Freshchat to oprogramowanie pozwalające na prowadzenie czatów na żywo oraz przesyłanie wiadomości. Możesz umieścić widget komunikatora Freshchat na swoim landing page’u, dodając do strony kod JavaScript.
Pobierz kod komunikatora Freshchat
1. Zaloguj się na swoje konto Freshchat.
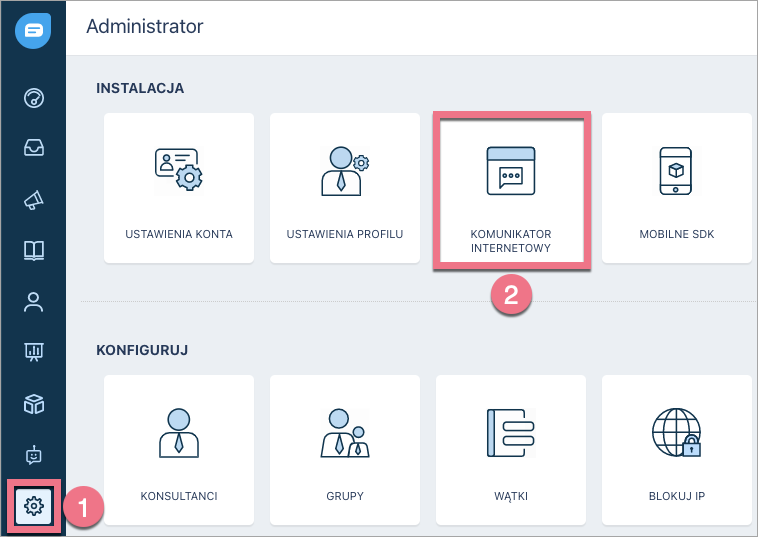
2. Przejdź do zakładki Administrator (1), a następnie wybierz Komunikator internetowy (2).

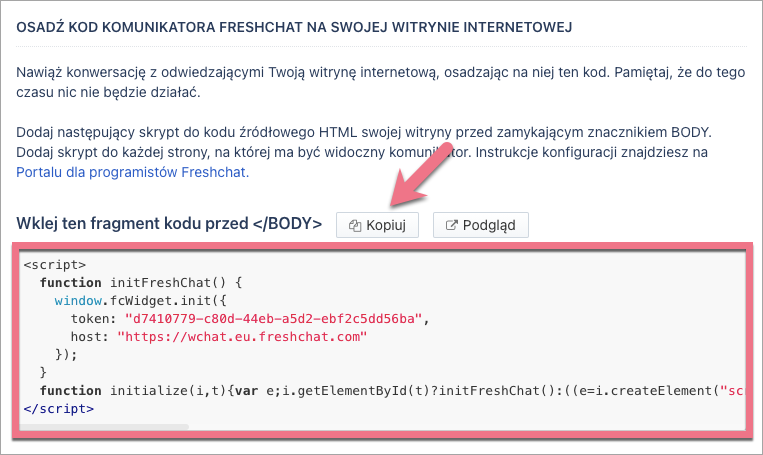
3. Skopiuj kod, który pozwoli Ci na umieszczenie Freshchata na swoim landing page’u.

Zainstaluj kod w Landingi
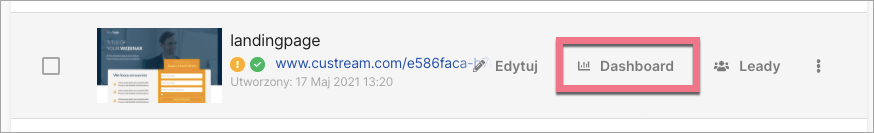
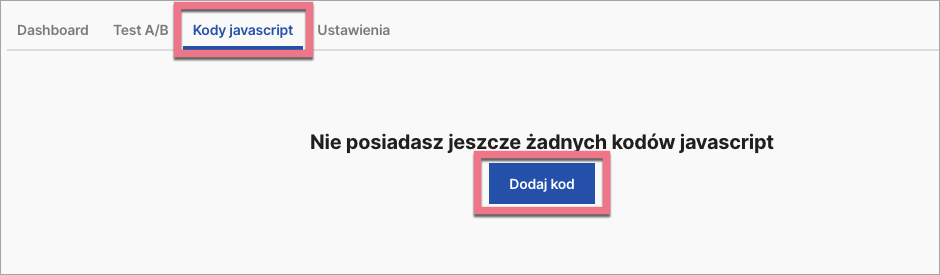
1. Zaloguj się na swoje konto w Landingi, przejdź do Dashboardu i zakładki Kody JavaScript wybranego landing page’a.

