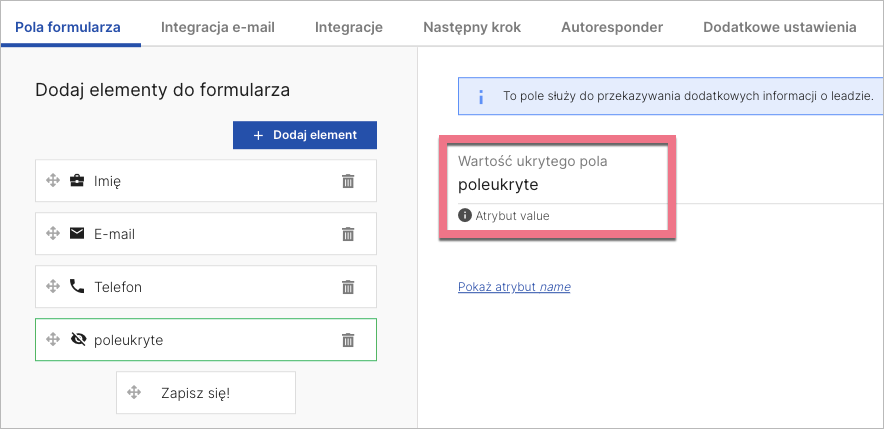
3a. Możesz także odszukać numer ID pola ukrytego. Pomoże w tym nadanie mu unikalnego atrybutu value.

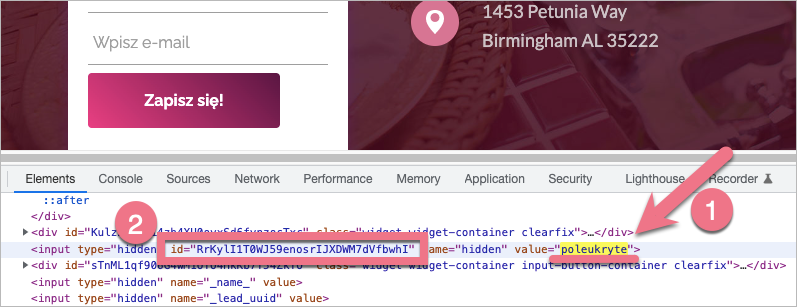
3b. Otwórz okno z kodem HTML strony i wyszukaj atrybut pola (1). Jego numer ID (2) znajdziesz w tym samym wierszu kodu.

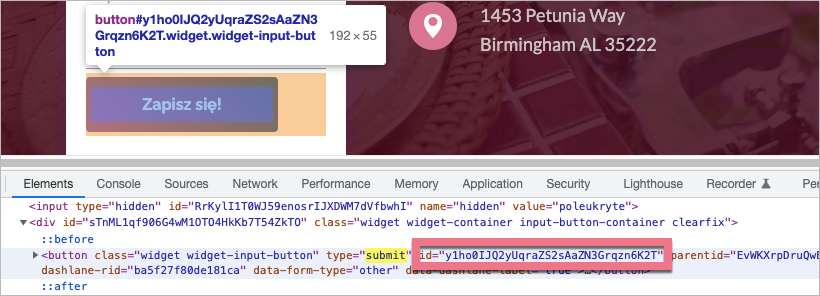
4. W ten sam sposób możesz znaleźć numer ID przycisku formularza (type=”submit”).