Animoto to narzędzie chmurowe, które umożliwia tworzenie filmów z materiałów wideo i zdjęć. Z tej instrukcji dowiesz się, jak umieścić wideo z Animoto na landing page’u w Landingi.
Pobierz kod z Animoto
1. Zaloguj się na swoje konto w Animoto.
2a. Jeżeli nie masz jeszcze żadnego wideo, stwórz nowe i kliknij Share na ostatnim etapie jego edycji.

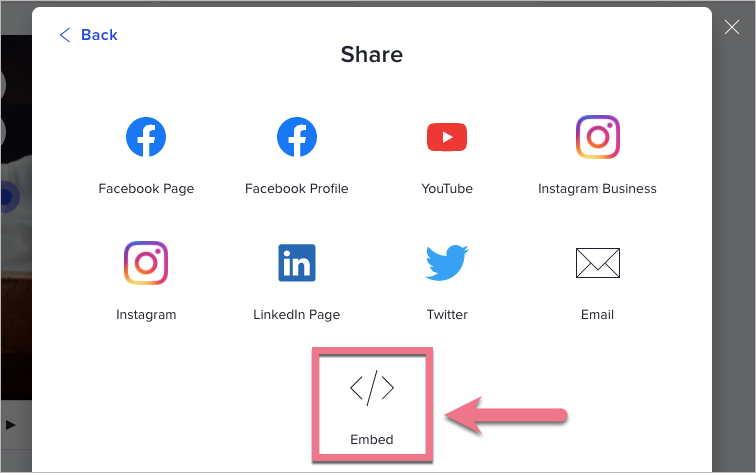
2b. Wybierz opcję Embed.

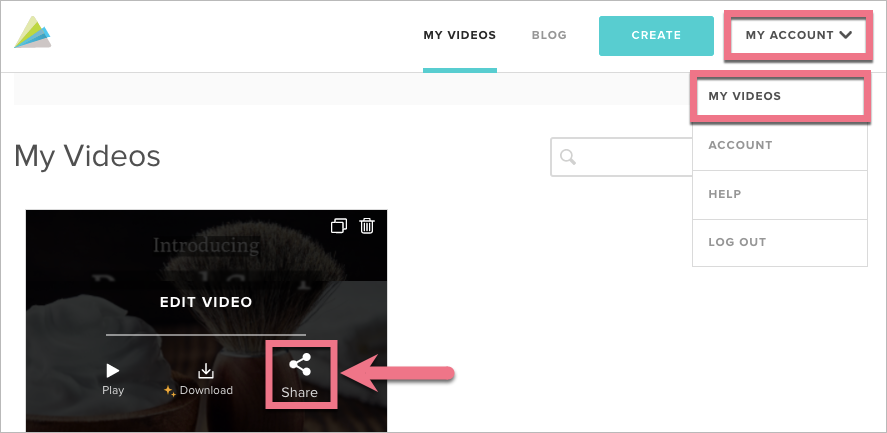
3. Jeżeli masz już wideo, w menu My account wybierz My videos i najedź kursorem na wybrany film. Kliknij Share.

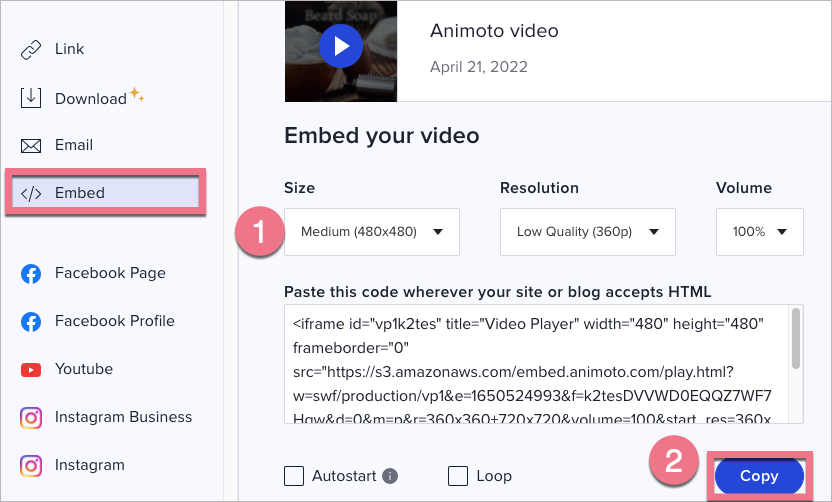
4. W zakładce Embed dostosuj rozmiar, rozdzielczość oraz głośność wideo; możesz także zaznaczyć opcje autostartu i zapętlania (1).
Po dostosowaniu opcji skopiuj kod (2).

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
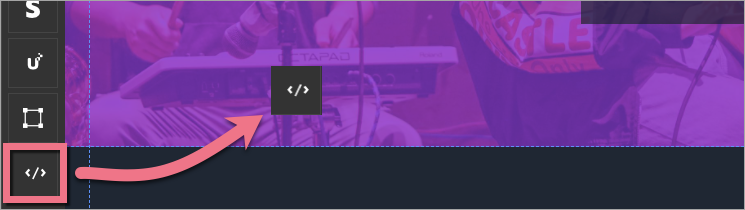
2. Odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym edytora.

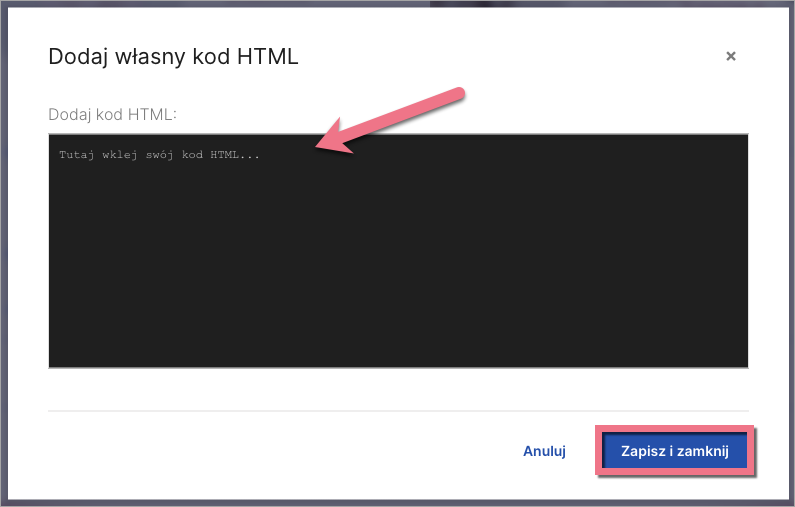
3. Kliknij dwa razy w widget, by przejść do jego edycji.
4. Wklej kod z Animoto. Następnie kliknij Zapisz i zamknij.

5. Opublikuj landing page’a.
Sprawdź, czy wideo wyświetla się prawidłowo. W razie potrzeby wróć do edytora i dostosuj położenie widgetu HTML.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.