Integracja Webhook pozwala na przesyłanie danych z formularza zarówno metodą POST, jak i GET – dzięki temu możesz wybrać najbardziej odpowiedni dla siebie sposób. W naszej integracji możesz przypisać do formularza kilka adresów URL żądania.
Skonfiguruj integrację Webhook
1. Zaloguj się do swojego konto w Landingi i przejdź do edytora.
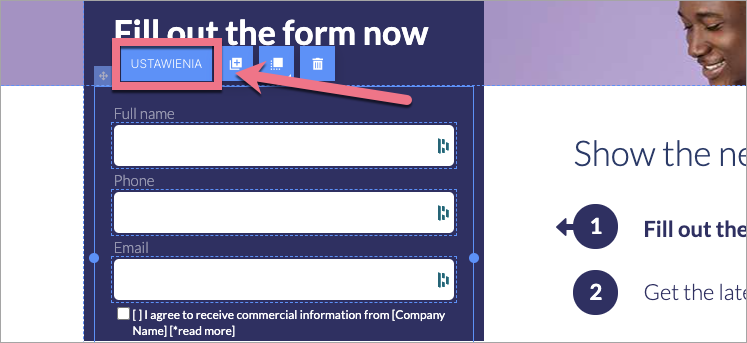
2. Przejdź do Ustawień formularza.

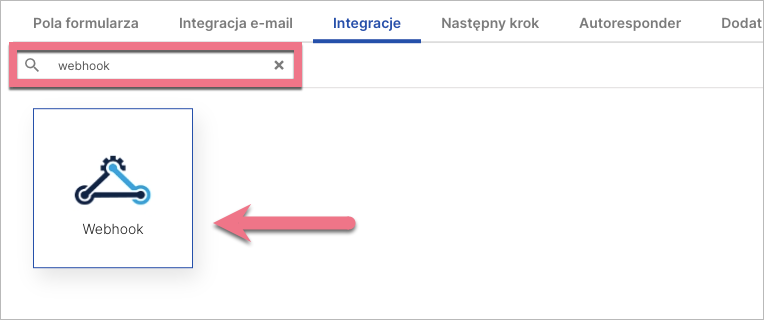
3. W zakładce Integracje wybierz Webhook. Wpisz nazwę integracji w wyszukiwarce i kliknij enter.

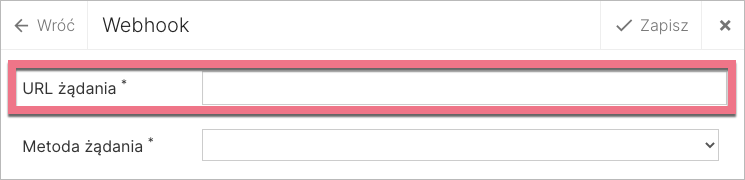
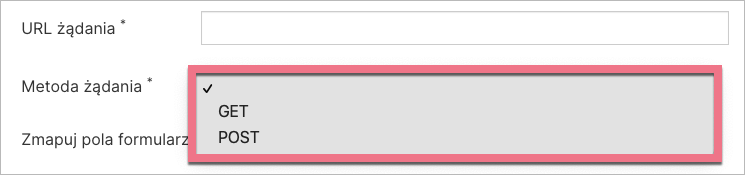
4. W polu URL żądania wprowadź adres URL, na który będą wysyłane dane formularza.

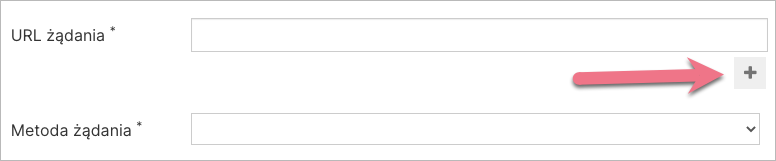
Aby dodać kolejny URL, kliknij ikonę plusa:

5. W polu Metoda żądania wybierz sposób, w jaki chcesz przesyłać dane z formularza: możesz wybrać metodę GET lub POST.

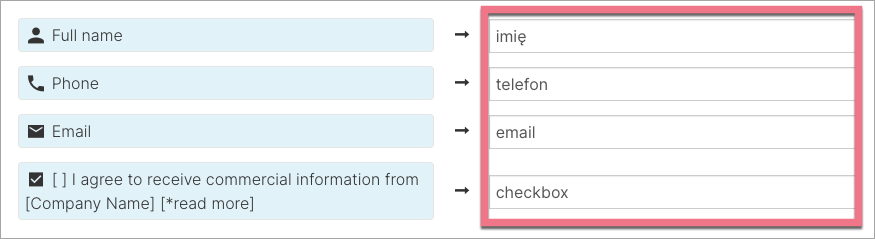
6. Połącz pola formularza Landingi z polami na Twoim serwerze.

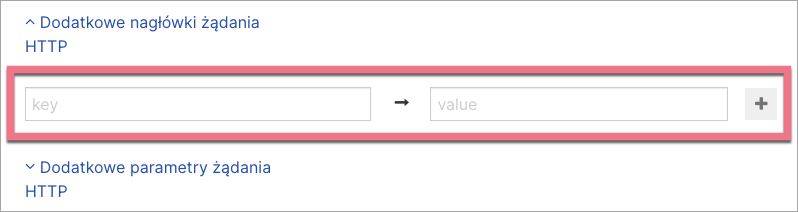
7. W polach Dodatkowe nagłówki żądania HTTP ustaw nagłówki żądania, które będą wysyłane przy każdym wysłaniu formularza. Pamiętaj, że każdy nagłówek składa się z dwóch części: key oraz value, np. API_KEY: 1234-abcd-5678, gdzie pierwsze pole dotyczy key, a drugie value. Aby dodać nagłówki, kliknij +.

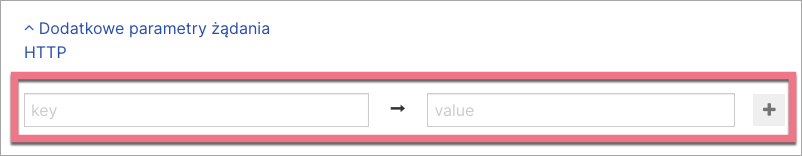
8. W polach Dodatkowe parametry żądania HTTP możesz ustawić dodatkowe parametry, które będą wysyłane wraz z formularzem. Analogicznie jak w przypadku nagłówków składa się on z dwóch części: key oraz value, które należy uzupełnić. Przykładowo, jeśli masz formularz z polem email, i ustawisz jeden parametr source:landingi, wówczas za każdym razem, gdy użytkownik wyśle ten formularz, to w zapytaniu będą wysyłane na API dane:
email: nazwa@test.com (lub to, co wpisze użytkownik w formularzu)
source: Landingi 
Aby dodać parametry, kliknij +.
Parametry żądania spełniają niemal taką samą funkcję jak ukryte pola w formularzu, jednak ich zaletą jest to, że są one niewidoczne z poziomu kodu strony.
9. Zapisz i zamknij. Opublikuj landing page’a.
Wypełnij formularz, by sprawdzić, czy integracja działa poprawnie.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.
