OneSignal jest liderem na rynku pod względem zaangażowania klientów, obsługując powiadomienia web push, e-maile i wiadomości wewnątrz aplikacji. Z tej instrukcji dowiesz się, jak zintegrować go ze swoim landing page’em w Landingi.
Aktywuj kod w OneSignal
1. Zaloguj się na swoje konto w OneSignal.
2. Kliknij New App/Website.

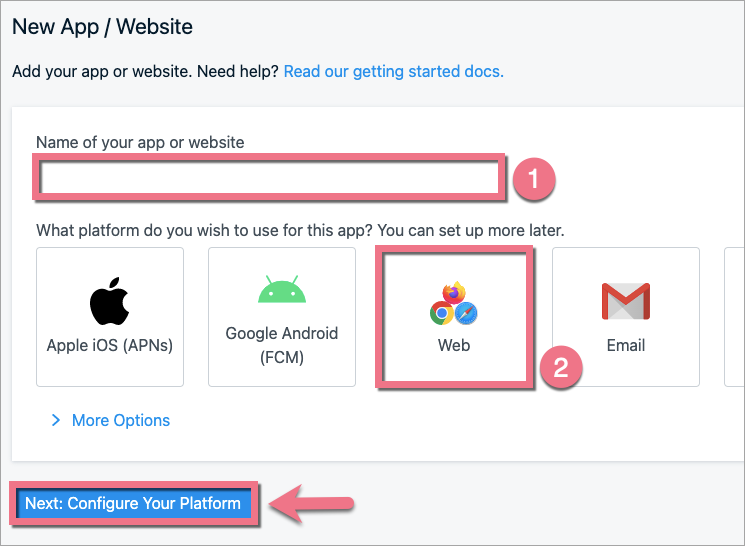
3. W polu Name of your app or website (1), wpisz domenę, na której jest wybrany przez Ciebie landing page. Wybierz Web (2) i kliknij Next: Configure Your Platform.

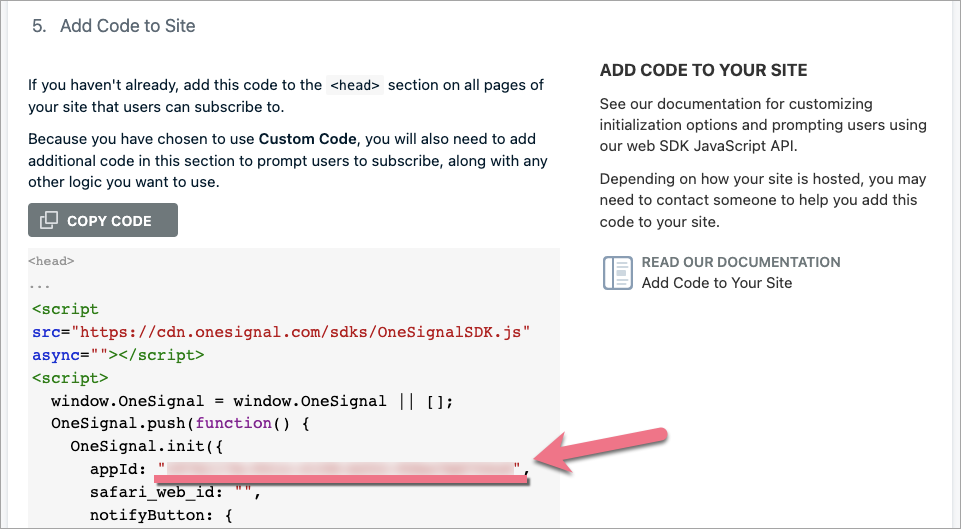
4. Wybierz Custom code jako sposób integracji.

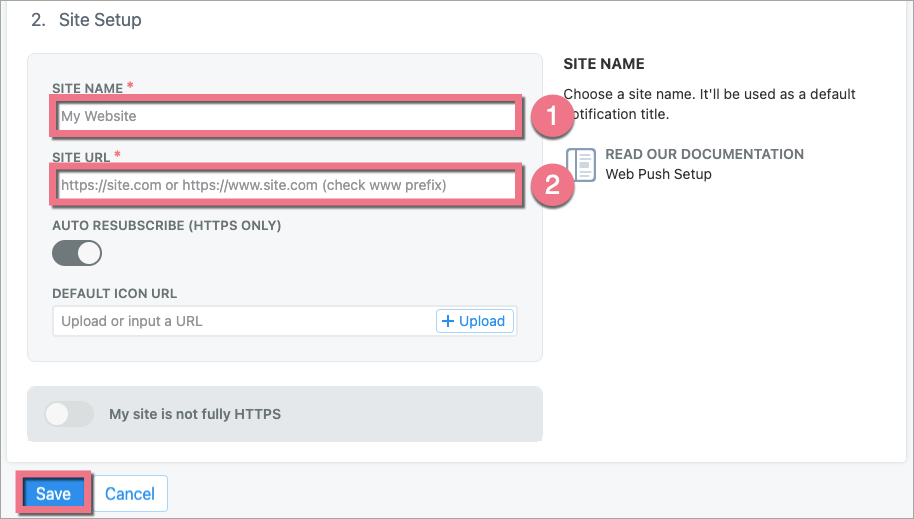
5. W polu Site Name (1) wpisz nazwę landing page’a. W polu Site URL (2) wpisz jego adres. Następnie kliknij Save.

