Animoto is a cloud-based video creation platform. You can use it to create videos from video content and from photos. In this guide, you will learn how to embed video from Animoto on your landing page in Landingi.
Get your code from Animoto
1. Log in to your Animoto account.
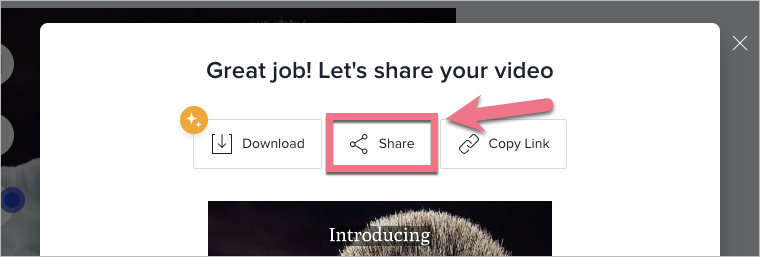
2a. If you do not have any videos yet, create a new one and click Share at the last step of editing.

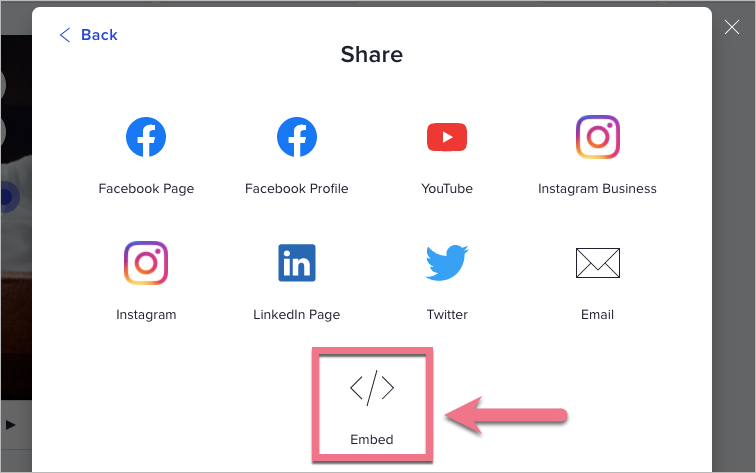
2b. Select Embed.

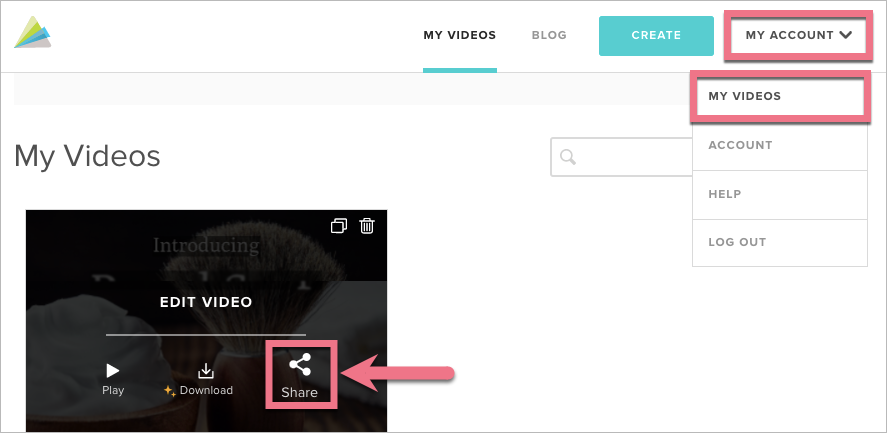
3. If you already have a video, go to the My account menu, select My videos, and hover over the video. Click Share.

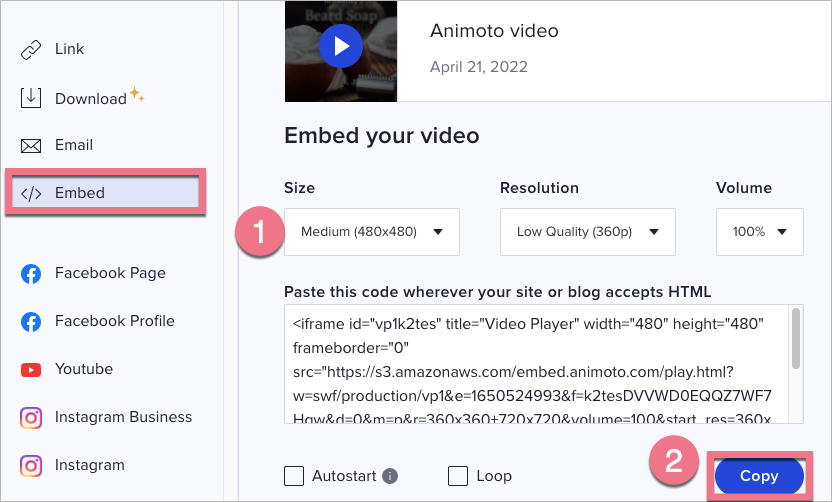
4. In the Embed tab, you can choose the size, resolution, and volume for your video, as well as autostart and loop options (1).
Once you’ve made your selections, copy the code (2).

Install the code in Landingi
1. Log in to your Landingi account and navigate to the editor of the landing page.
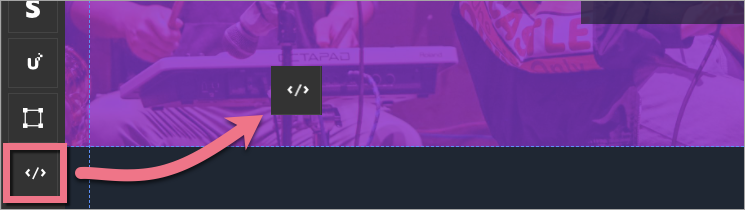
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
4. Paste the code from Animoto in the Add HTML code field. Then Save & close.

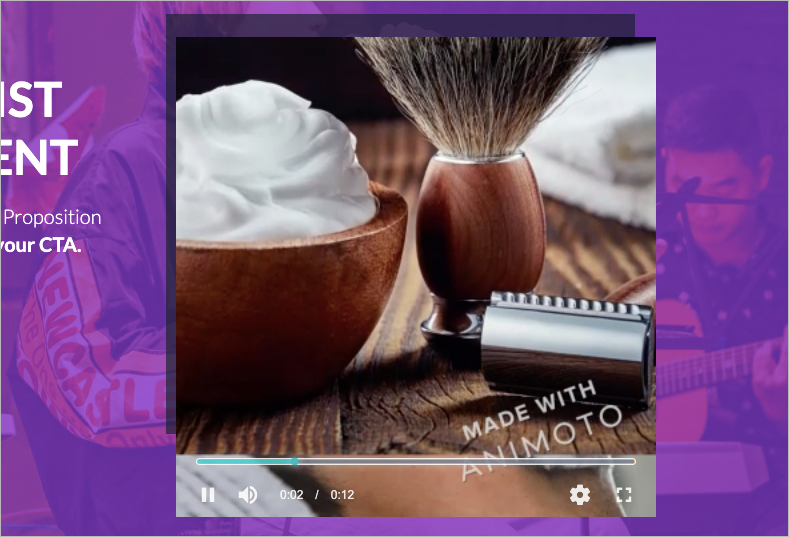
5. Publish your landing page.
See if your video displays correctly. If needed, go back to the editor and adjust the HTML widget’s position.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.