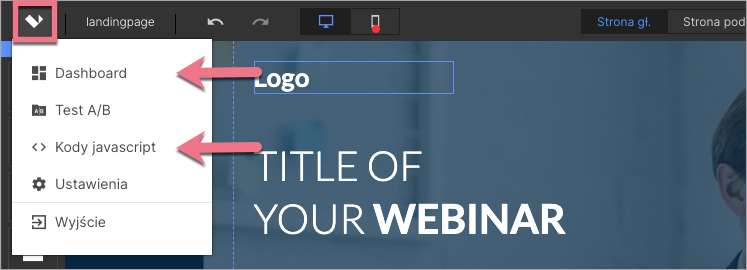
Do kodów JavaScript możesz przejść także bezpośrednio z edytora:

2. Kliknij Dodaj kod.

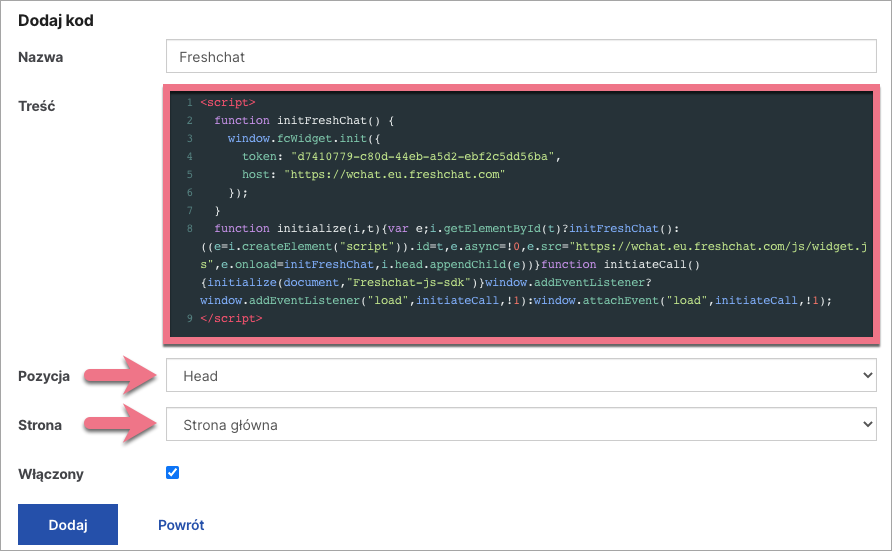
3. Nadaj nazwę i wklej skopiowany kod w polu Treść. Wybierz pozycję Head na Stronie głównej. Następnie kliknij Dodaj.

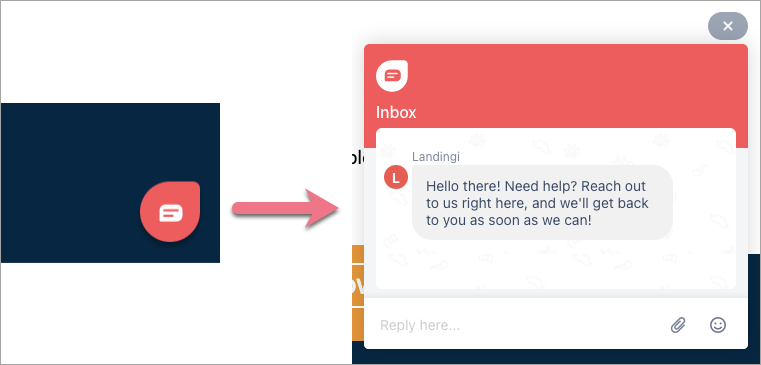
Od teraz na Twoim landing page’u będzie się wyświetlał widget komunikatora Freshchat.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.