6. Skopiuj numer appID.

Zainstaluj kod w platformie Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.
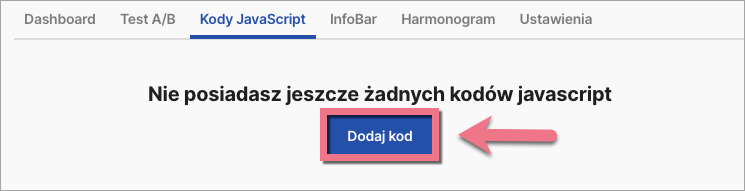
2. W zakładce Kody JavaScript kliknij Dodaj kod.

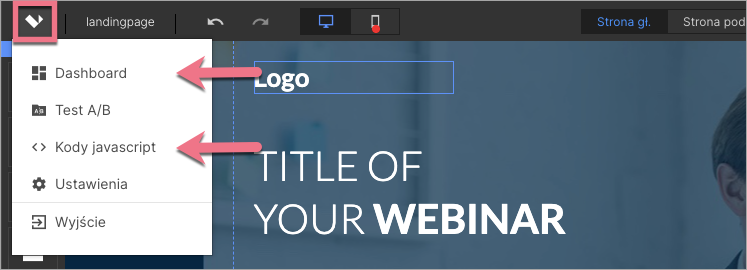
Do Dashboardu i kodów JavaScript przejdziesz także bezpośrednio z edytora:

3. Poniżej znajduje się kod, który należy skopiować i wkleić jako kod JavaScript.
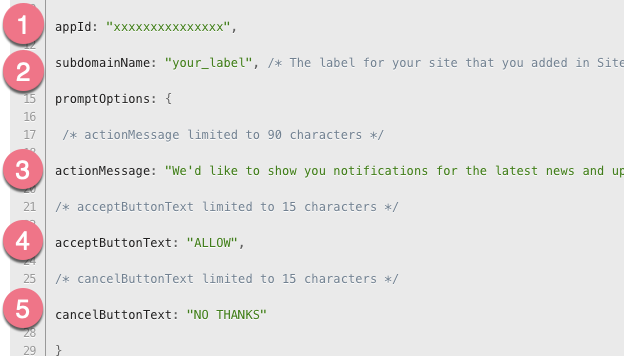
PAMIĘTAJ: Dostosuj kod do wybranego landing page’a. Zmień wartości dla poniższych parametrów:
- (1) appID;
- (2) subdomainName (nazwa URL dodanego w OneSingle);
- (3) actionMessage (treść komunikatu);
- (4) acceptButtonText (tekst dla przycisku potwierdzenia);
- (5) cancelButtonText (tekst dla przycisku odrzucenia).

Dostosuj i skopiuj poniższy kod:
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "??????????????????",
subdomainName: "your_label", /* The label for your site that you added in Site Setup mylabel.os.tc */
promptOptions: {
 /* actionMessage limited to 90 characters */
actionMessage: "We'd like to show you notifications for the latest news and updates.",
/* acceptButtonText limited to 15 characters */
acceptButtonText: "ALLOW",
/* cancelButtonText limited to 15 characters */
cancelButtonText: "NO THANKS"
}
});
OneSignal.showSlidedownPrompt();
});
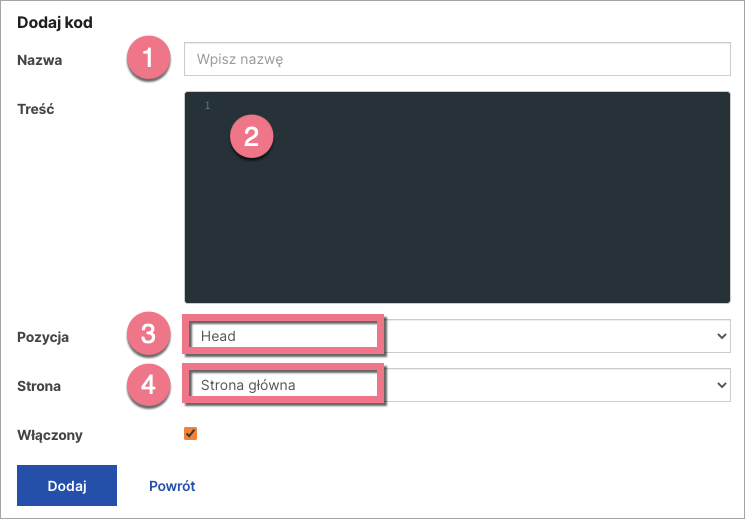
</script>4. Nadaj Nazwę (1) i wklej swój kod w polu Treść (2). Wybierz pozycję Head (3) na Stronie głównej (4).
Zapisz, klikając Dodaj.

Od teraz możesz tworzyć wiadomości push. Z instrukcji OneSignal dowiesz się, jak wysyłać powiadomienia web push.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.